部署 Storybook
在本教程中,我们在本地开发机器上构建了组件。在某个时候,我们需要分享我们的工作以获得团队的反馈。让我们将 Storybook 在线部署,以帮助团队成员审查 UI 实现。
导出为静态应用
要部署 Storybook,我们首先需要将其导出为静态 Web 应用。此功能已内置于 Storybook 中并已预先配置。
运行 yarn build-storybook 将在 storybook-static 目录中输出一个静态 Storybook,然后可以将其部署到任何静态网站托管服务。
发布 Storybook
本教程使用 Chromatic,这是由 Storybook 维护者提供的免费发布服务。它允许我们在云中安全地部署和托管我们的 Storybook。
设置 GitHub 仓库
在开始之前,我们的本地代码需要与远程版本控制服务同步。我们在 入门章节 设置项目时,已经初始化了一个本地仓库。此时,我们已经有一系列可以推送到远程仓库的提交。
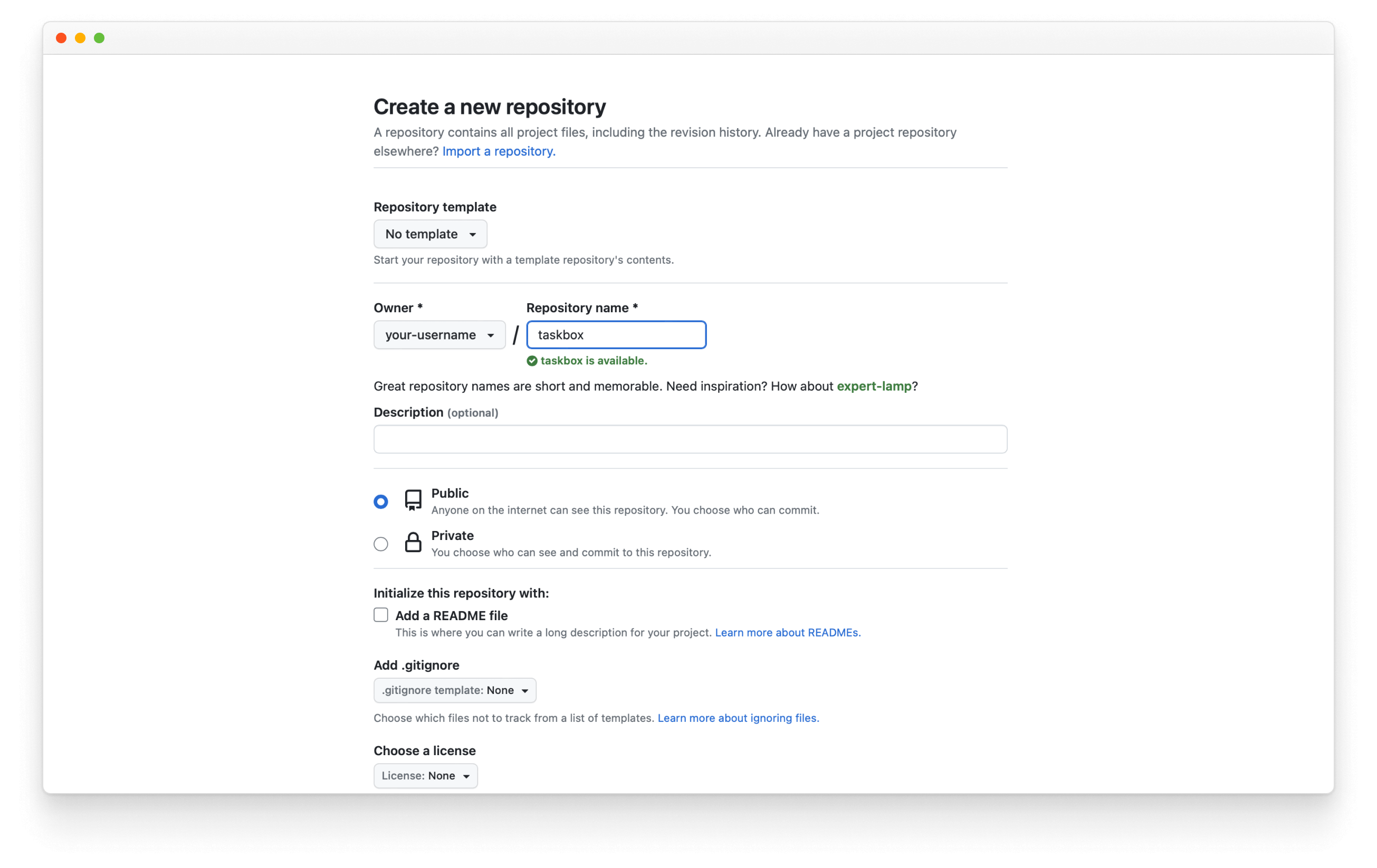
前往 GitHub,为我们的项目 在此处 创建一个新的仓库。将仓库命名为“taskbox”,与我们的本地项目名称相同。

在新仓库中,获取仓库的 origin URL,并使用此命令将其添加到您的 git 项目中
git remote add origin https://github.com/<your username>/taskbox.git
最后,使用以下命令将我们的本地仓库推送到 GitHub 上的远程仓库:
git push -u origin main
获取 Chromatic
将包添加为开发依赖项。
yarn add -D chromatic
安装包后,使用您的 GitHub 帐户 登录 Chromatic(Chromatic 只会请求轻量级的权限),然后我们将创建一个名为“taskbox”的新项目,并将其与我们设置的 GitHub 仓库同步。
在“collaborators”下点击 Choose GitHub repo 并选择您的仓库。
复制您项目生成的唯一 project-token。然后通过在命令行中发出以下命令来构建和部署您的 Storybook。请确保将 project-token 替换为您的项目令牌。
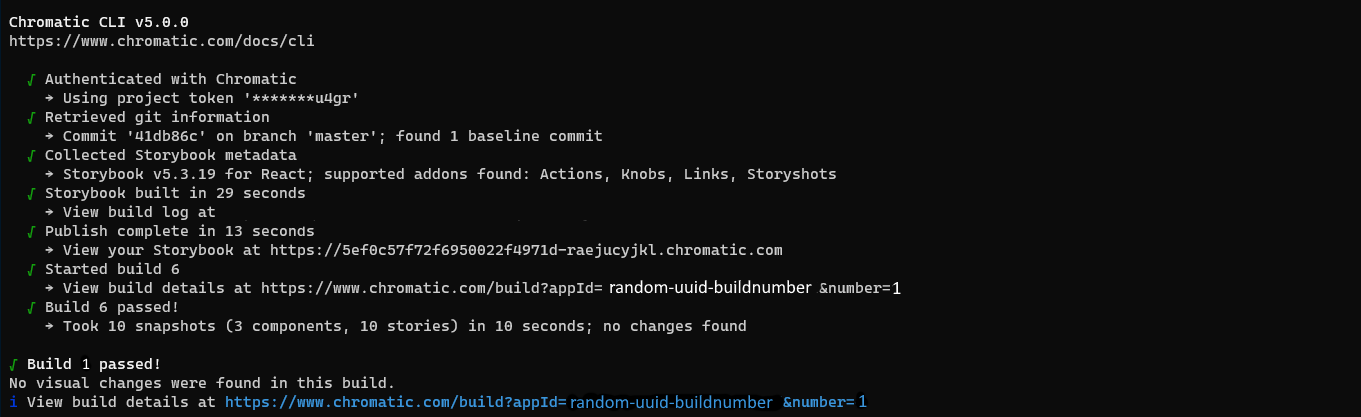
yarn chromatic --project-token=<project-token>

完成后,您将获得一个指向已发布 Storybook 的链接 https://random-uuid.chromatic.com。将链接与您的团队分享以获取反馈。

太棒了!我们用一个命令发布了 Storybook,但每次想要获取 UI 实现反馈时手动运行命令都很重复。理想情况下,我们希望在每次推送代码时都发布最新版本的组件。我们需要持续部署 Storybook。
使用 Chromatic 进行持续部署
既然我们已经将项目托管在 GitHub 仓库中,我们可以使用持续集成 (CI) 服务来自动部署我们的 Storybook。GitHub Actions 是 GitHub 内置的一项免费 CI 服务,可以轻松实现自动发布。
添加一个 GitHub Action 来部署 Storybook
在项目根目录下,创建一个名为 .github 的新目录,然后在其中创建一个名为 workflows 的目录。
创建一个名为 chromatic.yml 的新文件,如下所示。
# Workflow name
name: 'Chromatic Deployment'
# Event for the workflow
on: push
# List of jobs
jobs:
chromatic:
name: 'Run Chromatic'
runs-on: ubuntu-latest
# Job steps
steps:
- uses: actions/checkout@v4
with:
fetch-depth: 0
- run: yarn
#👇 Adds Chromatic as a step in the workflow
- uses: chromaui/action@latest
# Options required for Chromatic's GitHub Action
with:
#👇 Chromatic projectToken, see https://storybook.org.cn/tutorials/intro-to-storybook/svelte/en/deploy/ to obtain it
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}
💡 出于简洁性考虑,GitHub Secrets 未提及。Secrets 是 GitHub 提供的安全环境变量,因此您无需硬编码 project-token。
提交 Action
在命令行中,发出以下命令来添加您所做的更改
git add .
然后使用以下命令提交它们:
git commit -m "GitHub action setup"
最后,使用以下命令将它们推送到远程仓库:
git push origin main
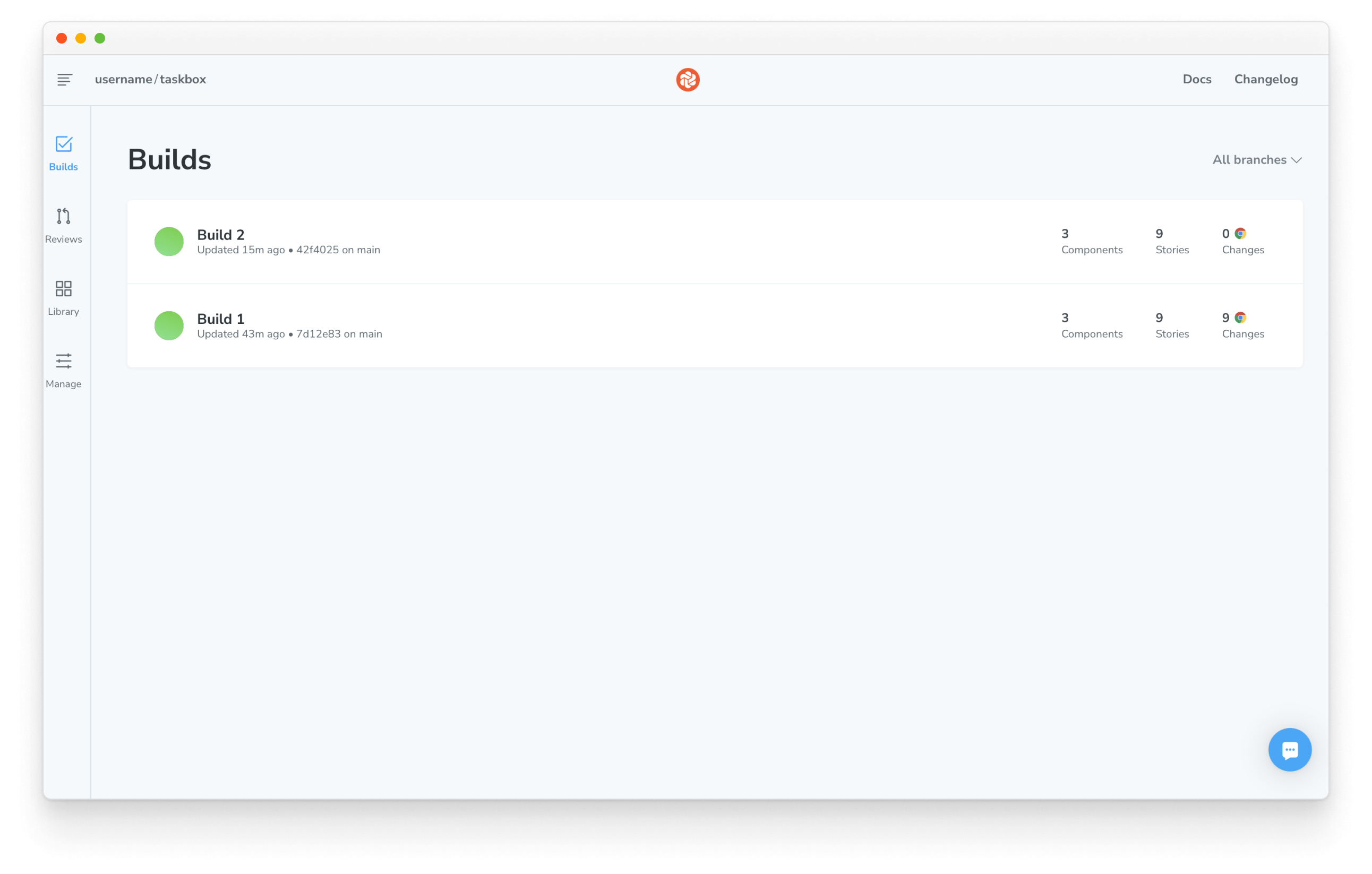
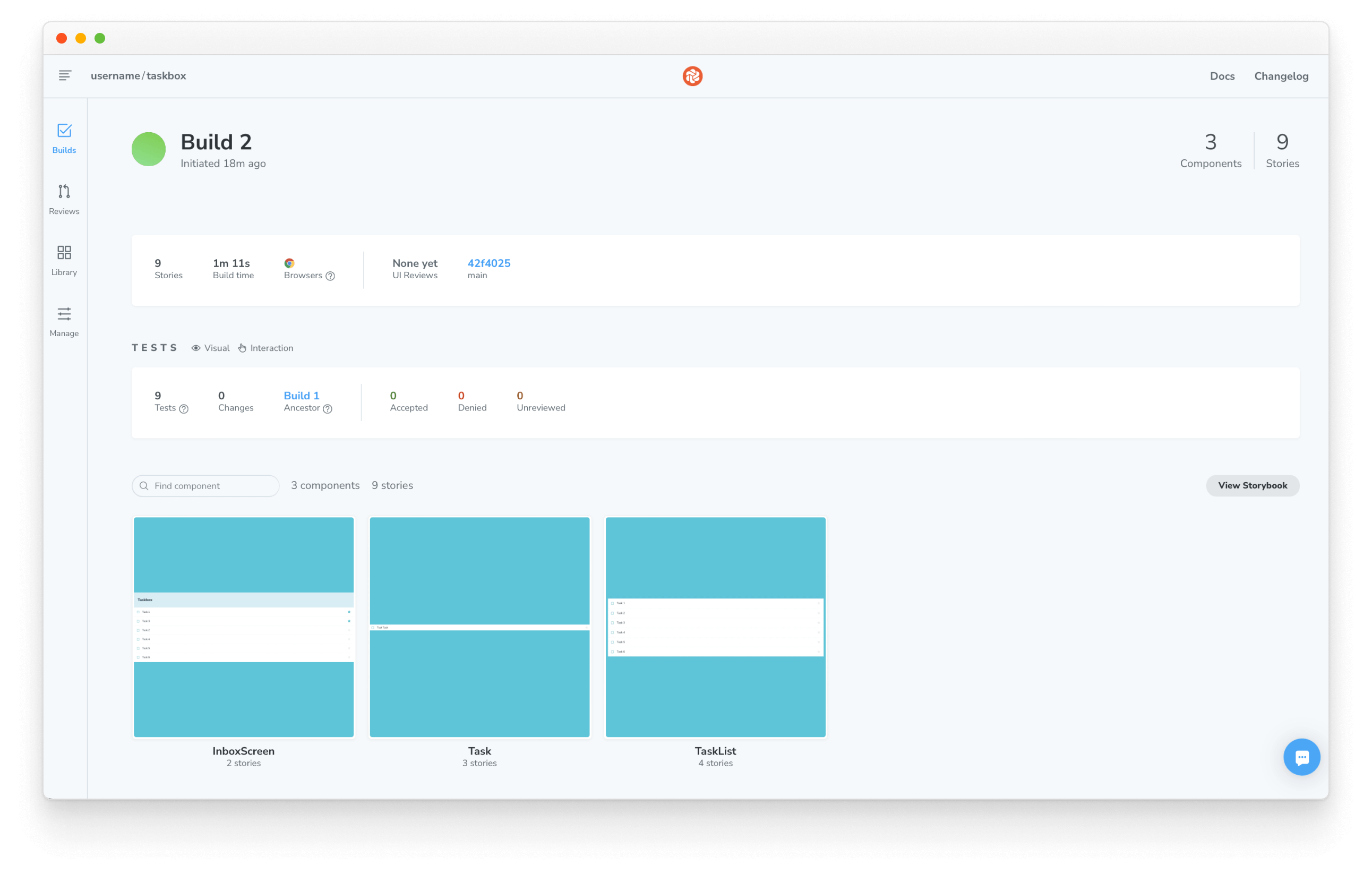
设置 GitHub Action 后,每当您推送代码时,您的 Storybook 都将被部署到 Chromatic。您可以在 Chromatic 项目的构建屏幕上找到所有已发布的 Storybook。

点击最新的构建。它应该在最上面。
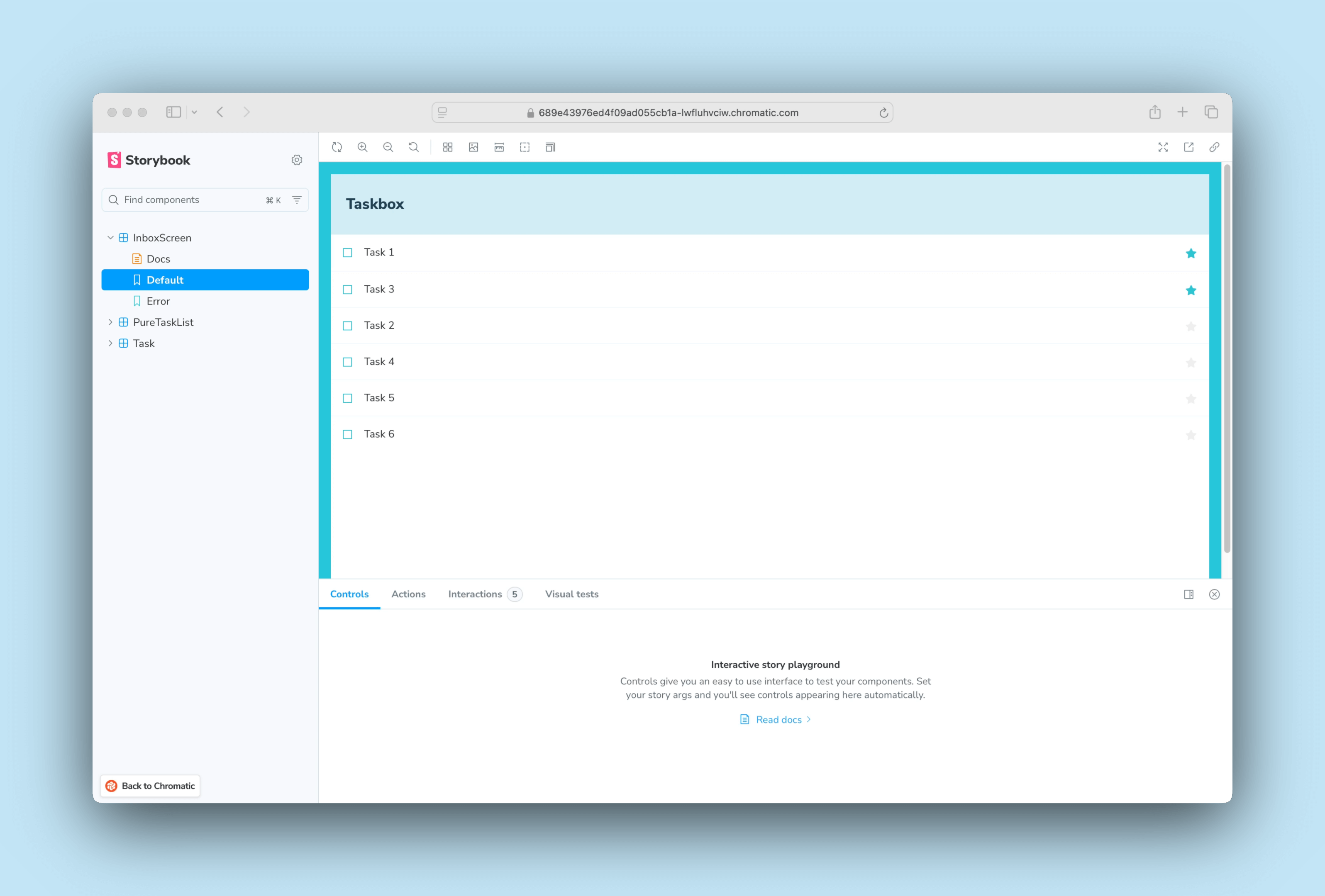
然后,点击 View Storybook 按钮查看您 Storybook 的最新版本。

使用该链接并与您的团队成员分享。它有助于作为标准应用程序开发流程的一部分,或者仅仅是为了炫耀您的工作 💅。