视觉测试
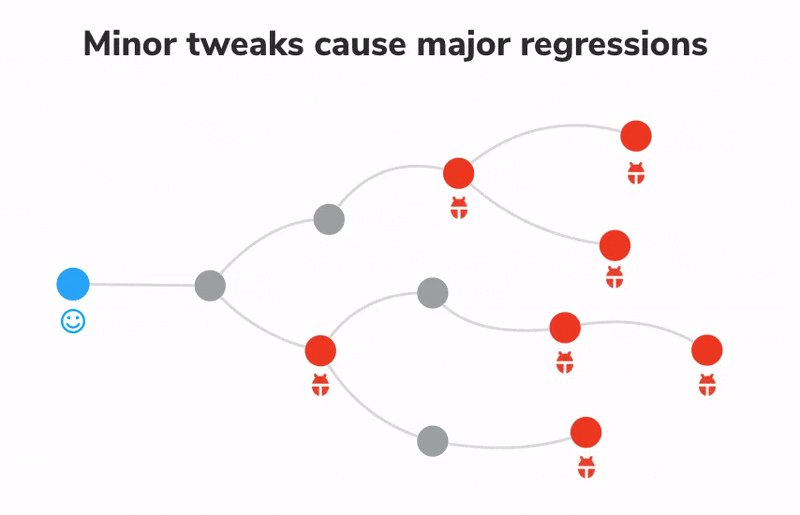
任何 Storybook 教程都不会缺少测试。测试对于创建高质量的 UI 至关重要。在模块化系统中,微小的改动都可能导致重大的回归。到目前为止,我们已经接触了两种类型的测试。
- 借助 Storybook 和 Vitest 集成的组件测试,可以帮助开发人员在真实的浏览器环境中自动化渲染和组件行为。
- 借助 play 函数进行的交互测试,可以在与组件交互时验证组件是否按预期运行。它们非常适合测试组件在使用过程中的行为。
“但它看起来是正确的吗?”
不幸的是,上述测试方法本身不足以防止 UI 错误。UI 很难测试,因为设计是主观且微妙的。手动测试就是,嗯,手动。其他 UI 测试,例如快照测试,会触发过多的误报,而像素级单元测试的价值不高。完整的 Storybook 测试策略还包括视觉回归测试。
使用 Storybook 进行视觉测试
视觉测试旨在捕获视觉回归并确保 UI 外观的一致性。它们通过捕获每个测试的快照,并在提交之间进行比较来检测变化。非常适合验证布局、颜色、大小和对比度等图形元素。
Storybook 是一个出色的视觉测试工具,因为每个 story 本身就是一个测试规范。每次我们编写或更新 story 时,我们都会免费获得一个规范!
有几种视觉测试工具。我们推荐 Chromatic,这是由 Storybook 维护者提供的免费发布服务,它在闪电般快速的云浏览器环境中运行视觉测试。它还允许我们将 Storybook 在线发布,正如我们在 上一章 中所看到的。
捕获 UI 更改
视觉测试依赖于将新渲染的 UI 代码的图像与基线图像进行比较。如果捕获到 UI 更改,我们将收到通知。
让我们通过调整 Task 组件的背景颜色来了解它是如何工作的。
首先为此更改创建一个新分支。
git checkout -b change-task-background
将 src/components/Task.tsx 更改为以下内容:
import type { TaskData } from '../types';
type TaskProps = {
/** Composition of the task */
task: TaskData;
/** Event to change the task to archived */
onArchiveTask: (id: string) => void;
/** Event to change the task to pinned */
onPinTask: (id: string) => void;
};
export default function Task({
task: { id, title, state },
onArchiveTask,
onPinTask,
}: TaskProps) {
return (
<div className={`list-item ${state}`}>
<label
htmlFor={`archiveTask-${id}`}
aria-label={`archiveTask-${id}`}
className="checkbox"
>
<input
type="checkbox"
disabled={true}
name="checked"
id={`archiveTask-${id}`}
checked={state === "TASK_ARCHIVED"}
/>
<span className="checkbox-custom" onClick={() => onArchiveTask(id)} />
</label>
<label htmlFor={`title-${id}`} aria-label={title} className="title">
<input
type="text"
value={title}
readOnly={true}
name="title"
id={`title-${id}`}
placeholder="Input title"
+ style={{ backgroundColor: 'red' }}
/>
</label>
{state !== "TASK_ARCHIVED" && (
<button
className="pin-button"
onClick={() => onPinTask(id)}
id={`pinTask-${id}`}
aria-label={`pinTask-${id}`}
key={`pinTask-${id}`}
>
<span className={`icon-star`} />
</button>
)}
</div>
);
}
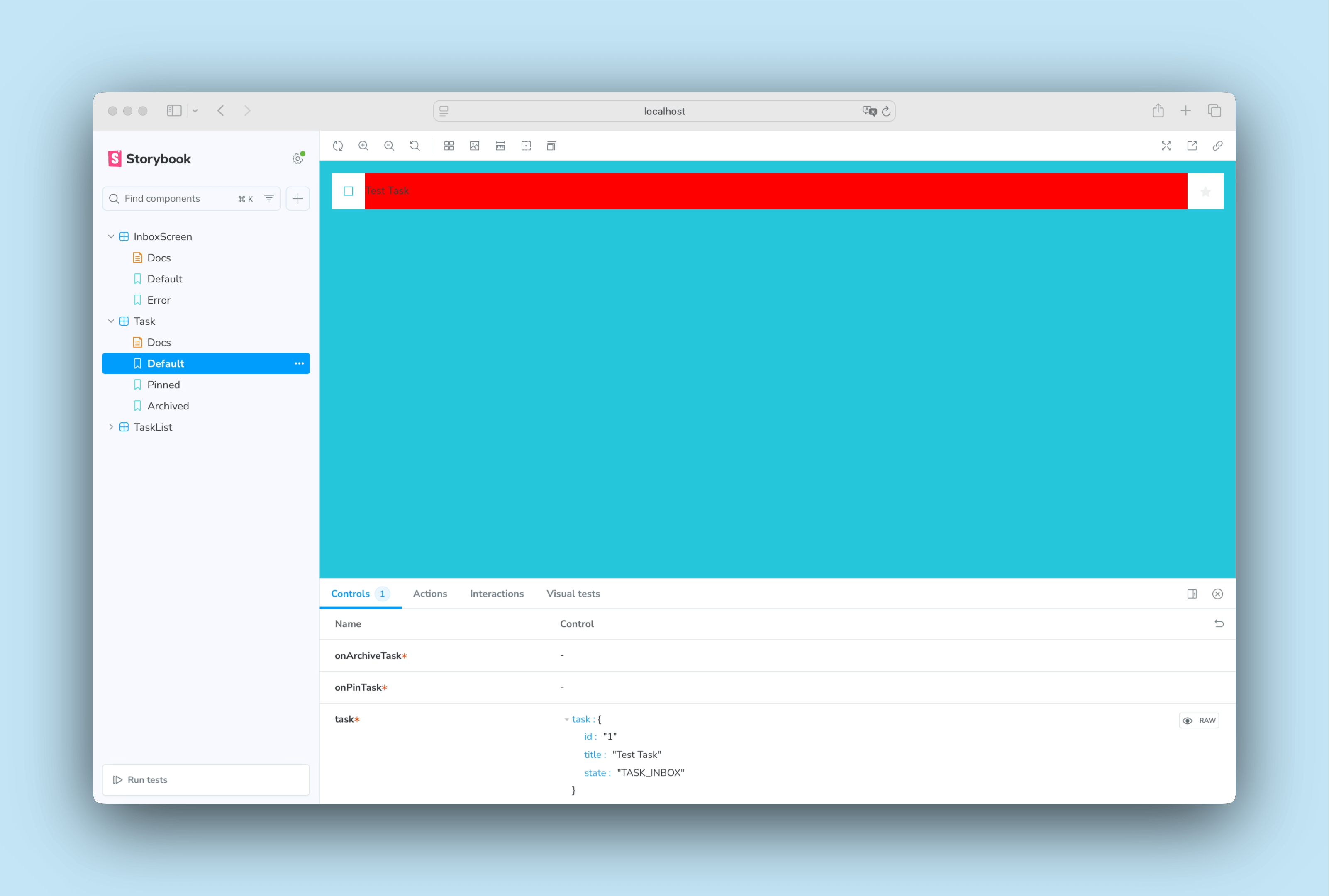
这将为该项产生新的背景颜色。

添加文件
git add .
提交它
git commit -m "change task background to red"
并将更改推送到远程仓库。
git push -u origin change-task-background
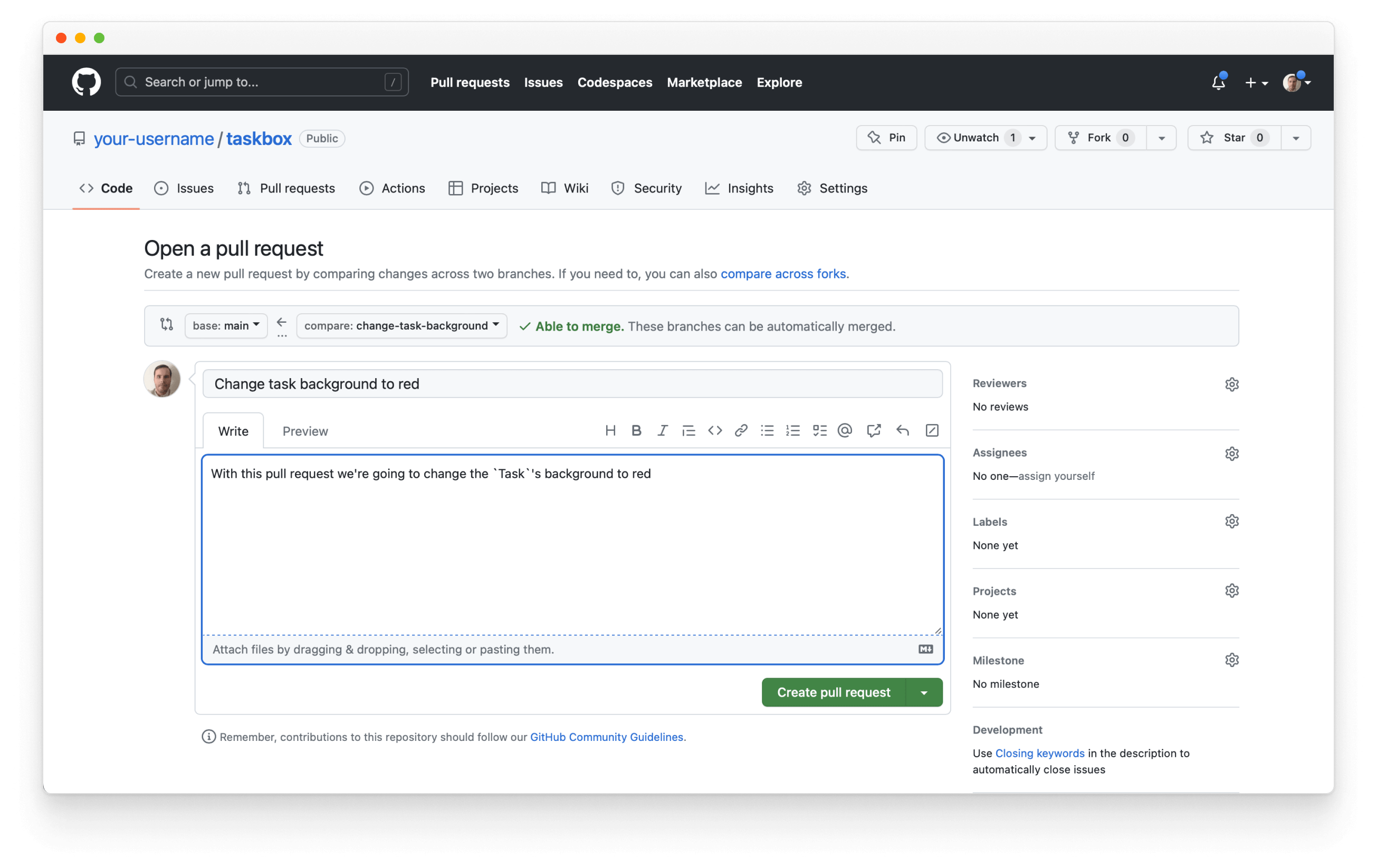
最后,打开你的 GitHub 仓库,然后为 change-task-background 分支打开一个拉取请求。

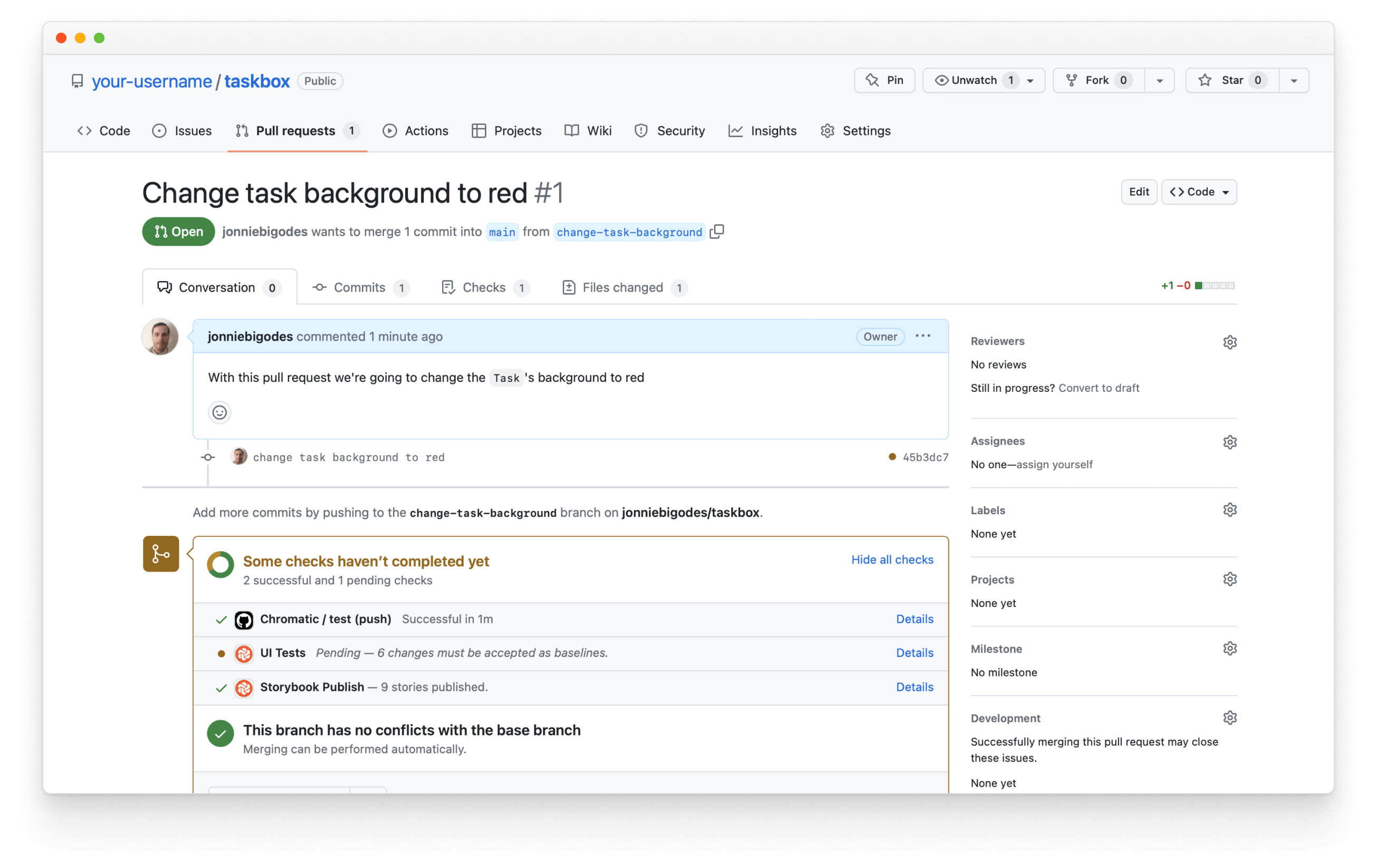
为你的拉取请求添加描述性文本,然后点击 Create pull request。点击页面底部的“🟡 UI Tests” PR 检查。

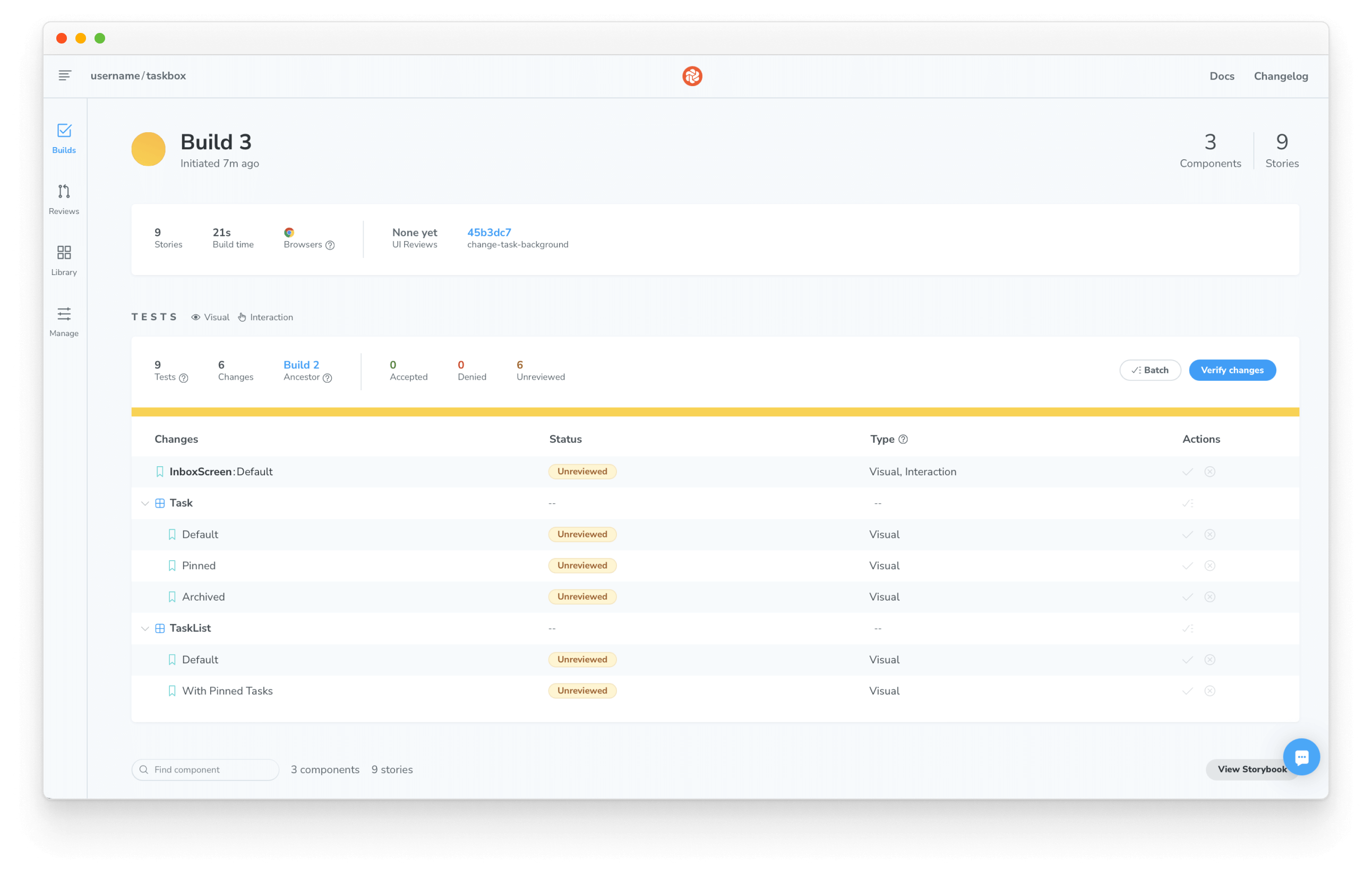
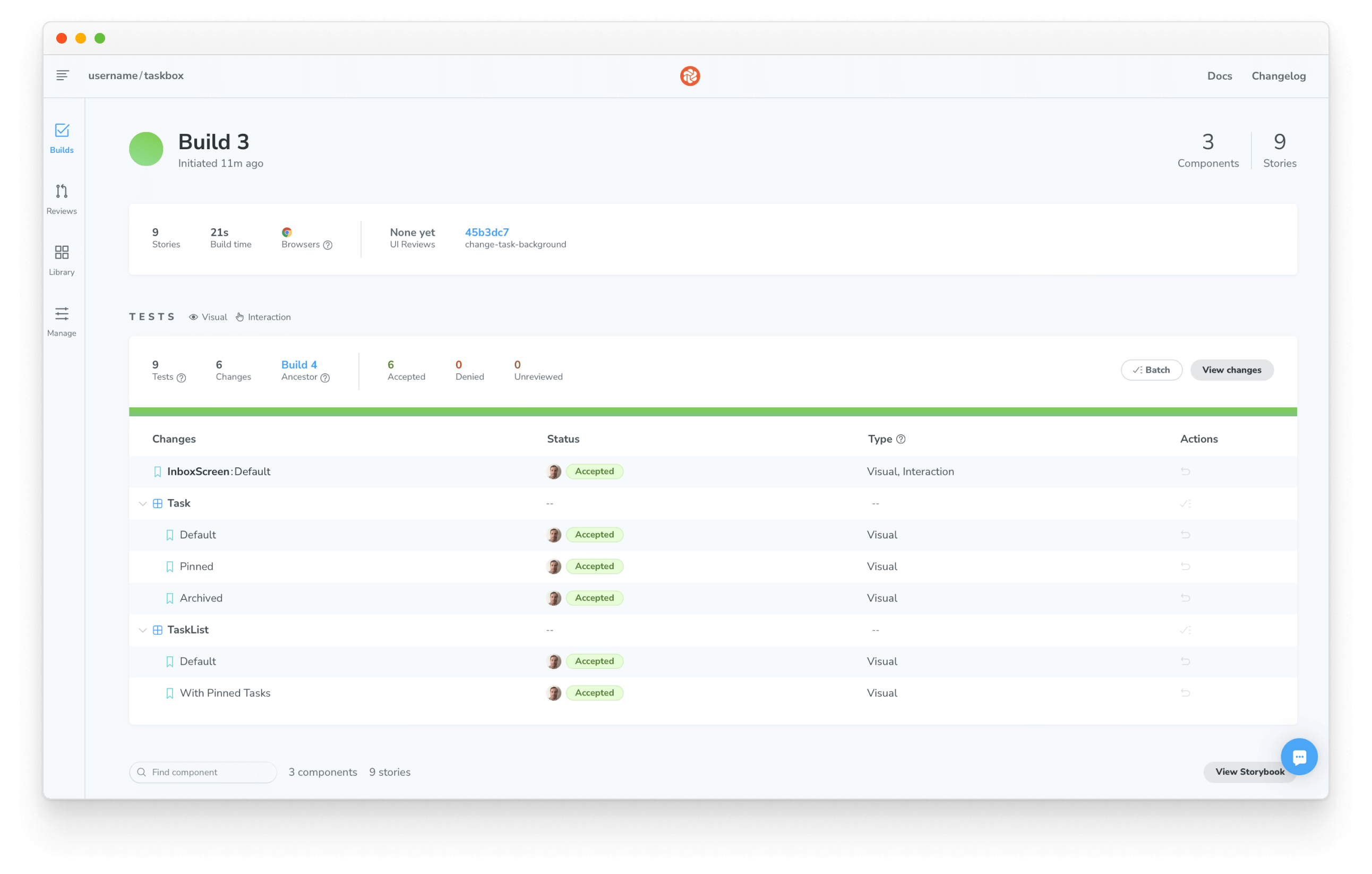
它将向你展示你的提交捕获到的 UI 更改。

更改很多!Task 是 TaskList 和 Inbox 的子项的组件层次结构意味着一个小的调整会滚雪球般地导致重大回归。正是这种情况,解释了为什么开发人员除了其他测试方法之外,还需要视觉回归测试。

审查更改
视觉测试可确保组件不会意外更改。但决定更改是否是故意的仍取决于我们。
如果更改是故意的,我们将需要更新基线,以便将未来的测试与 story 的最新版本进行比较。如果更改是无意的,则需要修复。
由于现代应用程序是由组件构建的,因此在组件级别进行测试非常重要。这样做有助于我们精确地找到更改的根本原因(即组件),而不是对更改的症状(即屏幕和复合组件)做出反应。
合并更改
完成审查后,我们就可以放心地合并 UI 更改了——知道更新不会意外地引入 bug。如果你喜欢新的 red 背景,则接受更改。如果不喜欢,则恢复到以前的状态。

Storybook 帮助我们构建组件;测试帮助我们维护它们。到目前为止,本教程中介绍的两种 UI 测试类型是手动测试和视觉测试。正如我们刚刚完成的设置一样,这两种都可以自动化到 CI 中,并帮助我们发布组件而不必担心隐藏的 bug。但是,这并非测试组件的唯一方法。我们需要确保我们的组件对所有用户(包括残障人士)都是可访问的。这意味着将可访问性测试纳入我们的工作流程。