
Storybook Docs 抢先看
将 stories 变成活的文档

Storybook 是全球首选的 UI 组件工作室。它支持 React、Vue、Angular、React Native 和 Ember 等所有主流视图层的结构化 UI 开发和测试。
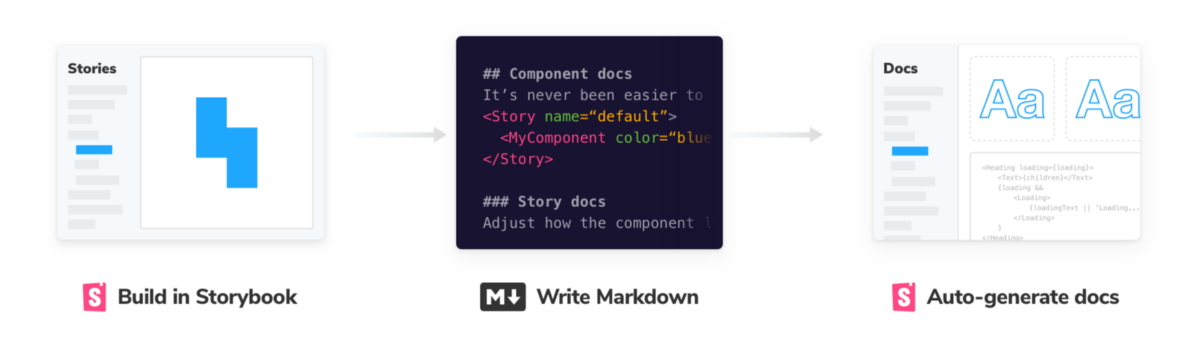
现在,我们正在为 Storybook 的文档功能注入新的活力。Stories 已经捕捉了组件的关键状态。Storybook Docs 可以轻松地将这些 Stories 自动转化为世界一流的文档。
等等,为什么?
Storybook 提供了 story 构造,用于捕捉组件的关键状态。只需少量工作,您就能获得基本的组件文档,这对于敏捷团队来说非常棒。
但是,如果您想要深入的组件文档呢?或者要创建一个设计系统站点来推广 UI 库的采用?
目前,您需要拼凑各种插件和 docgen 库来生成文档。或者,您可以使用 Gatsby、Docz、Styleguidist 等工具构建一个独立的文档站点。这意味着 Storybook 用户将花费更多时间在文档工具上,而不是实际编写文档。
Storybook 使创建设计系统变得非常简单
如何扩展 UI 库
如果您能按下一个按钮,就能导出一个漂亮、独立的、供您的团队/用户使用的设计系统,那会怎么样?
借助 Storybook Docs,您可以快速生成设计系统文档(具有直观的默认设置),根据您的喜好进行自定义,并将最佳实践分享给您的团队。
工作原理
- 📦 Doc Blocks:一组文档组件,作为您文档的构建块,可在 Storybook 中使用,并可嵌入任何文档系统中。
- 📕 组件 Story 格式:一种新的编写 Stories 的格式,用户更友好,并且更容易将 Stories 嵌入到其他上下文中。
- 📄 MDX 支持:富有表现力的文档编写,与 Storybook 的 UI 和工具集成。
- 📤 模板与静态导出:在 Storybook 中实现的最佳实践设计系统,以及易于任何人有效记录其组件库的模板。






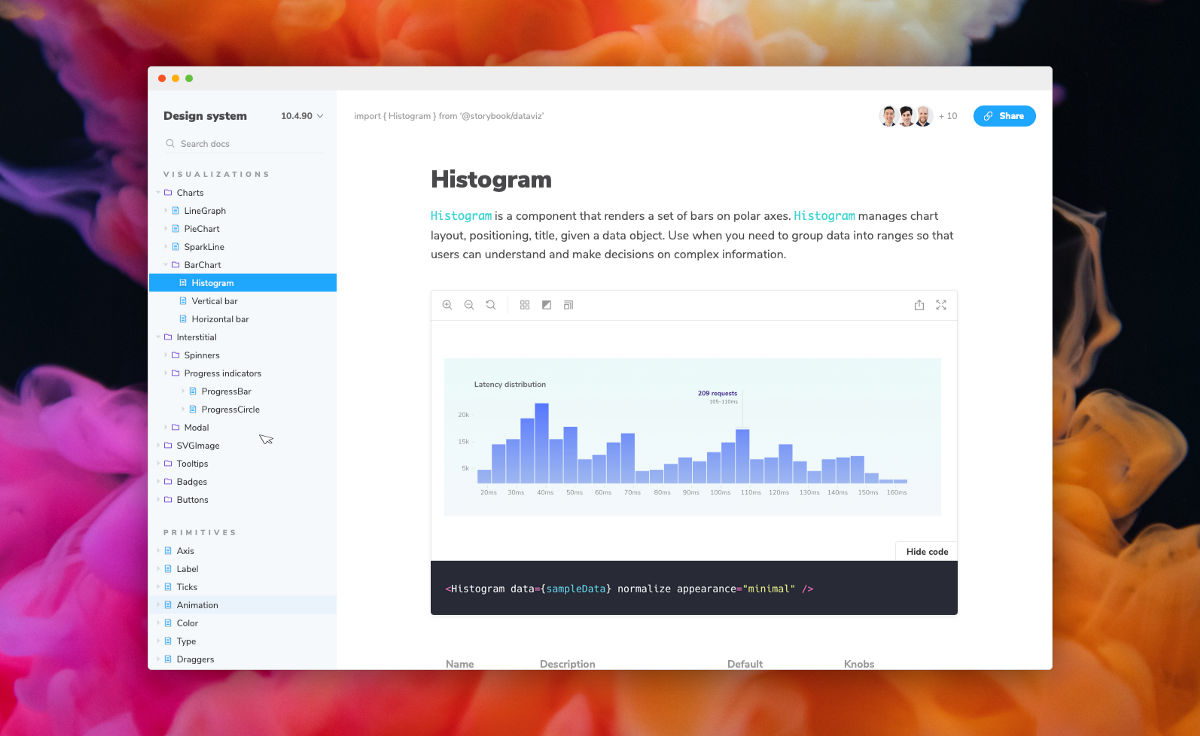
画布、Props、类型、预览、颜色、图标
Doc Blocks
Storybook Docs 的第一阶段是构建一组核心组件,用于记录组件和 Stories。具体来说:
- 画布。嵌入带有工具栏和源代码的 Storybook 画布。
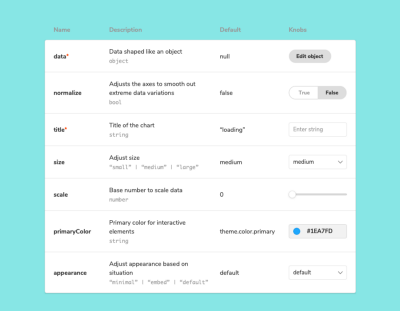
- Props。在表格中记录组件的输入。
- 类型。显示字体排印缩放和用法。
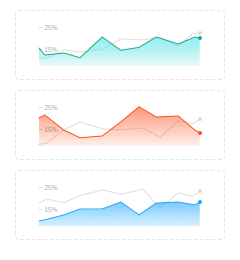
- 预览。 嵌入任意 Stories。
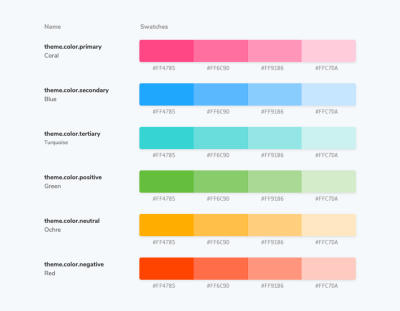
- 颜色。 展示您的调色板。
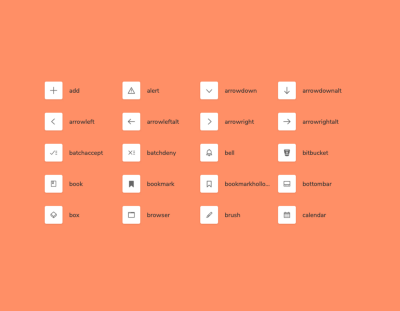
- 图标。 记录您的图标集。
由 Storybook 5.0 设计师 Dominic Nguyen 精心制作的 Doc Blocks 可以嵌入到 Storybook 的 UI 中,并且还将兼容 Gatsby 和 Next 等其他静态站点框架。Storybook Docs 将从 React、Vue 和 Angular Stories 中生成这些 Blocks;我们计划在社区的帮助下将其扩展到其他视图层。
作为该项目的第一个交付成果,我们将重新实现 Info 插件,并将其作为 SB Docs 的一部分,但它将显示在插件面板中,并支持多视图层。

组件故事格式
Storybook 当前的 Stories 格式在编写体验中暴露了 Storybook 的数据结构(“story store”)。这使得编写体验比必需的更麻烦。它也使得将 Stories 嵌入到其他文档系统中更加困难。
Tom Coleman 设计了一种替代的 Stories 格式,并在 SB5 中 原型化 了它。Docs 基于此格式,实现了流畅的编写体验,并且可以移植到其他文档系统中。

MDX 支持
Storybook Docs 的第三个方面是 MDX 支持。 MDX 是面向组件时代的 Markdown。MDX 将 JSX 嵌入 Markdown,允许您使用 Markdown 的简洁语法(如 # heading)和 JSX 来编写更高级的组件。Storybook 的 MDX 与我们支持的所有视图层兼容,包括 Vue、Angular 等。
Docs 基于 Norbert de Langen 对 Notes 插件的改进以及 Igor Davydkin 的 MDX 原型设计。它将尝试向后兼容 Stories 中现有的 Notes。
Docs 中 Info 插件的等效项将只是一个自动为每个 Story 生成的 Note 的特定模板实例。
SB Docs 概念验证的屏幕录像
模板与静态导出
Doc Blocks、Component Story Format 和 MDX 支持为开发人员提供了多功能工具,可以解决各种与文档相关的用例。
Storybook Docs 的最后一部分是将这些工具结合到一个简化的最佳实践工作流程中,使每个 Storybook 用户都能更轻松地编写文档。为此,我们将:
- 研究/原型:研究现有的设计系统,分类最佳实践,并将它们应用于 Storybook 自己组件库的文档中。
- 模板化:将这些功能构建成现成的模板,用于编码最佳实践供大家使用。
- 导出:轻松地静态导出独立的文档站点,
build-docs,其用法类似于build-storybook。具体细节待定。
这必然是目前正在进行的更长设计周期的一部分。
参与进来
Storybook 由令人惊叹的 开源贡献者 维护,并由顶尖维护者的指导委员会指导。
如果您想帮助 Storybook Docs 成为现实,请与我们一起开发和主题化 Doc Blocks。或者确保 SB Docs 支持您喜欢的视图层。或者,仅仅是为不断演进的设计提供反馈——我们非常欢迎您的参与!
加入我们 Storybook 的 Discord 聊天 #docs-mode 和 GitHub。我们欢迎新老开发者的贡献。