
Storybook 6.1
专为快速UI开发而设计

Storybook 是行业标准的 UI 组件开发工作台。它能够组织组件及其状态,从而构建 UI 开发、测试和文档。Twitter、Slack、Airbnb、Shopify、Stripe 和 Microsoft 的团队都在使用它。
随着 Storybook 的流行度不断增长,公司正在用它构建比以往任何时候都多的组件。原子组件、完整的页面以及介于两者之间的所有内容。
当您处理数百个组件时,性能会成为一个问题。这就是为什么 Storybook 6.1 专注于提高性能。
- 🔍 快速搜索和导航用户体验
- ⚡️ 基础性能改进
- ⚛️ React 17 兼容性以及快速刷新
对速度的需求
Storybook 于 2016 年发布时,热模块替换 (HMR) 刚刚出现。Webpack 是最前沿的技术。组件库也很小。
自那时以来,生态系统已经发生了变化。HMR 已司空见惯。Webpack 替代方案也层出不穷。而生产环境的 Storybook 包含数千个故事。
开发者在更大的规模上依赖 Storybook,并将其用于大型生产用例。从 Storybook 6.1 开始,我们的首要任务是性能。我们正大肆借鉴 JavaScript 社区最新、最伟大的技术,以使 Storybook 更快。
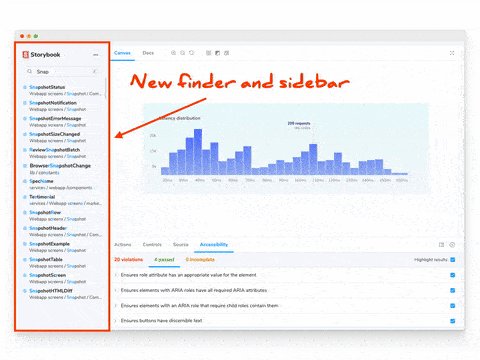
快速搜索和导航用户体验

我们首先关注的是 Storybook 的核心 UI。搜索和导航已针对速度进行了彻底改造。如果您经常使用 Storybook,您会对结果感到满意。
- 🔍 通过模糊搜索快速查找组件
- 🔄 在最近打开的组件之间跳转
- 🔭 展开和折叠所有节点
- ⚡️ 通过键盘导航实现更流畅的 UI
不仅设计更高效,而且实现也经过精心设计,即使面对包含数百个组件的大型组件库,也能保持流畅和响应迅速。
如需了解新 UI 的导览,请参阅此功能文章:新的组件查找器和侧边栏。
启动和构建性能
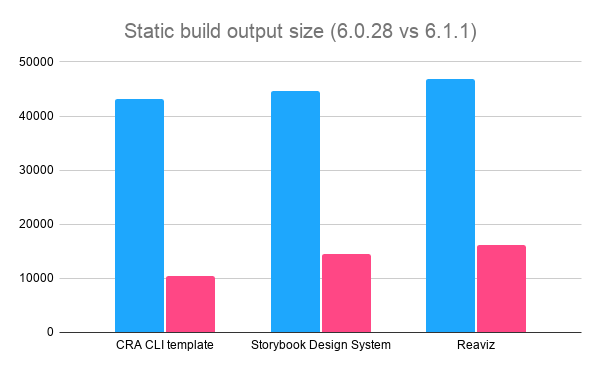
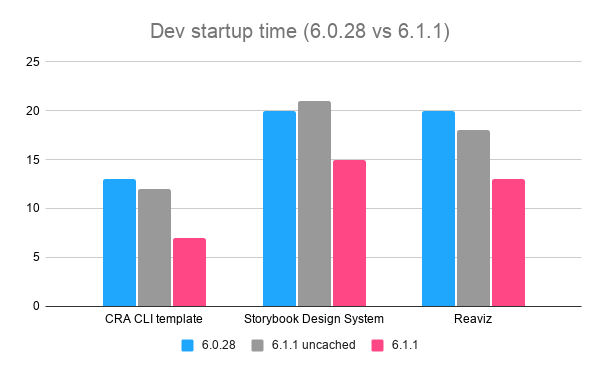
我很兴奋地报告 Storybook 核心构建性能在启动时间、捆绑包大小和加载时间方面取得了早期进展。以下结果是在运行 Create React App v4、Storybook Design System 和 Reaviz 的 2019 Macbook Pro 上编译的。
告别 Webpack DLL
Webpack DLL 是一种折衷方案,它以增加捆绑包大小和暴露兼容性问题为代价来缩短构建时间。
我们删除了 DLL,与旧版本相比,大大减小了捆绑包大小。这意味着静态构建的下载速度比以前快得多。例如,Storybook Design System 的静态构建大小与 6.0 版本相比减少了 66%。

Storybook 应用缓存
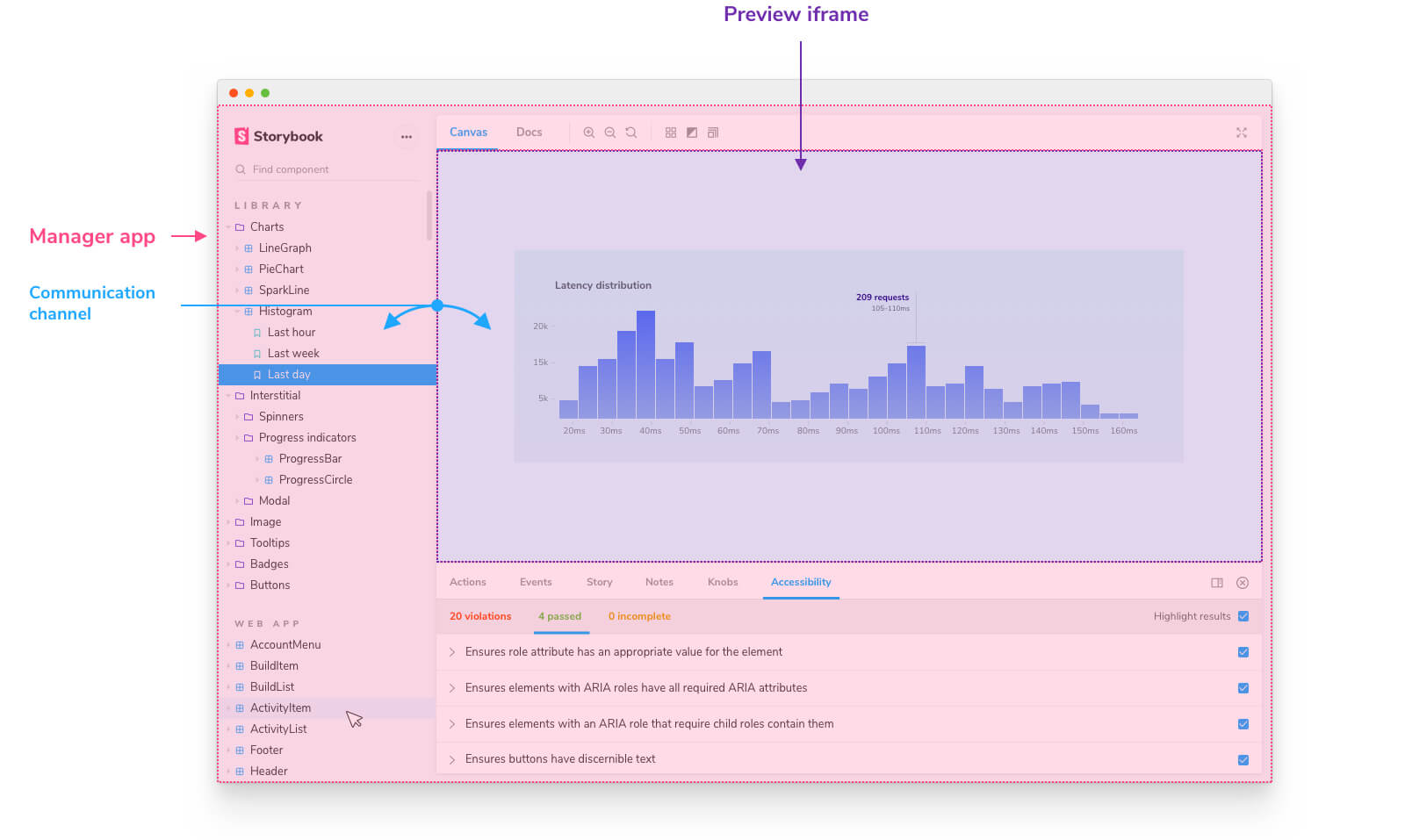
Storybook 的 UI 由两个独立的 Webpack 进程构建。*管理器*是 Storybook 的 UI,提供侧边栏、导航和插件面板。*预览*是显示用户故事和组件的 iframe。

在开发过程中,预览通常会随着您的代码构建和刷新而变化。但管理器仅在您重新配置 Storybook 时才会更改。
在 6.1 版本中,Storybook 会预先构建并缓存管理器。这意味着您的计算机每次运行 Storybook 时都不必花费时间构建管理器。这节省了 10-20 秒的 CPU 时间。

注意:由于预览和管理器并行构建,因此启动时间节省不一定就是完整的 10-20 秒,但节省量是可观的。
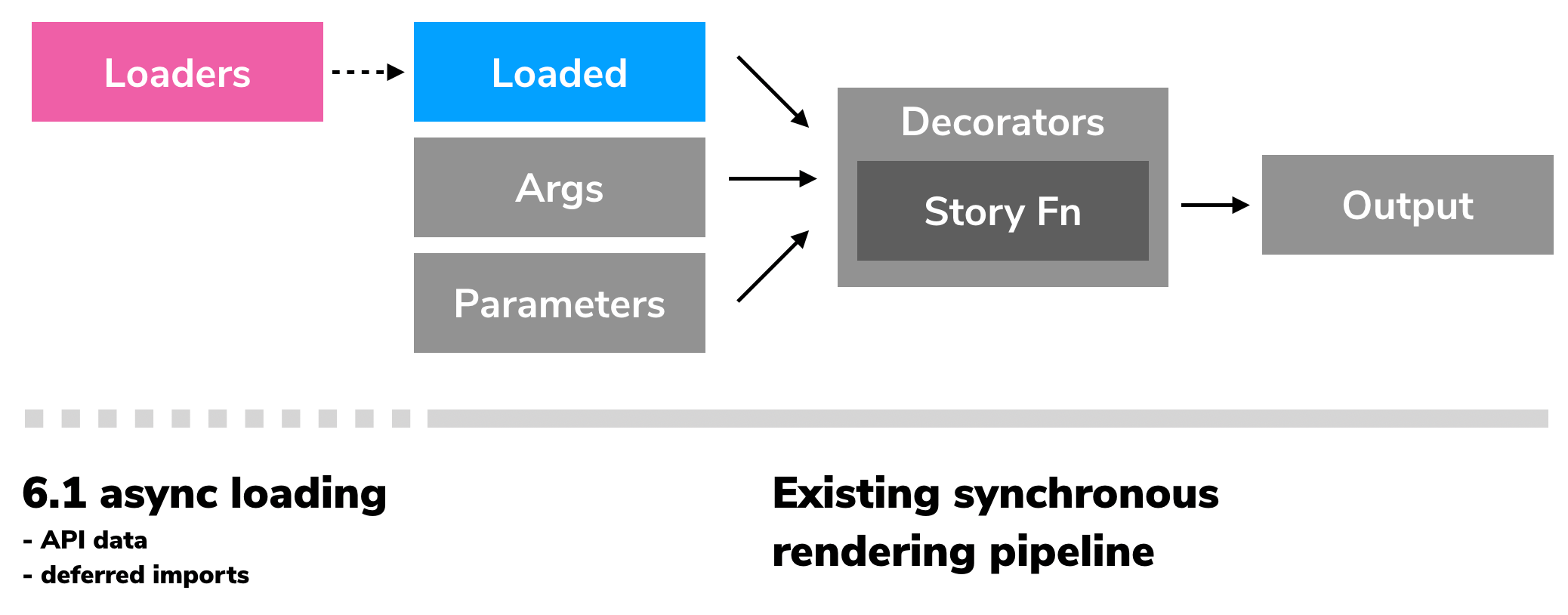
异步加载器
6.1 引入了*加载器*:在渲染故事之前运行的异步函数。
想减小捆绑包大小?将您的组件拆分成不同的捆绑包,并在页面首次加载后加载它们,以获得更快的启动体验。
想重用远程 API 端点上可用的现有 fixture 数据?在故事渲染前“即时”加载数据。

我们计划在 Storybook 的内部使用加载器,作为持续性能工作的一部分。但我们也公开了 API,允许用户自行进行优化。有关更多信息,请阅读文档。
React 17 兼容性以及快速刷新
Storybook 6.1 还支持 React 17 以及快速刷新和严格模式。React 17 是 React 的一个非破坏性重大版本,为下一轮创新奠定了基础。它包含一个JSX 转换,允许您在顶部不导入 React 的情况下编写 JSX。Storybook 6.1 支持新的 React 功能。
注意:Storybook 6.0 不兼容 React 17。
快速刷新
Storybook 6.1 现在支持 React 快速刷新,以实现流畅、现代的 React 开发体验。快速刷新是 React Hot Loader 的继任者。它能保留运行时状态,并在您编辑组件时尽量少地重新渲染页面。
严格模式
在严格模式下进行开发是 React 的最佳实践,因为它有助于团队更早地捕获 bug。虽然这并非 Storybook 的性能改进,但这是 Material UI 团队要求的开发者体验升级。
要启用快速刷新和严格模式,请编辑 .storybook/main.js
module.exports = {
reactOptions: {
fastRefresh: true,
strictMode: true,
},
};以及更多
Storybook 正在各个层面持续改进。6.1 版本中的其他亮点包括:
- ✅ Yann Braga 对插件-背景的重大改进。
- ✅ Tomas Nygren 提供的更好的更新通知。
- ✅ Gaetan Maisse 对Angular 11 支持。
- ✅ Shota Fuji 对 Vue 的动态源码渲染。
- ✅ Gert Hengeveld 对侧边栏中的单故事提升。
- ✅ Ernie Francis 对 Svelte 的自动生成控件。
- ✅ Danny Williams 恢复了 CLI 中的React Native 支持。
6.1 版本包含数百项其他修复、功能和调整。请浏览匹配 6.1.0-* 的更改日志以获取完整的更改列表。
1 分钟安装
将现有 Storybook 项目升级到 6.1
npx sb upgrade如果您是从 5.x 或更早版本升级,请参阅 Storybook 6 迁移指南。
或者,对于全新安装,将 Storybook 安装到现有应用程序中
npx sb init参与进来
专业的 UI 开发者每天都在依赖 Storybook。我们的目标是简化常见流程,让您能够事半功倍。
侧边栏由Gert Hengeveld、Norbert de Langen 和Dominic Nguyen 开发。性能改进由 Gert Hengeveld、Norbert de Langen、Tom Coleman 和Michael Shilman(我!)完成。React 改进由Clement Dungler、Gaetan Maisse、Brody McKee、Yann Braga 和 Michael Shilman 完成。
Storybook 6.1 由以下贡献者带来
@aach @activenode @andezzat @andre-brdoch @andrewleedham @andypattenden @ankon @anthony-hull @awayken @benforeva @blackfenix2 @bme5150 @cabello @ccpu @chequernoel @clementprevot @connormiha @daleseo @danielruf @dbendaou @dej611 @domyen @dzwarg @edemagbenyo @fberthelot @frassinier @fritzfde @g1eny0ung @gaetanmaisse @ghengeveld @guilhermewaess @hipstersmoothie @hjain13 @ho1234c @holylander @hoop71 @jacubsmith @jamesgeorge007 @jaronheard @jimmydalecleveland @jonniebigodes @jonspalmer @jsoref @julioc @kahirokunn @kkoo95 @koop @kouts @kylesuss @larbisahli @lawvs @literalpie @luisferreira90 @marklb @marksmccann @marvinzeising @matharden @matheuspiment @mathieudutour @mattrothenberg @merceyz @mrmckeb @ndelangen @neilyio @nfriend @nknapp @noahlaux @olliecurtis @pchr-srf @phated @philmuze @pocka @profanis @rangle-brendan @remorses @roblan @romain-blatrix @ryuno-ki @s1ngs1ng @saikumar221 @saniok017 @sanskar-p @shackless @shilman @sleeper @stabback @stephanbijzitter @tanayv @tay1orjones @thibaudav @tmeasday @tomastomaslol @tooppaaa @toshi1127 @twerske @uhoh-itsmaciek @uoon-dev @whoisryosuke @wibron @winkervsbecks @y-nk @yama-tomo @yannbf @ykamez @zahratee @zeckdude @zolk @zouyoushun
该项目由 1,184 多名开源贡献者维护,并由顶级维护者组成的指导委员会指导。如果您有兴趣贡献,请在GitHub上查看 Storybook,创建 issue,或提交 pull request。在Open Collective上捐赠。在Discord上与我们聊天 — 维护者通常在线。通过Twitter和订阅我们的邮件列表,及时了解 Storybook 的最新动态。