
Storybook 4.0 现已发布!
重大更新,支持新的构建工具和框架

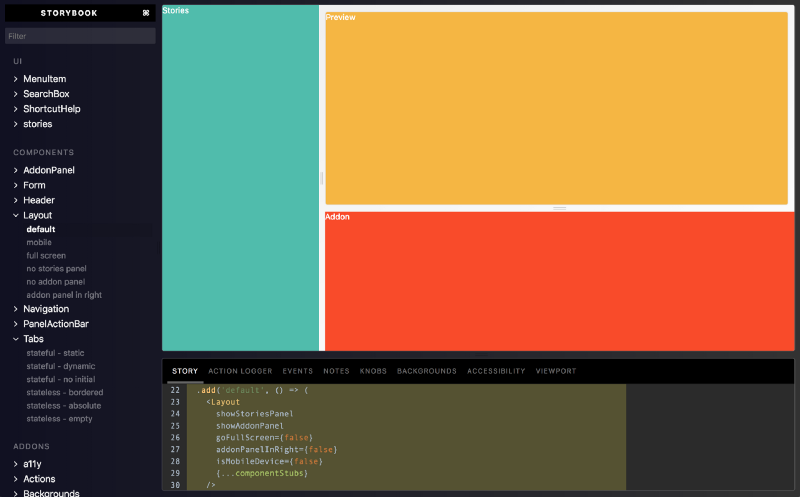
欢迎来到最新版的 Storybook,这是世界上最受欢迎的 UI 组件开发工具。
Storybook 改进了 React/React Native/Vue/Angular 等框架的组件开发、测试和文档。它被 Airbnb、Slack、Squarespace 和 Lyft 等工程巨头使用。
Storybook 4.0 (SB4) 支持六种新的视图层,并在各个层面都进行了改进
- 🖼 视图层:Ember、MarkoJS、Mithril、HTML、Svelte、Riot
- 🛠 构建:Webpack 4、Babel 7
- 📱 移动端:React Native、移动设备视图
- 🎨 UI:主题
- ⚙️ 核心:Story 参数
我们的目标是帮助每一位开发者构建稳健的 UI 组件。无论使用何种框架或技术栈。今天,我们离这个目标又近了一步。
请继续阅读,了解 SB4 将如何为您的组件开发体验带来飞跃。
Storybook 支持六种新的视图层

我们很高兴为 Storybook 的 UI 组件工具和最佳实践生态系统引入六种新的视图层
- 🔥 Ember 由 Gabriel J Csapo 和 Robert Jackson 开发
- 🌈 MarkoJS 由 Neville Mehta 开发
- ⬛ Mithril 由 Sangmin Yoon 开发
- 📃 HTML 代码片段由 Filipp Riabchun 开发
- 📦 Svelte 由 Gavin King 开发
- 🔴 Riot.js 由 Lionel Ben ychou 开发
Storybook 及其插件与视图层无关。这意味着每次有人添加功能或修复 bug 时,所有用户(无论使用何种框架)都能受益。
例如,Storybook for Angular 大幅改进了 Typescript 支持。React Native 的改进将惠及下一代 Web UI。新的视图层对每个人都有益。
Webpack4 和 Babel7 构建速度更快

Storybook 4 借助对 Webpack 4 和 Babel 7 的升级,获得了显著的性能提升,这要归功于 Filipp Riabchun。Storybook 现在与流行的前端工具兼容,例如 create-react-app 2、Gatsby 2 和 Next 7。
Webpack 4 和 Babel 7 还包含了数百项其他改进,包括 Webpack 4 中的 WebAssembly 支持;Babel 7 中的 JS 配置、Typescript、JSX 片段。
如果您正在从旧版本升级,我们的 Storybook 4.0 迁移指南 将一步一步地指导您完成。
“太好了,迁移完成了,一切正常!我还注意到这次升级带来了惊人的性能提升,请告诉大家,这太棒了!” — Josh Callendar, Lyft
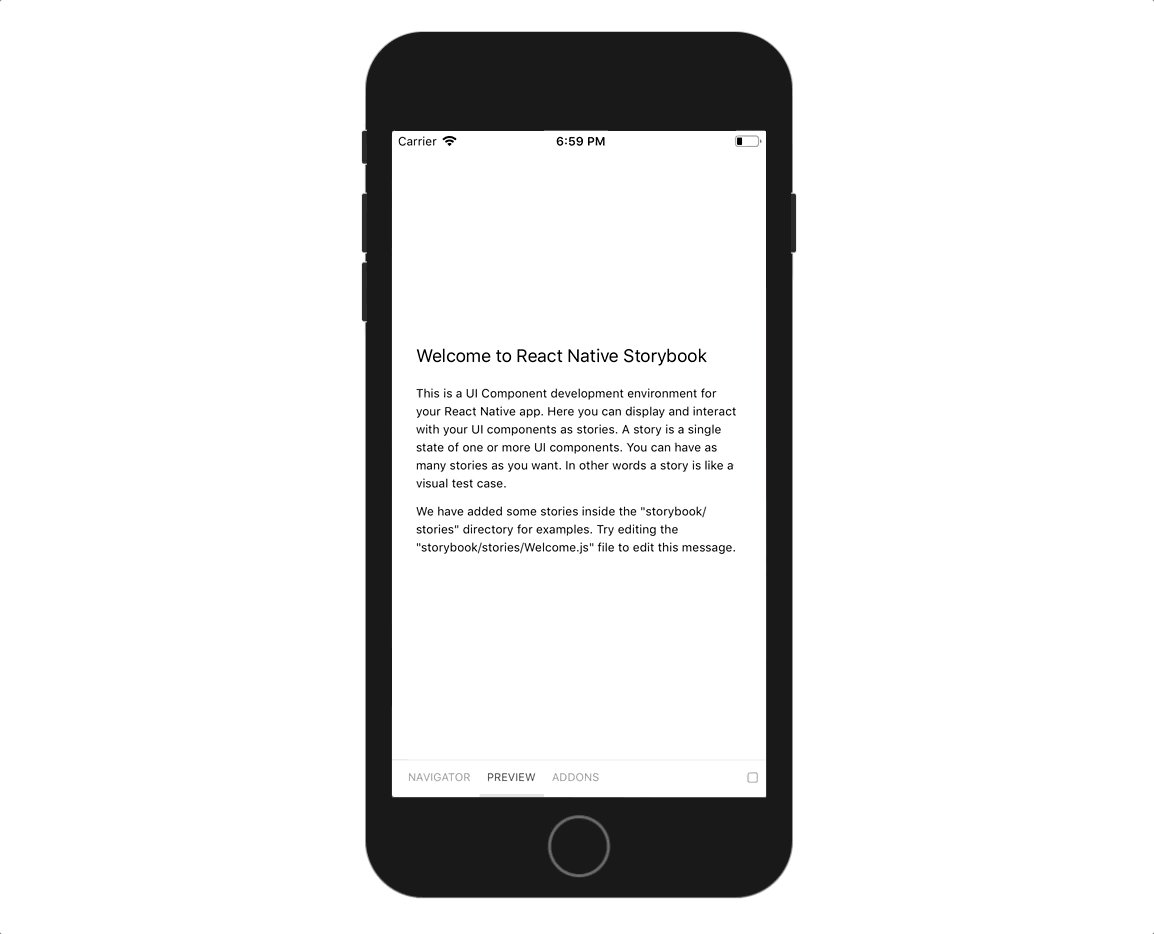
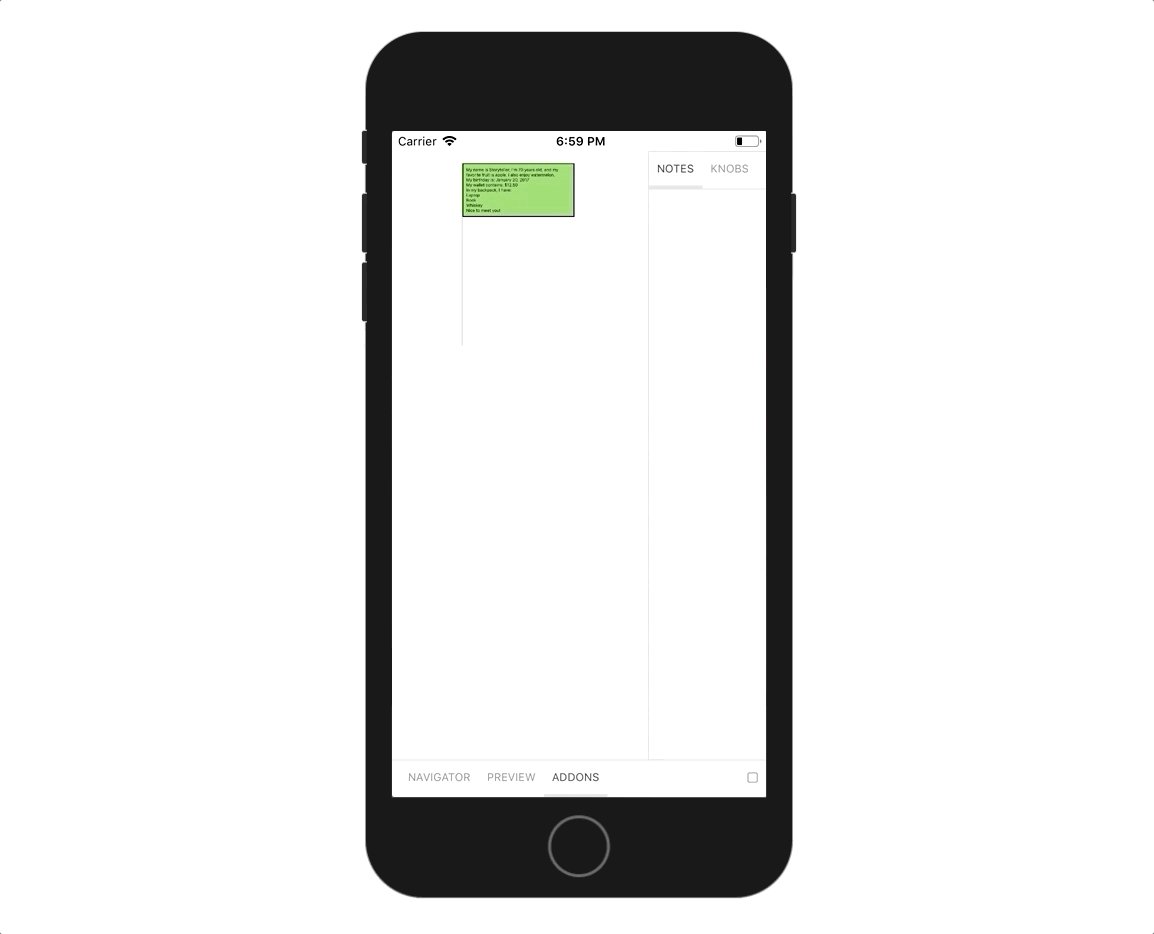
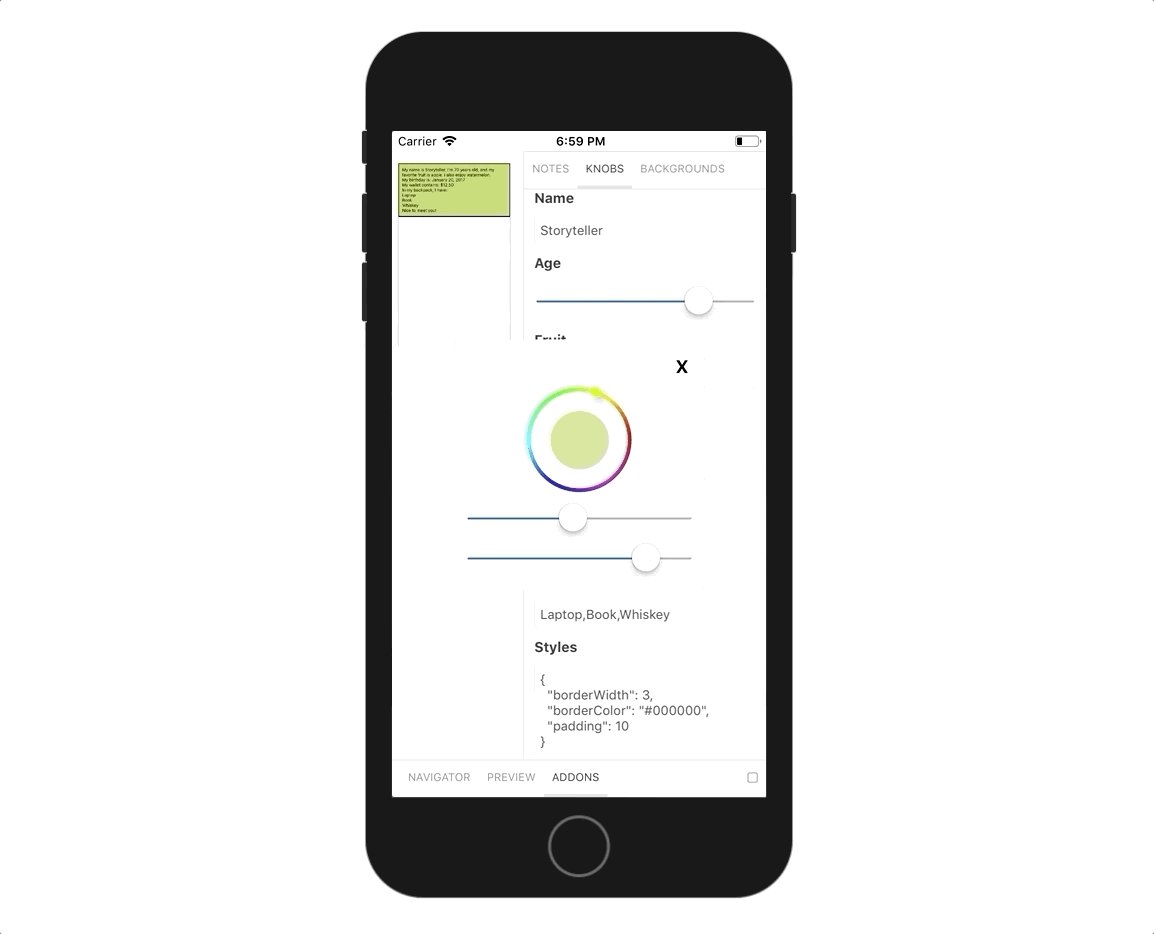
React Native 的一流支持

Storybook for React Native 在 4.0 版本中也得到了全面的改进。
现在,将 Storybook 分发到团队的移动设备上变得非常简单。它提供了在无需连接 Storybook 服务器的情况下将 Storybook 作为应用程序运行所需的一切。
对 `@storybook/react-native` 的新更新改进了它与您的应用程序的集成方式。此外,Storybook 现在为 knobs、notes 和 backgrounds 等流行插件提供了设备内 UI。
Gytis Vinclovas 主导了 Storybook 4.0 的 React Native 工作。他在 他的文章中详细介绍了这些变化。
根据您的喜好主题化 Storybook

开发人员现在可以精确控制 Storybook 的外观。 Norbert de Langen 引入了主题功能,允许您调整样式以匹配您的品牌。
Storybook 4.0 包含“暗黑”主题以展示其可能性。有关主题设置说明,请 查阅文档。
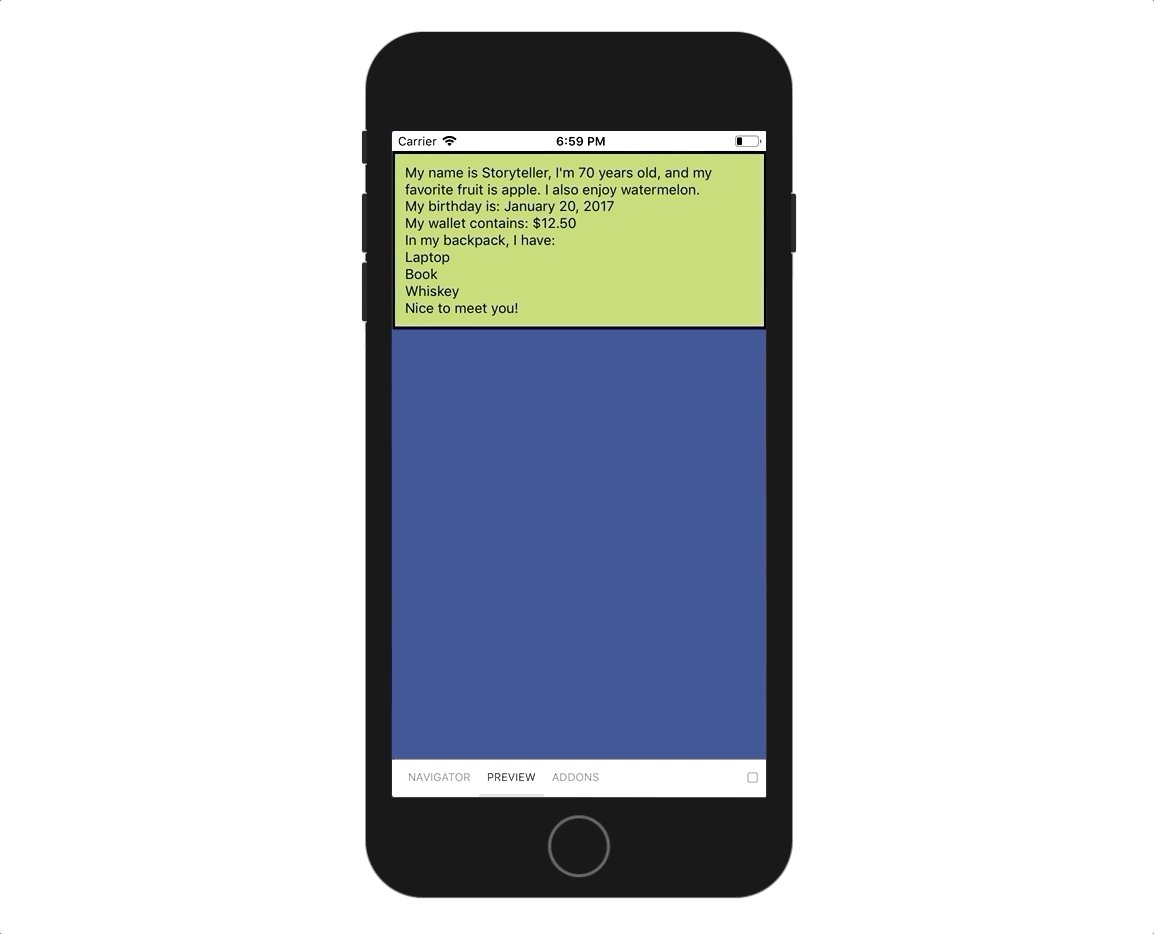
更轻松地开发移动 Web 应用

Storybook 4 在 Denzenin 的贡献下,包含了一个专用的移动视图。
当检测到移动设备的用户代理时,Storybook 会在三个独立的选项卡中显示其故事目录、主组件预览和插件面板。
在手机上浏览我们的 官方 Storybook 示例,或在 Web 浏览器开发者工具中设置移动用户代理并刷新页面,即可查看演示。
Story 参数 API
在 Tom Coleman 的新参数 API 的支持下,用户和插件作者现在有了一个标准的格式来配置 Story。
例如,与其为每个 Story 使用笨拙的 withNotes 装饰器
storiesOf('My component', module)
.add('story1', withNotes('some notes')(() => <Component ... />))
.add('story2', withNotes('other notes')(() => <Component .../>))您可以在添加 Story 时通过传递一个附加参数来注释 Story
// .storyook/config.js (global decorator, local also supported)
addDecorator(withNotes)
// Component.stories.js
storiesOf('My component', module)
.add('story1', () => <Component />, { notes: 'some notes' })
.add('story2', () => <Component />, { notes: 'other notes' })所有官方 Storybook 插件 都已转换为使用 Story 参数。有关新 API 如何工作的更多信息,请 参阅文档。
升级到 Storybook 4.0
立即升级到 Storybook 4.0 — 只需一分钟。
如果您是 Storybook 的新手,现在是开始的最佳时机。Storybook 支持最流行的视图层和前端技术,帮助您创建耐用的 UI 组件。请查看 Storybook 教程,了解 React/Angular/Vue 的分步指南。或者,如果您想直接开始
cd my-project
npx -p @storybook/cli sb init
yarn storybook参与进来
有任何疑问或赞美?在 Twitter、Discord、Github、Slack 或下面的评论中与我们联系。请👏 鼓掌这篇文章并分享,帮助更多人发现它。
感谢社区和赞助商
Storybook 仍然是世界上最受欢迎的 UI 组件浏览器。我们最近在 Github 上获得了 30k 颗星,在 NPM 上每月下载量达到 400 万次,贡献者超过 500 名。
Storybook 的 Open Collective 正在蓬勃发展。它每月获得来自 Facebook、Chromatic、Xebia、Percy、Tipe 和 Applitools 的赞助。 Algolia、Airbnb 和 José Manual Lucas Muñoz 最近进行了大量的单次捐赠。社区中许多宝贵的捐助者也站出来帮助该项目。这些贡献用于托管、为贡献者提供周边产品、文档和推广。
— 来自 Storybook 团队的爱
谢谢! @a-tokyo @adekbadek @ailrun @alanhogan @andyo729 @astrotim @bastienfp @bmson @br0ken- @brian-mcbride @brycemhammond @camel-floss @choznerol @clehnert-psl @cliedeman @connorholyday @cortopy @danielduan @denzenin @desfero @dimitrijemanic @dioxmio @do7be @domyen @donaldpipowitch @edward1224 @ekhaled @elob @ewolfe @expe-lbenychou @faun @fibo @fran-worley @fvilers @gabrielcsapo @georgewl @glazy @gongreg @grimones @gromchen @hisapy @hypnosphi @ianvs @igor-dv @ikesyo @isoppp @j-kallunki @jalilarfaoui @jamesgorrie @jayphelps @jbaumgardt @jfsiii @jh3y @jhswart @jmiazga @jondot @juhq @keraito @klimentru1986 @kroeder @kumarharsh @langri-sha @libetl @ljharb @lucidpaper @luisdanielroviracontreras @lvarayut @manuel-magnetix @markelog @marob @marshallmick007 @martinmacko47 @meesvandongen @michaelduminy @mizx @mnicole @mrmckeb @mshaaban088 @mvasin @ndelangen @nemodreamer @nm123github @noriste @paradoxxxzero @pascalduez @pelotom @phillduffy @pksunkara @plsr @plumpnation @primigenus @rantelo @rhalff @rwieruch @sanpochew @shilman @silencerweb @sky-franciscogoncalves @skywhale @stephanemw @stijnkoopal @swernerx @swese44 @thekashey @thomasbertet @timothymclane @titonobre @tkh44 @tmeasday @tobilen @tombyrer @tretuna @tsiq-swyx @unional @urikphytech @vertexbz @vidaaudrey @wearymonkey @web-devel @westandy-dcp @wuweiweiwu @yaodingyd @yi-ge @yogu @zgreen