
社区展示 #4
CSF 3速成课、工作流工具和Storybook中的通用组件

十月充满了有趣的会议。我们在ViteConf上宣布了Storybook与Vite更紧密的集成。我们还在伦敦的React advanced大会上与许多人进行了面对面的交流。但我们及时赶回来分享我们一如既往的文章、视频、插件和工具汇总。
欢迎来到展品#4!
通往Storybook 7之路 — CSF 3
Storybook 7.0即将到来,它将把组件故事格式 (CSF) 3设为默认。CSF3是我们声明式编写使用ES模块的故事的开放格式的最新版本。它大大减少了样板代码,并提高了可用性。
Chantastic制作了一个7分钟的快速入门课程,介绍最新的标准。
立即观看 »

Storybook对Vite的一流支持
Storybook 7.0还带来了更紧密的Vite集成:零配置设置,无需Webpack,并且安装体积更小。

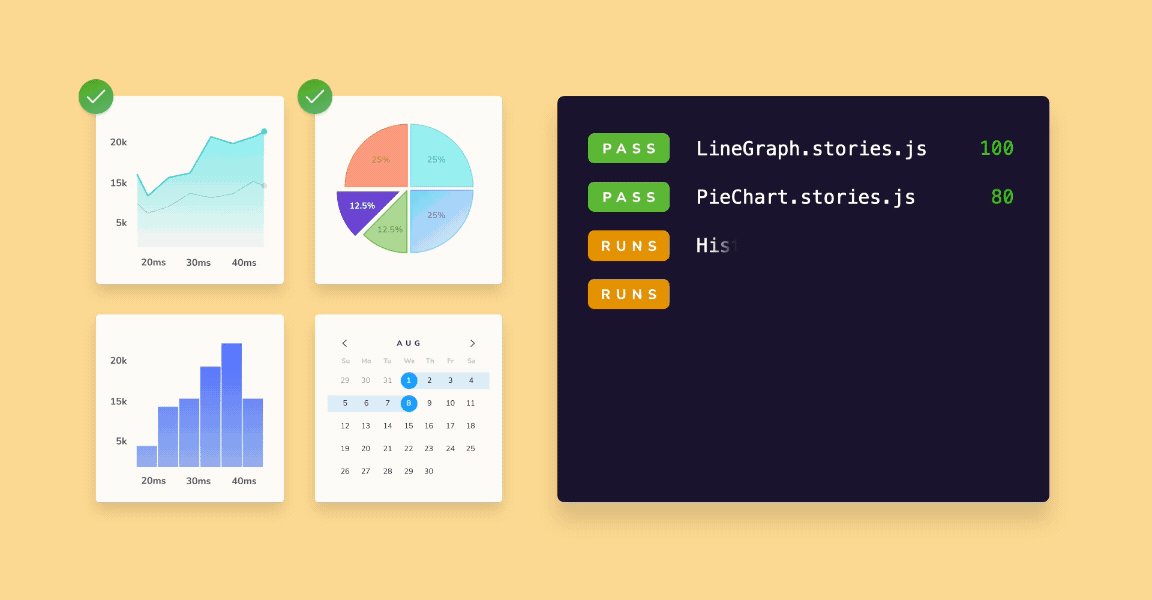
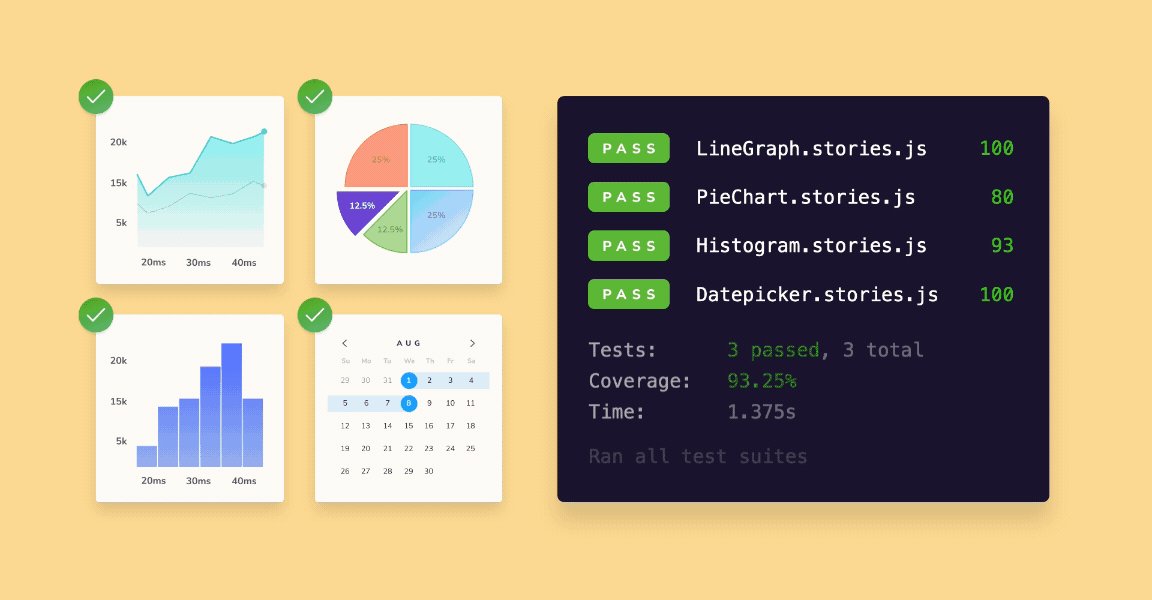
使用Storybook测试运行器进行代码覆盖
Storybook测试运行器允许您使用play functions测试组件逻辑。您可以模拟用户点击和按键,并运行断言。
测试运行器现在可以生成覆盖率报告,以帮助您找到未测试的边缘情况。开始阅读本指南 »

插件
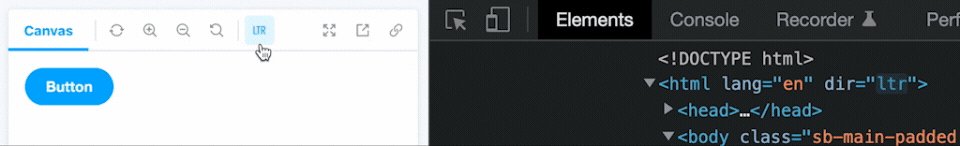
LTR/RTL插件允许您在LTR和RTL之间快速切换HTML dir属性。 Mayo Tobita的插件还允许您将文本方向与区域设置同步。

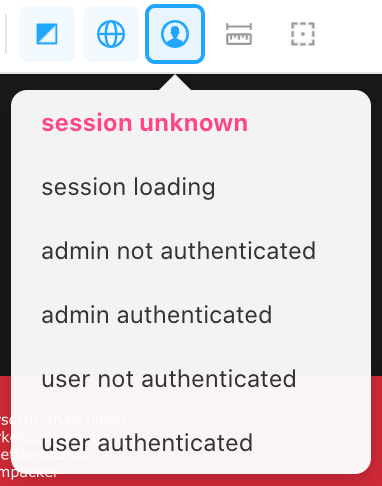
NextAuth.js Mock插件:NextAuth.js是Next.js应用的身份验证库。组件可以使用其useSession钩子访问会话状态。Tom Freudenberg的插件允许您在故事中控制此会话状态。

加速您的Storybook工作流程的工具
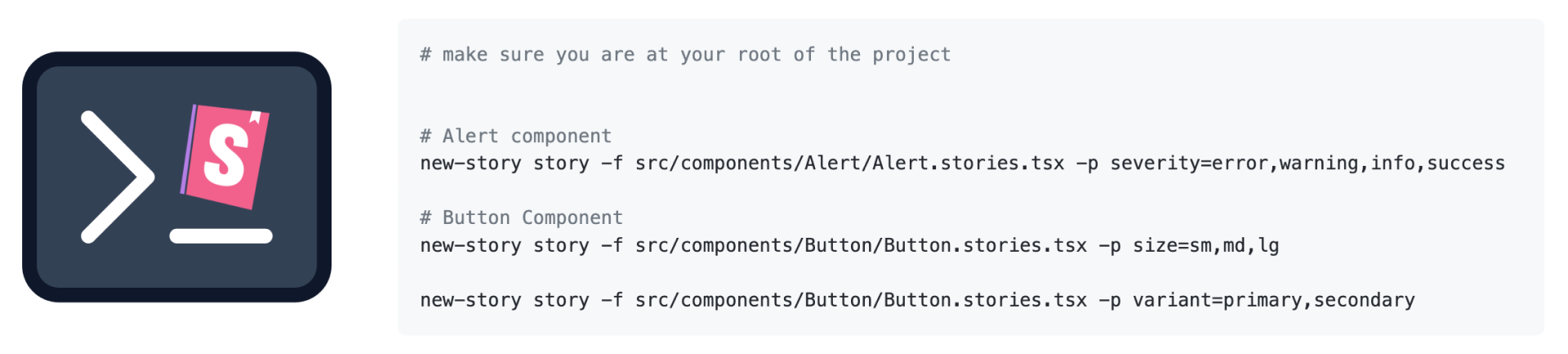
New Story是一个方便的CLI,用于为您的组件生成故事。Mohammed Hussam的工具通过一个标志接受属性变体,并为每个变体创建故事。

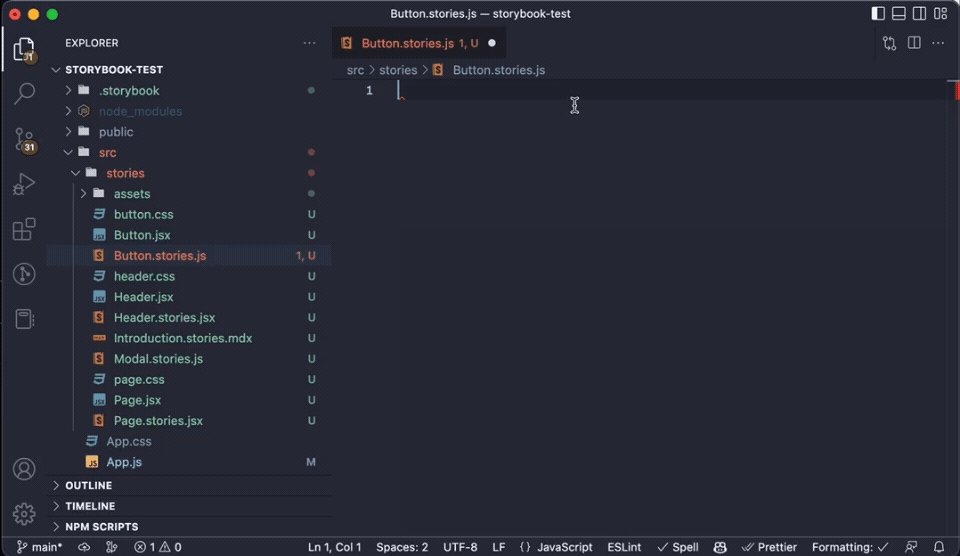
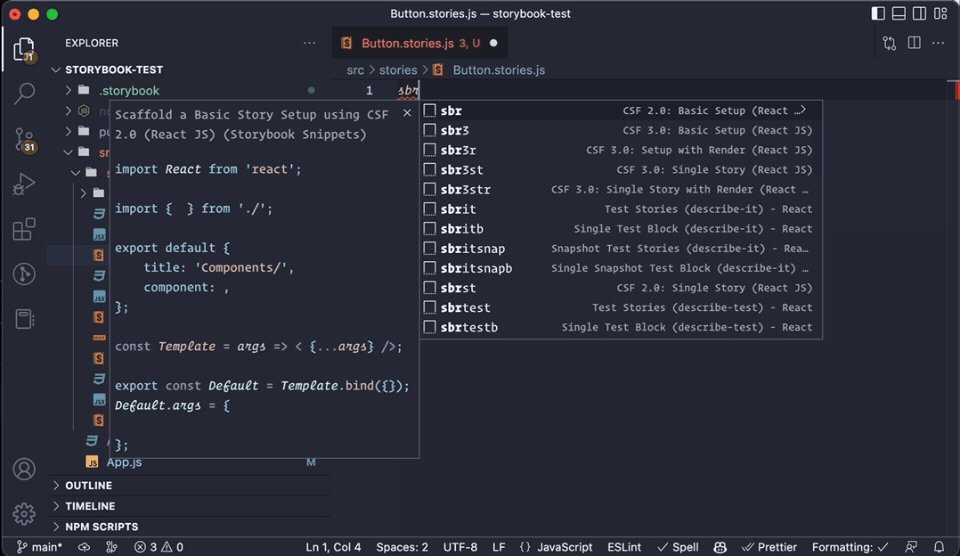
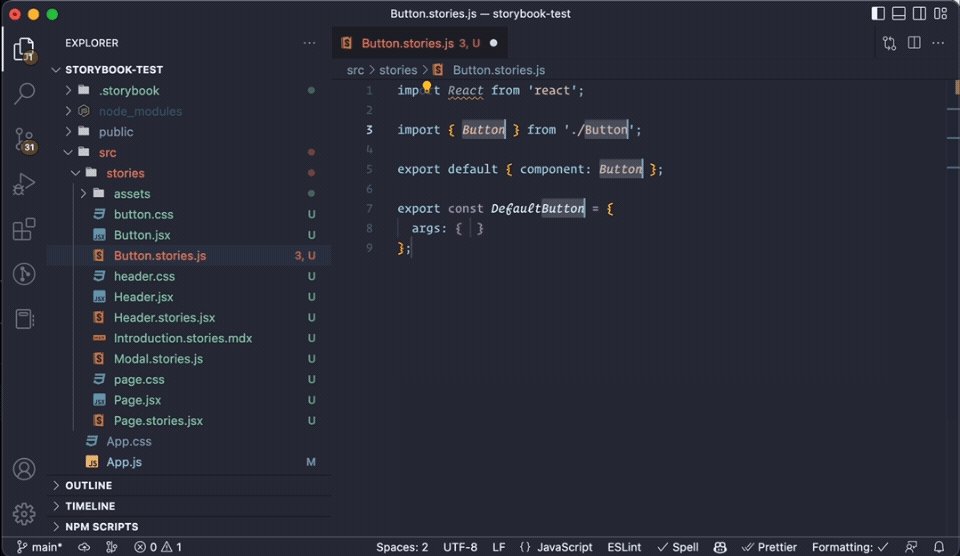
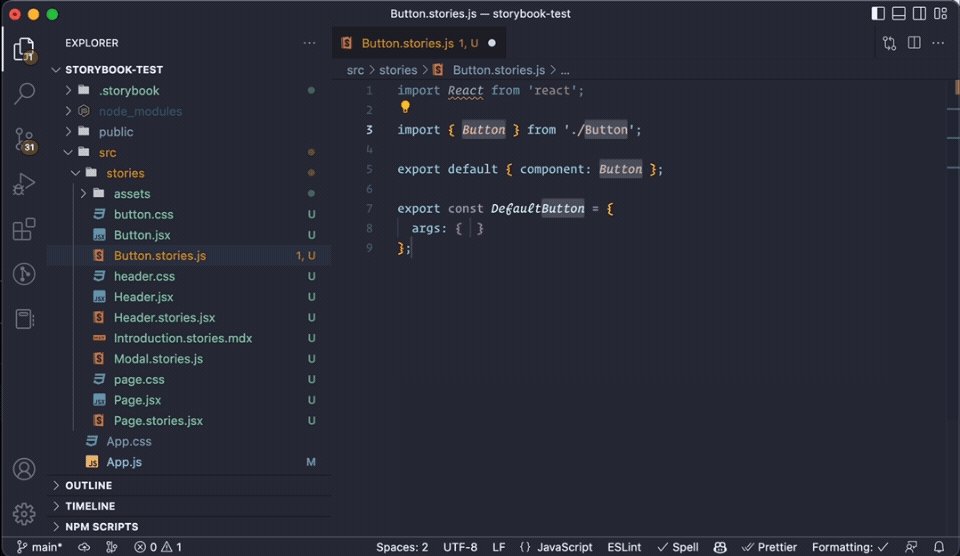
Storybook Snippets是一个VSCode扩展,用于快速搭建Stories。Jayanta Samaddar的工具提供CSF 2和3格式的代码片段。

入门资源
Shaun Lloyd致力于向您展示如何将Storybook与JavaScript生态系统中的各种工具一起使用。在十月份,他发布了两篇食谱
- Material UI in Storybook:演示了如何配置Storybook以加载Material UI组件并与其API进行动态交互。
- I18n with Storybook:展示了如何使用Storybook测试UI本地化,并将区域设置切换器添加到工具栏
Design-driven full-stack Development:在这个讲座中,David Price(RedwoodJS的联合创始人)向您展示了如何使用Storybook创建组件,然后使用Redwood Directives和Auth在全栈应用程序中将它们连接起来。
正在说服同事使用Storybook? Jerry Hogan为您解答。他们最新的文章涵盖了Storybook的全部内容。
Adding multi theme support to Storybook by Yann Braga是一个详细的指南,介绍如何使用Storybook和Chromatic测试多个主题。它涵盖了从通过装饰器加载主题到同时渲染各种主题和运行视觉测试的所有内容。
Getting started with Storybook and Next.js:Daniel Williams加入了Eddie Jaoude,共同介绍了在Next.js应用中设置Storybook的过程,并为Eddie的LinkFree仓库编写了一些故事。

酷炫的集成
Shopify Hydrogen + Vite + Storybook? Hydrogen是Shopify基于React的框架,用于构建无头店面。这个由Drew Garrat撰写的分步指南向您展示了如何将其与Storybook结合使用。
Django是一个流行的Python Web框架。在DjangoCon EU上,Thibaud Colas讨论了使用Django进行组件驱动开发。其中,他们分享了为Django模板编写故事的工作流程。
Developing design systems for the British Medical Journal是Paula Cristeam和Sean van Oossanen的案例研究。他们讨论了他们的方法、工具选择和挑战。
想在Web和原生应用中使用相同的React组件? Daniel Williams创建了一个演示仓库,展示了如何使用Next.js + react-native (expo)创建通用应用。当然,可以使用Storybook来单独构建这些组件。
想出现在这里吗?提及 @storybookjs 并附上您的文章、视频和插件。
Storybook社区展品#4
— Storybook (@storybookjs) 2022年11月3日
我们又带来了我们一如既往的文章、视频、插件和工具汇总。
📹 CSF 3快速入门课程
✅ 测试运行器的代码覆盖率
🧩 新插件:RTL方向和NextAuth.js Mock
🕹️ 加速您的Storybook工作流程的工具https://#/hiltZLILuz pic.twitter.com/xfKl7lh68U