
组织你的 Storybook
组织组件和故事的最佳实践

信息越多,越难找到你需要的东西。起初,你的 Storybook 只有少数几个组件,很容易就能找到它们。但随着组件数量的增长,组织管理的复杂度也随之增加。
你会遇到诸如“我们把那个组件放哪儿了?”和“这个状态有对应的故事吗?”之类的问题。这会导致困惑,或者更糟,重复劳动。
Storybook 被 Audi、IBM、Monday.com、Wix 等全球知名公司使用。我想了解最大的团队是如何组织组件的,所以我调查了 60 个生产环境下的 Storybook。本文分享了我的发现。
- 📑 组件级别的故事组织技巧
- 🔍 组件分组和排序策略
- ✍️ 使用文档页面展示设计令牌和其他使用指南
Storybook 里有什么?
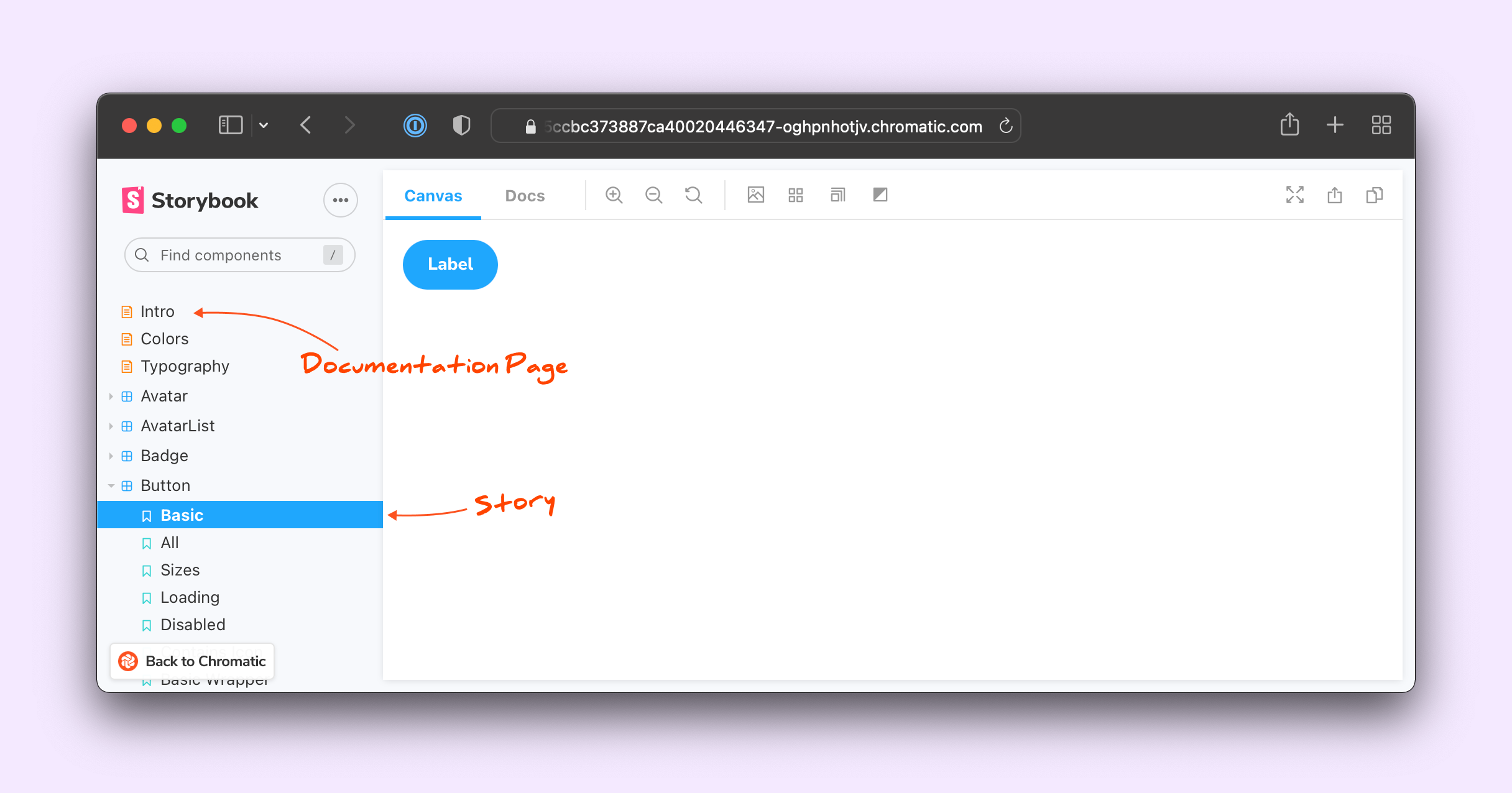
在深入探讨组织策略之前,我们先回顾一些基础知识。Storybook 主要包含两部分:

1. 介绍你的 Storybook
在顶部,使用文档页面向人们介绍你的 Storybook,并展示如何开始使用。MDX 让你能够完全控制内容。你可以将散文与 JSX 组件结合,并使用 MDX Embed 嵌入各种资源。
让我们看看每个 Storybook 都需要哪些顶级页面。
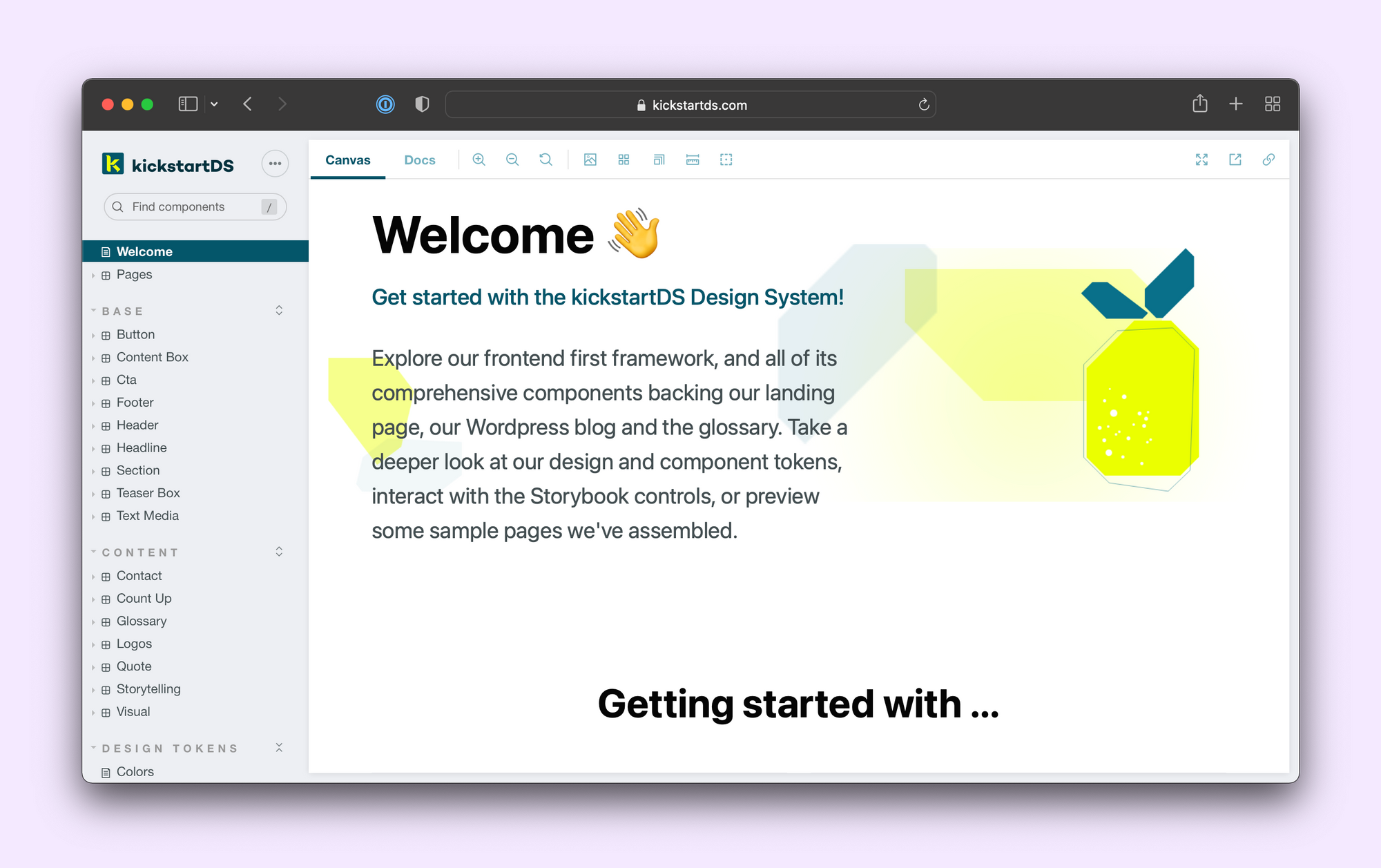
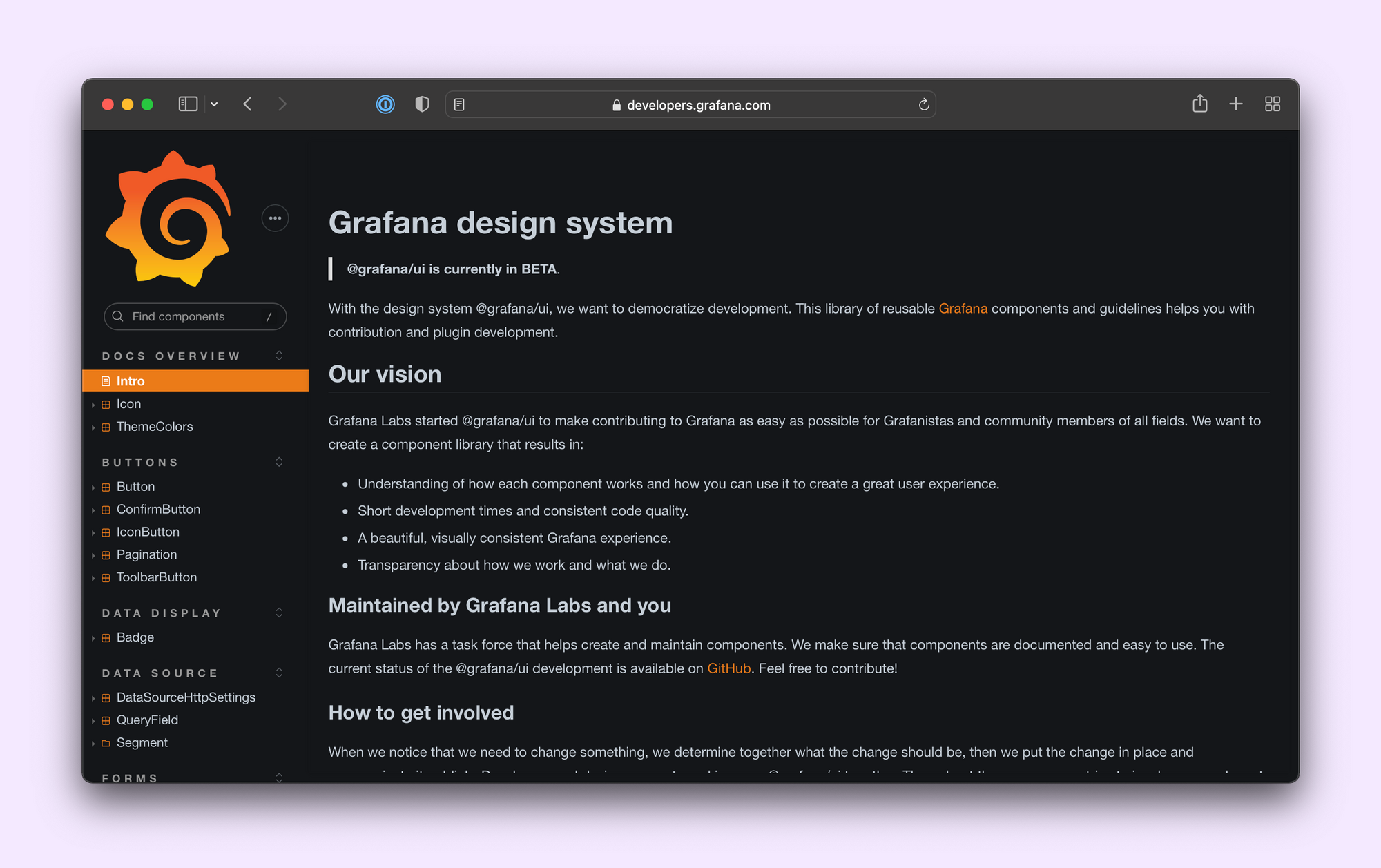
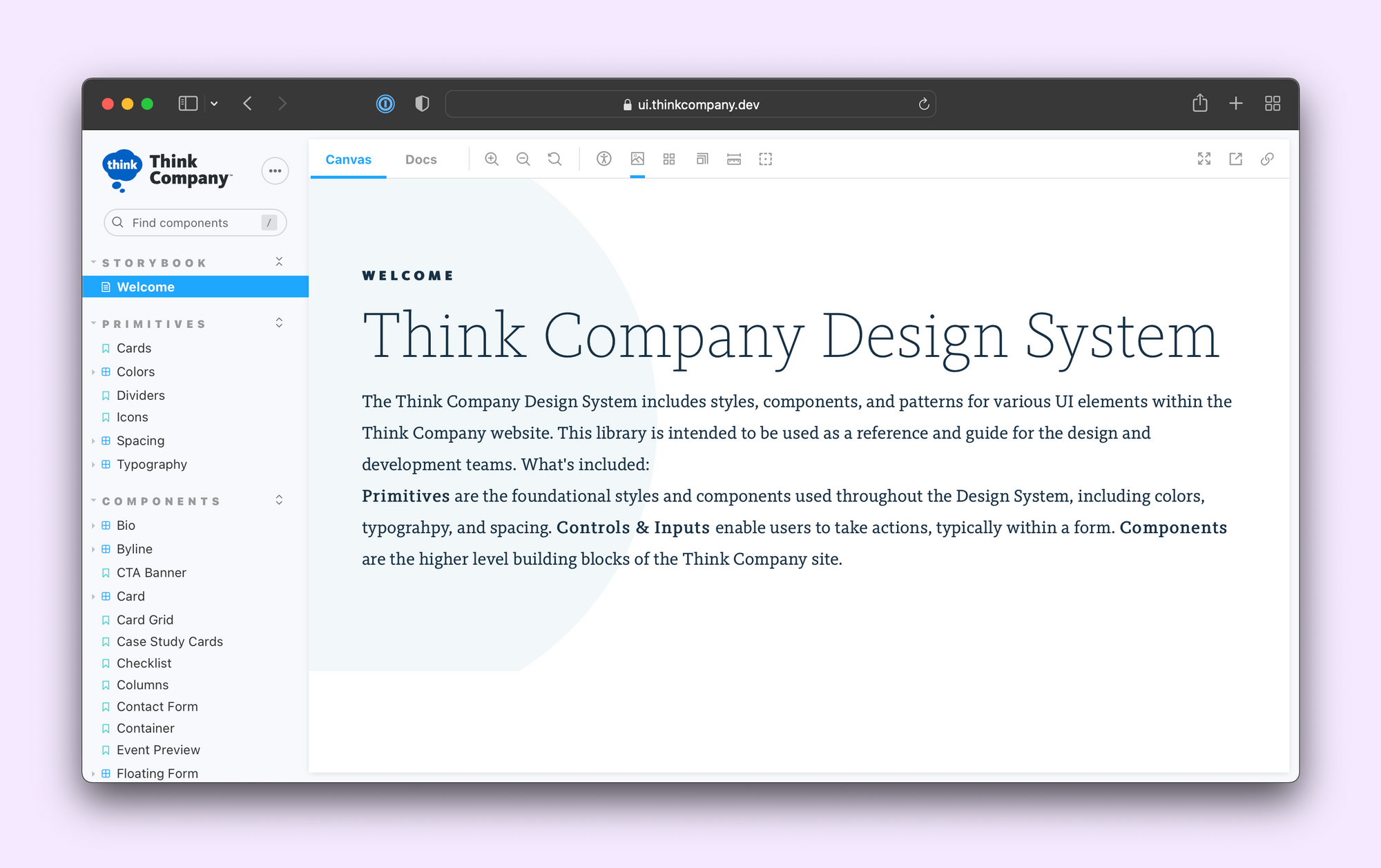
介绍页面
以高层次的介绍开始,说明你的 Storybook 包含什么,由谁维护,以及如何报告问题。



开始使用页面
“开始使用”部分说明如何使用你的 Storybook 组件。这可能包括安装、加载 CSS 或配置主题的说明。Audi 设计系统 为开发人员和设计师提供了入门指南。联合国世界粮食计划署 提供了详细的使用指南,解释了架构选择。


贡献页面
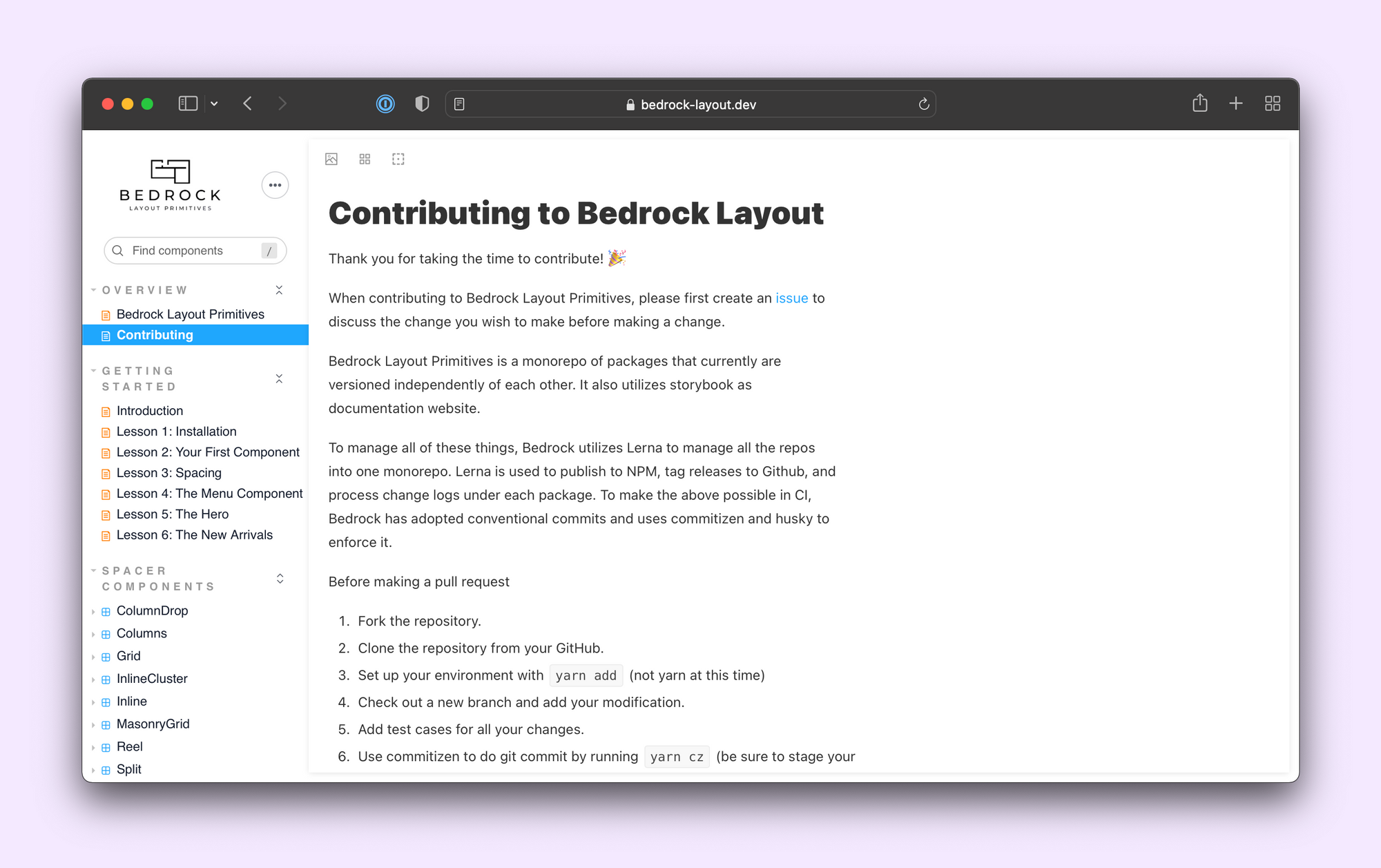
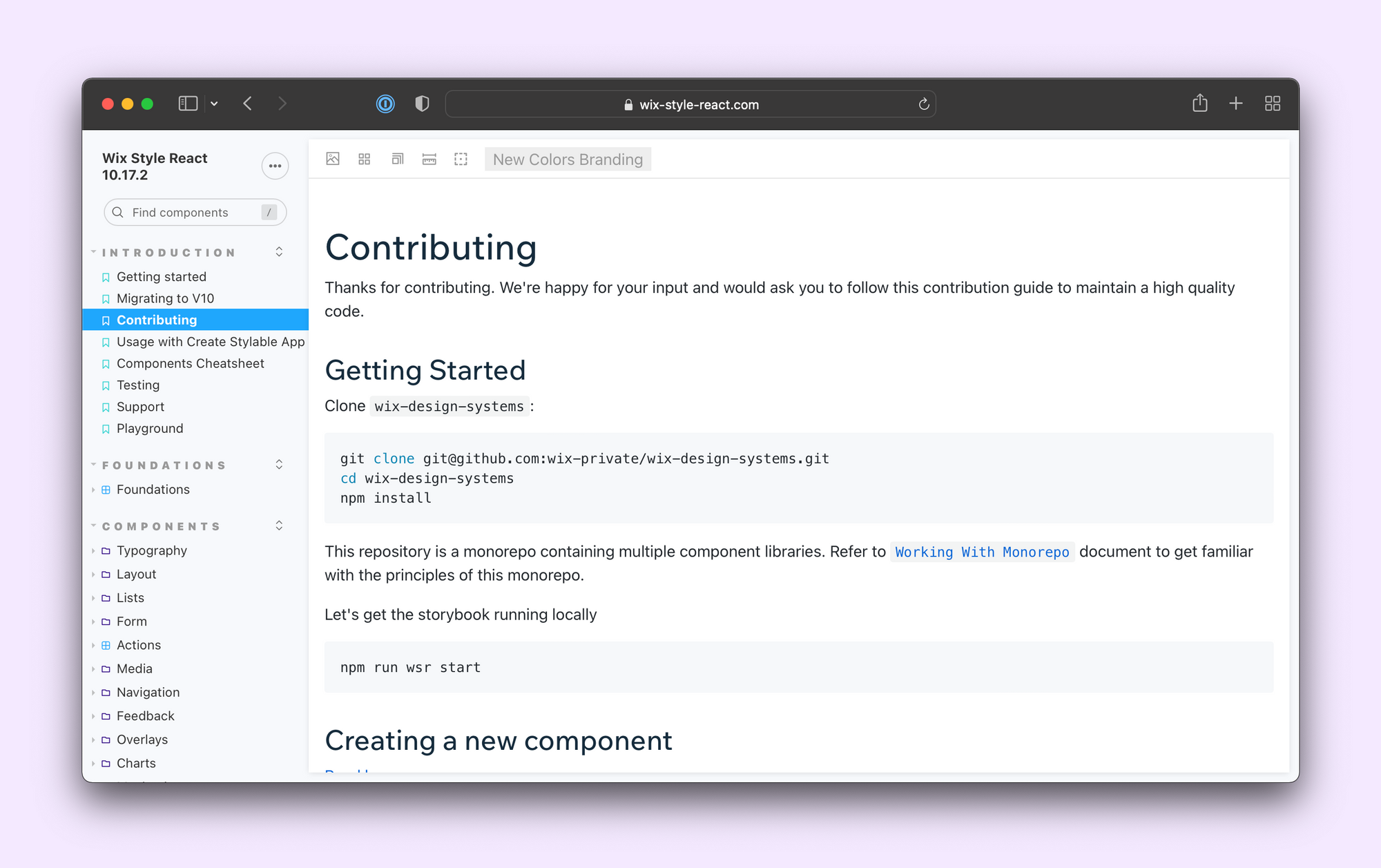
记录如何贡献功能或修复 bug。贡献页面包括环境设置说明、如何提交代码以及如何运行测试。这对于依赖社区支持的库和设计系统尤其重要。


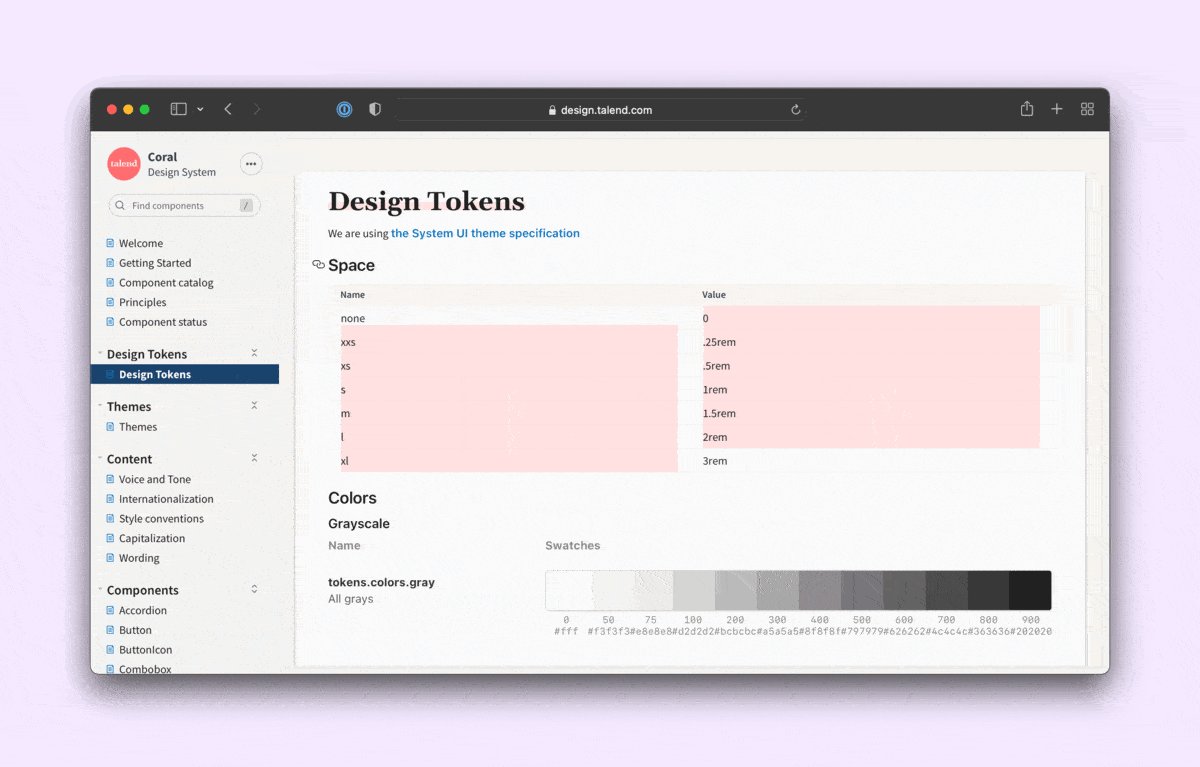
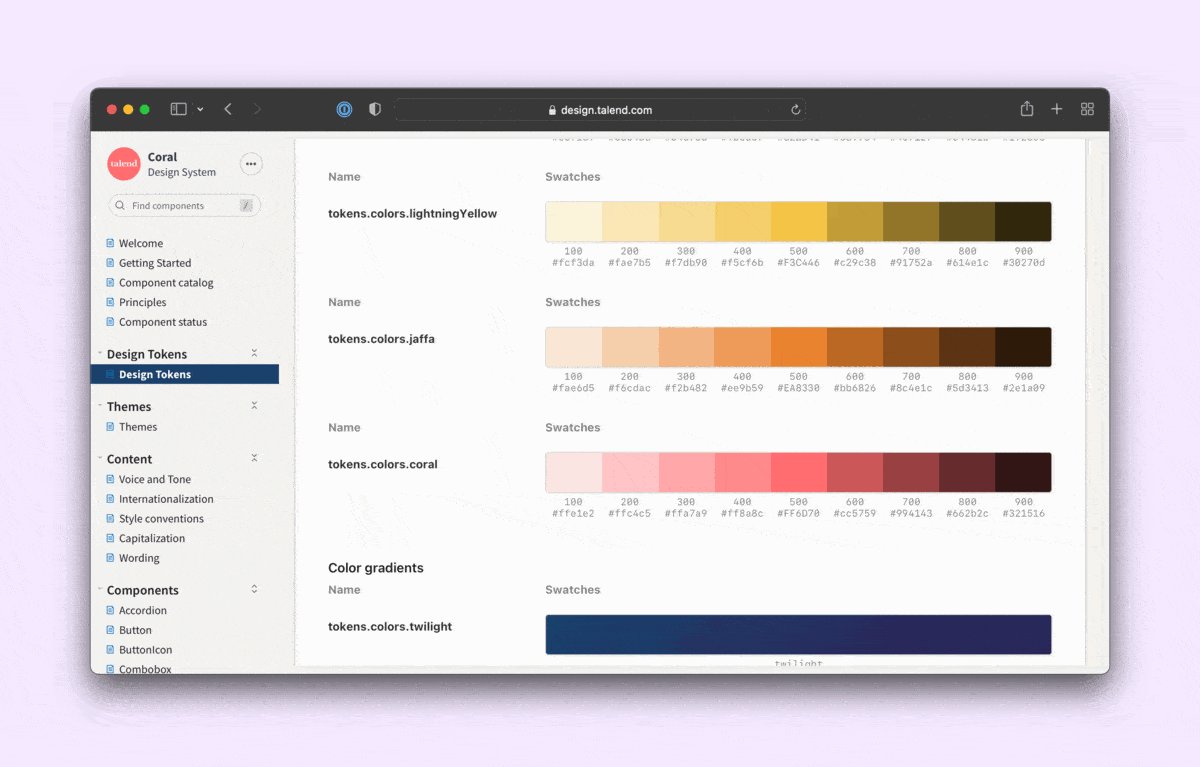
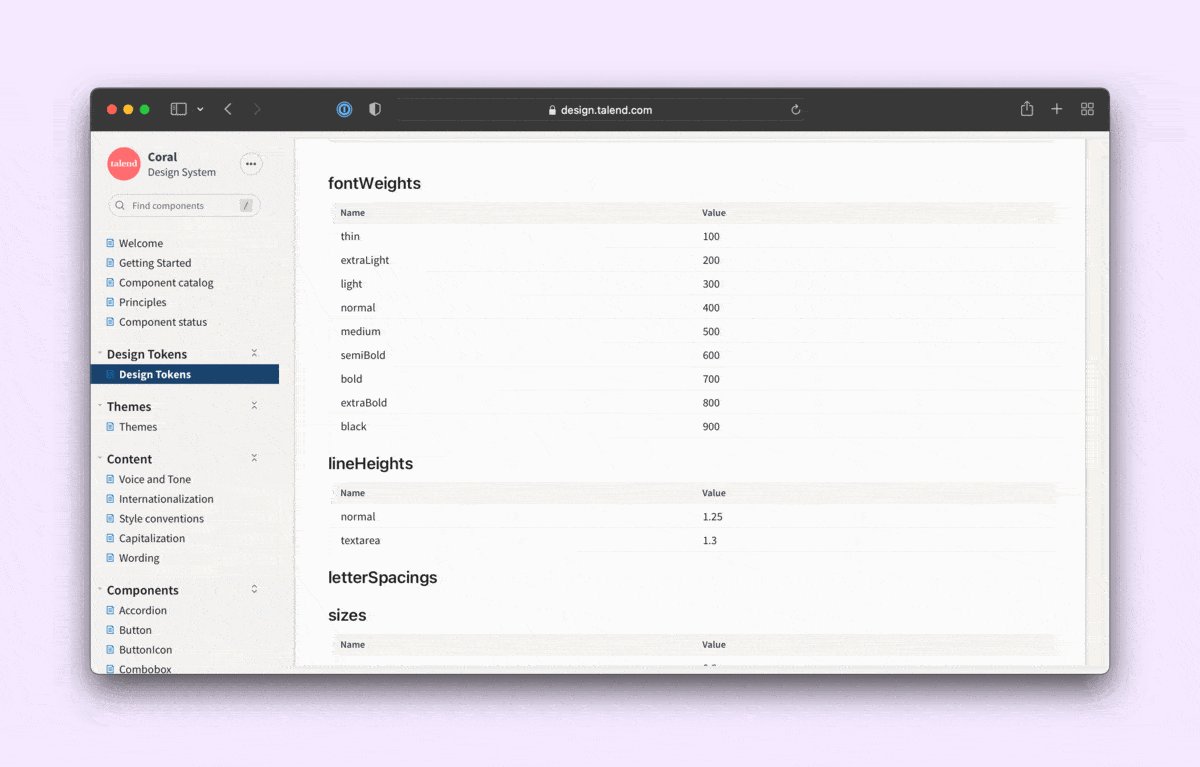
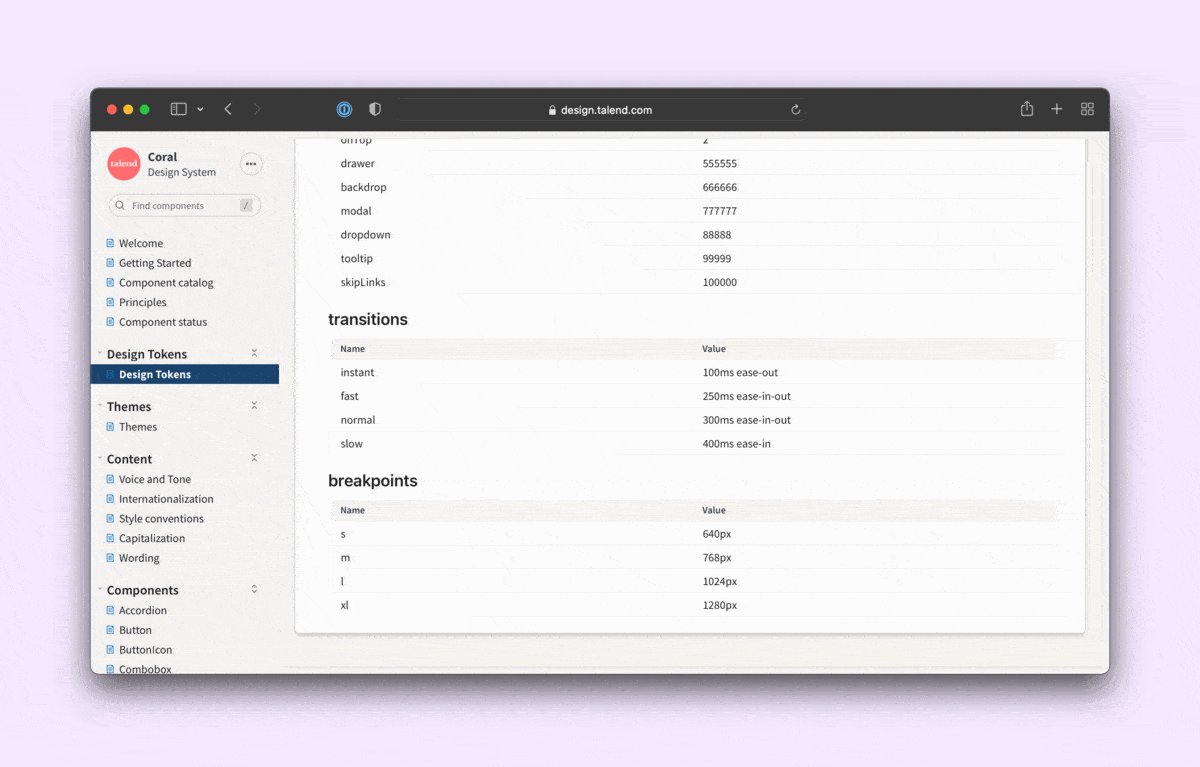
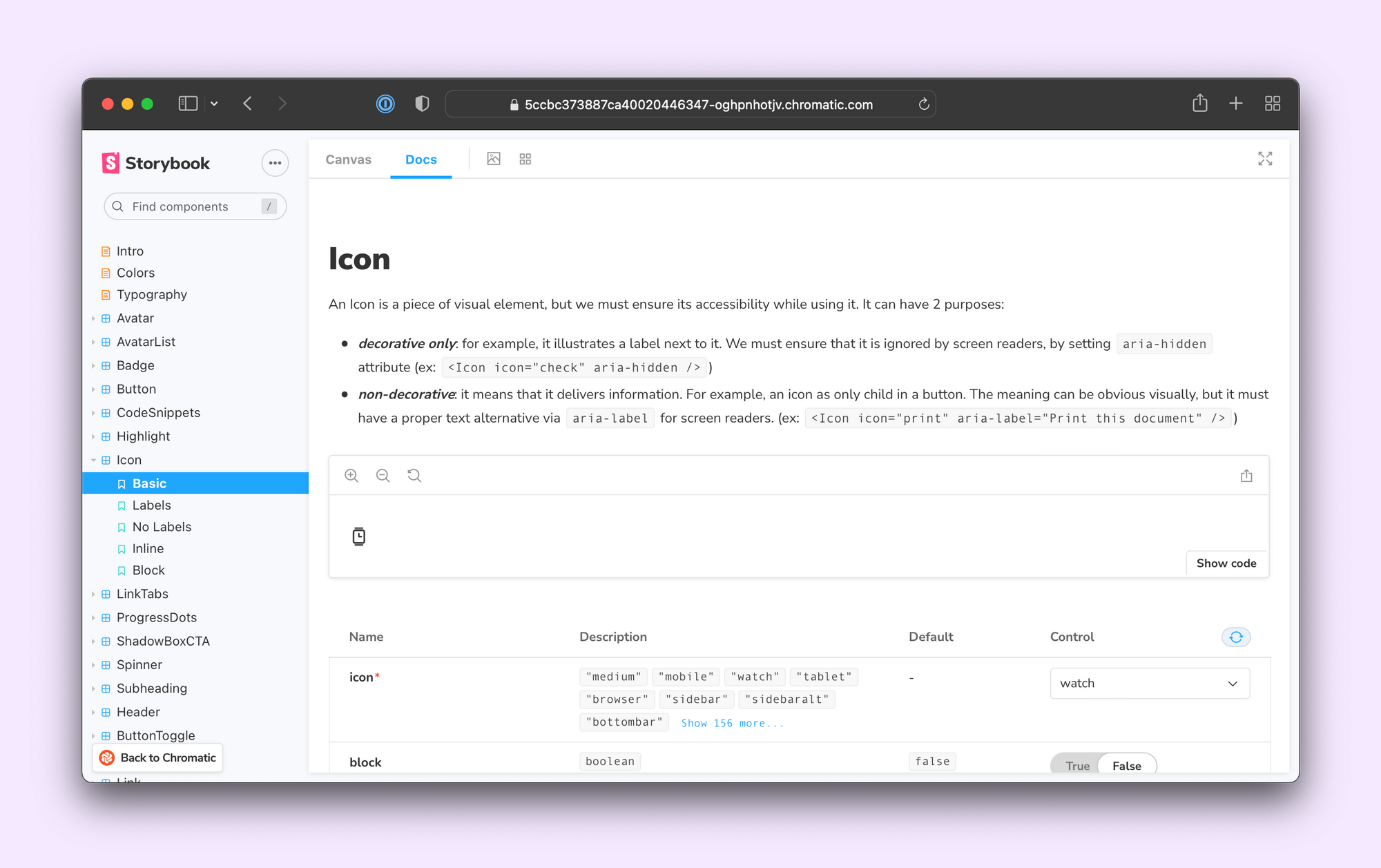
设计令牌
组件通过设计令牌获取颜色、排版、尺寸和图标等视觉样式。记录这些令牌有助于开发人员查看令牌映射到哪个值。使用 Storybook 本身的 Doc Blocks 来可视化调色板、排版和图标。或者通过将自定义组件导入 MDX 文件来创建自己的块。

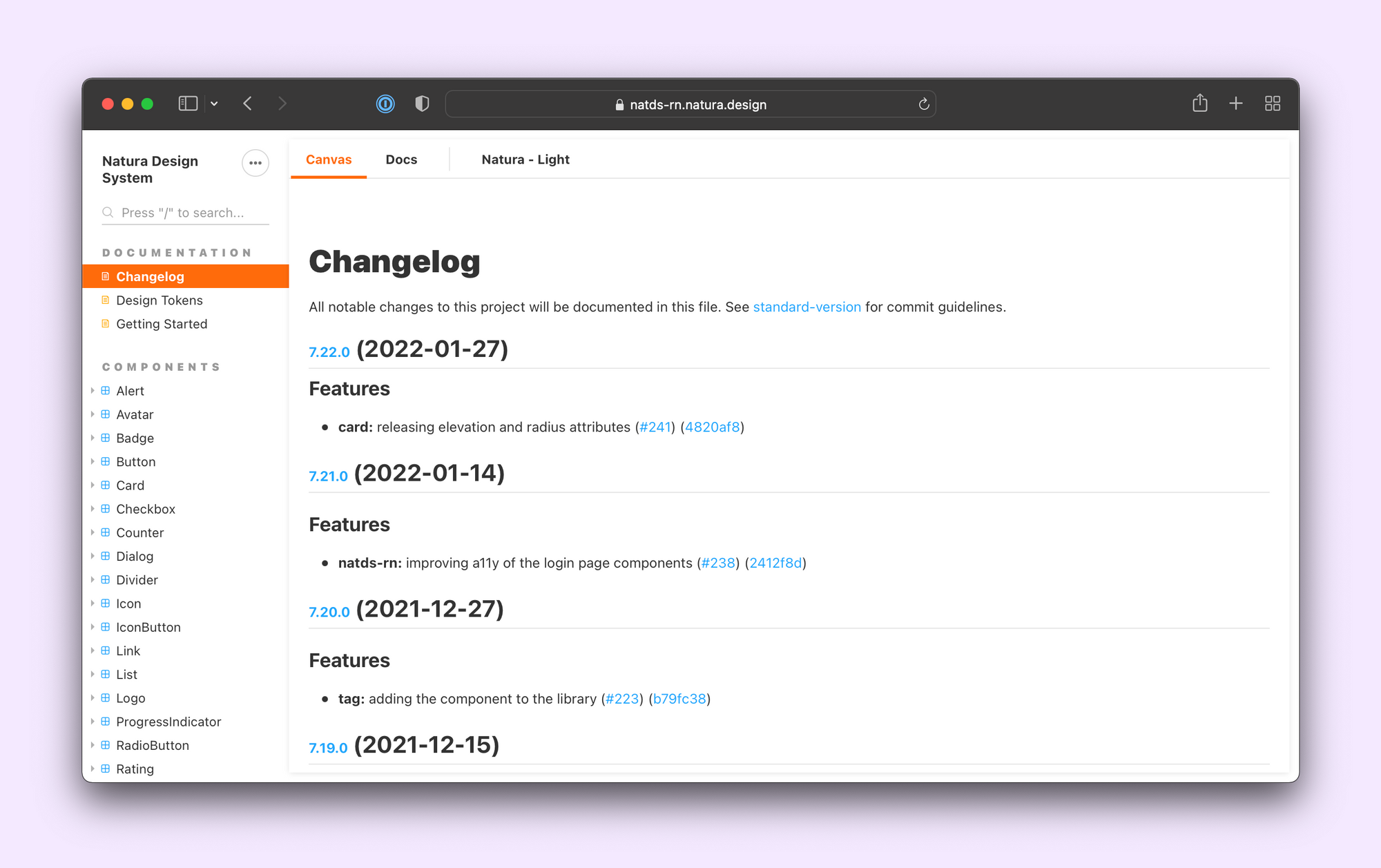
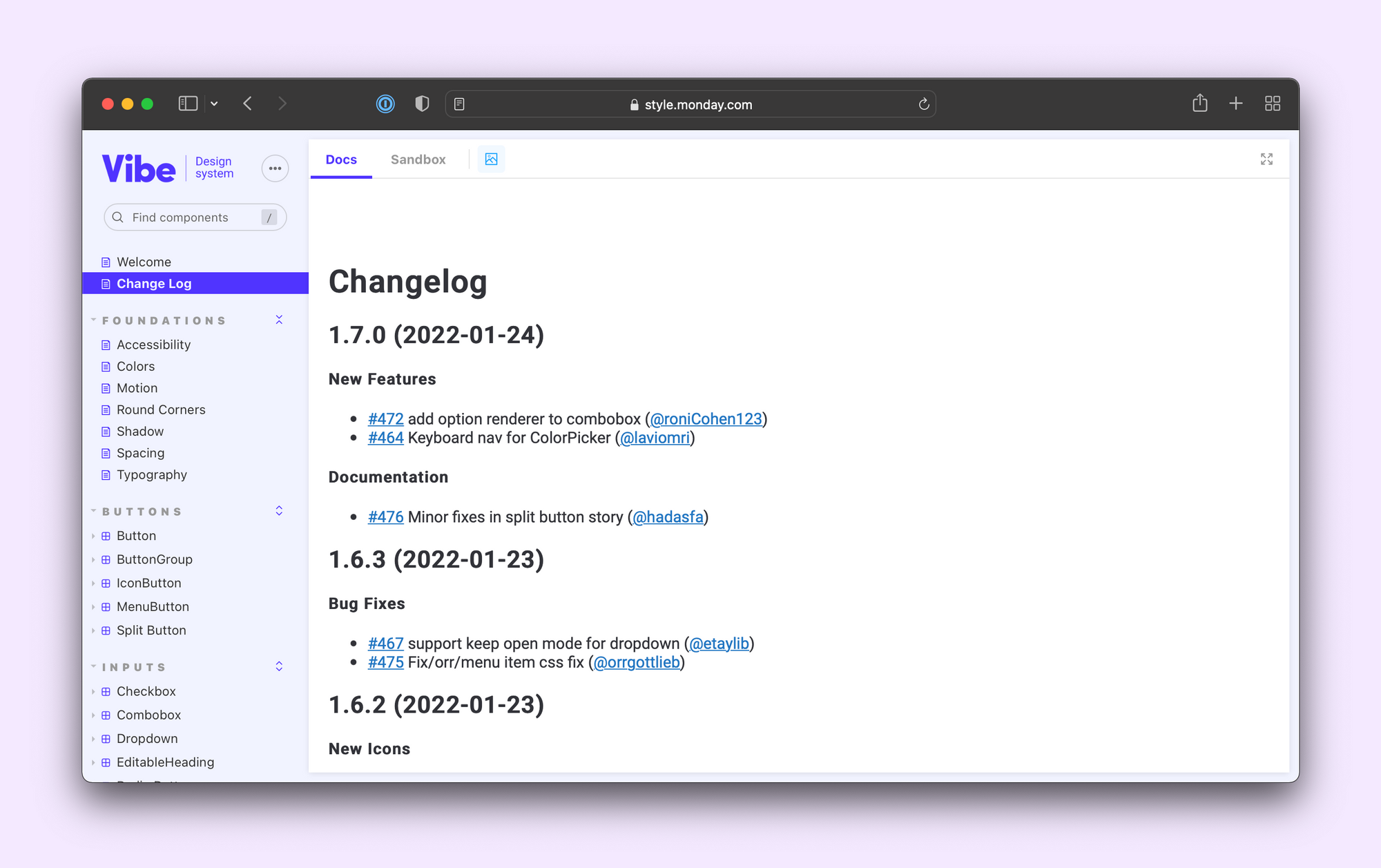
更新日志
健康的 UI 库和设计系统会不断更新。这意味着向库中添加或删除组件,或者更改其 API。Changelog 页面将所有这些更新集中在一处。这里也是分享你的版本控制策略和项目路线图的好地方。


2. 分组和排序组件
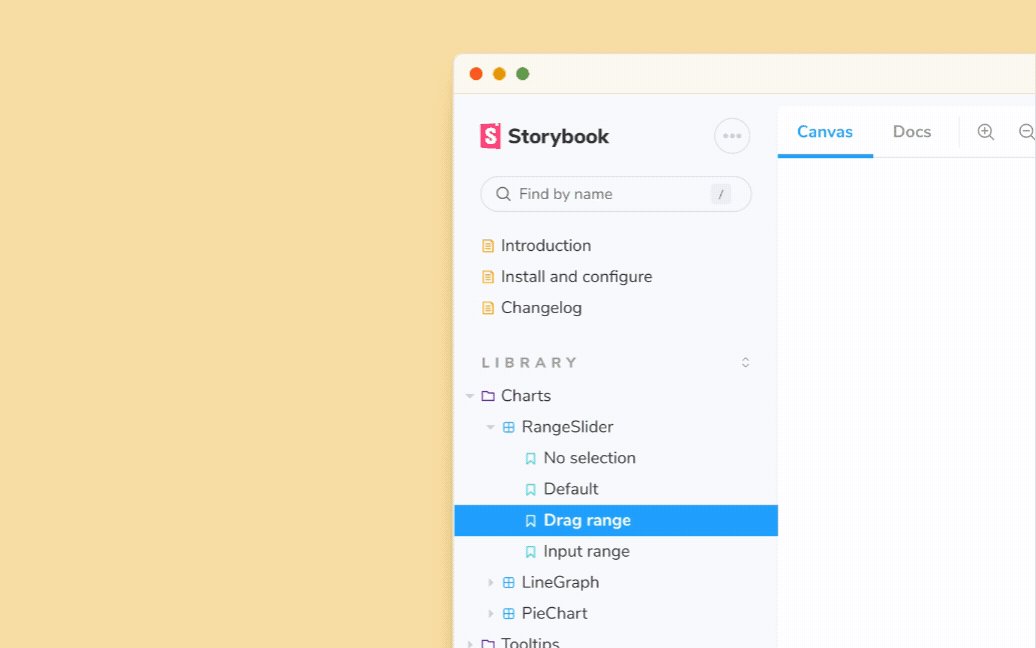
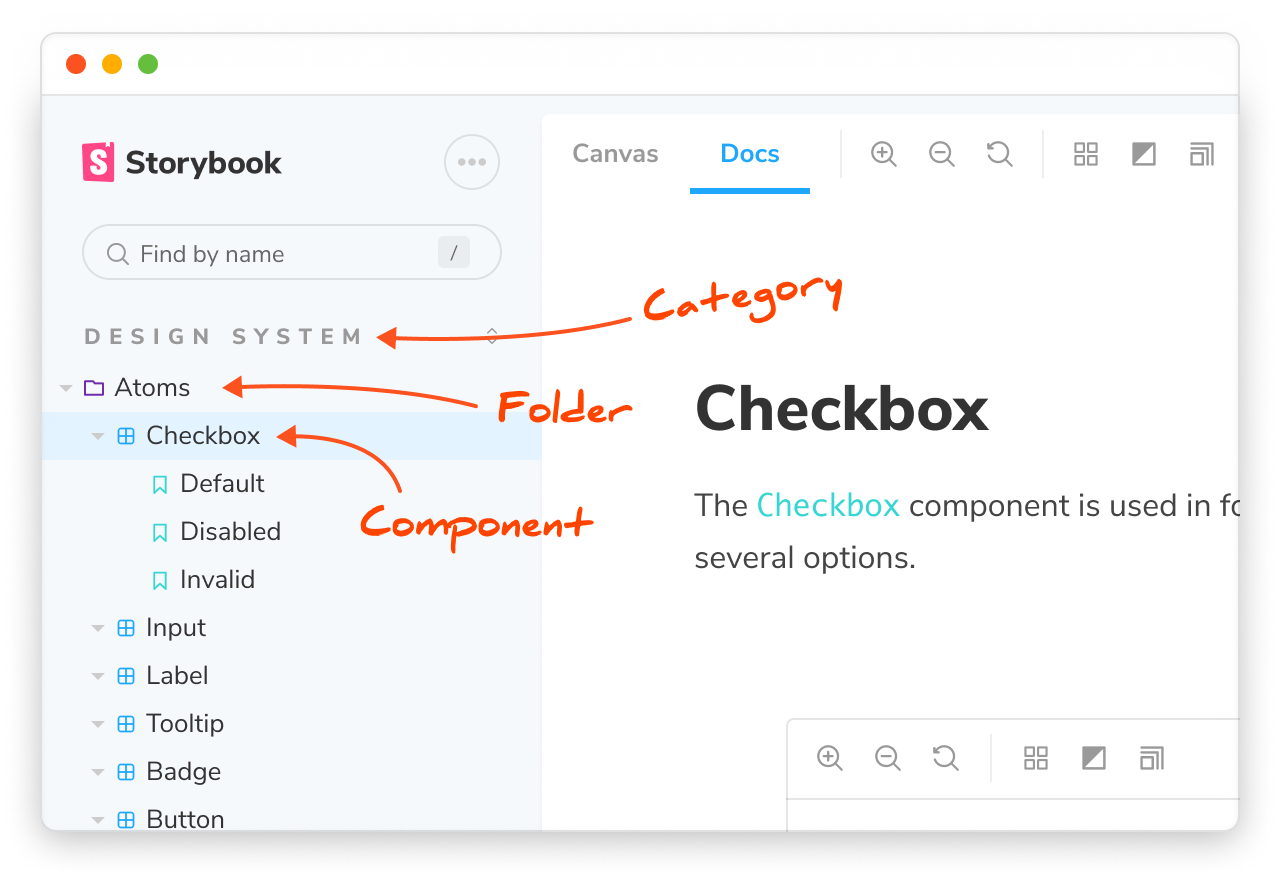
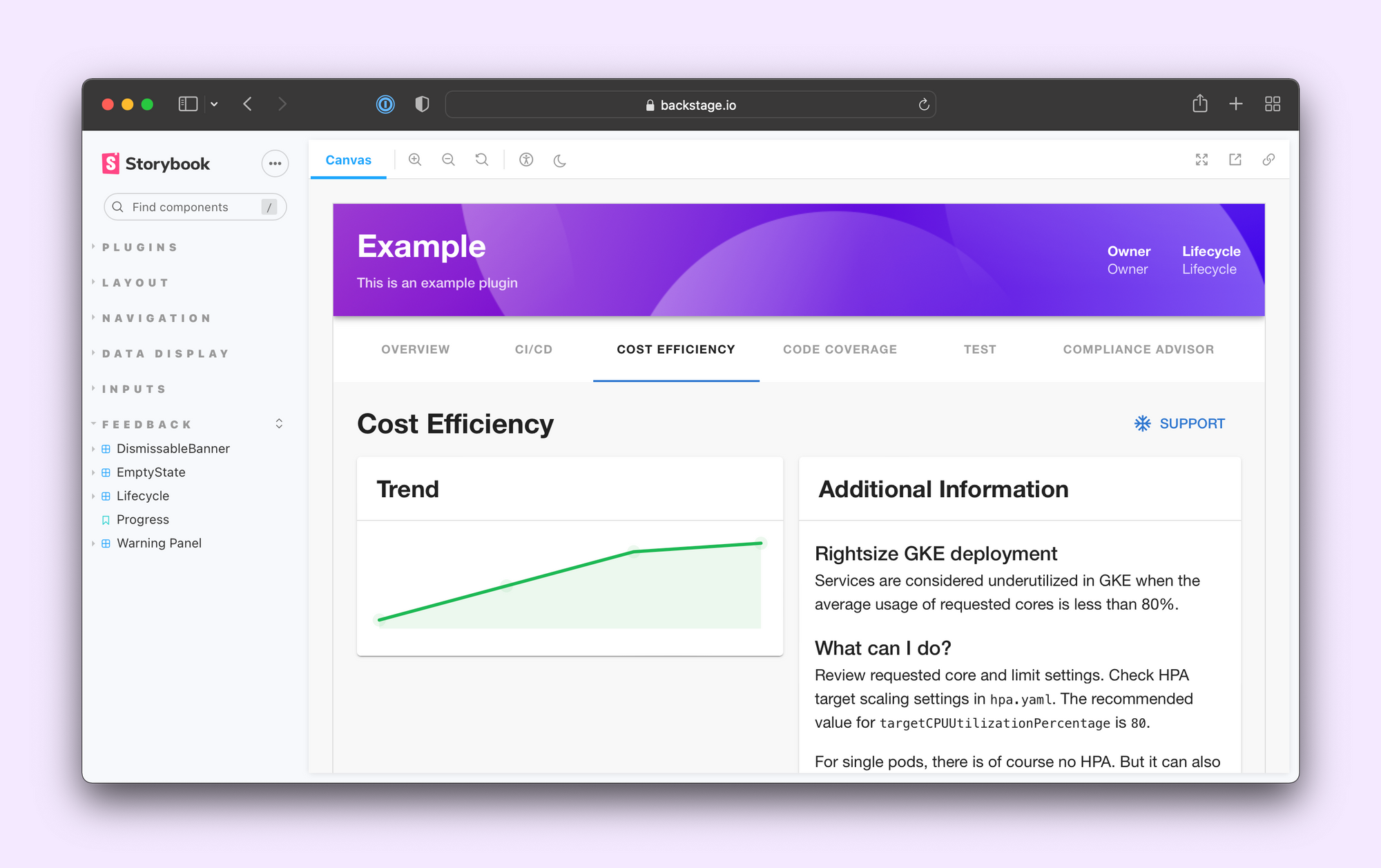
从介绍页面转向组件的排列方式。组件的故事会自动分组。Storybook 还允许你将多个组件分组到类别中,并调整它们在侧边栏中的顺序。这使得浏览和发现 UI 元素变得更加容易。

你可以通过在 title 属性前添加前缀来创建分组。每个分组级别由 / 分隔。更多信息请参阅:命名组件和层次结构。
// Checkbox.stories.js
import { Checkbox } from './Checkbox';
export default {
title: 'Design System/Atoms/Checkbox',
component: Checkbox,
};你的层次结构选择取决于你的团队如何工作。虽然没有正确或错误的答案,但我将分享一些流行的组织技术。
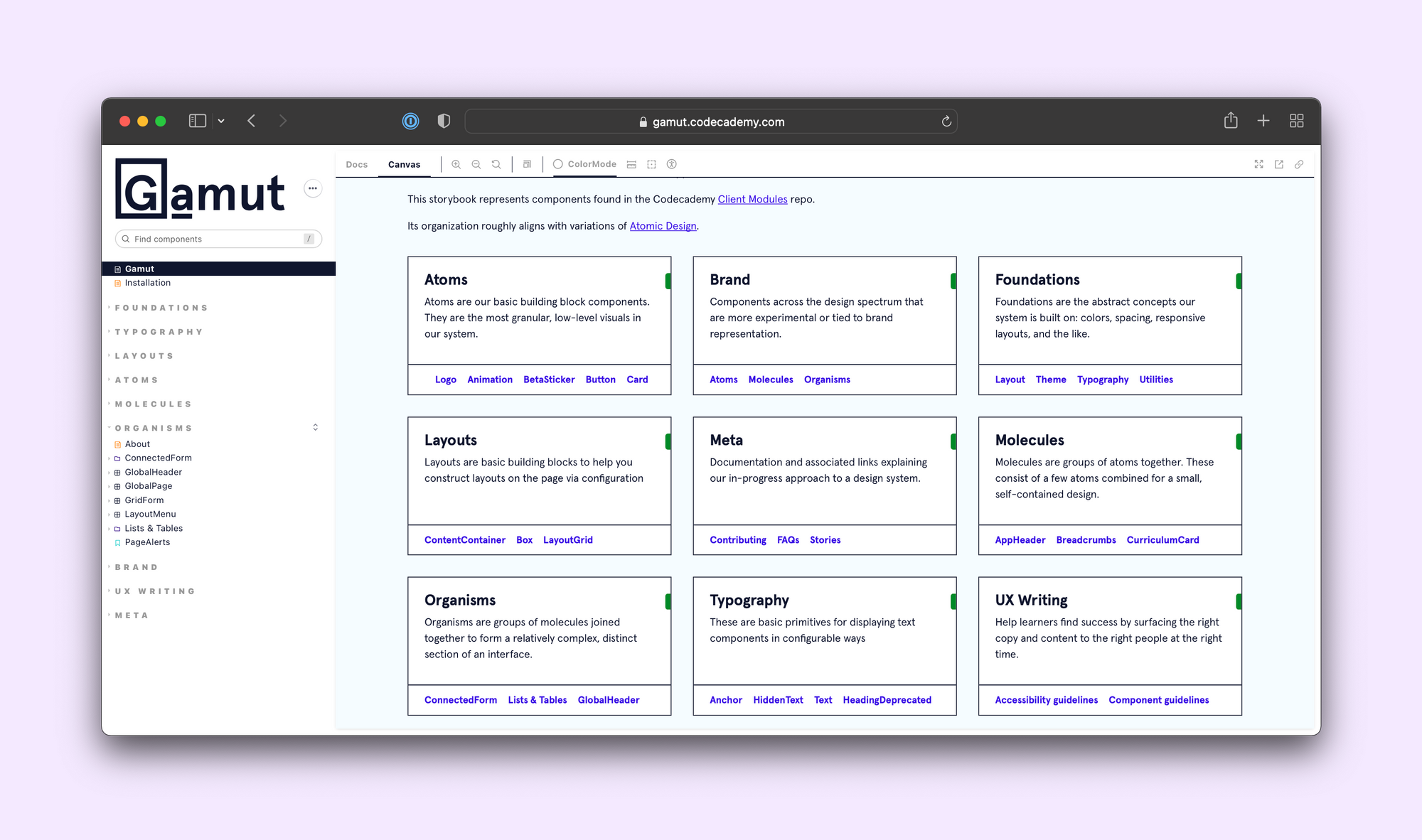
原子设计方法论
由 Brad Frost 开创的原子设计是一种常见的 UI 分层系统。它将组件分为五个级别:原子、分子、有机体、模板和页面。
像 Codecademy 这样的团队遵循原子层次结构的所有级别。而像 The Guardian 和 United Nations World Food Programme 这样的团队只使用其中的一部分。请参阅 Brad 的 原子设计和 Storybook 文章,了解他是如何使用 Storybook 的。



按功能分组
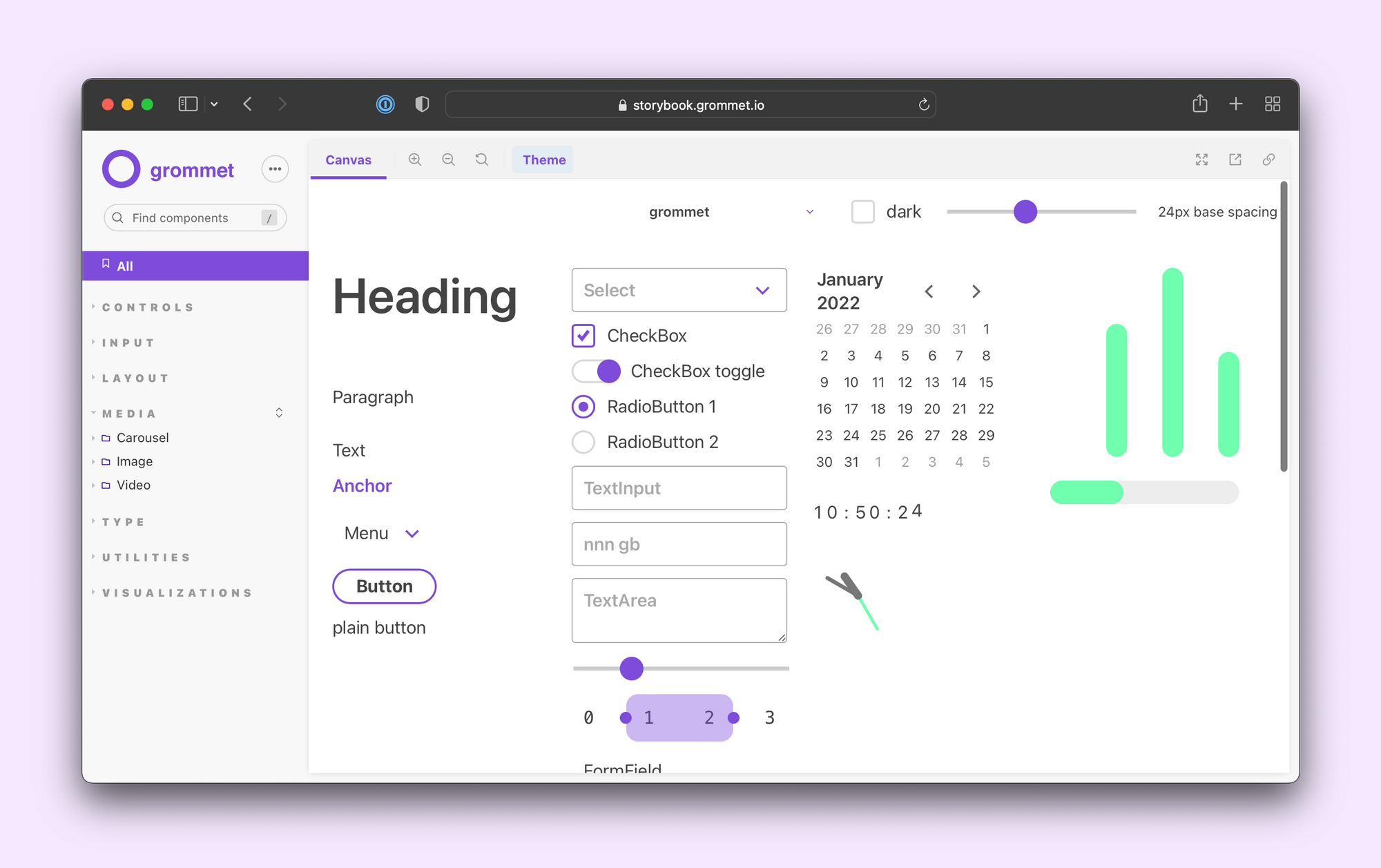
另一种流行的方法是按组件的功能类型或在应用中的角色对其进行分组。例如,表单控件、按钮、布局工具、卡片或导航元素。



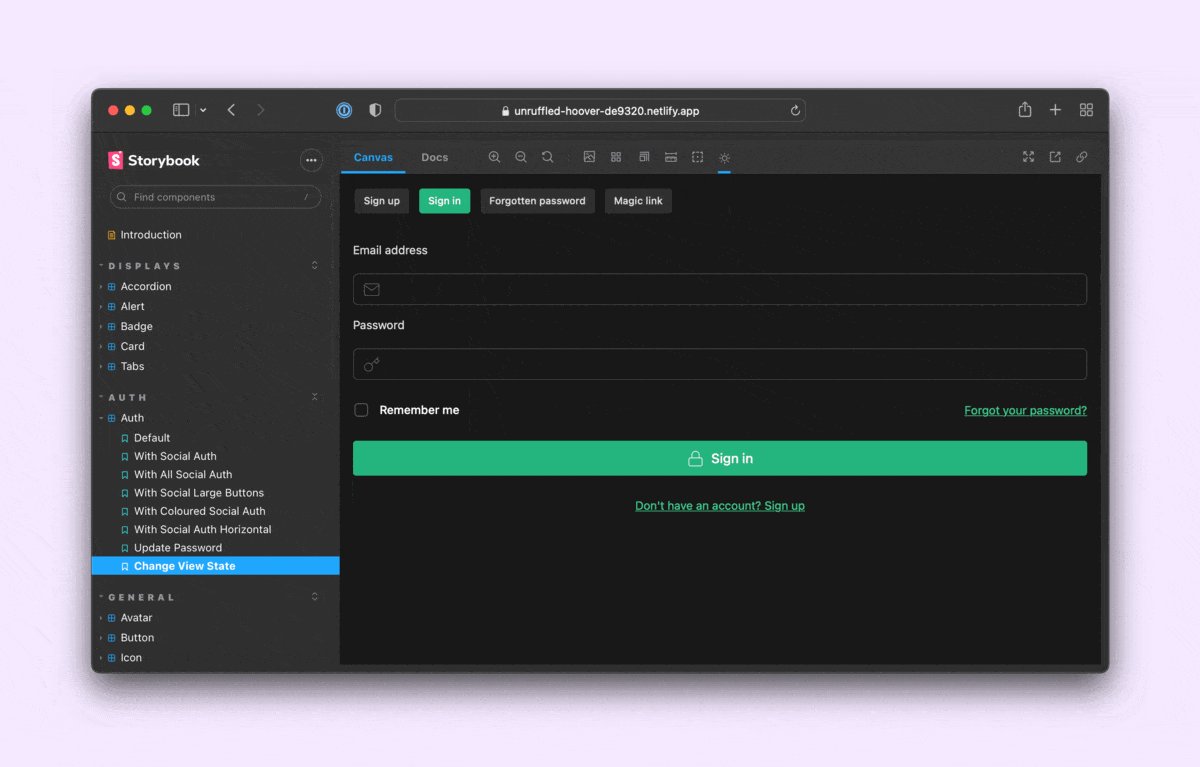
按组件状态分组
有些团队按状态对组件进行分组。也就是说,UI 组件是可用的、实验性的还是已弃用的。
这种策略尤其适用于像 IBM Carbon 和 Workday Canvas 这样的设计系统团队。


3. 编写故事来展示你的组件功能
Stories 是灵活的结构,可以让你以多种方式展示 UI。有许多种故事。有些故事有助于开发人员、设计师和产品经理检查 UI 是否显示正常。而有些则用于在浏览器中进行原型制作,无需编写代码。
每个组件的故事将取决于其用例。例如,像手风琴这样的原子组件可能需要 API 细分,而连接组件或页面则不需要。

即便如此,在为每种类型的组件排序故事时保持一致性,可以使导航更加可预测。Intuit 团队甚至写了一篇文章,讲述了 一致性 如何改善他们的 UI 文档体验。让我们来了解一下不同类型的 story。
概述故事
首先是一个文档页面,解释组件的功能和使用场景。这也是包含设计规范、视觉指南、响应式行为以及可访问性注意事项的好地方。

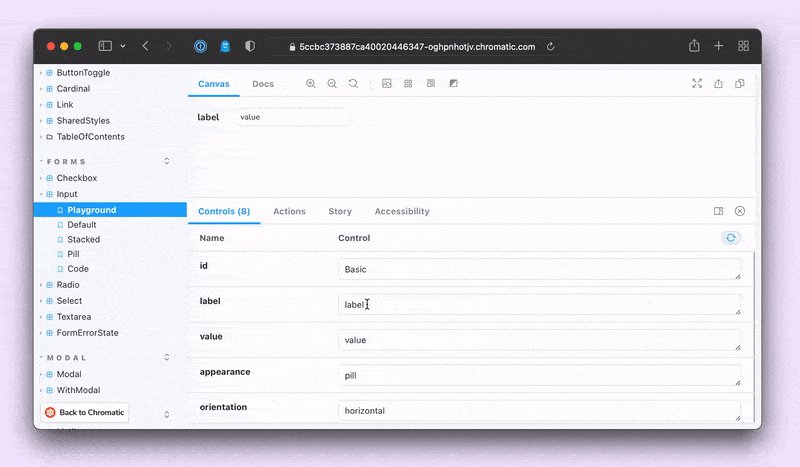
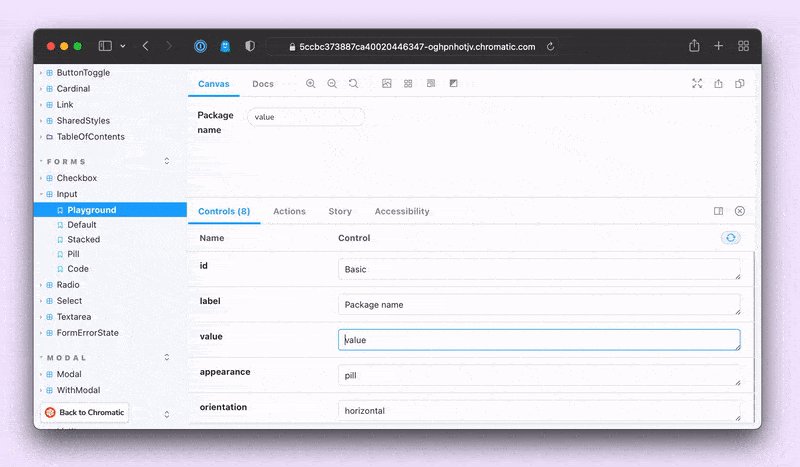
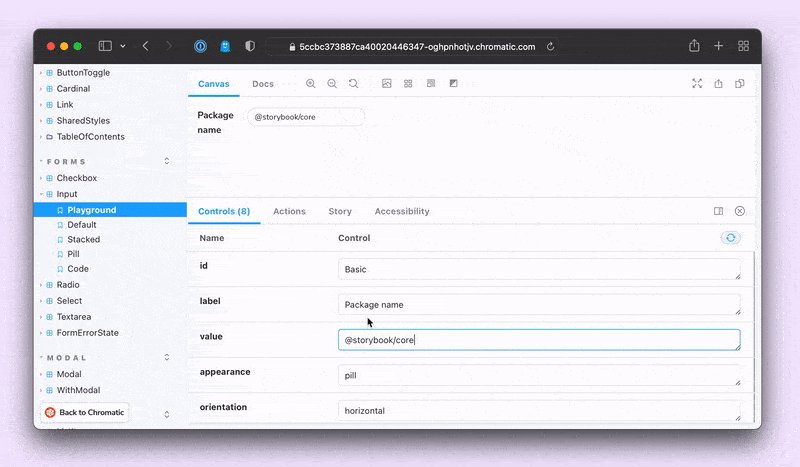
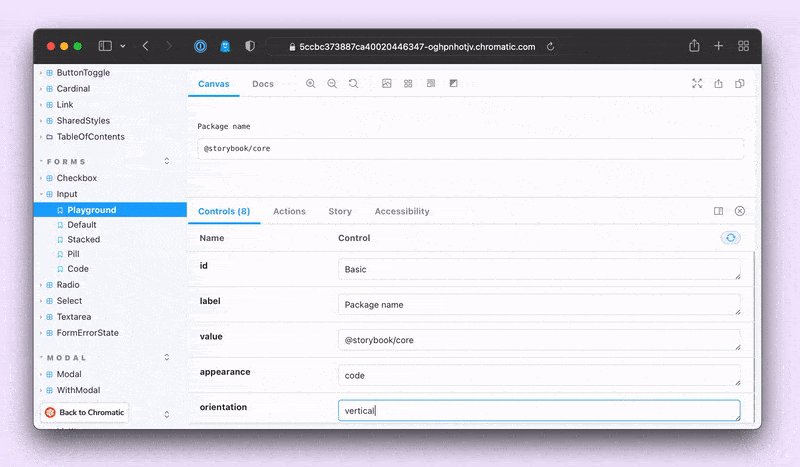
Playground 故事
接下来是 Playground 故事,其中所有组件 props 都通过 Storybook 控件进行连接。这非常适合演示组件 API 和在浏览器中进行原型制作。

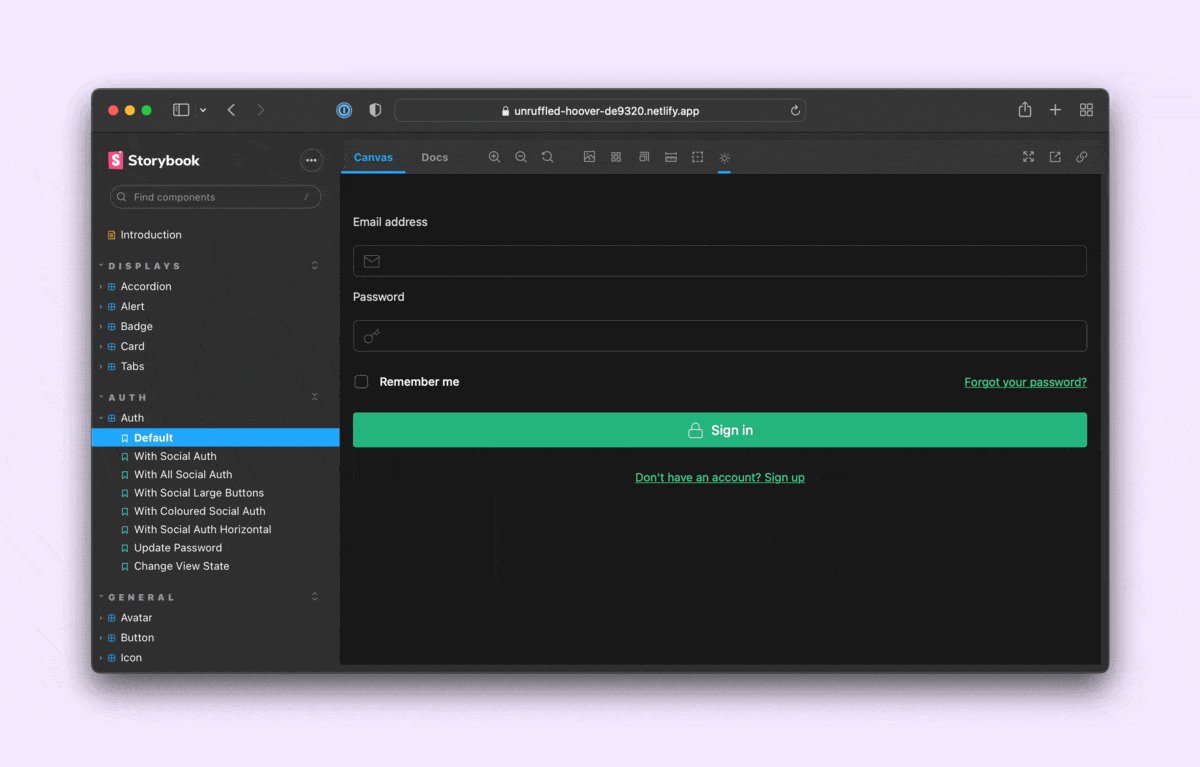
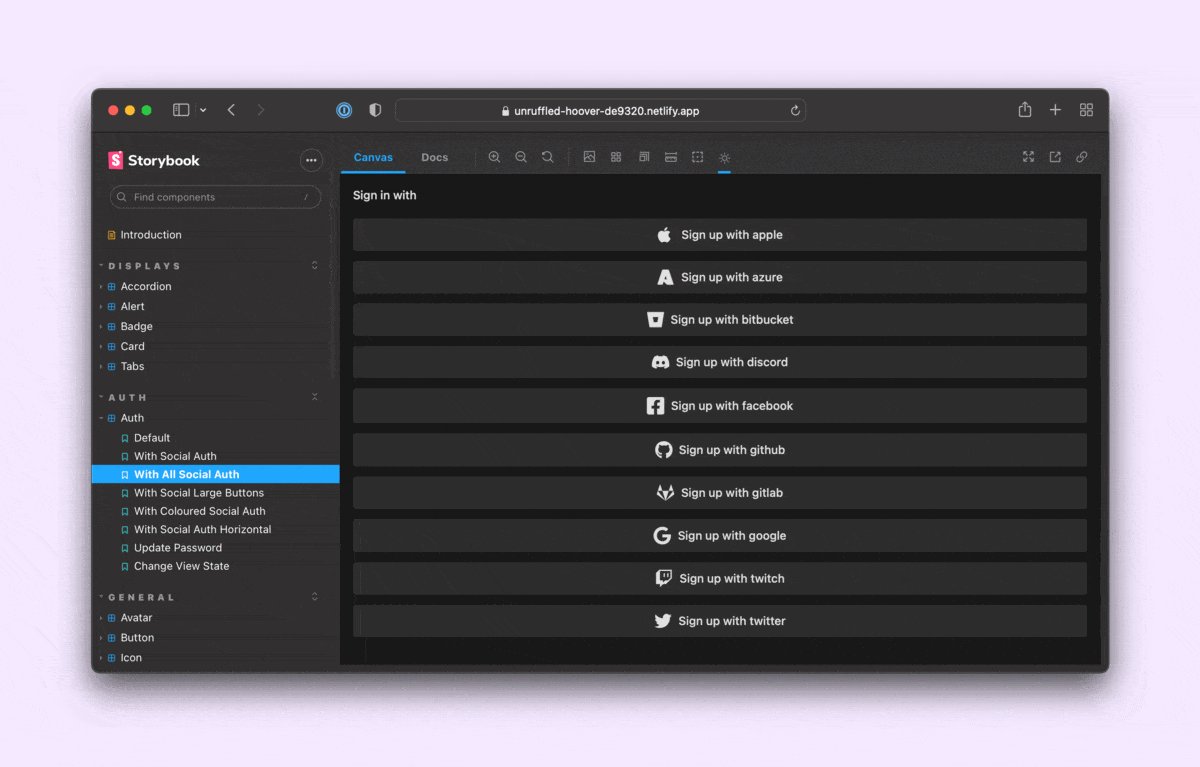
功能故事
功能故事是一系列故事,涵盖了组件的所有状态和变体。对于 JavaScript 函数,你通常会编写涵盖所有用例的测试用例。功能故事对你的 UI 起着完全相同的作用。
更重要的是,你甚至可以将它们用作 Chromatic、Jest 或 Axe 等测试工具中的夹具。有关更多信息,请参阅 UI 测试手册。
当你发布 Storybook 时,这些故事会展示组件的功能,使用户可以交互的渲染代码,而不是静态图像。

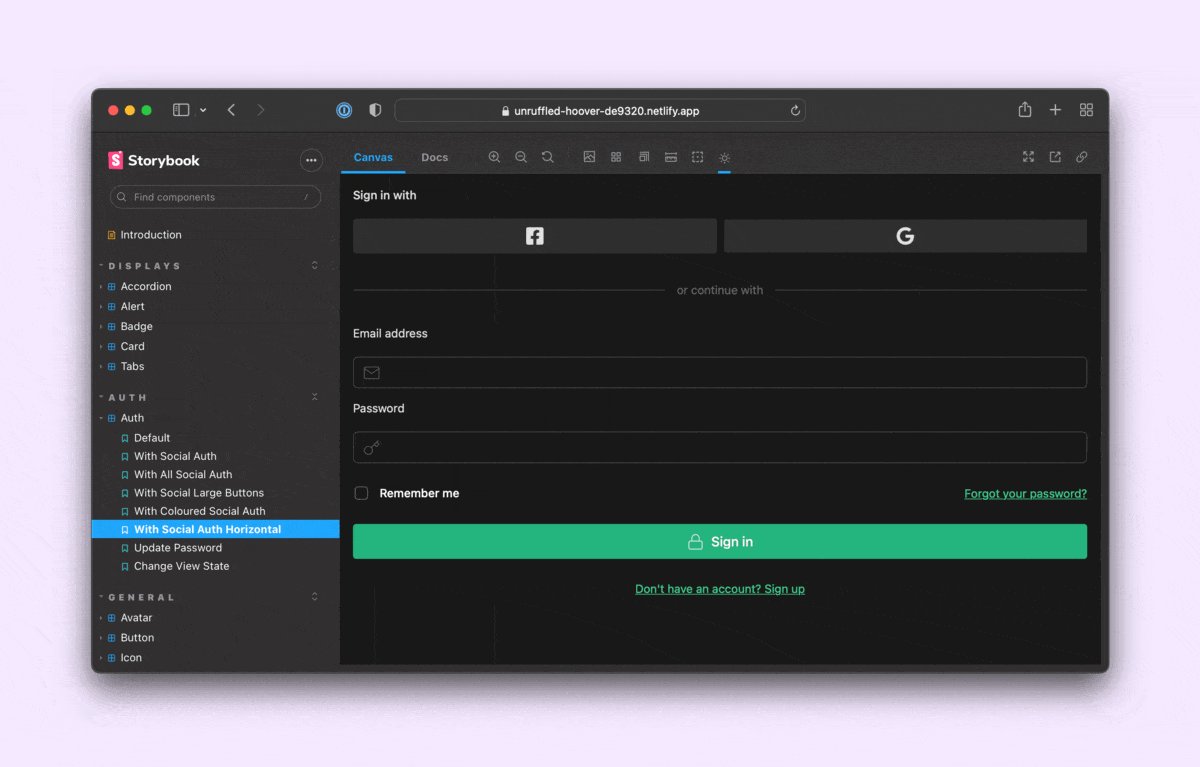
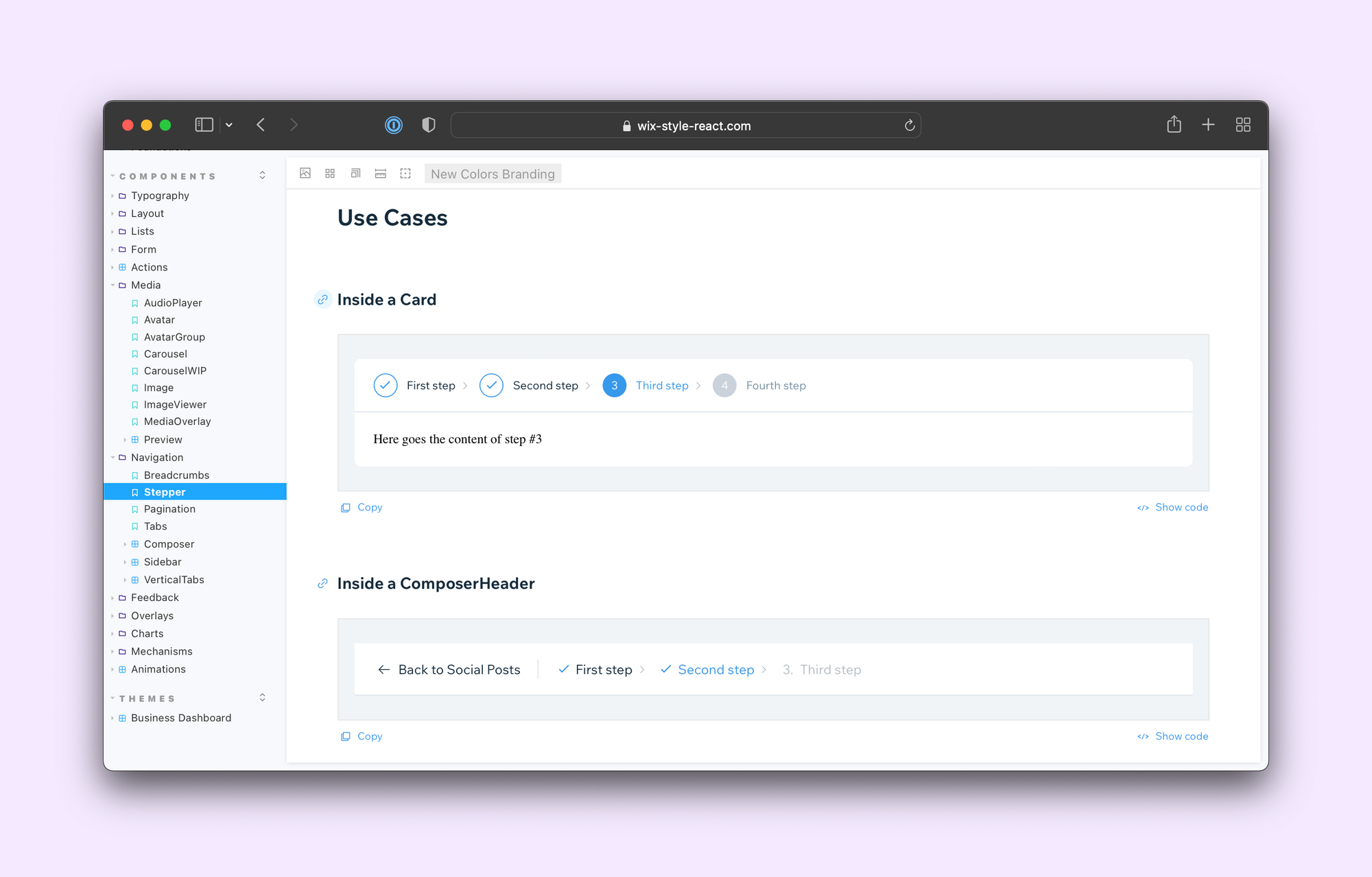
Recipe 故事
Recipe 故事演示了如何将一个组件与其他人组合起来以应对现实世界的场景。类似于集成测试,它们展示了组件如何协同工作。例如,将 Input 与 Label 和 Buttons 组合创建表单。或者展示如何使用 ProductCard 构建不同的布局。

向同行学习
应用程序的目录结构对开发者的生产力有重大影响。缺乏层次结构使得查找文件变得困难,并减慢了你的速度。
在组织组件和故事方面也是如此。本文分享了我从 60 个 Storybook 中观察到的最佳实践。我希望它能成为你编写自己的 Storybook 的起点。更多灵感,请参阅我们文档中 精选的 Storybook 列表。
即将推出的 Component Encyclopedia 提供了更全面的作品集,供你浏览、参考和学习。立即注册 Storybook 邮件列表,以获取 Component Encyclopedia 的更新和早期访问权限。或者在此提交你的 Storybook 的 URL 此处。
最好的 Storybook 是如何组织的?我们调查了 60 个团队以找出答案。
— Storybook (@storybookjs) 2022年2月2日
📑 使用文档页面进行介绍、使用指南和设计令牌
🍱 使用文件夹来分组组件并简化导航
✍️ 编写故事来展示组件的功能
阅读更多 »https://#/Pvy6jlwRRY pic.twitter.com/Pt9XMrPFC4