
使用Storybook测试运行器进行代码覆盖
获取故事覆盖率以发现缺失的边缘情况

应用程序比以往任何时候都更复杂、多状态且个性化。这产生了数千种需要测试错误的 UI 组合。但是,您如何确保您的测试涵盖 UI 组件的每种状态呢?
代码覆盖率会扫描代码中未测试的边缘情况。这有助于您编写更全面的测试,并提高对 UI 的信心。
我很高兴地宣布,**Storybook 测试运行器现在可以生成覆盖率报告**。请继续阅读以了解更多信息。
- 🧩 通过 插件 轻松设置
- ✅ 支持 React、Preact、Vue、Svelte、Web components 和 HTML
- 🧰 兼容 Babel 和 Vite
- ⚙️ 可根据项目需求定制
使用故事来测试组件
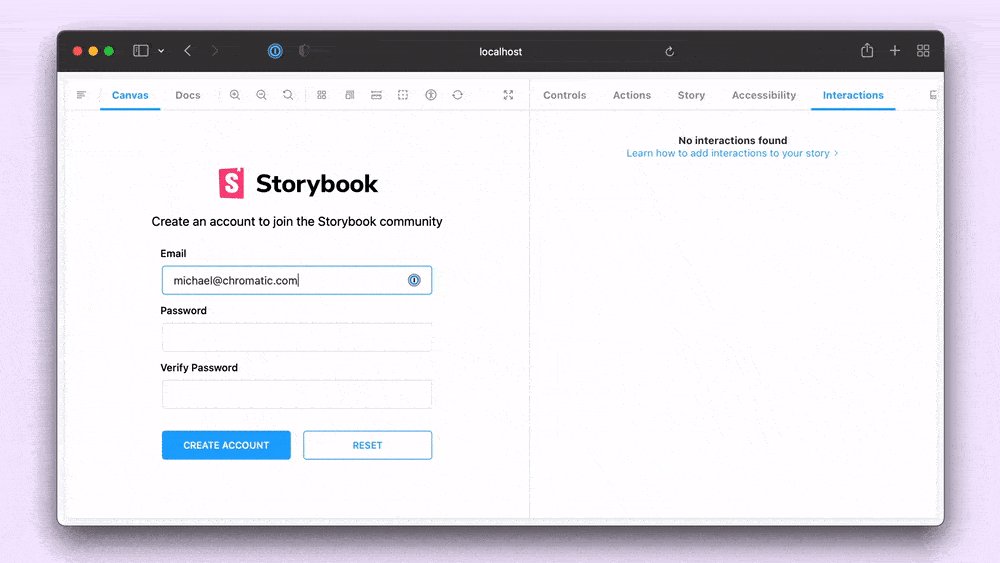
在深入了解覆盖率报告之前,让我们花点时间回顾一下如何使用 Storybook 测试组件行为。
在为组件编写故事时,您还会捕获其测试用例。每个故事描述一种组件状态。您提供 props 和模拟数据以单独渲染该变体。这充当您测试的初始状态。
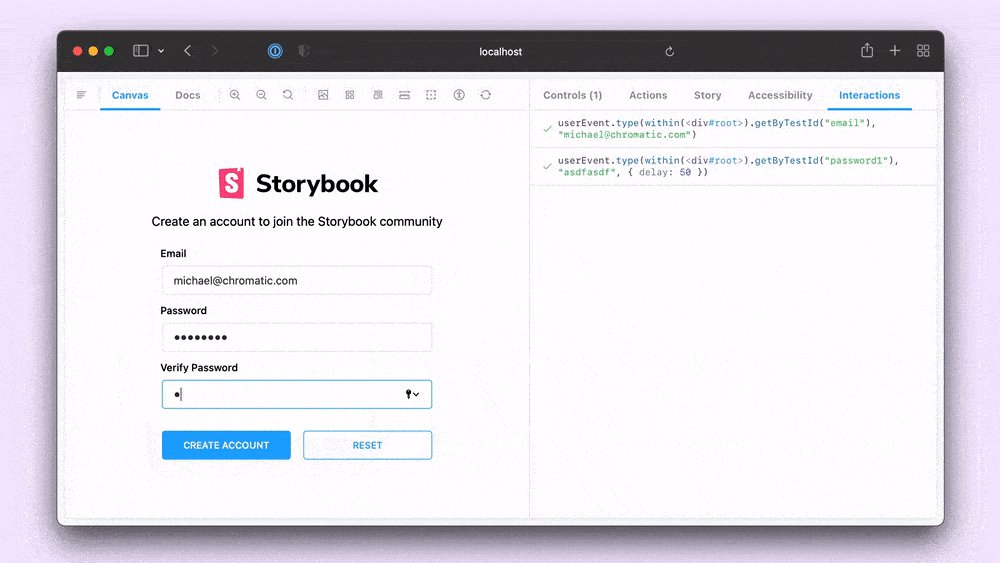
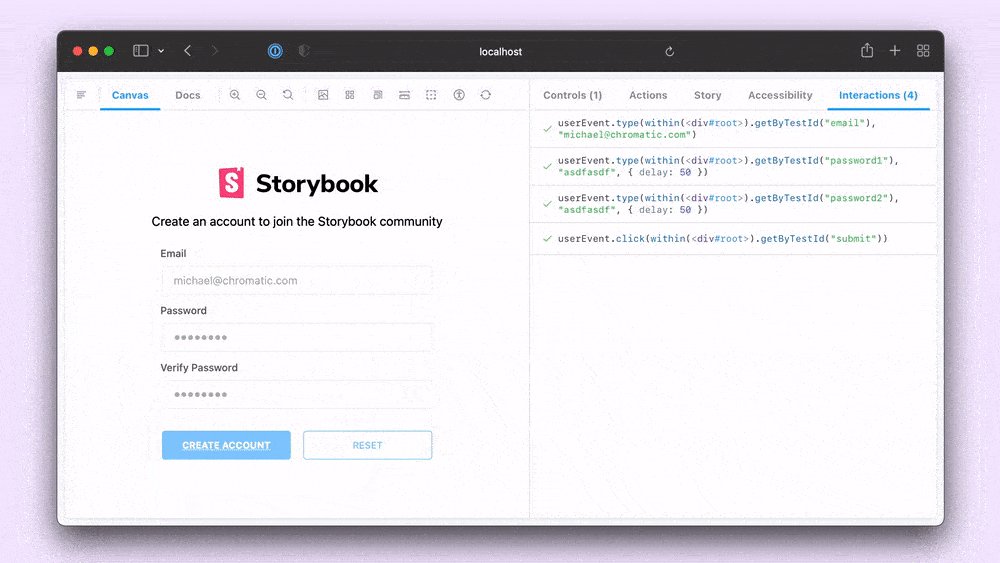
然后,您可以将 play 函数 附加到故事中,以模拟用户行为(例如,点击和输入)并运行断言。最后,使用 Storybook 测试运行器 来执行测试。
// AccountForm.stories.ts
import { within, userEvent } from '@storybook/testing-library';
import { expect } from '@storybook/jest';
import { AccountForm } from './AccountForm';
const meta = { component: AccountForm };
export default meta;
export const VerificationSuccess = {
args: {
passwordVerification: true,
},
play: async ({ canvasElement }) => {
const canvas = within(canvasElement);
await userEvent.type(canvas.getByTestId('email'), 'michael@chromatic.com');
await userEvent.type(canvas.getByTestId('password1'), 'k32904n£#1kjad');
await userEvent.type(canvas.getByTestId('password2'), 'k32904n£#1kjad');
await userEvent.click(canvas.getByTestId('submit'));
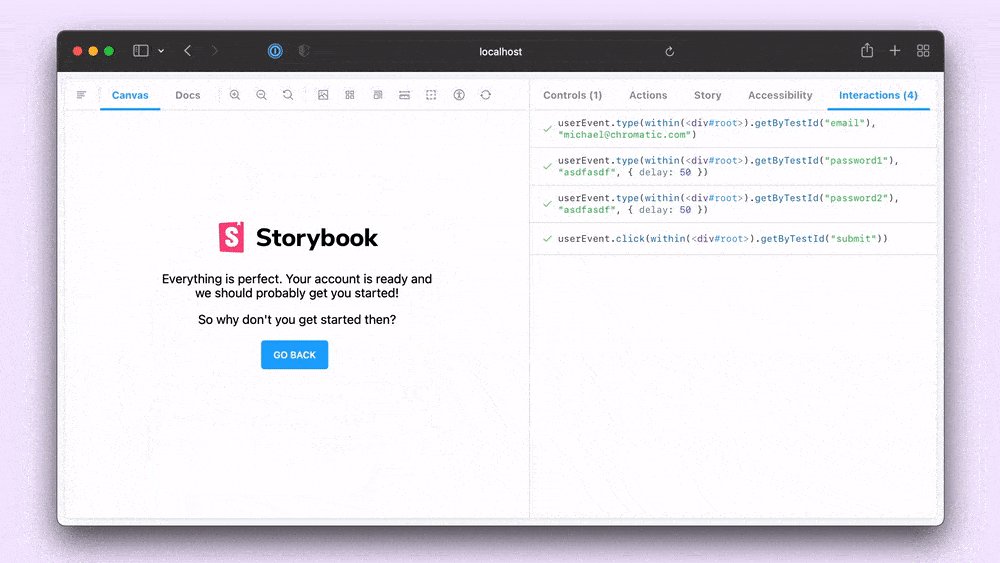
await expect(
canvas.getByText(
'Everything is perfect. Your account is ready and we should probably get you started!'
)
).toBeInTheDocument();
},
};
由 Jest 和 Playwright 提供支持
测试运行器由 Jest 和 Playwright 提供支持,以验证故事是否正常渲染并且所有断言是否通过。

使用 Storybook 测试运行器生成代码覆盖率报告
即使您拥有最好的自动化测试,错误也常常会潜藏其中。这并不意味着您的测试套件存在缺陷,而是测试不完整。您的代码有多种逻辑分支和条件,因此很容易错过其中一些的测试用例。
代码覆盖率有助于发现未经测试的边缘情况。它可以让您看到代码的哪些行得到了测试。这有助于您编写更有针对性的测试并提高测试套件的质量。
让我们通过两个步骤来为 Storybook 测试运行器设置代码覆盖率。
1. 仪器化代码
仪器化代码可让 Storybook 跟踪您的代码行并确定哪些行已由测试覆盖。 Istanbul 是 JavaScript 生态系统中首选的仪器化库。通过 Storybook,您可以使用 @storybook/addon-coverage 为您的项目设置 Istanbul 仪器化。
该 覆盖率插件 提供对 React、Preact、HTML、Web components、Svelte 和 Vue 的开箱即用支持。它会检测您使用的是 Babel 还是 Vite,并相应地配置 Istanbul 仪器化。
要使用它,请安装 @storybook/addon-coverage
yarn add -D @storybook/addon-coverage
并在您的 .storybook/main.js 文件中注册它。
// .storybook/main.js
module.exports = {
// ...rest of your code here
addons: [
"@storybook/addon-coverage",
]
};
手动配置 Istanbul
该插件默认配置为适用于大多数项目。但是,您可以传递一个 选项对象 以根据您的项目需求进行自定义。
您可以控制覆盖率报告中要包含或排除的文件。或设置工作目录,这在处理单体仓库时尤其有用。
某些框架(如 Angular)不使用 Babel 或 Vite。在这种情况下,您必须 手动仪器化代码。查看 Storybook 覆盖率食谱 存储库以获取更多此类食谱和示例。
2. 使用覆盖率标志运行测试
现在您已经设置了仪器化,就可以使用测试运行器了。首先,启动您的 Storybook。
yarn storybook然后,在单独的终端中使用 --coverage 标志运行 Storybook 测试运行器。
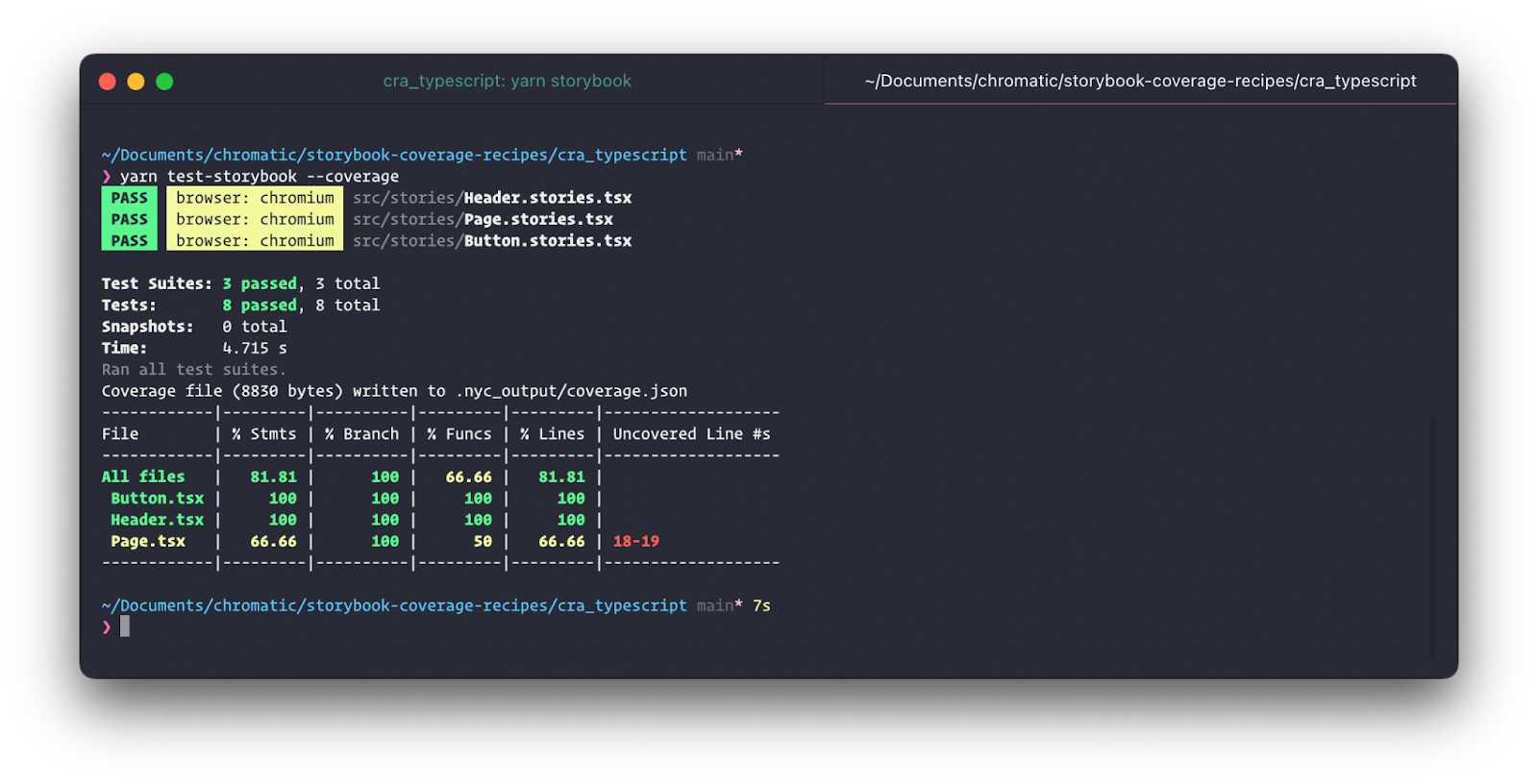
yarn test-storybook --coverage测试运行器将在 CLI 中报告结果,并生成一个 coverage/storybook/coverage-storybook.json 文件,该文件可由 nyc(Istanbul 命令行接口)使用。

使用替代的覆盖率报告程序
默认情况下,测试运行器会提供文本报告。但是,您可以使用输出的 coverage-storybook.json 文件生成其他 类型的报告。
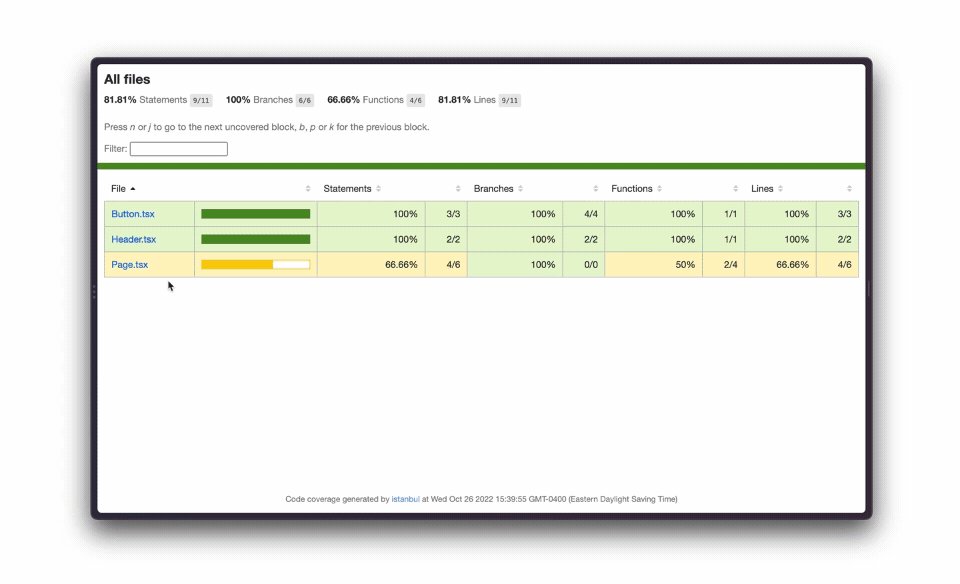
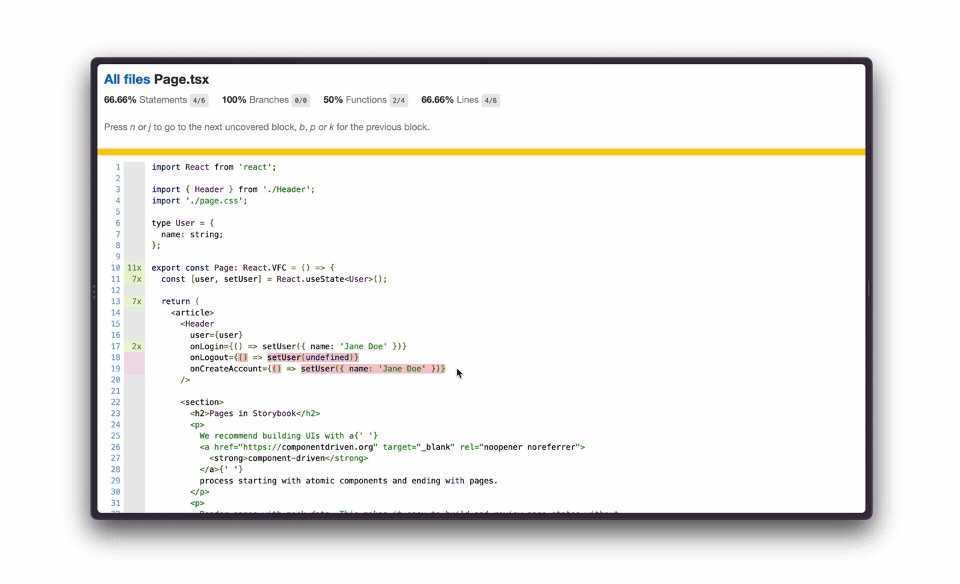
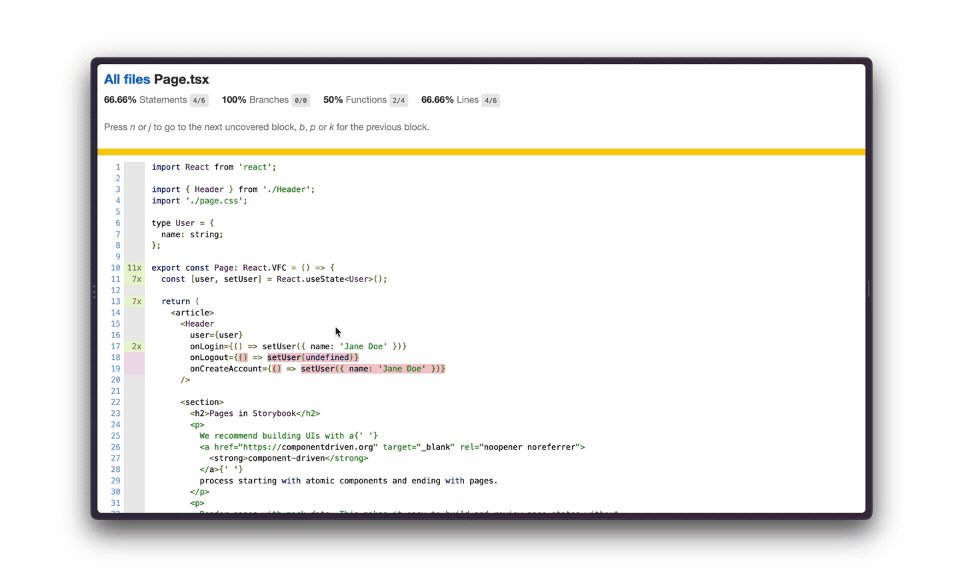
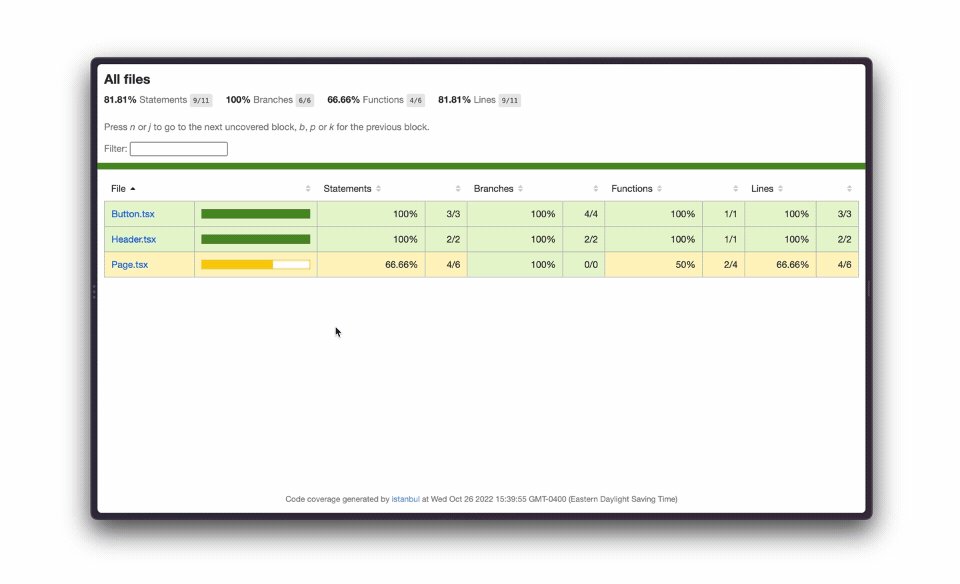
一个例子是 lcov 报告,它提供了一个更详细、交互式的覆盖率摘要,您可以通过浏览器访问。

要生成 lcov 报告,请运行以下命令:
npx nyc report --reporter=lcov -t coverage/storybook --report-dir coverage/storybooknyc 是测试运行器的依赖项,因此您已经在项目中拥有它。请注意,如果您使用 Vue 或 Svelte,您必须 配置 nyc 以将 .vue 或 .svelte 文件包含在报告中。
它将在 coverage 文件夹中输出 HTML 文件。在浏览器中打开 coverage/storybook/lcov-report/index.html 文件以查看报告。
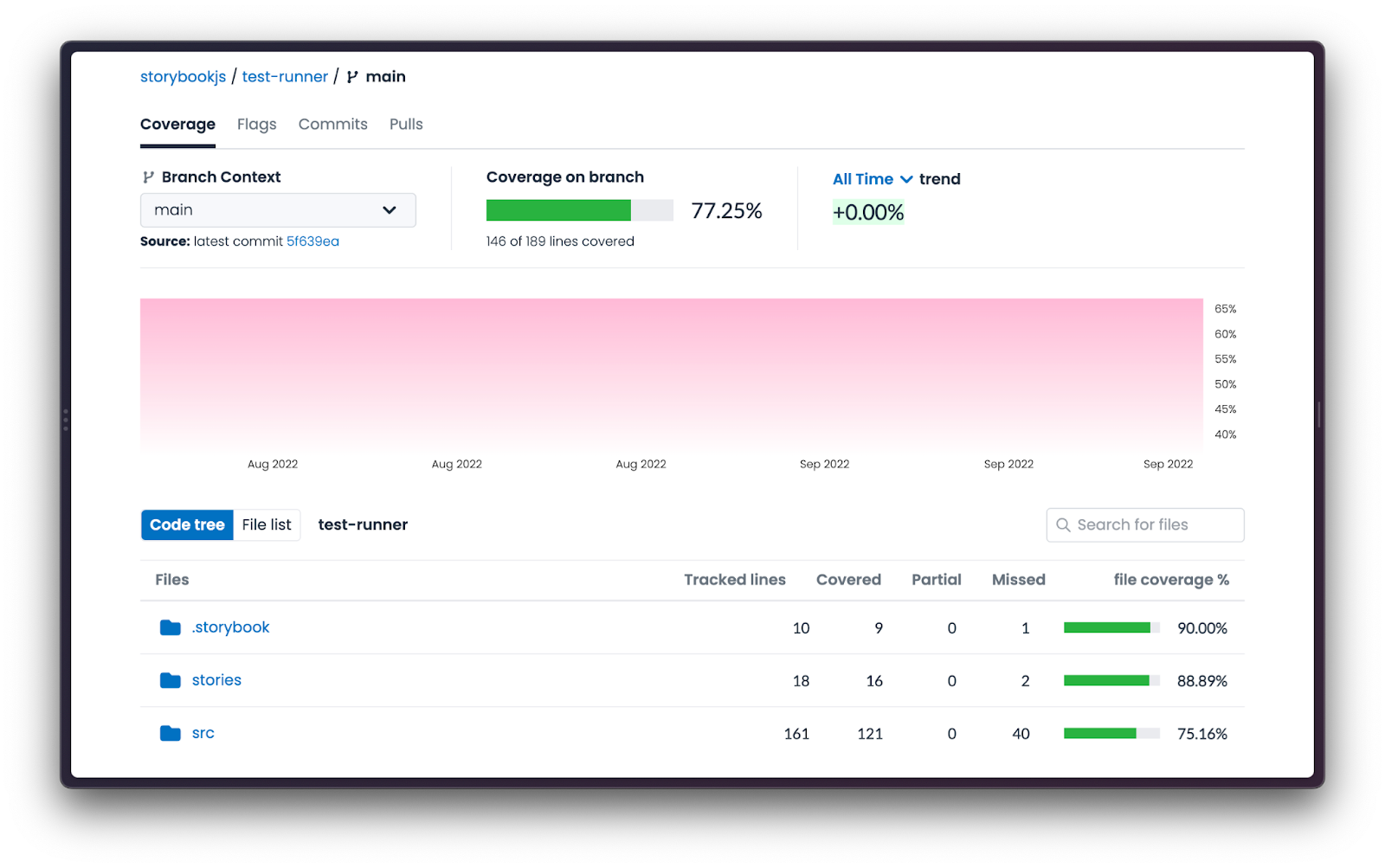
此外,您还可以使用 Codecov 等工具来自动化代码覆盖率报告。Codecov 将自动检测覆盖率文件并可视化覆盖率随时间的进展。

发送反馈
该 覆盖率插件 仍处于实验阶段,我们需要您的帮助来稳定它。在您的项目上试用它,并报告任何错误或改进建议。加入我们的 Storybook Discord 的 #testing 频道,或通过 GitHub 贡献。
您可以在 测试运行器文档 中了解有关代码覆盖率的更多信息。
覆盖率跟踪测试套件健康状况
故事是组件测试的起点。您可以快速隔离一个组件,并将其所有状态和变体捕获为故事。然后使用 Storybook 测试运行器模拟交互并验证组件行为。
该 代码覆盖率插件 为您提供了有关测试套件的宝贵见解。它跟踪哪些组件正在被测试,并提醒您可能已忽略的边缘情况。
查找未经测试的边缘情况!
— Storybook (@storybookjs) 2022年10月27日
Storybook 测试运行器现在可以生成覆盖率报告,以准确显示哪些代码行得到了测试。
🧩 通过插件轻松设置
✅ 支持 React、Vue、Svelte、Preact、WC 和更多
🧰 兼容 Babel 和 Vite
⚙️ 可定制https://#/A4Qsc4GQp4 pic.twitter.com/LLlokPzZfw