
新的API参考、TypeScript代码片段和文档DX
我们正使学习Storybook变得前所未有的容易

ChatGPT 能帮助很多事情。但要学习 Storybook,最好的资源是 Storybook 的官方文档。
我们正在推出新功能来帮助你学习 Storybook 并向我们的学习团队发送反馈。让我们来看看下面的主要更新。
- ⭐️ 新的 API 参考
- 📢 文档反馈小部件
- ⌨️ TypeScript 优先文档
- ⚡️ 开发者体验改进
- 🧑💻 全面的代码片段
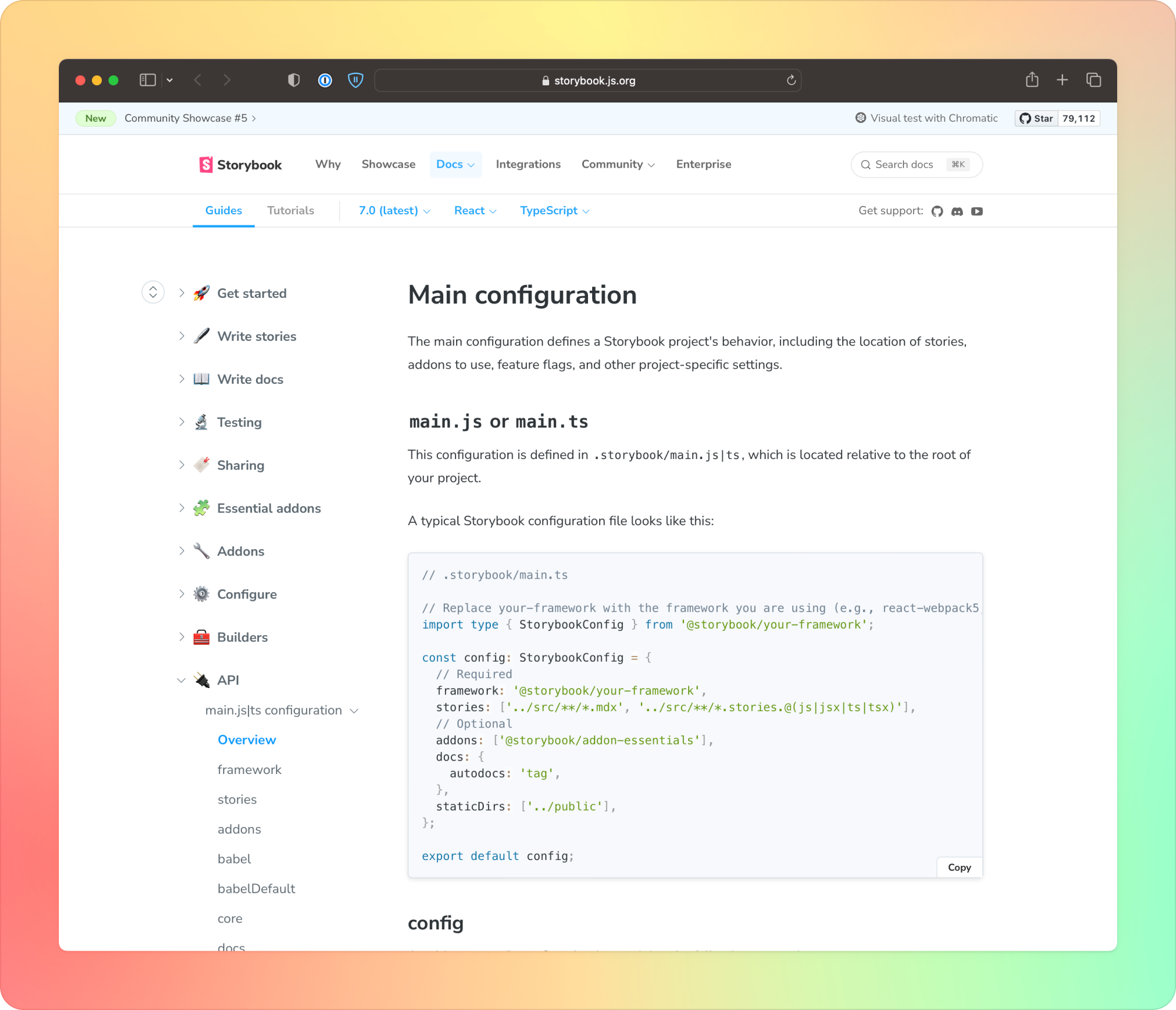
新的 API 参考
Storybook 反馈中的一个主要主题是关于功能、库和插件的 API 信息。这就是为什么我们要推出一个 API 参考部分,旨在成为一个完整技术资源。它从以下 API 参考开始:
接下来是 Parameters 和 Decorators,未来还会有更多。

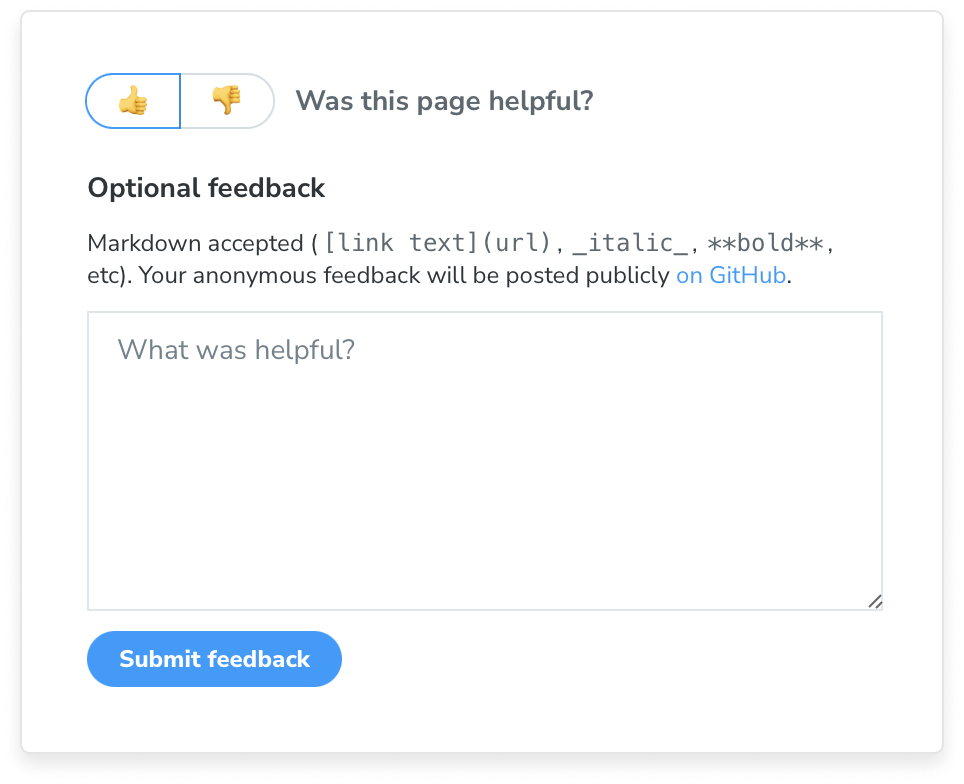
反馈小部件
社区反馈指导着 Storybook 的文档改进。为了帮助你提供反馈,每个页面都有一个新的反馈小部件,供你分享关于特定文档的评论。

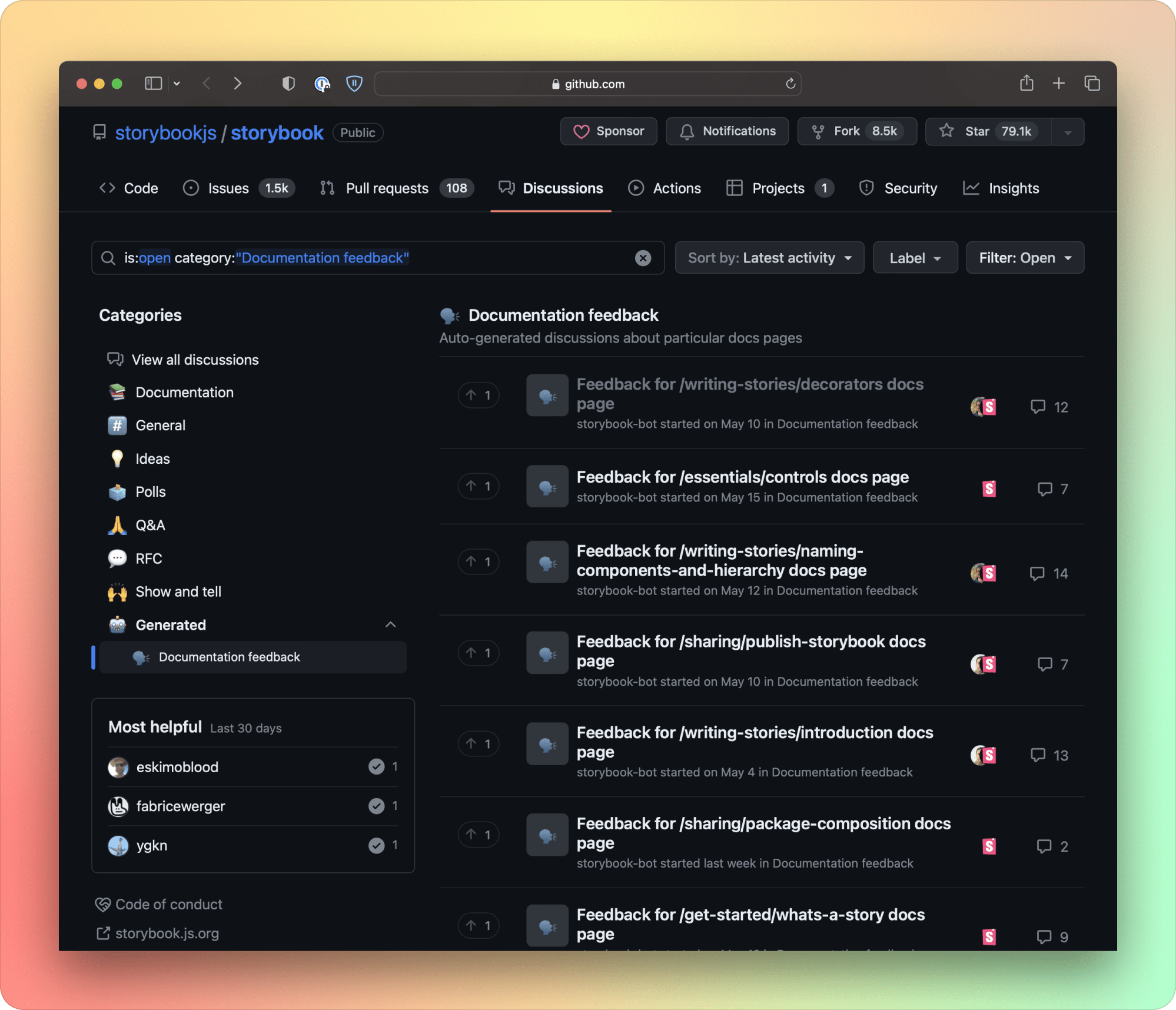
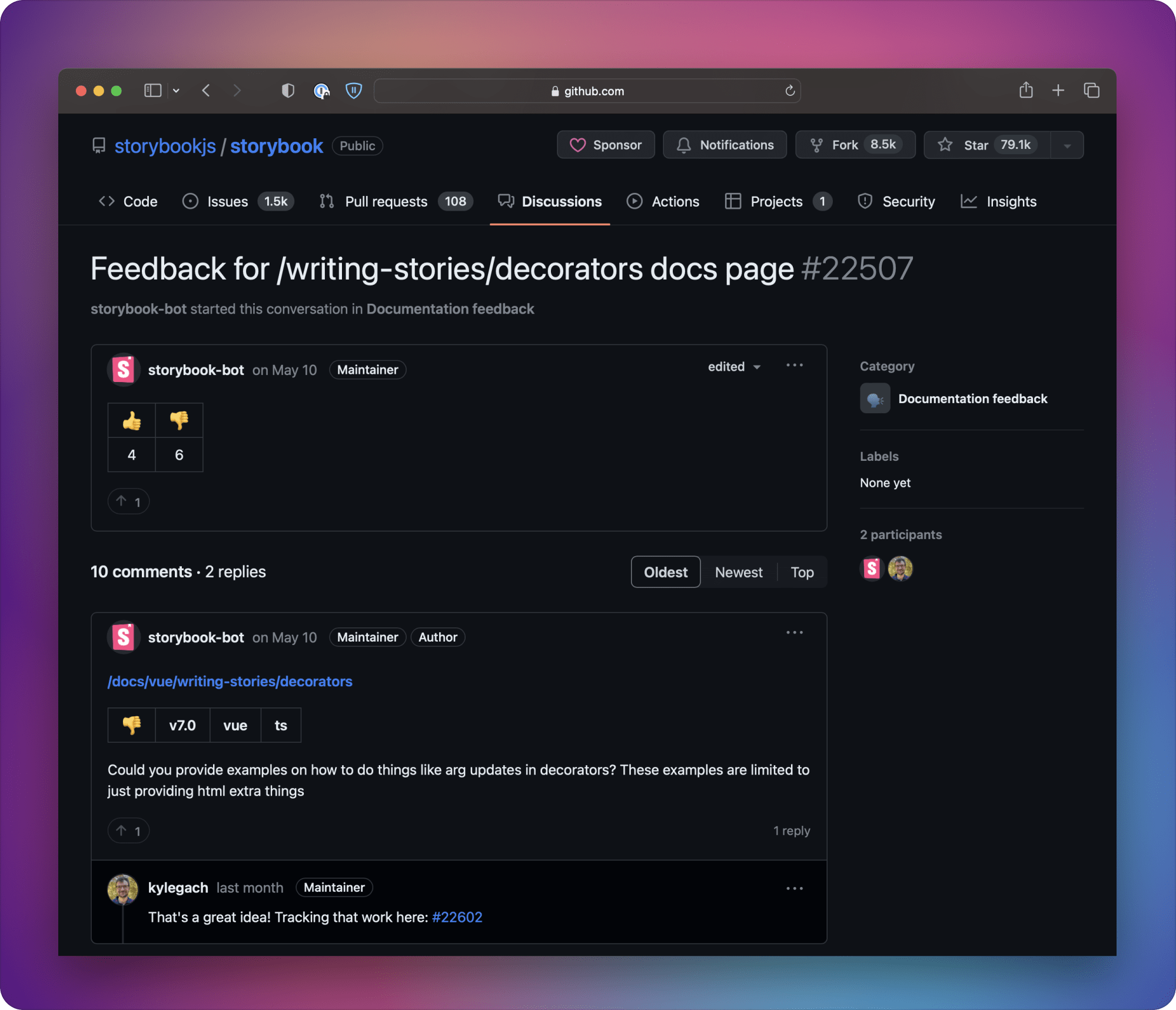
提交反馈后,它会被收集到一个公开的 GitHub 讨论区。我们的自动化文档机器人会提供一个链接,方便你订阅你关心的议题。


自小部件推出以来的 6 周内,我们很感激已经收到了超过 160 条评价和评论。你的反馈帮助我们改进了 Storybook 7 迁移指南,改进了 ArgTypes 的文档,以及改进了在测试中导入 stories 的文档,等等。
你知道有哪些文档页面可以改进吗?开始使用反馈小部件并告诉我们。甚至可以打开一个 PR 来贡献。
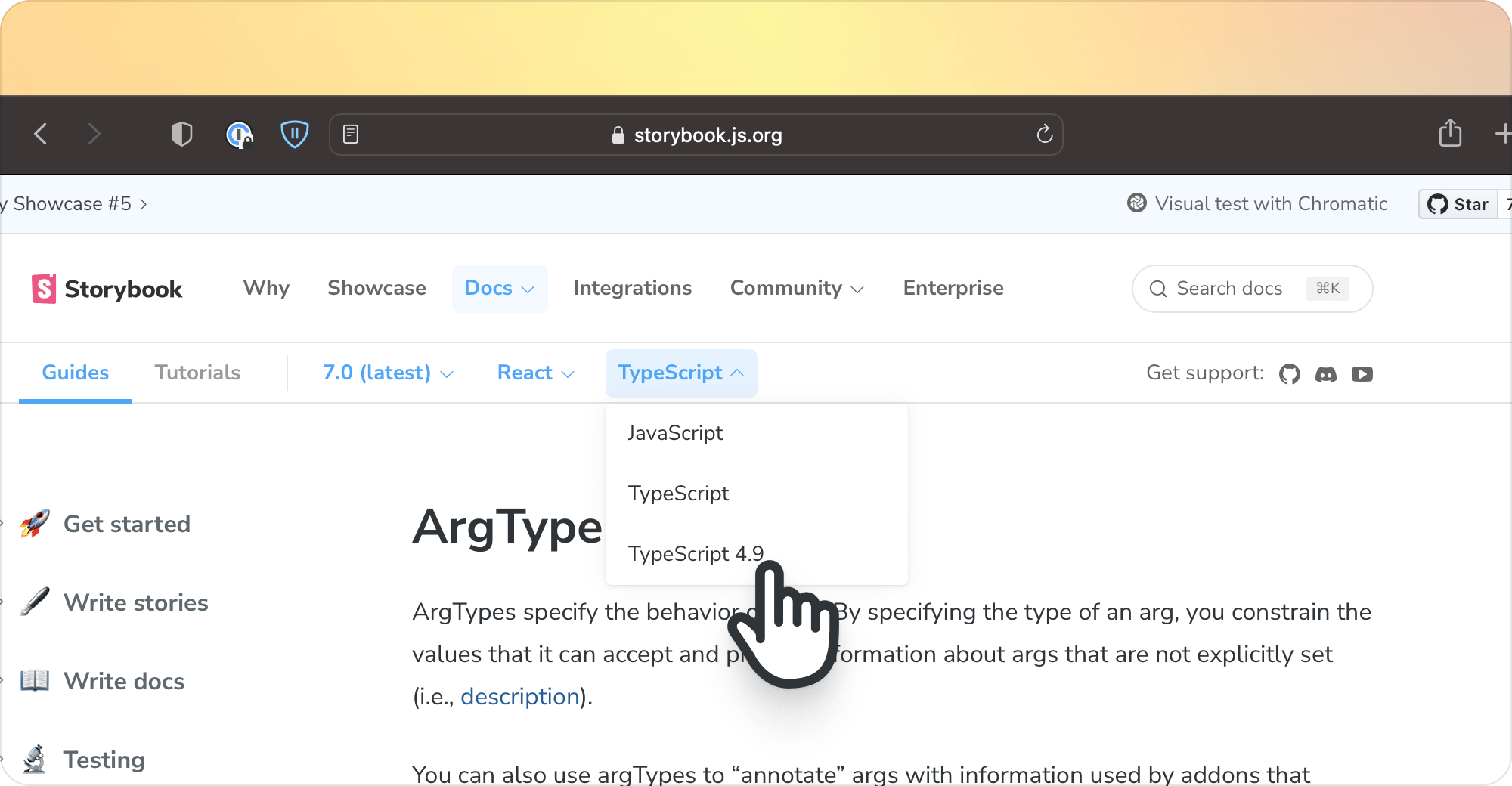
TypeScript 优先文档
TypeScript 已成为大多数开发者的首选语言。如果我们的文档中有代码片段可用(大多数都有),Storybook 的文档将默认使用 TypeScript。否则,它会回退到 JavaScript。
任何可用的 TypeScript 代码片段也适用于 TypeScript 4.9。这是因为 TS 4.9 启用了 satisfies 的使用,它为你的 Storybook 配置和 stories 带来了更好的类型安全。
作为另一项开发者体验更新,你的代码语言(和渲染器选择)现在会保存在你的浏览器中。你不再需要每次都手动重新选择。

最后,包含版本、渲染器和代码语言菜单的工具栏现在固定在页面顶部。我们希望这能帮助你一目了然地确认这些设置,并根据需要快速进行更改。
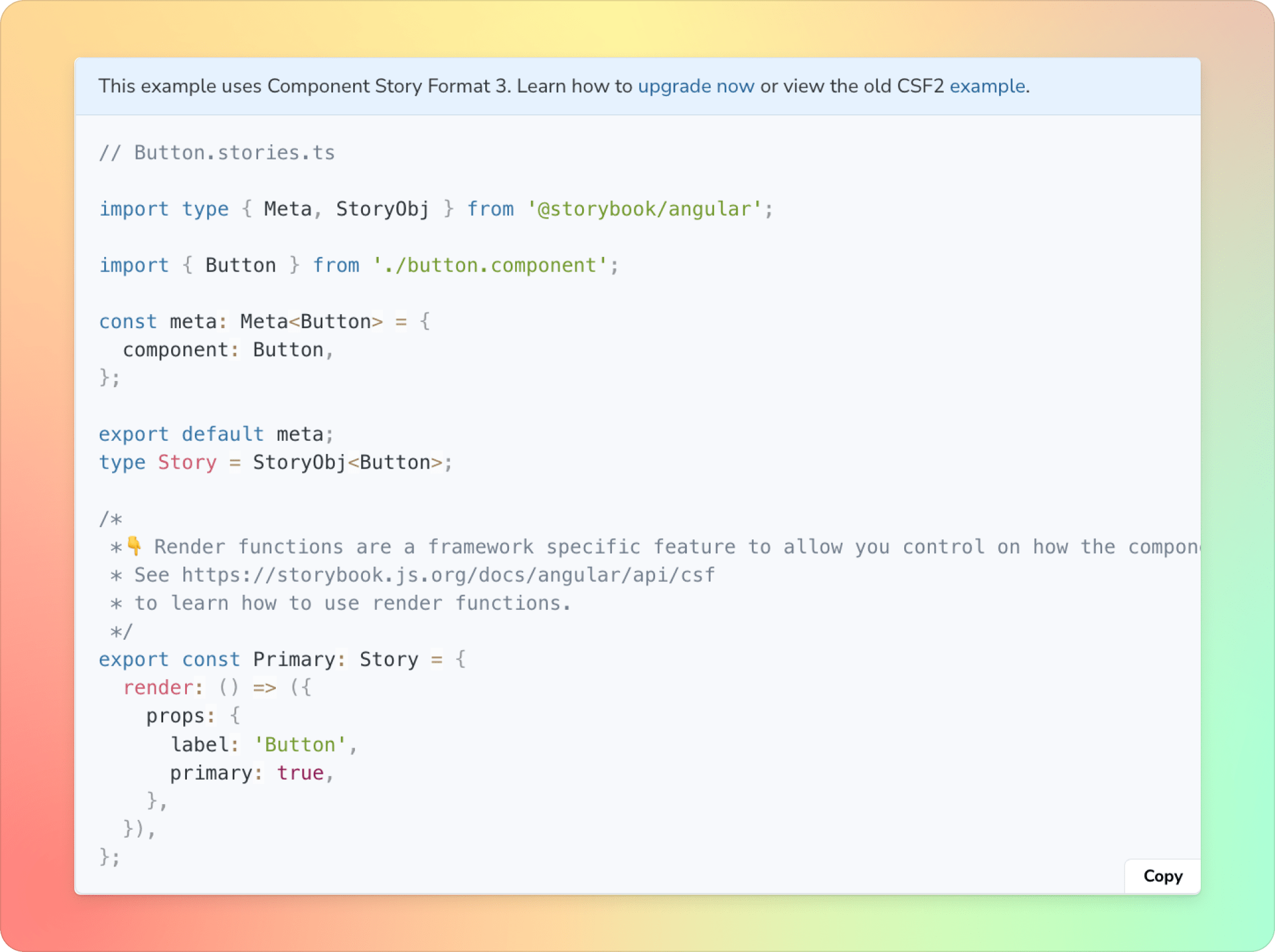
全面的代码片段
我们与新用户进行的许多交流表明,代码片段在你的学习体验中起着至关重要的作用。它们需要是最新的、相关的,并且可以直接使用的。
为了配合Storybook 7 的发布,我们审计了我们文档和教程中的每一个代码片段。然后,我们确保我们核心的每个渲染器(React、Vue、Angular 和 Web components)都有每个示例可用的代码片段。
我们还将所有 CSF 2 代码片段转换为新的 CSF 3(对于那些尚未准备好升级的用户,将提供指向旧版本的链接)。

加入我们的学习团队
非常感谢所有为我们的学习内容做出贡献或提供反馈的人。你们的贡献塑造了 Storybook 的未来。
我们正在组建一个专门创建和维护技术内容的学习团队。如果你有兴趣为 Storybook 做贡献,我们的学习内容是一个绝佳的起点。
- 发送 PR 来修改你希望看到的内容
- 通过文档小部件或 GitHub 议题提供反馈
- 在 #documentation 频道与
@kylegach和@jonniebigodes在 Discord 上聊天
在下方注册我们的邮件列表,第一时间了解新功能和更新。