
Storybook for Vite
使用原生 ES Modules 实现闪电般的开发速度

还记得 JavaScript 疲劳吗?那是 2015 年,几乎每几个小时就会有一个新的框架/样板/构建工具出现,一个比一个厉害,迅速登上 Hacker News 的头条。
最终,React 和 Webpack 成为了事实上的标准,整个领域相对平静。前端开发者能够放松下来,去做真正的工作,而不是每隔几周就匆忙更换工具。
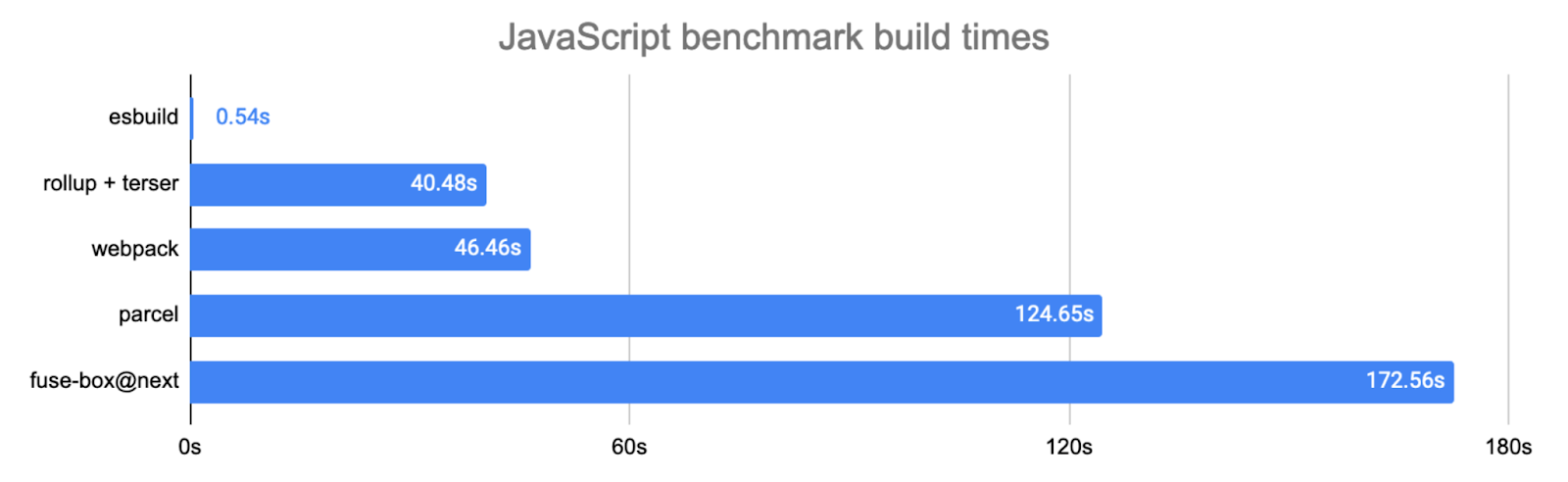
今天,Web 工具领域正经历新的变革,令人印象深刻的新 Webpack 替代品正在迅速崛起。 Snowpack、ESBuild、Vite、SWC、Rome、Parcel、Rollup……名单还在继续。
作为组件独立开发的工作室,Storybook 非常喜欢这一代高性能工具。
在 Storybook 6.3 中,我很高兴地宣布 Storybook Vite 构建器,这是一个社区驱动的项目,旨在支持目前最热门的构建工具之一。继续阅读,了解更多关于 Vite 的信息,如何在 Storybook 中使用它,以及我们未来支持社区构建器的路线图。
什么是 Vite?为什么你应该关心?
在成为下一代标准的竞争中,Vite 处于领先地位。
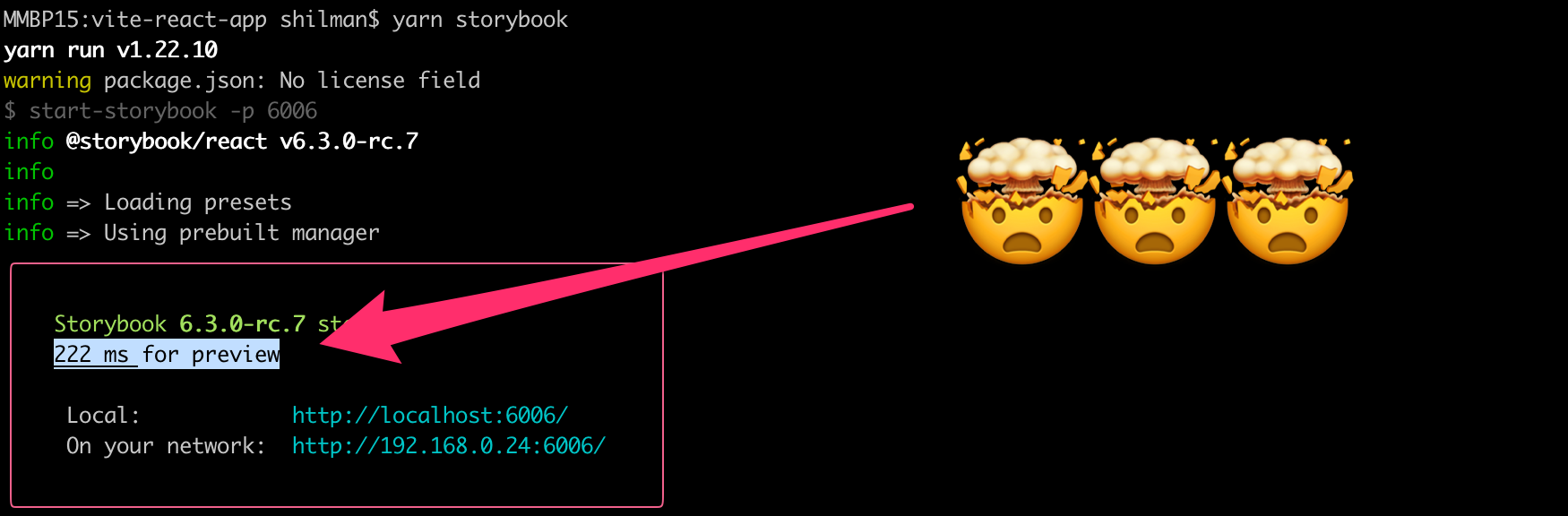
Vite 的 宗旨 是速度。(Vite 在法语中的意思就是“快”!)。通过利用现代 ESM 和 ESBuild,它实现了 10-100 倍的启动速度提升。保存代码更改并看到这些更改在浏览器中显示的时间也从未如此之快。

但它还有更多。Vite 为大多数主流框架提供了出色的项目模板,拥有熟悉的 Rollup 式配置人体工程学,一个强大的插件生态系统,甚至通过 Rollup 实现了成熟的生产打包。
Vite 已经成为 Vue 和 Svelte 的官方打包器,并且越来越多地被 React 和 Lit 等其他框架选择,所以即使你还没有使用过它,将来很有可能也会用到。
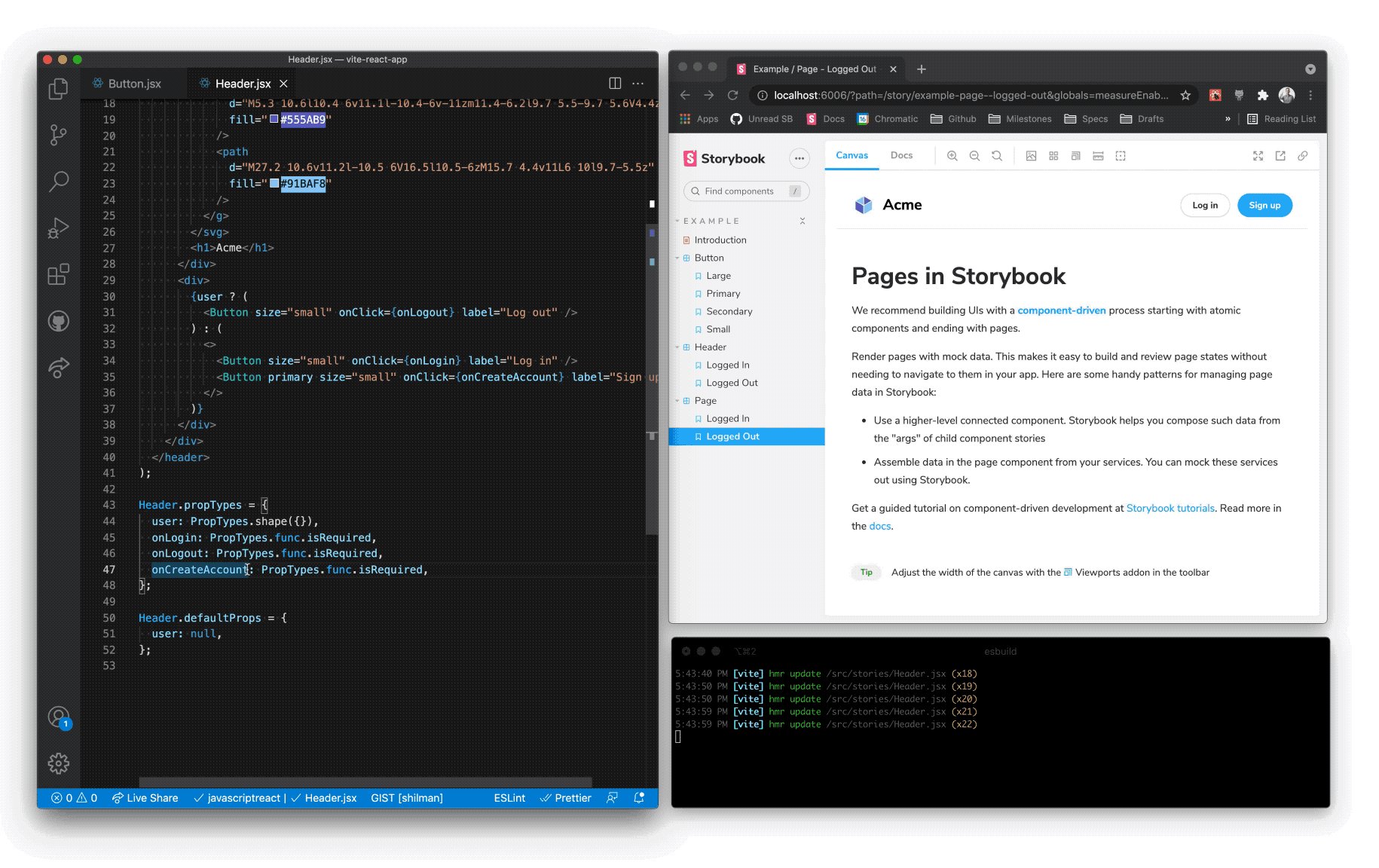
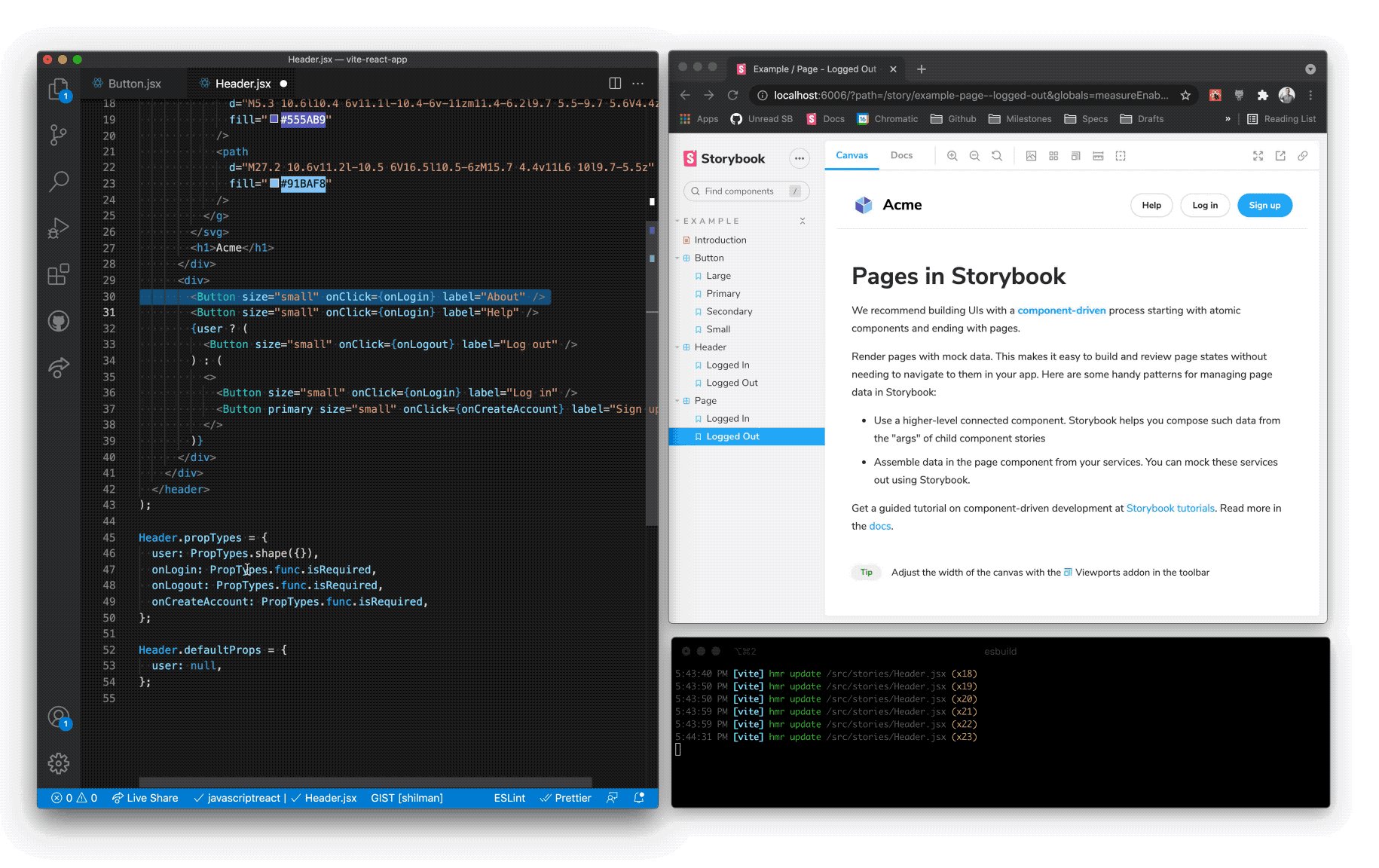
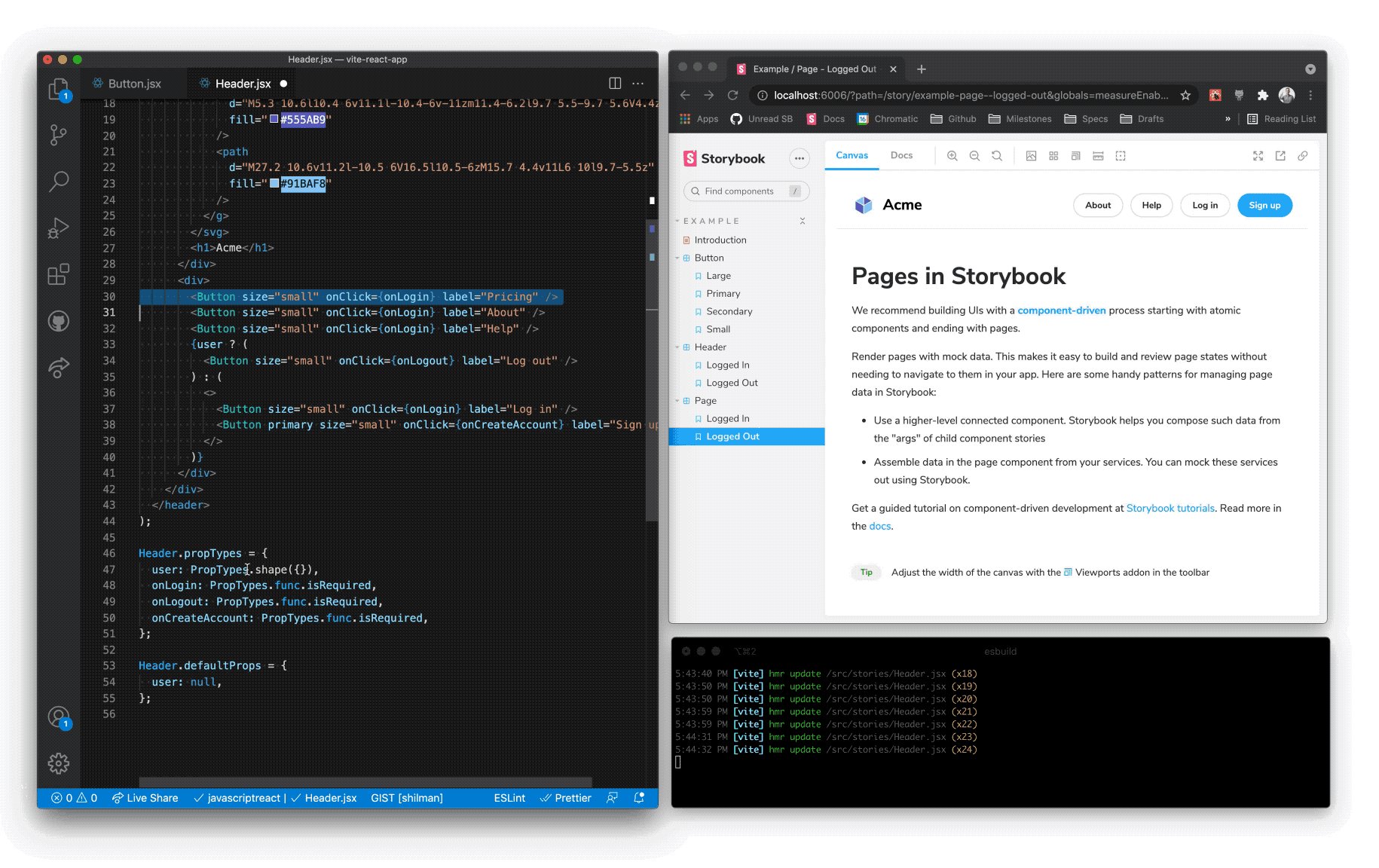
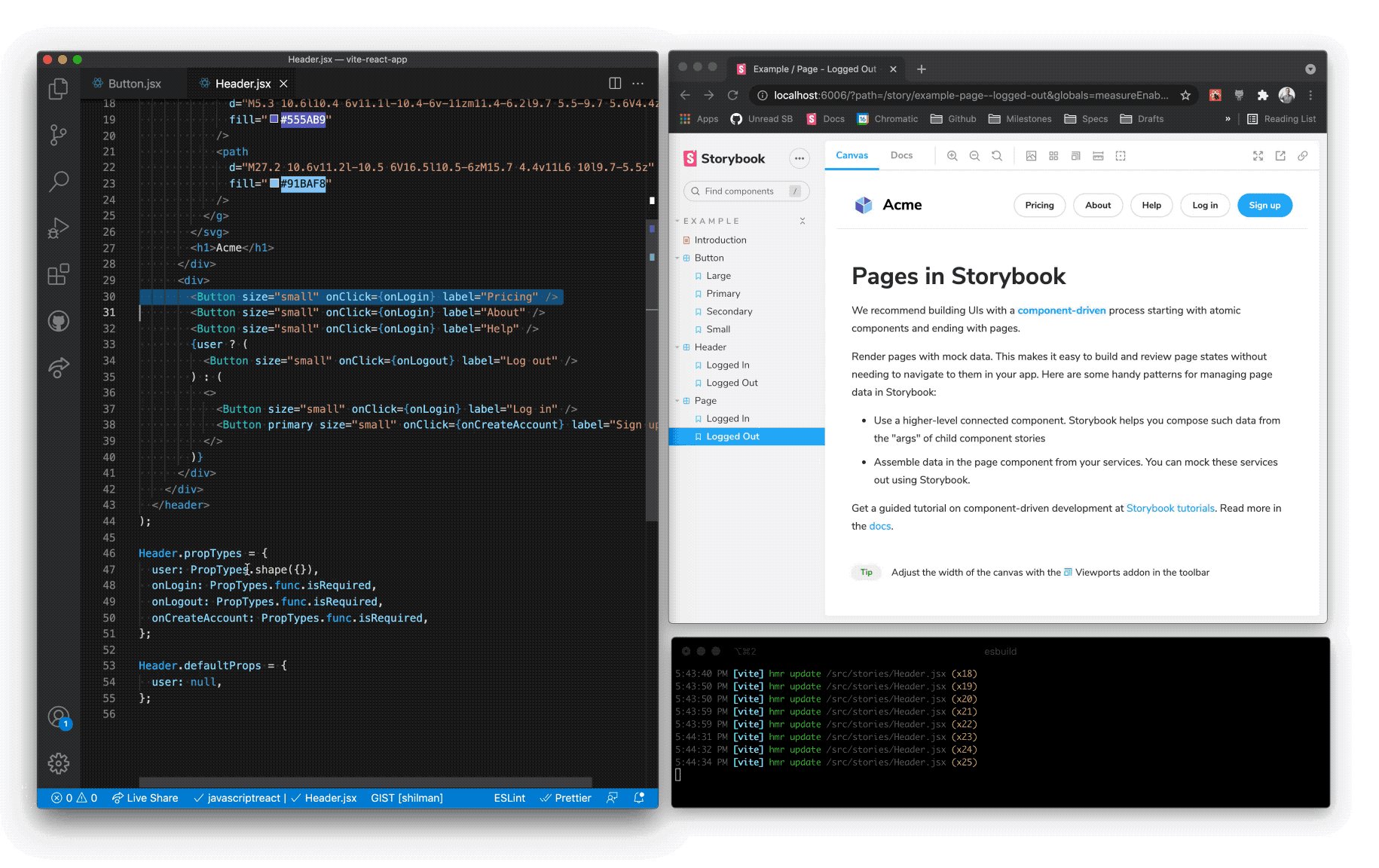
Storybook Vite 构建器

从 Storybook 6.3 开始,你可以使用 Vite 来构建你的 Storybook,这得益于 Eirik Sletteberg、Sasan Farrokh 和 Ian VanSchooten 的英勇工作。
Storybook 6.2 引入了一个新的 可插拔构建器 API,而 storybook-builder-vite 是第一个出现的非 Webpack 构建器。
当你将新构建器添加到你的项目中时,Storybook 会停止使用 webpack 进行打包,转而使用 Vite 进行打包。
这意味着你可以期待以下好处
- 构建速度显著提升
- 与你的 Vite 项目设置兼容
- 访问 Vite 的插件生态系统
需要注意的是,它仍然是实验性的(尽管已经被多个团队在生产环境中使用!)。此外,我们仍在研究如何最好地保证与 Storybook 的 插件生态系统 的兼容性,其中一些插件依赖于 Webpack。

立即获取
尝试 Vite 构建器只需一分钟。如果你已经有一个 Vite 项目,你可以运行
npx sb init --builder @storybook/builder-vite
npm run storybook如果你还没有 Vite 项目,入门很容易
npm init viteVite 支持各种模板,包括 React、Vue、Svelte、Preact 和 Lit。并且每种模板都包含 JS 和 TS 版本。
构建器路线图
如果你看到这里,你可能在想 Storybook 关于支持其他下一代构建器的计划。
我们相信工具多样性能够创造一个健康的 Web。这就是为什么 Storybook 支持所有主流的 Web 框架,包括 React、Vue、Angular、Svelte、Lit、Ember、Marko 等等。
我们正在采取同样的策略来对待构建器。在 6.2 版本中,我们推出了 可插拔构建器 API 和实验性的 webpack5 构建器。在 6.3 版本中,我们将 webpack5 支持提升到“稳定”级别,并引入社区 Vite 构建器。
有进取心的社区成员也在研究 Snowpack 构建器等。我们非常欢迎你来开发和维护这些新的构建器!
结论
这个新的构建器生态系统开启了一个新的性能时代。这意味着开发服务器的启动时间快 10-100 倍。以及生产打包的体积更小。
我们正在对 Storybook 进行性能重构。以更好地支持代码分割、懒加载编译和更快的开发体验。在这次重新设计中,我们将考虑替代构建器。我们预计 Storybook 7.0 将成为现代构建器生态系统的一个更好的平台。
参与进来
专业的 UI 开发者每天都依赖 Storybook。当你采用 Storybook 时,你就会确信它能与最新的生产就绪工具协同工作。
该项目由 1,300 多名开源贡献者维护,并由顶级维护者的指导委员会领导。如果你有兴趣贡献,请在 GitHub 上查看 Storybook,创建一个 issue,或提交一个 pull request。在 Open Collective 上捐赠。如果你有兴趣让一个新的构建器焕发生机,请在 Discord 上与我们聊天——通常会有一位维护者在线。通过在 Twitter 上关注 Storybook 的新闻并注册我们的邮件列表来保持最新。