
Storybook for Angular 12
支持下一代渲染流水线

最受欢迎的组件工作台 Storybook 迎来了有史以来最大的 Angular 升级。Storybook for Angular 已被彻底重构,并改进了从渲染引擎到自动文档支持的各个方面。
新版本(Storybook 6.3)包括:
🖼 Ivy 渲染支持
🎛 自动生成的控件、文档、动态源码片段
🎁 零配置设置,内置 TypeScript 支持
📚 更新的教程和文档
📦 Webpack 5 支持
此外,Angular 用户还可以获得庞大的开发、测试和文档插件生态系统。继续阅读,全面了解新功能!
押注 Angular
Angular 在 Storybook 生态系统中占有特殊地位。它是我们最早集成的社区之一,可以追溯到 2017 年。它还为 Storybook 引入了 TypeScript;此后,我们整个代码库都迁移到了 TS。
自那时以来,@storybook/angular 的使用量已增长到每月超过 500,000 次 npm 下载。Angular 生态系统也接纳了我们,拥有 一流的 nx 集成。
零配置设置
要开始,请在现有 Angular 项目的根目录下运行以下命令:
npx sb@next init这会检测项目类型,安装 @storybook/angular,并添加一些示例文件来演示 Storybook 的基本知识。运行 yarn storybook 可获得以下零配置设置:

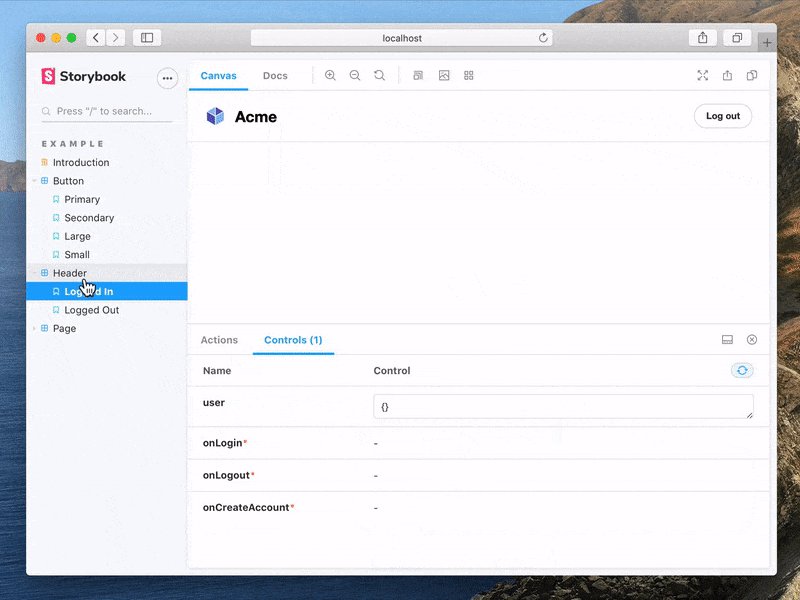
当你在本地导航到 Storybook 时,你将看到如何编写 Angular story 的示例,指向常见配置的链接,以及 Storybook 附带的 “核心”插件。
TypeScript 支持是内置的。Webpack 5 支持——Angular 12 中的一项重要的底层升级——也内置了。如果你正在升级现有的 Storybook/Angular 项目,请按照 迁移说明 进行升级。在 官方文档 中了解更多信息。
Ivy 渲染支持
Storybook for Angular 现在支持 Ivy 渲染流水线。
Ivy 会提前编译(AoT)组件,从而使应用程序更小、更简单、更快。它于 2018 年首次作为“下一代”技术推出,自 Angular 9 以来一直是默认设置。
支持它是一场艰苦的战斗,经过了一年多的实验。维护者 Kai Röder 和 Thibaud Avenier 与 Minko Gechev(Angular Core Team)合作,终于在 Storybook 6.3 中,我们很自豪地发布了实验性的 Ivy 渲染。新的 Storybook 安装和升级到最新版本都默认启用 Ivy。
自动生成的控件和文档
Storybook 从 compodoc 读取 docgen 信息,以根据你的 stories 和组件自动生成控件和文档。
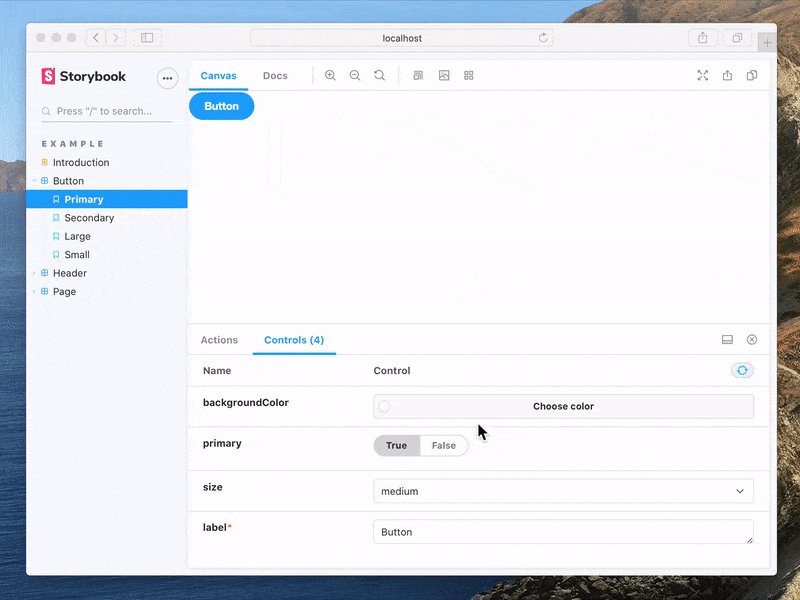
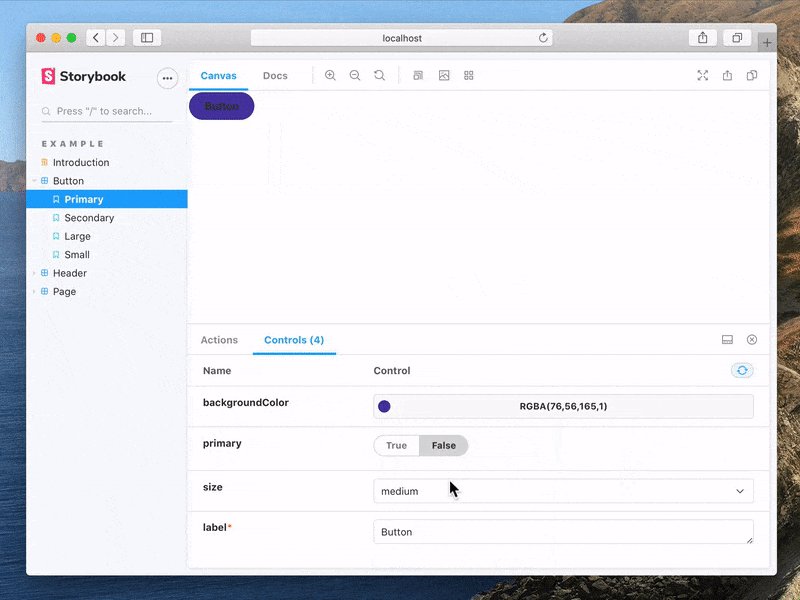
上一节的示例将生成以下 UI,用于交互式探索你的组件状态:

它还产生了无需额外工作的组件文档,其中包含所有关键状态,以及从组件源提取的 props。
你的组件的控件和文档始终是最新的,因为它们是自动生成自源代码的。当组件的 API 发生变化时,你无需再跟踪 UI 文档,Storybook 会为你处理。
我们关注细节。Angular stories 会在文档页面中内联渲染(而不是像以前那样在 iframe 中),这意味着页面可以扩展到你需要的任意数量的 stories。文档源码片段现在是真正的 Angular 模板,并且在你使用控件编辑组件属性时会动态重新渲染。
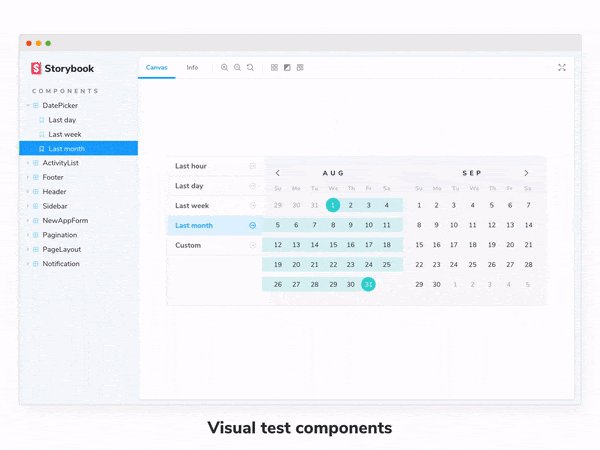
非常适合 UI 测试
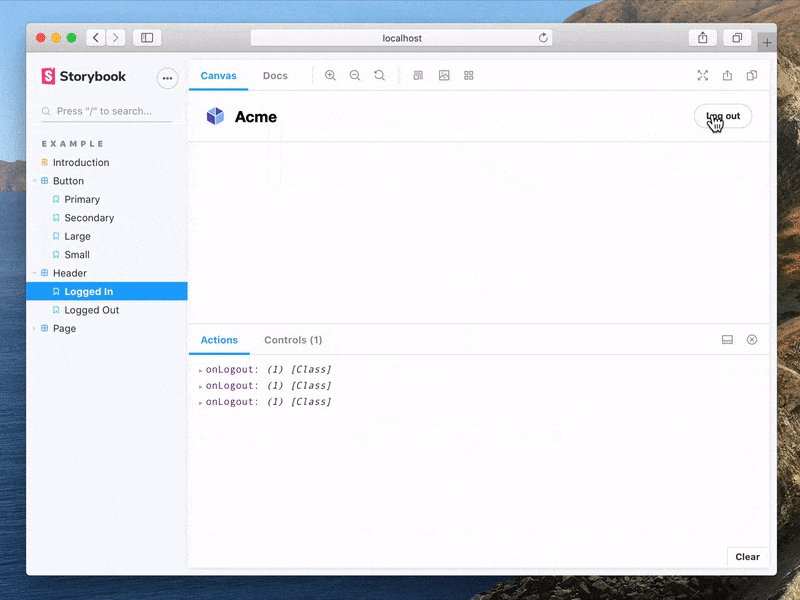
当你在 Storybook 中构建 UI 时,你就免费获得了测试。Storybook 围绕 stories 的概念展开,这些 stories 捕获了你的 UI 组件的支持状态。
在开发中,你可以手动确认你的 stories “看起来正确”,并使用一套插件从其他维度测试你的 story,例如 可访问性 和 移动友好性。
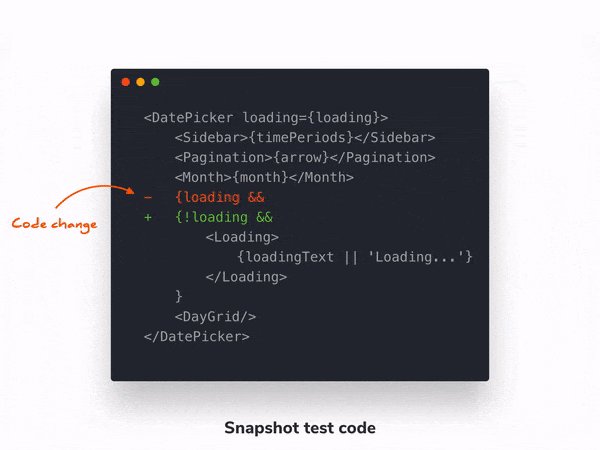
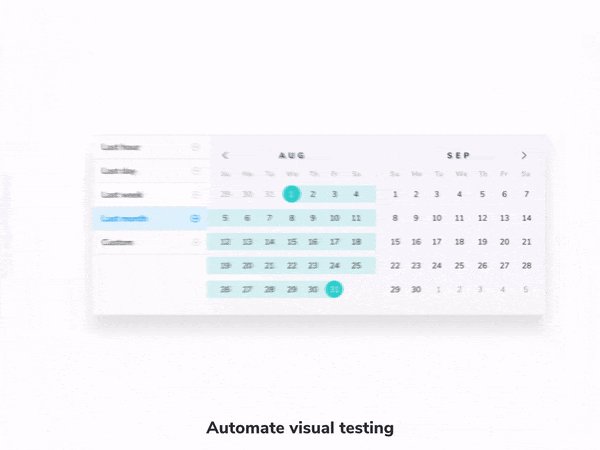
在持续集成中,你可以使用快照测试和视觉测试分别自动检测 stories 中的结构和视觉变化。
测试你的 stories 非常有用,以至于多个商业服务集成了 Storybook 以在云端和跨浏览器运行测试。特别值得一提的是,由 Storybook 维护者创建的 Chromatic 与 Storybook 紧密集成,并提供免费的自动化发布和视觉差异比较。

更重要的是,你的 stories 可以跨工具移植。Storybook 开创了 Component Story Format,这是一个基于 JavaScript ES6 模块的组件示例开放标准。这允许你重复使用 stories 进行单元测试和端到端测试——无锁定。
300+ 插件可供选择
Storybook 多年来一直在改进其跨框架兼容性。这意味着 Storybook 的 数百个插件 几乎都可以供 Angular 用户使用。插件提供了超级能力,例如 可访问性测试、设计交付集成、样式工具 和 网络请求模拟。

后续步骤
Storybook for Angular 现已推出 6.3 RC 版本。通过在项目根目录下运行以下命令进行安装。然后查看更新的 教程 和 参考文档。
npx sb@next init升级现有项目
npx sb upgrade --prereleaseWebpack 5 支持已自动包含在新安装中,但对于升级,你需要 手动安装。
我们为 Angular 规划了重大的改进,尤其是在通过 构建器 与官方 Angular CLI 进行更紧密的集成方面。
参与进来
Storybook 由 1,300 多名开源贡献者维护,并由顶级维护者组成的指导委员会指导。Storybook for Angular 由 Thibaud Avenier 和 Kai Röder 维护,他们负责本帖子中描述的大部分升级。Angular 支持最初由 Carlos Vega 贡献。
如果您有兴趣贡献,请在 GitHub 上查看 Storybook,创建问题或提交拉取请求。在 Open Collective 上捐款。在 Discord 上与我们聊天 — 通常会有维护者在线。通过在 Twitter 和下方注册我们的邮件列表,及时了解 Storybook 的最新消息。