
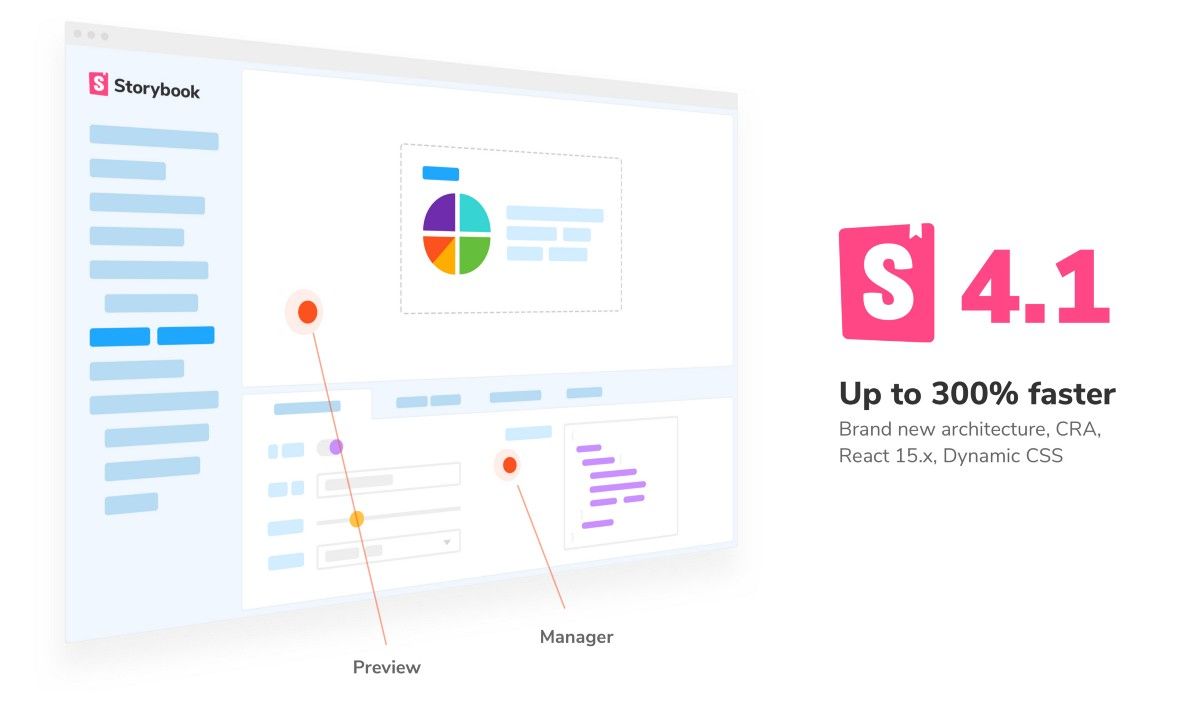
Storybook 4.1:对速度的需求
高达 300% 的速度提升、兼容性、便利性

Storybook是全球首选的UI组件工作坊,深受Airbnb、Github、Slack和Lyft等工程团队的信赖。在盛大的Storybook 4.0发布之后,我们很高兴地发布Storybook 4.1。本次更新,我们正在提升
- ⚡️ 性能:全新架构,启动速度提升高达300%
- 🔌 兼容性:支持任意版本的React 15.x+,完全兼容CRA
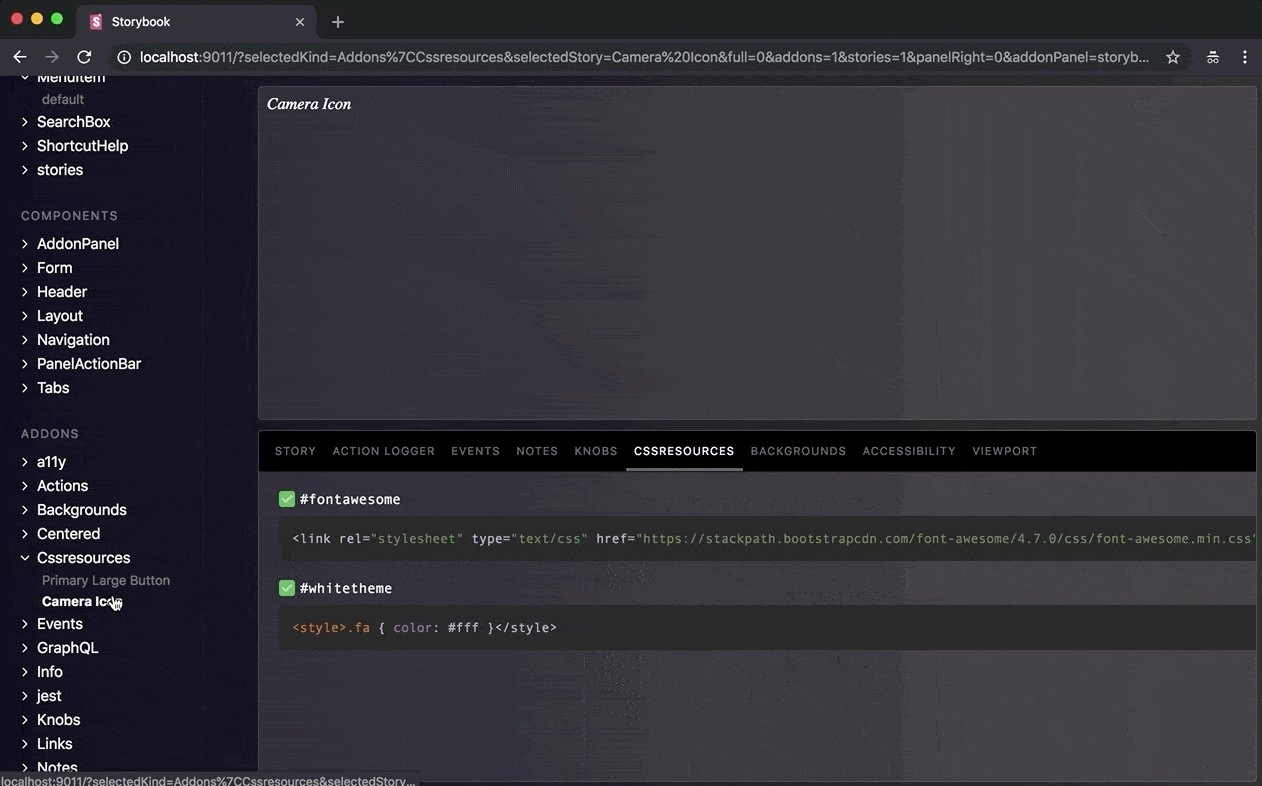
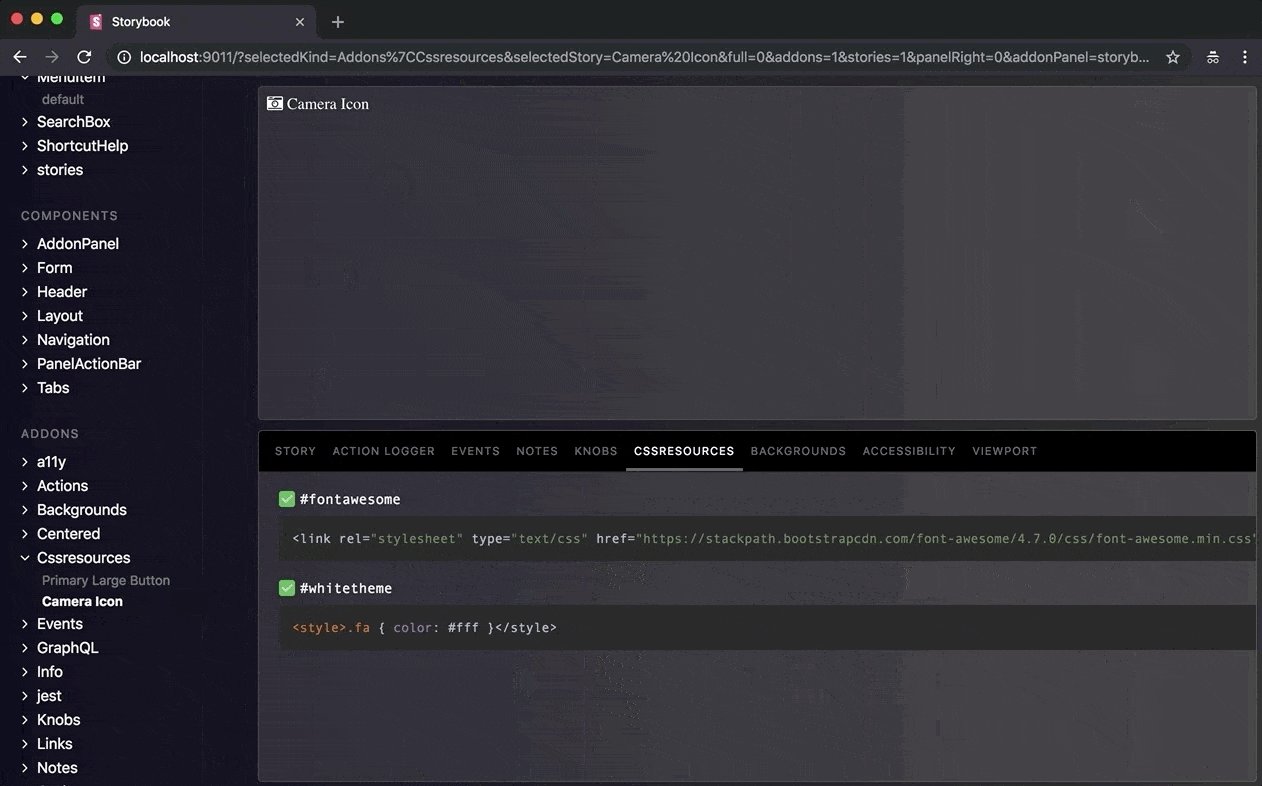
- 🔀 便捷性:新增插件,可动态更新CSS资源
⚡️ 性能架构
Storybook 4.1引入了由Norbert de Langen带来的关键改进,使得Storybook在冷启动和重新加载时速度提升高达300%。

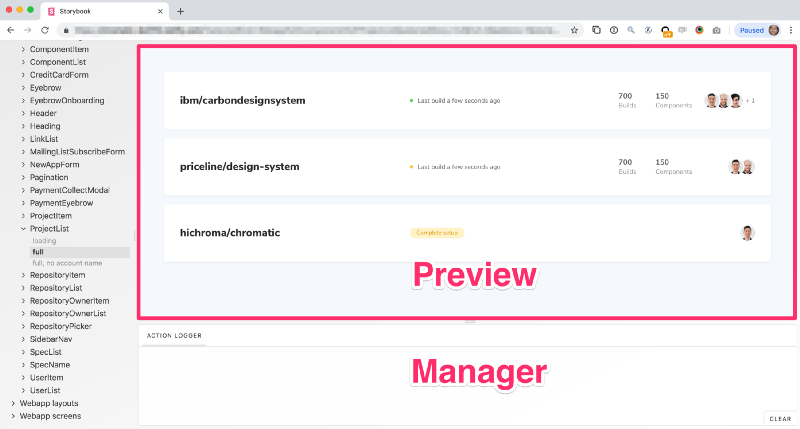
性能提升得益于架构更新,将Storybook的预览和管理器拆分为两个独立的进程。
- 🖼 预览是显示您的故事的区域。
- 🛠 管理器是用于在故事之间导航、管理插件等功能的外部UI。
这是一项基础性改进,意味着我们可以修复管理器中运行的React版本,并使用Webpack DLL插件“预编译”管理器UI的大部分内容。这在4.1版本中实现了惊人的性能提升,并为未来的优化打开了大门。
🔌 React 15.x+ 支持
预览/管理器分离的第二个好处是能够运行React 15+的Storybook,这对于我们的React用户来说是个好消息,他们每个月总共下载@storybook/react超过300万次。
Storybook 4.0发布依赖于React 16.3+的“react context”。这意味着如果您停留在旧版本的React上,您也只能使用Storybook 3.x。
现在Storybook的管理器和预览运行在不同的进程中,管理器可以依赖于它需要的任何React版本,而预览(运行用户的组件)可以使用不同的React版本。
Storybook可以走在技术前沿,而不会破坏那些停留在旧版本的应用程序。
🔌 create-react-app
现在在Storybook 4.1中,得益于Igor Davydkin、Brody McKee和Chad Fawcett的工作,您可以无需任何自定义配置,就能使用create-react-app的所有功能,包括TypeScript支持。
这项工作源于网络传奇人物Dan Abramov和Brad Frost之间一次激烈的推特交流。
现代开发工作流中我最喜欢的事情之一是尝试给网页添加一个图标,然后花接下来的4个小时在命令行里与项目依赖作斗争。
— Brad Frost (@brad_frost) 2018年11月20日
也许我们应该从CRA文档中移除@storybookjs?添加时,计划是它在功能上与CRA保持同步。这对我们的用户来说非常令人困惑。
— Dan Abramov (@dan_abramov) 2018年11月22日
从不回避挑战的Igor很快就解决了这个问题,一次性使Storybook实现了开箱即用的兼容性和未来兼容性。
我们上线啦!💥 @storybookjs 现在如果可用,会使用CRA2的webpack/babel配置,使我们兼容且相对面向未来。🙌https://#/KkBssu8jk6 由@IgorDavydkin完成的精彩工作!
— Michael Shilman (@mshilman) 2018年11月25日
各位感恩节快乐!!!🦃
这才是真正的客户服务!
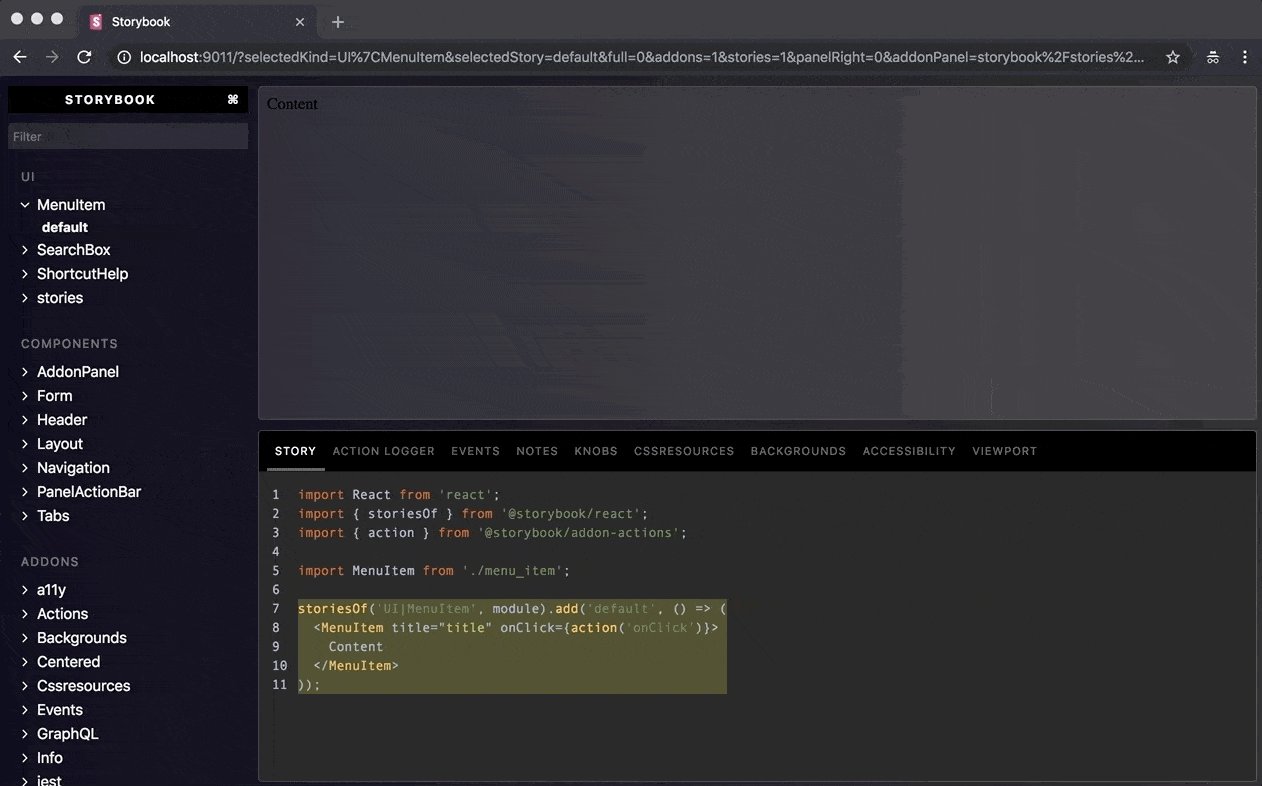
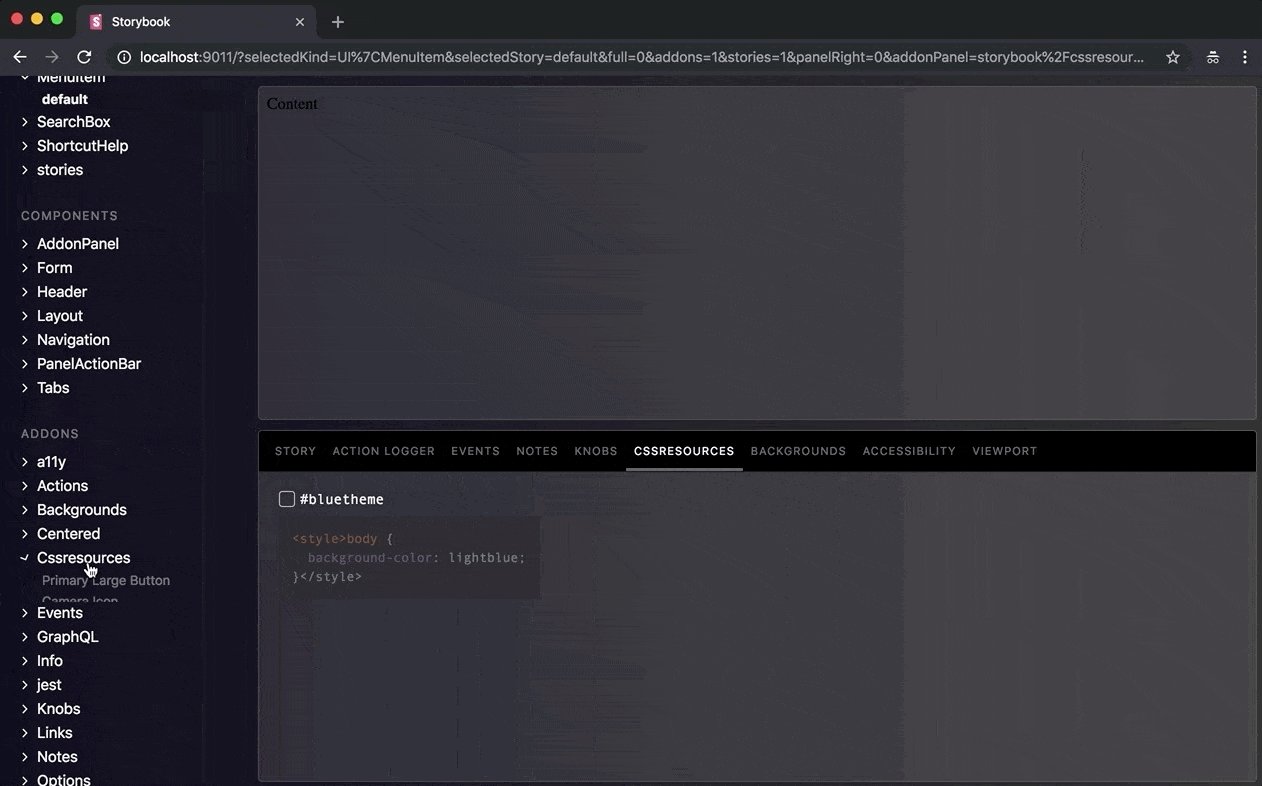
🔀 动态CSS
最后,Storybook 4.1包含了由Neville Mehta开发的全新CSS Resources插件。现在您可以轻松地在运行时切换不同的CSS版本,这对于主题化或仅仅是探索备选组件样式非常有用。

有关如何使用CSS Resources插件的更多信息,请参阅项目README。
升级到Storybook 4.1
如果您正在运行Storybook 4.0,升级到4.1应该很容易。如果您使用的是3.x版本,我们有一个4.0升级指南可以帮助您。
如果您是Storybook的新用户,请查看Storybook教程,其中包含React/Angular/Vue的分步指南。或者直接在您自己的项目中使用。
cd my-project
npx -p @storybook/cli sb init
yarn storybook参与进来
有任何问题或赞赏?请在Twitter、Discord、Github、Slack或下方评论区与我们联系。请👏点赞此文并分享,以帮助更多人发现它。
感谢社区
Storybook是由超过550位社区贡献者的产品,并由顶级维护者组成的指导委员会发布。感谢Open Collective的慷慨捐赠。Storybook 4.1的代码贡献者包括:@454de6e @adamraider @alex-fournier @atekon @bartwaardenburg @bertho-zero @cfleschhut @chadfawcett @chilicoder @chris-lock @cosmith @cyruszei @dandean @dumbnickname @elucaswork @emilio-martinez @eps1lon @ewolfe @gabrielcsapo @gaetanmaisse @geoffreyd @gongreg @hipstersmoothie @hmelenok @hypnosphi @igor-dv @inversion @jamiemason @jfgreffier @jrwebdev @keraito @kroeder @kwm14 @lflpowell @libetl @lucianbuzzo @mansoorbashabellary @mark-schaal @miquelmasrieramrf @mohamedmansour @motleydev @mrmckeb @myoxocephalus @ndelangen @niku @nm123github @noriste @okamuuu @pksunkara @plrthink @quetzaluz @ranyitz @ravikishorethella @robincsl @shaminmeerankutty @shilman @snyk-bot @spawnia @stephanemw @stevehanson @tarikhamilton @tobiasljungstrom @transitive-bullshit @wuweiweiwu @ximenean @xogeny @y-nk