
Storybook 测试抢先看
多模态测试,在浏览器中即时获得反馈

每个人都曾被前端测试所困扰。开发者们想创建出色的功能,却被调试不稳定或看管测试套件所牵绊。就连 Rails 的创始人 DHH 也宣布系统测试破产。
前端测试似乎如此崇高,以至于没有人对其拖慢大家进度负责。即使是最好的团队也试图以牺牲质量换取速度,最终两者皆失。
在 Storybook,我们相信仍有希望。数月以来,我们一直在构建 Storybook Test,这是一个用于快速、无不稳定性的 UI 测试的工具。现在,我们终于准备好与您分享它了。
⚡️ 在浏览器中运行的闪电般快速的测试
🌈 同时进行组件、视觉和可访问性测试
🚦 在 Storybook 中可视化结果
👉 在您自己的浏览器中点击即可调试
🌐 针对测试覆盖率进行了优化
💻 通过 Vitest 进行 VSCode 集成
为什么要费力测试你的前端?
在功能开发和修复 bug 之间来回切换会减慢团队的进度。您希望交付高质量的用户体验,但当应用程序持续开发时,很难防止回归。这对用户来说很糟糕,因为他们不得不忍受不流畅的软件。这让您感到沮丧,因为修复 bug 就像一个无尽的跑步机。
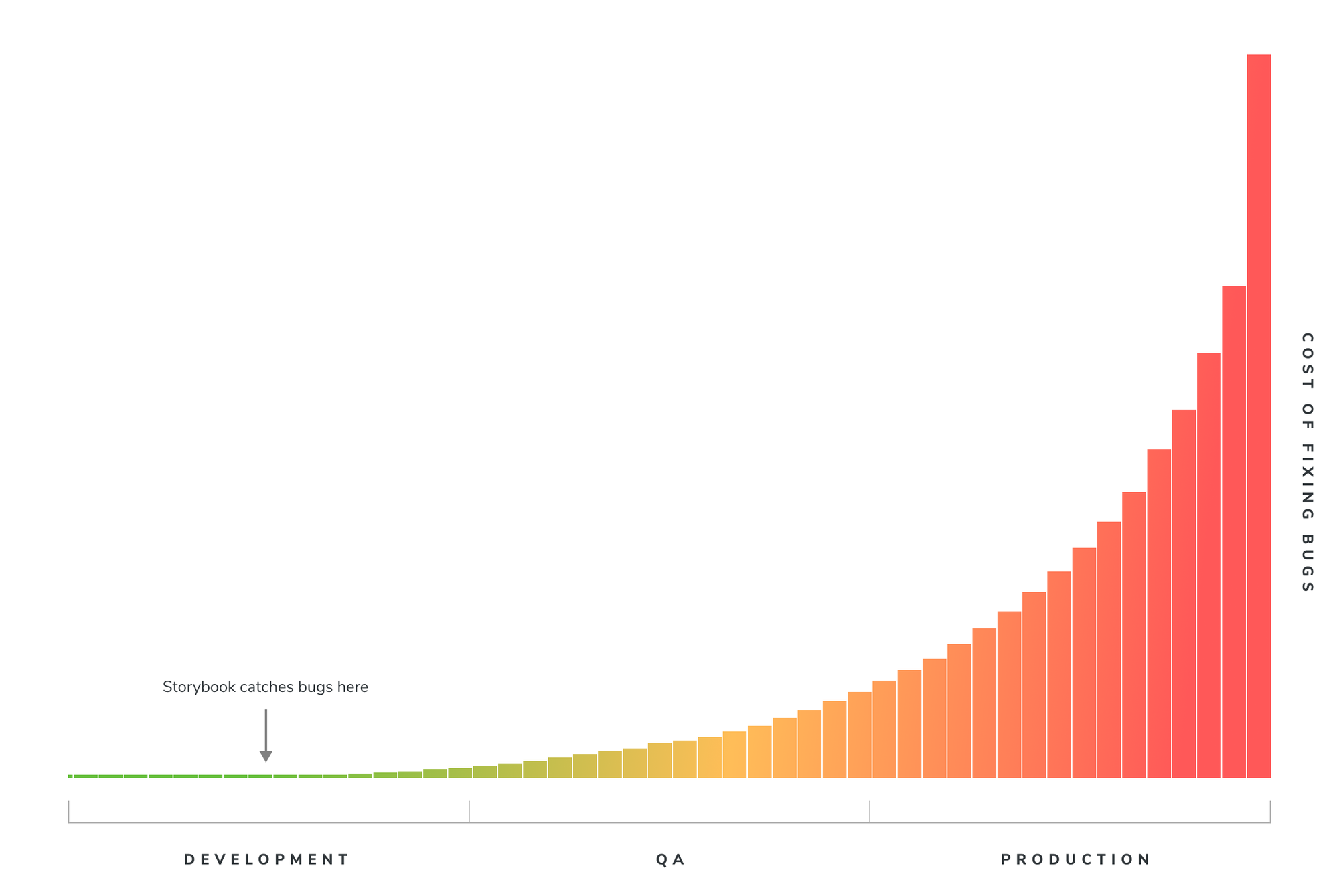
测试使您能够在开发过程中尽快发现 bug。因为稍后发现它们可能会使您的团队付出 10 倍到 100 倍的成本(NASA 研究)。

前端测试的问题
问问开发者他们的测试挑战,你会得到无数个答案。我们采访了几十个团队,总结了一个短列表:
❌ 运行缓慢
❌ 不稳定的测试导致误报
❌ 工具沉重
❌ 调试困难
❌ 不在浏览器中运行
❌ 编写和维护成本高
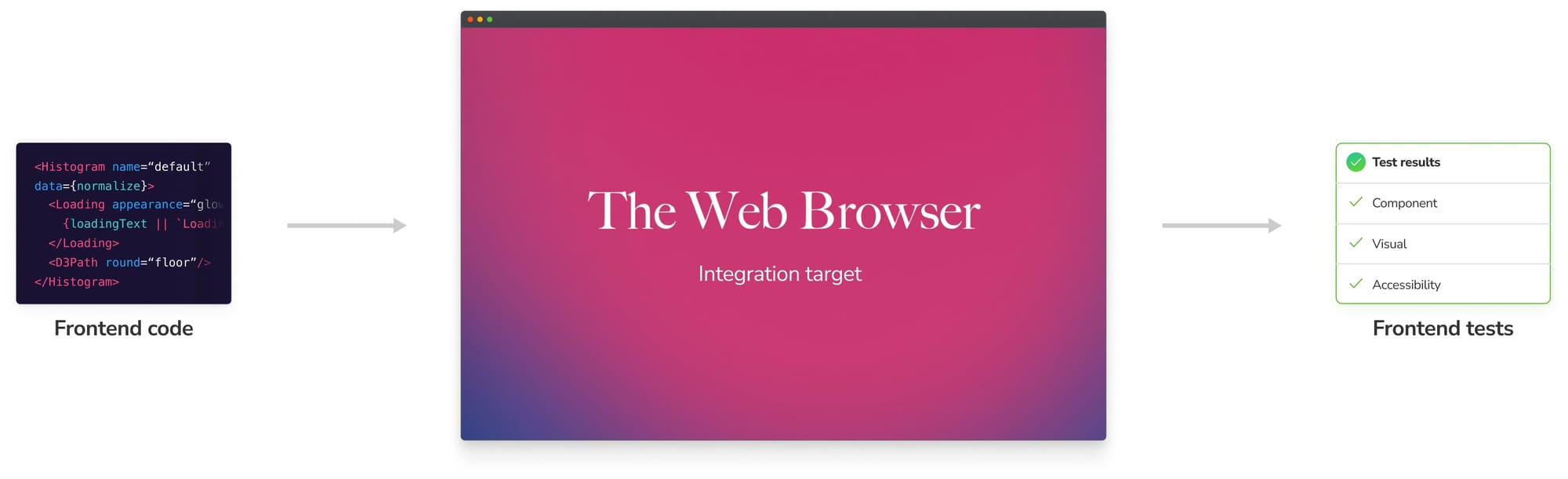
所有这些问题共同的 denominador 是前端代码是为 Web 浏览器设计的。测试工具需要竭尽全力适应浏览器环境。
端到端 (E2E) 测试是测试前端最准确的方法,但由于需要启动单独的浏览器环境,因此运行缓慢且成本高昂。单元测试编写/运行速度快,但使用虚假的浏览器环境。
如果您能平衡 E2E 测试的保真度和单元测试的速度,会怎么样?

我们对 Storybook Test 的愿景
我们正在创建一个专注于组件和故事的测试工具。我们相信这是解决前端测试的痛点——速度慢、不稳定、成本高、覆盖率低——的最佳方法。
Storybook 是开发组件的行业标准。到目前为止,已经编写了超过 3000 万个故事。如果您仔细观察,故事实际上是您在浏览器中手动验证的测试。它们速度极快且可靠,因为它们不需要加载整个应用程序(后端、API 等)——它们加载 UI 并模拟其余部分。
多年来,我们与 Cypress 组件测试 (CT)、Playwright CT、Jest 和 Vitest 的团队合作,在这些测试环境中重用故事。但您仍然需要跳过不同的工具并自己维护工具链,这带来了很大的开销。
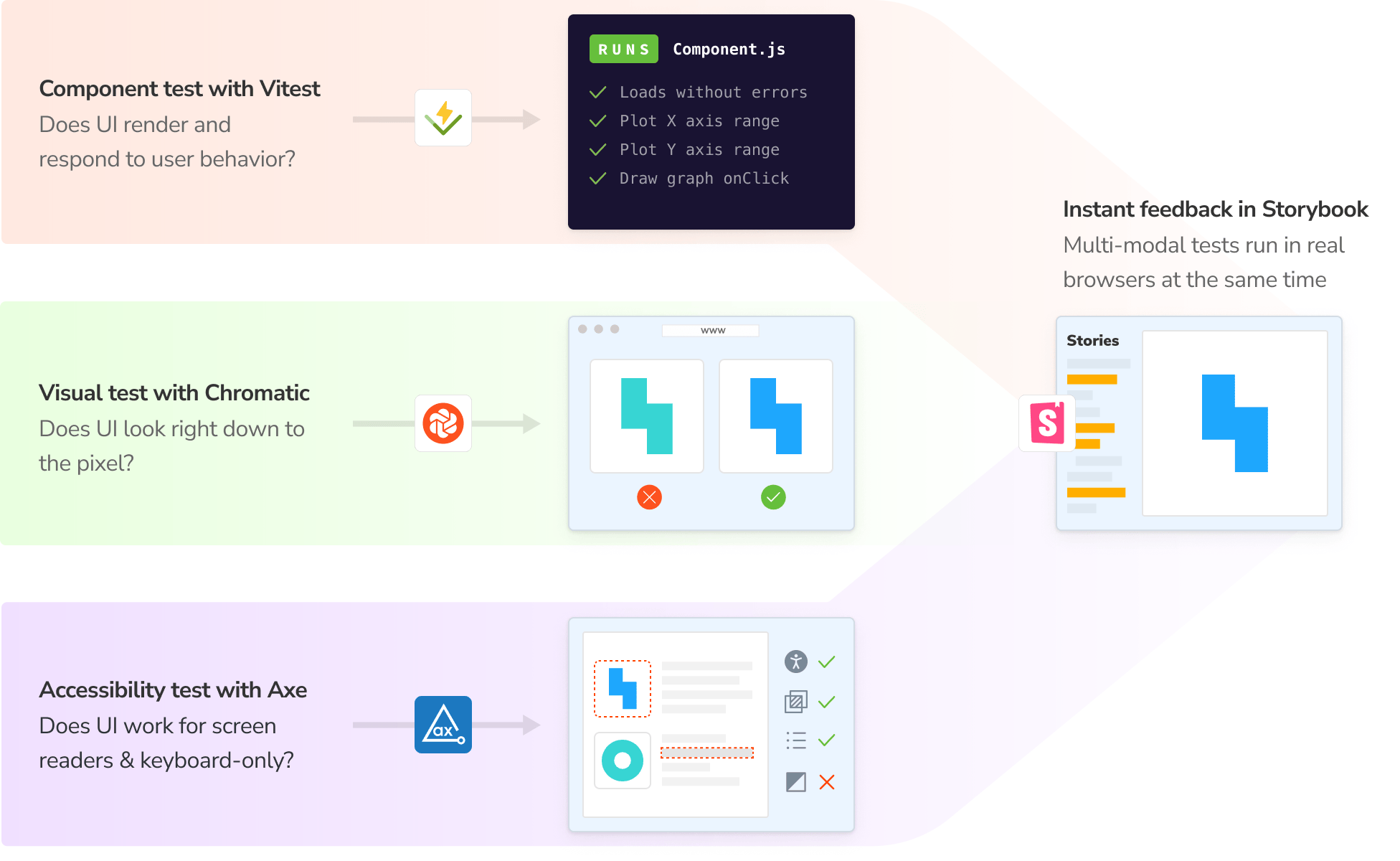
Storybook Test 将一流的工具直接带入 Storybook 本身。您将获得运行使用 Vitest 进行组件测试、使用 Chromatic 进行视觉测试和使用 Axe 进行可访问性测试的超能力。所有这些都同时在真实浏览器中以极快的速度进行。测试结果会显示在 Storybook 应用中的故事旁边。

Storybook Test 预览
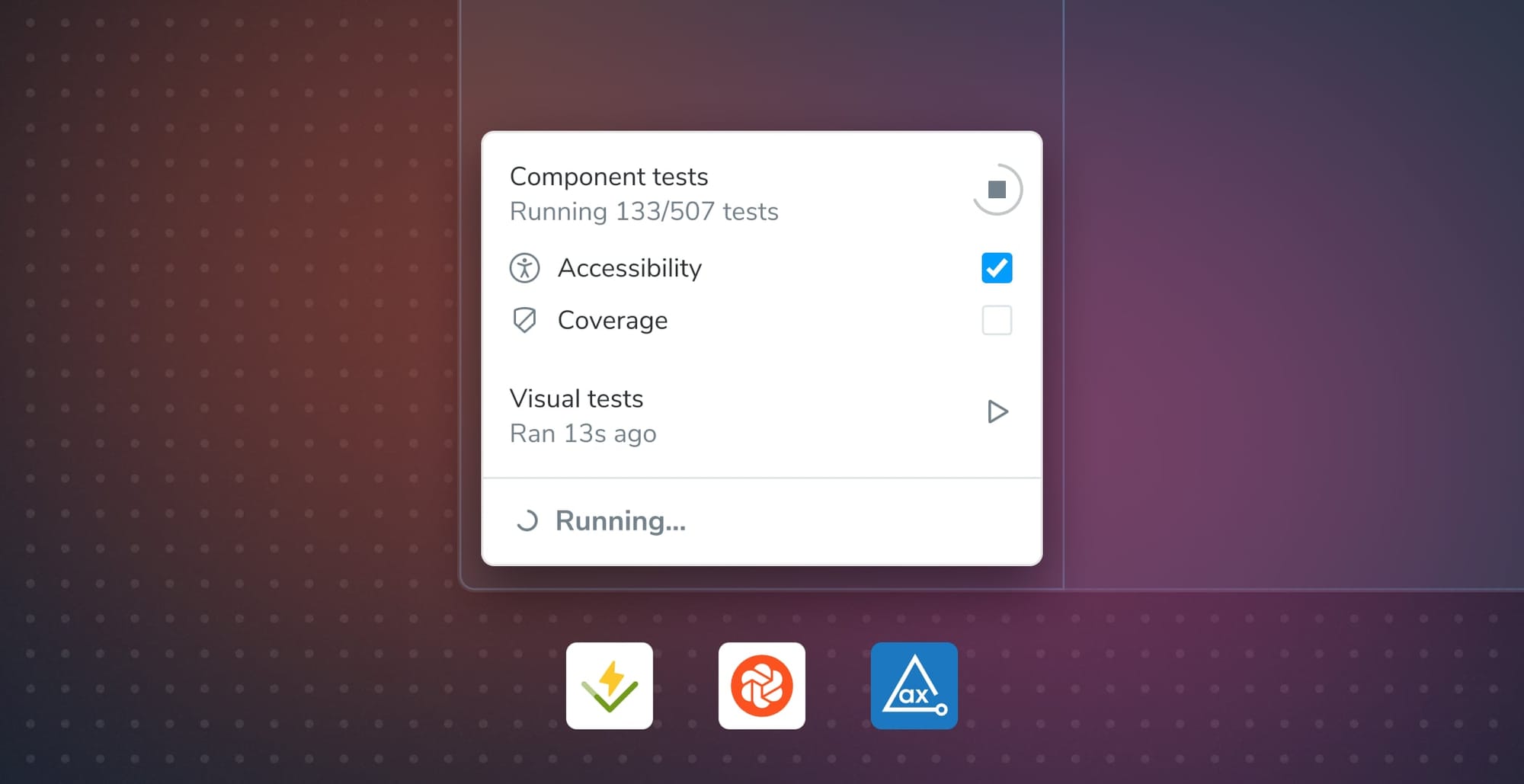
我们与 Vitest 合作,创造了编写、运行和调试所有类型前端测试(包括组件、视觉甚至可访问性测试)的最佳方式。只需单击几下,您就可以将 Storybook 故事作为测试运行,隔离失败,并在您喜欢的 Web 浏览器中进行调试。
同时测试所有故事并在上下文中修复 bug
让我们来分解一下。
首先,故事即测试。 利用 Vitest 和可移植故事的力量,Storybook Test 自动将您的故事转化为快速可靠的 Vitest 测试。所有故事都将成为冒烟测试,验证它们是否能正确渲染。此外,如果一个故事有play 函数,该函数将在测试过程中运行并验证其断言。
其次,隔离失败。 Storybook 的侧边栏是您的组件及其变体的目录。现在,它也是找到失败测试最快的方式。测试运行后,其状态会显示在侧边栏中。如果测试失败,单击侧边栏底部的红色失败计数,即可筛选出包含失败的故事。
第三,在浏览器中调试。 选择测试失败时,Storybook 会为每种测试类型提供专用 UI,以帮助您找出问题所在。
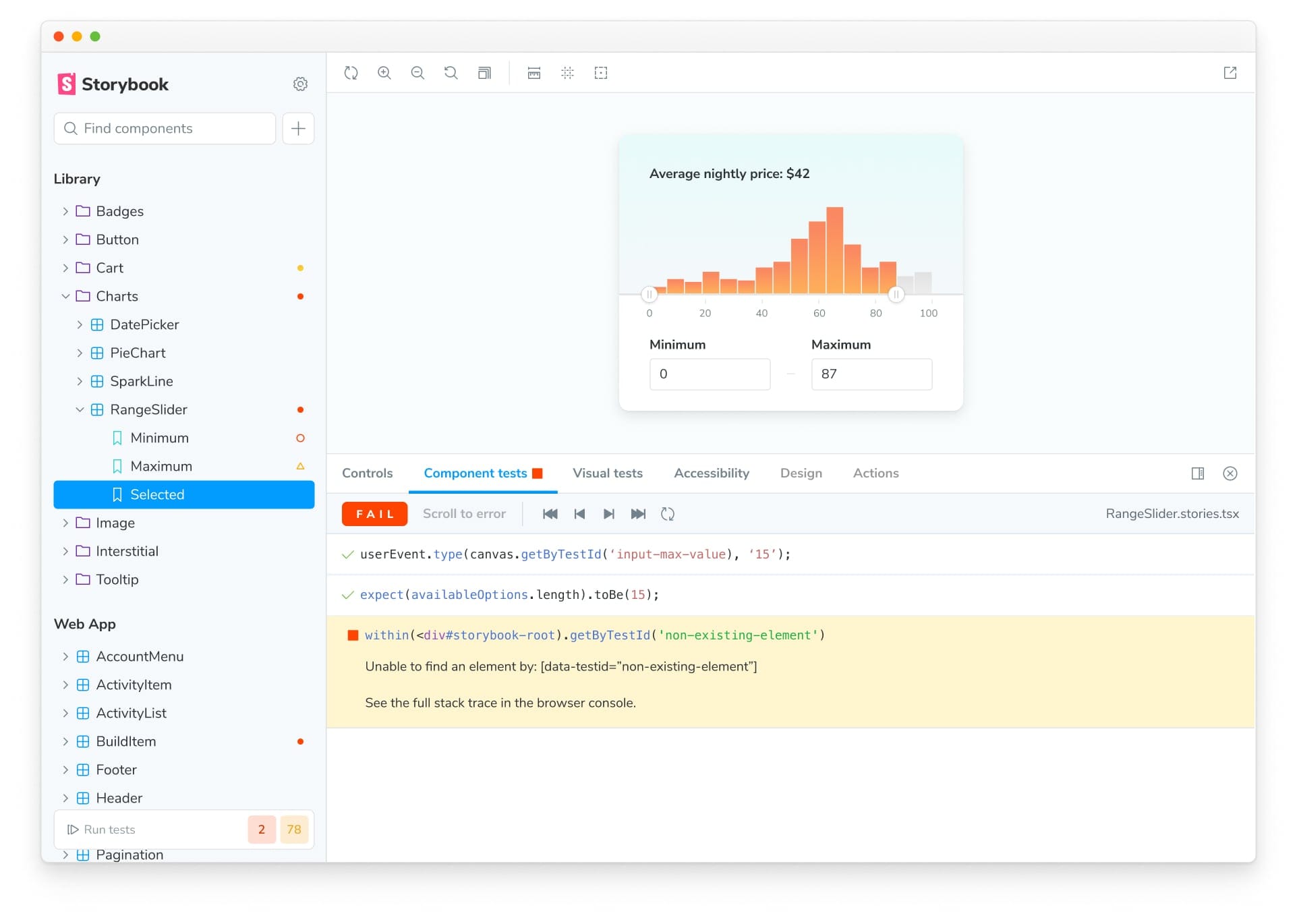
组件测试
组件测试使用新的组件测试插件面板,该面板说明了测试的每个步骤,并提供调试工具以向前或向后步进。这使您可以在同一环境中,使用浏览器的开发者工具在失败的精确时刻进行调试。
在 Storybook Test 之前,我们将这些称为交互测试,它们在交互插件面板中查看。

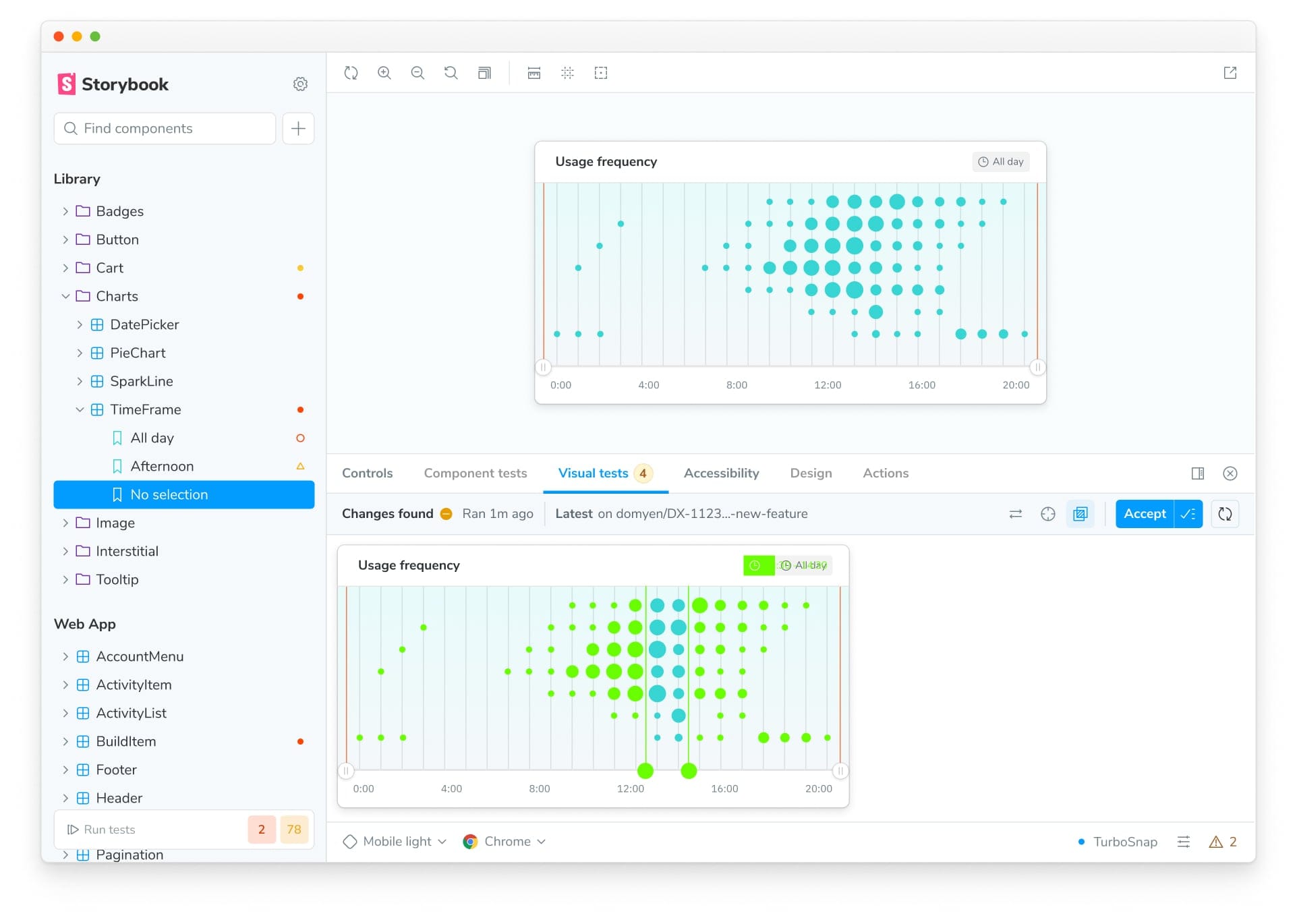
视觉测试
视觉测试失败将打开视觉测试插件面板,显示您的更改的差异视图,因此您可以接受它们作为预期的更改,或更新您的代码直到测试通过。

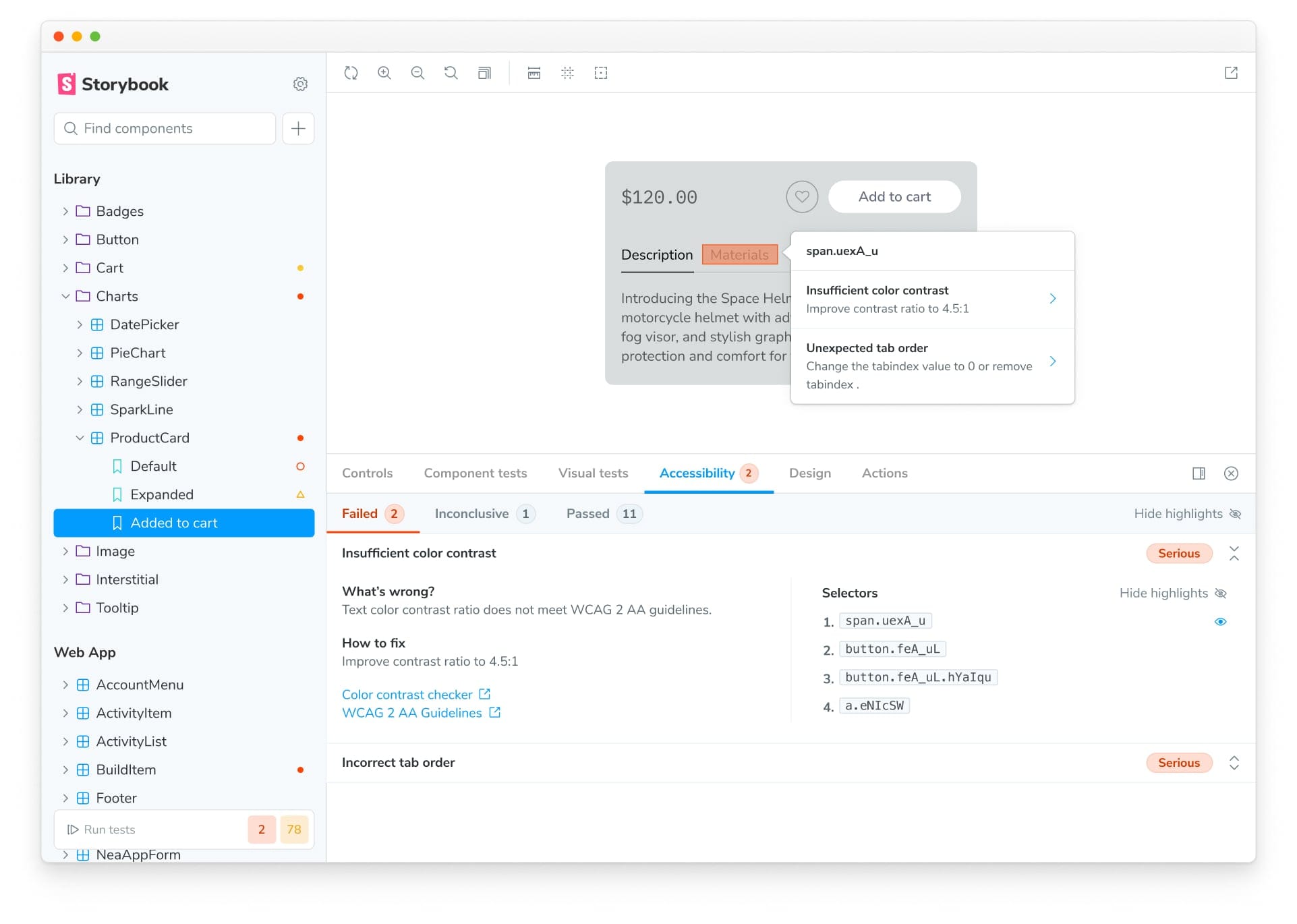
可访问性测试
可访问性测试失败将打开可访问性插件面板,其中列出了违规项,每个违规元素都会在画布上高亮显示,并提供解决问题的提示。

加入早期访问计划
为了启动这个项目,我很高兴地宣布一项早期访问计划,以便与您——Storybook 社区——一起构建这个愿景。该计划将于 11 月 6 日至 12 月 16 日进行。
- 一个专门的 Discord,可以从 Storybook 维护者那里获得实践帮助
- 定期办公时间
- 支持和故障排除
- 与团队成员和特邀专家的在线会议
- 最新的 RFC、功能和修复的预发布
主要要求是您拥有(1)一个使用 Storybook 的前端项目和(2)一个在 UI 测试领域开创先河的愿望。
使用下面的表格申请早期访问计划,我们将与您联系并告知后续步骤。如果需求超出我们的容量,我们可能会关闭申请… 所以请立即申请。
👉👉 立即注册以获得早期访问权! 👈👈
常见问题解答:这与 Storybook Test Runner 有什么关系?
Storybook 的测试运行器是 Storybook Test 的旧版本,仅限 CLI 版本,使用 Jest+Playwright 实现。Storybook Test 是测试运行器的最新演进,它更快、更可靠、更易于配置。它既可以在 CLI 中运行,也可以在 Storybook 的 UI 中运行。
仅限 CLI 的测试运行器被广泛使用,并且是测试 Webpack/Rspack 项目中故事的唯一方法。在可预见的未来,我们将继续维护它。然而,我们不打算为其添加我们正在构建到 Storybook Test 中的新功能,例如集成到 Storybook 的侧边栏。
如果您今天在 Vite 或 Next.js 项目中使用测试运行器,我们建议您在早期访问计划期间试用 Storybook Test!
Storybook Test 抢先看 👀
— Storybook (@storybookjs) 2024年10月31日
⚡️ 在浏览器中运行的闪电般快速的测试
🌈 同时进行组件、视觉和可访问性测试
🚦 在 Storybook 中可视化结果
👉 在您自己的浏览器中点击即可调试
🌐 针对测试覆盖率进行了优化
💻 通过 Vitest 进行 VSCode 集成 pic.twitter.com/MLvhP1Toxg