
为什么大多数设计系统会失败
我们问Brad Frost,在2022年设计系统是否仍然相关?

原子设计 由 Brad Frost 启发了前端开发者创建设计系统。它将我们的重点从一次实现一个页面的 UI 转移到创建可重用的、原子化的组件。设计系统从“锦上添花”变成了“必不可少”。
但大多数设计系统最终都失败了。根据《2021 年设计系统调查》,只有 40% 的系统取得了成功。为什么有些设计系统能成功,而大多数却失败了?我采访了 Brad,找出原因。
本文分享了 Brad 在为 Nike、Techcrunch、Time 杂志等公司教授原子设计七年经验中遇到的设计系统陷阱。我们将深入探讨哪些可行,哪些不可行。
- 🙅♂️ 并非所有工程师都适合做设计系统工作
- 🛠 设计系统开发者需要定制工具
- 🐌 设计系统很快就会过时
- 📕 Brad Frost 如何使用 Storybook

并非所有工程师都适合做设计系统
设计系统不是应用程序前端。一个常见的陷阱是将设计系统视为应用程序,而实际上它们是基础设施。设计系统开发者有特定的关注点,如可访问性、可组合性、兼容性和互操作性,这些都影响着多个应用程序。
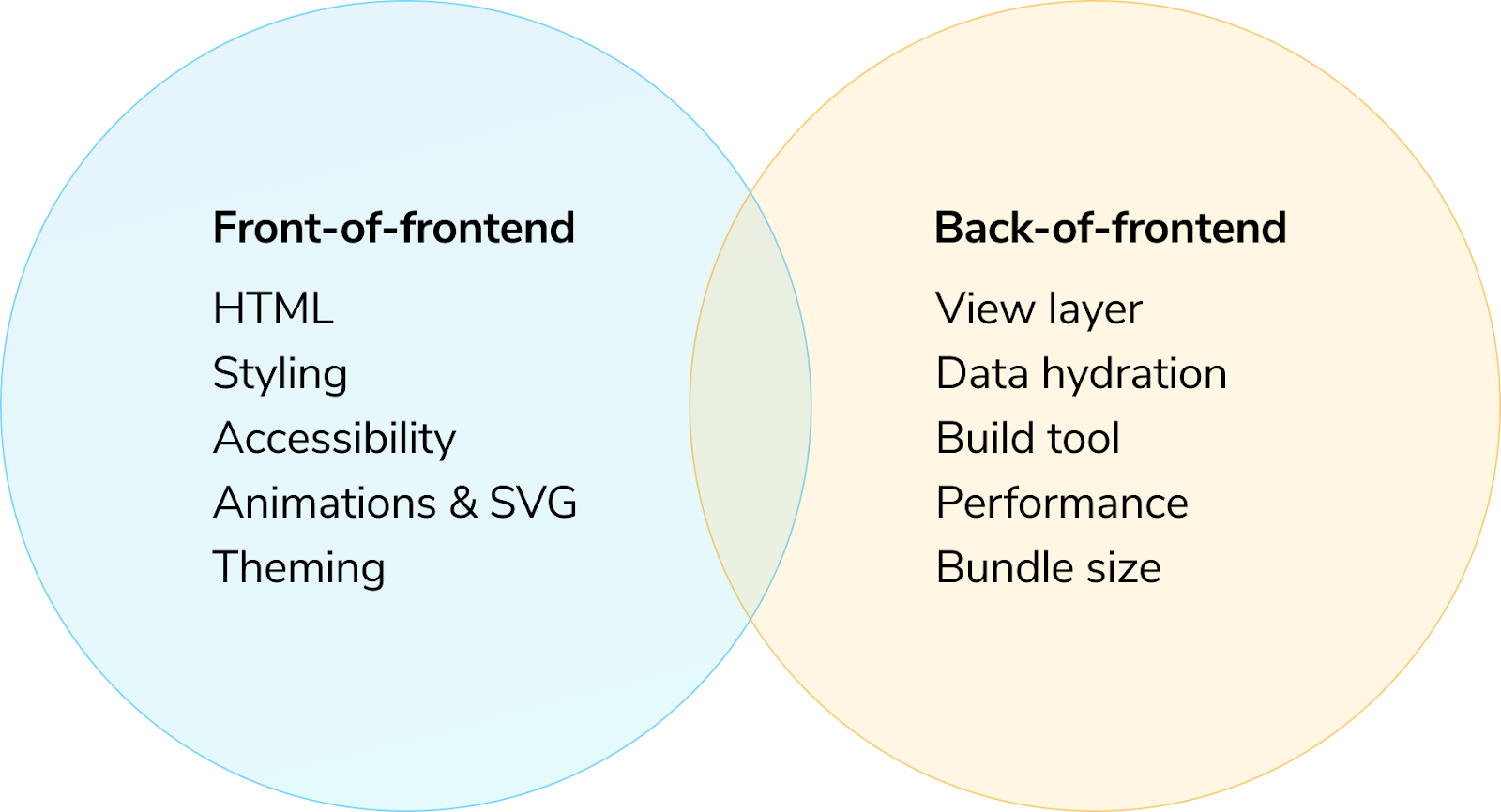
并非所有工程师都适合做设计系统工作。前端开发的工艺比以往任何时候都更加广泛和复杂。随着时间的推移,Brad 见证了前端分裂成不同的兴趣领域
- 前端 (Front-of-frontend) 专注于使用 HTML、CSS 和表现型 JavaScript 构建 UI。
- 后端 (Back-of-frontend) 编写 JavaScript 代码来获取数据并管理应用程序状态和逻辑。
这种划分对于团队了解其实际需求至关重要。设计系统专注于 UI 模式,这意味着团队应优先考虑前端技能。Brad 分享了他如何通过转向前端,帮助他的客户摆脱“我们只聘请全栈开发人员”的文化,组建更均衡的团队。

设计系统需要定制工具
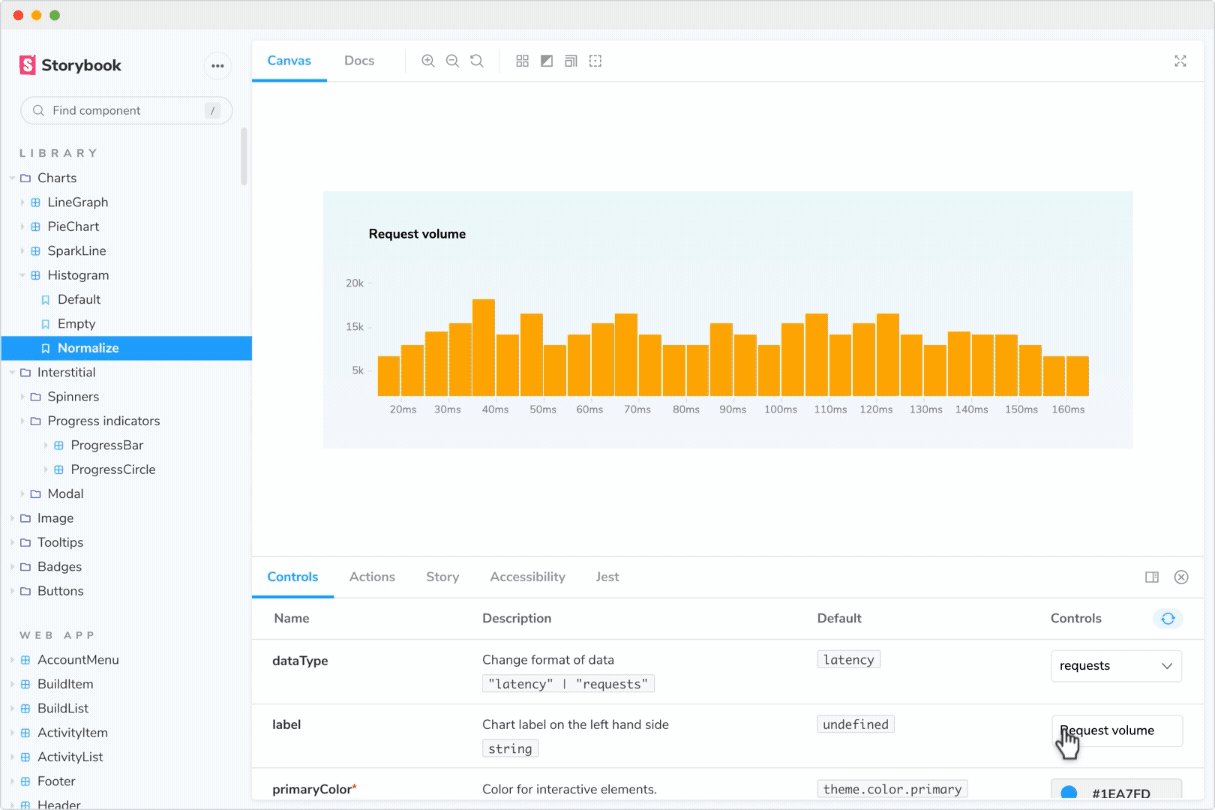
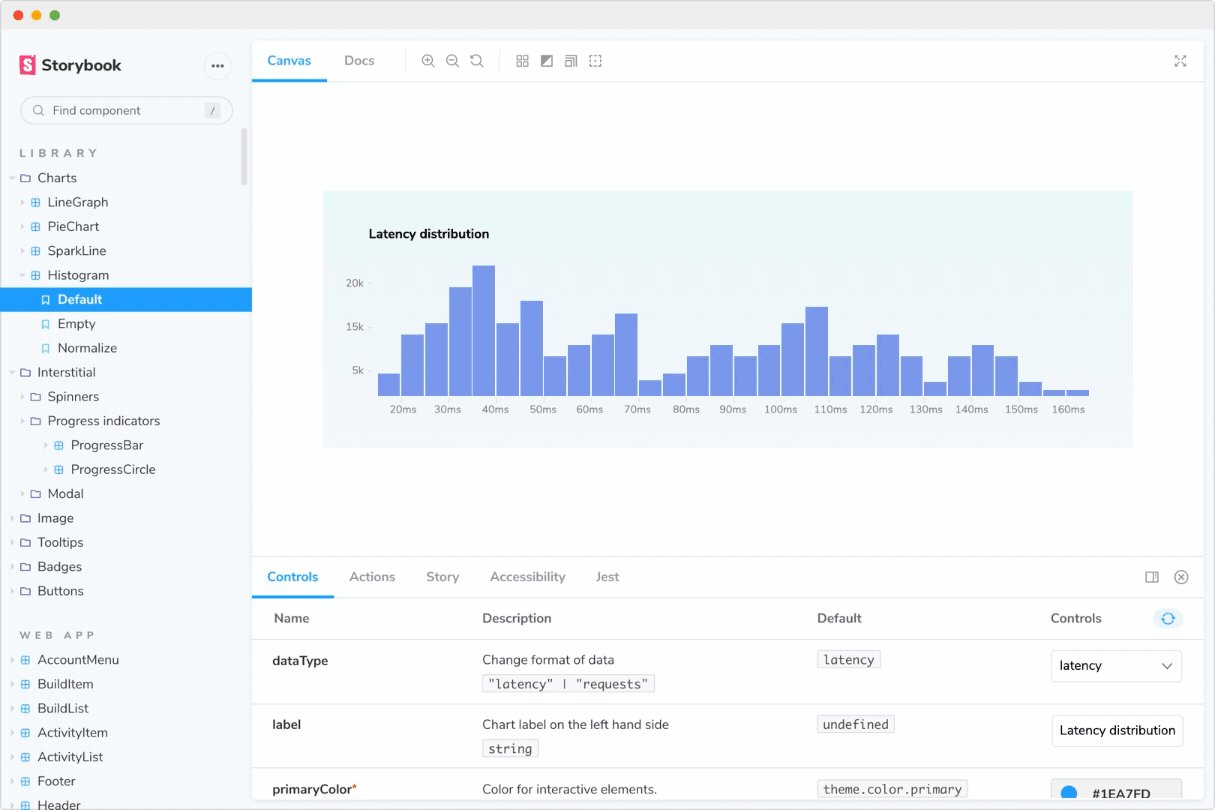
设计系统需要专门的工具来独立开发可重用的 UI 组件。大多数开发人员在应用程序中构建 UI 组件,因为它们在那里被使用。这无意中将 UI 与应用程序环境耦合,并引入了隐式的功能,如数据获取、全局配置和秘密。这使得组件难以重用。
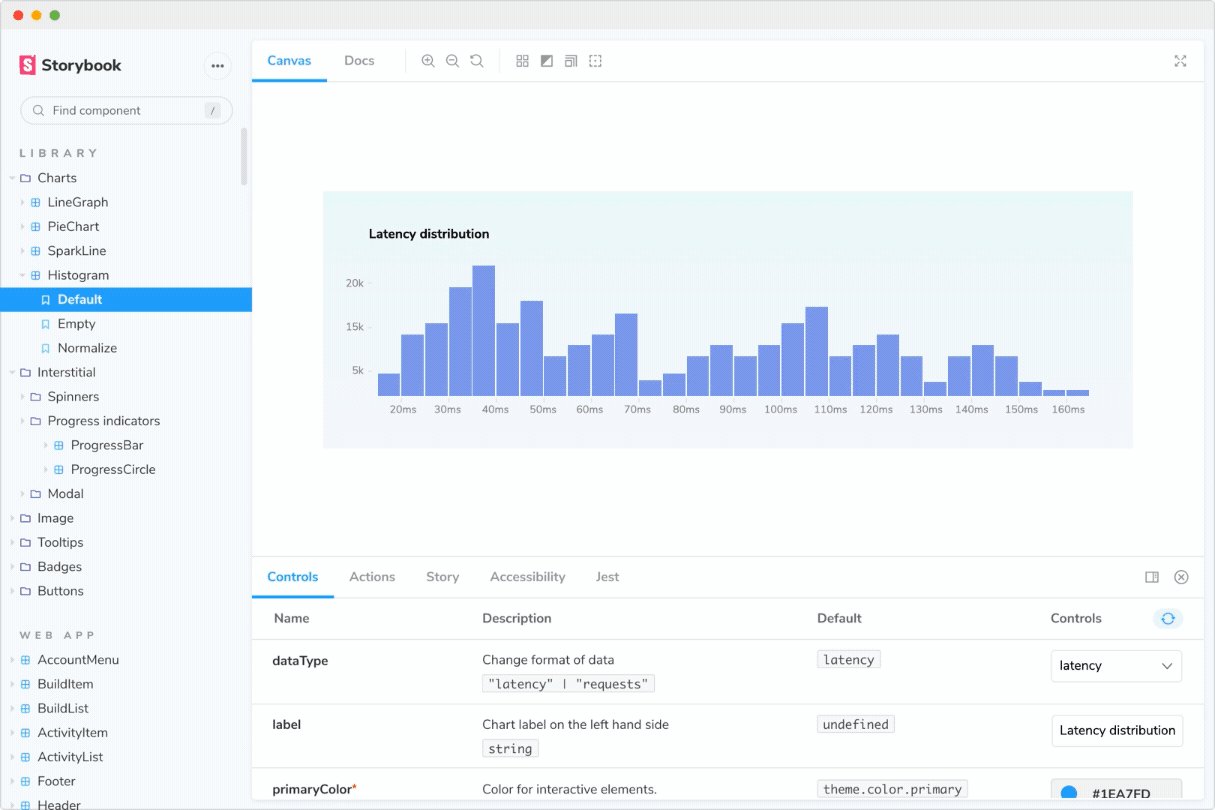
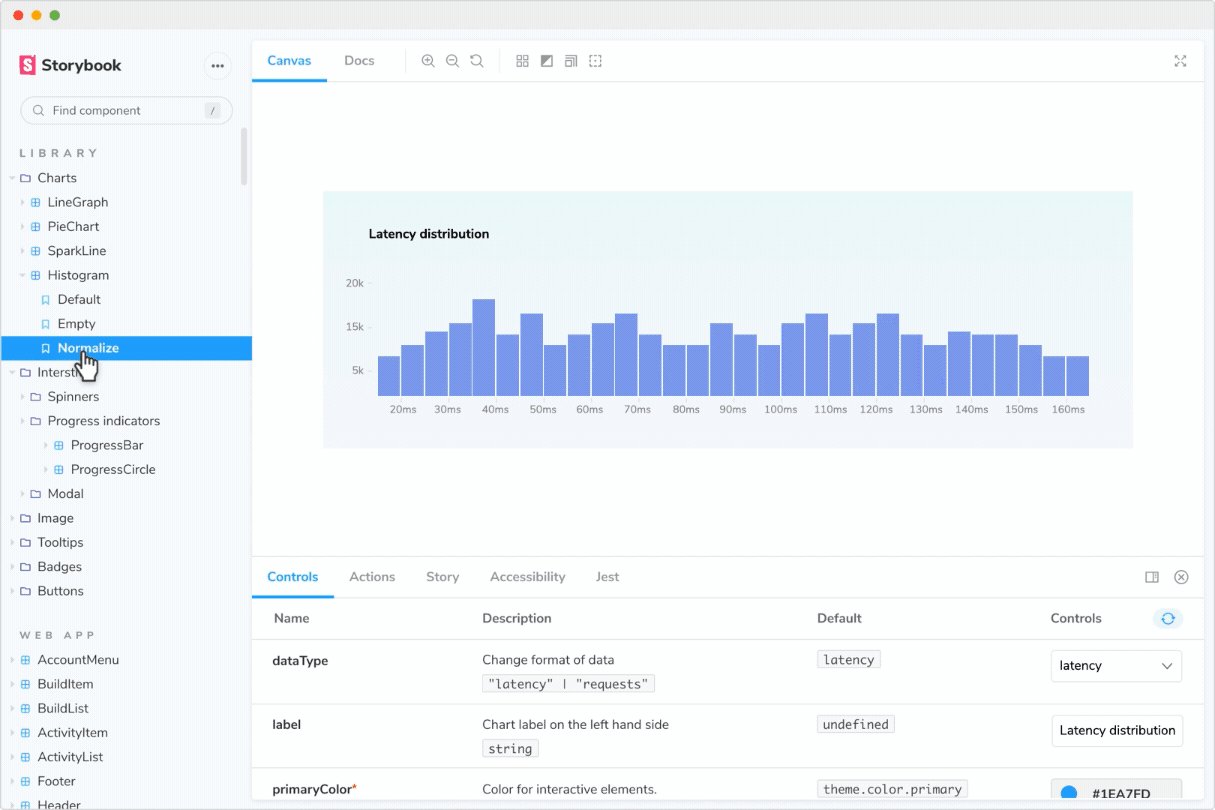
Brad 推荐使用像 Storybook 这样的前端工作空间来构建设计系统。前端工作空间可以帮助您将 UI 组件与应用程序隔离开来,并通过模拟 props、数据和上下文来渲染它们的变体。这样可以在无需启动应用程序的情况下验证 UI 的外观和行为。
“对于前端开发人员来说,Storybook 成为了构建所有 UI 代码的工作空间。”
Brad 的想法并非孤例。Tom Preston-Werner(GitHub 联合创始人)描述了他的团队在 RedwoodJS 中如何将 Storybook 集成到他们的框架中
“你可以立即看到 [当组件] 渲染错误时……你只需要看看 Storybook,那里就有你的迭代……”

设计系统很快就会过时
想象一下使用文档过时的库的沮丧感。Brad 指出,文档过时是设计系统团队的主要陷阱。
“他们把 [设计系统] 当作一个‘放在一边’的东西……杂务很糟糕,所以团队最终会停止更新参考文档。一旦文档不再反映产品的现实,这项工作就死在水里了。”
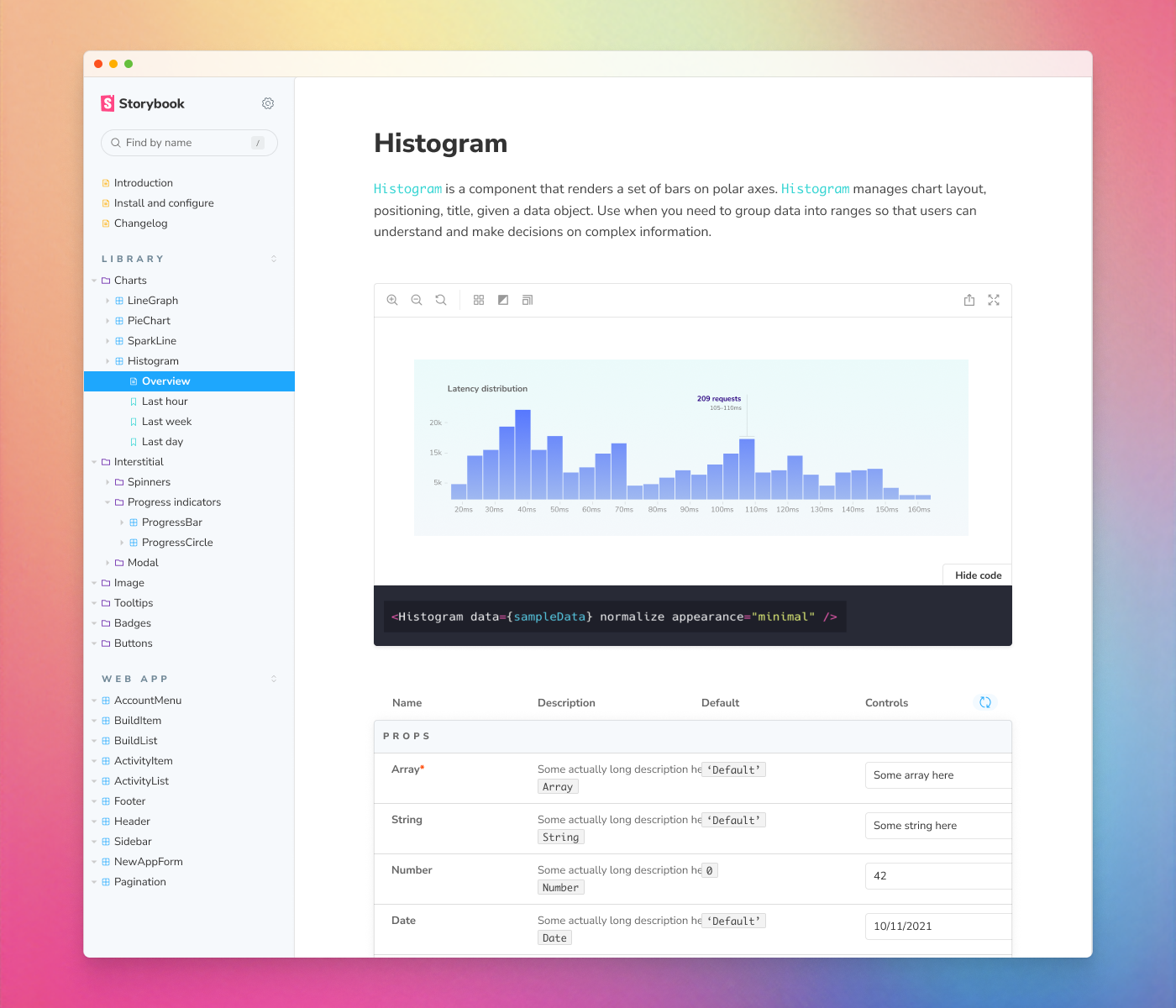
如果可以从代码自动生成文档,就能确保生产 UI 和文档保持同步。
当您在 Storybook 中构建组件时,您会自然而然地捕获它们的所有用例作为 stories。这些 stories 也可以用来自动生成交互式 API 文档。更重要的是,您可以通过编写 Markdown 或嵌入设计资源来添加更多上下文。

Brad Frost 如何使用 Storybook
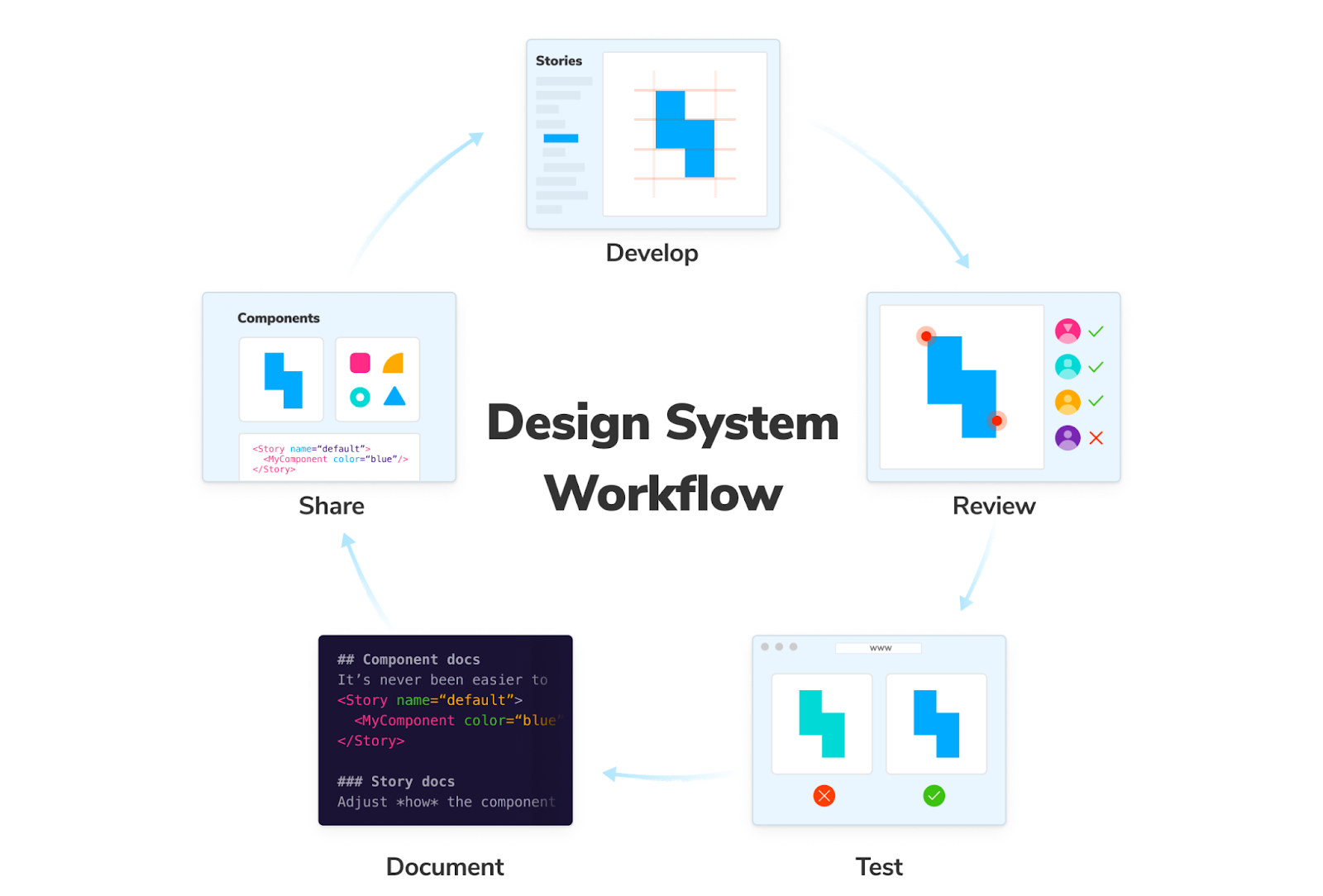
Brad 在 Storybook 中构建 UI 的每一个部分,从组件到页面,以“连接设计系统与其所服务的产品的点”。这样,当设计系统中的组件更新时,您就可以立即在 Storybook 中验证它对您的 UI 页面的影响。他的工作流程大致如下:
- 开发 组件状态和变体,使用一种称为 stories 的通用格式。
- 在开发过程中审查 它们以验证外观
- 在 QA 阶段测试 stories,利用内置的 可访问性、交互、视觉回归 测试
- 自动生成 组件文档并在线发布
- 在其他工作流程中共享 组件,例如外部网站、Figma、Notion

Storybook 预装了设计系统必需的插件,可帮助您检查对齐、间距和切换视口尺寸。通过图形化的 Controls 连接组件 props,帮助团队成员探索组件 API。您甚至可以将 stories 导入到 Jest、Puppeteer 或 Chromatic 等其他测试工具中。
“对我们来说,测试过去一直很困难,因为这就像‘在你脑海中想象一个模态框,并想象点击一个按钮会触发那个模态框……’”
“[使用] Storybook,我们可以真正地展示这些内容,并像大多数用户体验一样重现这些点击——多么有创意的想法!而且它得到了验证,因为这一切都是可视化的。”
结论
设计系统已经渗透到设计和开发之间的空间。Brad 的经验为团队理解高质量设计系统所需的技能和工作流程提供了宝贵的指导。观看下面的完整采访

您的团队需要强大的前端工程技能和正确的工具。前端工作空间为设计系统提供了一个理想的环境,让您可以一次专注于一个 UI 组件。然后,自动生成组件文档,以免您的团队文档过时。
学习如何开发设计系统
查看我们深入的教程 《开发人员设计系统》。这是一个免费资源,介绍了 Shopify、Auth0、Squarespace 和 New York Times 的团队如何在 Storybook 中构建世界一流的设计系统。
为什么大多数设计系统都会失败?
— Storybook (@storybookjs) 2022 年 6 月 2 日
我们进行了一些调查,发现在 @bradfrost(《原子设计》作者)的帮助下,我们发现了原因。
🙅♂️ 并非所有工程师都适合做设计系统工作
🛠 设计系统开发者需要定制工具
🐌 设计系统很快就会过时
🧵 pic.twitter.com/AxMCX6RvVW