
Storybook Controls
无需代码即可实时编辑 UI 组件

Storybook是世界上最受欢迎的 UI 组件开发工具。Airbnb、Slack、Lyft、IBM 以及行业内成千上万的顶级团队都在使用它。
Storybook 帮助您独立构建 UI 组件,并将其状态保存为 stories。Story 是一个简单的函数,它根据一组参数(props、inputs、slots 等)渲染组件。
但组件是复杂的。很难预测组件对不同值的反应方式,也很难为所有有意义的组合编写 stories。因此,能够交互式地探索状态空间非常有用。
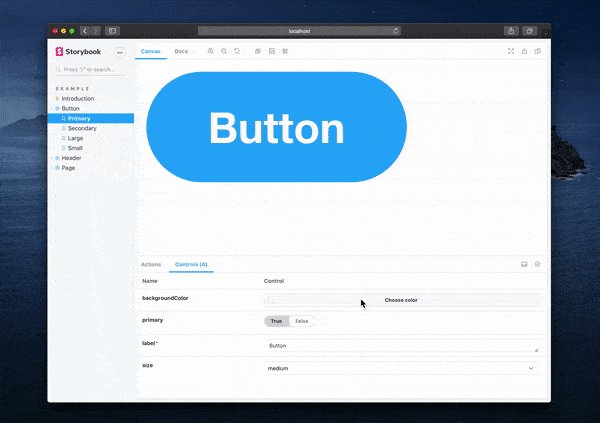
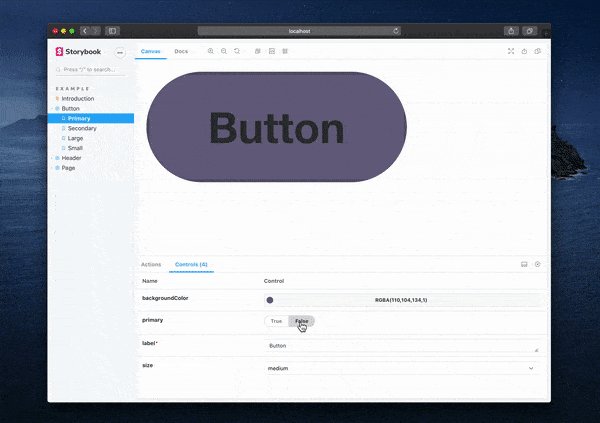
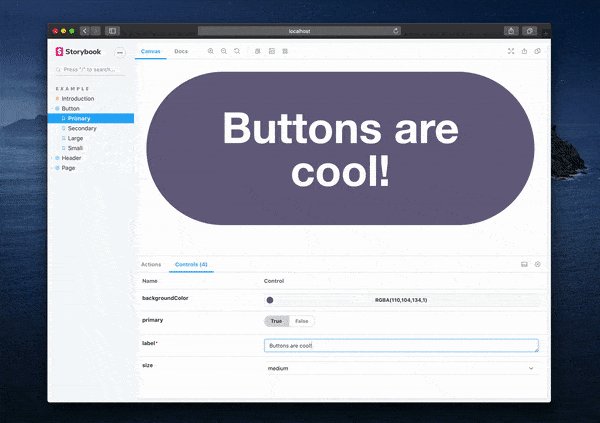
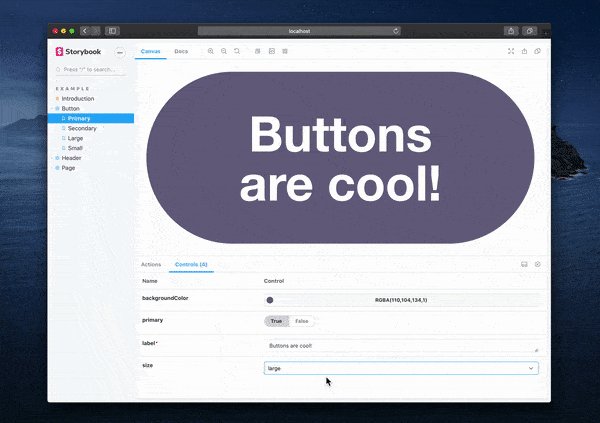
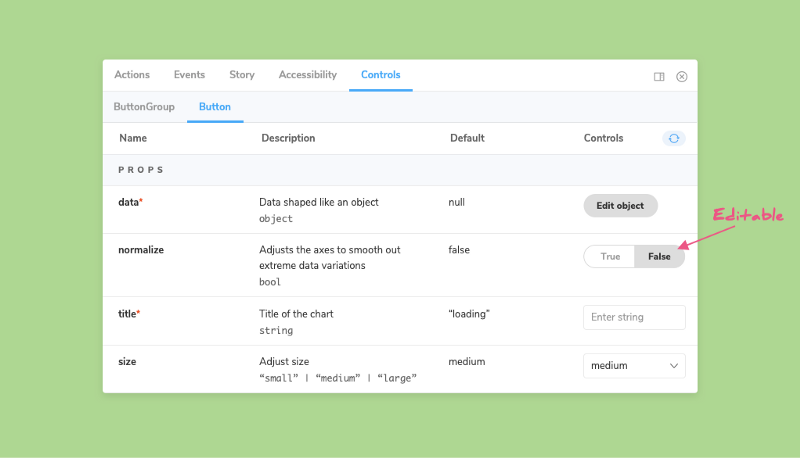
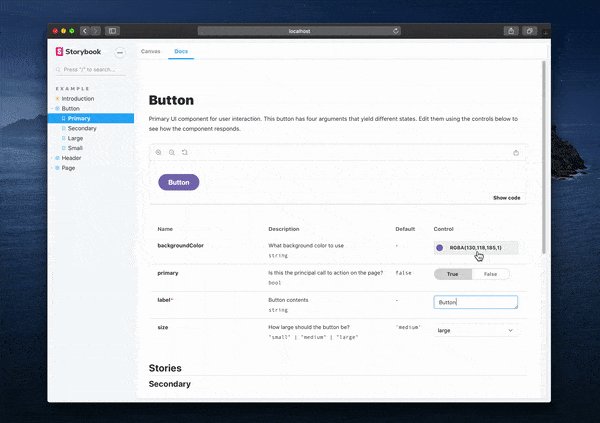
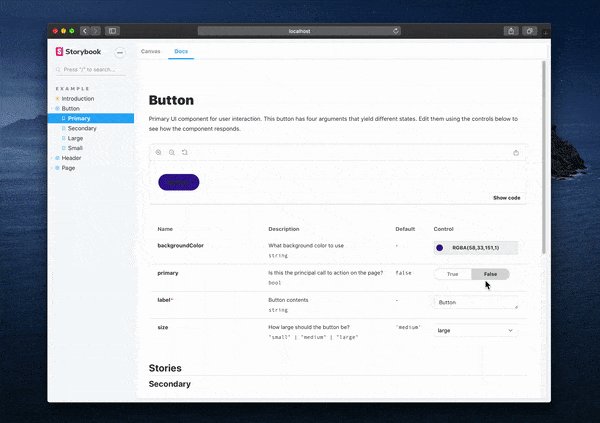
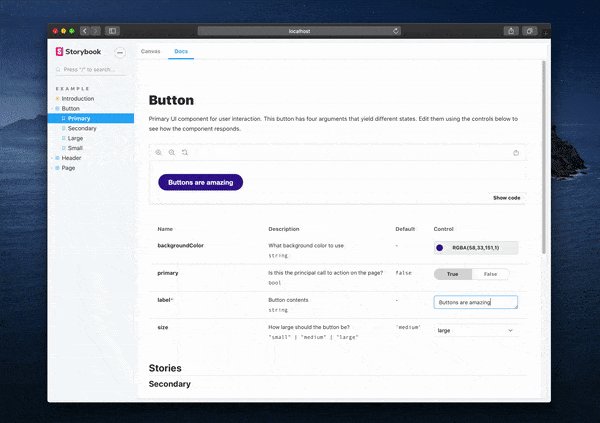
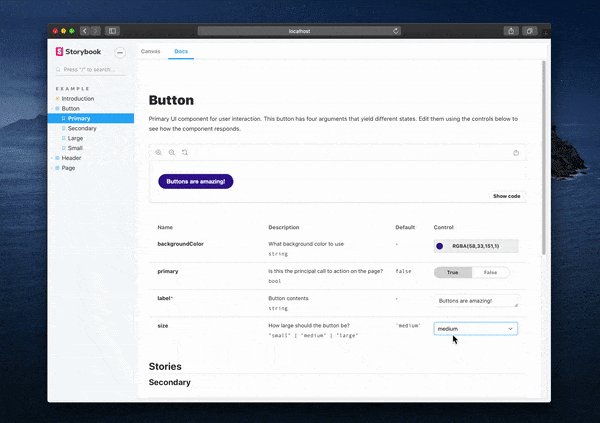
因此,我很高兴地宣布 Controls,这是一个新的 Storybook 6.0 插件,它允许您动态编辑组件的输入而无需修改代码。Controls 是为快速组件实验而自动生成的 UI。
- ⚡ 实时编辑组件。动态调整组件参数。
- 🐇 即时设置。无需设置成本。修改 API 时无需维护。
- 🎛 自动生成。无需额外的胶水代码。
- 🔑 无锁定。不依赖于 Storybook 特定的 API。

🤷♀️ 我还不能做到这一点吗?
动态编辑组件并不是一个新概念。组件“游乐场”已经存在多年。Storybook 自带的 Knobs 插件每周下载量超过 100 万次!
我们研究了 Auth0、Shopify 和我们充满活力的社区的团队是如何实时编辑他们的组件的。复杂的技巧需要设置和持续维护。简单的方法则期望人们懂得编码。
幸运的是,JavaScript 生态系统的趋势对我们有利。随着开发者大规模采用类型系统(例如 TypeScript、Flow、propTypes),组件会得到精心指定的参数集。这些参数是机器可读的。
Controls 使用类型来生成图形控件。它无需额外工作,并且无缝集成到 Storybook 开发人员体验中。

✨ Stories 自动获得 Controls
Controls 是从组件参数自动生成的。考虑以下组件,它在 TypeScript 中声明了其接口:
interface ButtonProps { label?: string; }
const Button = ({ label='' }: ButtonProps) => (
<button>{label}</button>
);如果您正在使用 React、Vue、Angular 或 Web Components,Storybook 会分析您的组件参数并自动生成 UI 来编辑这些参数。
这可以节省大量组件库代码,这些代码不再需要编写和更新,因为您的组件会发生变化。
Storybook stories(组件示例)是返回已渲染组件的函数。Control 值作为参数传递给您的 Story 函数,您也可以简洁地声明初始值。
export const Basic = (args) => <Button {...args} />;
Basic.args = { label: 'hello button' };📚 非常适合 Storybook 文档
Controls 与 Docs 集成,Docs 是 Storybook 自动生成的 UI 组件文档生成器,包括 DocsPage 和 MDX。
生成的“args 表”包含每个组件参数的控件。这允许您在浏览文档时调整组件示例。

🚚 编写一次 Stories,随处使用
为 Controls 编写的 Stories 可以移植到其他测试库和工具。
它们基于 Component Story Format,这是一个基于 ES6 的开放式组件示例标准。我们正在与各种设计、开发和测试工具合作,以确保 Controls stories 在其他环境中得到支持。
如果您已经在使用 Knobs 插件,Controls 提供了一种更符合人体工程学的语法。它用标准的函数代码替换了“侧载”数据。以下是您如何使用 Knobs 为组件设置的
import { text } from '@storybook/addon-knobs';
export const Basic = () => (
<Button label={text('Label', 'hello')} />
);看到那个讨厌的 Storybook 导入了吗?回想一下上面的 Controls 语法,它完全没有专有依赖项。
export const Basic = (args) => <Button {...args} />;
Basic.args = { label: 'hello' };当您以这种函数式风格编写 stories 时,它还可以帮助您减少 story 的样板代码,跨 stories重用固定数据,并在其他工具中更轻松地回收 stories。这些 DX(开发体验)优势在 Storybook Args 发布帖 中得到了详细阐述。
⚡ 1 分钟安装
立即在 Storybook 6.0 中试用 Controls。
npx sb upgrade或者将 Storybook 添加到现有应用中。
npx sb init要创建您的第一个 Controls story,请创建一个函数,该函数将 Args 对象作为第一个输入,然后用您想要接收的数据注解该函数。
import { Button } from '@storybook/react/demo';
export default { title: 'Button/Controls', component: Button };
export const Basic = (args) => <Button {...args} />;
Basic.args = { children: 'hello' };要为该 story 获取自动生成的控件(适用于 React、Vue、Angular 和 Web Components),请遵循文档中的 快速安装说明。
参与进来
Controls 由Michael Shilman(我!)和Tom Coleman 开发,灵感来自于addon-knobs/docs的贡献者,包括Norbert de Langen、Filipp Riabchun、Atanas Stoyanov和Patrick Lafrance。设计和主题由Dominic Nguyen完成。
Storybook 由 1000 多名开源贡献者维护,并由顶级维护者的指导委员会领导。如果您有兴趣贡献,请在 GitHub 上查看 Storybook,创建 issue,或提交 pull request。在 Open Collective 上捐赠。在 Discord 上与我们聊天 - 通常会有一位维护者在线。