插件
Storybook 拥有强大的插件生态系统,您可以使用这些插件来增强团队中每个开发人员的开发体验。在此处查看所有插件。
如果您一直按照本教程进行操作,您已经遇到过多个插件,并在“测试”章节中设置了一个插件。
各种用例都有相应的插件。要写完所有插件需要很长时间。让我们集成最流行的插件之一:Controls。
什么是 Controls?
Controls 允许设计师和开发人员通过“玩”组件的参数来轻松探索组件的行为。无需代码。Controls 在您的 storybook 旁边创建一个插件面板,因此您可以实时编辑它们的参数。
全新安装的 Storybook 默认包含 Controls。无需额外配置。
插件解锁新的 Storybook 工作流程
Storybook 是一个出色的组件驱动开发环境。Controls 插件将 Storybook 发展成为一个交互式文档工具。
使用 Controls 查找边缘案例
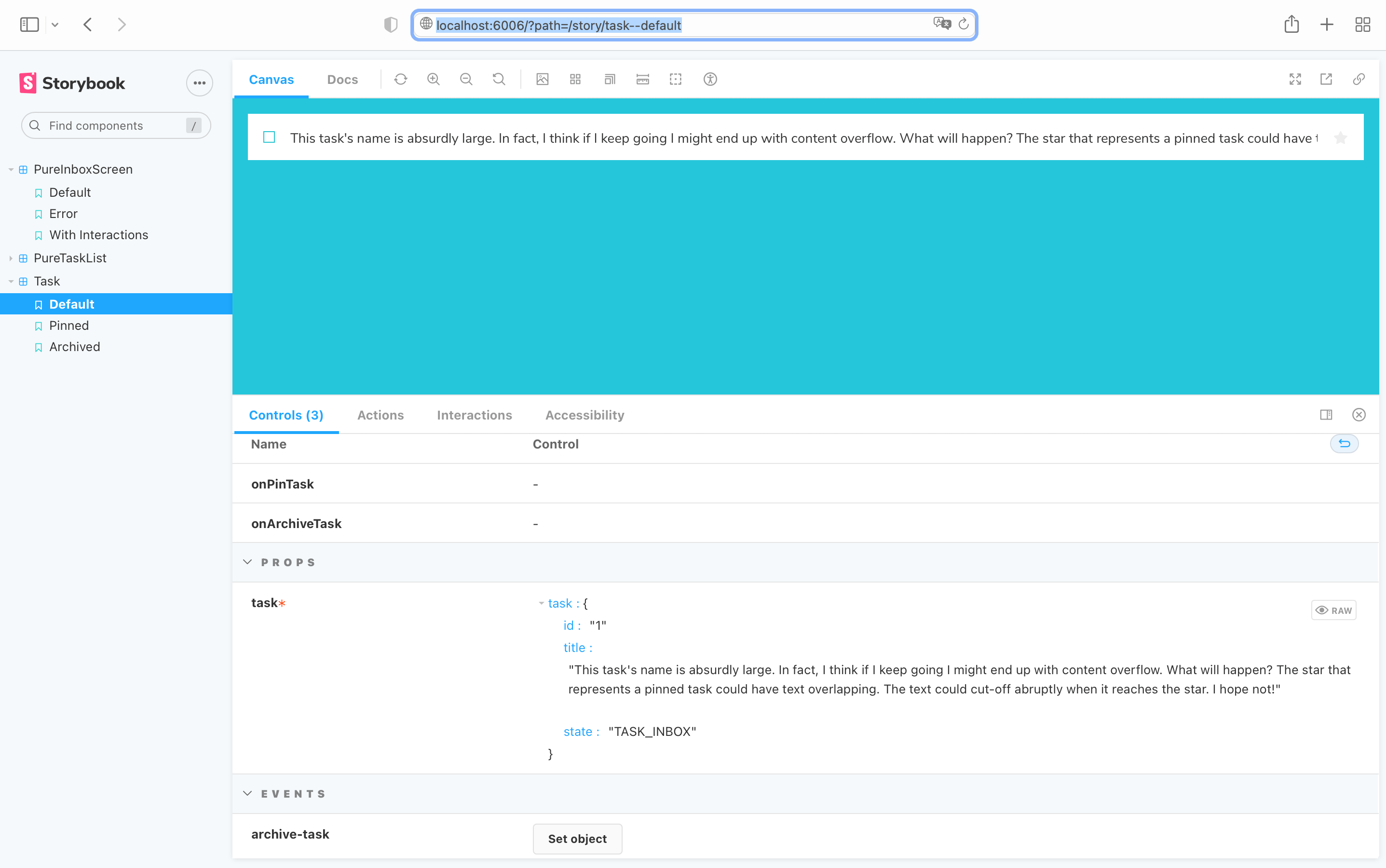
通过 Controls,QA 工程师、UI 工程师或任何其他利益相关者可以将组件推向极限! 让我们考虑以下示例,如果我们向 Task 组件添加一个**超长**字符串会发生什么?

这不对劲! 看起来文本溢出了 Task 组件的边界。
Controls 使我们能够快速验证组件的不同输入。在本例中是一个长字符串。这减少了发现 UI 问题所需的工作量。
现在让我们通过向 task.hbs 添加样式来解决溢出问题
<div class="list-item {{@task.state}}" data-test-task>
<label class="checkbox">
<input
type="checkbox"
disabled
name="checked"
checked={{this.isArchived}}
/>
<span
class="checkbox-custom"
data-test-task-archive
{{on "click" this.archive}}
></span>
</label>
<div class="title">
<input
type="text"
readonly
value={{@task.title}}
placeholder="Input title"
+ style="text-overflow: ellipsis;"
/>
</div>
<div class="actions">
{{#unless this.isArchived}}
<span data-test-task-pin {{on "click" this.pin}}>
<span class="icon-star"></span>
</span>
{{/unless}}
</div>
</div>

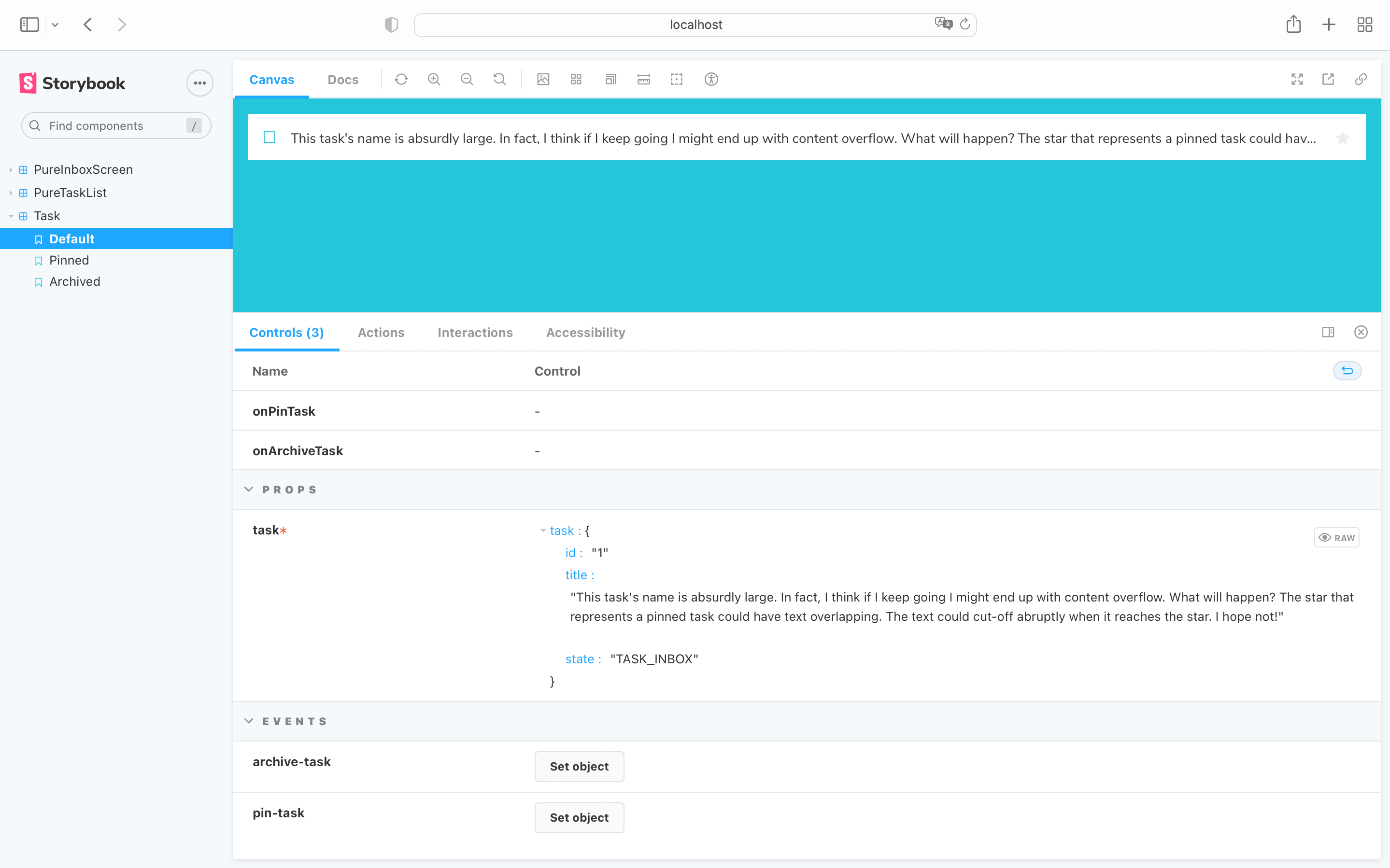
问题解决了! 现在,当文本到达 Task 区域的边界时,会使用美观的省略号进行截断。
添加新 story 以避免回归
将来,我们可以通过 Controls 输入相同的字符串来手动重现此问题。 但编写一个 story 来展示这个边缘案例更容易。 这扩大了我们的回归测试覆盖范围,并为团队的其他成员清楚地概述了组件的限制。
在 task.stories.js 中为长文本案例添加一个新 story
const longTitleString = `This task's name is absurdly large. In fact, I think if I keep going I might end up with content overflow. What will happen? The star that represents a pinned task could have text overlapping. The text could cut-off abruptly when it reaches the star. I hope not!`;
export const LongTitle = Template.bind({});
LongTitle.args = {
task: {
...Default.args.task,
title: longTitleString,
},
};
现在我们可以轻松地重现和处理这个边缘案例。
如果我们正在进行可视化测试,如果省略号解决方案中断,我们也会得到通知。如果没有测试覆盖,模糊的边缘案例很容易被遗忘!
合并更改
别忘了使用 git 合并您的更改!
💡 Controls 是让非开发人员使用您的组件和 storybook 的绝佳方式,而且功能远不止我们在此处看到的,我们建议阅读官方文档以了解更多信息。 但是,您还可以通过插件以多种方式自定义 Storybook 以适应您的工作流程。 创建插件指南,我们将教您如何创建一个插件,以帮助您增强开发工作流程。