
对 Tailwind、MUI、styled-components 和 Emotion 的零配置支持
对 JavaScript 最流行的样式库提供新的零配置支持

将 Storybook 与您喜欢的样式工具集成,可能会感觉像是组装宜家家具。说明书上说东西应该能够匹配,但有时您需要灵光一闪才能弄清楚如何做到。
今天,我很高兴地宣布 Storybook 的官方 styling-addon 现在为 JavaScript 中最受欢迎的样式库提供零配置支持,包括
请继续阅读以了解上下文、用法指南以及我们未来的计划。

等等,为什么?
全球领先的前端团队使用 Storybook 来开发、测试和文档化 UI。滚动浏览我们的 组件百科全书,查看名副其实的“来自另一个世界”的 UI 示例。 NASA,说的就是你。
然而,将工具集成到 Storybook 中的挑战可能成为新用户入门的障碍。有些开发者甚至无法完成设置阶段。
在过去的一年里,我们为连接 Storybook 和 Tailwind、MUI、Styled Components 以及 Vuetify 等工具编写了 指南和教程。我们还发布了 官方样式插件,该插件提供了快速启动配置模板和主题支持。
尽管如此,这些解决方案仍然需要您进行一些设置。这种情况即将改变。
隆重推出自动配置 codemods
我们新的 codemods 通过自动为您的项目样式库配置 Storybook,加快了这一过程。它们能够识别样式工具,设置配置,并使您能够更快地开始编写 stories。
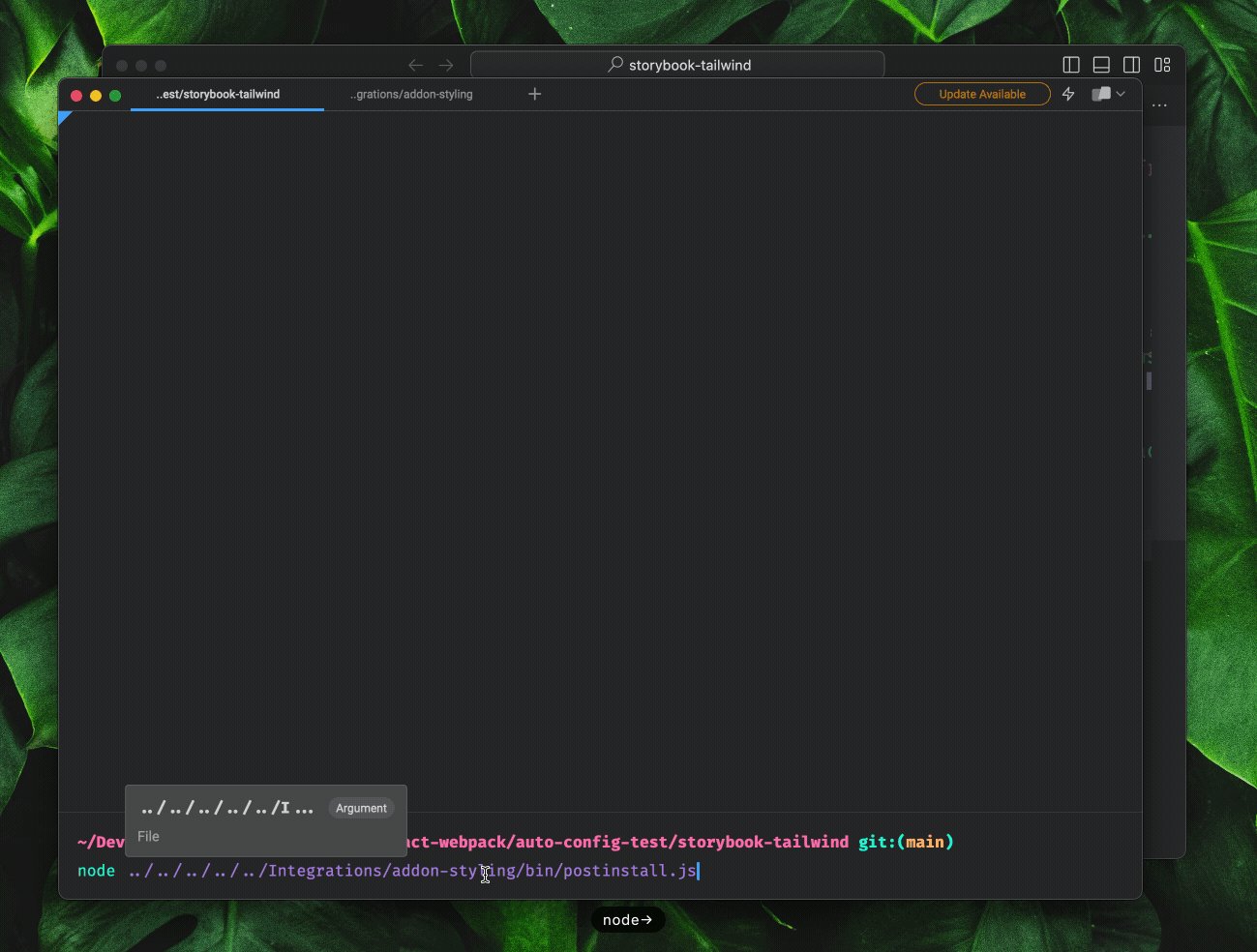
在您的项目中运行 codemods
- 请确保您正在使用 Storybook 7 和 @storybook/addon-styling(版本号大于 1.1.0)
- 在您的项目根目录中,运行
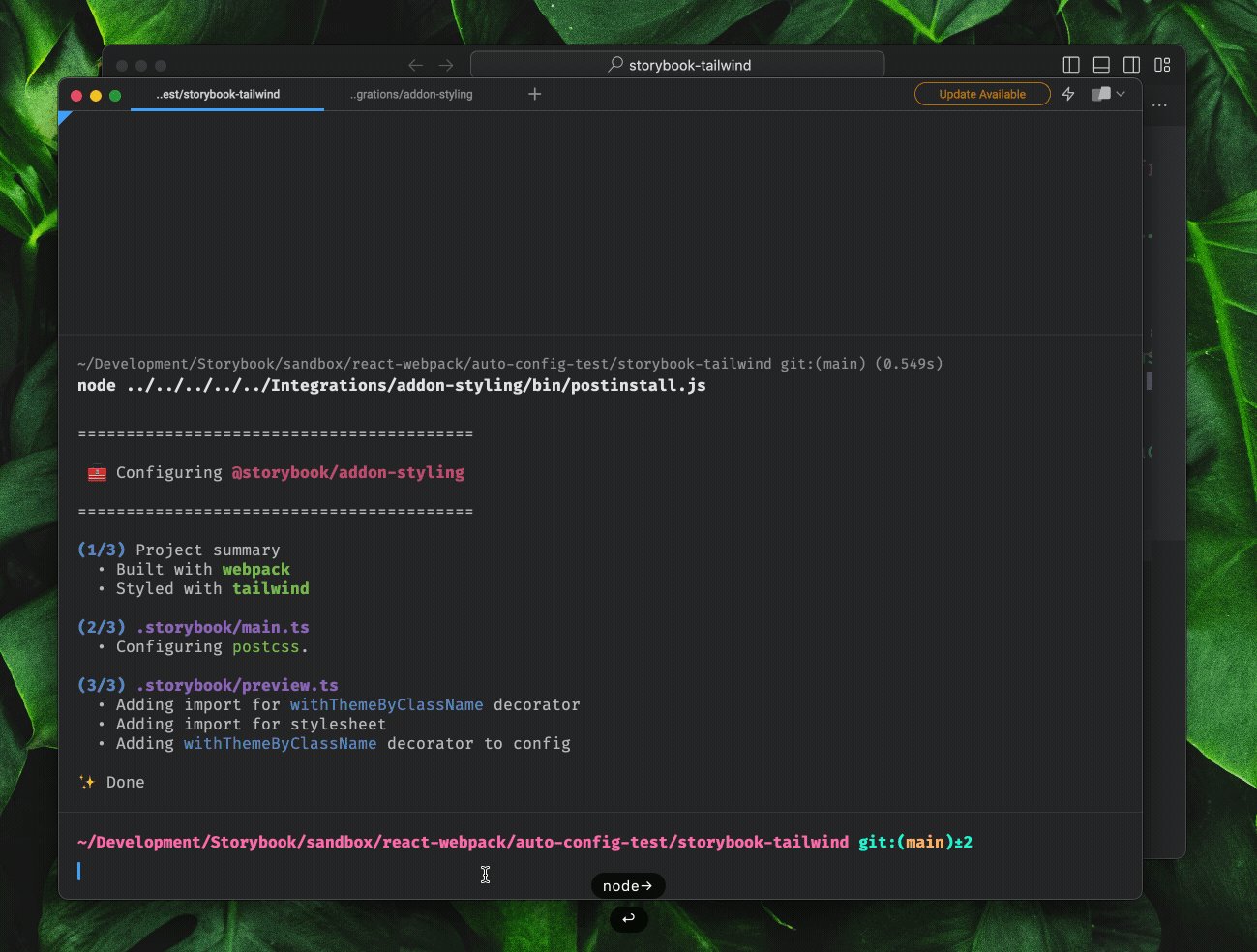
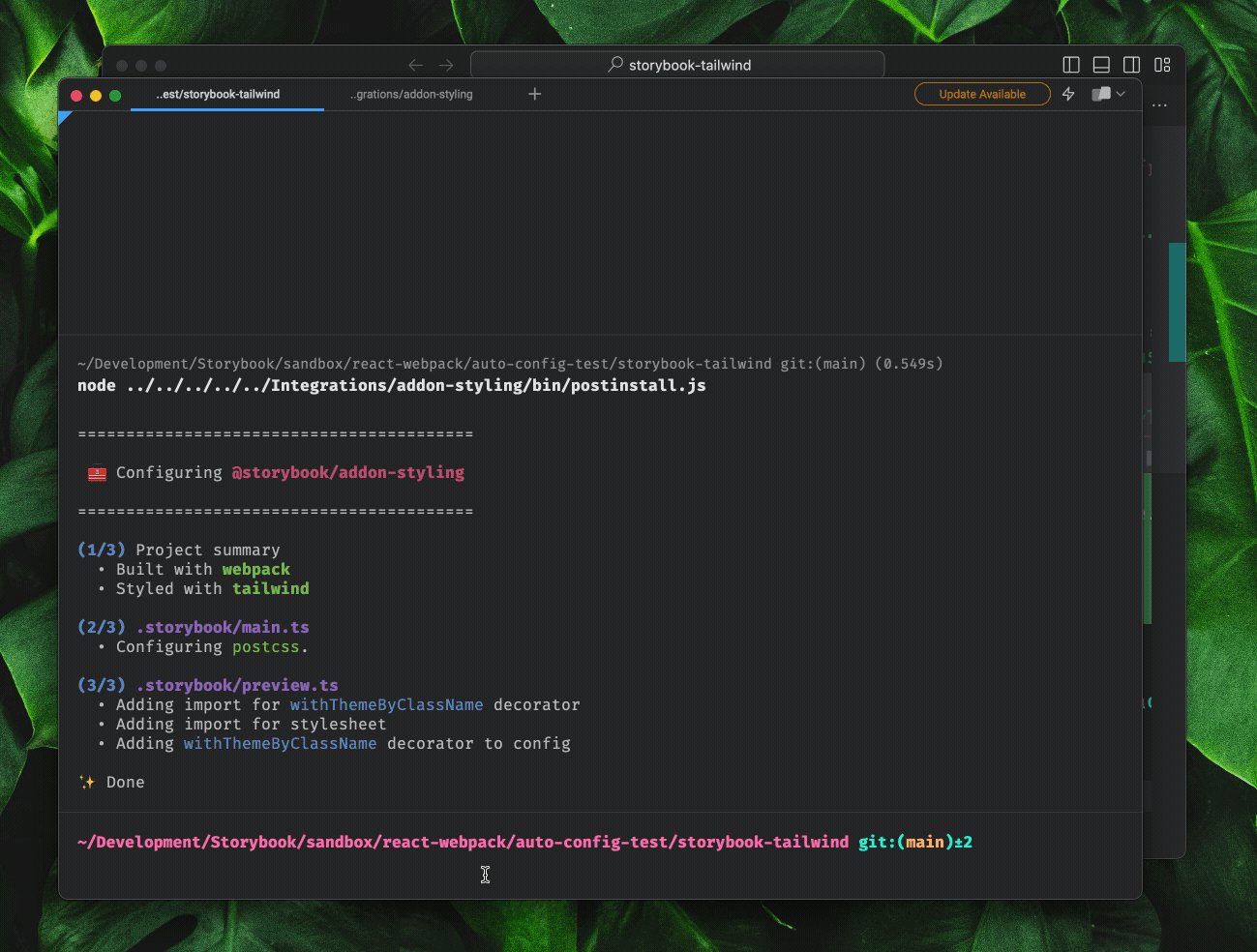
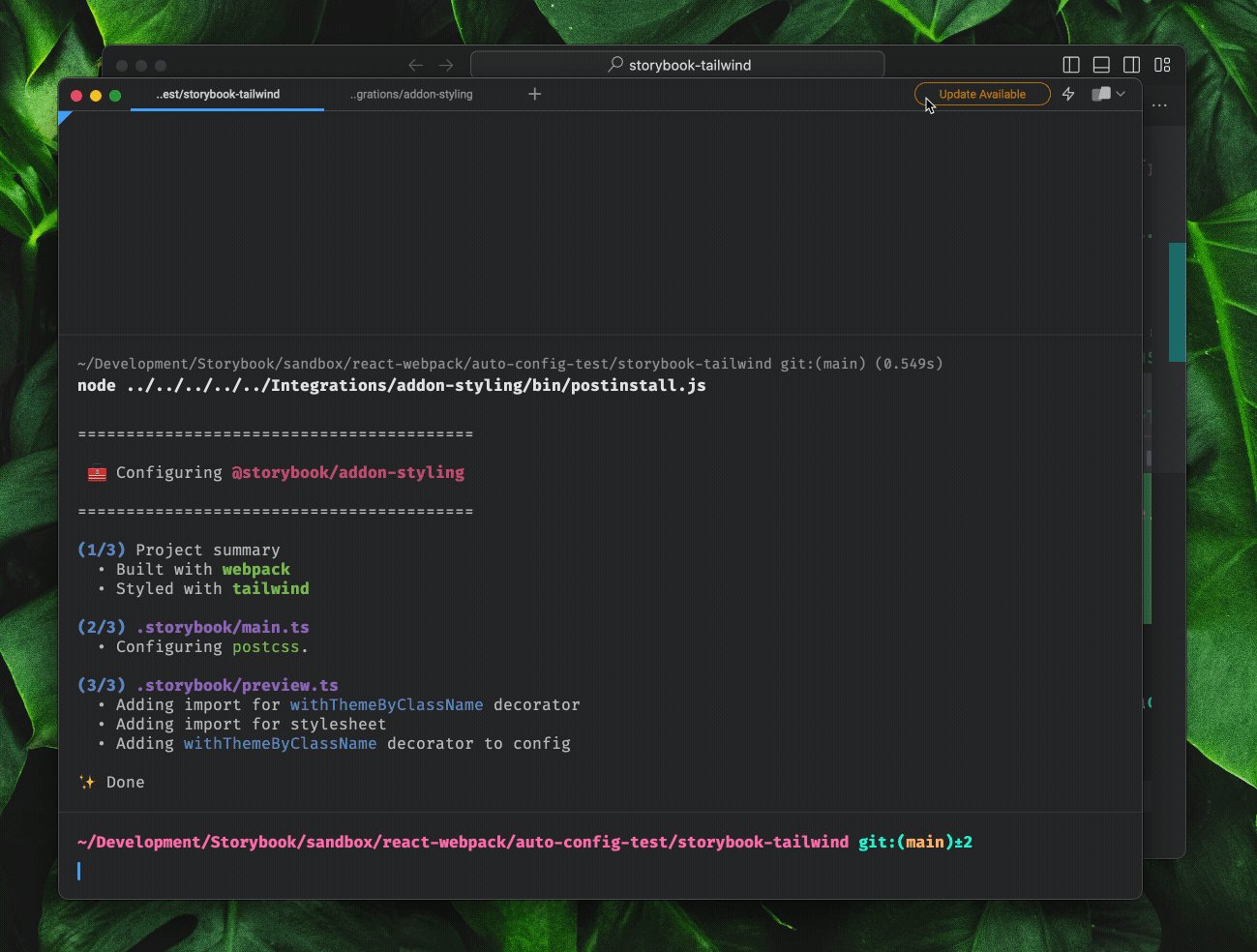
node node_modules/@storybook/addon-styling/bin/postinstall.js。 - Storybook 将会自动配置以与您的工具集成
- ✅ 您可以确认结果

下一步是什么?
目前,样式 codemods 需要手动运行。在未来,我们的目标是让 Storybook 自动识别您的样式工具,并在您无需动手的情况下配置所有内容。我们期待在接下来的几个月里分享更多信息。加入我们的 Discord 服务器 #contributing,加入我们的团队。
如果您在项目中运行这些 codemods 时遇到问题,请在 GitHub Issues 上提供反馈。