
Webpack 5 版 Storybook
下一代工具,带有可插拔的构建器

我们很高兴地宣布 Storybook(全球最受欢迎的 UI 组件工作室)现已支持 Webpack 5 的实验性版本。
Webpack 为现代 Web 的大部分提供支持。它也是 Storybook 的核心。因此,升级到 Webpack 5 不仅有助于推动 Web 的发展,还能为 Storybook 用户带来即时好处。
- 生态系统兼容性
- 可以使用模块联邦等新功能
- 性能改进
此外,作为这项工作的一部分,我们创建了一个可插拔的构建器抽象,允许我们探索下一代构建器,如 Snowpack、ESBuild、Vite 等。
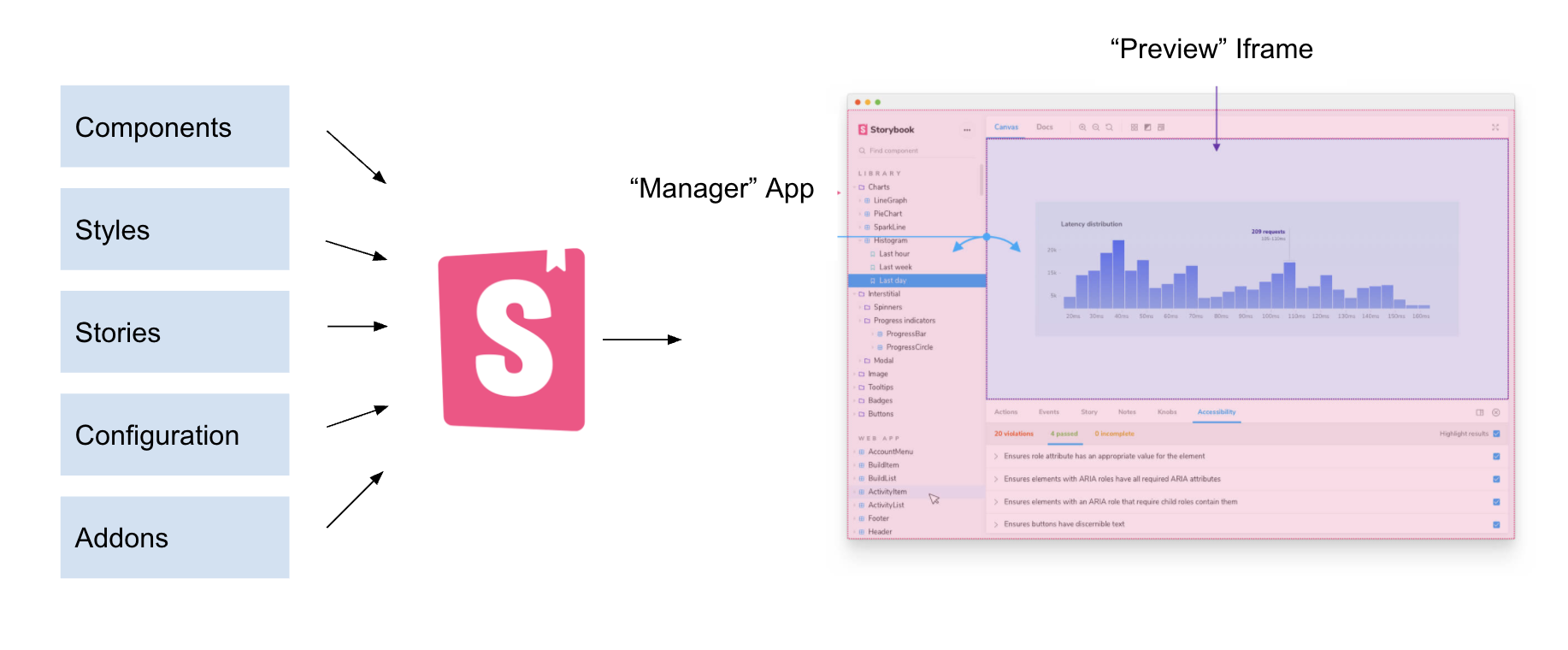
什么是构建器?
本质上,Storybook 是一个构建工具。用户编辑组件、主题、故事(组件示例),然后一个工具链将源代码转换为可执行的包,并实时更新浏览器。

我们将此过程称为构建器,因为它包含了打包器及其配置,而打包器本身可能非常重要。在 Storybook 中,打包器是 Webpack,配置是一系列预设,用于引导 Webpack 和 Babel 处理包括 Javascript、TypeScript、CSS、MDX 在内的源代码输入,以及可选的框架特定文件,如 Vue 或 Svelte SFC。
鉴于这一切,Webpack 主版本升级对 Storybook 来说是一个痛苦。它涉及升级 Webpack 本身、其各种插件以及所有这些的配置。这也会导致 Storybook 方面的主要版本号增加,这是我们试图尽量避免的。此外,强制升级会切断现有的 Webpack 4 工具,例如 Create React App。
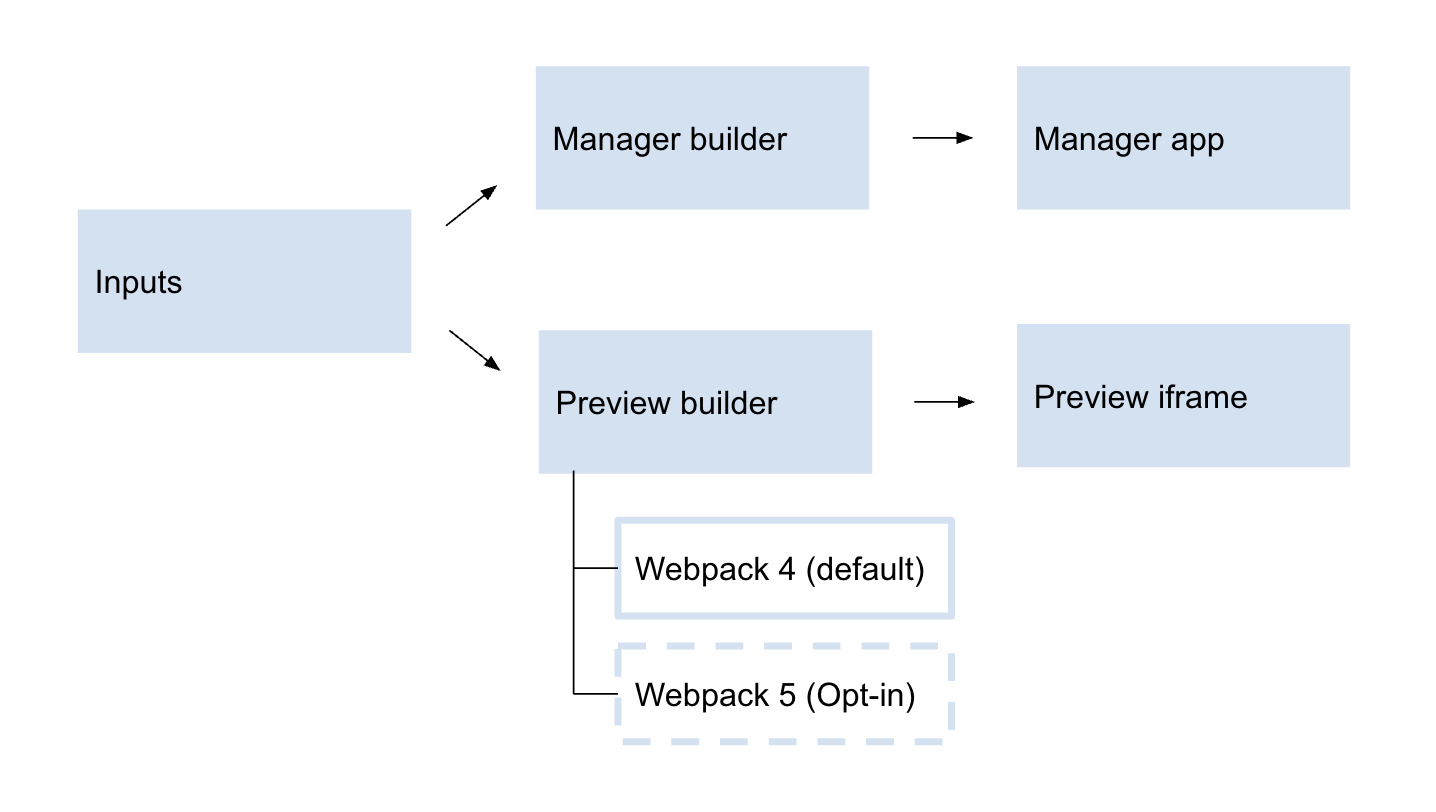
这就是构建器的作用,它是 Storybook 6.2 中的一个新概念。构建器抽象了打包器依赖项、其插件依赖项,甚至配置处理,使我们能够通过配置同时支持 Webpack 4 和 5。

Webpack 5 支持
Webpack 5 升级是 Storybook GitHub 问题中获得最多投票的。由于 6.2 是一个小版本发布,Webpack 4 仍然是默认构建器。但您可以通过选择加入来开始使用 Webpack 5。
对于全新的 Storybook 安装
npx sb init --builder webpack5对于现有的 Storybook,请升级到最新版本,添加 @storybook/builder-webpack5,并在 .storybook/main.js 中设置 core.builder 配置(完整说明)。
升级后,您的组件、样式和故事将使用 webpack5 和 webpack5 兼容的加载器/插件进行打包。
下一代打包器
您可能已经听说了关于下一代打包器的热门话题。 Snowpack、ESBuild 和 Vite 是其中一些常见的选择。

可插拔的构建器为将这些下一代打包器集成到 Storybook 中打开了大门。这些工具利用简化的假设(例如,原生的浏览器 ESM)和高性能实现(例如,Golang)来实现令人惊叹的基准测试,例如 ESbuild 的这个。
尽管仍处于早期阶段,但我们对高性能打包器的探索直接有助于我们改进 Storybook 性能的首要任务。
它还使我们能够灵活地适应 JavaScript 生态系统的变化。我们致力于提供一流的 Webpack 支持,但同时也希望确保无论发生什么,我们都能处于有利地位。如果您有兴趣创建自己的构建器,请加入 Storybook Discord 与我们交流!
后续步骤
Webpack 5 支持现已在 6.2 版本中提供。在项目的根目录下运行以下命令即可添加 Storybook。
npx sb init --builder webpack5查看 安装说明 以获取更多详细信息。
由于生态系统正在稳定,Webpack 5 目前仍处于实验阶段。问题会使用 GitHub 上的 “webpack5” 标签 进行跟踪。 如果您遇到现有问题,请通过点击问题描述中的 👍 来点赞。如果您发现了一个没有现有问题的问题,请使用“bug”问题模板提交一个新问题。
我们计划基于这项工作进行重大改进,包括:
- 6.3 版本中支持 Webpack5 的性能改进
- 探索 Snowpack、ESBuild 和 Vite 等替代打包器
- 改进的 Webpack5 插件支持
参与进来
专业的 UI 开发者每天都在依赖 Storybook。我们的目标是简化常见流程,让您能够事半功倍。
该项目由 1200 多名开源贡献者维护,并由顶尖维护者的指导委员会指导。Webpack 5 支持由 Norbert De Langen 和 Michael Shilman(我!)开发,并得到了 Clement Dungler、Tobias Koppers 和其他 Storybook 社区成员的帮助。
如果您有兴趣贡献,请在 GitHub 上查看 Storybook,创建问题或提交拉取请求。在 Open Collective 上捐款。在 Discord 上与我们聊天 — 通常会有维护者在线。通过在 Twitter 和下方注册我们的邮件列表,及时了解 Storybook 的最新消息。
Storybook 的 Webpack 5 支持现已推出!
— Storybook (@storybookjs) 2021年3月9日
🏎️ 性能改进
✅ 更好的生态系统兼容性
🎄 可使用模块联邦等新功能
立即尝试,升级到 6.2 beta 版。https://#/SMLIRm4PvT pic.twitter.com/sYfGopHWcB