
Storybook 生态系统 CI
保护 Storybook 用户免受包升级的困扰

升级 npm 包有时就像穿越雷区。即使是很小的补丁升级也可能导致整个技术栈崩溃。不幸的是,这种问题在现代开源软件中很常见。包经常由于其代码中的错误、其依赖项中的错误或不兼容的传递依赖项升级而损坏。
作为 Storybook(最受欢迎的 UI 开发工具之一)的维护者,我们非常熟悉包升级的恐怖。这就是为什么我们创建了 Storybook Ecosystem CI,这是一个预警系统,旨在帮助保护我们的用户免受这种混乱环境的影响。
- 🚥 公共状态页面,报告受官方支持的配置矩阵
- ✅ 每次提交运行时都会运行的测试套件
- 🔔 通知系统,用于警报关键故障
继续阅读以了解我们正在测试的内容以及它如何已经为提高 Storybook 的稳定性带来了红利。
等等,为什么?
Storybook 处于软件开发发展最快领域之一的中间位置,我们的用户期望我们能与所有最新版本配合使用。
前端生态系统发展迅速。框架和库会定期发布更新,新的构建工具层出不穷。由于 Storybook 支持的广泛配置范围以及其所有功能,跟上步伐是一项艰巨的任务。

Storybook 拥有庞大的兼容性矩阵
- 10+ 个渲染器:React、Vue、Angular、Web Components、Svelte、Ember、HTML 等
- 2 种语言:JS、TS
- 2 个构建器:Webpack、Vite
- 3 个包管理器:npm、yarn、pnpm
- Meta-frameworks,如 NextJS、SvelteKit 等。
此外,上述所有内容的各种版本(React 16+、Vue2/3、npm6/7/8、TS 3+,但也利用最新的 4.9 satisfies 功能,等等!😅)
您的项目使用这些选项的组合之一,例如 NextJS + React + Webpack + yarn。而 Storybook 支持项目配置的组合矩阵。
对 Storybook 进行重大更改并确保所有项目配置继续正常工作是困难的。Storybook Ecosystem CI 通过持续测试此配置矩阵并及早发现问题来简化此过程。它部分受到 Vite 的 Ecosystem CI 的启发,值得一看。
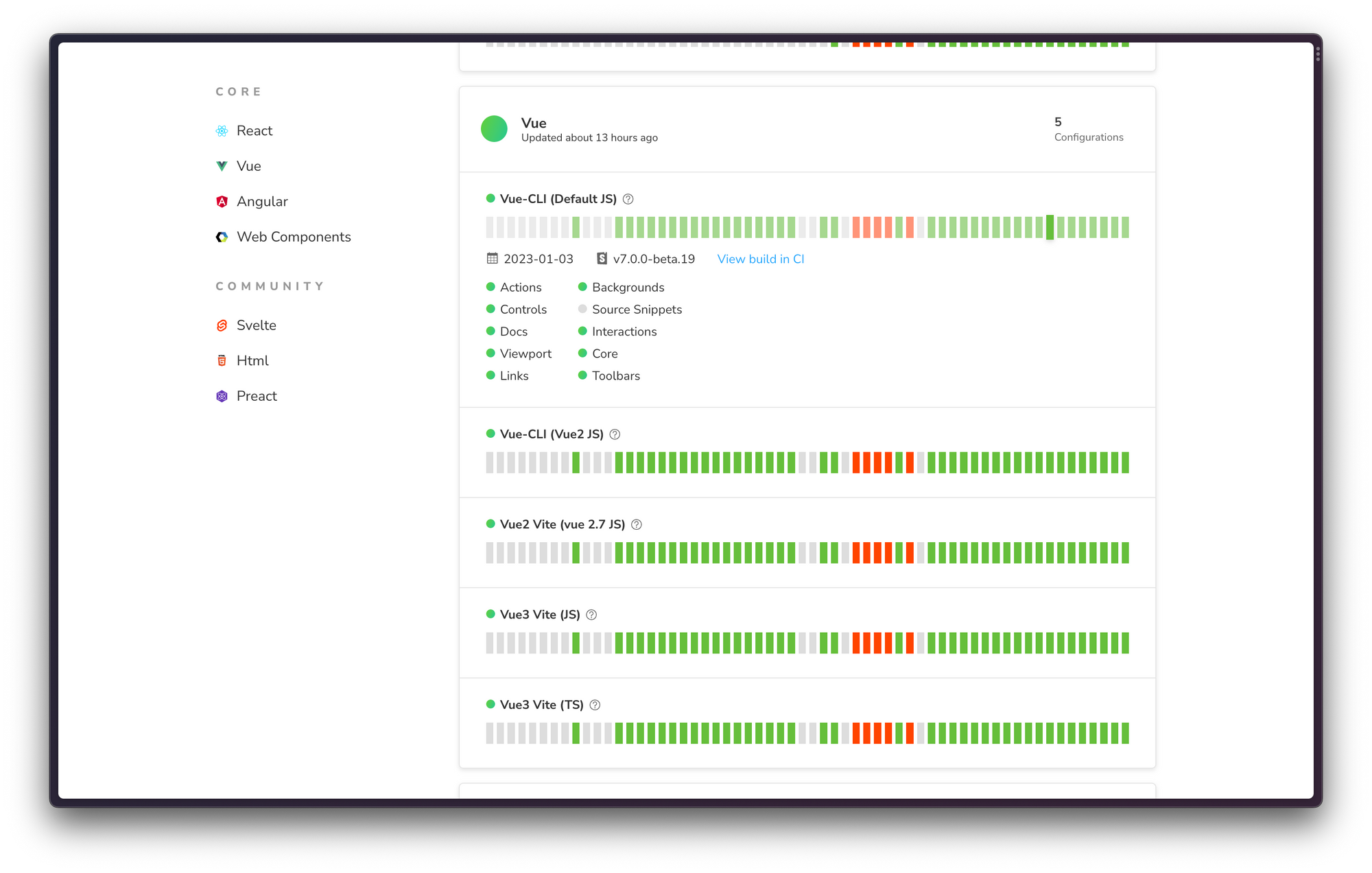
状态页面
Ecosystem CI 的核心是一个 公共状态页面。损坏的包相当于该包用户的“服务中断”,我们正努力最大化 Storybook 的“正常运行时间”。因此,我们从流行的状态仪表板中汲取了设计灵感。
我们可视化中的每个“心跳”条总结了对广泛测试套件的每日 CI 运行。单击条形图会显示哪些测试失败,并为您提供一个链接,以便查看完整的 CI 运行以获取更多详细信息。

作为 Storybook 用户,或评估 Storybook 用于您项目的潜在用户,您可以查看您的配置是否受支持以及该配置的近期稳定性。
沙盒测试
我们测试这些配置的方式是创建一个 沙盒。 这是一个基于生成器脚本的新的独立项目。
'nextjs/default-js': {
script: 'yarn create next-app nextjs-default-js --javascript --eslint',
}然后,我们的沙盒脚本会像用户一样安装 Storybook,添加一套 Story,并运行一系列测试(Chromatic 快照、Storybook test-runner 和 Playwright e2e)。
当我们把我们的 Story 转换为 Component Story Format 3 (CSF3) 时,我们发现我们可以编写不包含任何特定于框架/渲染器的代码的通用 Story。例如
export default {
// React/Vue/Angular/etc. component
component: globalThis.components.Button,
}
export const Actions = {
play: async ({ args, canvasElement }) => {
await fireEvent.click(within(canvasElement).getByRole('button'));
await expect(args.onSuccess).toHaveBeenCalled();
},
};这使我们能够可扩展地测试新框架(React、Vue、Angular、Web Components、Svelte 等),而无需为每个附加配置重复代码/工作。
通知系统
我们测试了如此多的配置,以便在它们损坏时立即收到通知,无论是由于 Storybook 中的更改还是更广泛生态系统中的更新。受到 Vite 自有生态系统 CI 的启发,我们实现了一个通知系统,当 CI 失败时会发布到 Storybook Discord。
早期获胜
Ecosystem CI 在部署的几周内已经捕获了多个故障。有了 Ecosystem CI,我们在 CI 中有了失败的重现和解决问题的流程。在大多数情况下,我们在 24 小时内修复了故障。
- Webpack:当 Webpack 对
enhanced-resolve进行了一次 糟糕的发布 时,它破坏了所有安装/升级的 Storybook Webpack 用户。 Norbert de Langen 和 Yann Braga 与 Tobias Koppers 合作,后者在 24 小时内发布了 Webpack 修复。 - Babel:当 Babel 对
@babel/plugin-transform-block-scoping进行了一次 糟糕的发布 时,它破坏了所有安装/升级的 Storybook 用户。 Norbert de Langen 与 Nicolò Ribaudo 合作,后者在 24 小时内发布了 Babel 修复。 - Vite:当 Vite 发布其 v4 主要升级时,我们已经设置了 Ecosystem CI 来测试预发布版本。 Ian VanSchooten 与 Vite 团队的 Dominik G. 和 Patak 合作发布了 Storybook 修复。
- Angular:当 Angular 发布其 v15 主要升级时,它在发布后几小时内就破坏了我们的 Angular 测试。 Valentin Palkovic 与 Angular 团队的 Alan Agius 合作,在故障发生后 3 天内弄清楚相关的破坏性更改并发布了 Storybook 修复。
以前,这些故障会通过 GitHub issue 被社区报告,通常没有重现步骤,并且需要几天到一周的时间以临时方式解决。
参与进来
前端生态系统是多样且不断变化的,很难跟上。Storybook Ecosystem CI 是我们试图系统地解决这个问题的尝试,以创造最佳的用户体验。它由 Michael Arestad、Yann Braga、Tom Coleman、Norbert de Langen、Kasper Peulen、Michael Shilman (我!) 以及其余的 Storybook 团队创建。
Ecosystem CI 目前正在针对 Storybook 7.0 beta 版本运行。使用 npx storybook@next init 在您的项目中试用 beta 版本,或按照 7.0 迁移指南 升级现有的 Storybook。加入我们的 GitHub 或在 Discord 上与我们聊天。最后,在 Twitter 上关注 @storybookjs 以获取最新消息。
升级包很麻烦 🤕
— Storybook (@storybookjs) 2023年1月12日
您必须留意错误和不兼容的传递依赖项。
因此,我们创建了 Storybook Ecosystem CI——一个预警系统,用于保护我们的用户免受这种混乱环境的影响。https://#/fZEgOgyC3X
🧵 这是如何工作的 pic.twitter.com/usHvics7dC