测试 UI 组件
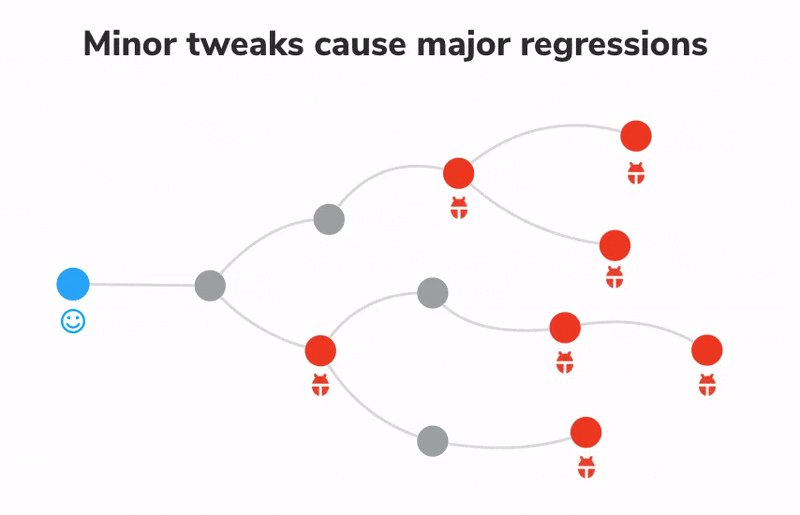
没有测试,Storybook 教程是不完整的。测试对于创建高质量的 UI 至关重要。在模块化系统中,微小的调整可能会导致重大的回归。到目前为止,我们遇到了两种类型的测试
- 手动测试 依赖于开发人员手动查看组件以验证其正确性。它们帮助我们在构建组件时进行外观的健全性检查。
- 使用 Qunit 的 单元测试 验证在给定固定输入的情况下,组件的输出是否保持不变。它们非常适合测试组件的功能质量。
“但是它看起来对吗?”
遗憾的是,仅靠上述测试方法不足以预防 UI 错误。UI 很难测试,因为设计是主观和细致的。视觉测试太手动,快照测试在用于 UI 时会触发过多的误报,而像素级单元测试价值不高。完整的 Storybook 测试策略还包括视觉回归测试。
Storybook 的可视化测试
视觉回归测试,也称为视觉测试,旨在捕获外观的变化。它们的工作原理是捕获每个 story 的屏幕截图,并将它们与 commit-to-commit 进行比较以显示变化。这非常适合验证图形元素,如布局、颜色、大小和对比度。
Storybook 是视觉回归测试的绝佳工具,因为每个 story 本质上都是一个测试规范。每次我们编写或更新一个 story,我们都会免费获得一个规范!
有许多用于视觉回归测试的工具。我们推荐 Chromatic,这是一个由 Storybook 维护者制作的免费发布服务,可在并行云中运行视觉测试。它还允许我们像在上一章中看到的那样在线发布 Storybook。
捕捉 UI 变化
视觉回归测试依赖于将新渲染的 UI 代码的图像与基线图像进行比较。如果捕获到 UI 变化,我们将收到通知。
让我们通过调整 Task 组件的背景色来看看它是如何工作的。
首先为这个更改创建一个新分支
git checkout -b change-task-background
将 Task 更改为以下内容
<div class="list-item {{@task.state}}" data-test-task>
<label class="checkbox">
<input
type="checkbox"
disabled
name="checked"
checked={{this.isArchived}}
/>
<span
class="checkbox-custom"
data-test-task-archive
{{on "click" this.archive}}
></span>
</label>
<div class="title">
<input
type="text"
readonly
value={{@task.title}}
placeholder="Input title"
+ style="background-color: red;"
/>
</div>
<div class="actions">
{{#unless this.isArchived}}
<span data-test-task-pin {{on "click" this.pin}}>
<span class="icon-star"></span>
</span>
{{/unless}}
</div>
</div>
这会为项目产生新的背景颜色。

添加文件
git add .
提交它
git commit -m “change task background to red”
并将更改推送到远程仓库
git push -u origin change-task-background
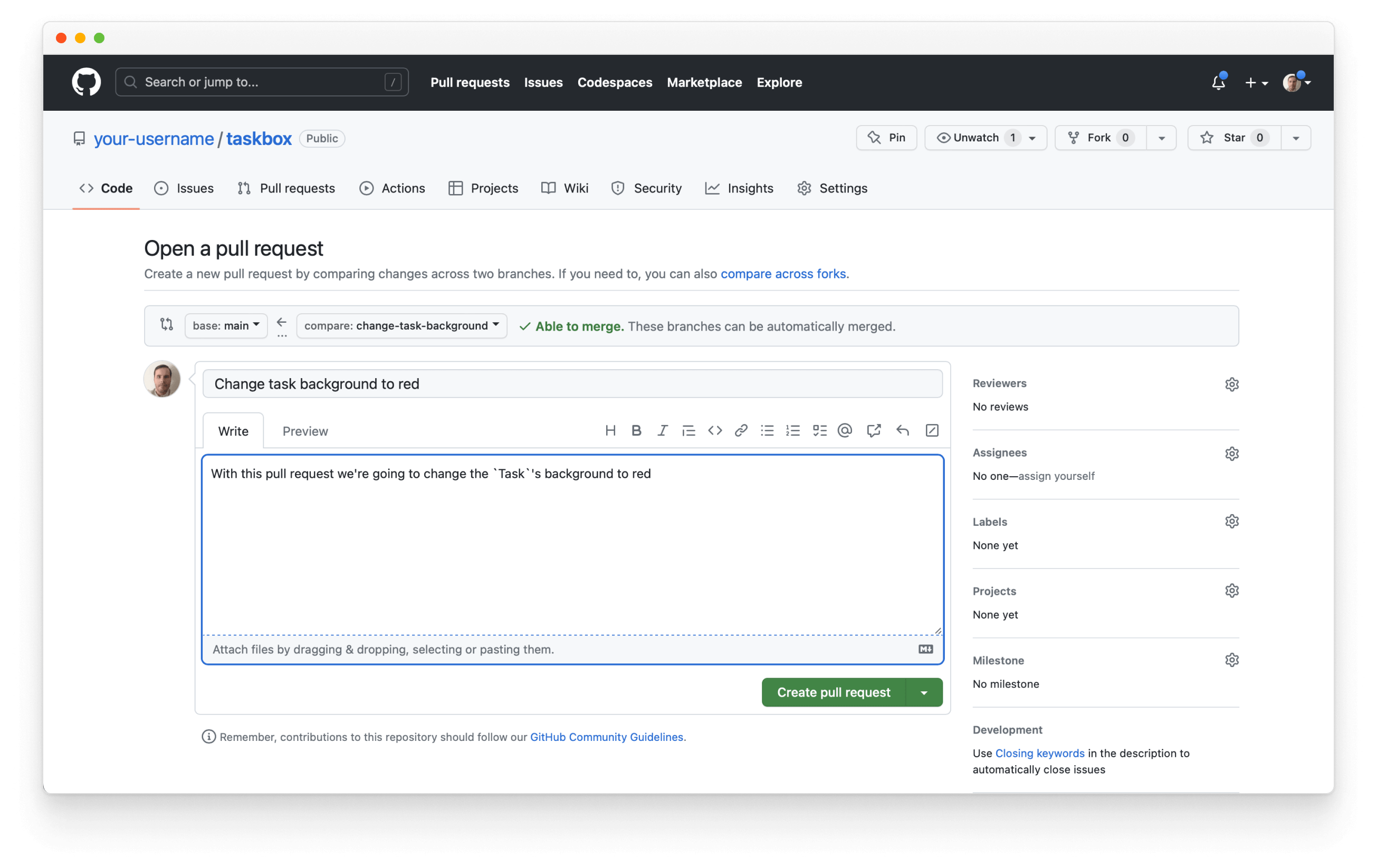
最后,打开您的 GitHub 仓库并为 `change-task-background` 分支打开一个 pull request。

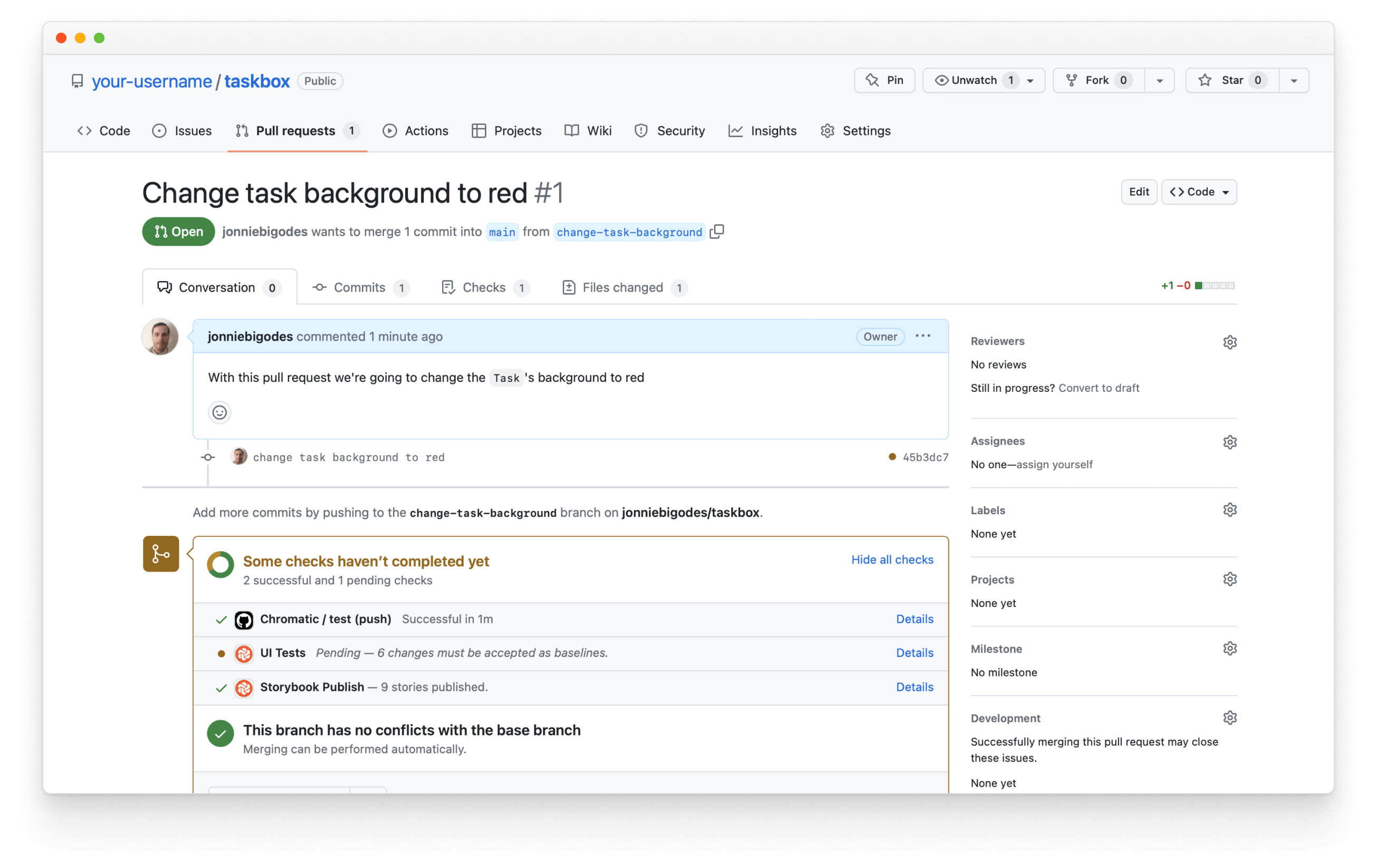
在您的 pull request 中添加描述性文本,然后单击 `Create pull request`。单击页面底部的 “🟡 UI Tests” PR 检查。

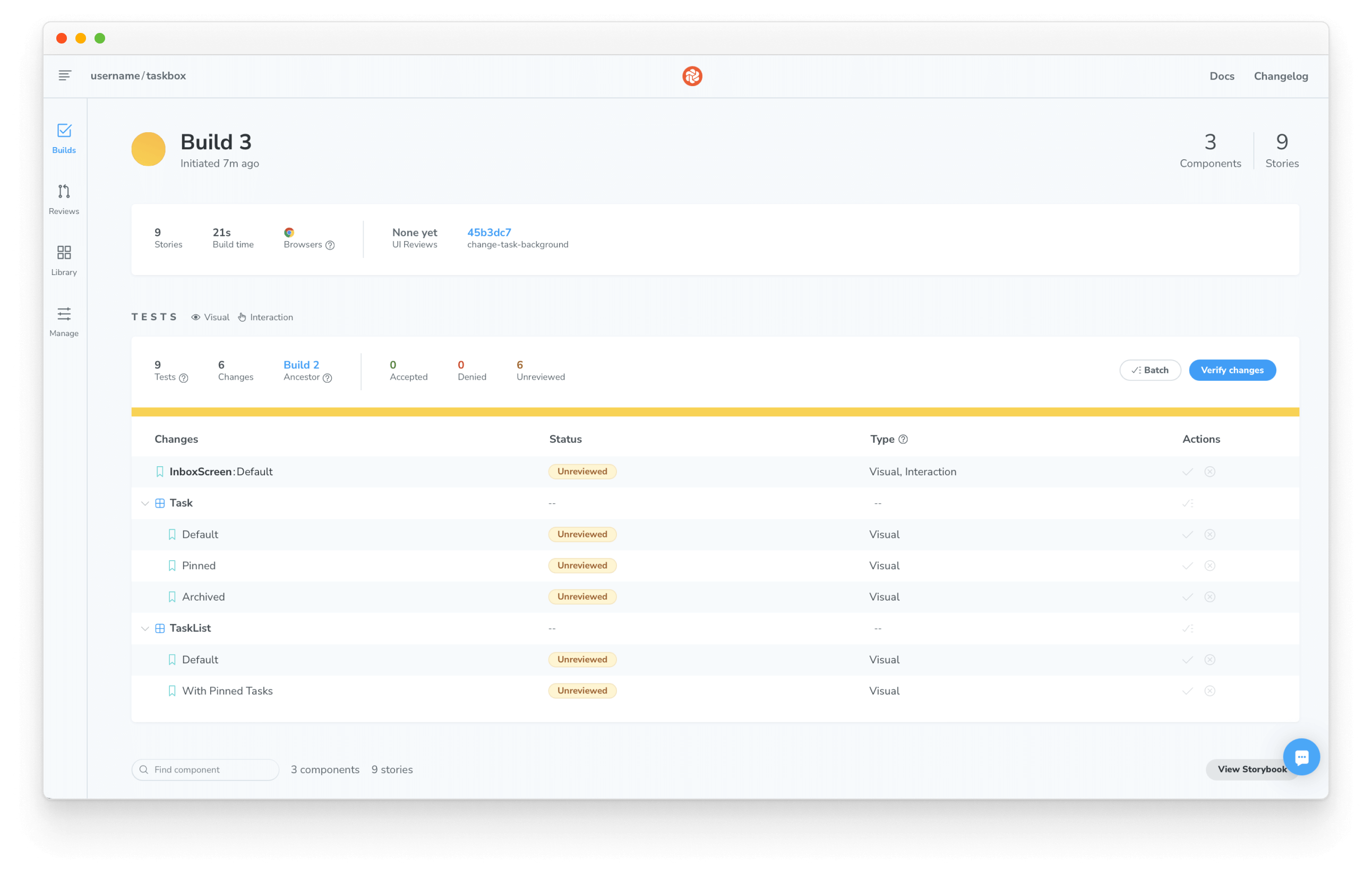
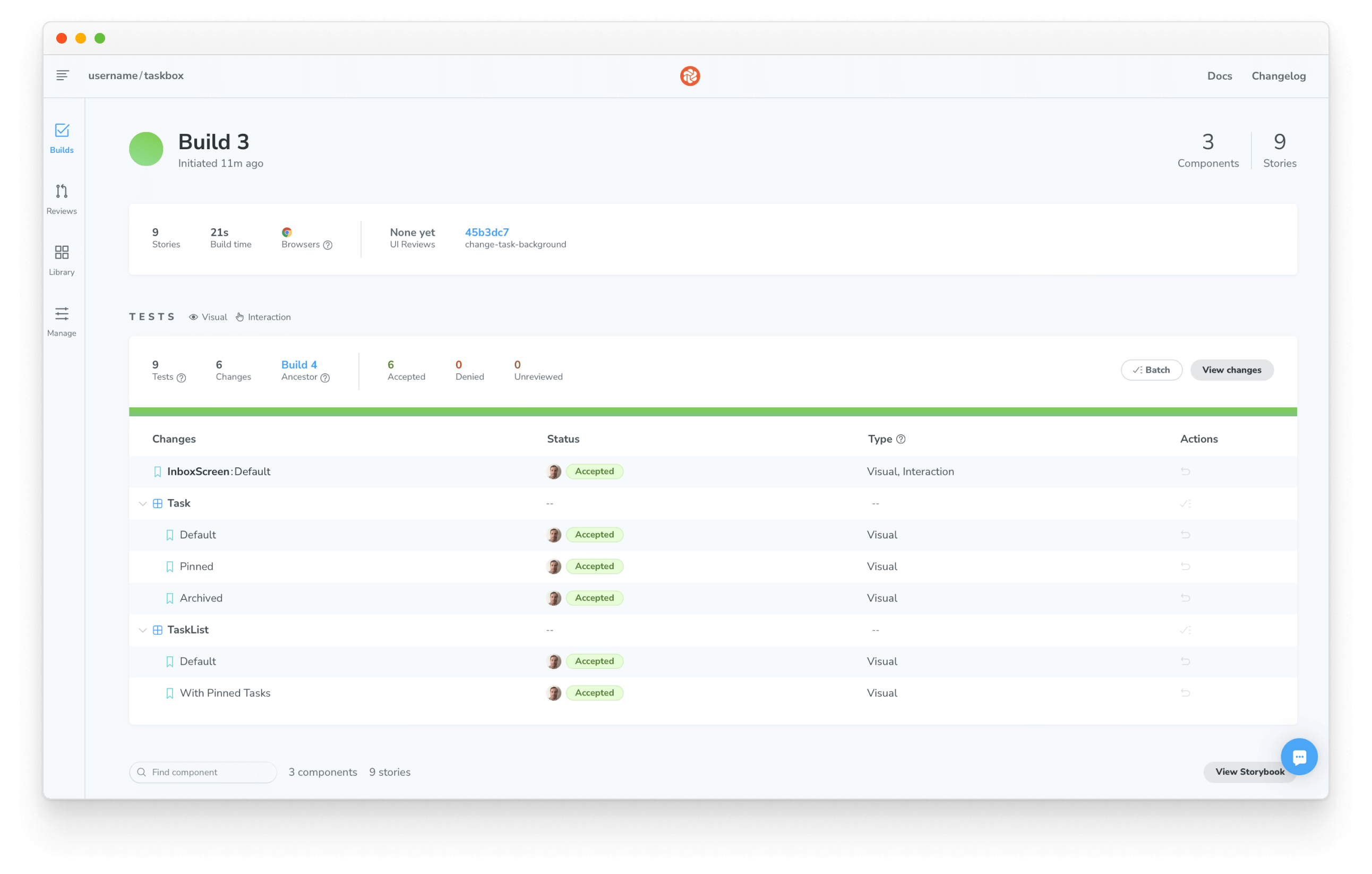
这将向您展示您的 commit 捕获的 UI 更改。

有很多更改!`Task` 是 `TaskList` 和 `Inbox` 的子组件的组件层次结构意味着一个小的调整会像滚雪球一样变成重大的回归。这种情况正是开发人员除了其他测试方法之外还需要视觉回归测试的原因。

审查更改
视觉回归测试确保组件不会意外更改。但仍然由我们来确定更改是否是故意的。
如果更改是故意的,我们将需要更新基线,以便将未来的测试与 story 的最新版本进行比较。如果更改是无意的,则需要修复。
由于现代应用程序是由组件构建的,因此我们在组件级别进行测试非常重要。这样做有助于我们查明更改的根本原因(组件),而不是对更改的症状(屏幕和复合组件)做出反应。
合并更改
当我们完成审查后,我们就可以放心地合并 UI 更改了——知道更新不会意外引入错误。如果您喜欢新的 `red` 背景,则接受更改,否则恢复到之前的状态。

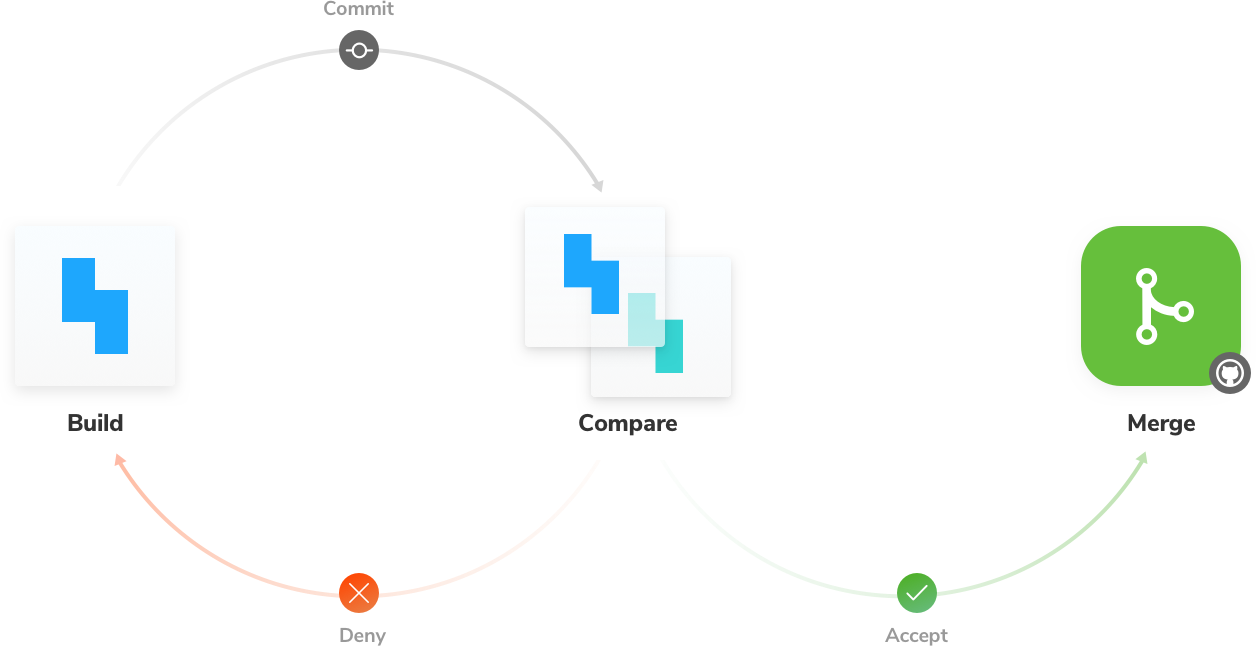
Storybook 帮助我们构建组件;测试帮助我们维护它们。本教程中介绍的三种 UI 测试类型是手动测试、单元测试和视觉回归测试。所有这些都可以通过将它们添加到 CI 中来自动化,就像我们刚刚完成设置的那样。这有助于我们在不担心隐藏错误的情况下发布组件。整个工作流程如下图所示。