
Storybook 的故事
从 UI 开发初创公司到开源社群

Storybook 是最受欢迎的 React 和 React Native UI 组件开发开源工具,拥有超过 10,000 个 Github star 和 290k 的月度 npm 下载量。 Storybook 3.0 是我们第一个社区驱动的发布版本,它代表着 Storybook 源代码及其维护者的重大重组。
这篇文章将解释 Storybook 如何从一家初创公司演变成一个社区驱动的项目。其目的是帮助 Storybook 用户理解 3.0 版本发布的背景以及维护方面的变化。对于任何希望了解一个项目如何能顺利地从商业实体过渡到社区驱动的开放集体的人来说,这篇文章可能也会有所帮助。
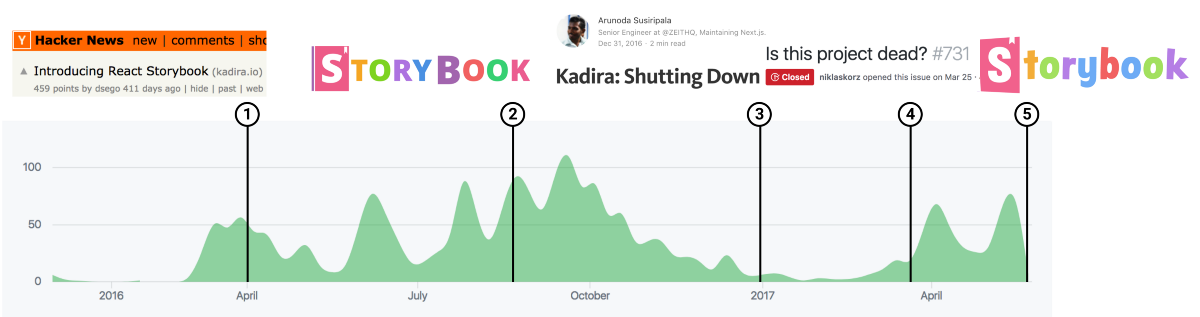
Storybook 的历史可以用一张图概括

- Storybook 1.0 由一家名为 Kadira 的初创公司开发,并于 2016 年 4 月发布。
- Storybook 2.0 于 2016 年 9 月由 Kadira 发布,拥有出色的文档、可扩展性和付费托管服务。
- Kadira 于 2016 年 12 月关闭,Storybook 开发在 2017 年 1 月中旬停滞。
- 在 2017 年 4 月的 Github 上引起小规模骚动后,该项目被移交给了社区。
- Storybook 3.0 发布于 2017 年 5 月,由社区驱动。
Storybook 的起源
Kadira 是 Storybook 的最初开发者。Kadira 是一家自给自足的斯里兰卡初创公司,由 Arunoda Susirapala 领导,拥有一支才华横溢、关系紧密的开发团队。

在 Storybook 之前,Kadira 在开源世界中已经享有盛誉并受到喜爱,它为 Meteor 社区做出了巨大贡献,开发了 在线课程、开源包 和 Kadira APM(一个针对 Meteor 的免费增值应用程序性能管理器)。
随着对 Meteor 的关注转移,Kadira 于 2016 年 4 月 发布了 React Storyboook 1.0。该版本包含一个开源项目以及商业托管解决方案的承诺。

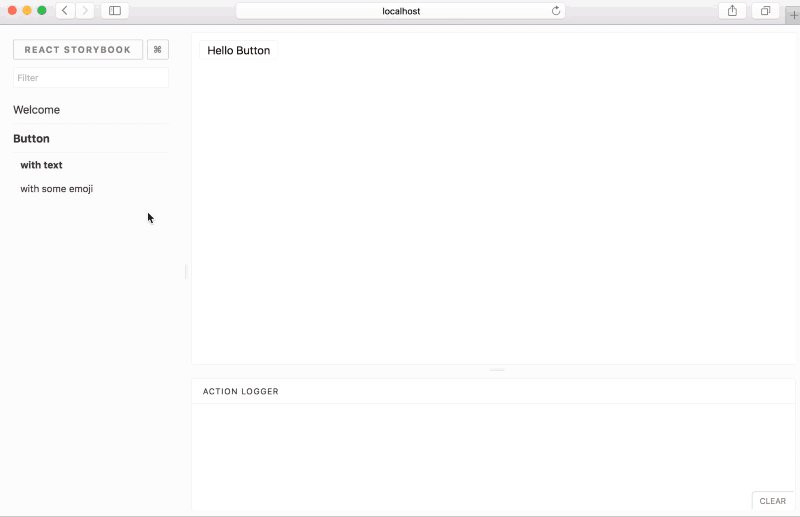
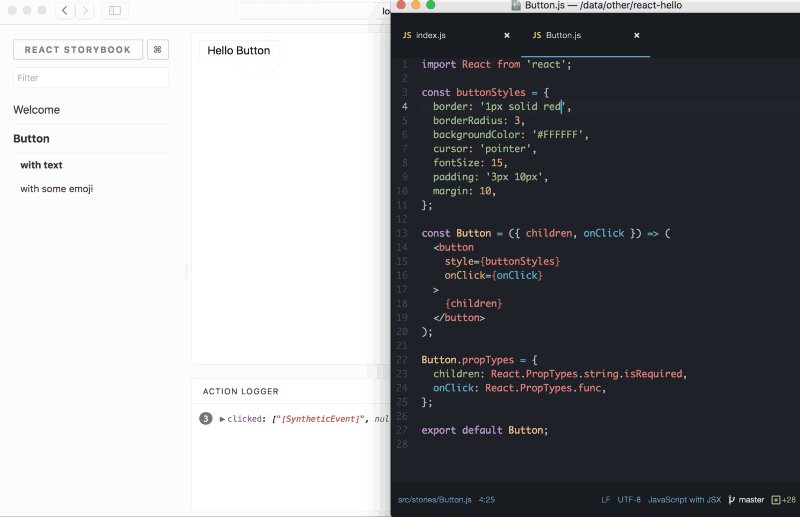
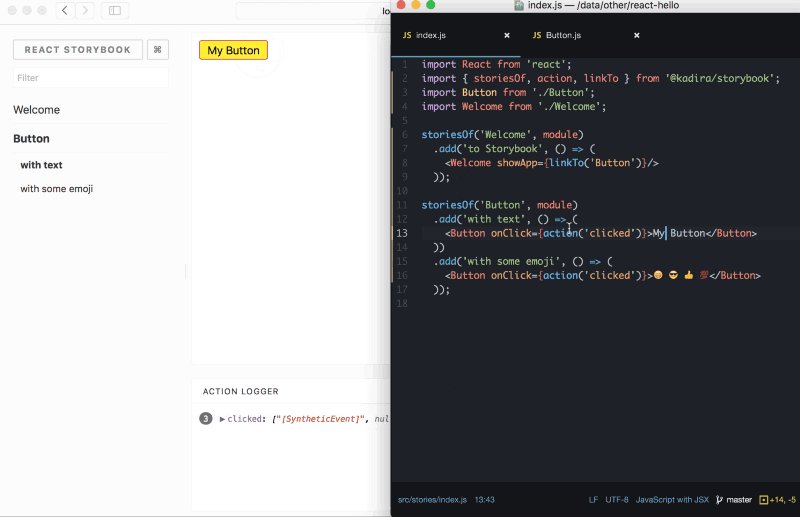
Storybook 是一个用于定义、开发和测试 UI 组件的环境。它基于“故事”的概念,即可以单独查看的单个组件状态。然后,应用程序可以逐个组件地开发,并高效地从可工作的部件组装起来。通过组件构建应用程序还可以提高 可测试性、文档和协作。
凭借引人注目的价值主张,它激发了开发者的想象力,并为 React 组件开发提供了扎实的实现,Storybook 从第一天起就大获成功,登上 Hacker News 的榜首,并迅速吸引了大量早期用户。
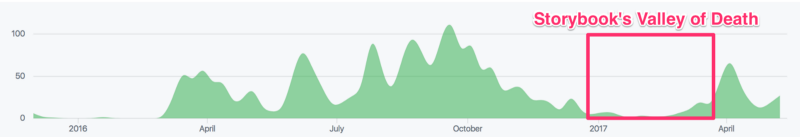
Storybook 的快速增长
在 2016 年期间,Storybook 从一个 React 组件开发工具发展成为一个平台
- 插件。 Storybook 拥有灵活的插件 API,Kadira 和广大社区通过数十个插件对其进行了扩展,以改进组件设计、测试和文档。
- 框架。 Storybook 的开放架构支持多种组件框架,并在 2016 年期间发展到支持 React Native。
随着 Storybook 的成熟,其使用量呈指数级增长。有许多优秀的开源项目用于组件开发和文档,但我们认为 Storybook 的成功归因于以下几个因素:
- 与流行框架的零配置集成。
- 开放的架构和持续的新功能流。
- Kadira 的强大社区营销。

Storybook 的消亡与重生
尽管 Storybook 的受欢迎程度迅速攀升,但 Kadira 于 2016 年 12 月倒闭。关闭的原因归结为一系列个人和职业原因。这对 JavaScript 开源生态系统来说是一个损失。
尽管 Storybook 从一开始就是开源的,但完全由 Kadira 管理。因此,从 1 月中旬开始,Pull Request 处于无人处理状态,项目在接下来的几个月里陷入停滞状态,尽管在此期间社区仍在广泛使用 Storybook。

最终,一个名为 issue storybook#731 的问题引爆了不满,该问题质疑项目是否已经死亡。这个挑衅性的帖子促使 React 大牛和 Storybook 支持者 Dan Abramov 提议社区维护。他后来在他的近 7 万名粉丝的后续推文中鼓励了新的维护者团队。
很高兴看到 Storybook 有新的维护工作。开源就应该这样。https://#/84XnvsImKs
— Dan Abramov (@dan_abramov) 2017 年 3 月 29 日
新管理层
为了响应 Dan 的号召,Storybook 的爱好者 Norbert de Langen 挺身而出,领导了向社区驱动的 Storybook 的转型。 Arunoda 和 Muhammed Thanish 慷慨地协助了转型,并继续为该项目提供咨询。
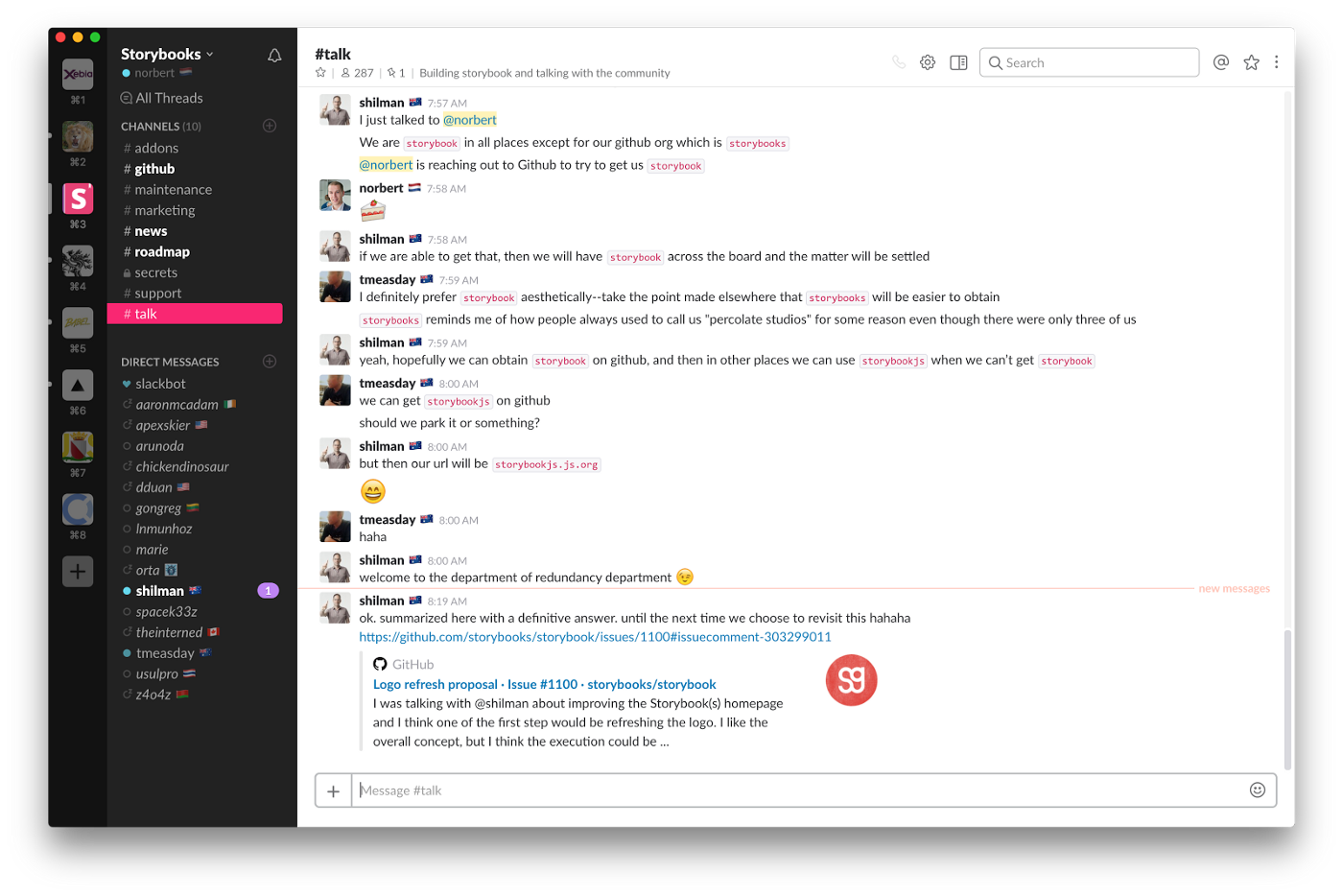
Norbert 于 4 月初组织了社区志愿者之间的 Google Hangout,我也是第一次通话中有兴趣的成员之一。从那时起,Norbert 和我一起在 Github 和 Slack 上推动了 3.0 版本的发布,还有一群核心维护者和大量贡献者,这得益于该项目的受欢迎程度。

新管理层大多是首次担任开源维护者,我们因对 Storybook 的热爱和对一种更优越的用户界面开发方式的兴奋而聚集在一起。我们从未见过面,但我们是一个相处融洽、工作愉快且充满乐趣的团队。
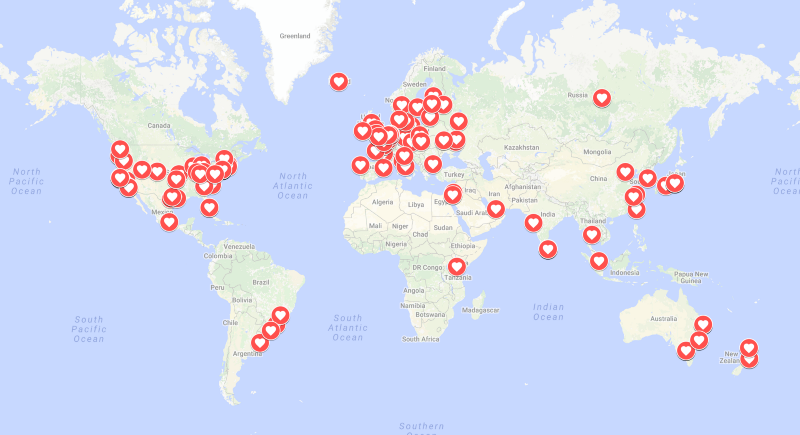
我们遍布全球,核心维护者分布在阿姆斯特丹、科伦坡、莱斯特、墨尔本、莫斯科、巴黎、旧金山和首尔,贡献者来自除南极洲以外的各大洲(给 v4 留点东西!)。

在过去的一个月里,我们完成了 Storybook 的全面改进,清理了其代码/包结构/文档/发布流程,并在此过程中解决了许多待处理的问题。

未来之路
在过去的两个月里,Storybook 在一家初创公司的灰烬中浴火重生,并成长为一个社区驱动的集体。通过 Storybook 3.0,我们为未来的版本奠定了坚实的基础。
很快我们将分享改进平台功能、可用性和可扩展性的路线图。要随时了解最新情况,请在下方关注我们的 Medium 出版物,或在 Twitter 上关注我们。
如果您想加入我们的事业并讨论 Storybook,请加入我们的 Slack 频道。我们是一个友好的团队,欢迎所有不同经验水平的合作者!

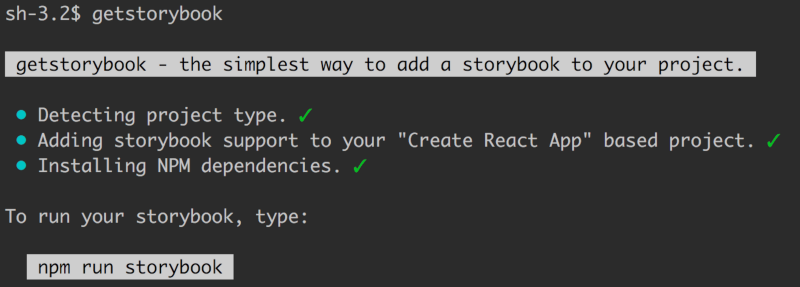
如果您有兴趣了解更多关于 Storybook 的信息,请 阅读我们的文档,并在您下一个 React 或 React Native 项目中尝试 Storybook。就是这么简单。
npm i -g @storybook/cli
cd my-storybook2-project
getstorybook最后,要及时了解与 Storybook 相关的新闻,请在下方点击“关注”,或在 Twitter 上关注我们。如果您喜欢 Storybook,请点击下方的 👏 按钮,帮助更多人发现它。
致以最诚挚的问候,storybook 团队。