
Storybook + Netlify CMS
将您的内容带入 Storybook

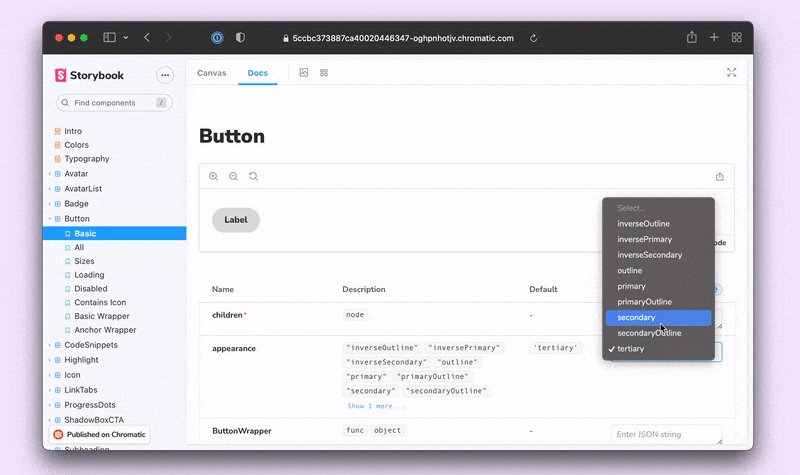
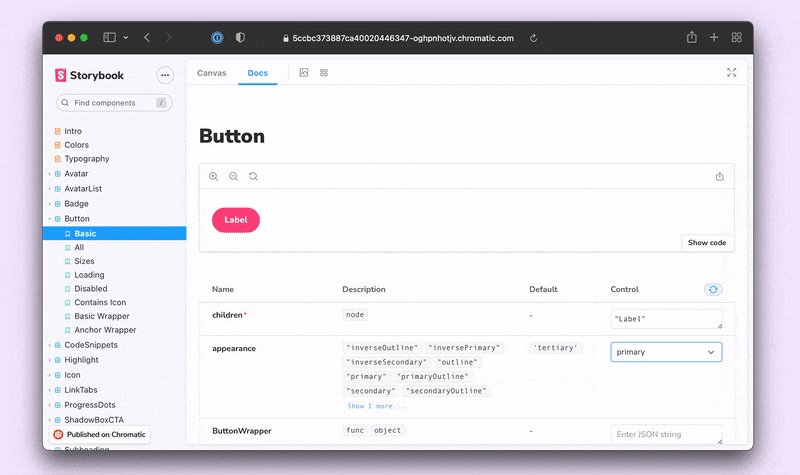
使用 Storybook 构建组件时,您可以免费获得文档。 Docs 插件 会分析 stories 以生成带有代码示例、props 表格和使用指南的文档页面。Audi、Codecademy、Talend 和 Wix 的团队使用 Storybook 来构建他们的设计系统网站。
如果您是开发人员,在 MDX 文件中让 stories 和文档旁置会很方便。这样,您可以使用 React 组件来为网站设置主题,使用 Markdown 进行组合,并使用 Git 进行版本控制。
但非技术团队成员可能不使用 Git 或拉取请求。设计系统文档涉及设计师、产品经理、测试人员以及无数其他利益相关者。本文将展示如何将 Storybook 连接到无头 CMS,以便您的整个团队 都能为文档做出贡献。
为什么使用 Storybook 进行文档编写?
团队使用 Storybook 进行文档编写是因为它可以分析组件的属性以生成丰富的文档。这样您就可以专注于编写使用指南,而不是手动更新 API 文档。
文档功能由 MDX 提供支持,MDX 结合了 Markdown 的编写方式和 JSX 的交互性。对于开发人员来说,在代码编辑器中打开 *.stories.mdx 文件、添加提交并打开拉取请求非常简单。
但设计系统维护人员通常有各种各样的技术背景的利益相关者。对开发人员来说容易的 Git 工作流程可能会无意中限制谁可以为文档做出贡献。幸运的是,将无头 CMS 集成到 Storybook 中非常简单。

从无头 CMS 获取内容
通过将 Storybook 连接到无头 CMS,您可以让所有人更容易编辑。CMS 为您提供文本内容的 GUI 编辑器,而 Storybook 则充当前端。有大量出色的无头 CMS 选项。选择最适合您需求的。然后在构建时,Storybook 将查询此内容并在各种文档页面上进行渲染。

使用 Netlify CMS 的示例
我们将使用 Netlify CMS 为 Storybook 使用的 MDX 文件提供 GUI 编辑器。它将您的 Git 存储库视为事实来源。要开始,您需要首先将 Storybook 部署到 Netlify。然后,要设置 Netlify CMS,请在您的静态目录中创建一个 admin 文件夹并添加一个 config.yml 文件。这将配置 Netlify CMS 以获取您的 MDX 文件,并通过 CMS 界面使其可供编辑。
# config.yml
backend:
name: git-gateway
branch: main
local_backend: true
publish_mode: editorial_workflow
media_folder: 'public' # Media files will be stored in the repo under public/
public_folder: '/' # The src attribute for uploaded media will begin with /
collections:
- name: 'docs' # Used in routes, e.g., /admin/collections/docs
label: 'Docs' # Used in the UI
folder: 'src' # The path to the folder where the mdx documents are stored
create: true # Allow users to create new documents in this collection
extension: mdx
slug: '{{title}}.stories' # Filename template, e.g., title.stories.mdx
format: yaml-frontmatter
frontmatter_delimiter: ['<!--', '-->']
fields: # The fields for each document, usually in front matter
- { label: 'Title', name: 'title', widget: 'hidden' }
- { label: 'Body', name: 'body', widget: 'markdown', modes: ['raw'] }CMS 需要通过 frontmatter 为每个 MDX 文件提供唯一的标识符——在本例中,这是一个标题。但是,MDX 默认不支持 frontmatter。这就是为什么我们将 frontmatter_delimiter 配置为将 frontmatter 作为 HTML 注释提供。现在您可以在 MDX 文件的顶部指定一个标题。例如:
<!--
title: introduction
-->
import { Meta } from '@storybook/addon-docs';
<Meta title="Introduction" />
# Introduction to the Storybook design system tutorial
The Storybook design system tutorial is a subset of the full [Storybook design system](https://github.com/storybookjs/design-system/), created as a learning resource for those interested in learning how to write and publish a design system using best practice techniques.
Learn more in the [Storybook tutorials](https://storybook.org.cn/tutorials/).接下来,在 admin 文件夹中添加一个 index.html 文件。这将设置 CMS 的编辑界面。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Design system docs CMS</title>
</head>
<body>
<!-- Include the script that builds the page and powers Netlify CMS -->
<script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script>
<script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
<script>
CMS.registerPreviewStyle('preview.css');
</script>
</body>
</html>然后将此更新部署到您的 Storybook,启用身份和 Git 网关(用于身份验证),您就可以通过以下方式访问您的 CMS:url_for_your_storybook/admin/index.html。登录后,您将能够编辑您的文档。
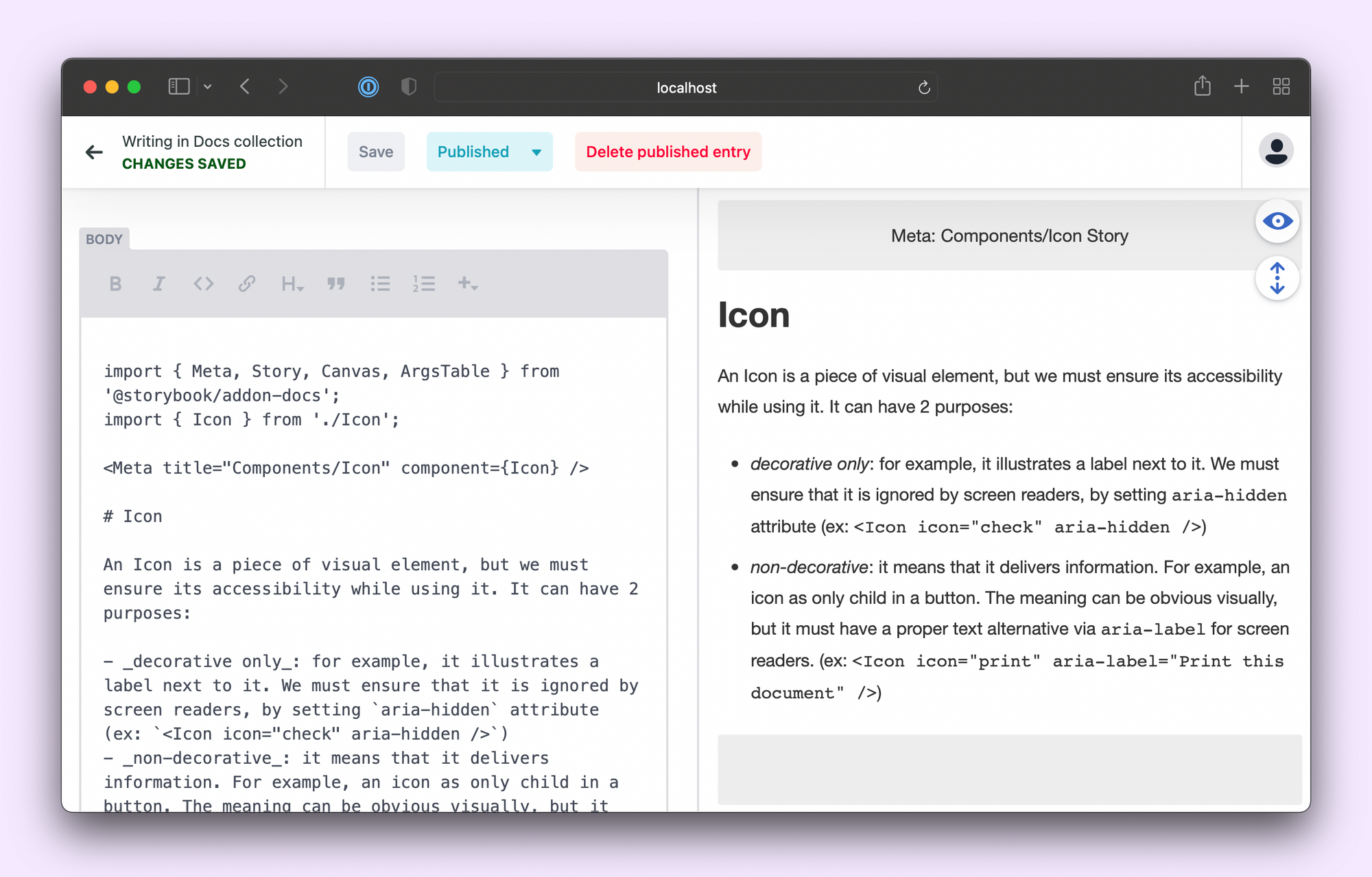
请记住,您正在编辑包含 React 组件的 MDX 文件。Netlify CMS 无法可视化它们。话虽如此,在上面的 HTML 文件中,我包含了一些预览样式,用于显示 stories 的占位符。您可以从示例仓库获取该 CSS 文件。

编辑完成后,点击发布,Netlify CMS 将打开一个 PR,其中包含您的所有更改。审查部署预览,如果一切看起来都不错,点击合并。

结论
设计系统维护的秘诀是生成大部分内容,并让您的团队成员帮助处理其余部分。
Storybook Docs 开箱即用地提供了设计系统基础设施。它会处理您的 stories 并生成文档、props 表格和示例。然后,您可以添加 Markdown 来进一步自定义它。
将 Storybook 与无头 CMS 配对,将编辑范围从开发人员扩展到您的团队中的其他人。设计师、产品经理和作家将获得一个 GUI 编辑器来修改 Storybook 将在构建时使用的文档文本。
团队采用 Storybook 的主要原因之一是灵活性。请记住,Netlify CMS 只是一个选项。您可以将 Storybook 连接到您想要的任何无头 CMS。我希望这个快速教程能为您的设计系统文档提供一个起点。
设计系统文档需要开发人员、设计师、产品经理等跨学科协作。
— Storybook (@storybookjs) 2021 年 11 月 24 日
但基于 Git 的工作流程限制了可以做出贡献的人 🙅🏽
将 Storybook 与无头 CMS 配对,为您的团队提供带有易于使用的 GUI 编辑器的自动生成文档。https://#/xS23FKCO3X pic.twitter.com/cbMJMVfWA5