
Storybook 6.4
更小、更快、更具交互性

Storybook 是领先的 UI 组件和页面开发工作台。在过去的五年里,它已从一个小众工具发展成为前端的标准配置,被 Twitter、Github、BBC 和纽约时报的团队广泛使用。
随着 Storybook 用户群的增长,其用例也在不断扩展。早期用户使用 Storybook 为设计系统和库开发组件。现在,团队使用它来构建、测试和记录各种复杂的连接组件——甚至是整个应用程序页面!
独立构建 UI 有助于您进行压力测试和发现边缘情况。但是,隔离复杂的组件会带来新的挑战,因为它们通常管理自己的状态和/或从外部源加载数据。
Storybook 6.4 使构建连接组件和页面更加容易
- ▶️ 交互式故事,用于模拟用户行为和调试工具
- ⚡️ 按需架构,实现 3 倍的更小构建和更快的加载时间
- ⛸ 自动迁移 + 版本化文档,方便升级
- 📋 Linter,用于强制执行 Storybook 最佳实践
- 💯 数百项修复和生活质量改进

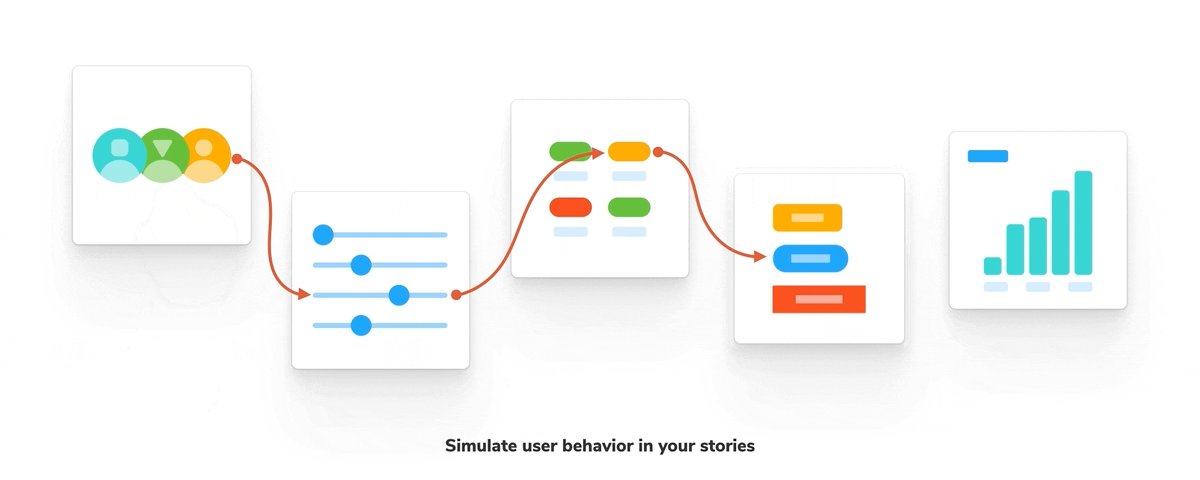
交互式故事
Storybook 使您能够以结构化的格式(称为“故事”)捕获组件的各种状态。每个故事通过隔离渲染组件并提供 props 和模拟数据来模拟特定的 UI 状态。
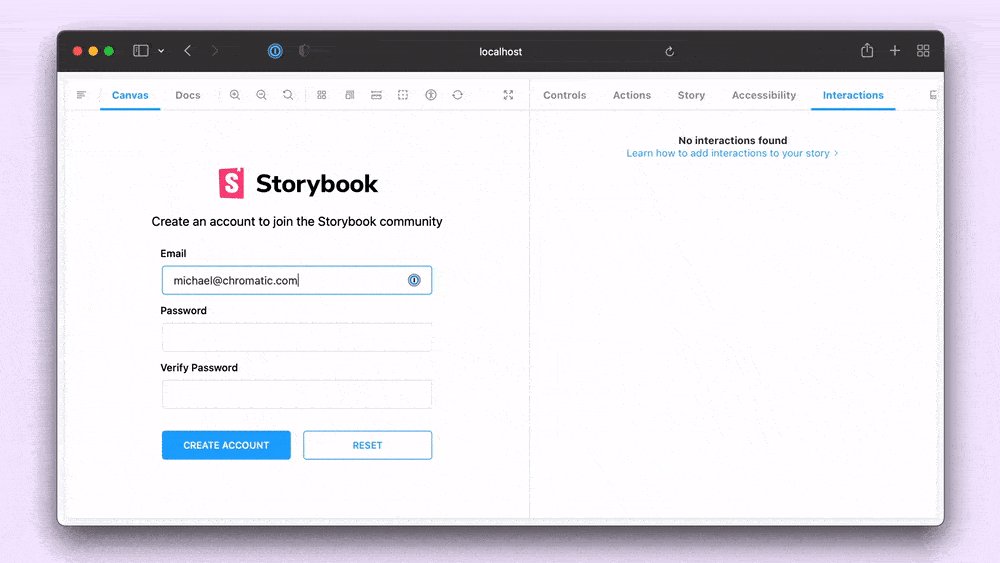
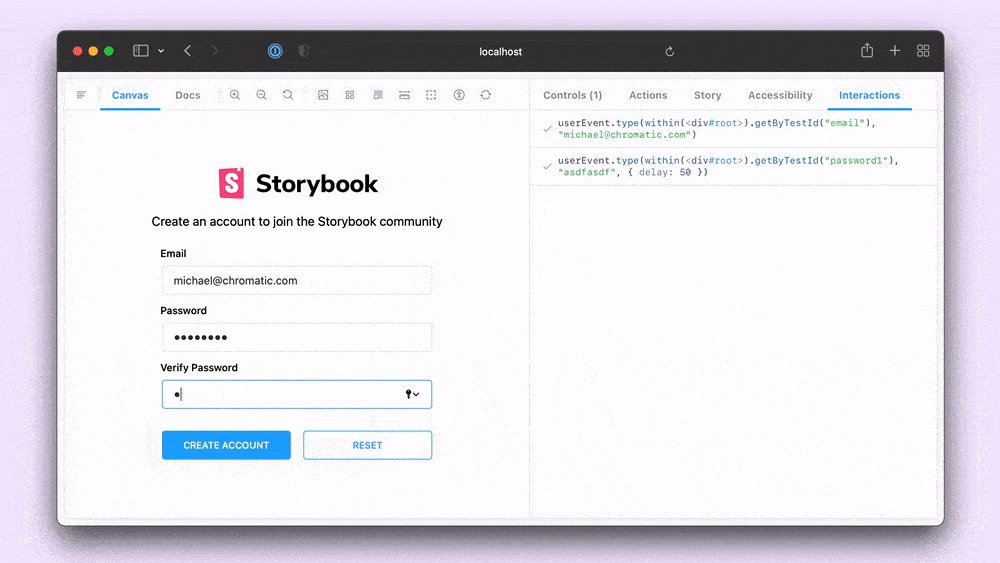
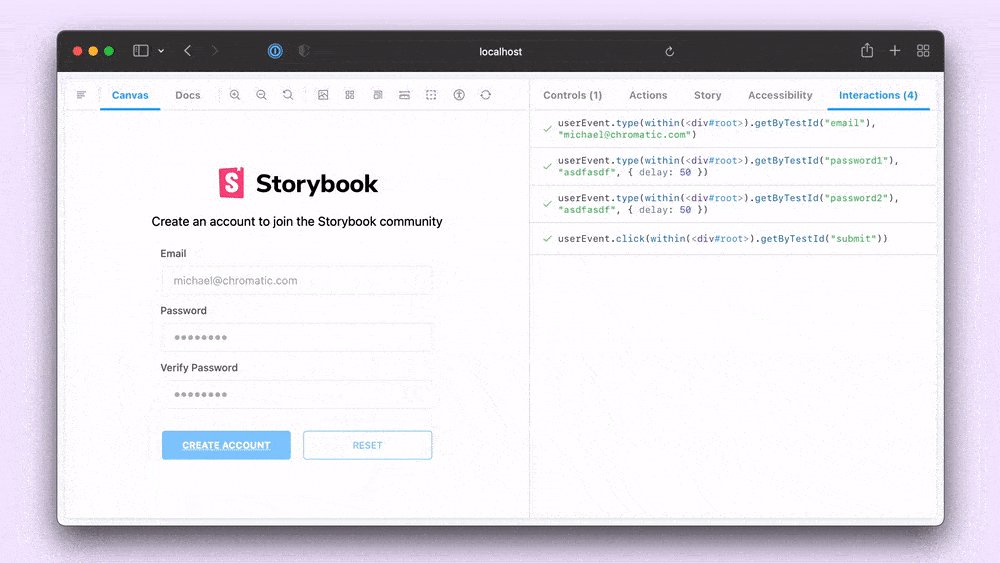
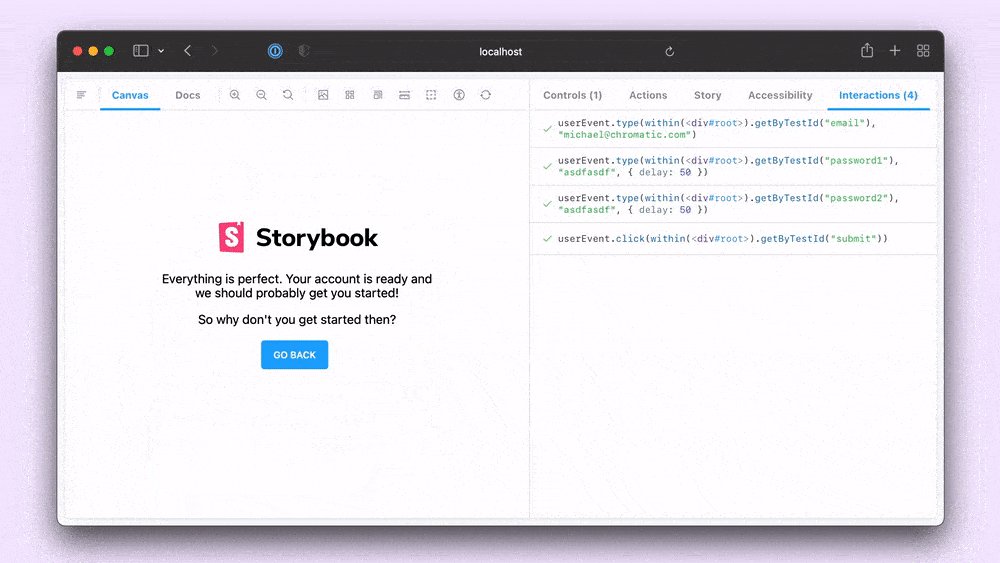
然而,有些 UI 状态只能通过用户交互(单击、拖动、点击、键入等)才能达到。这些状态以前在 Storybook 中是无法模拟的。为了解决这个问题,我们在 Storybook 6.4 中添加了一个名为 **play function** 的新构造。它允许您在渲染故事后运行脚本化交互。
考虑这个用于填写表单以触发验证的 play function
// AccountForm.stories.js
import { within, userEvent } from '@storybook/testing-library';
import { AccountForm } from './AccountForm';
export default { component: AccountForm };
export const VerificationSuccess = {
args: { passwordVerification: true },
play: async ({ canvasElement }) => {
const canvas = within(canvasElement);
await userEvent.type(canvas.getByTestId('email'), 'michael@chromatic.com');
await userEvent.type(canvas.getByTestId('password1'), 'k32904n£#1kjad', { delay: 50 });
await userEvent.type(canvas.getByTestId('password2'), 'k32904n£#1kjad', { delay: 50 });
await userEvent.click(canvas.getByTestId('submit'));
},
};
Play functions 为捕获组件用例解锁了新的方式,并带来了一些独特的挑战。例如,如果交互失败,是您的组件中的 bug,还是需要更新 play function?
为了帮助调试这种情况,我们引入了一个实验性的新插件 **Storybook Interactions**。安装后,它会可视化 play function 的每个步骤。

这只是冰山一角。我们还创建了一个 Storybook linter 来帮助您编写格式良好的故事和 play functions。要了解更多信息,请查看 交互式故事公告。

按需架构
当您编写故事时,您会将组件示例、指南和 API 汇集到一处。团队会在网上发布故事,以便更轻松地进行审查和协作。
Storybook 的故事比以往任何时候都多。现在,一个项目拥有数百个组件和数千个故事是很常见的。但我们最初的构建过程并未针对这种规模进行优化,导致加载时间变慢。
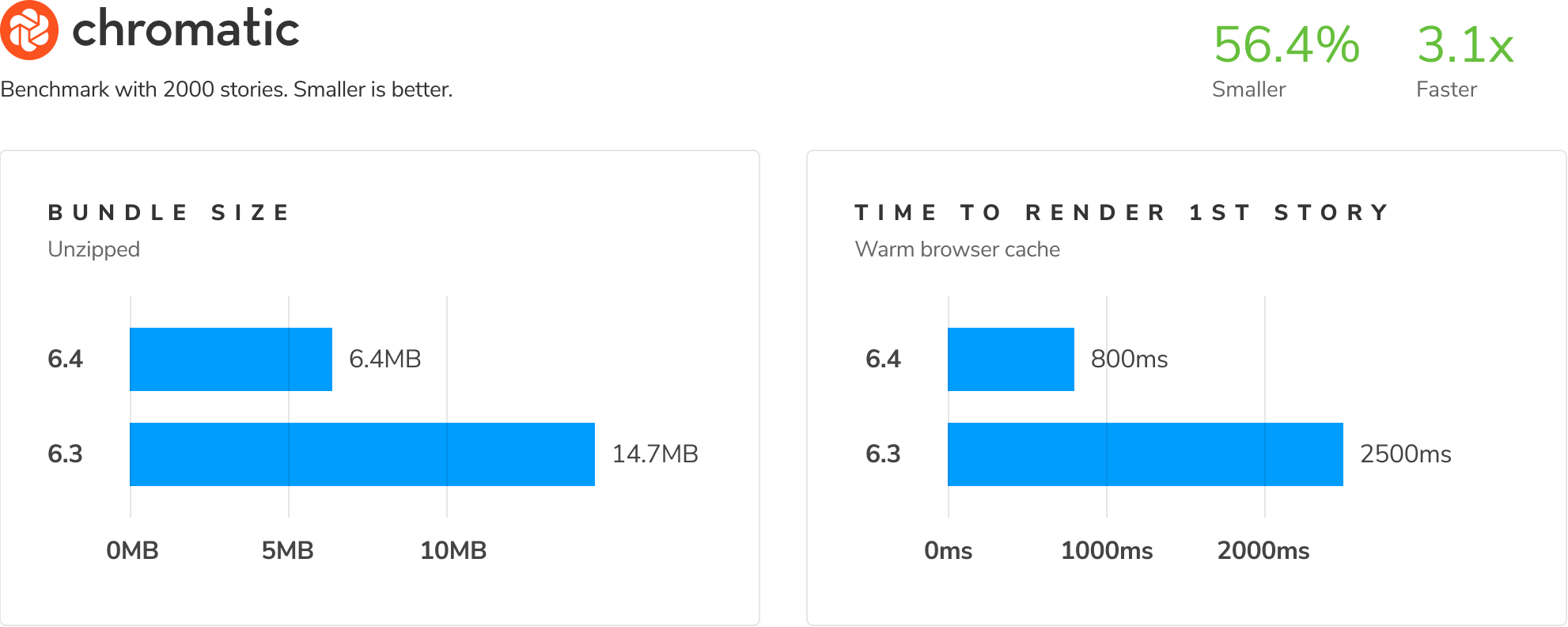
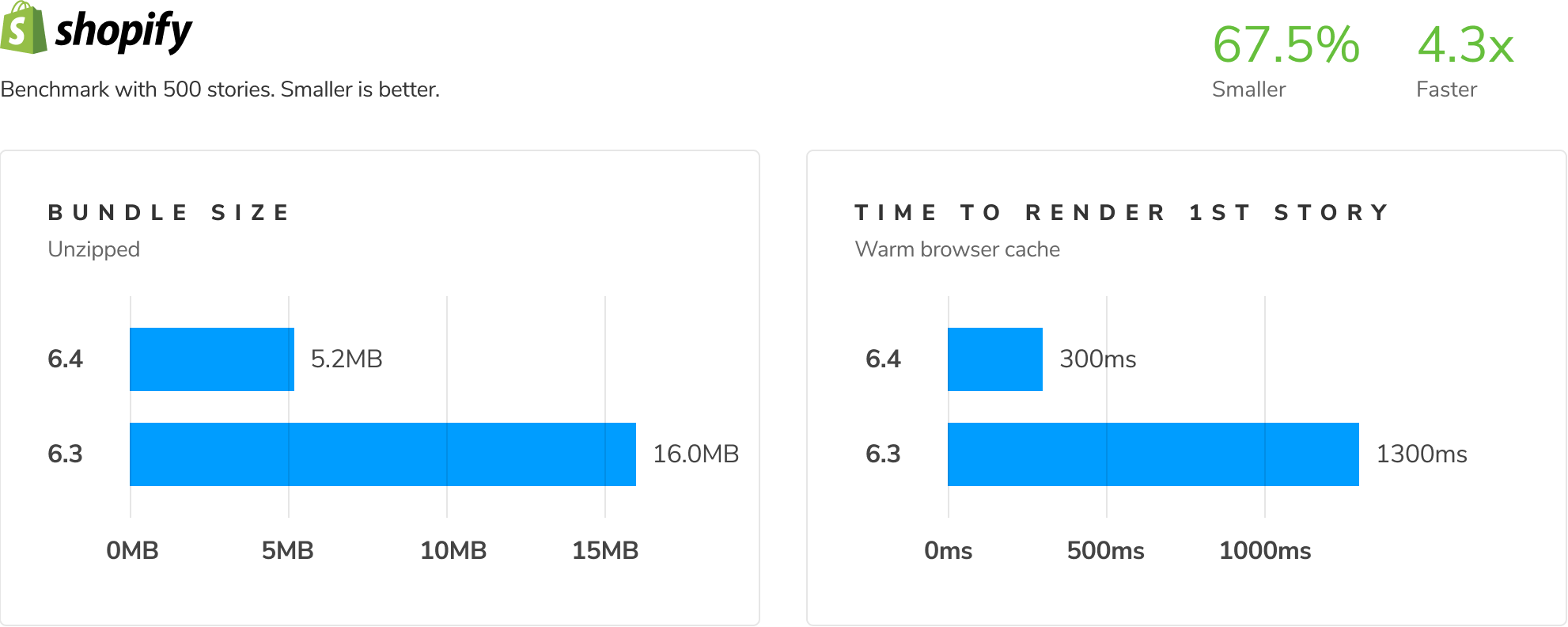
我们与 Webpack 和 Shopify UX 工程团队合作,创建了一个新的按需架构。这是一项根本性的变革,可实现 3 倍的更小捆绑包和 4 倍的静态构建加载时间。

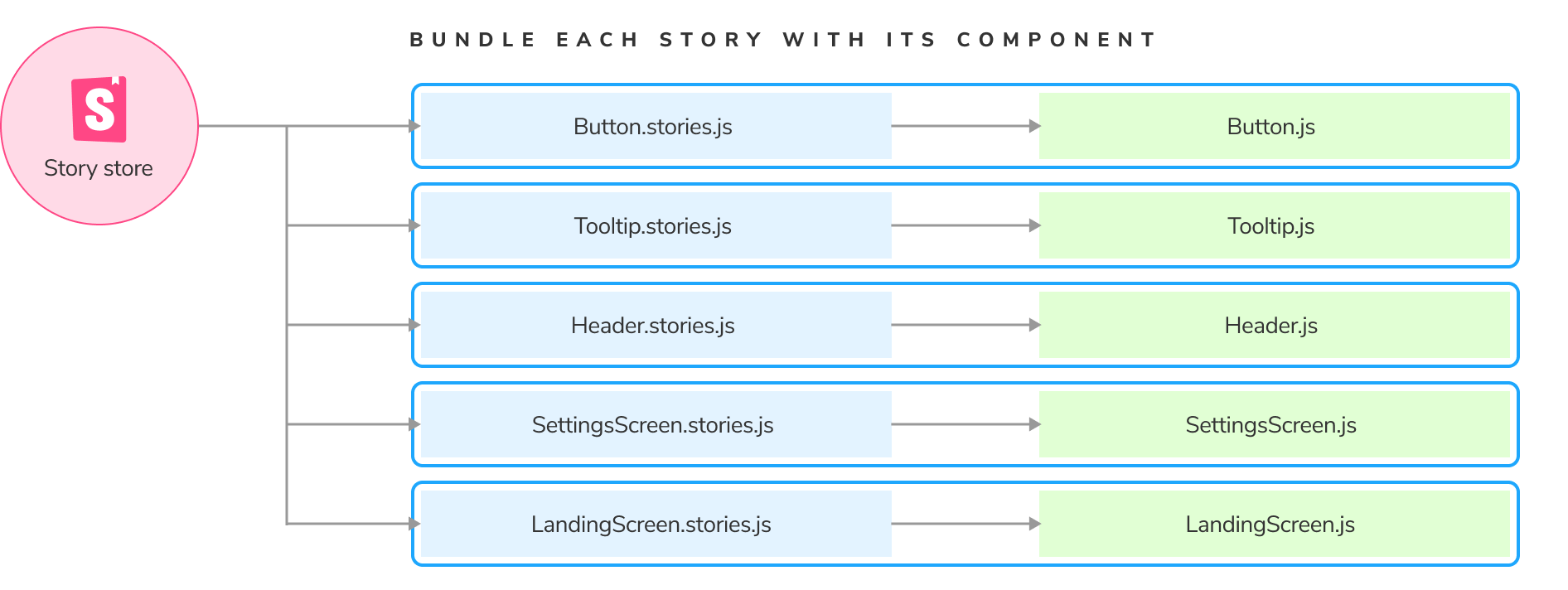
如何实现?这一性能飞跃是通过重构 Storybook 核心,使其能够独立加载每个故事,而不是将它们打包成一个单一的庞大捆绑包来实现的。


新的核心比其前身具有更强大的测试,为 Storybook 的未来奠定了坚实的基础!更重要的是,它为我们进一步优化性能(如文件缓存和延迟编译)奠定了基础。
要了解更多信息,请阅读 按需架构公告。
简化的工具和文档
Storybook 是一个快速发展的项目。在做好日常工作的同时,跟上所有变化可能很困难。因此,我们正在简化我们的工具和文档,以使升级毫不费力。
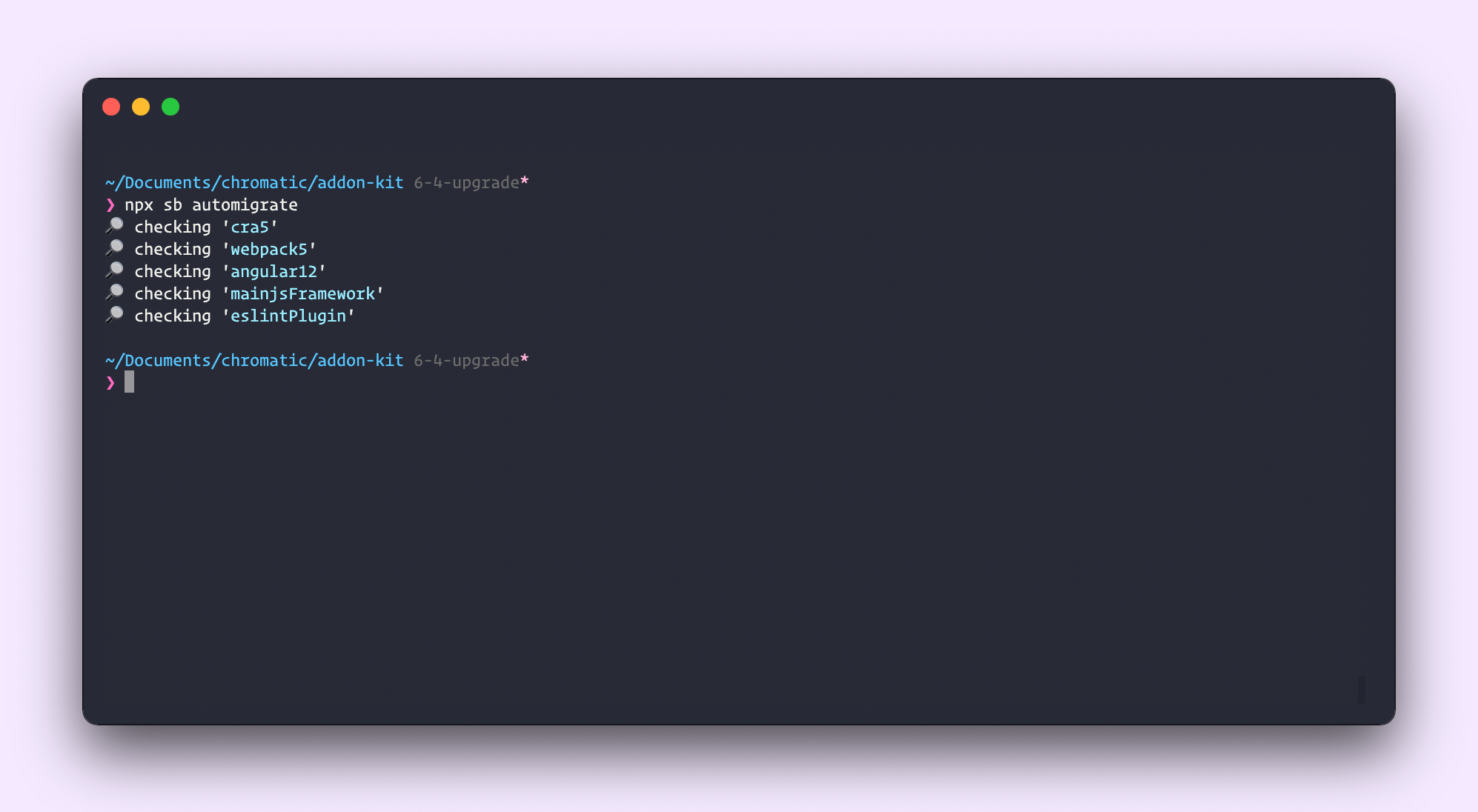
Automigrate 赋予您超能力,可自动将您的 Storybook 更新到最新的推荐实践。例如,您正在使用 Webpack5,但您的 Storybook 仍然是 Webpack4?运行 npx sb automigrate,它会检查升级路径,解释它发现的内容,并为您提供自动更新依赖项、配置和代码的选项。从 6.4 开始,automigrate 将作为升级过程的一部分运行。

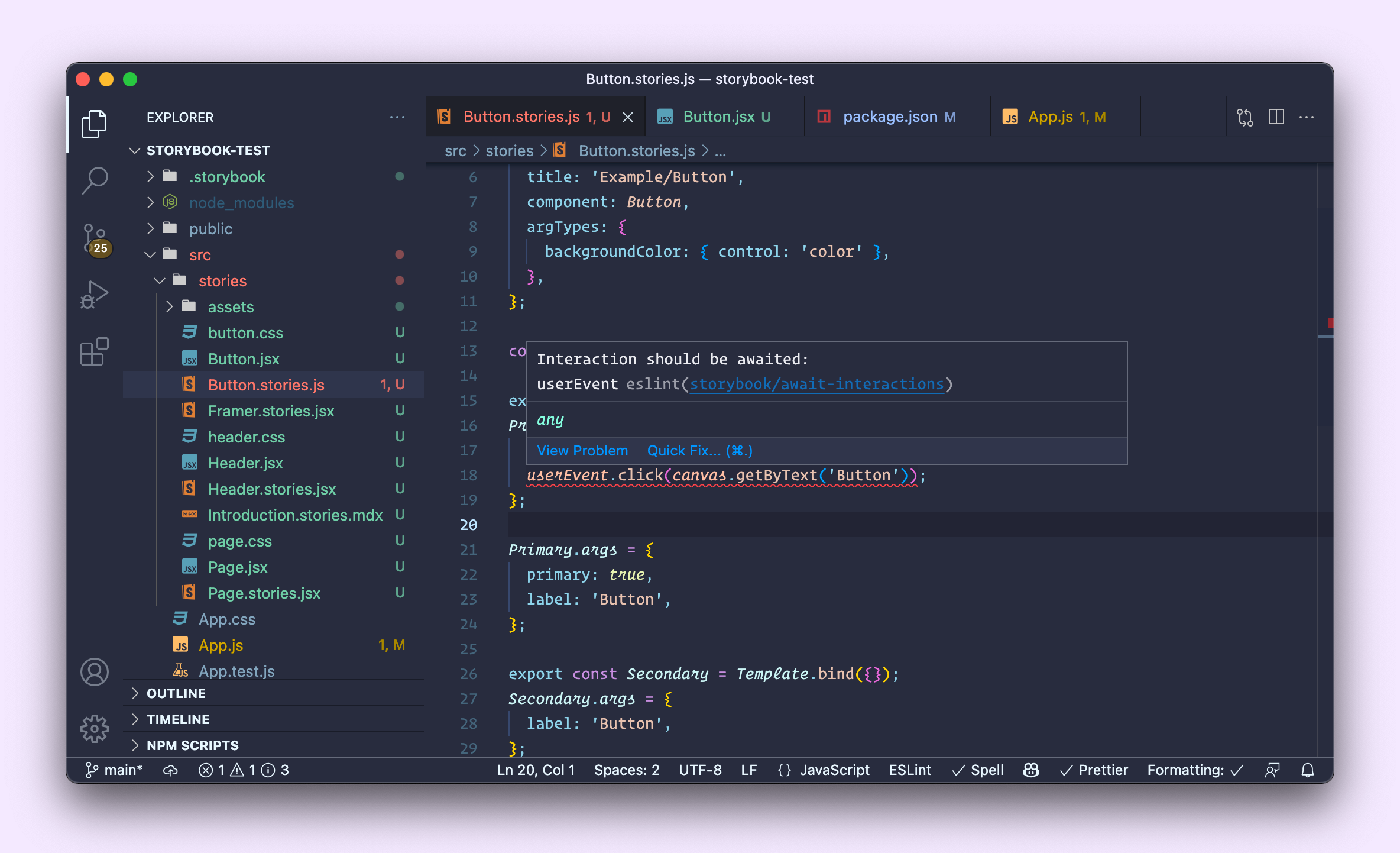
Linter 帮助确保您的故事格式正确且使用了最新的语法。这个新的辅助工具是由 Yann Braga 和 Michael Shilman(我!)开发的。如果您已经在使用 ESlint,Storybook linter 将在您升级到 6.4 时自动安装。

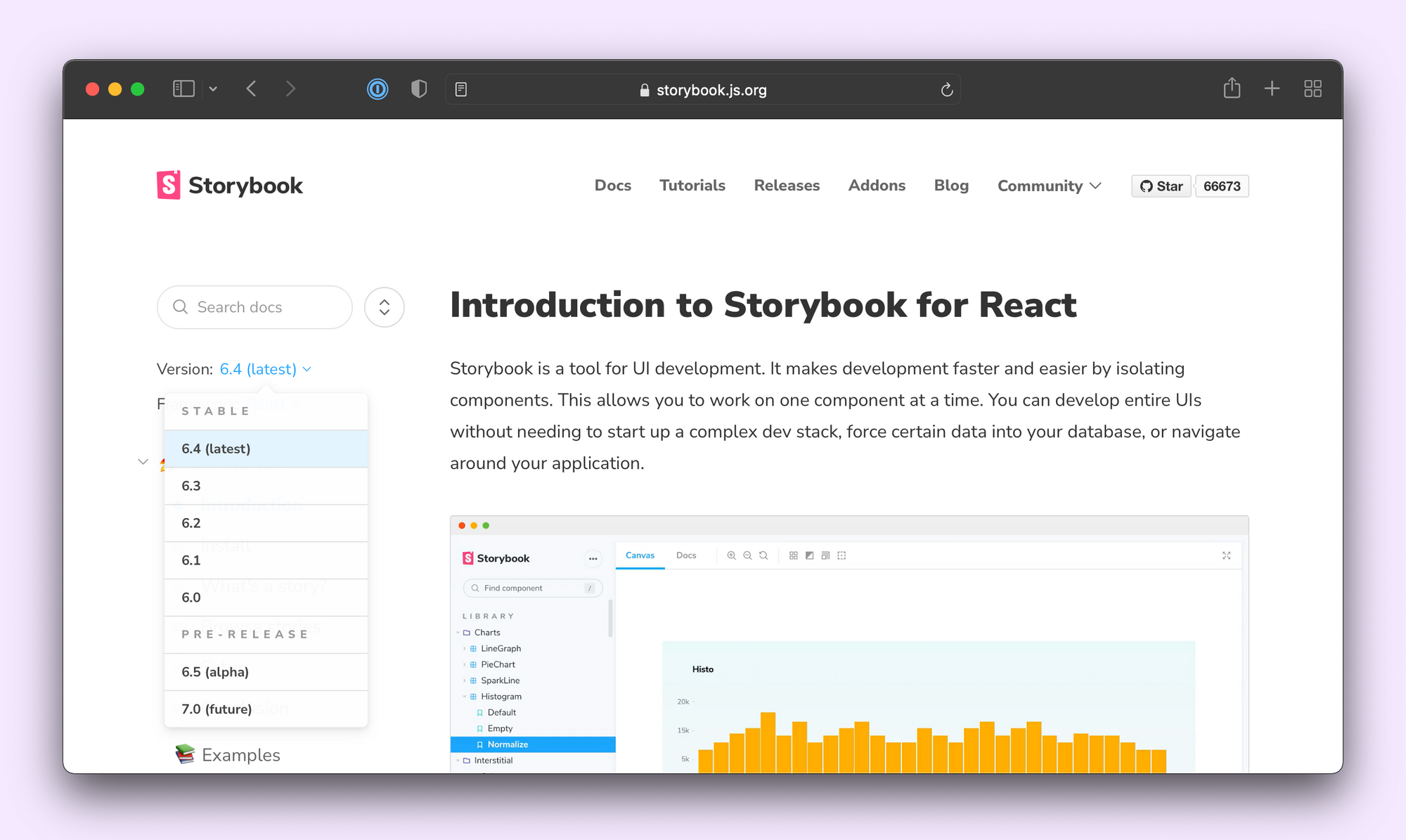
版本化文档现已可用!无法升级?您可以访问低至 6.0 的旧版本。想在实验性功能稳定之前尝试它们?7.0 的 WIP 文档现在只需点击一下即可。这项巨大的生活质量改进由 Kyle Gach 和 João Cardoso 带来。

功能标志解锁了实验性或破坏性功能,供那些立即需要它们的人使用,而不会影响其他人。例如,许多人曾面临 Storybook 依赖于 Emotion 10 的挑战。您现在可以使用 emotionAlias 功能标志来解除 emotion 依赖。
module.exports = {
features: { emotionAlias: false }
}
有关功能标志的完整列表,请参阅我们的 类型定义。
考虑到其庞大的表面积和快速的开发节奏,我们意识到这里还有很多工作要做。但我们希望这能使您的 6.4 升级比以前的版本更容易管理。我们将继续在 Storybook 的这一领域努力,直到我们……大功告成。🥁

框架改进
Storybook 支持所有主要的 Web 前端框架,并且在每个版本中,我们都会努力改进框架支持。Storybook 6.4 包含以下框架改进:
React:得益于 Norbert de Langen,我们已从 reach-router 升级到 react-router 6。这修复了与 React 17 项目相关的 npm7 错误。
Angular:在 Nx 团队的协作下,得益于 Thibaud Avenier、Stefanos Lignos 和 Juri Strumpflohner 的英勇工作,现已支持 Angular 13。
Web-components:大量的文档改进。包括 HTML 和 web-components 的动态生成源代码片段,由 Chris Garrett 和 Benny Powers 完成,以及 自定义元素清单 ArgsTable 支持,由 Pascal Schilp 完成。
React Native (RN):React Native (RN) 的 Storybook 维护者 Danny Williams 为我们带来了一种开发和记录 RN 组件的新方法。我们传统的 RN 支持在原生设备上渲染您的组件。这个新包使用 React Native Web 在浏览器中渲染它们,以便于共享。此外,它还兼容最新版本的 Storybook 及其全套插件和工具。
数百项改进
Storybook 在各个层面上都在不断改进。6.4 包含数百项额外的修复、功能和调整。浏览与 6.4.0-* 匹配的更改日志,以获取完整的更改列表。亮点包括:
- ✅ 更好的侧边栏切换 UI,由 Angeliki Papadopoulou 完成
- ✅ 跳至画布侧边栏链接以提高可访问性,由 Deen Denno 完成
- ✅ 全局 URL 参数,由 Gert Hengeveld 完成
- ✅ 选择退出安全评估以符合内容安全策略,由 Norbert de Langen 完成
- ✅ 自动构建和更新
stories.json,以便于 组合,由 Michael Shilman 完成 - ✅ 根据文件路径自动生成组件标题,由 Michael Shilman 完成
1 分钟安装
将现有 Storybook 项目升级到 6.4
npx sb@latest upgrade
如果您是从 5.x 或更早版本升级,请参阅 Storybook 6 迁移指南。
或者,对于全新安装,将 Storybook 安装到现有应用程序中
npx sb@latest init
参与进来
专业的UI开发人员每天都依赖Storybook。当您采用Storybook时,您将获得一套工具、强大的插件和开箱即用的集成,从而使开发速度更快。
该项目由 1,400 多名开源贡献者维护,并由一个指导委员会指导。如果您有兴趣贡献,请在 GitHub 上查看 Storybook,创建 issue 或提交 pull request。在 Open Collective 上捐赠。在 Discord 中与我们聊天——维护者通常在线。在 Twitter 上关注 Storybook 的最新消息,并订阅我们的邮件列表。
Storybook 6.4 已发布!
— Storybook (@storybookjs) 2021年12月1日
新功能、性能提升和人体工程学改进
▶️ 交互式故事,用于模拟用户行为
⚡️ 按需架构加快了加载时间
⛸ 自动迁移 + 版本化文档,方便升级
📋 Linter,用于强制执行最佳实践https://#/GE8xWMbf6v pic.twitter.com/DNnqA8P7Ej