
Storybook 5.1
React Native • 可访问性 • 上下文 • 预设 • 文档更新

夏天到了,Storybook团队很高兴为大家带来新的节省开发时间的功能。 Storybook 是世界上最受欢迎的 UI 组件浏览器,5.1 版本包含了
- 📱 移动端: React Native 的独立包架构
- 🎟 A11y 插件:实时可访问性检查和视觉反馈
- 🛠 Context 插件: 主题、国际化等的新 UI
- 🎛 预设: Babel、Webpack 和插件的单行配置
此外,还可以获得 Storybook Docs 的技术预览,自动从现有 stories 中生成丰富的文档。
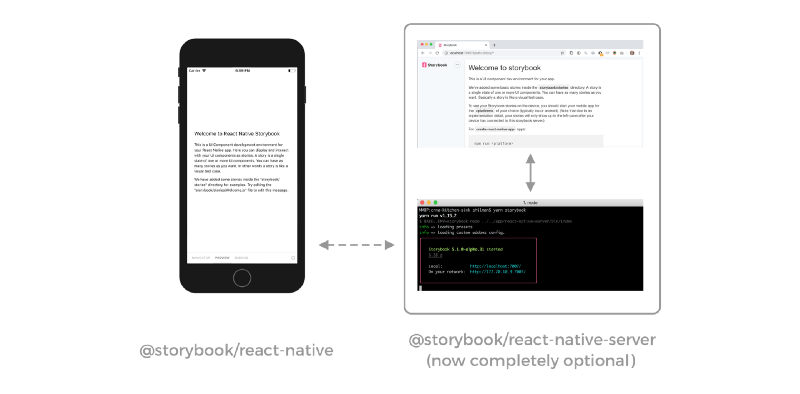
📱 React Native 回归!
Storybook for React Native (RN) 回来了,并且比以往任何时候都更好。RN 服务器现在完全是可选的。它使用与 Storybook for Web 相同的代码库,解决了兼容性问题(RN 0.59),修复了长期存在的 bug,并使包的维护更加容易。

此外,新的 ondevice-actions 包带来了在设备上记录用户操作的 UI。这是实现更简单、更流畅的 RN 体验的又一步。
感谢 Benoit Dion 牵头 RN 发布,以及 Igor Davydkin、Gytis Vinclovas、Norbert de Langen、Richard Evans 和 Forbes Lindesay 在 RN 支持方面的工作。升级说明请参阅 MIGRATION.md。
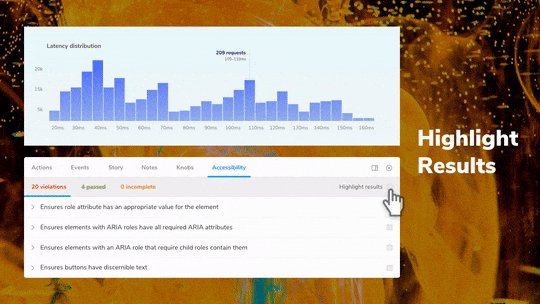
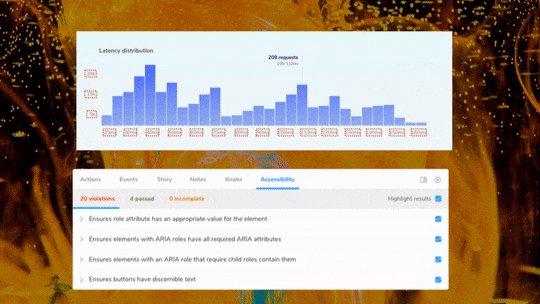
🎟 实时可访问性测试
Storybook 的 a11y 插件 可以轻松地在构建 UI 时审查 UI 的可访问性。现在该插件拥有了新的超级能力,可以在组件 UI 上直接高亮显示问题,帮助精确定位可访问性问题的确切位置。通过贡献者 Alex Wilson 的 功能文章 了解更多关于这些改进的信息!

由 Alex Wilson、Arman Sargsyan、Dominic Nguyen 和 Jimmy Somsanith 全面改进。最初由 Jaco Bovenschen 贡献。
🛠 新的 Contexts 插件
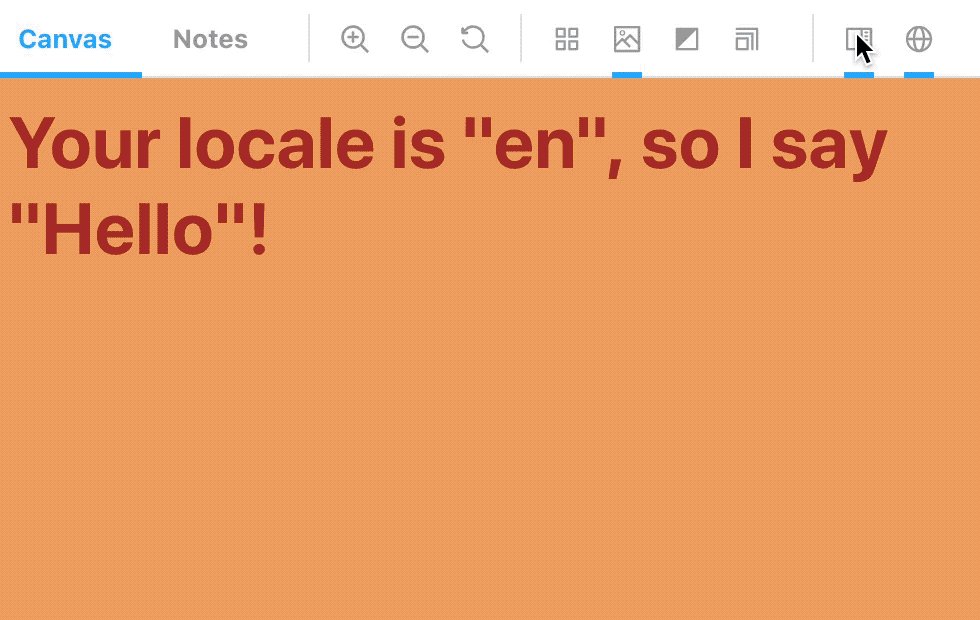
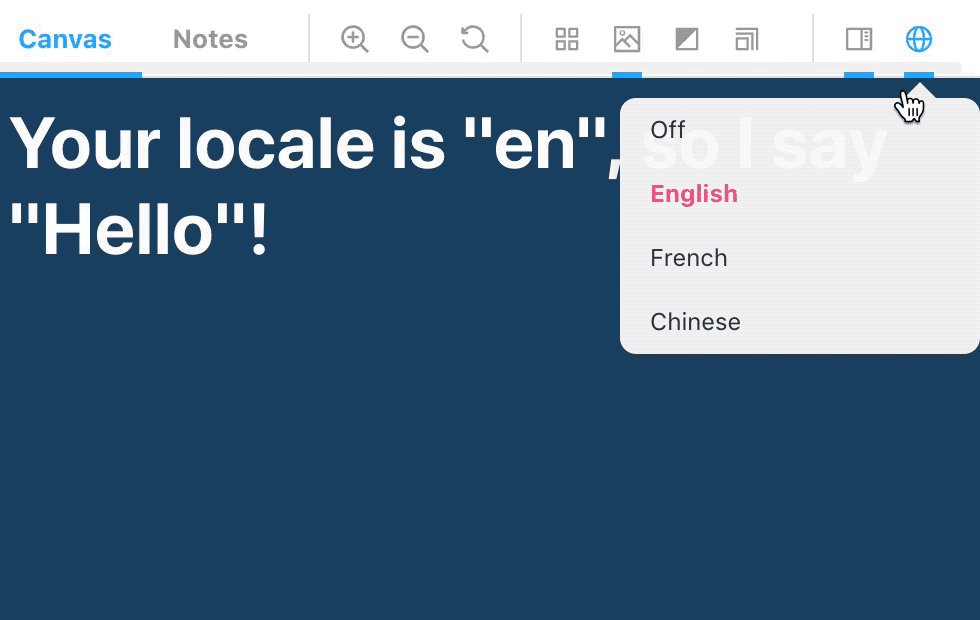
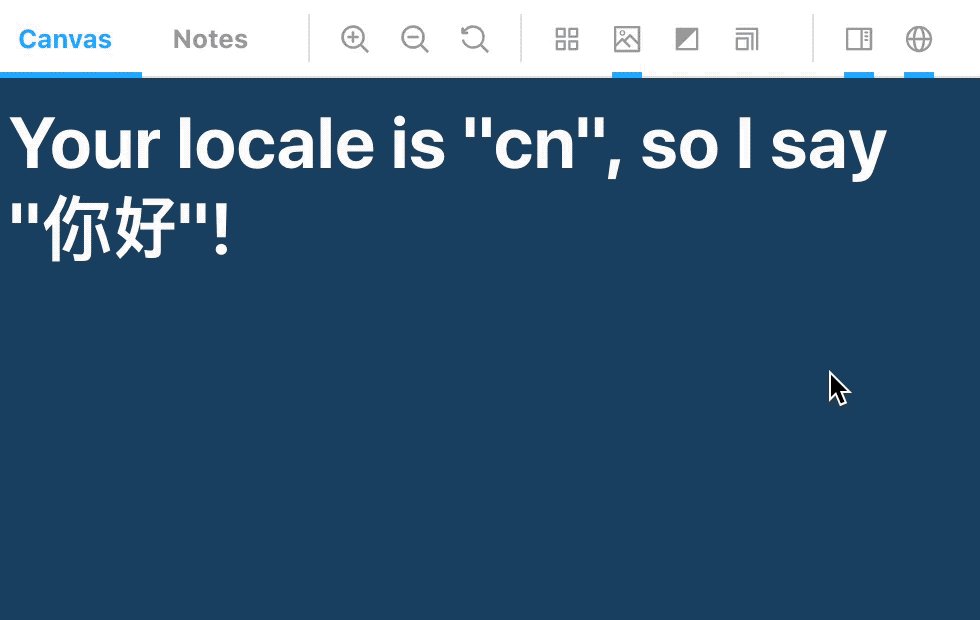
5.1 还引入了一个全新的插件 Contexts,由 Leo Y. Li 贡献。addon-contexts 提供了简单的下拉 UI,可以轻松地为你的组件提供数据上下文。例如,你的组件可能根据主题或语言环境的不同而渲染

Contexts 简单灵活。它允许你为下拉菜单指定图标、一组选项,以及一种简单的方法来在你的 stories 中获取选定的选项。更多信息请参阅 包的 README。
🎛 使用 Storybook 预设轻松配置
告别你的 Storybook 配置问题!
你知道吗,高达 18% 的 Storybook 支持问题与配置问题有关?!其中许多都可以归因于在高度灵活的工具(babel、webpack)之上构建,而没有相应的抽象。
Presets 通过单行配置解决了这个问题,由 Igor Davydkin 和 Michael Shilman (我) 贡献。想用 TypeScript 编写你的 stories 吗?添加 @storybook/preset-typescript 包,并在 .storybook/presets.js 中添加以下一行:
module.exports = ['@storybook/preset-typescript'];Presets 可以组合使用,轻松定制你的 Storybook。有关 presets 的更多信息,请 查看文档。
升级到 Storybook 5.1
如果你正在运行 Storybook 5.0,升级到 5.1 应该很简单。如果你使用的是 4.x 版本,我们有一个 5.0 升级指南 来指导你。如果你还在使用 3.x 版本(太可怕了!),那么 4.0 升级指南 应该有所帮助。
是 Storybook 新用户吗?查看 Storybook 教程,了解 React/Angular/Vue 的分步指南。或者直接在你自己的项目上开始
cd my-project
npx -p @storybook/cli sb init
yarn storybook📚 再说一点…… 尝试 Storybook Docs 技术预览
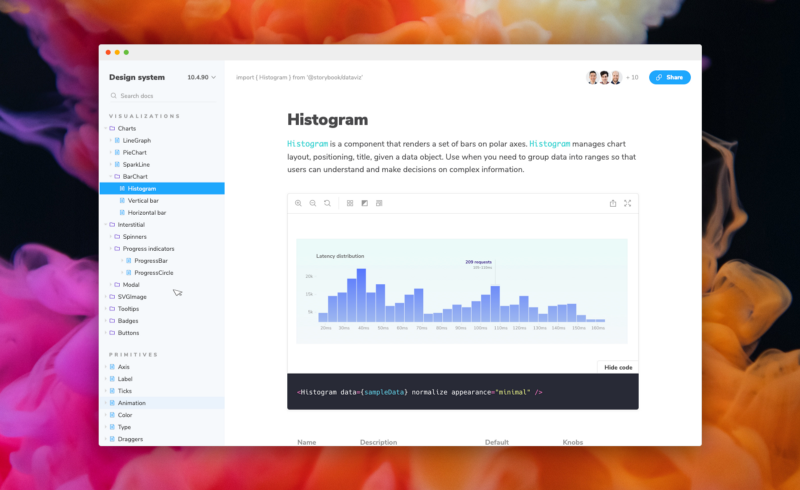
我很高兴地宣布 Storybook Docs 的技术预览,这是一个可以帮助你自动将现有组件 stories 转化为丰富文档的插件。

- ⚡️ 从现有的 Storybook 自动生成文档
- 🏗 “文档块”,用于常见用例(如 UI 预览、属性表和源代码)的便利文档组件。
- ✅ 向旧版文档(来自
addon-notes和addon-info)向后兼容。 - 📝 使用 story 嵌入进行自由形式的 MDX 创作
要试用技术版本,请遵循 Storybook Docs 技术预览指南 中的说明。欢迎在 我们的 Discord 的 #docs-mode 频道中提供反馈和讨论。
// A new story API
<Story name="Your cool story">
<Button>Send</Button>
</Story>初始开发由 Michael Shilman (我!)、Igor Davydkin、Lionel Benychou、Norbert de Langen 和 Tom Coleman 完成。设计和主题由 Dominic Nguyen 完成。特别感谢早期采用者 Pål Nes、Jeroen Reumkens、Bart Ledoux 和 Tom Speak。
感谢社区
Storybook 是近 700 位社区贡献者 的产品,并由顶尖维护者组成的 指导委员会 组织。也感谢在 Open Collective 上的慷慨捐赠。
如果 Storybook 使您的 UI 开发工作流程更轻松,请帮助 Storybook 变得更好。您可以贡献新功能、修复 bug 或改进文档。加入我们 Discord,在 Open Collective 上支持我们,或者直接在 Github 上参与。
代码贡献者
@44px @aamct2 @alexan @anru @antony @armanio @armujahid @arnabsen @arnaudmanaranche @aspidov @benediktvaldez @bennypowers @benoitdion @breadadams @cam-stitt @clehnert-psl @codebyalex @colinrtaylor @coryhouse @curtishumphrey @devrelm @domyen @dougmacknz @dwightjack @eddiemonge @ehzhang @electricg @elevatebart @eskelcz @evolutionxbox @expe-lbenychou @fonger @forbeslindesay @gaetanmaisse @glazy @glitchperfect @gokatz @hipstersmoothie @hypnosphi @jamisuomalainen @jangerhofer @joefraley @jonrimmer @jsomsanith @kaidjohnson @kennethtruong @kohakukun @konstantindenerz @kroeder @krustal @kudryavtsevmd @lauritzsh @leovanhaaren @leoyli @lgraziani2712 @lhguerra @libetl @lifeiscontent @lonyele @lozinsky @lucas-carl @lukeaskew @malykhinvi @mansoorbashabellary @maraisr @marina-mosti @masup9@mattfwood @maximsagan @means88 @mickaelzhang @mikach @mikaelcarpenter @mohamedmansour @mohsinulhaq @mortal94@mrmckeb @myoxocephalus @mzdunek93 @n1ck @ndelangen @pajter @petekp @pgoforth @philipp-srf @phoenixton @rafaelfbs @rajatrao777 @rmevans9 @robotnicka @sairus2k @samouss @sergeyzwezdin @shaundon @shilman @shimisun @simenb@snowystinger @spy-seth @steffengorenflo @stephanemw @sto3psl @thekogmo @thollander @tmeasday @toshi1127 @trevordmiller @trevoreyre @tzkuei @vanpacheco @viniciuskneves @vpicone @wilau2 @wuweiweiwu @xdvarpunen @yjoer @zewish @zsalzbank