
Storybook 6.2
面向未来的组件开发

Storybook 是业界标准的 UI 开发工作台,用于开发组件和页面。Netflix、Slack、Target、Shopify、Stripe 以及全球数千个团队都在使用它。
作为一名现代前端开发者,您始终需要与生态系统变化进行一场猫鼠游戏,以保持领先。Storybook 的每次发布都包含数百项更新,旨在让您的工作更轻松,无论是升级库还是从一个框架迁移到另一个框架。
Storybook 6.2 是迈向 UI 开发工作流未来兼容性的一大步,其中包含重大的改进和新功能。
- 🚀 框架:Vue 3、Svelte 原生故事格式
- 📦 打包:NPM 7、Yarn 2、ESM
- 🛠 打包器:Webpack 5、可插拔的 Vite、ESBuild 和 Snowpack
- 🎛 Controls 插件刷新,新增 JSON 编辑器、颜色选择器、URL 参数
- 💯 数百项其他改进
下一代框架:Vue 3、Svelte
Storybook 支持所有主流的 Web 框架:React、Vue、Angular、Web Components、Svelte、Ember 以及十几种其他框架。我们的目标是为每一个框架提供一流的开发体验,但这并非易事。幸运的是,我们在实现这一目标方面取得了巨大进展。
Vue 3。 Storybook for Vue 3 是为 Vue.js 最新主要版本进行的一次从头开始的重写。Vue 3 提供了更好的易用性、更高的性能以及用于管理大型应用程序的新 API。现在 Storybook 也支持了。阅读更多:Storybook for Vue 3。
Svelte。 Storybook for Svelte 经过了全新 Svelte 原生 API 的强化,用于编写故事(组件示例)。它还进行了从上到下的改进,例如更好的自动文档生成和 decorator 支持。阅读更多:Storybook for Svelte。
这些投入不仅对 Vue 和 Svelte 社区有益,也对整个 Storybook 社区都非常有益。这项工作定义了“一流”框架支持的含义,反过来也更容易在后续框架中实现。例如,Angular Ivy 支持将在 SB 6.3 中推出,并且正在进行大量的 Web Components 改进。
打包的未来:npm 7、Yarn 2、ESM
还记得 Yarn 2 出现时搅乱了整个 JavaScript 生态系统吗?现在 npm 7 又引起了轰动。改变是困难的,但我们正在努力驾驭这股浪潮。
Yarn 2。 Storybook 完全兼容 Yarn 2 PnP。我们还更新了一些依赖项以确保兼容性。我们喜欢 Yarn,并期待推动该项目的进步。
npm 7。 npm 7 对 peer dependencies 的处理方式完全不同,而不幸的是 Storybook 依赖于旧的语义。短期内,我们已经进行了一些修补以解决用户问题。长期来看,我们正在重构我们的依赖结构,以更好地支持 npm 7。
ESM。 除了包管理器支持之外,我们还在转向 ECMAScript Modules (ESM),它有利于打包器的 tree-shaking,并且可以被现代浏览器高效且异步地加载。由于 6.2 是一个次要版本更新,我们同时发布了 ESM 和 CommonJS (CJS) 包。我们计划在 Storybook 7.0 中移除 CJS。
打包器的未来:Webpack 5、Vite、Snowpack 等
最后但同样重要的是,当今 JavaScript 领域变化最大的领域是打包器。打包器是前端工具链的基础,因此新的打包器会带来新的挑战和机遇。不用担心,Storybook 已经为您准备好了。
Webpack 5。 Webpack 是最受欢迎的打包器,v5 是 Webpack 多年来最大的一次升级,具有基础性的性能改进和模块联邦等新功能,用于分布式发布。Storybook 6.2 中的 Webpack5 实验性支持是 opt-in(可选加入)的。
可插拔的构建器。 6.2 还包含了一个可插拔的构建器抽象,为支持 Vite、Snowpack、ESBuild 等新打包器打开了大门。此 API 仍处于早期阶段,但我们正在积极努力使 Storybook 能够应对这些重大变化。
有关这些更改的更多信息,请阅读 Storybook for Webpack 5 功能文章。
Controls 插件大改版
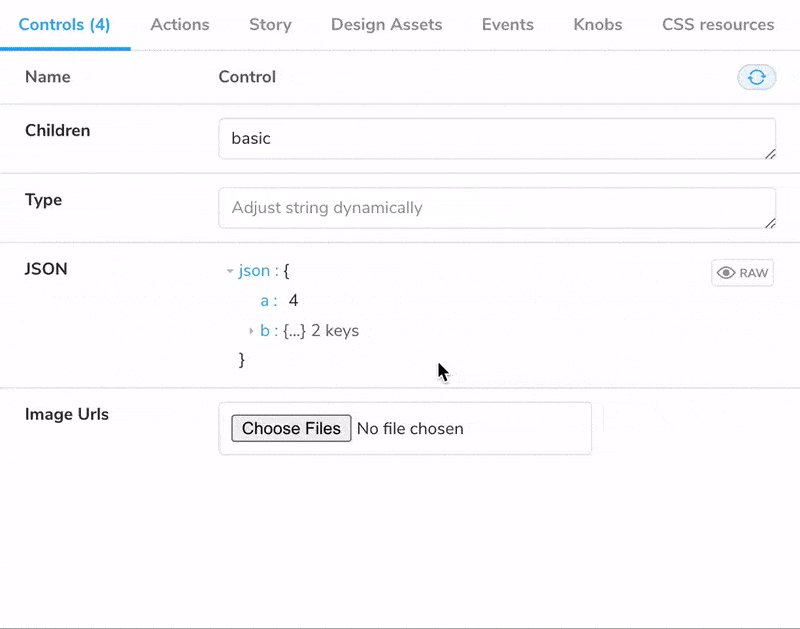
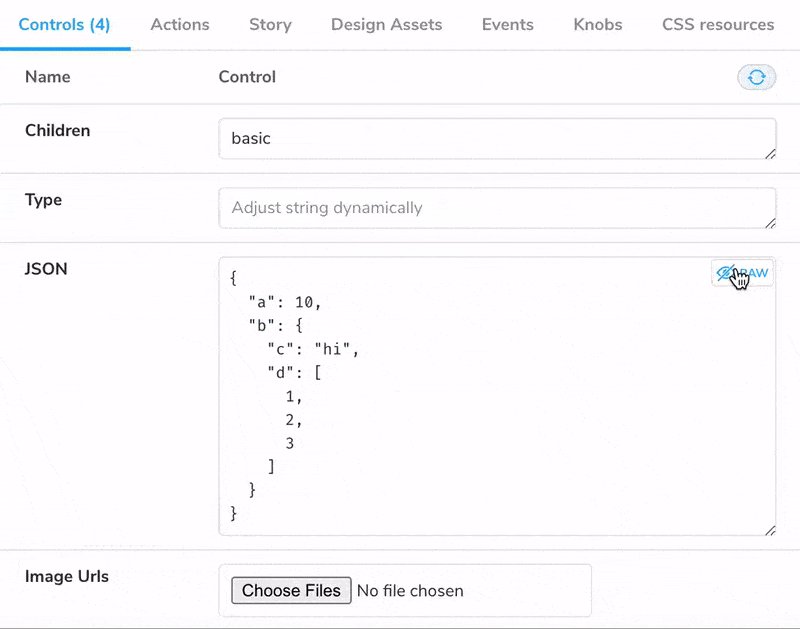
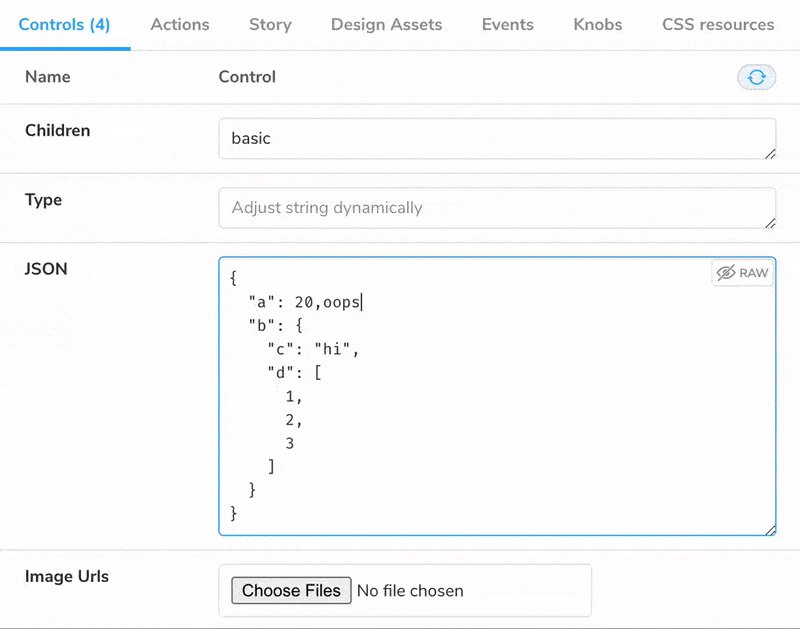
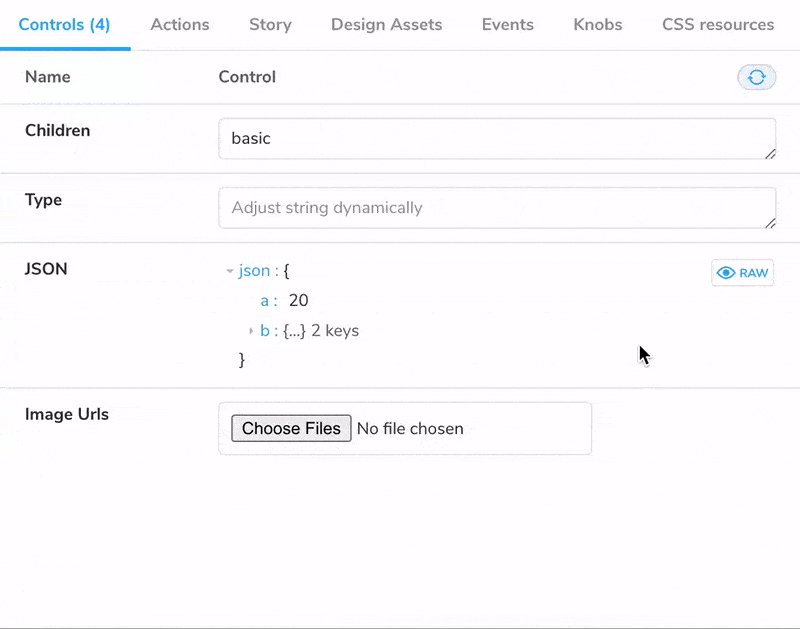
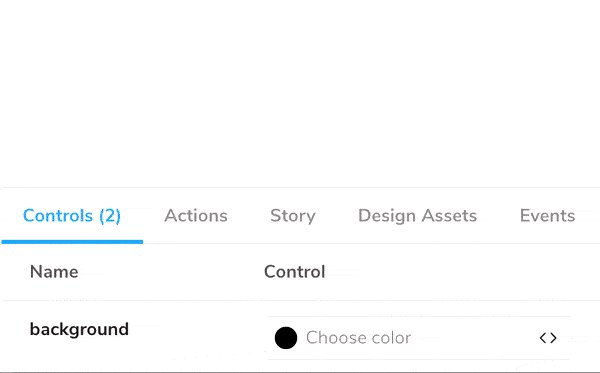
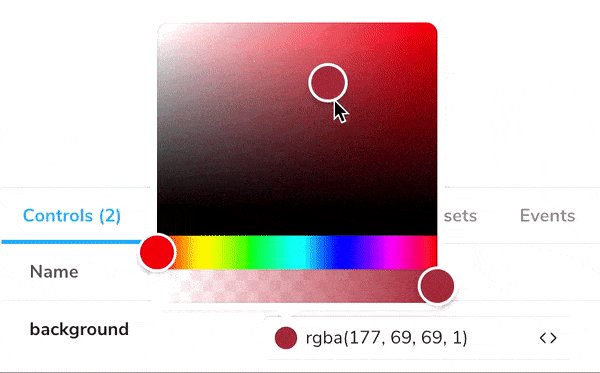
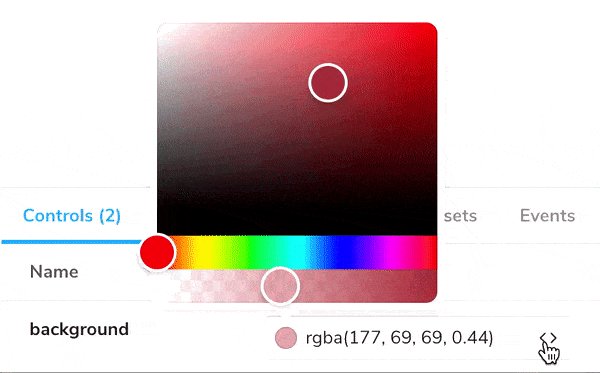
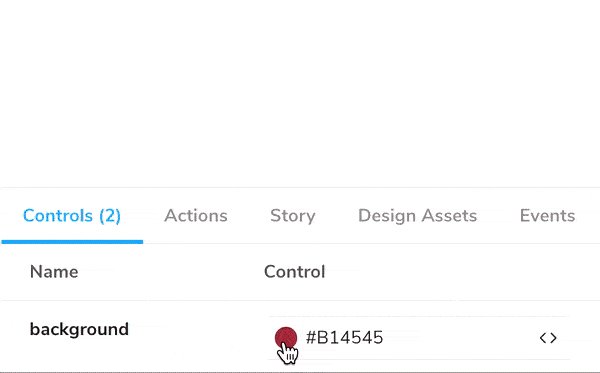
除了上述所有内容之外,Storybook 的其他部分也在不断改进。改进最大的领域是 Controls:自动生成的 UI,用于在 Storybook 中操作您的组件示例。
Controls 现在包含一个精心设计的 JSON 编辑器和颜色控件


它们现在还 支持非 JSON 可序列化的复杂数据类型,例如函数、React 元素或 BLOB。
argTypes: {
label: {
options: ['Normal', 'Bold', 'Italic'],
mapping: { Bold: <b>Bold</b>, Italic: <i>Italic</i> },
},
}它们甚至会与您的故事 URL 同步,以便更容易共享动态设置并与端到端测试集成。
我们还提供了 指定匹配器 的功能,以帮助 Storybook 推断非标量数据类型(如 Date 和 color)的控件。
export const parameters = {
controls: {
matchers: { color: /(background|color)$/i, date: /Date$/ },
},
};总之,我们正在大力投入 Controls,以打造一个一流的探索组件状态的平台。并且我们计划在未来的版本中继续这种演进!
还有更多
Storybook 在各个层面都在不断进步。6.2 中的其他亮点包括:
- ✅ React 测试工具(与 Testing Library 和 Jest 兼容)
- ✅ PostCSS 8 支持
- ✅ 可自定义的侧边栏导航
- ✅ Addon Kit & 创建 Addon 教程
- ✅ Addon 目录
6.2 包含了数百项额外的修复、功能和微调。请浏览 6.2.0-* 版本的 变更日志 以获取完整的更改列表。
1 分钟安装
将现有的 Storybook 项目升级到 6.2
npx sb upgrade如果您是从 5.x 或更早版本升级,请参阅 Storybook 6 迁移指南。
或者,对于全新安装,将 Storybook 安装到现有应用程序中
npx sb init参与进来
专业的 UI 开发者每天都在依赖 Storybook。当您采用 Storybook 时,您可以确信它将与最新的生产就绪工具协同工作。
该项目由 1250 多名开源贡献者维护,并由顶级维护者组成的指导委员会指导。如果您有兴趣贡献,请在 GitHub 上查看 Storybook,创建 issue 或提交 pull request。在 Open Collective 上捐赠。在 Discord 上与我们聊天 — 通常会有维护者在线。请在 Twitter 上以及通过订阅我们的邮件列表,了解 Storybook 的最新消息。
Storybook 6.2 已发布!
— Storybook (@storybookjs) 2021 年 3 月 31 日
这是一个巨大的飞跃,包含使您的工作更轻松的新功能和集成。
🚀 Vue 3、Svelte 原生 CSF
📦 NPM 7、Yarn 2、ESM
🛠 Webpack 5
🎛 Controls 插件刷新
💯 更多改进
阅读:https://#/w19YHITCMy pic.twitter.com/Hbiu7DvMzU
社区提供的有用资源
- Tailwind 和 Storybook 教程,作者:John Clarke
- Testing Library 和 Storybook 作者:Jimmy Cleveland
- 如何在不费吹灰之力的情况下测试 400 多个 React 组件,作者:Lior Heber
- Ionic (Vue) 和 Storybook,作者:Aaron Saunders
- Svelte 和 Storybook,作者:Mark Volkmann
鸣谢
Storybook 6.2 由以下贡献者共同打造。
- Vue 3 支持由 Blaine Bublitz 开发,由 Sasan Farrokh、andoshin11、Rafael Milewski 和 Lee Chase 提供帮助。
- Svelte 支持在 6.2 版本中由 Jérémie Brébec 进行大修,由 Ernie Francis 提供帮助。
- Yarn 2 支持由 Gaëtan Maisse 添加,由 Kristoffer K 和 Maël Nison 提供帮助。
- npm 7 的临时解决方案由 Michael Shilman (我!) 添加。
- ESM 支持由 Norbert de Langen 添加。
- Webpack 5 支持由 Norbert de Langen 和 Michael Shilman (我!) 添加,并得到了 Tobias Koppers、Zack Jackson 和 Clement Dungler 的帮助。
- Controls 改进由 Gert Hengeveld 添加,并得到了 Cameron Yick、Yann Braga、Ev Haus、Tom Coleman 和 Michael Shilman (我!) 的帮助。
@43081j @7rulnik @acdzh @andrefarzat @andyrichardson @arcanis @bodograumann @cmrn @commenthol @cone56 @crixx @cyberstrike @daleseo @dominictwlee @domyen @doublejosh @dschungelabenteuer @earshinov @eirslett @emclaug2 @eric-burel @etlovett @evhaus @fabiansellmann @fredx87 @gabiseabra @gaetanmaisse @geisterfurz007 @ghengeveld @gregorynative @guilhermewaess @horusgoul @hypnosphi @iamandrewluca @imgbotapp @j3rem1e @jakubriedl @jamesgeorge007 @jonniebigodes @ka2jun8 @kuschti @kylegach @leettaylor @livthomas @lwyj123 @maael @mandarini @marksy @maslade @matamatanot @matheo @micahgodbolt @murtukov @ndelangen @nishargshah @oanaom @oscard0m @pascaloliv @patricklafrance @penguinofwar @phaistonian @phated @philipbordallo @philsawicki @phunkren @pocka @profanis @qoalu @rolias @russellwpatterson @ryanml @saschwarz @scooooooooby @selrond @shilman @teimurjan @thebuilder @themightypenguin @thibaudav @thomasvaeth @tmeasday @tomastomaslol @tooppaaa @tskarhed @urish @visualfanatic @vkrol @winkervsbecks @wkich @yannbf @yngvebn @yozhezhi @yutasugimura @zraineri