视觉测试
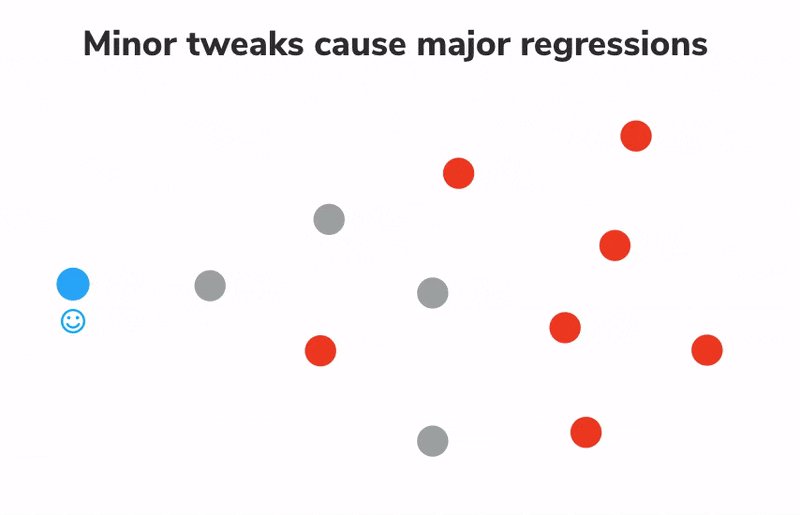
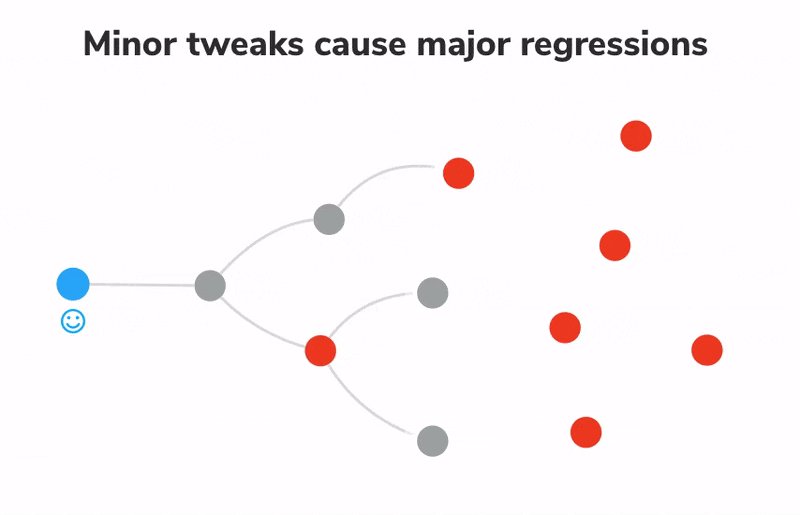
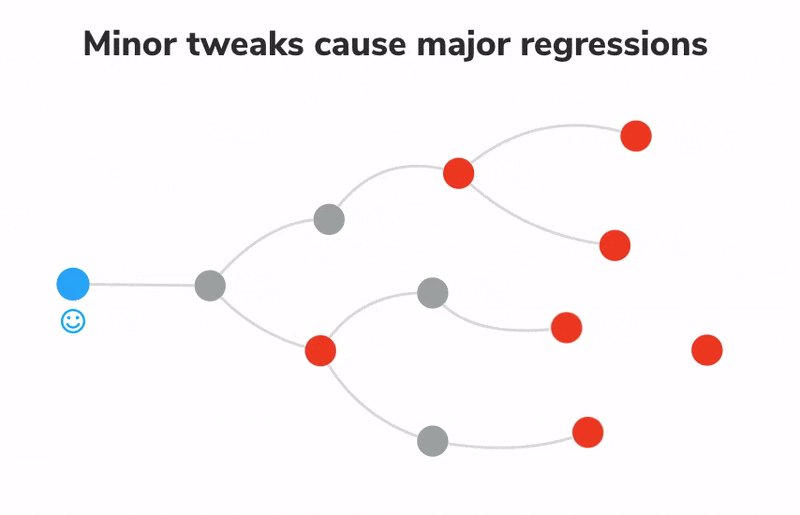
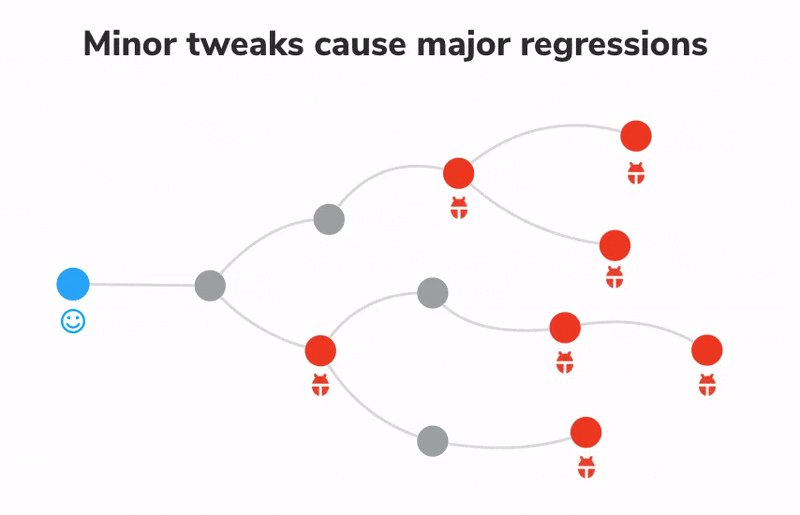
任何 Storybook 教程都离不开测试。测试是创建高质量 UI 的关键。在模块化系统中,微小的改动都可能导致重大的回归。到目前为止,我们已经接触了两种类型的测试:
- 手动测试依赖开发人员手动查看组件以验证其正确性。它们有助于我们在构建组件时进行外观上的大致检查。
- 组件测试配合 play 函数,可以验证组件在交互时的行为是否符合预期。这对于测试组件在使用时的行为非常有用。
“但它看起来对吗?”
不幸的是,仅凭上述测试方法不足以防止 UI 错误。UI 很难测试,因为设计是主观且细微的。手动测试,顾名思义,是手动的。其他 UI 测试,如快照测试,会触发过多的误报,而像素级单元测试的价值不高。完整的 Storybook 测试策略还包括视觉回归测试。
Storybook 的视觉测试
视觉测试旨在捕捉视觉回归并确保 UI 外观的一致性。它们通过捕获每次测试的快照,并在提交之间进行比较来显示更改。非常适合验证布局、颜色、大小和对比度等图形元素。
Storybook 是一个很棒的视觉测试工具,因为每个 story 本身就是一个测试规范。每次我们编写或更新一个 story,我们就免费获得一个规范!
有几种视觉测试工具。我们推荐 Chromatic,这是一个由 Storybook 维护者创建的免费发布服务,它在闪电般快速的云浏览器环境中运行视觉测试。它还允许我们将 Storybook 在线发布,正如我们在 上一章 中看到的。
捕捉 UI 更改
视觉测试依赖于将新渲染的 UI 代码的图像与基线图像进行比较。如果发现 UI 更改,我们会收到通知。
让我们通过调整 `Task` 组件的背景色来了解它是如何工作的。
首先为这次更改创建一个新分支
git checkout -b change-task-background
将 `src/app/components/task.component` 更改为以下内容
import type { TaskData } from '../types';
import { CommonModule } from '@angular/common';
import { Component, Input, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-task',
standalone: true,
imports: [CommonModule],
template: `
<div class="list-item {{ task?.state }}">
<label
[attr.aria-label]="'archiveTask-' + task?.id"
for="checked-{{ task?.id }}"
class="checkbox"
>
<input
type="checkbox"
disabled="true"
[defaultChecked]="task?.state === 'TASK_ARCHIVED'"
name="checked-{{ task?.id }}"
id="checked-{{ task?.id }}"
/>
<span class="checkbox-custom" (click)="onArchive(task?.id)"></span>
</label>
<label [attr.aria-label]="task?.title + ''" for="title-{{ task?.id }}" class="title">
<input
type="text"
[value]="task?.title"
readonly="true"
id="title-{{ task?.id }}"
name="title-{{ task?.id }}"
placeholder="Input title"
+ style="background-color: red;"
/>
</label>
<button
*ngIf="task?.state !== 'TASK_ARCHIVED'"
class="pin-button"
[attr.aria-label]="'pinTask-' + task?.id"
(click)="onPin(task?.id)"
>
<span class="icon-star"></span>
</button>
</div>
`,
})
export class TaskComponent {
/**
* The shape of the task object
*/
@Input() task?: TaskData;
/**
* Event handler for pinning tasks
*/
@Output()
onPinTask = new EventEmitter<Event>();
/**
* Event handler for archiving tasks
*/
@Output()
onArchiveTask = new EventEmitter<Event>();
/**
* @ignore
* Component method to trigger the onPin event
* @param id string
*/
onPin(id: any) {
this.onPinTask.emit(id);
}
/**
* @ignore
* Component method to trigger the onArchive event
* @param id string
*/
onArchive(id: any) {
this.onArchiveTask.emit(id);
}
}
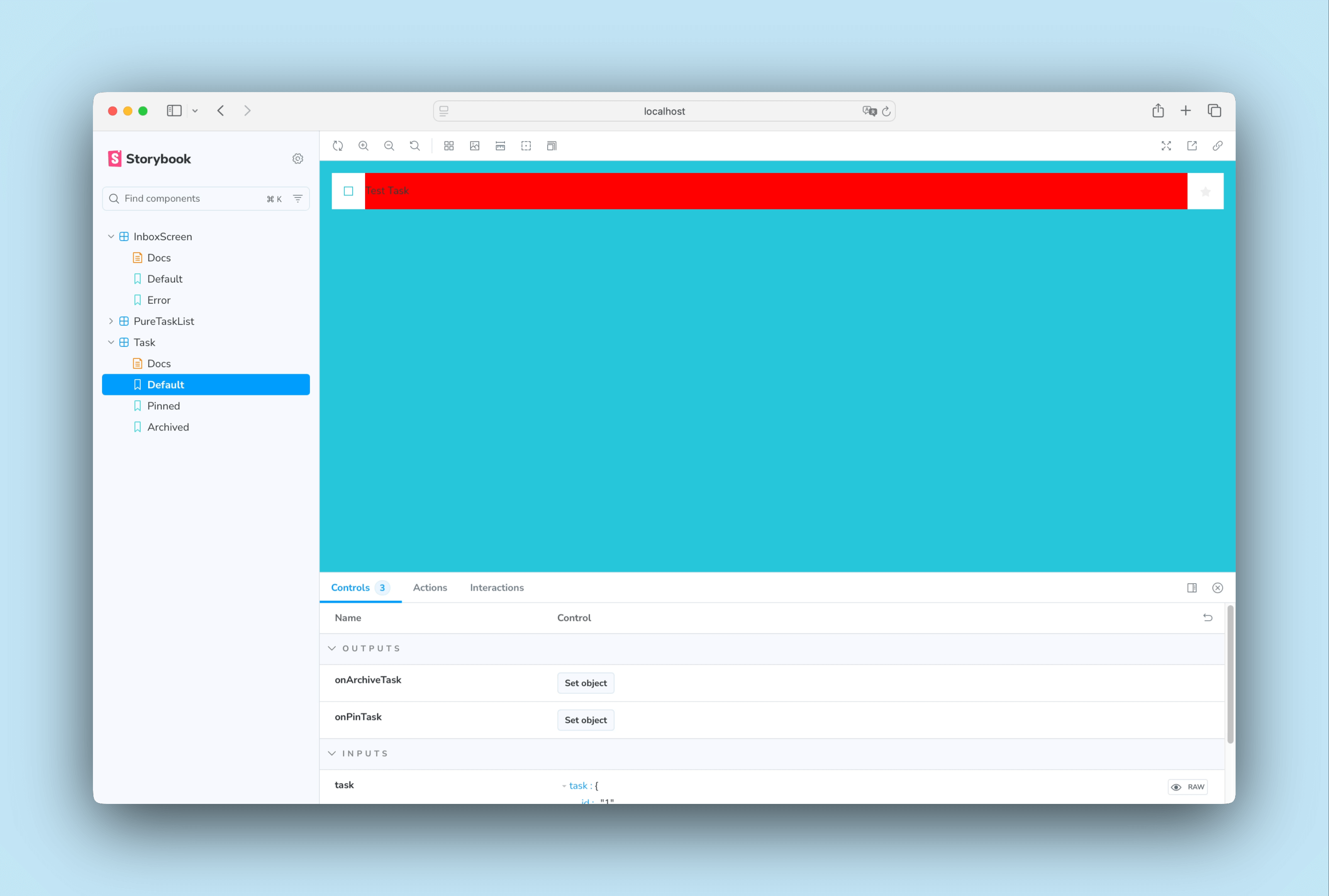
这为该项目带来了一个新的背景色。

添加文件
git add .
提交它
git commit -m "change task background to red"
并将更改推送到远程仓库
git push -u origin change-task-background
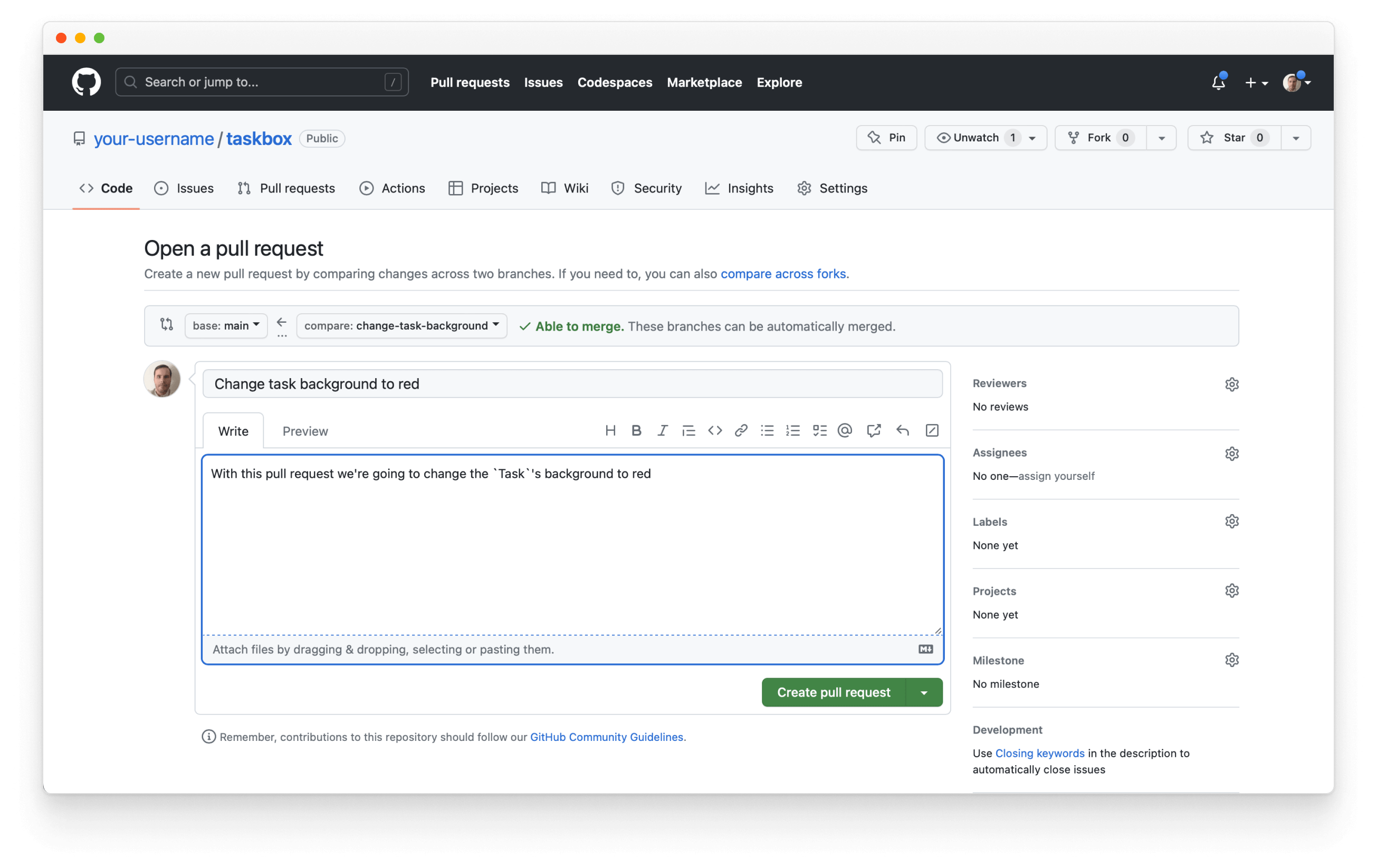
最后,打开你的 GitHub 仓库,为 `change-task-background` 分支打开一个 pull request。

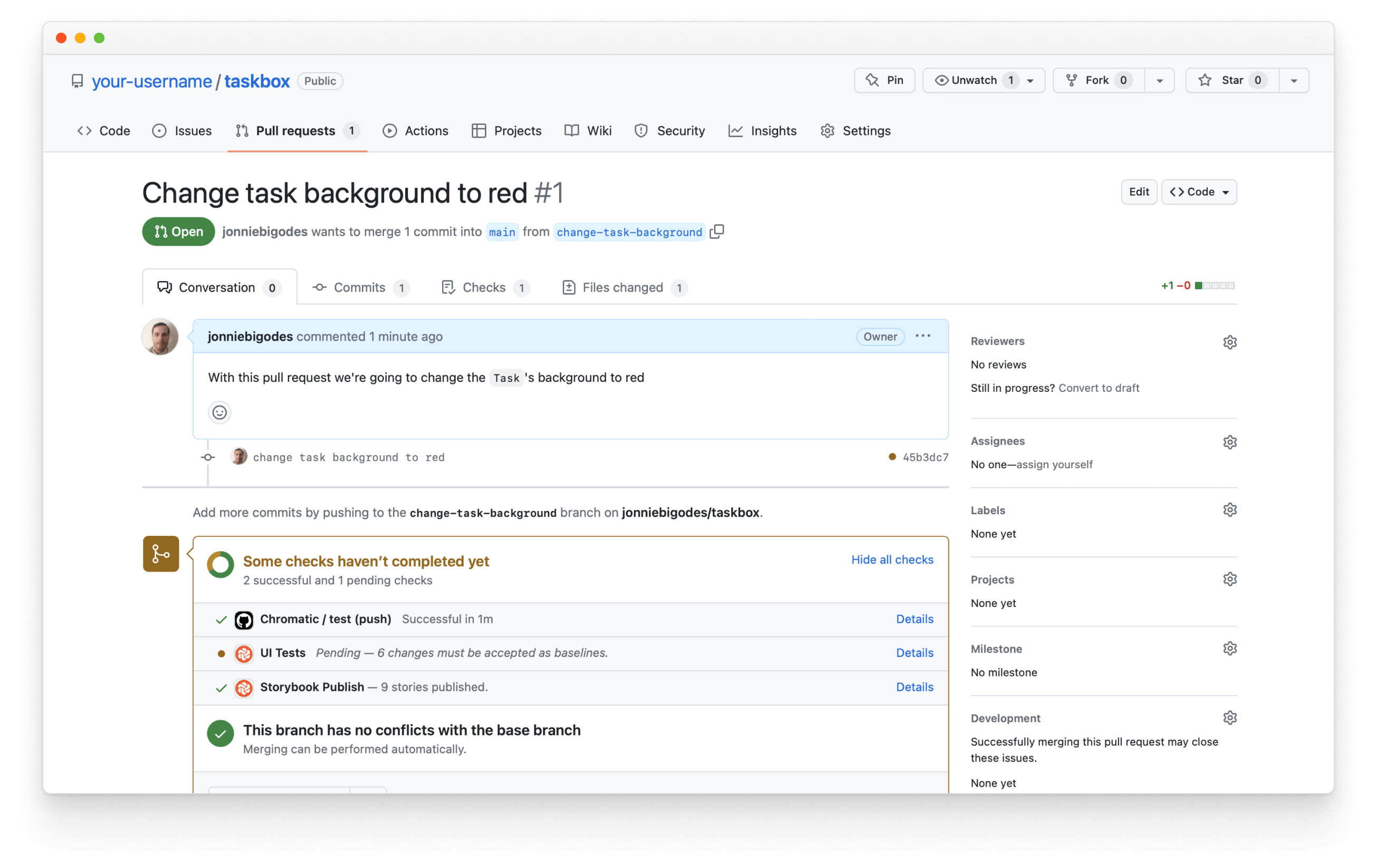
为你的 pull request 添加描述性文本,然后点击 `Create pull request`。点击页面底部的 "🟡 UI Tests" PR 检查。

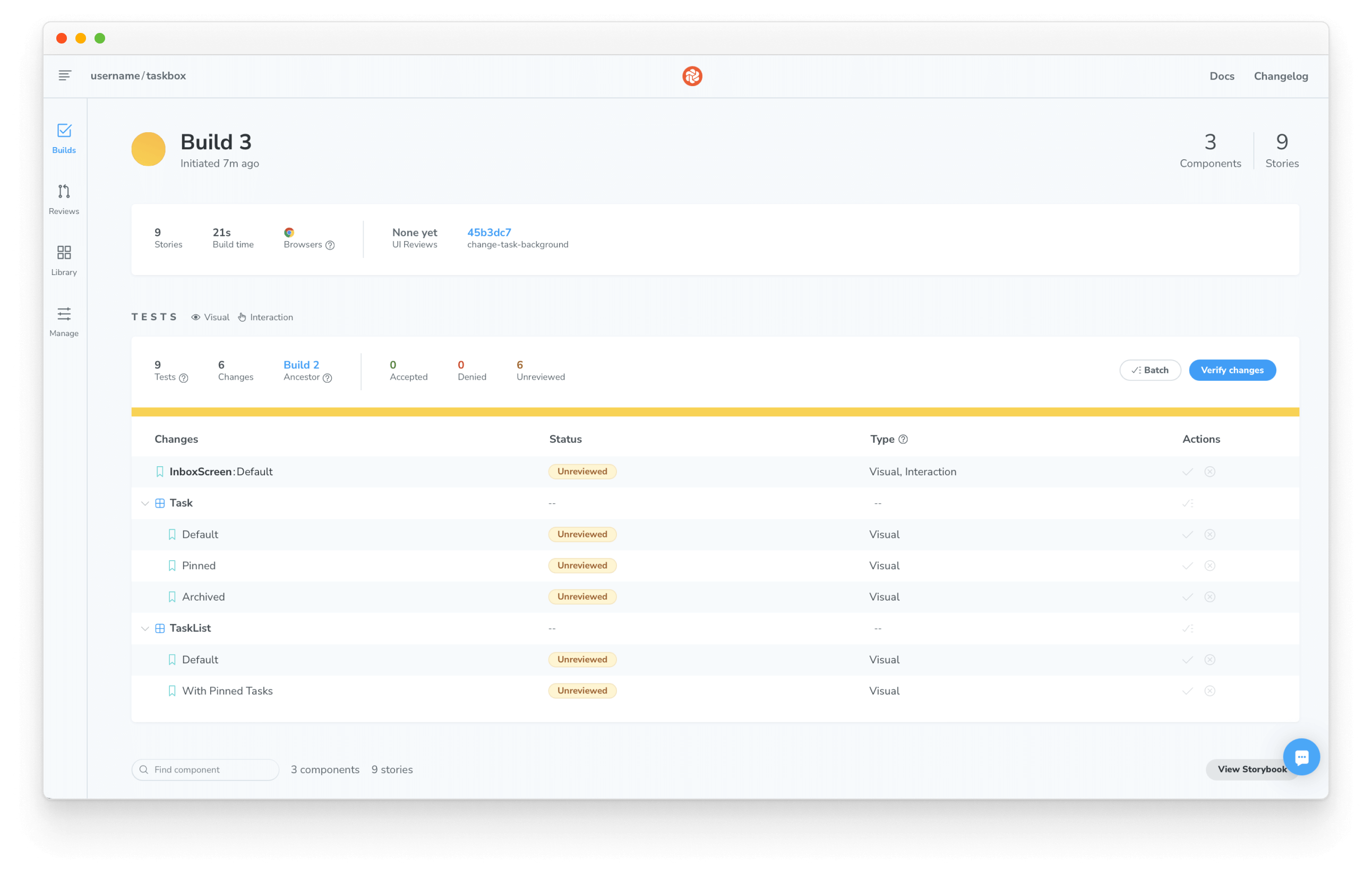
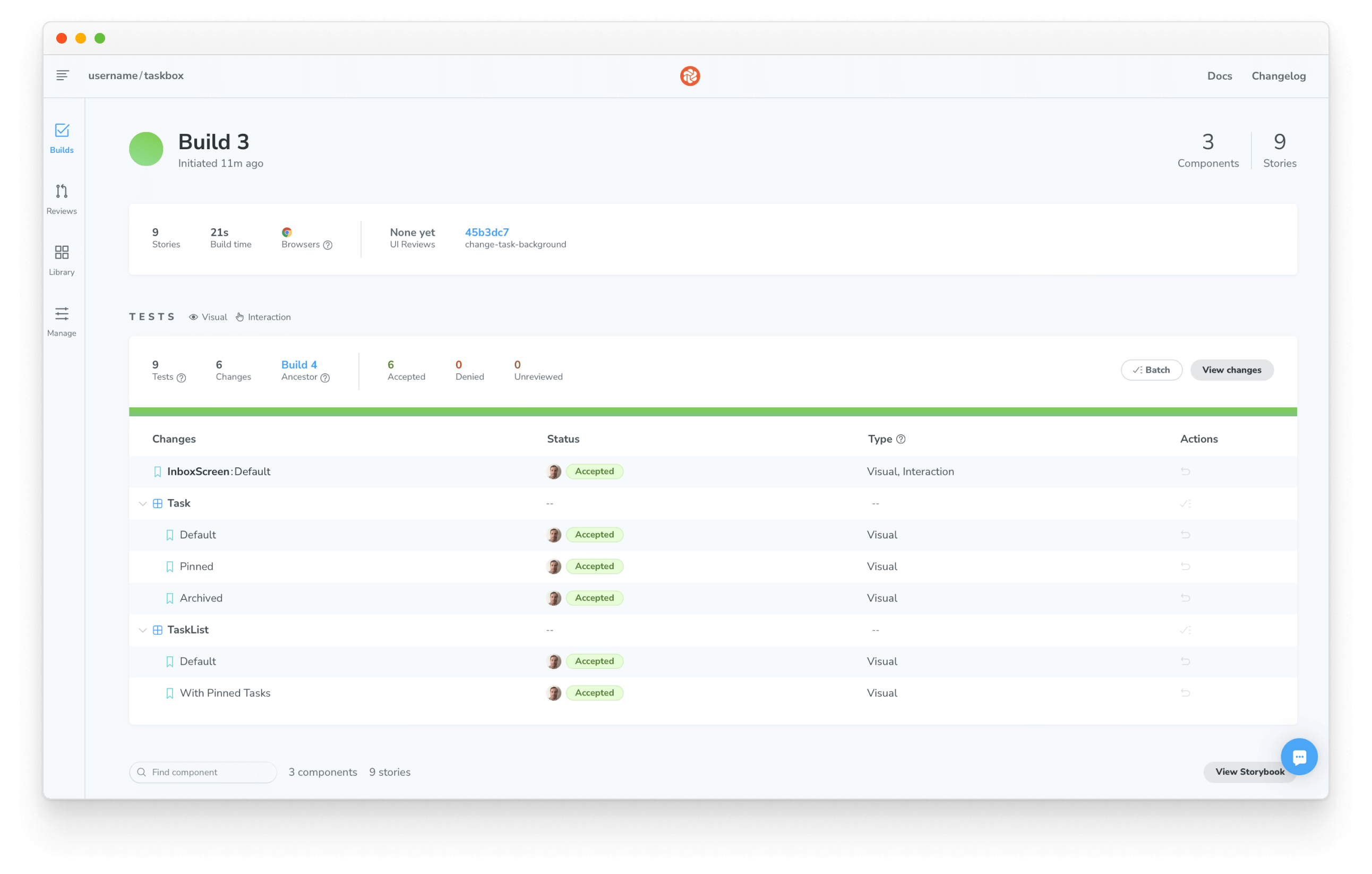
它会向你展示你的提交所捕获的 UI 更改。

更改很多!`Task` 是 `PureTaskList` 和 `InboxScreen` 的子组件,这使得一个微小的改动滚雪球般地造成了重大的回归。这种情况正是开发人员需要视觉测试和其他测试方法的原因。

审查更改
视觉回归测试可确保组件不会意外更改。但最终还是由我们来决定更改是故意的还是非故意的。
如果更改是故意的,我们需要更新基线,以便未来的测试能够与 story 的最新版本进行比较。如果更改是非故意的,则需要修复。
由于现代应用程序是由组件构建的,因此在组件级别进行测试非常重要。这样做有助于我们精确地找出更改的根本原因(组件),而不是仅仅对更改的症状(屏幕和复合组件)做出反应。
合并更改
审查完成后,我们就可以自信地合并 UI 更改了——知道更新不会意外引入 bug。如果你喜欢新的 `red` 背景色,请接受更改。如果不喜欢,请恢复到以前的状态。

Storybook 帮助我们构建组件;测试帮助我们维护它们。到目前为止,本教程涵盖的两种 UI 测试类型是手动测试和视觉测试。正如我们刚刚完成的设置一样,这两种都可以自动集成到 CI 中,它帮助我们发布组件而无需担心隐藏的 bug。然而,这并不是测试组件的唯一方法。我们需要确保我们的组件对所有用户(包括残障人士)都是可访问的。这意味着将可访问性测试纳入我们的工作流程。