
2019年 Storybook 状态
社区、产品和生态系统的爆发年

Storybook 是全球最受欢迎的 UI 组件开发工作台。
它为 Airbnb、Lyft、Slack、Twitter 等公司以及成千上万其他公司的前端开发提供支持。它被用于构建 Shopify Polaris、IBM Carbon 和 Salesforce Lightning 等顶级的组件设计系统。
得益于我们充满活力的社区,该项目在各个方面都取得了爆炸式增长。我们的产品正在快速改进,并且有规律的发布周期。同时,设计和开发生态系统中的工具现在都已集成到 Storybook 中。
这对前端开发者来说是个好消息。这意味着即使 UI 工程的质量、性能和复杂性期望不断提高,你也可以有一个可以长期依赖的标准工具。
随着年终的临近,是时候进行总结了。本文追踪了我们在2019年的开源之旅,并庆祝了项目的重要里程碑。您还将一睹我们明年计划的预览。
👩💻 Storybook 社区蓬勃发展
Storybook 的社区是其生命线和最大的优势。该项目围绕其用户而转,由其维护者推动,并得益于其赞助商而得以可持续发展。我们看到了全面的巨大增长。
框架使用蓬勃发展
Storybook 长期以来一直是 React 开发者的热门选择,@storybook/react 每月拥有超过 400 万次 NPM 下载。仅此一项就为该项目在 Github 上赢得了超过 44,000 颗星,并使其成为前端开发领域的领导者。
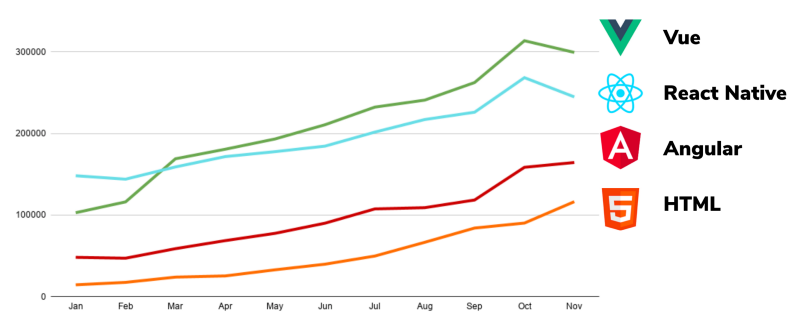
2019 年的新亮点是 Storybook 框架子社区的重大增长

看到这些社区获得临界质量真是令人激动。其中领先的是 Storybook for Vue(同比增长 309%)、React Native(168%)、Angular(420%)和 HTML(893%)。这种增长转化为一个更实用、更强大的平台。每当有人添加功能或修复错误时,无论他们选择哪个框架,每个人都会从中受益。
发展最快之一的开源社区
像 Storybook 这样规模的项目,如果没有成千上万的使用 Storybook、提交 bug、帮助其他用户、改进代码/文档、提供支持和反馈以及向世界宣传它的用户,是无法正常运作的。
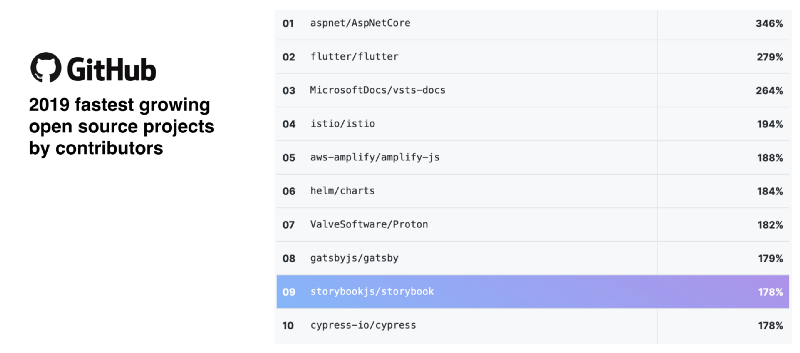
值得庆幸的是,我们的用户增长也转化为大量新贡献者。根据 Github 的《2019 Octoverse 报告》,Storybook 是全球第九大增长最快的开源社区。

Storybook 现在拥有860 多名贡献者,遍布除南极洲以外的所有大洲。团队不仅充满才华,而且还包括了开源界中最友好、最协作的一些人。
新维护者。社区的增长帮助我们增加了新的项目维护者。Storybook 面临着一个“M x N 问题”,即维护数十种不同框架(N)上的数百个插件和集成(M)。我们庞大的社区帮助保持项目稳定,并为所有框架的用户提供支持,即使产品正在快速发展。
更好的文档。社区的增长也帮助我们改进了文档,这对于项目的成功至关重要。Storybook 网站得到了彻底的重新设计,新网站非常漂亮!我们还升级了 Storybook 的免费专业开发者指南集Learn Storybook,添加了新的教程和本地化版本。
- 9 章新教程:面向开发者的设计系统
- 支持的框架:React、Vue、Angular、React Native、Svelte
- 本地化:英语、西班牙语、葡萄牙语、荷兰语、简体中文
赞助商让 Storybook 能够持续发展
最后,Storybook 受益于大量的赞助。我们非常感谢来自 Airbnb、Applitools、Facebook、Chromatic、Xebia 等公司通过Open Collective 捐赠的约 25,000 美元/年的资金。
由 Chromatic 提供企业支持,其团队自 2017 年以来一直为该项目提供技术领导,并贡献了 2019 年一半以上的代码提交。

🖼 Storybook:提高开发者生产力
Storybook 在 2019 年取得了长足的进步。社区努力提升了平台的各个方面,使前端开发者的生产力比以往任何时候都更高。
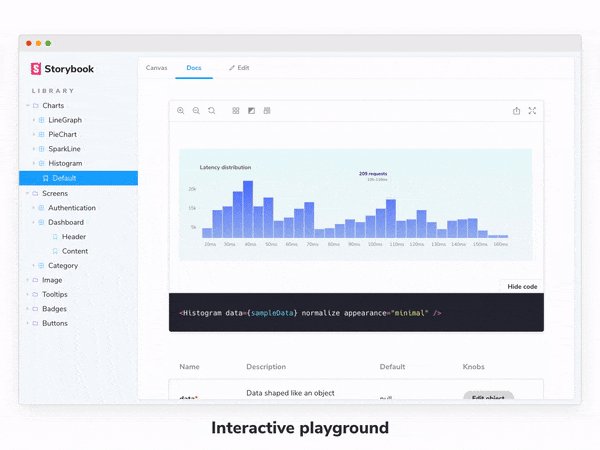
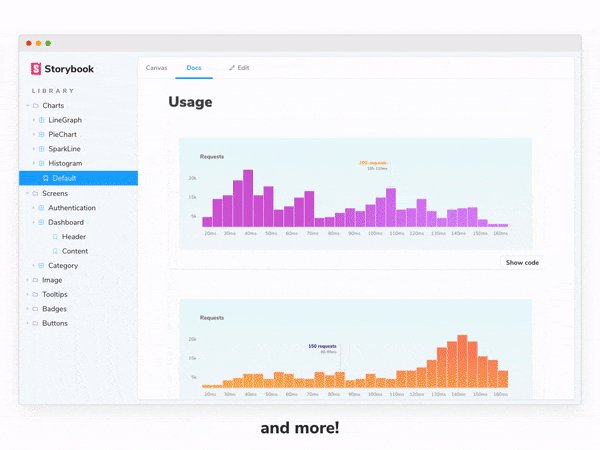
看看一年中不同时期的几个屏幕截图,就能看到 Storybook 的快速发展。



一个全新的 UI
我们在Storybook 5.0 中发布了 Storybook UI 的全面改版,以此开启了这一年。界面和感觉由我们的新设计师Dominic Nguyen精心设计。从高层 UI 到核心插件的细节,都得到了他精湛技艺的改进。
5.0 也为 Storybook 作为一个开源平台奠定了基础。Norbert de Langen创造了插件与 Storybook 集成的新方式,例如工具栏按钮和选项卡面板,并使 Storybook 能够进行主题化。
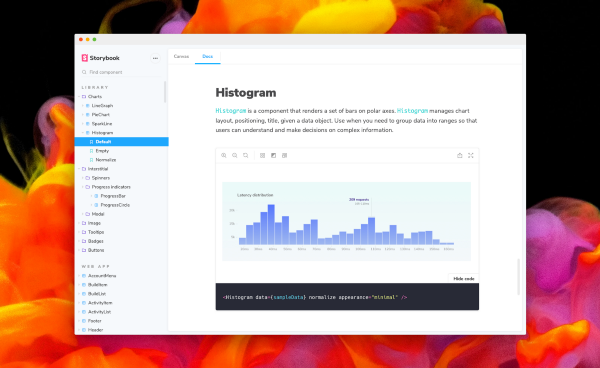
组件文档的未来
我们在 2019 年的第二个主要重点是加速 Storybook 的文档功能。

今年早些时候,我们阐述了一个愿景,即使 UI 文档的创建和维护变得极其简单。我们通过官方的Storybook Docs 插件、参考实现和指南实现了这一承诺。
- DocsPage:最佳实践文档,从你的 stories 中自动生成。
- Storybook Design System:一个支持三个高流量网站的参考实现。
- 面向开发者的设计系统:一个九章的教程,涵盖了 Storybook 设计系统背后的原理。
- MDX 中的丰富文档:为团队提供完全自定义的文档。
- 新框架:为 React、Vue、Angular、Web Components 和 Ember 提供一流的文档支持。
持续的架构演进
Storybook 在其架构方面也取得了重大进展。基础设施的改进使得产品更容易使用,帮助我们与更广泛的生态系统更好地互操作,并提高性能。
2019 年的主要成果包括:
- 组件故事格式 (CSF) 是一种简洁且完全可移植的方式,可以使用标准的 ES 模块编写组件示例故事。它允许故事被 Jest 和其他测试工具导入,并且正在被设计和开发领域的其他工具采用。
- 声明式配置 是一项类似的努力,旨在大大简化 Storybook 的配置,提高性能,并帮助 Storybook 与其他工具互操作。
- TypeScript。我们将 Storybook 的代码库移植到了 TypeScript,并改进了对终端用户的使用 TS 的支持,以跟上今年该语言的流行浪潮。
Storybook 的满意度翻倍
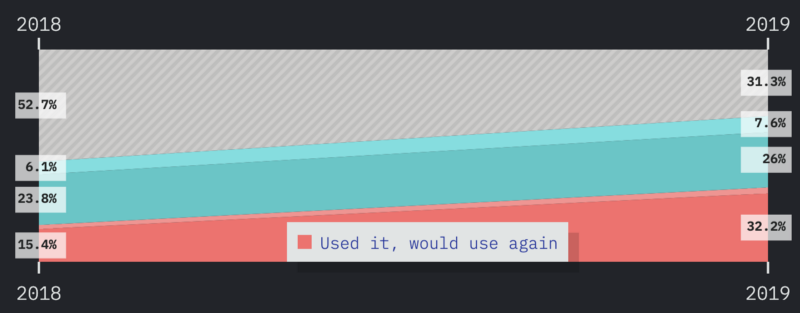
归根结底,这些改进是为了让 Storybook 用户更快乐、更高效。我们做到了!
我很高兴地报告,在 2019 年,满意的用户(使用 Storybook 并愿意再次使用的开发者)的比例增加了一倍多,从 15.4% 提高到 32.2%。这些结果来自对 20,000 多名 JavaScript 开发者进行的年度调查——《State of JS 2019》。

🌎 Storybook 的蓬勃发展的生态系统
Storybook 广泛的框架和插件生态系统为您提供了更多定制 Storybook 以适应团队工作流程的方式。
超过 30,000 个项目使用 Storybook
GitHub 包统计数据显示,Storybook 现在被超过 30,000 个公共代码库使用——更不用说依赖于我们的无数私有代码库了。
Storybook 早期成功的一个关键是它被 create-react-app 推荐,后者是脚手架 React 应用最流行的工具。在 2019 年,我们看到越来越多的框架将 Storybook 作为其推荐的 UI 组件浏览器。
- Nrwl,广泛使用的 Angular 开发套件,最近开始开箱即用地提供 Storybook 支持。
- Vuetify,Vue 的 material 组件框架,宣布了Storybook 支持。
- Open-WC,web 组件的规范化设置,也将 Storybook 添加到了其推荐列表中。
满足开发者一切需求的插件
Storybook 提供了各种插件。插件赋予开发者力量,使其能够根据其独特的工作流程自定义 Storybook 的开发体验。
我们一直以丰富的插件支持而闻名,但 2019 年是一个转折点。今年,Storybook 成为设计工具的标准集成点。首先,InVision 将 Storybook 支持集成到Design System Manager中。现在,几乎每个主流设计工具都有一个插件,包括 Sketch、Figma、Zeplin、Abstract 和 Adobe XD。

🚀 2020,我们来了!
2020 年的主题是Storybook 作为平台。优秀的平台使团队、工具和服务能够轻松接入。平台一个方面的改进使每个用户和集成者都受益。这创造了一个良性循环,使 Storybook 的发展速度比任何人都能独自完成的要快。
社区
我们的目标是使维护工作更具可持续性。对大多数人来说,为 Storybook 做贡献是一项充满爱意的劳动。我们需要让分担支持、bug 和改进的负担更容易,这样维护者就不会筋疲力尽,项目也能继续增长。因此,我们正在建立一个维护者支持网络,帮助特定框架的贡献者建立和管理子社区。
产品
Storybook 在演进平台架构的同时添加省时功能方面有着良好的记录。明年,我们将继续这一传统,提供关于 Storybook 如何发布的更新、改进对多个框架的支持、性能升级以及众多核心功能改进。
生态系统
我非常期待为插件用户和作者全面改进 Storybook 的体验。作为用户,您将能够发现更多插件来提高您的生产力。作为插件作者,您将获得更多支持来为整个社区构建和分发插件。
🙏 感谢您!
Storybook 已成为数万名 UI 工程师的重要工具。我们在 2019 年取得的非凡进步是对我们了不起的社区的证明。我们期待明年带来更多好消息!
特别感谢
特别感谢我敬业的指导委员会团队成员Filip Riabchun、Igor Davydkin、Norbert De Langen和Tom Coleman,感谢他们帮助 Storybook 保持正轨。并向以下杰出的维护者致敬,感谢他们今年的巨大贡献。
- Angular:Kai Röder
- Vue:Aaron Pool,Shota Fuji
- React Native:Gytis Vinclovas,Benoit Dion
- CRA:Brody McKee
- Web-components:Thomas Allmer
- 产品设计:Dominic Nguyen
- 设计系统:Kyle Suss
- 文档:João Cardoso
- TypeScript:Gaëtan Maisse,Kai Röder
- Jest & A11y 插件:Alex Wilson
- Storybook Docs 插件:Atanas Stoyanov,Patrick Lafrance
2019 年的所有 Storybook 贡献者 🙏@8beeeaaat @9renpoto @aaron-pool @adamdoyle @adamyonk @adrian-potepa @aej11a @afebbraro @afholderman @alanhchoi @alazurenko @andersos @aokiken @apanizo @apust @aromanarguello @arthurdenner @atanasster @b0c4j @baraalex @beizhedenglong @benoitdion @billfeller @bpeab @bqrichards @brandonchinn178 @canercandan @carolstran @chaseadamsio @christiancooksponge @christianliebel @christoph-fricke @christophe-g @chrsep @codebyalex @collingreen @crimx @crubier @ctavan @dakmor @danielduan @danrha @darmawanalbert @darondel-yoobic @dbendaou @dhuang612 @discostarslayer @domjacks @domoritz @domyen @donaldpipowitch @donysukardi @dsusskind @dylanpiercey @edelgado @edumoreira1506 @emilio-martinez @enagy27 @enuvid @ericcarboni @ewgenius @expe-lbenychou @ezhikov @fabianmarinog-turner @fabiradi @fforres @frederickfogerty @gaetanmaisse @gaspardip @ghengeveld @gherciu @ghondar @gongreg @good-idea @halitogunc @hansottowirtz @hasparus @hcz @himynameisdave @hipstersmoothie @hobroker @hypnosphi @igor-dv @indigolain @jack-barry @jamesdbruner @jamesgeorge007 @jasdeepgill @jb9229 @jballin @jeffgukang @jerriclynsjohn @jessica-koch @jimmydalecleveland @joeycozza @jounqin @juliamitchelmore @jung-han @just-boris @kamahl19 @karlsander @kerbe @kerumen @kevinsuttle @kroeder @kush @kylemh @lazaroonline @lebenleben @leoyli @libetl @lonyele @lucas-burdell-karmak @lucasterra @luchanso @macrozone @mariocadenas @mathiasrando @matt-tingen @mattfelten @matthewliuswims @meirish @michaeldeboey @mrmckeb @natalia504 @naturalclar @nchudleigh @ndelangen @ndom91 @necolas @nminhnguyen @nutboltu @nzacca @pascaliske @patricklafrance @patrickteivas @pau1fitz @peeja @pierroberto @pittan @pksunkara @pmmmwh @pocka @qazzian @quentind @quramy @ramkrish2079 @rbardini @rembrandtreyes @resource11 @rmccue @robaxelsen @roydipti23 @rwieruch @rwoverdijk @sairus2k @sakito21 @schalkventer @shiatsumat @shilman @siadcock @simenbrekken @slaviczavik @smasontst @spencerbyw @squidfunk @steel @stephanemw @stereodenis @stnamring @stof @stowball @superpencil @svewag @taimoormk @testerez @thebuilder @thollander @tmeasday @tylerlee @victorgb6 @wa4-fearless-otter @xmile1 @xyshaokang @yankovsky @yosefalnajjarofficial @zaccc123