
Storybook 5.0
欢迎来到组件开发的未来!

我们以 Storybook 5.0 (SB5) 开启 2019 年,这是我们迄今为止最大的一次发布。以下是它包含的内容:
- 🎨 全面重塑 Storybook 的开发者体验
- 💅 支持主题的组件库
- 🛠 演进的插件前端架构
- 🖼 全新 Storybook 网站
请继续阅读,了解项目更新、改进概览和升级说明。
Storybook 的进展和未来规划
Storybook 是世界上最受欢迎的 UI 组件开发工作坊。它支持 React、Vue、Angular、React Native 和 Ember 等主流视图层的结构化 UI 开发、测试和文档记录。
📈 创纪录的采用率:Storybook 是 Airbnb、Slack、Squarespace、Lyft、Dropbox 等 UI 巨头们首选的工具。它在行业和开源项目中的采用率持续增长,最近每月 npm 下载量已突破 450 万次。
👩💻 蓬勃发展的社区:Storybook 社区的贡献者人数已超过 600 位,GitHub Star 数达到 3.4 万,跃升为 Star 数排名前 40 的 JavaScript 项目。社区比以往任何时候都更加强大。为了指导项目未来发展,我们成立了一个由顶级维护者组成的 指导委员会。
🛠 专业级工具:2018 年,我们专注于构建 *Storybook 平台*:扩展了视图层支持,增强了插件的交叉兼容性,并与 JavaScript 工具链一同演进。现在,在 2019 年,我们正通过以下方式改进 *开发者体验*:
- 优先考虑用户反馈
- 让 Storybook 满足您所有的配置需求
- 通过更小、更频繁的发布来稳定平台
迎接全新的 Storybook
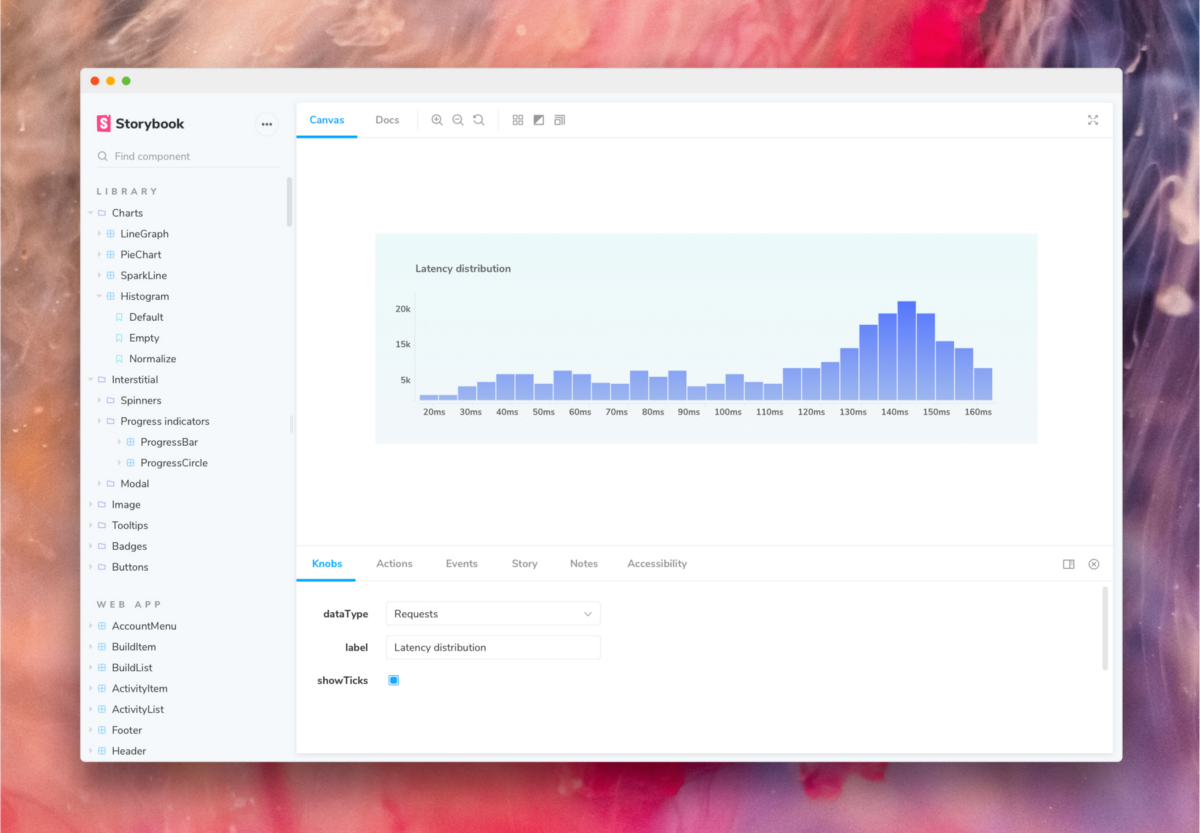
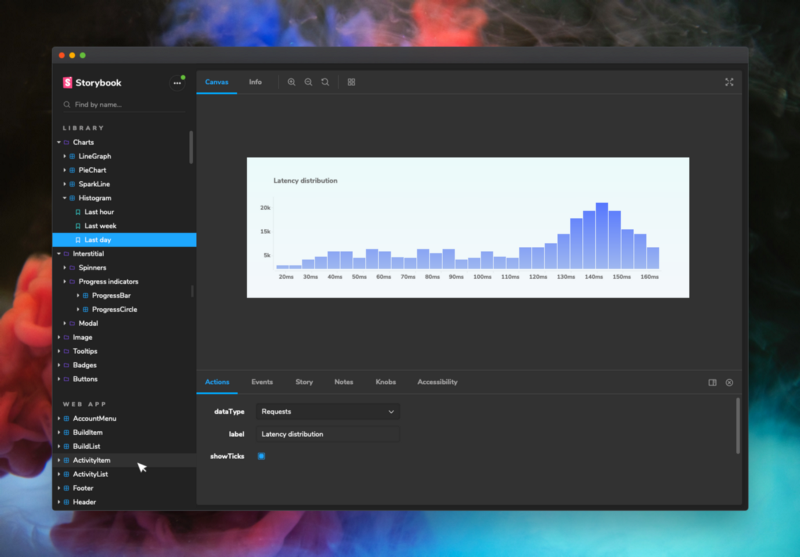
SB5 的核心是一个漂亮的新用户界面。讽刺的是,对于一个广泛使用的 UI 开发工具来说,Storybook 本身在设计方面还有很多不足。Storybook 的新设计是项目开始以来的第一次重大改版。

新 UI 解决了自 2016 年以来积累的用户反馈。它拥有:
- 🌓 新设计,支持浅色和深色主题
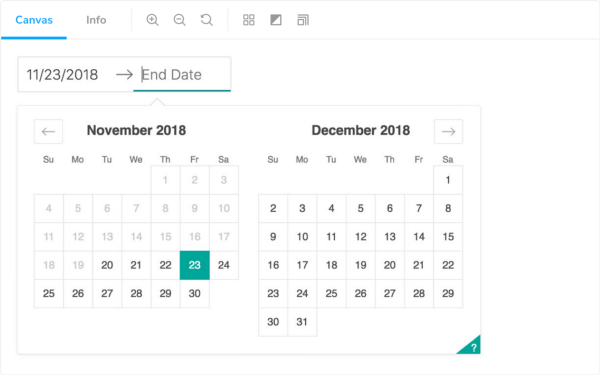
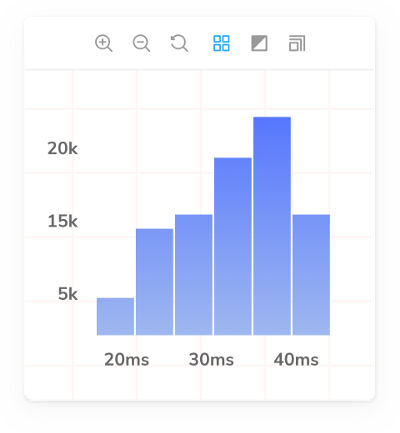
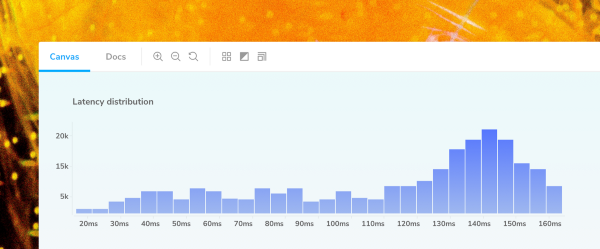
- 🛠 便于访问插件的画布工具栏
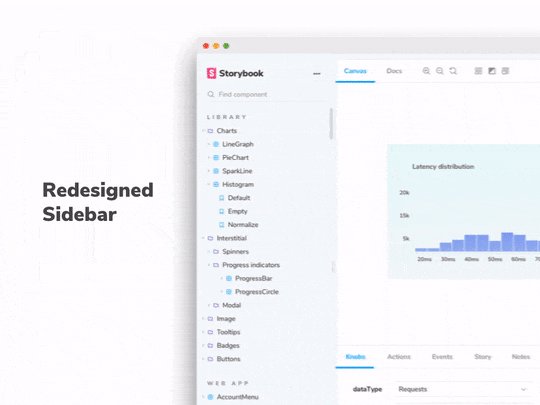
- 🗺 经过改进的导航侧边栏,带有直观的菜单
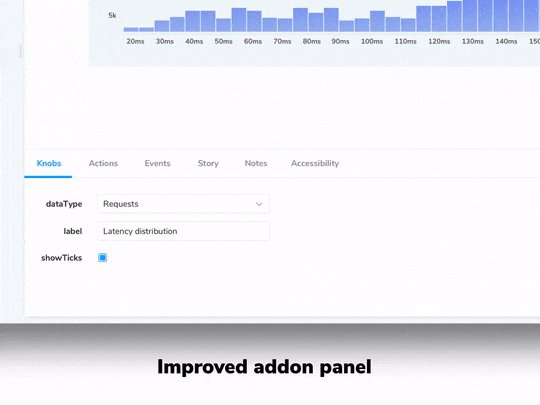
- 🗜 重新设计的插件面板,带有方便的按钮来切换可见性和方向
- ⌨️ 改进的可用户自定义键盘快捷键
- 🌍 新的 URL 结构,消除了冗长的查询参数字符串
这些升级改进了整个 Storybook 的视图层、插件和集成生态系统。请阅读 **了解 Storybook 的新设计**,了解更多关于此项目的信息。
UI 由 Dominic Nguyen 设计。由 Norbert de Langen、Dominic Nguyen、Tom Coleman、Jessica Koch、Alexandre Bodin 以及更多贡献者实现。
重用 Storybook 的组件
Storybook 是用 Storybook 构建的。我们发布了 `@storybook/components` 库,以加速开发、推广最佳实践并亲自使用我们的 UI 工作流程。这意味着插件开发者可以更快地构建与 Storybook UI 一致的插件。



Storybook Components 使用 React 和 Emotion 实现。该库包含 Storybook 界面的所有构建块,专为桌面和移动设备设计,并可通过 Emotion 灵活的主题 API 进行自定义。
发布该库实现了几个不同的目标:
- ⚡️加速开发:我们记录常见用例,自动化视觉测试,并推广代码重用。
- ✨推广最佳实践:我们的长期目标是使该库成为如何在 Storybook 中构建文档完善的设计系统的典范。虽然还有很长的路要走,但 SB5 是第一步。
- 🏗改进工作流程:我们亲身实践。SB5 的许多改进源于在 Storybook 中构建我们的组件库。
在 Storybook 的 官方 Storybook 中查看该库,并随时关注更多文档,因为我们将继续为 Storybook 社区构建这个资源。
根据您的需求自定义 Storybook
Storybook 还拥有新的前端架构,以改进自定义。Storybook 一直提供可定制的插件和构建配置 API;现在 SB5 开始开放用户界面进行配置。
主题 API
Storybook 的主题设置比以往任何时候都更简单、更一致、更美观。这得益于新的主题 API,它改进了 4.0 版本中发布的 之前的 API。


Storybook 开箱即用地提供了精心设计的“浅色”和“深色”主题。这些主题是独立的,可以作为自定义的起点。这里有一个简单的例子,供您开始:
SB5 的主题系统被抽象为一组核心变量。这简化了开发者的主题设置,同时在 Storybook UI 不断发展时更容易保持向后兼容性。有关 SB5 主题设置的更多信息,请参阅更新的 主题文档。
对于喜欢冒险的主题作者,还有一个“逃生舱口”,允许您修改底层 Emotion 主题 API。
插件 API
SB5 包含一个扩展的插件 API,提供了两种新的插件接入 UI 的方式:*工具栏* 和 *选项卡*。
- 工具栏:插件现在可以将 UI 添加到……没错……工具栏中!这使得插件的控制对用户来说易于发现且即时可用。Viewport、Backgrounds 和 A11y 插件都展示了这一新功能。
- 选项卡:插件还可以将新选项卡添加到主 Stories 面板,以嵌入 Stories 的替代视图。Notes 插件展示了这一功能,我们将很快构建更多创意集成。
这些新的挂钩只是我们开放 SB5 给插件并同时维护简单、流线型 API 的开端。


Toolbar` 或经过改进的 `Addons` 面板中。对于插件用户而言,SB5 中的安装和配置没有变化。对于对新 API 感兴趣的插件作者,请参考 Storybook 插件文档。
全新的网站
SB5 发布锦上添花的是 Storybook 全新网站。这个令人惊艳的网站阐述了 Storybook 最常见的优势——灵感来源于社区的线下聚会、讨论、演示和博客文章。

由 Dominic Nguyen 设计,并由 Igor Davydkin、Sacha Greif、orta 和 Aparajita Fishman 进行评审/QA。该网站由 Dominic、Tom、Dale Blackburn、Lucas Carl 和 Chak Shun Yu 使用 Gatsby 实现。它是关于如何在 Storybook 中系统地构建网站的一个很好的参考点。
“但为什么我需要 Storybook?”
用户经常问 *为什么使用 Storybook*?Storybook 有很多用例:组件浏览器、风格指南、UI 文档、开发区、沙箱、工作坊和库。种类太多,以至于描述起来很费口舌——即使是对维护者来说也是如此。
我很高兴地宣布一段新的入门视频,它将一劳永逸地回答这个长期存在的问题。在不到两分钟的时间里,您将看到孤立组件开发为何对现代应用程序至关重要,以及 Storybook 如何帮助您实现它。
这段精彩的入门视频由 Daniel Egerev 制作动画,并由 Dominic Nguyen 执导。
升级到 Storybook 5.0
如果您正在运行 Storybook 4.x,升级到 5.0 非常简单。我整理了一份 5.0 升级指南 来指导您完成。如果您使用的是 3.x 版本,4.0 升级指南 也会有所帮助。
如果您是 Storybook 新手,请查看 Storybook 教程,获取 React/Angular/Vue 的分步指南。
或者,如果您想直接上手,只需 30 秒即可将 SB5 添加到现有项目中。
cd my-project
npx -p @storybook/cli sb init
yarn storybook感谢社区
Storybook 是由超过 600 位社区贡献者 的成果,由顶级维护者组成的 指导委员会 进行组织。感谢在 Open Collective 上的慷慨捐助,我们每年拥有 2 万美元的预算用于基础设施、贡献者礼品、文档和推广。
Storybook 5.0 包含以下人员的代码贡献:@backbone87 @bertho-zero @dandean @domyen @donaldpipowitch @ebrearley @gabrielcsapo @gaetanmaisse @gbakernet @gongreg @greysteil @hypnosphi @igor-borisov @igor-dv @jessica-koch @jessidhia @jhummel @johot @jure @keraito @koenpunt @kroeder @kwm14 @kylemh @lauriejones @loklaan @maacky @manbeartm @marcobiedermann @martinmckenna @matteo-hertel @misund @mrmckeb @myoxocephalus @ndelangen @nitaking @pascalduez @petersendidit @pgoforth @pickra @piperchester @pksunkara @psyked @rwoverdijk @sayegh7 @sharils @shilman @tmeasday @tomraithel @web-padawan @wuweiweiwu
SB5 是我们首次进行协调一致的 RC 流程。感谢所有进行测试和报告问题的用户,特别要感谢 MVP Alex Wilson 和 Leo Y. Li 对 SB5 的严格测试。
如果 Storybook 为您的 UI 开发流程带来了愉悦和效率,请考虑帮助我们改进 Storybook。无论您是贡献新功能(如本文所述)、修复 bug,还是帮助改进文档,每次发布都需要大量的工作。加入我们的 Discord,支持我们 Open Collective,或者直接加入 Github。
有任何问题或赞美之词?请在 Twitter、Discord、Github 或下方的评论中与我们打招呼。请👏 鼓掌支持本文,并分享给更多人发现它。