
@storybook/test:更精简和强大的测试功能
Storybook 最新动态,2023 年 11 月
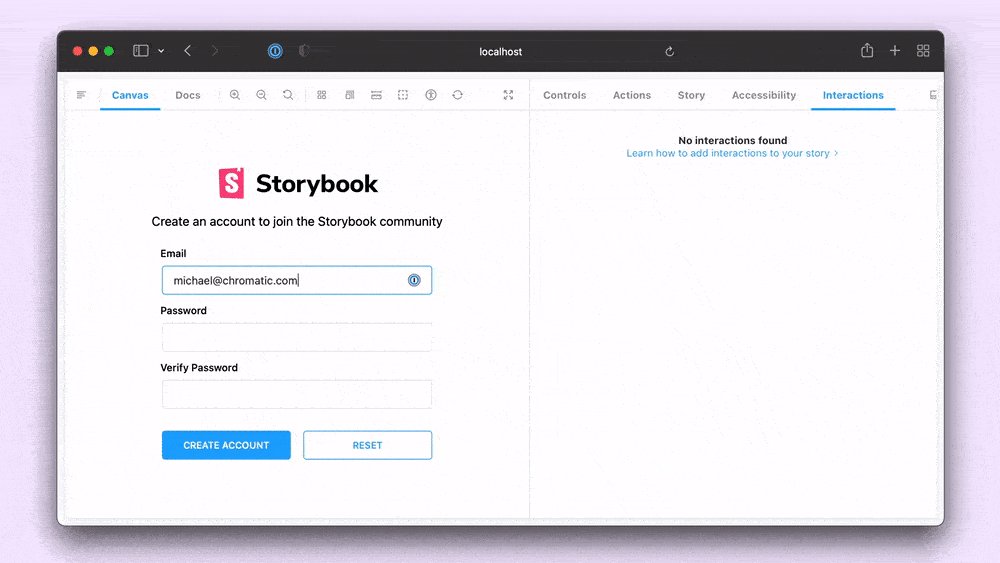
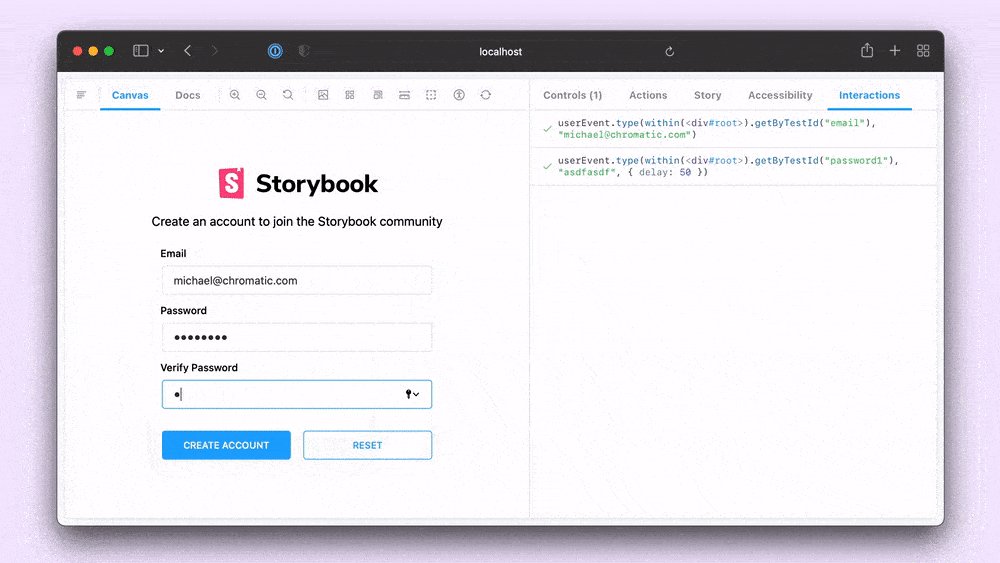
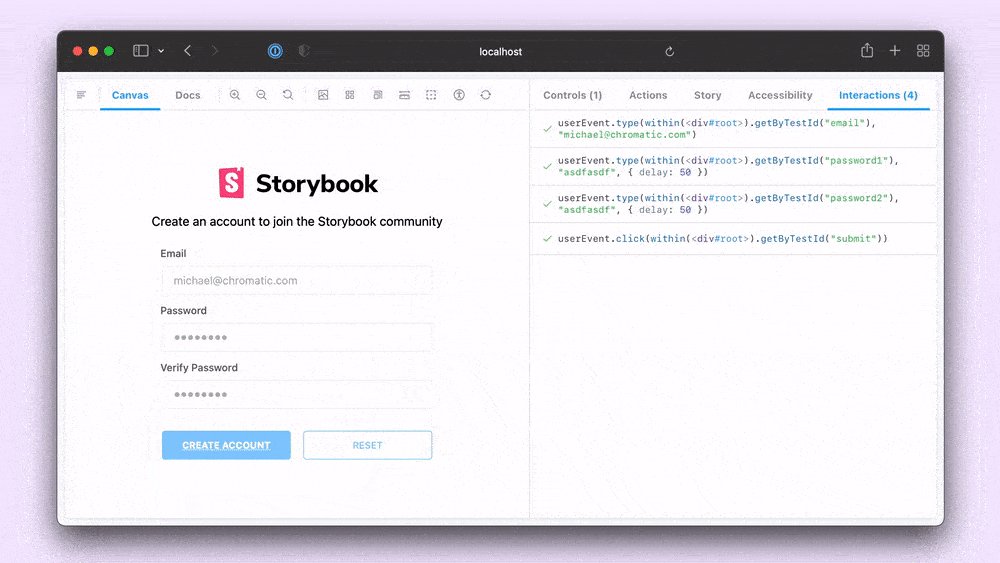
Storybook 是以隔离方式构建和测试 UI 组件的最佳方式。Storybook 7.6(目前为 alpha 版)通过引入 @storybook/test,使 Storybook 的测试更进一步。它带来了一套新的实用程序,用于监视组件、在浏览器中与其交互并断言结果。此外,还具有更好的性能和更小的尺寸。
最新热点
@storybook/test 将 @storybook/jest 和 @storybook/testing-library 的 API 合并到一个新的单一软件包中。但是,expect 和 spy 实用程序现在由 Vitest 提供支持。这简化了软件包并减小了其大小。它还带来了新的测试模式,可以加快加载时间,并提高在不同测试系统(如 Jest、Vitest 和 Playwright/Cypress)中重用 stories 的简易性。
该软件包导出了以下工具的检测版本
这确保您可以使用 addon-interactions 在 Storybook 中调试这些方法。

问题:@storybook/jest 软件包会怎么样?这是否意味着我现在可以在 Storybook 中使用 Vitest?
@storybook/test 导出了一个 expect 实用程序,其 API 与 @storybook/jest 相同,但现在由 Vitest 提供支持。您还可以导入一些来自 @vitest/spy 软件包的其他 Vitest 实用程序
import {expect, fn, spyOn, isMockFunction, spies } from '@storybook/test'请注意,@storybook/test 不会将 Vitest 引入 Storybook 测试运行器。我们仅利用 Vitest 的一些内部实用程序,以便您可以在 stories 中使用它们。
显式 action args
我们还引入了一种在 Storybook 中编写 actions/spies 的新模式。现在,我们提倡您使用 spies 显式模拟 actions,而不是使用自动化的“docgen”分析在 Storybook 中创建函数模拟。
import { Button } from './Button';
import { fn } from '@storybook/test';
export default {
component: Button,
args: {
onClick: fn(),
},
};我们的目标是使 story 渲染独立于 docgen。这是因为依赖 docgen 分析会使 stories 变慢且可移植性降低。解决此问题需要比以前稍多的代码,但会带来显著的好处。
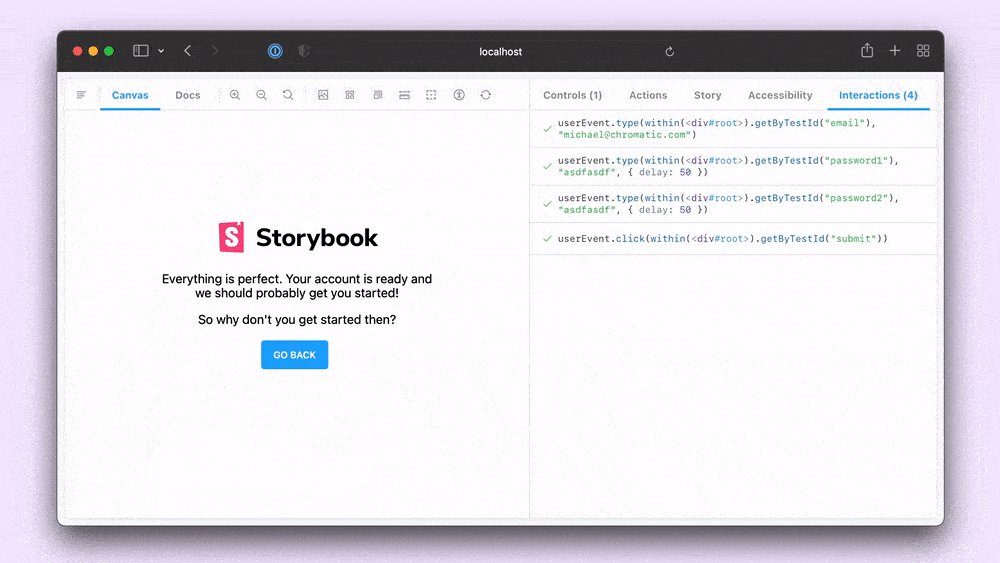
例如:过去,以下 play 函数的结果会根据您是否使用 docgen 而变化。结果甚至可能受您使用的 docgen 类型的影响(例如,react-docgen 与 react-docgen-typescript)。
import { within, userEvent, expect, fn } from '@storybook/test';
export const Primary = {
play: async ({ args, canvasElement }) => {
const canvas = within(canvasElement);
await userEvent.click(canvas.getByRole('button'));
await expect(args.onClick).toHaveBeenCalled();
},
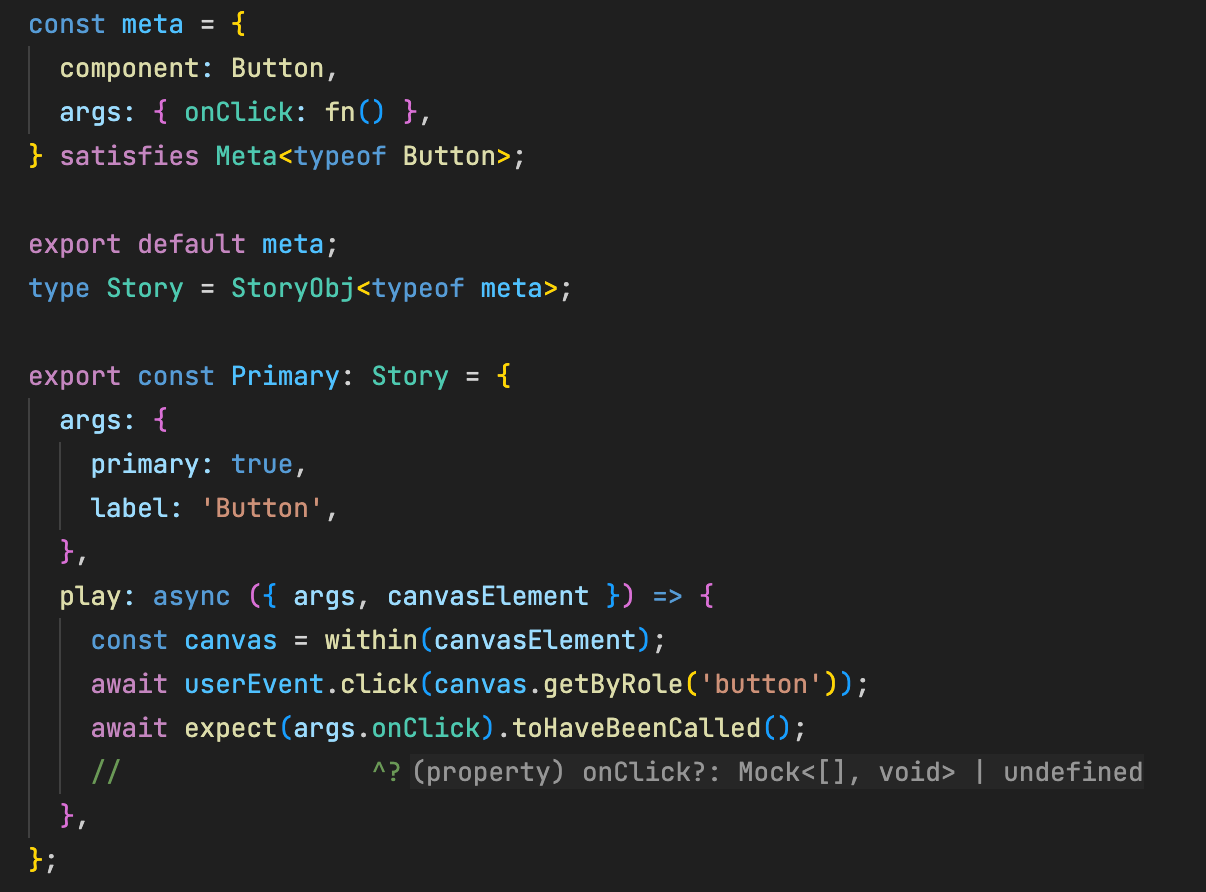
};显式 actions 确保 play 函数产生一致的结果。它允许用户和集成者在没有 docgen 的情况下运行/构建 Storybook,从而提高用户性能和反馈时间。此外,它还使 TypeScript 能够理解 spy 的类型。

在此 RFC 中了解有关编写“显式” actions 的动机的更多信息
安装
您可以立即试用 @storybook/test。该软件包在最新 alpha 版本的 Storybook 中可用。通过从 next 标签安装 Storybook 来添加它。
# Upgrade your storybook
npx storybook@next upgrade --prerelease
# Install the addon with your package manager
npm install -D @storybook/test@next
pnpm add -D @storybook/test@next
yarn add -D @storybook/test@next然后,更新您的 stories。
- import { expect } from '@storybook/jest';
- import { within, userEvent } from '@storybook/testing-library';
+ import { within, userEvent, expect, fn } from '@storybook/test';注意:此软件包不是插件,它只是一组实用程序。因此,您无需将其添加到 main.ts/js 文件中。
有兴趣了解更多关于使用 Storybook 进行测试的信息吗?查看 Storybook 维护者 Ian VanSchooten 的一篇精彩新博客,探讨了他和他的团队如何测试他们的前端应用程序。
推出 storybook-test:Storybook 的更精简和强大的测试包!
— Storybook (@storybookjs) 2023 年 11 月 15 日
🔬 由 @vitest_dev 提供支持的新实用程序
💨 更快的加载时间
🕵️ 改进了编写 actions/spies 的模式
🙌 现已在 SB 7.6 alpha 版本中提供https://#/aTjsnI7M8S pic.twitter.com/4lmc04tCy7
上个月的其他新闻
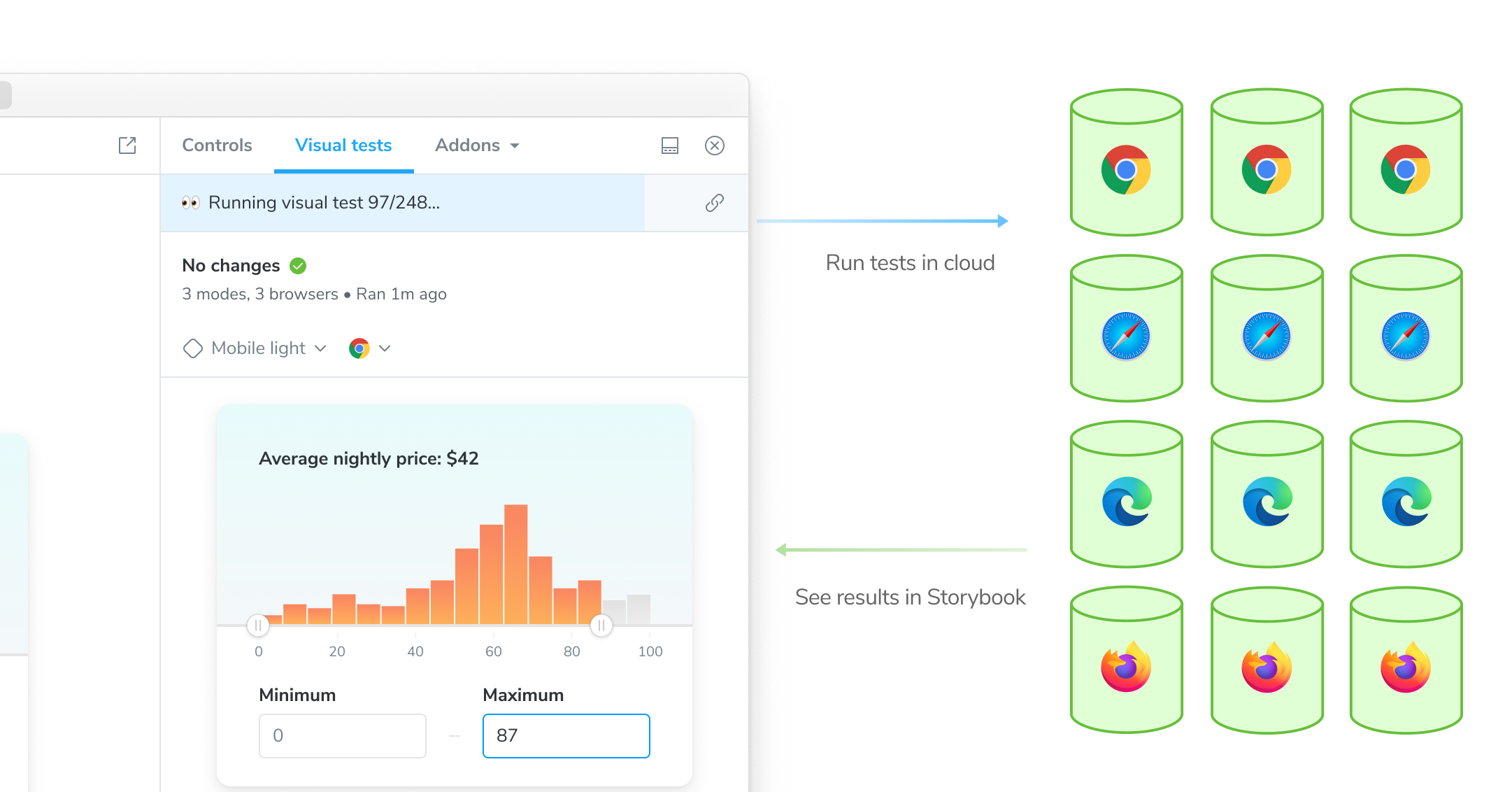
Chromatic 可视化测试插件进入私有 Beta 版

借助 Chromatic 可视化测试插件(现已推出 Beta 版),您可以进一步提升 Storybook 的测试能力。该插件允许您在 Storybook 插件面板内运行 Chromatic 可视化测试。启动测试,查看结果,并在 stories 旁边查看差异。
注册以获得早期访问权限,并加入超过 900 名早期采用者的行列,将可视化测试引入他们的 Storybooks。在此处注册。
新发布:Storybook 7.5

Storybook 7.5 发布了。最新版本为所有用户带来了大量新更改。包括 2.2 倍更快的 React+TS 加载时间、Angular 改进、Vite 5.0 和 Lit 3.0 支持等等。查看 7.5 中的完整列表。
即将推出:Storybook 7.6
登上发布列车。下一站:Storybook 7.6!下一个小版本正在顺利进行中,第一个预发布版本已经发布。查看一下。我们很快会分享更多关于这个版本的信息。
改进的 NextJS 支持

最后,上个月为我们的 NextJS 用户带来了一些改进。我们将 Storybook 与 Next 14 同步。感谢 Nikos Papageorgiou 的 PR。我们还添加了对 avif 图像格式的支持,并修复了 Storybook 如何转发 Next Image 组件的 ref 属性。
这就是本月的所有综述。期待很快为您带来更多 Storybook 内容。