
Storybook 8.5
触手可及的可访问性

Storybook 是业界标准的 UI 组件开发、文档和测试工作台。每周有数十万开发者使用它,包括 Brex、Slack 和 Audi 的团队。
Storybook Test 是我们致力于通过使前端开发中的最佳组件测试实践变得快速而简单来推广它的努力。组件测试之所以快速,是因为你无需启动整个产品堆栈即可测试 UI。而 Storybook 的组件测试之所以简单,是因为我们有更好的方法来编写、运行和调试测试,并提供实时反馈。
仅仅因为一个 UI 按预期工作,并不意味着每个人都能方便地使用它。即使是精心设计的用户界面,也可能无意中排斥有视觉、听觉、运动或认知障碍的用户。
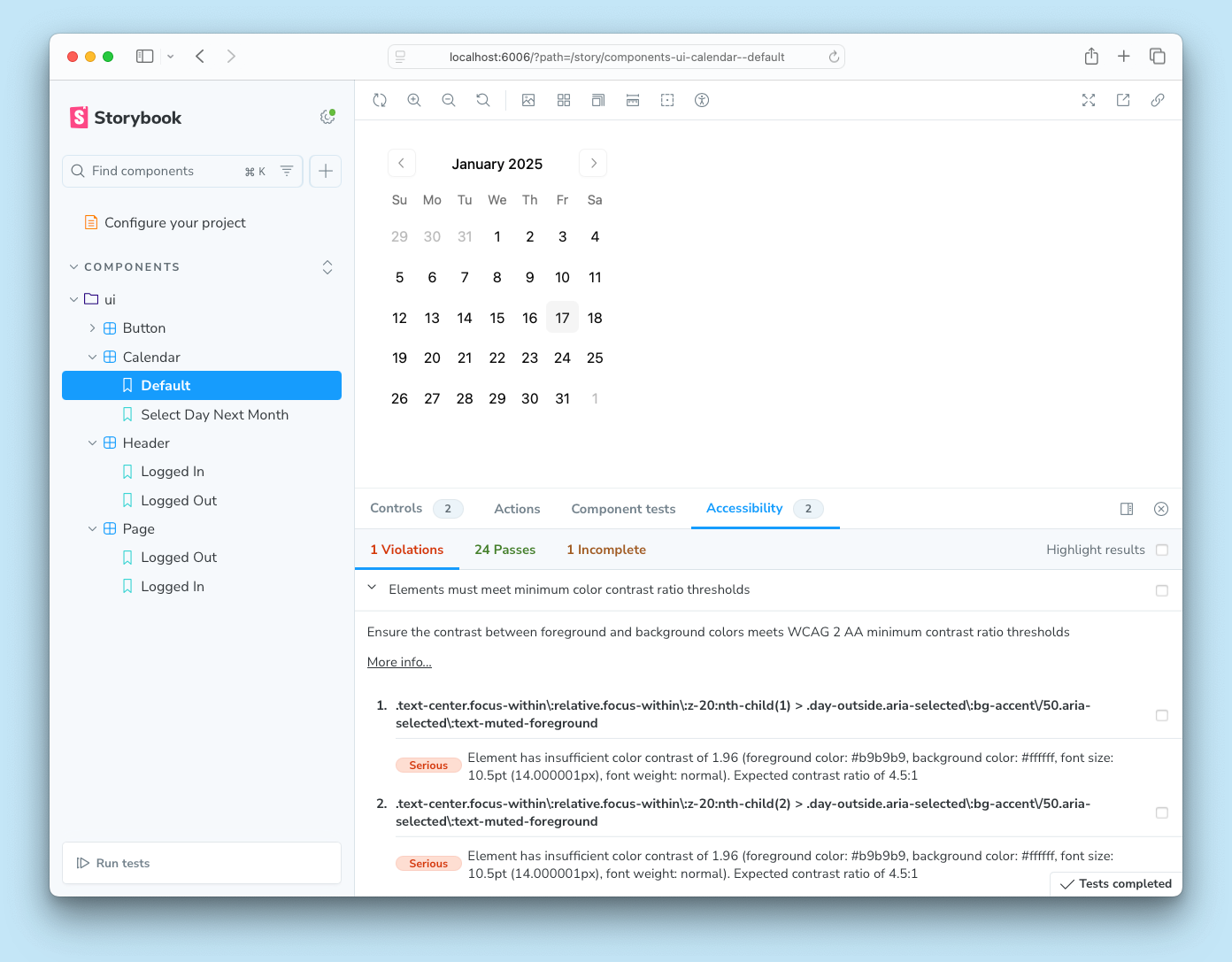
因此,我很高兴地宣布 Storybook 8.5。我们已将 Storybook 流行的可访问性(a11y)插件升级,可在开发过程中对所有故事运行 Axe a11y 检查。这大大简化了确保你的 UI 符合基本 a11y 指南的过程。
Storybook 8.5 包含
- ♿️ 实时可访问性测试,帮助构建人人都能使用的 UI
- 🛡️ 项目代码覆盖率,衡量测试的完整性
- 🎯 聚焦测试,提供更快的测试反馈
- ⚛️ React Native Web Vite 框架,用于测试移动 UI
- 🎁 Storybook 测试训练营,提升你的测试技能
- 💯 数百项其他改进
实时可访问性测试
在现代用户界面中,可访问性(a11y)的需求日益增加。它已成为私营服务强制要求,例如将于 2025 年 6 月生效的《欧洲可访问性法案》,并且在世界各地许多政府服务中已强制执行。
Storybook 的可访问性插件 @storybook/addon-a11y 会检查你的故事中是否存在常见的 a11y 问题。它基于 axe-core 构建,这是一个行业标准的库,通过一套规则检查 DOM,这些规则实现了 Web 内容可访问性指南(WCAG)以及一系列最佳实践。
到目前为止,你需要打开一个故事,诊断其违规项,然后进行修复。

这是一个手动改进 UI 可访问性的绝佳流程。然而,它并不能帮助你理解代码更改对整个 UI 的影响。
现在,在 Storybook 8.5 中,你只需单击一个按钮,即可在整个 Storybook 中运行相同的 a11y 套件,并获得每个故事的实时反馈。请继续关注关于可访问性改进的详细文章!
项目代码覆盖率
组件测试的一个巨大好处是它们快速且相对稳定。这意味着你可以在测试中覆盖所有关键的 UI 状态 — 这是端到端测试无法实现的。
但是你怎么知道哪些内容已被测试过呢?代码覆盖率衡量你的 UI 代码的哪些行/分支在你的每个测试中被运行,这是帮助确保你的测试套件完整的绝佳方法。
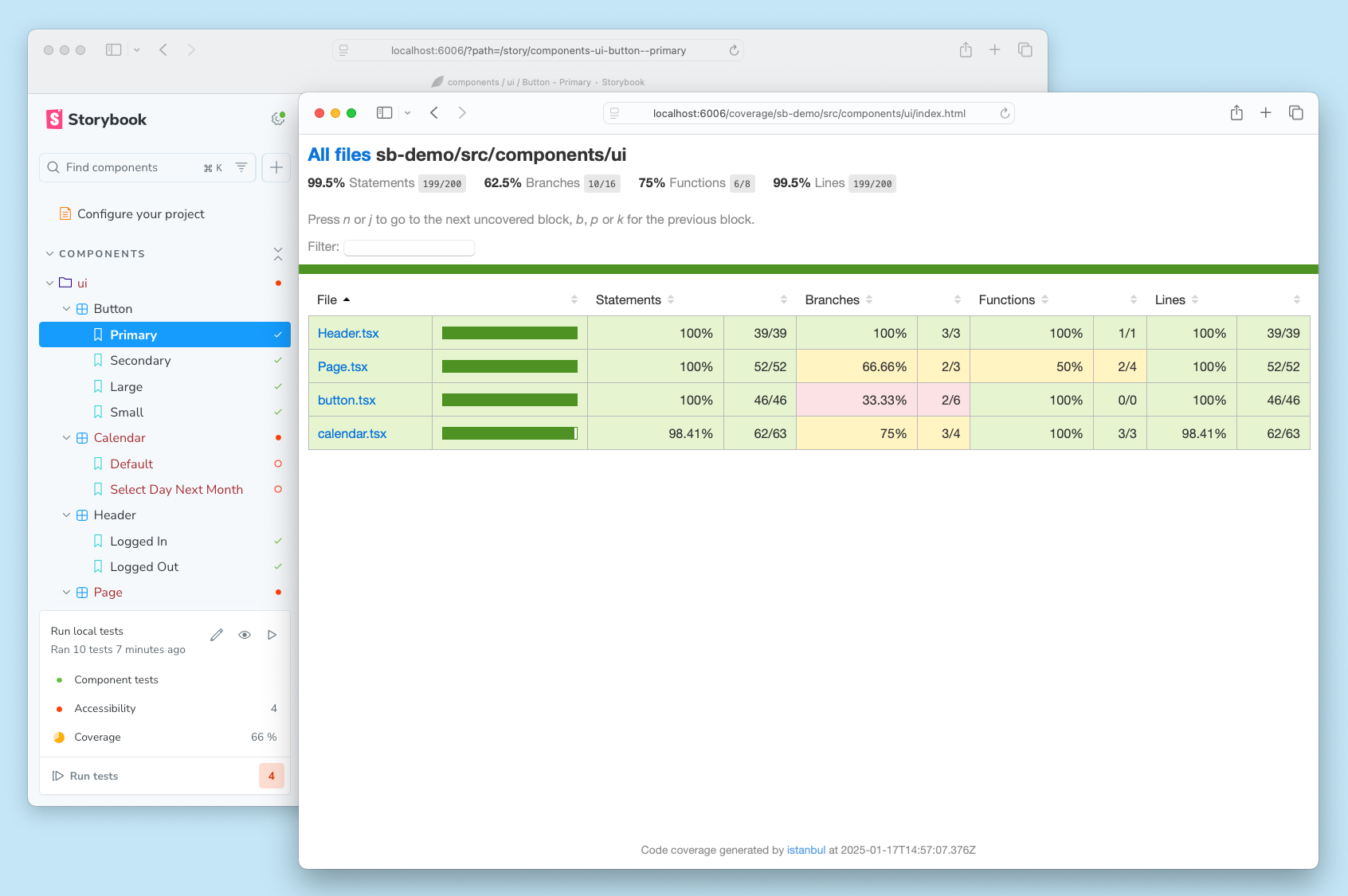
为了呈现这些信息,我们在 Storybook Test UI 中构建了覆盖率功能。

当你选择启用后,Storybook Test 会在测试运行时收集覆盖率数据,并在 UI 中显示摘要。点击结果即可查看完整的报告,其中可以看到你项目中每个文件的详细结果,甚至可以查看具体的行/分支。
Storybook Test 覆盖率已在 Storybook 8.5 中提供。有关详细信息,请参阅文档。
聚焦测试
Storybook Test 构建于即时反馈的原则之上,这就是为什么它能在你构建组件的工作台中显示测试结果。我们与 Vitest 合作,实现了极快的测试速度,但随着 Storybook 的增长到数百甚至数千个故事,完整的测试运行可能会变慢。
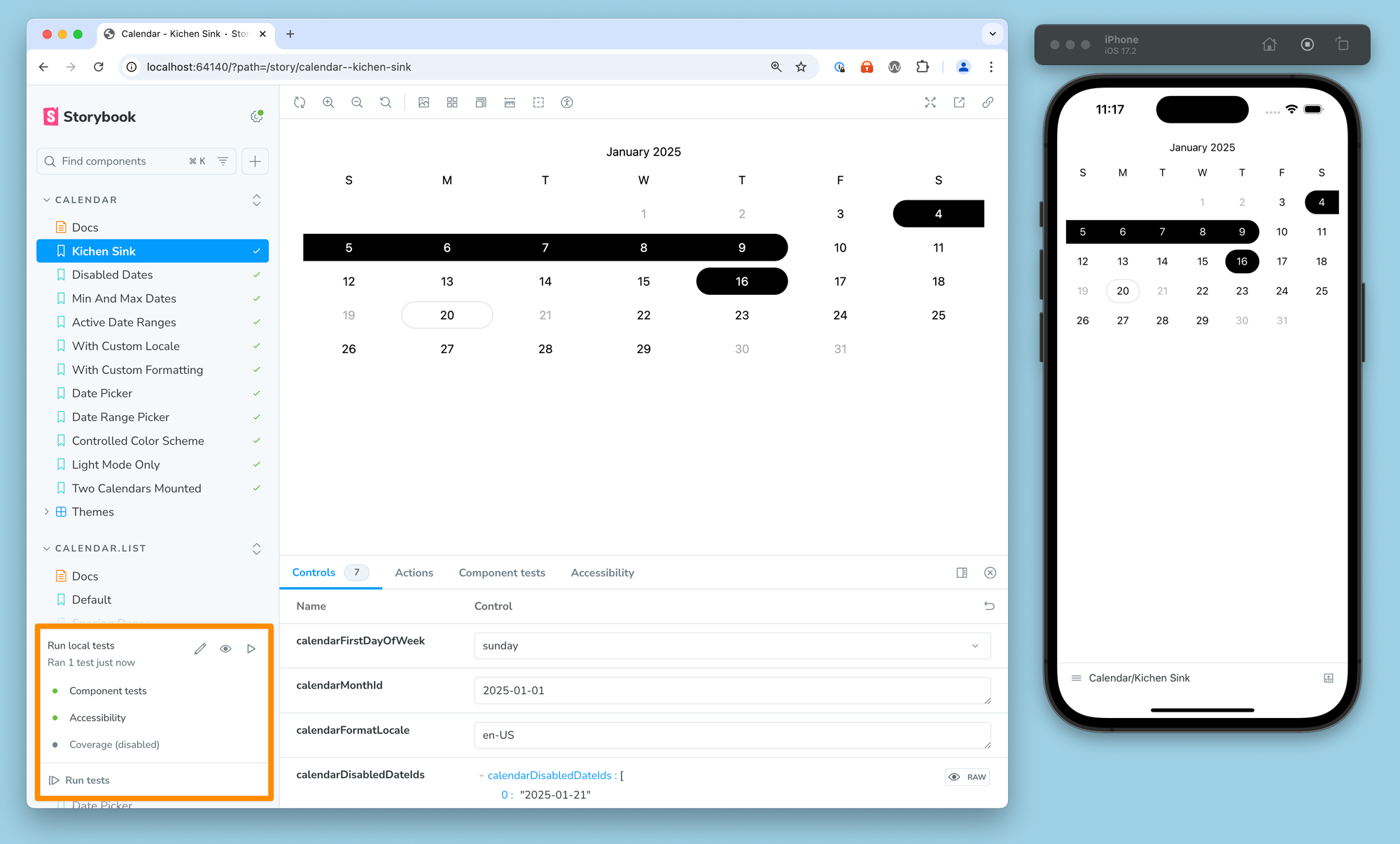
因此,我们引入了聚焦测试,允许你在 Storybook 的层级侧边栏中测试单个故事、组件或组件组。实践中,我们发现这在处理不常用的组件时很有帮助,同时也能在 CI 中进行完整的测试运行以捕获未知问题。
Storybook 聚焦测试已在 Storybook 8.5 中提供。有关详细信息,请参阅文档。
React Native Web Vite 框架
最近发布的 React Native Storybook 8 在你的移动设备或模拟器上以原生保真度构建 React Native (RN) 用户界面方面提供了下一级别的体验。
但如果你想用 Storybook Docs 来文档化你的原生组件,或者用 Storybook Test 来测试它们呢?React Native Web Vite (RNW-Vite) 框架使用 React Native Web 在浏览器中渲染你的 RN 故事。而且,与原生版本不同的是,它完全兼容 Storybook 的 500 多个公共插件。

RNW-Vite 是一个官方支持的框架,将取代社区维护的、基于 Webpack 的 RNW 插件。它比前代产品更快、更易于设置,并且与需要 Vite 框架的 Storybook Test 兼容。
RNW-Vite 已在 Storybook 8.5 中提供。有关详细信息,请参阅文档。
Storybook 测试训练营
在过去的两个月里,我们完成了 Storybook Test 早期访问计划的第一阶段。400 多名参与者与我们一起试用,并通过 Storybook 维护者的现场帮助,对新的测试功能提供了反馈。Storybook 8.5 就是他们反馈的成果!非常感谢所有参与者!
我们决定继续该计划 — 本次作为Storybook 测试训练营 — 帮助更多人了解 Storybook 中的测试,特别是现在可用的可访问性和覆盖率测试。我们将很快发送更多详细信息,请注册以了解更多信息。
数百项改进
除了上述功能外,每一次 Storybook 发布都包含数千项各级别的改进和 bug 修复。一些亮点:
- ✅ React 19 支持
- ✅ Vite 6 支持
- ✅ Angular 19 支持 #29659 #29677
- ✅ 代码插件面板 #29253
- ✅ 实验性 Bun 支持 #29267
- ✅ Svelte Storybook Test 支持 #30105
- ✅ 实验性 Nuxt 支持 #28607
立即尝试!
Storybook 8.5 现已可用。在新项目中尝试
npx storybook@latest init
或升级现有项目
npx storybook@latest upgrade
如果你从 7.x 升级,我们有一个指南可以帮助你。我们还有一个从旧版本迁移的指南。
下一步是什么?
在发布 Storybook 9 之前,我们还有一个小版本。以下是我们正在准备的内容。
- 用于类型安全和自动补全的 CSF 工厂
- 新项目的 Test 和 Docs 安装
- Storybook Test 修复和改进
要了解我们正在进行和考虑的最新动态,请查看Storybook 的路线图。
鸣谢
特别感谢为 Storybook 8.5 贡献了 PR 的 36 位贡献者!
@borgund @daleseo @dannyhw @ghengeveld @grantwforsythe @ianvs @ingowagner @jameshenry @joca96 @johannesfischer @jonniebigodes @jreinhold @kasperpeulen @kylegach @larsrickert @leosvelperez @mrginglymus @ndelangen @radovenchyk @rdebeasi @schallerala @sentience @shilman @sidnioulz @slax57 @spanishpear @tmeasday @tobiasdiez @toothlessdev @valentinpalkovic @valeras @vanessayuenn @yannbf
Storybook 8.5 已发布!
— Storybook (@storybookjs) 2025年1月21日
♿️ 实时 a11y 测试 帮助构建人人都能使用的 UI
🛡️ 项目代码覆盖率 衡量测试的完整性
🎯 聚焦测试 提供快速反馈
⚛️ React Native Web Vite 框架 用于测试移动 UI
🎁 Storybook 测试训练营 提升你的测试技能