部署 Storybook
在本教程中,我们是在本地开发机器上构建组件的。在某个时候,我们需要分享我们的工作以获得团队的反馈。让我们在线部署 Storybook,以帮助队友审查 UI 实现。
导出为静态应用
要部署 Storybook,我们首先需要将其导出为静态 Web 应用程序。此功能已内置于 Storybook 中并已预先配置。
运行 yarn build-storybook,它将在 storybook-static 目录中输出一个静态 Storybook,然后可以将其部署到任何静态站点托管服务。
发布 Storybook
本教程使用 Chromatic,这是一款由 Storybook 维护者提供的免费发布服务。它允许我们在云端安全可靠地部署和托管我们的 Storybook。
在 GitHub 中设置仓库
在开始之前,我们的本地代码需要与远程版本控制服务同步。当我们的项目在“开始”章节中初始化时,我们已经初始化了一个本地仓库。在这个阶段,我们已经有一组可以推送到远程仓库的提交。
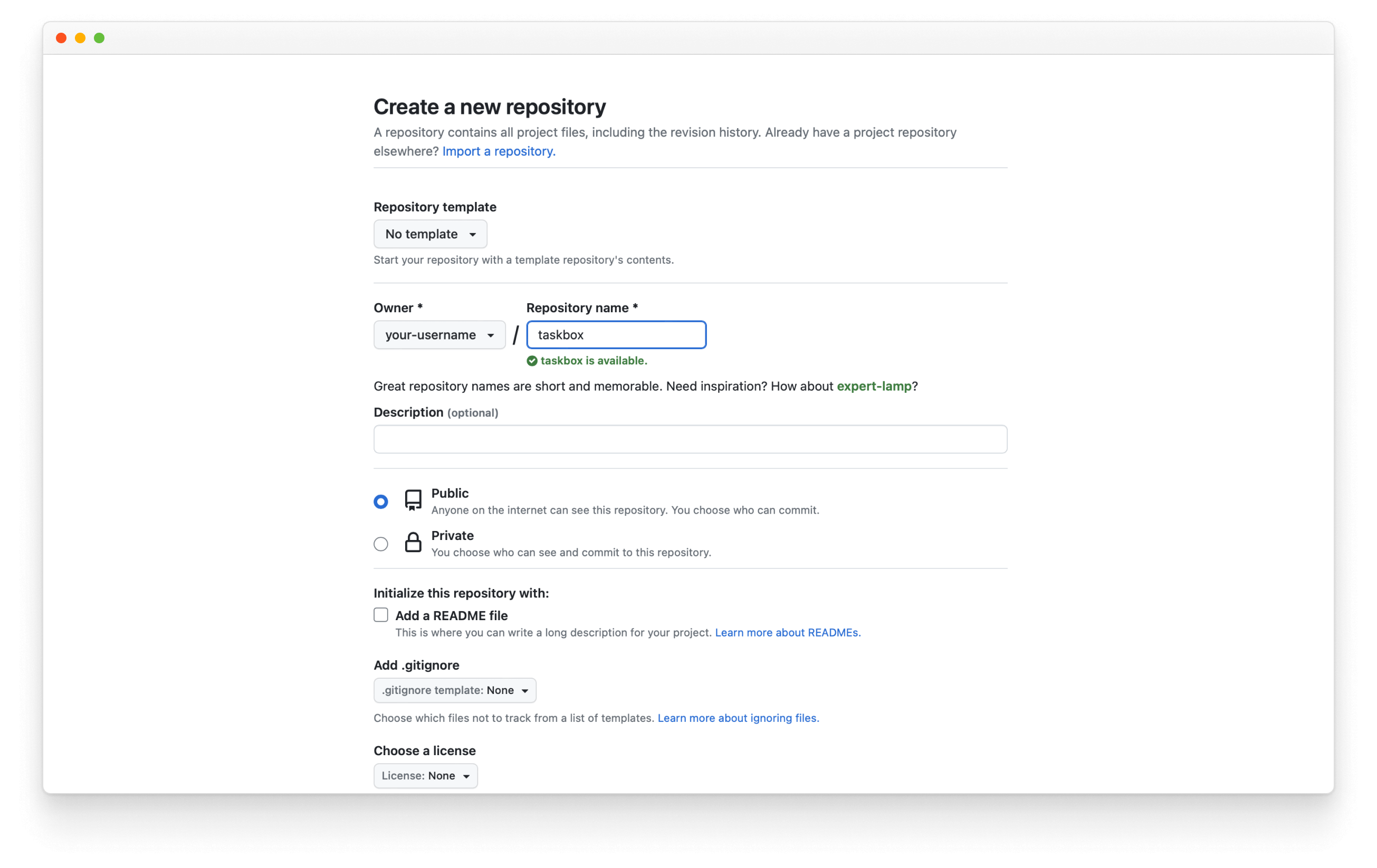
转到 GitHub 并在此处为我们的项目创建一个新仓库。将仓库命名为 “taskbox”,与我们的本地项目相同。

在新仓库中,获取仓库的 origin URL 并使用此命令将其添加到您的 git 项目中
git remote add origin https://github.com/<your username>/taskbox.git
最后,使用以下命令将我们的本地仓库推送到 GitHub 上的远程仓库
git push -u origin main
获取 Chromatic
将该软件包添加为开发依赖项。
yarn add -D chromatic
安装软件包后,使用您的 GitHub 帐户登录 Chromatic(Chromatic 只会请求轻量级权限)。然后我们将创建一个名为 “taskbox” 的新项目,并将其与我们设置的 GithHub 仓库同步。
点击协作者下的 “Choose GitHub repo” 并选择您的仓库。
复制为您的项目生成的唯一 project-token。然后通过在命令行中发出以下命令来执行它,以构建和部署我们的 Storybook。确保将 project-token 替换为您的项目令牌。
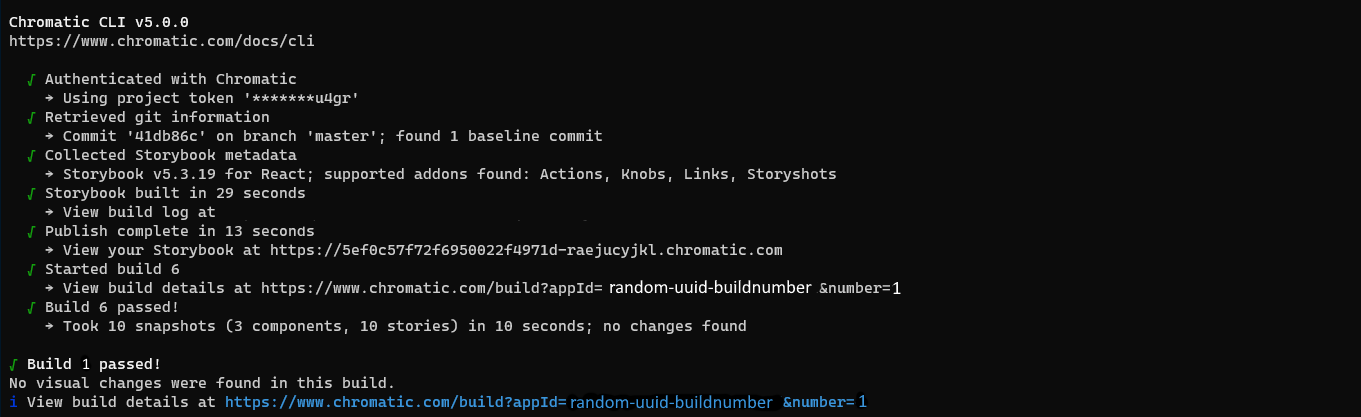
yarn chromatic --project-token=<project-token>

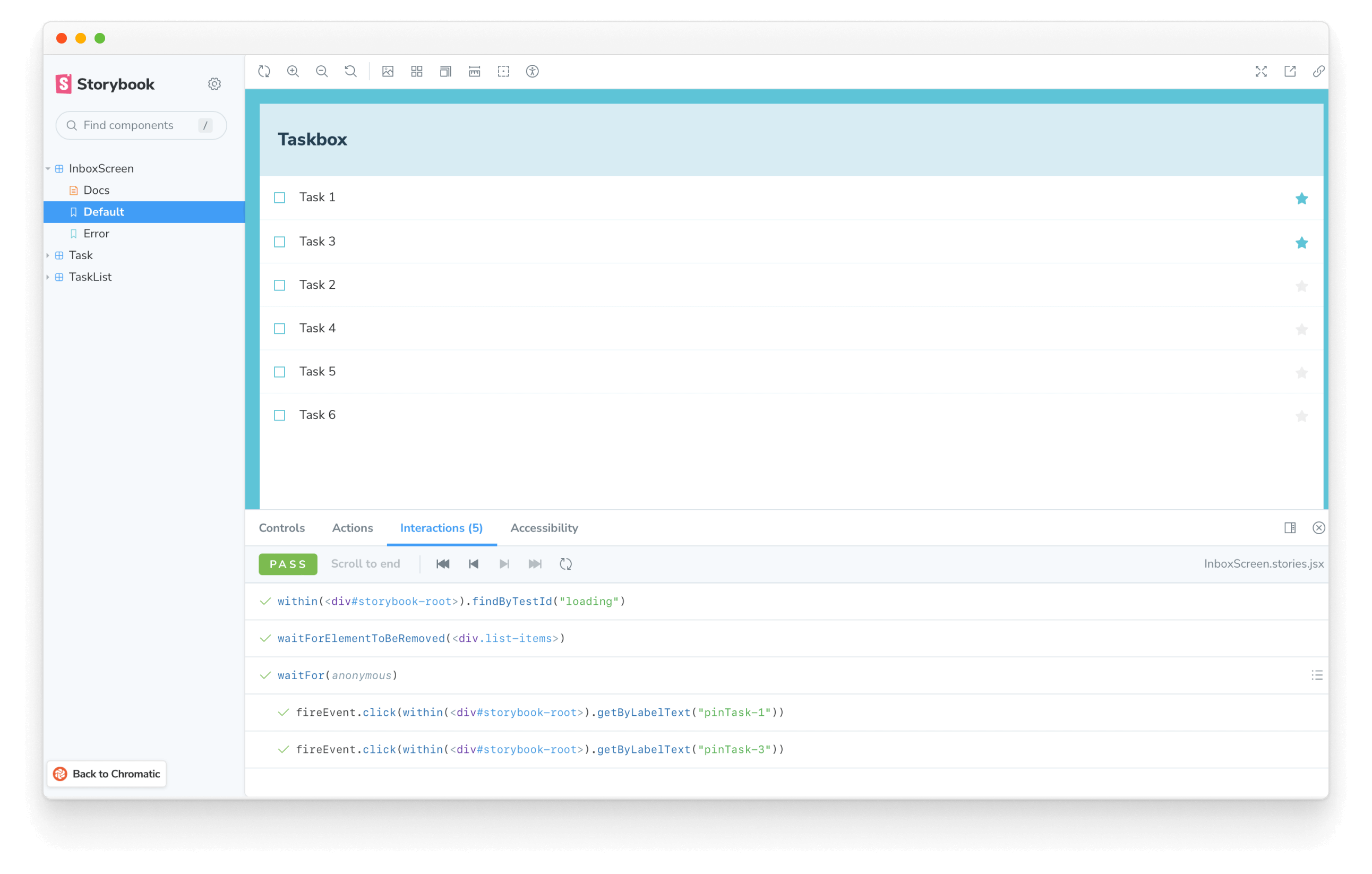
完成后,您将获得一个链接 https://random-uuid.chromatic.com,指向您已发布的 Storybook。与您的团队分享该链接以获得反馈。

太棒了!我们用一个命令发布了 Storybook,但是每次我们想要获得关于 UI 实现的反馈时都手动运行命令是重复的。理想情况下,我们会在每次推送代码时发布最新版本的组件。我们需要持续部署 Storybook。
使用 Chromatic 进行持续部署
既然我们的项目托管在 GitHub 仓库中,我们可以使用持续集成 (CI) 服务来自动部署我们的 Storybook。GitHub Actions 是一项内置于 GitHub 的免费 CI 服务,可轻松实现自动发布。
添加 GitHub Action 以部署 Storybook
在我们项目的根文件夹中,创建一个名为 .github 的新目录,然后在其中创建另一个 workflows 目录。
创建一个名为 chromatic.yml 的新文件,如下所示。确保将 CHROMATIC_PROJECT_TOKEN 替换为您的项目令牌。
# Workflow name
name: 'Chromatic Deployment'
# Event for the workflow
on: push
# List of jobs
jobs:
test:
# Operating System
runs-on: ubuntu-latest
# Job steps
steps:
- uses: actions/checkout@v1
- run: yarn
#👇 Adds Chromatic as a step in the workflow
- uses: chromaui/action@v1
# Options required for Chromatic's GitHub Action
with:
#👇 Chromatic projectToken, see https://storybook.org.cn/tutorials/intro-to-storybook/ember/en/deploy/ to obtain it
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}
💡 为了简洁起见,没有提及 GitHub secrets。Secrets 是 GitHub 提供的安全环境变量,因此您无需硬编码 project-token。
提交 action
在命令行中,发出以下命令以添加已完成的更改
git add .
然后通过发出以下命令提交它们
git commit -m "GitHub action setup"
最后使用以下命令将它们推送到远程仓库
git push origin main
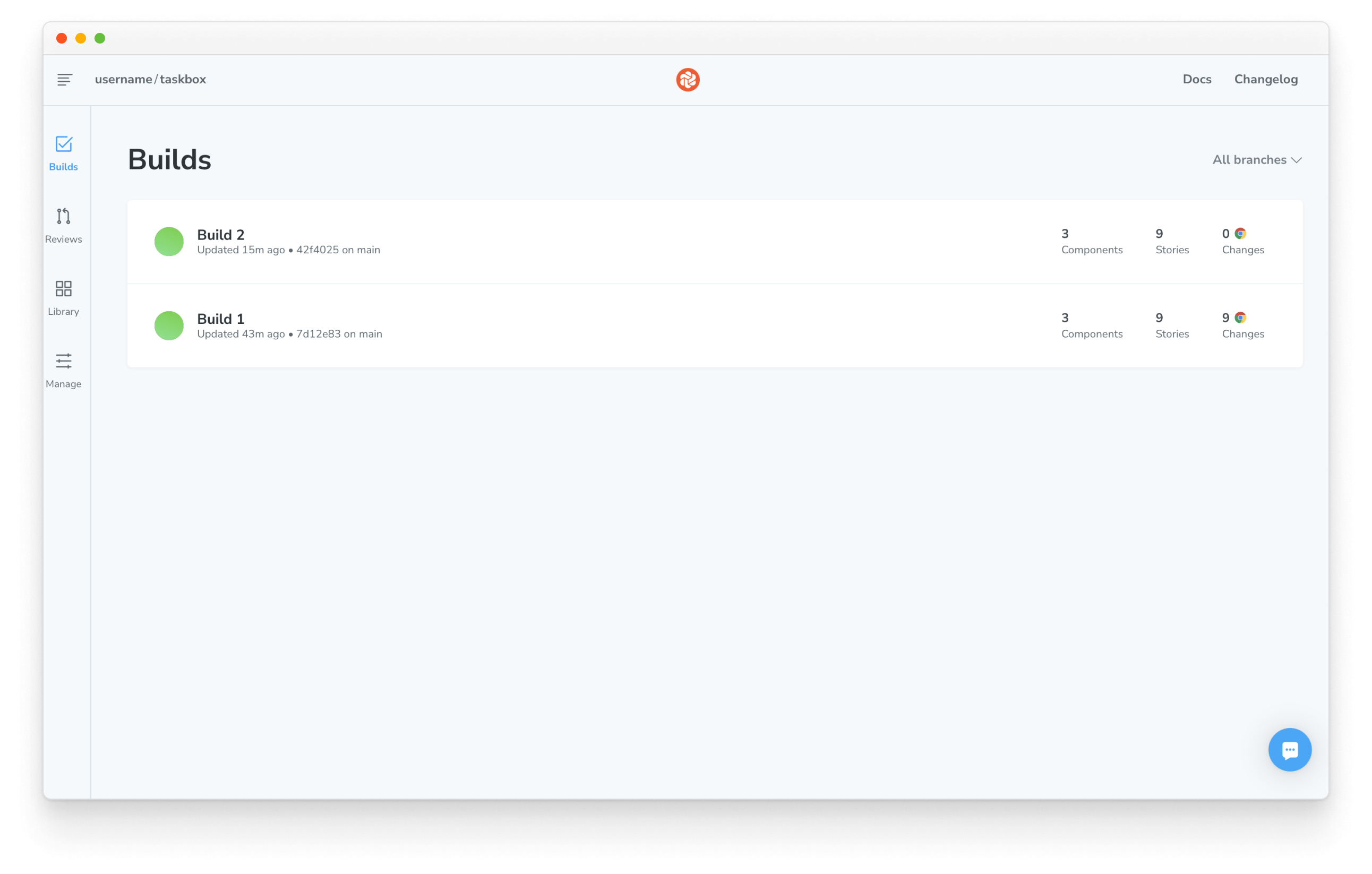
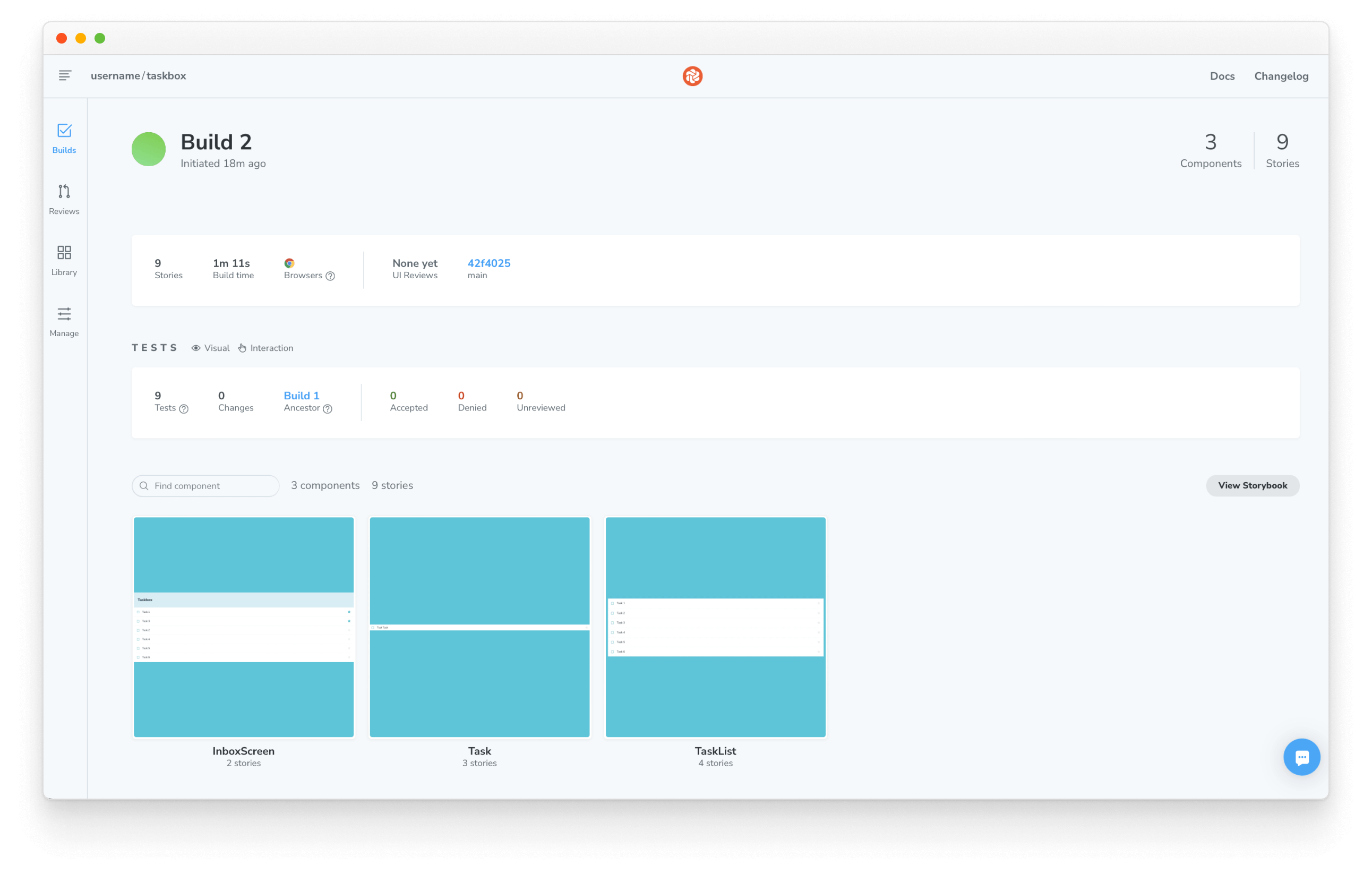
设置 GitHub action 后。每当您推送代码时,您的 Storybook 都会部署到 Chromatic。您可以在 Chromatic 中项目的构建屏幕上找到所有已发布的 Storybook。

点击最新的构建,它应该在顶部。
然后,单击 “View Storybook” 按钮以查看最新版本的 Storybook。

使用该链接并与您的团队成员分享。这作为标准应用程序开发过程的一部分很有帮助,或者只是为了展示工作成果 💅。