全局 Controls
@luigiminardim/storybook-addon-globals-controls 为您提供了一个图形界面 (UI),用于动态地与 Storybook 的全局变量交互。它会在您的组件示例(“stories”)旁边创建一个插件面板,以便您可以实时编辑它们。
全局 Controls Storybook 插件
有时您的设计需要跨多个项目扩展,并且需要在这些项目之间进行一些定制。在这种情况下,您可能希望在全局上下文中设置变量,以所需特定方式配置组件,使其适用于特定项目。检查可能适用于它们预配置来开发设计组件也是个好主意。
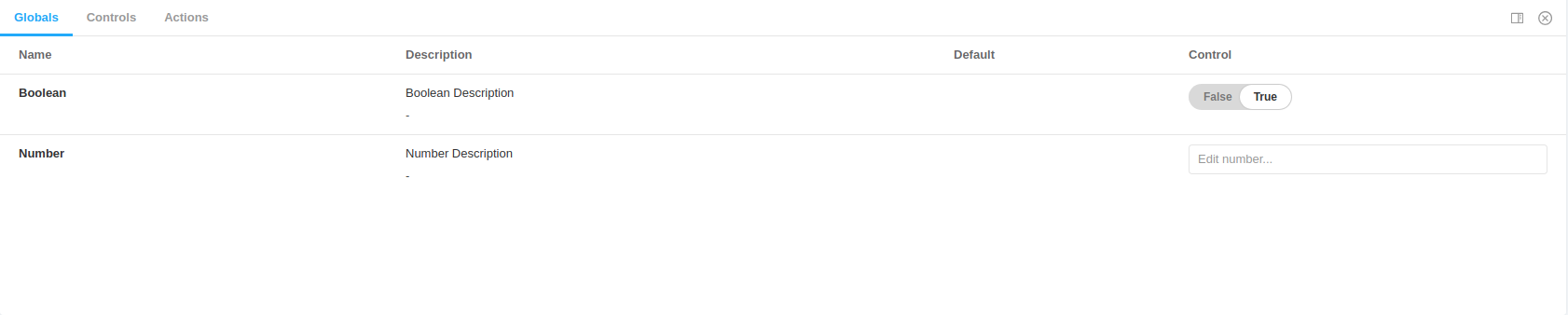
为此,Globals Controls 插件为您提供了与 Storybook Controls 相同的图形界面 (UI),但用于动态地与 Storybook 的全局变量交互。
入门
使用以下命令安装 Globals Controls Storybook 插件
yarn add -D @luigiminardim/storybook-addon-globals-controls
然后,将以下内容添加到 .storybook/main.js
module.exports = {
addons: ['@luigiminardim/storybook-addon-globals-controls'],
};
使用方法
在您的 .storybook/preview.js 中,以设置 argTypes 相同的 API 格式导出全局类型 (global types)。请查看 Storybook 官方文档中的 controls 注释说明 (annotation),了解 control API。
您还可以使用与标准 Storybook Controls 相同的 API 来设置预设颜色。
虽然不是必需的,但为了使用全局变量,我们建议使用导出的装饰器 (decorator) withGlobals。
示例
// .storybook/preview.js
import { withGlobals } from "@luigiminardim/storybook-addon-globals-controls";
export const globalTypes = {
uncontrolled: {
name: "Uncontrolled",
description: "Should not have any controls.",
},
boolean: {
name: "Boolean",
description: "Boolean Description",
defaultValue: true,
control: { type: "boolean" },
},
number: {
name: "Number",
description: "Number Description",
defaultValue: 8,
control: { type: "number", min: 6, max: 10, step: 2 },
},
};
export const parameters = {
globalsControls: {
presetColors: [
{ color: "#ff4785", title: "Coral" },
"rgba(0, 159, 183, 1)",
"#fe4a49",
],
},
};
const withDisplayGlobals = withGlobals((Story, globalValues) => (
<div>
{JSON.stringify(globalValues, null, 2)}
<Story />
</div>
));
export const decorators = [withDisplayGlobals];

注意: Controls 只对标有
control属性的参数生效,例如 (control: {type: 'text'})。
贡献
通过 Fork main 分支并发送 Pull Request 来贡献此插件,您也可以在仓库中发起 Issue 以获取帮助或请求新功能。