
创建 Storybook 插件
发布插件工具包和深度指南

每个团队交付 UI 的方式都不同。有无数的工作流程,从工具到技术栈再到测试策略,都各不相同。Storybook 非常灵活,这意味着你可以适应任何流程。
插件是一种方便的方式,可以自定义 Storybook 以适应你的工作流程。社区使用插件来自动化繁琐的工作,集成库,并创造新的协作方式。我们创建了一个插件工具包和深入的指南,以帮助你构建自己的插件。
为什么要构建插件?
Storybook 可扩展的架构提供了一个构建自定义工作流程的基础。你可以解决自己遇到的问题,以改进笨拙的集成。或者自动化大家都不想做的繁琐任务。让我们来看几个例子。
- Figma 插件(每月 40 万次 npm 下载)由 Shota Fuji 制作,将设计嵌入到组件实现旁边。它加快了 UI 构建速度,并使他的数字机构能够完成更多工作。
- Storybook Mobile 由 Alex Holachek 制作,用于根据移动 Web 最佳实践来评估组件。它是同类中的第一个移动端 Linter。
- HTML 插件由 Whitespace 制作,显示每个故事的已编译 HTML,为后端开发人员提供了轻松访问共享 UI 的途径。
- Atlassian 构建了 性能插件,用于调试 React 组件中的性能问题。
入门
所以,你已经有一些想法,并想构建自己的插件?我们收集了一些有用的资源来帮助你入门。
你还可以探索开源插件,例如 Pseudo States、Dark Mode 以及其他官方插件。它们是供你学习的真实示例。
Storybook 插件工具包

当你只想开始编码时,花费时间引导项目是很令人沮丧的。我们理解你的感受。无需处理配置,即可深入构建插件,为此我们整理了一个插件工具包。它提供了你需要的一切,让你快速开始。
使用它来立即引导一个新插件!
创建插件指南

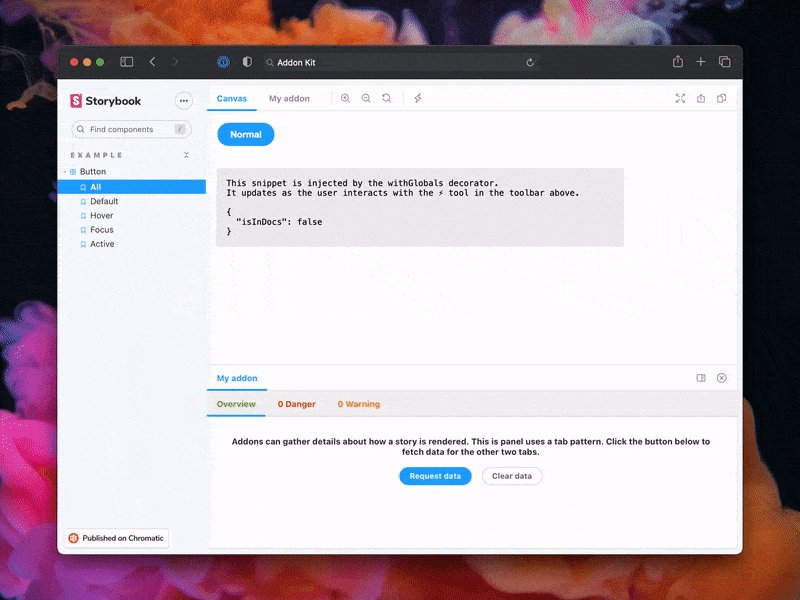
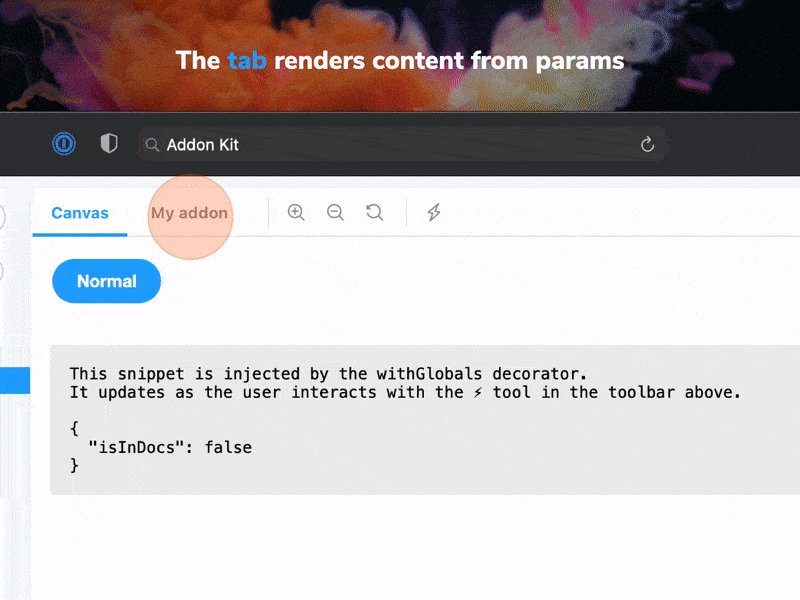
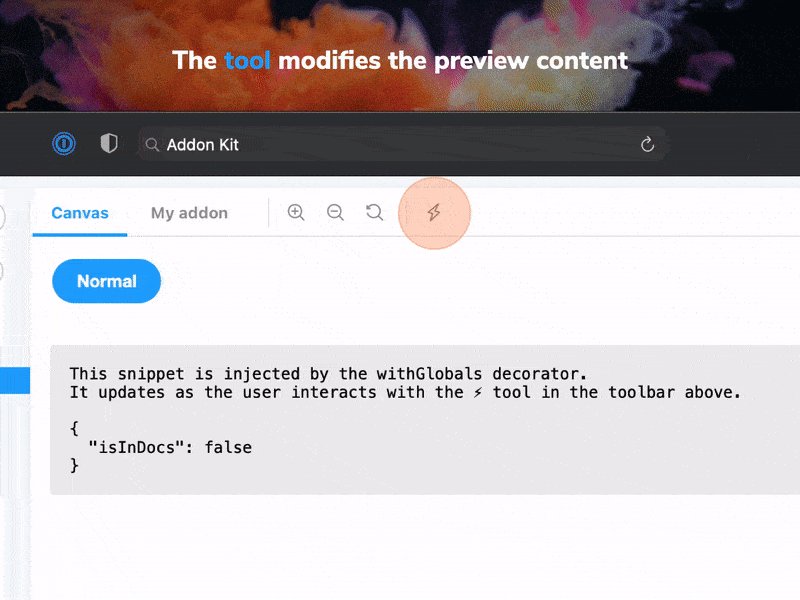
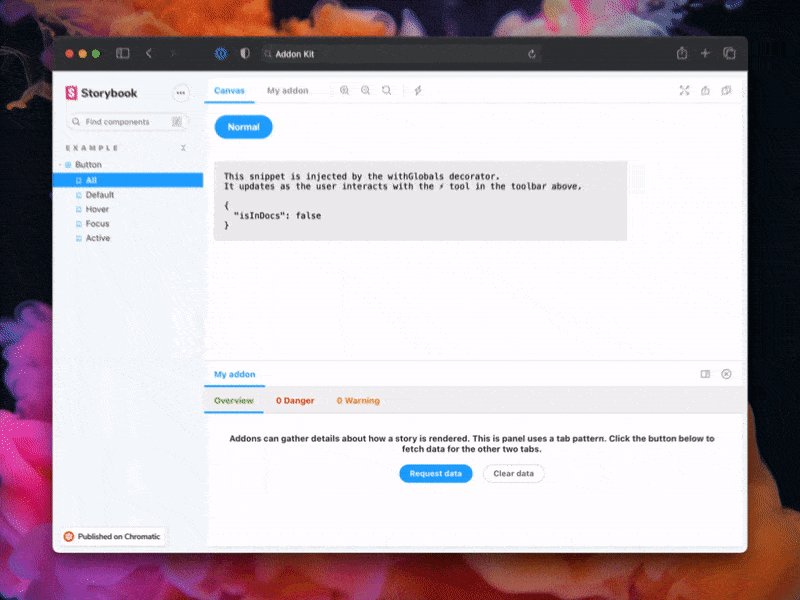
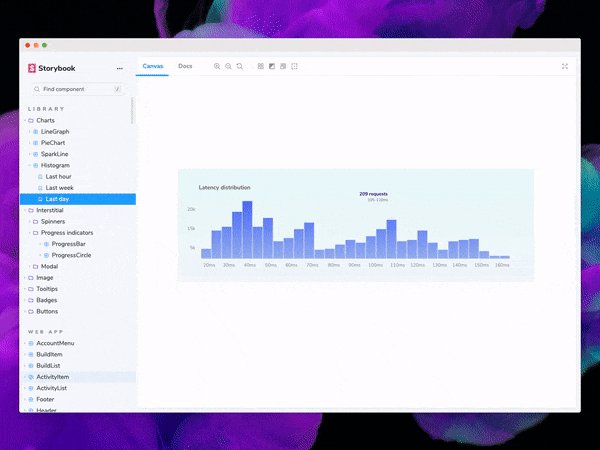
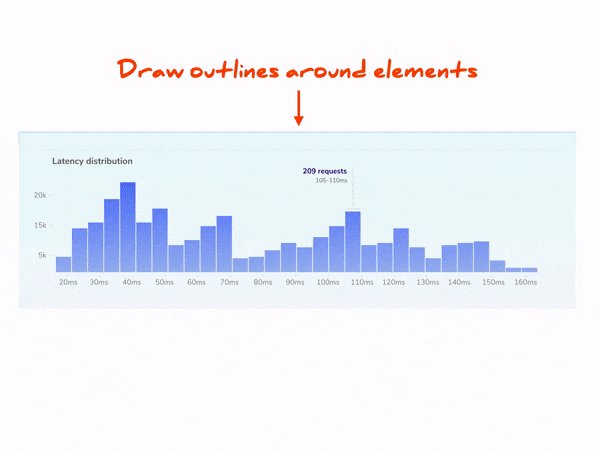
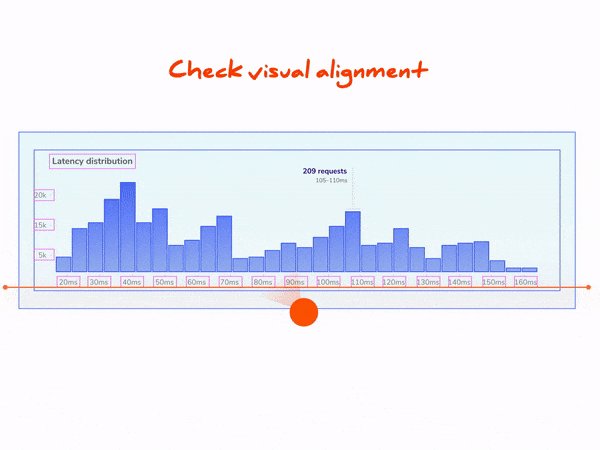
我整理了一个深入的指南,展示了如何创建插件。我们将一起编写 Outline 插件——该插件用于可视化调试 CSS 布局和对齐。它添加了一个工具栏按钮,可以为所有 UI 元素添加轮廓,从而轻松一目了然地验证定位和放置。

在此过程中,你将了解 Storybook 的内部工作原理和插件 API,并发布你的第一个插件。
结论
Storybook 的可扩展架构允许你对其进行自定义,自动化工作流程,并与你喜欢的工具集成。插件在此中发挥着关键作用。事实上,Storybook 的大多数核心功能都是作为插件实现的。例如:文档、可访问性测试以及交互式控件等等。
Storybook 的插件 API 提供了工具和助手,可帮助你快速构建插件。更重要的是,你可以通过插件目录与数千名开发人员共享这些插件。
现在,开始吧,我们迫不及待地想看到你的创作!