
视觉测试插件进入私有 Alpha 测试阶段
立即注册参与,以及项目更新
本月早些时候,我预览了 Storybook 即将推出的视觉测试插件。只需单击一下,它就能让您在所有浏览器和视口中自动测试故事的视觉变化。
今天,我很高兴与大家分享此插件的私有 Alpha 版本,并重点介绍我们迄今为止取得的进展。该项目目前有六名核心开发人员参与,目标是在年底前发布。
继续阅读以预览插件的用户界面。如果您还没有,请立即注册以获得优先访问权。
插件开发者体验
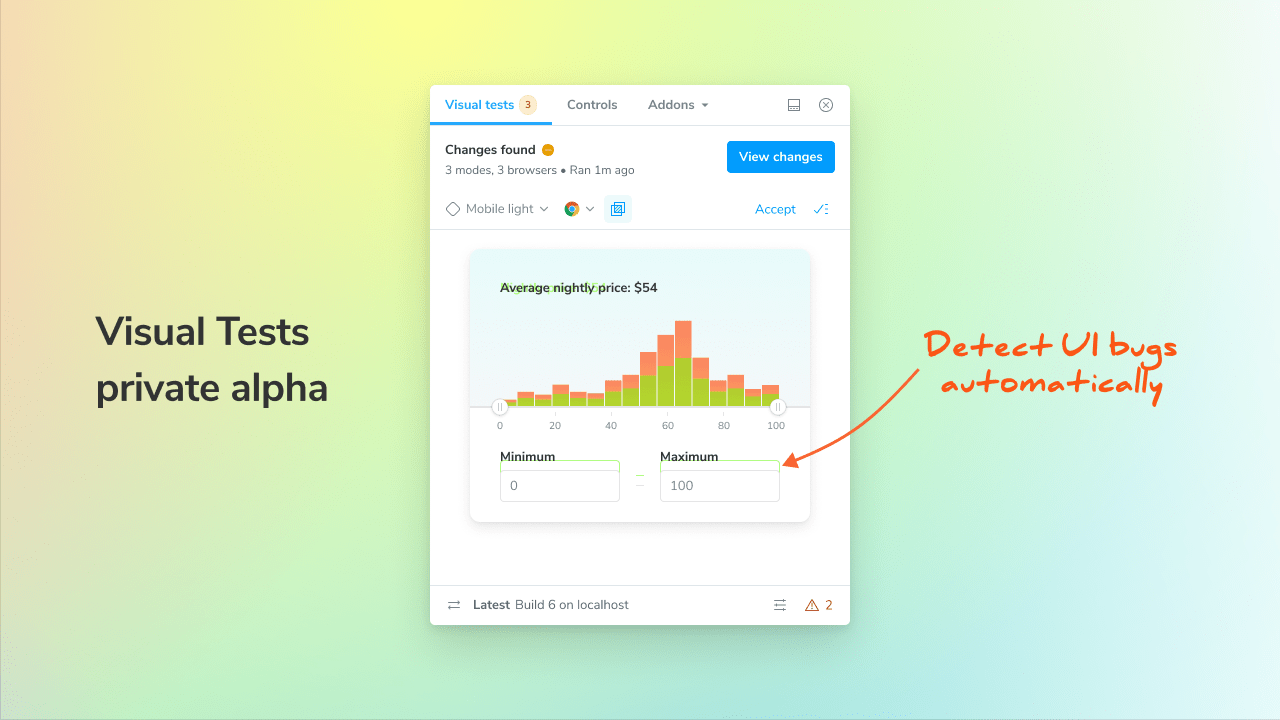
您可以通过 Storybook 中的新用户界面面板访问“视觉测试”插件的所有功能。在这里,您可以设置测试、运行它们,并查看突出显示像素级变化的测试结果。
让我们一步一步地分解它是如何工作的。
故事状态 API 以指示更改
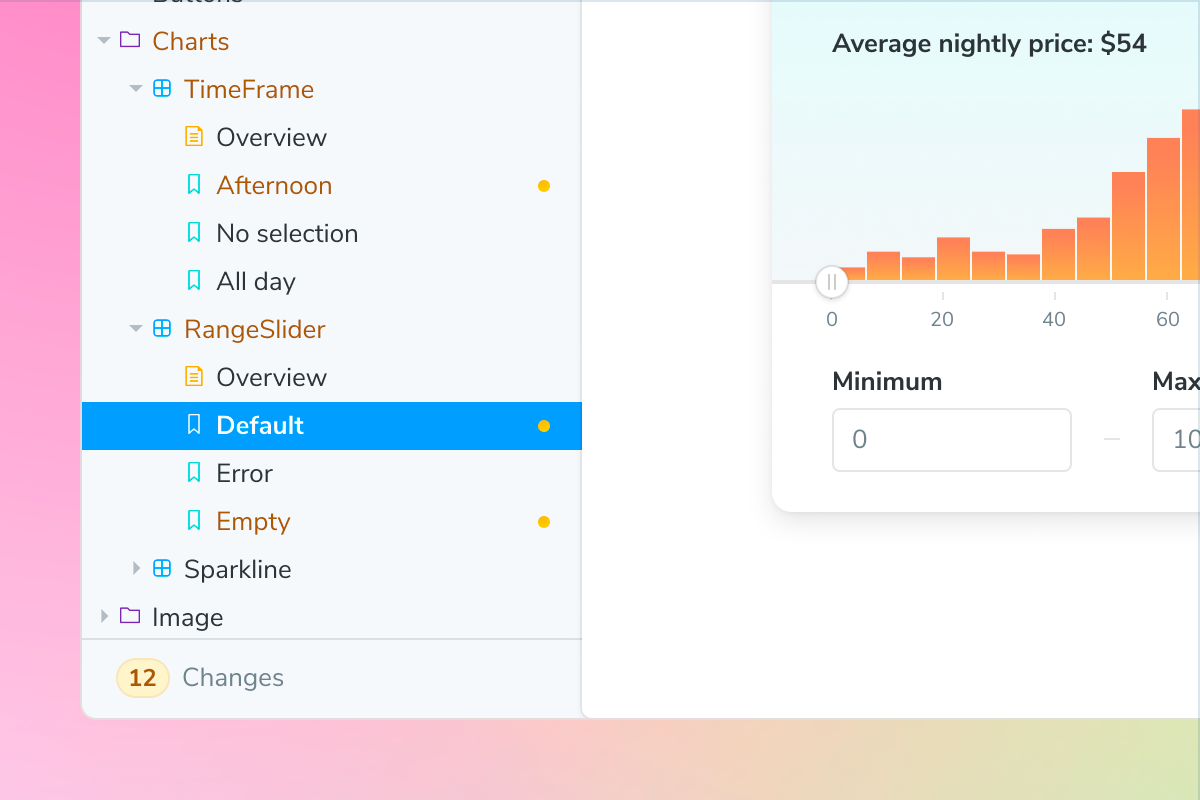
我们正在为 Storybook 引入一个新的实验性 API,它会在 Storybook 的侧边栏中显示每个故事的测试状态。
受 VSCode 的启发,它让您无需打开每个故事即可查看哪些故事存在视觉差异并需要审查。

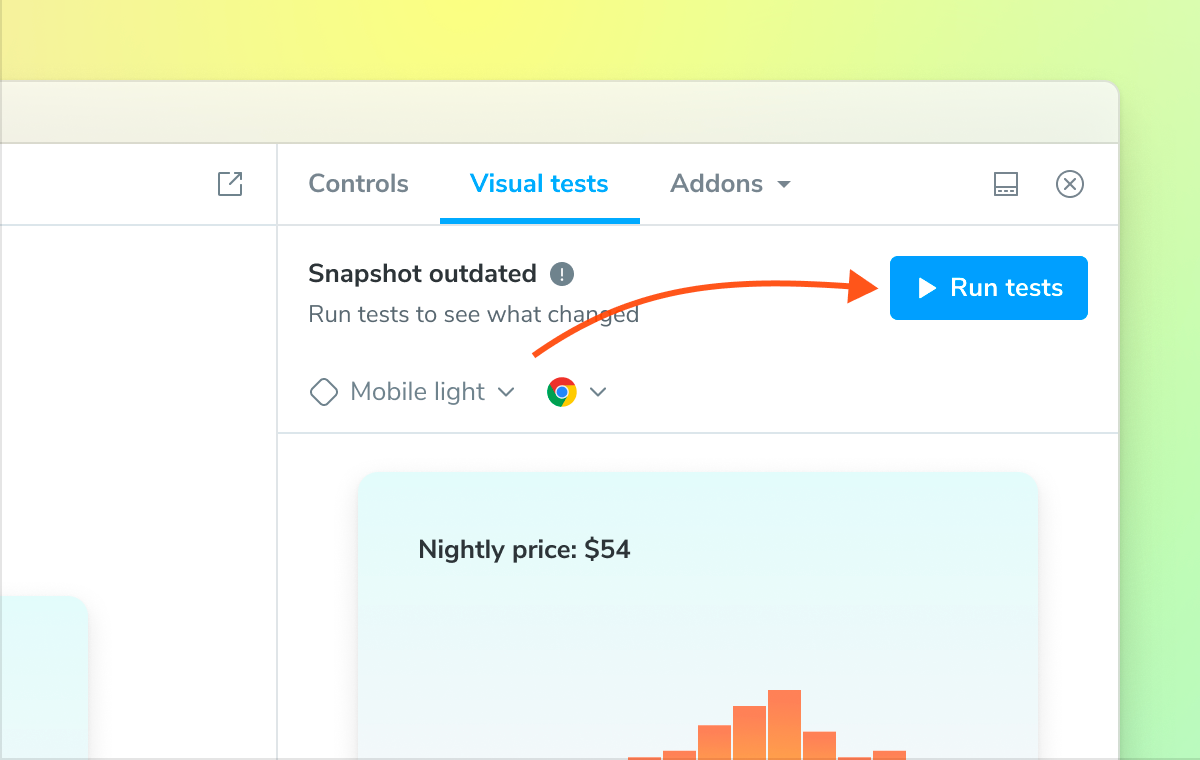
按需运行视觉测试
按此按钮可按需为所有故事运行视觉测试。在后台,此按钮将启动一个静态构建并将其上传到云端进行测试。

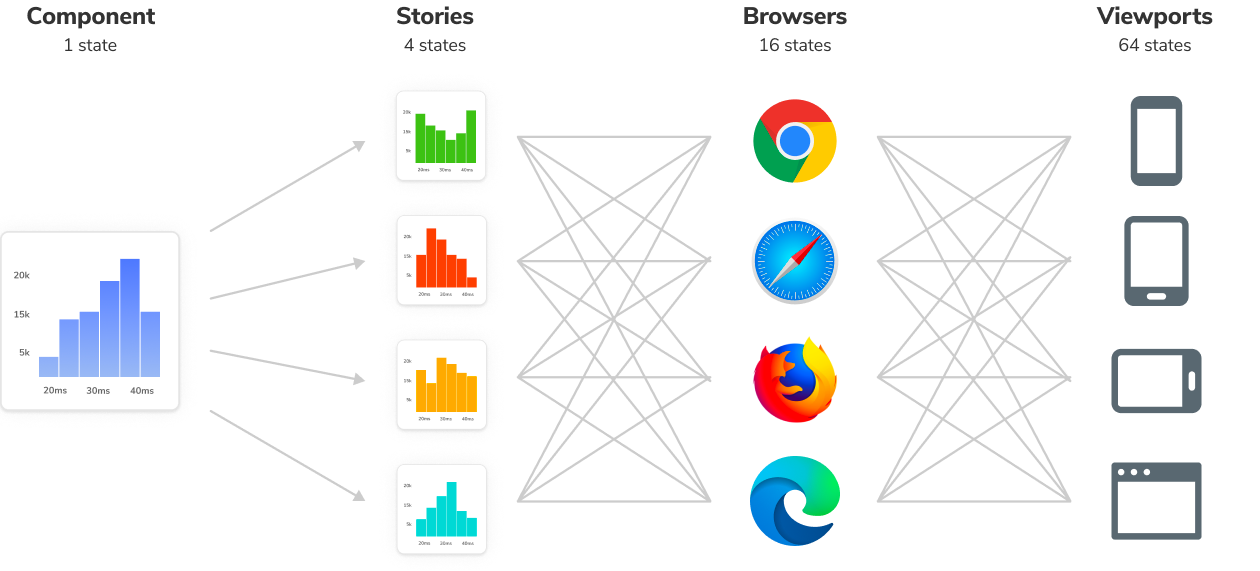
每个故事都可以针对不同的浏览器、主题、视口、a11y 首选项和其他全局设置的组合进行测试。

接受结果并设置新基线
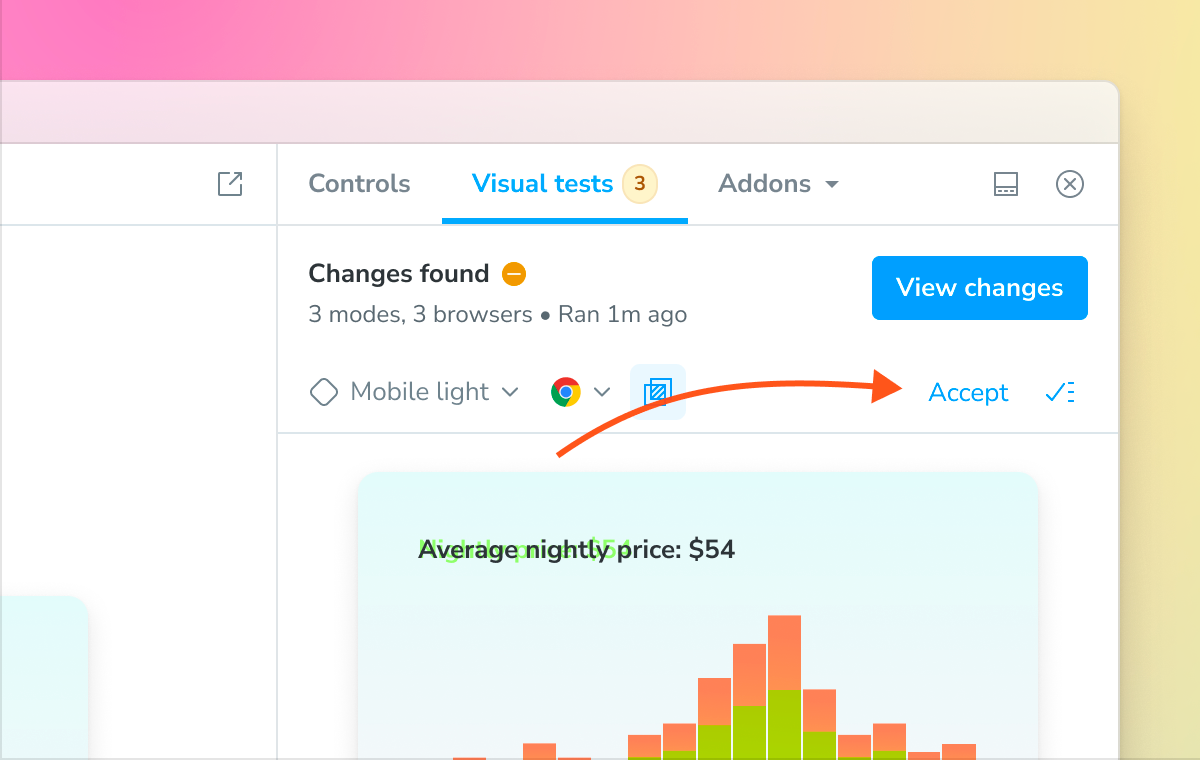
视觉测试会截取您的故事的屏幕截图,并将其与先前版本进行比较以捕获任何视觉变化。在插件中,故事的最新屏幕截图将显示在实时故事旁边。如果存在视觉差异,它们将以霓虹绿色突出显示,以便您一目了然。
运行测试后,将故事的快照接受为新基线。将来测试时,故事将与该基线进行比较。

如何获取私有 Alpha 版本
“视觉测试”插件目前处于私有 Alpha 阶段,这意味着它将逐步面向有限数量的用户。 如果您感兴趣
如果您已经注册了早期访问权,我们将在接下来的几周内通过电子邮件与您联系。对于正在进行中小型项目开发的开发人员,我们将优先考虑。
我们希望您和我们一样对“视觉测试”插件感到兴奋。我们将继续发布定期更新,以期待我们的公开 Alpha 版本。
今天,我们的视觉测试插件进入私有 Alpha 阶段!它能让您一键在所有浏览器和视口中测试您的故事。
— Storybook (@storybookjs) 2023 年 8 月 31 日
以下是它的工作原理以及如何参与 🧵🤝 pic.twitter.com/uuRo5lPHA0
常见问题解答
视觉测试的优点是什么?
视觉测试是通过对抗 UI 回归来确保 UI 保持像素完美的一种实用的方法。视觉测试是对单元测试、交互测试和可访问性测试等其他类型测试的补充,为 UI 提供全面的覆盖。 了解更多。
这会取代 Chromatic 吗?
不。这个插件是由 Chromatic 提供支持的。它使您能够利用专用的浏览器基础设施并行运行测试,所有这些都可以在 Storybook 中方便地进行。