待办
[] 如果未设置 iframeSrc 则不显示面板 [] 替换 readme
Storybook 插件套件
简化 Storybook 插件的创建
- 📝 开发中实时编辑
- ⚛️ 支持 React/JSX
- 📦 使用 Babel 进行转换和打包
- 🏷 插件元数据
- 🚢 使用 Auto 进行版本管理
- 🧺 样板和示例代码
快速入门
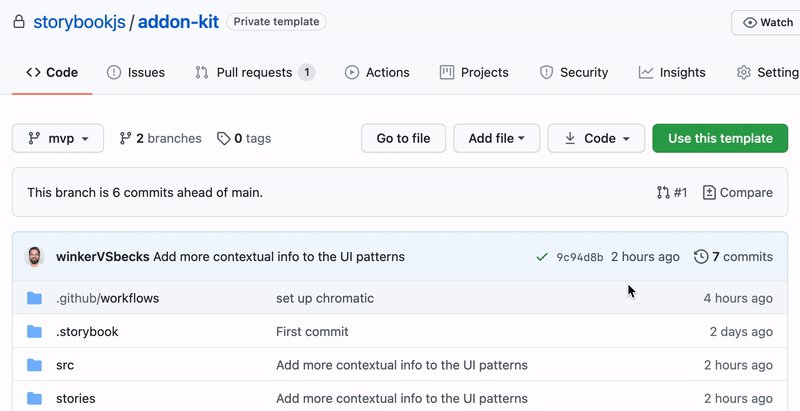
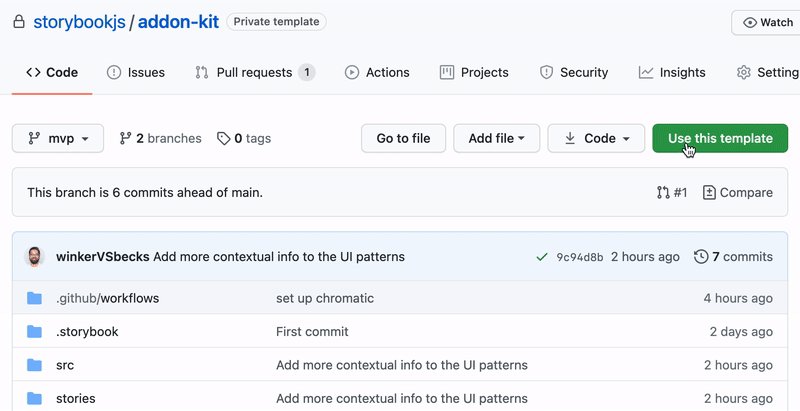
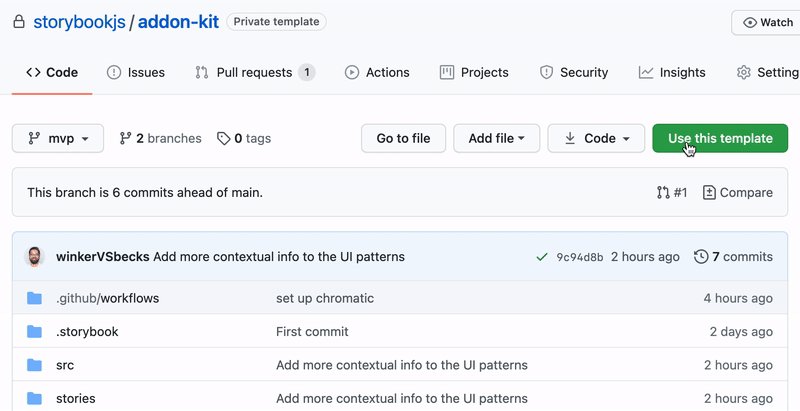
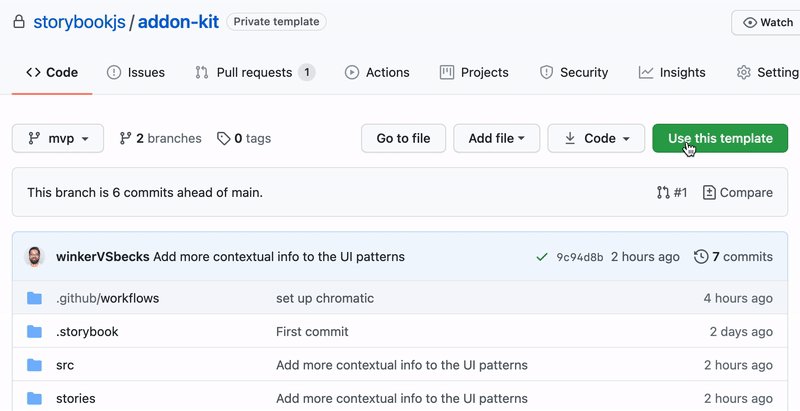
点击 使用此模板 按钮开始。

克隆你的仓库并安装依赖。
npm install
开发脚本
npm run start在观察模式下运行 babel 并启动 Storybooknpm run build构建并打包你的插件代码
包含什么?

插件代码位于 src 中。它演示了所有核心插件相关概念。三种 UI 范例
src/Tool.jssrc/Panel.jssrc/Tab.js
它们与插件本身一起注册在 src/preset/manager.js 中。
管理状态并与故事交互
src/withGlobals.js和src/Tool.js演示了如何使用useGlobals管理全局状态并修改故事内容。src/withRoundTrip.js和src/Panel.js演示了如何使用通道进行双向通信。src/Tab.js演示了如何使用useParameter访问当前故事的参数。
你的插件可能使用其中一种或多种模式。可以随意删除未使用的代码。相应地更新 src/preset/manager.js 和 src/preset/preview.js。
最后,在 src/constants.js 中配置你的插件名称。
元数据
Storybook 插件列在 目录 中,并通过 npm 分发。目录通过查询 npm 注册表中的 package.json 中的 Storybook 特定元数据来填充。本项目已配置了示例数据。在 插件元数据文档 中了解更多可用选项。
版本管理
设置
本项目配置使用 Auto 进行版本管理。它生成一个更新日志并将其推送到 GitHub 和 npm。因此,你需要配置对两者的访问权限
- 使用
npm adduser进行身份验证 - 创建一个 访问令牌。你需要一个具有 读取和发布 权限的令牌。
- 同样,生成一个 Github 令牌。此令牌需要 repo 范围权限。
在项目根目录创建 .env 文件,并将这两个令牌添加到其中
GH_TOKEN=<value you just got from GitHub>
NPM_TOKEN=<value you just got from npm>
最后,在 GitHub 上创建标签。将来在更改包时,你将使用这些标签。
npx auto create-labels
如果你在 GitHub 上查看,现在会看到 Auto 建议你使用的一组标签。使用这些标签标记将来的拉取请求。
创建发布
npm run release
这将
- 构建并打包插件代码
- 提升版本号
- 将发布推送到 GitHub 和 npm
- 将更新日志推送到 GitHub