
Storybook 6.0
生产级组件开发

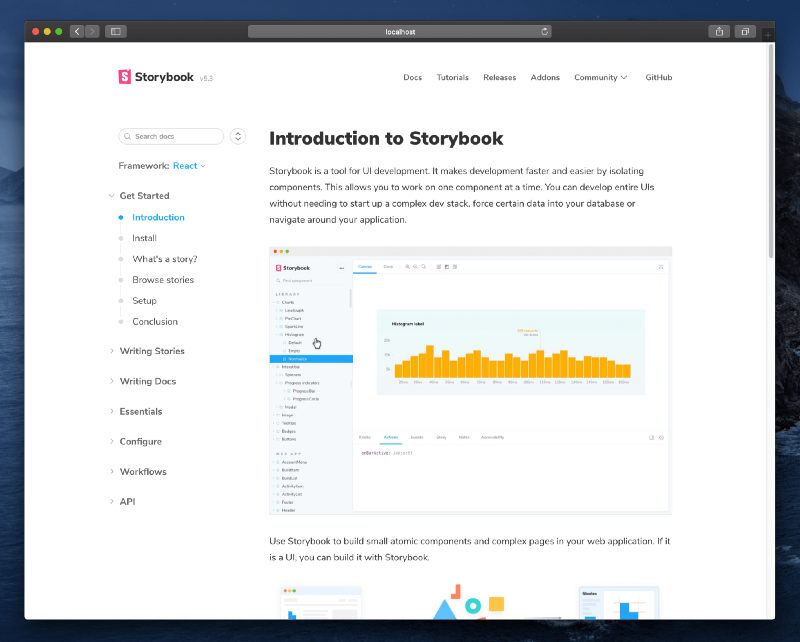
Storybook 是最受欢迎的组件工作室,被行业巨头、初创公司和开源项目广泛采用。它通过组织组件及其状态来构建 UI 开发、测试和文档,适用于所有主流视图层。
6.0 版本为专业前端开发者重新打造了 Storybook。
我们调研了 BBC、IBM、Cisco 和 Shopify 等公司的领先团队。这些团队成功地扩展了组件库,并开创了他们自己的最佳实践。
新的 Storybook 融入了这些最佳实践,以便所有团队都能从中受益。此外,我们还删除了样板代码和配置,以简化您的开发者体验。它包括:
- 💎 核心功能:零配置安装
- 🧬 Args:下一代动态故事格式
- 🎛 Controls:实时编辑组件示例
- 🌐 Composition:组合多个 Storybook
- 📚 文档:全面改版
6.0 与 5.X 基本向后兼容。迁移指南 »
我们迄今为止的进展
Storybook 是构建 UI 组件的事实标准。它支持所有主流框架的结构化 UI 开发和文档。

📈 创纪录的采用率。 Storybook 的使用量持续增长,最近已超过 50,000 个公共仓库和每月 700 万次 npm 下载。我们在 Vue、Angular 和 Web Component 社区中看到了尤其高的增长。
👩💻 蓬勃发展的社区。 根据 GitHub 的数据,Storybook 是 2019 年增长最快的十大开源项目之一。它最近吸引了 1000 多名贡献者和 50,000 颗星。
🧪 平台创新。 我们成功推出了一些核心平台变更,同时确保了用户的稳定性。特别是,组件故事格式是组件示例的可移植标准。Storybook Docs 为无数生产设计系统提供支持,包括我们自己的。
核心功能:零配置安装
零配置安装是高级用户“最常要求”的功能之一。受益于 Storybook 可配置性的领先团队也希望我们“简化”设置。这是因为他们希望公司内部的其他团队也能使用 Storybook。强大的零配置安装使采用 UI 组件更加容易。


Storybook 6.0 预装了最佳实践功能。这些功能以前作为插件提供。现在,这些核心插件已经进行了调整、记录并随 Storybook 一起发布。此外,TypeScript 支持已内置,因此您无需担心这个问题。
要了解更多信息,请阅读文章:👉 零配置 Storybook »
Args:下一代故事格式

您在 6.0 中注意到的第二件事是可选的新故事构造——Args,它位于开发者体验的核心。
export const Basic = (args) => <Button {...args} />;
Basic.args = { label: 'hello' };认真的 Storybook 用户会编写数百甚至数千个故事。他们希望有更多方法来通过可移植性、重用性和增值功能来体现他们的投资价值。
Storybook Args 是编写故事的根本性改变。作为用户,您现在可以声明故事的输入“args”及其初始值。Storybook 及其插件将动态修改 args,从而实现诸如自动生成控件、自动生成用于事件日志记录的操作,甚至自定义工具栏等功能。
Args 还具有人体工程学优势,允许您:
- 🗜 减少故事的大小和复杂性
- 🚚 在故事之间重用固定数据
- ♻️在更多种类的工具中回收故事
要了解更多信息,请阅读文章:👉 Introducing Storybook Args »
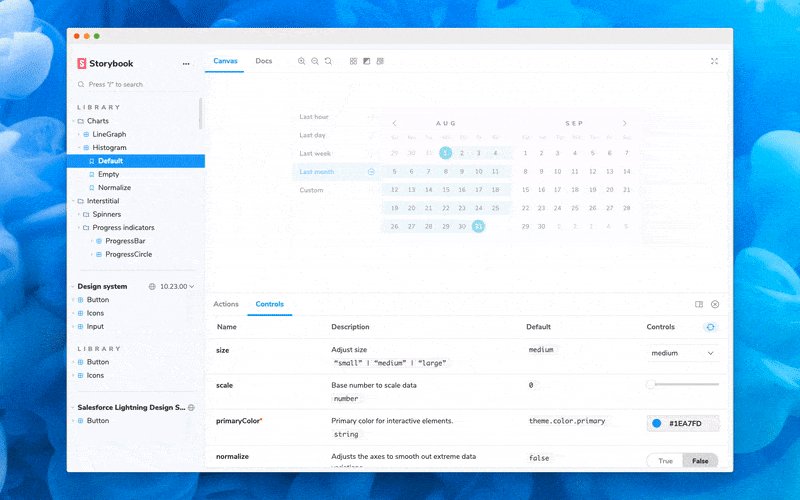
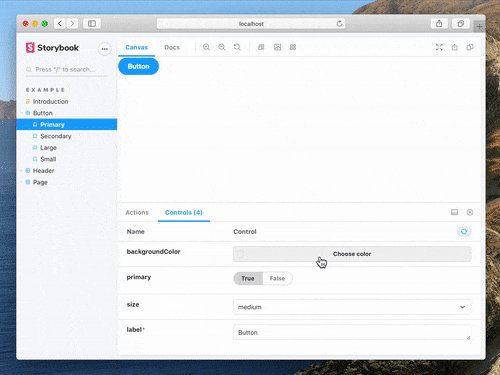
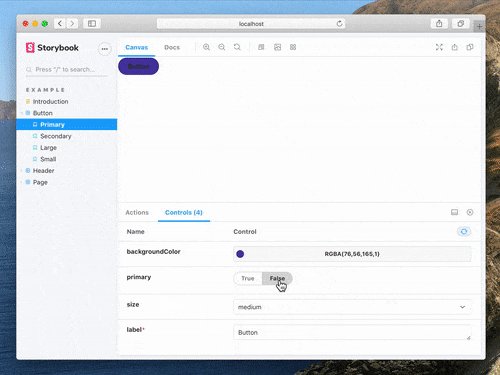
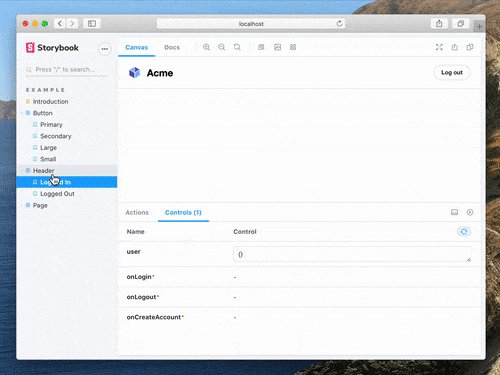
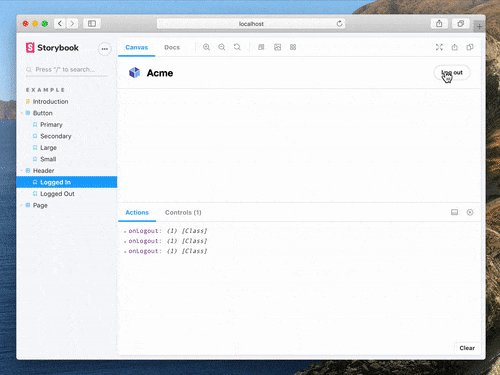
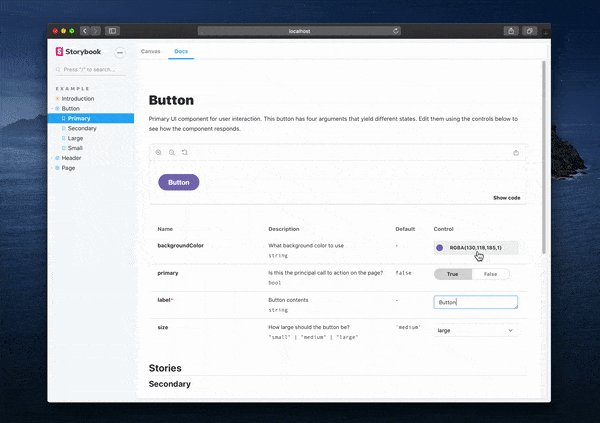
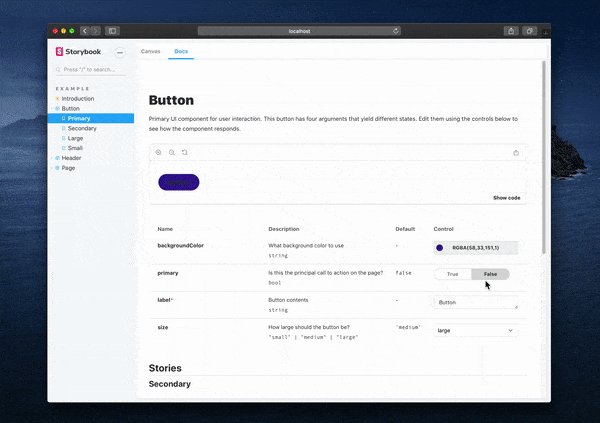
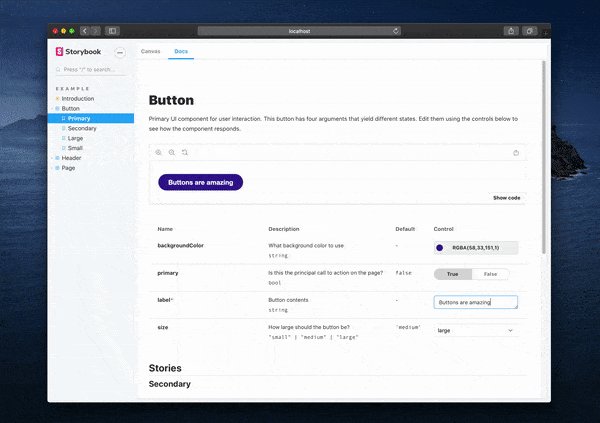
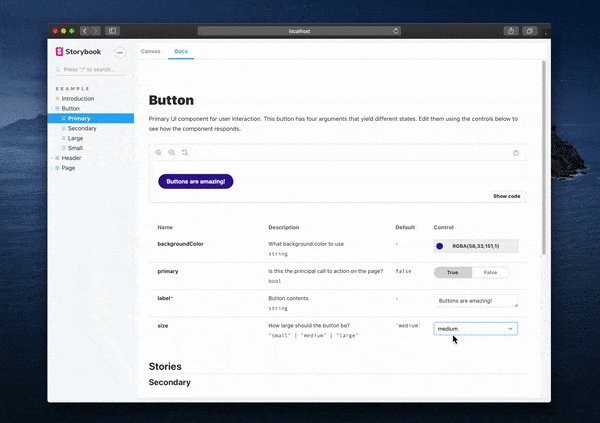
Controls:零代码实时编辑
第一个受益于 Storybook Args 的功能是 Controls,这是一个由无数开发者请求的新插件,它允许您无需修改代码即可动态编辑组件的输入。Controls 是为快速组件实验而自动生成的 UI。

如果您熟悉 Storybook,这可能看起来与 Knobs(它取代的插件)相似。但这种相似性仅停留在表面。由于 Controls 是自动生成的,因此无需编写额外代码,并且在您修改 API 时无需维护。Controls 代码也更具可移植性,因为它不依赖于 Storybook 特定的 API。
Controls 插件对专业开发者来说是一大优势:不仅可以更轻松地自行探索新的组件状态,而且您的 Storybook 对非技术团队的成员来说也更加易于访问,以便他们提供反馈。
要了解更多信息,请阅读文章:👉 Storybook Controls »
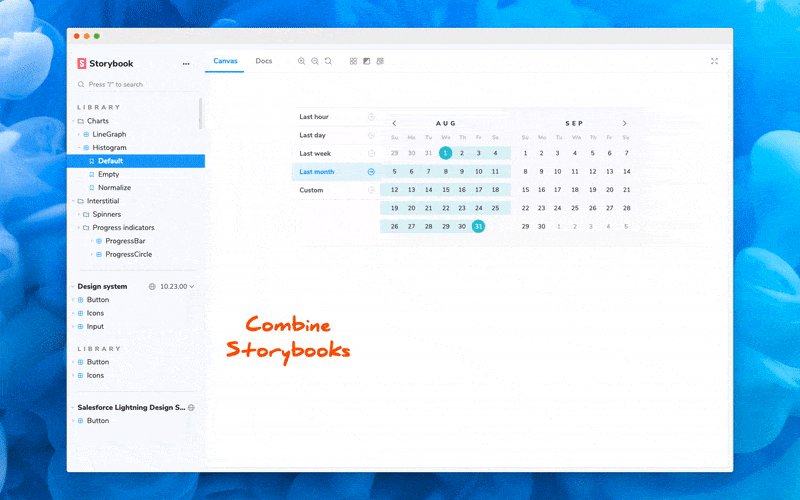
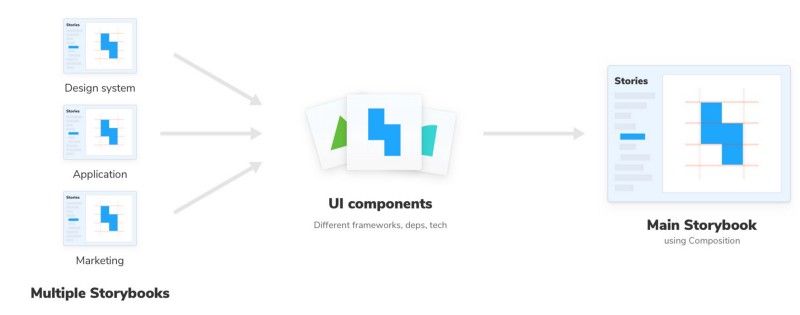
Composition:组合 Storybook
Storybook 6 中最令人兴奋的功能之一是 Composition:能够在您的本地 Storybook 中浏览任何 Storybook 的组件。

IBM、Cisco 和 Chromatic 的团队请求了此功能,他们负责大型 UI 工作,在这种工作中,聚合分布式项目很有用。
Composition 还解锁了新的用例。例如,现在有可能在单个组合的 Storybook 中以 React、Vue 和 Angular 构建跨框架的设计系统。它还使在开发应用程序屏幕的同时,可以将其设计系统文档与您的应用程序屏幕一起浏览。
要了解更多信息,请阅读文章:👉 Storybook Composition »。
文档全面改版
最后一个请求——来自 Betterment 和我们谈过的几乎所有团队——是希望 Storybook 本身有更好的文档。即使是投入了大量精力并拥有深厚 Storybook 专业知识的团队,也将其列为他们的主要痛点之一。
我们听取了意见,并从头开始彻底重新设计和重写了 Storybook 的文档。

在 Learn Storybook 的编辑 Dominic Nguyen 和 Tom Coleman 的领导下,它成为了您一直想要的、写得好且全面的 Storybook 参考。
要了解更多信息,请查看网站:👉 Storybook Documentation »
数百项改进
除了主要变更之外,我们还改进了现有功能并修复了数百个 bug。一些亮点包括:
- 布局参数。 内置填充/全屏/居中故事。
- 风格化的故事排序。 指定函数或段落顺序以便轻松排序。
- 动态源代码片段。 在 React 中使用实时控件值渲染 JSX。
- 版本发布说明。 升级后查看新增内容。
- Yarn 2。 支持下一代包管理。
有关完整列表,请参阅:👉 CHANGELOG.md »
1 分钟安装
要试用这些功能,请将现有项目升级到 Storybook 6.0。
npx sb upgrade在大多数情况下,这足以让您在新版本中运行。但如果您遇到困难,我们已为您做好准备。
有关完整的演练,请参阅:👉 Storybook 6 Migration Guide »
或者,对于全新安装,将 Storybook 安装到现有应用程序中
npx sb init您将获得完整的 6.0 配置,包括本文介绍的所有内容,以及为新用户提供的一个漂亮的全新入门体验。
参与进来
Storybook 6.0 由以下贡献者带来
@adamborowski @ajkl2533 @amannn @andre-brdoch @asudoh @atanasster @brandonseydel @cavanwagg @chrisj-skinner @christianwiedemann @cpgruber @daniel-ac-martin @domyen @eric-hc @fernandopasik @fjorgemota @frassinier @fred-el-jolo @gaetanmaisse @ghengeveld @graup @hipstersmoothie @hypnosphi @igor-dv @isaacplmann @john015 @johnalbin @jonspalmer @jorisw @kdnk @kevin940726 @kruthivijay31 @kylesuss @lifeiscontent @luke-j @marcobiedermann @markhuot @marklb @marklyck @matheo @matus12 @mbelsky @mdchristians @mkamranhamid @mrmckeb @nad182 @nanoblit @ndelangen @niedzielski @okovpashko @orpheusp @papistan @pyrolistical @rek @sarioglu @sean-codes @sekiya9311 @shilman @skovy @tmeasday @tomastomaslol @tooppaaa @vvanpo @wormwlrm @yannbf
该项目由 1000 多名开源贡献者维护,并由顶尖维护者组成的指导委员会指导。如果您有兴趣贡献,请在 GitHub 上查看 Storybook,创建 issue,或提交 pull request。在 Open Collective 上捐赠。在 Discord 中与我们交流——通常会有一名维护者在线。
在 Twitter 上以及通过订阅我们的官方邮件列表,随时了解 Storybook 的最新动态。