
Storybook:下一篇章
全职维护与爆炸式增长

这是对《Storybook的故事》的后续,该文章记录了Storybook从初创公司到社区驱动项目的转变
Storybook是构建和定制UI组件最流行的工具。它在GitHub上拥有超过26k的星标,每月npm下载量达到100万次,全球有数百名贡献者。
很有可能,你已经接触过用Storybook构建的UI,而却不知道。Dropbox、Slack、Airbnb、Squarespace、Lyft、Coursera、Uber、IBM等许多团队都依赖Storybook来构建流量最大的应用程序。
在过去的一年里,我的搭档Norbert和我与核心团队一起,利用业余时间将Storybook发展成为一个蓬勃发展的开源社区。这就是为什么我们非常高兴地宣布,我们将在Chroma团队的支持下,全职投入Storybook的开发。这篇博客将解释这对Storybook项目的未来意味着什么。
发展Storybook
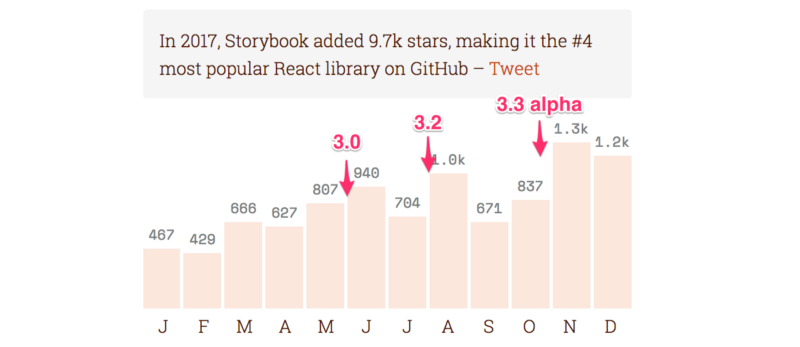
去年Storybook成为一个社区领导的项目。从那时起,该项目在各个方面都取得了显著的增长:使用量、核心团队规模、开发者社区和功能。Storybook甚至在世界上最大的React会议React Amsterdam上获得了“对社区最具影响力的贡献”奖。

在此期间,我们发布了无数的功能,使组件开发、文档和测试更加愉快。我们还扩展了对几乎所有视图层(包括React、React Native、Vue、Angular和Polymer)的支持。
但是,支持这种增长需要大量的工作——从开发新功能到修复bug、编写文档、重构和发布工程。尽管Storybook爆炸式增长,但我们的项目野心早已超出了我们可用的业余时间。

全力投入Storybook
当我们的朋友Chroma找到我们,提议联手全职投入Storybook时,我们抓住了这个机会。
自从我们发布第一个社区版本以来,我们就与Chroma团队在Storybook的设计、开发、维护和推广方面进行了合作。他们创建了Learn Storybook,这是网络上最好的Storybook教程。他们还构建了Chromatic,一个用于Storybook的卓越UI测试和持续审查服务(我们用它来开发Storybook本身)。
此外,他们是开源老兵,深知项目远大于一家公司。我们已经建立了一个开放收集平台,用于从各种来源收集独立赞助,我们都致力于将Storybook用户的需求放在首位。
Storybook的大规模采用让我们清楚地看到了项目的优点和缺点,以及它作为一个组件开发、文档、测试甚至协作工具如何改进。我们看到了一个巨大的机会,可以使最好的UI组件工具变得更好,我们很高兴能全力以赴实现它。
Norbert和我现在可以比以往任何时候都为Storybook贡献更多
谁在做Storybook
Storybook将继续作为一个开放的开源项目,欢迎并鼓励各级参与!全球有超过450名贡献者。核心团队分布在不同的大陆和公司。

- Norbert de Langen 🇳🇱 主导了我们的monorepo转换、视图层扩展、工具和下一代架构。
- Michael Shilman 🇺🇸 建立了我们的发布流程、文档站点、核心包,并管理/记录了Storybook的100多个社区驱动的版本。
- Filipp Riabchun 🇷🇺 (来自JetBrains) 承担了管理issue、pull request和依赖项升级的重任。
- Igor Davydkin 🇮🇱 (在Sears Israel) 进行了关键的Storybook改进,包括Story Hierarchy、Storysource插件,并维护了Storybook Angular。
- Daniel Duan 🇺🇸 (在Squarespace) 对插件和基础设施进行了大量的改进。
- Tom Coleman 🇦🇺 (在Chroma) 升级了React Native、Storyshots、story和addon API,并带来了他在Apollo GraphQL的开源最佳实践经验。
重大的消息是,Norbert和我现在可以比以往任何时候都为Storybook贡献更多。我们将继续推动项目向前发展,但会有更多的时间和精力投入到项目中。我们还将能够解决更多基础性的平台改进,这些改进因为是兼职维护者而无法完成。
是的,这意味着您的PR和功能请求将获得更多关注。但这还不是全部。Storybook从Chroma那里获得了开源扩展的宝贵经验,Chroma曾帮助启动了Apollo GraphQL和Meteor。

前进的道路
Storybook 4.0。里程碑式的4.0版本支持Marko/Mithril/HTML视图层,包含重要的库升级、移动视图、UI主题和一种新的参数化stories的方式。该版本已进入alpha.14阶段;请帮助我们在您的项目中进行测试。
创建路线图。为了整合广泛的社区反馈并组织贡献,团队正在创建Storybook路线图。在接下来的几个月里,您可以期待在性能、story API、用户界面、文档和插件方面进行升级。请在Medium或Twitter上关注我们,以获取最新信息。
参与进来
最后,我们秉持“多多益善”的社区理念,热烈欢迎您的参与。如果Storybook能给您带来愉悦并提高您的工作效率,请考虑帮助Storybook变得更好。
无论是贡献新功能、修复bug(我们并非完美),还是改进文档,这样一个庞大的项目总有做不完的工作。请在下面的邮件列表中订阅,在Slack上加入我们,在Open Collective上经济上支持我们,或者直接在Github上参与。
–来自Storybook团队的❤️。
再一件事
我们的朋友The Practical Dev (dev.to) 将慷慨地主办一个Storybook AMA(“问我任何问题”)活动,与维护团队一起。活动将于7月26日(周四)东部时间下午2点开始。请继续关注更多详情!