与团队一起评审
在第 4 章中,我们将学习专业的流程,用于在减少不一致性的同时改进设计系统。本章涵盖了收集 UI 反馈以及与团队达成共识的技巧。Auth0、Shopify 和 Discovery Network 的人员都在使用这些生产流程。
单一真源或单点故障
之前,我写过设计系统是前端团队的单点故障。本质上,设计系统是一种依赖项。如果您更改设计系统组件,则该更改会传播到依赖的应用。分发更改的机制是公正的——它既会发布改进,也会发布错误。

错误是设计系统的生存风险,因此我们将尽一切努力防止它们。细微的调整最终会像滚雪球一样变成无数的回归。如果没有持续的维护策略,设计系统就会逐渐衰落。
“但在我的机器上可以运行啊?!” —— 所有人
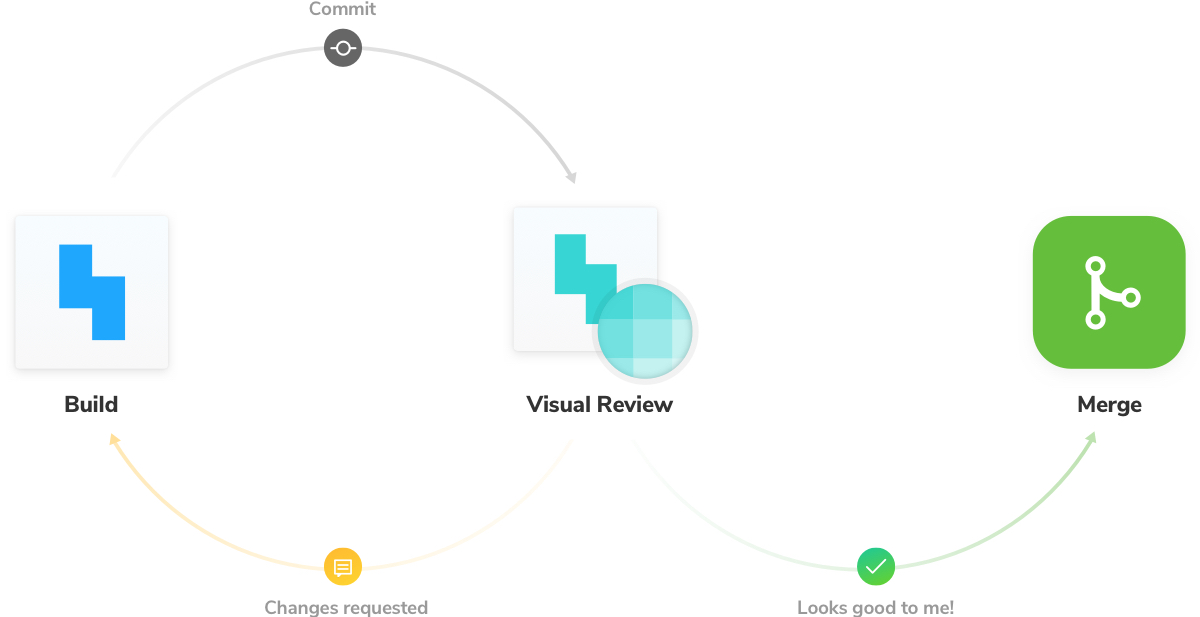
与您的团队一起可视化评审 UI 组件
可视化评审是确认用户界面行为和美观性的过程。它发生在您开发 UI 时以及团队进行 QA 期间。
大多数开发人员都熟悉代码评审,即从其他开发人员那里收集代码反馈以提高代码质量的过程。由于 UI 组件以图形方式表达代码,因此可视化评审对于收集 UI/UX 反馈是必要的。
建立通用参考点
删除 node_modules。重新安装包。清除 localstorage。删除 cookie。如果这些操作听起来很熟悉,您就会知道确保队友参考最新代码有多么困难。当人们没有相同的开发环境时,区分由本地环境引起的问题与实际错误简直是一场噩梦。
幸运的是,作为前端开发人员,我们有一个通用的编译目标:浏览器。精明的团队将他们的 Storybook 发布到网上,作为可视化评审的通用参考点,从而避开了本地开发环境固有的复杂性(无论如何,做技术支持是很烦人的)。

当可以通过 URL 访问实时的 UI 组件时,利益干系人可以舒适地从浏览器中确认 UI 的外观和感觉。这意味着开发人员、设计师和 PM 不必费心处理本地开发环境、传递屏幕截图或参考过时的 UI。
"为每个 Pull Request 部署 Storybook 一直是我们在 Shopify 的设计系统 Polaris 中所做的事情,而且非常有用。Ben Scott,Shopify 工程师"
发布 Storybook
我们将使用 Chromatic 演示可视化评审工作流程,Chromatic 是 Storybook 维护者提供的免费发布服务。这使您可以在云端安全可靠地部署和托管您的 Storybook,但将 Storybook 构建为静态站点并部署到其他托管服务也非常简单。
获取 Chromatic
首先,访问 chromatic.com 并使用您的 GitHub 帐户注册。

从那里,选择您的设计系统仓库。在后台,这将同步访问权限并检测 PR 检查。
通过 npm 安装 chromatic 包。
yarn add --dev chromatic
安装完成后,运行以下命令来构建和部署您的 Storybook(您需要使用 Chromatic 在网站上提供的 project-token)
npx chromatic --project-token=<project-token>

通过复制提供的链接并将其粘贴到新的浏览器窗口中,浏览您已发布的 Storybook。您会发现您的本地 Storybook 开发环境已在线镜像。

这使您的团队可以轻松地像您在本地看到的那样评审真实渲染的 UI 组件。这是您将在 Chromatic 中看到的确认信息。

恭喜!既然您已经设置了发布 Storybook 的基础设施,让我们通过持续集成来改进它。
持续集成
持续集成是维护现代 Web 应用程序的事实标准方法。它允许您在每次推送代码时编写测试、分析和部署等行为的脚本。我们将借鉴此技术来将我们从重复的手动工作中解放出来。
我们将使用 GitHub Actions,它对于我们的适度使用是免费的。相同的原则也适用于其他 CI 服务。
在顶层添加一个 .github 目录。然后创建另一个名为 workflows 的目录。
创建一个名为 chromatic.yml 的文件,如下所示。它将允许我们编写脚本来控制我们的 CI 流程的行为。我们现在从小处着手,并在进展过程中继续改进它
# Name of our action
name: 'Chromatic'
# The event that will trigger the action
on: push
# What the action will do
jobs:
test:
# The operating system it will run on
runs-on: ubuntu-latest
# The list of steps that the action will go through
steps:
- uses: actions/checkout@v2
with:
#👇 Fetches all history so Chromatic can compare against previous builds
fetch-depth: 0
- uses: actions/setup-node@v3
with:
#👇 Sets the version of Node.js to use
node-version: 16
- run: yarn
#👇 Adds Chromatic as a step in the workflow
- uses: chromaui/action@v1
# Options required for Chromatic's GitHub Action
with:
#👇 Chromatic projectToken, see https://storybook.org.cn/tutorials/design-systems-for-developers/react/en/review/ to obtain it
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}
💡 为了简洁起见,没有提及 GitHub secrets。Secrets 是 GitHub 提供的安全环境变量,因此您无需硬编码 project-token。
使用以下命令添加更改
git add .
提交更改
git commit -m "Storybook deployment with GitHub action"
最后,使用以下命令将其推送到远程仓库
git push origin main
成功!我们改进了我们的基础设施。
向您的团队请求可视化评审
每当 pull request 包含 UI 更改时,与利益干系人启动可视化评审流程以就交付给用户的内容达成共识非常有用。这样,就不会有不必要的意外或昂贵的返工。
我们将通过在新分支上进行 UI 更改来演示可视化评审。
git checkout -b improve-button
首先,调整 Button 组件。“让它更醒目”——我们的设计师会喜欢的。
// ...
const StyledButton = styled.button`
border: 10px solid red;
font-size: 20px;
`;
// ...
提交更改并将其推送到您的 GitHub 仓库。
git commit -am "make Button pop"
git push -u origin improve-button
导航到 GitHub.com 并为 improve-button 分支打开一个 pull request。打开后,发布 Storybook 的 CI 作业将运行。

在页面底部的 PR 检查列表中,单击 Storybook Publish 以查看已发布且包含新更改的 Storybook。

对于每个已更改的组件和 story,从浏览器地址栏复制 URL 并将其粘贴到您的团队管理任务的任何位置(GitHub、Asana、Jira 等),以帮助队友快速评审相关的 story。

将问题分配给您的队友,并观看反馈涌入。

在软件开发中,大多数缺陷源于沟通不畅,而不是技术。可视化评审帮助团队在开发过程中收集持续的反馈,以更快地交付设计系统。

"为每个 Pull Request 部署 Storybook 一直是我们在 Shopify 的设计系统 Polaris 中所做的事情,而且非常有用。Ben Scott,Shopify 工程师"
测试您的设计系统
可视化评审非常宝贵;但是,手动评审数百个组件 story 可能需要数小时。理想情况下,我们希望只看到有意的更改(添加/改进),并自动捕获无意的回归。
在第 5 章中,我们将介绍测试策略,这些策略可以减少可视化评审期间的噪音,并确保我们的组件长期保持耐用。