
State of JS 2023:从急转直下的局面中奋起直追
Storybook 如何利用调查来指导开发

🎶 我被打倒在地,但我又站了起来。你永远也别想打倒我。 🎶 - Chumbawumba
在过去的八年里,“State of JS”调查通过对 20,000 多名开发者的调查,捕捉了前端的趋势。2023 年的结果刚刚出炉,它们显示 JavaScript 生态系统正处于变革之中。
作为 Storybook 的维护者,Storybook 是本次调查中 featured 的一个包,这些结果对我来说尤其有意义。Storybook 是行业标准的 UI 组件开发工作台,被 OpenAI、MongoDB 和 Datadog 等团队使用。
以下是对“State of JS”的详细分析:它如何指导我们对生态系统的理解,我们过去如何使用它,以及我们在最新结果中看到了什么。
😵 State of JS:一记漂亮的左勾拳
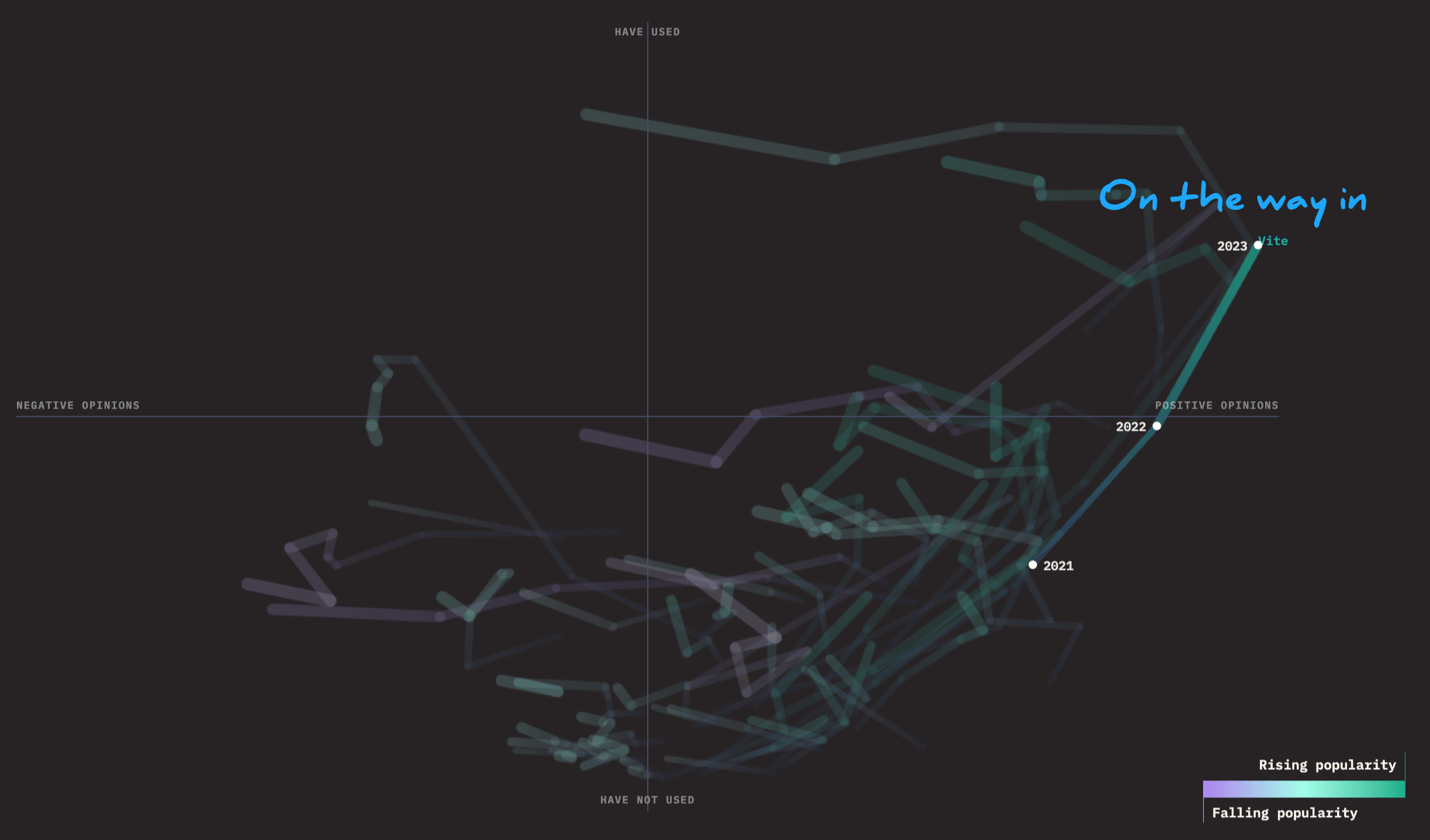
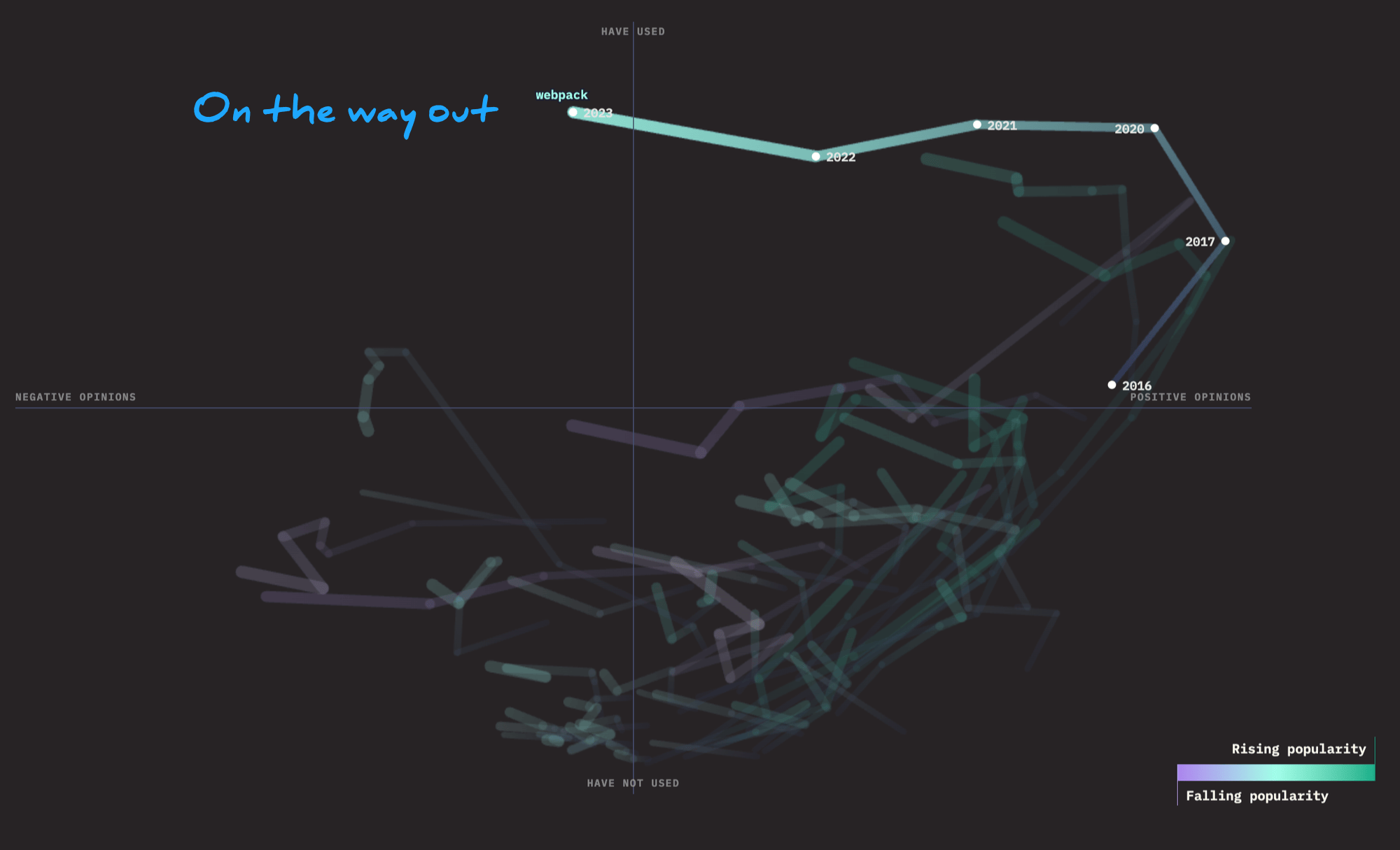
“State of JS”充满了令人难以置信的可视化效果。我最喜欢的是“随时间变化”。它在一张图中捕捉了 JS 生态系统的过去、现在和可能的未来。

这团密集的曲线图是一场人气竞赛,JS 库在该竞赛中争夺正面的评价和高使用率的右上象限。以 Vite 和 Webpack 为例,它们是该生态系统中两个最受欢迎的构建工具。


2023 年“State of JS”中的 Vite vs Webpack
Vite 是 2023 年调查中当之无愧的明星。它从 2021 年的正面评价高但使用率相对较低的起点开始,在过去两年里,凭借出色的性能、干净的配置和对现代标准的良好支持,一路飙升至右上象限。
与此同时,Webpack 在图表中划出了一条粗犷的轨迹,从 2017 年的正面评价高和使用率高的起点开始,然后向左弯曲,先是缓慢然后急剧下降。它仍然是核心基础设施的一部分,但由于 Vite 兴起的所有原因,人们对它的看法已经变差。尽管它继续为世界上一些最重要的软件提供动力,但它正逐渐退出舞台左侧,无论是比喻意义上的,还是在这张图上,都是字面意义上的。
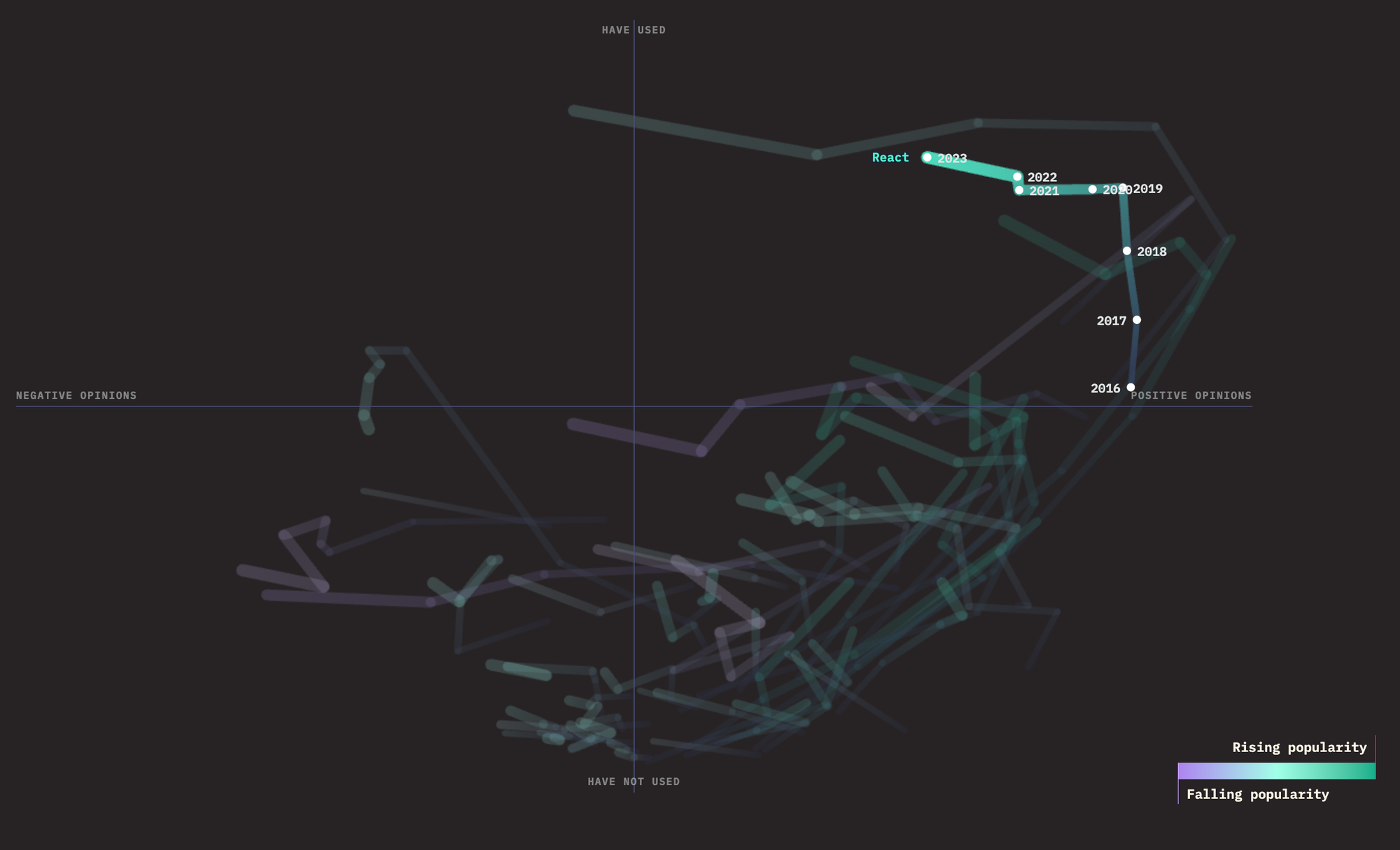
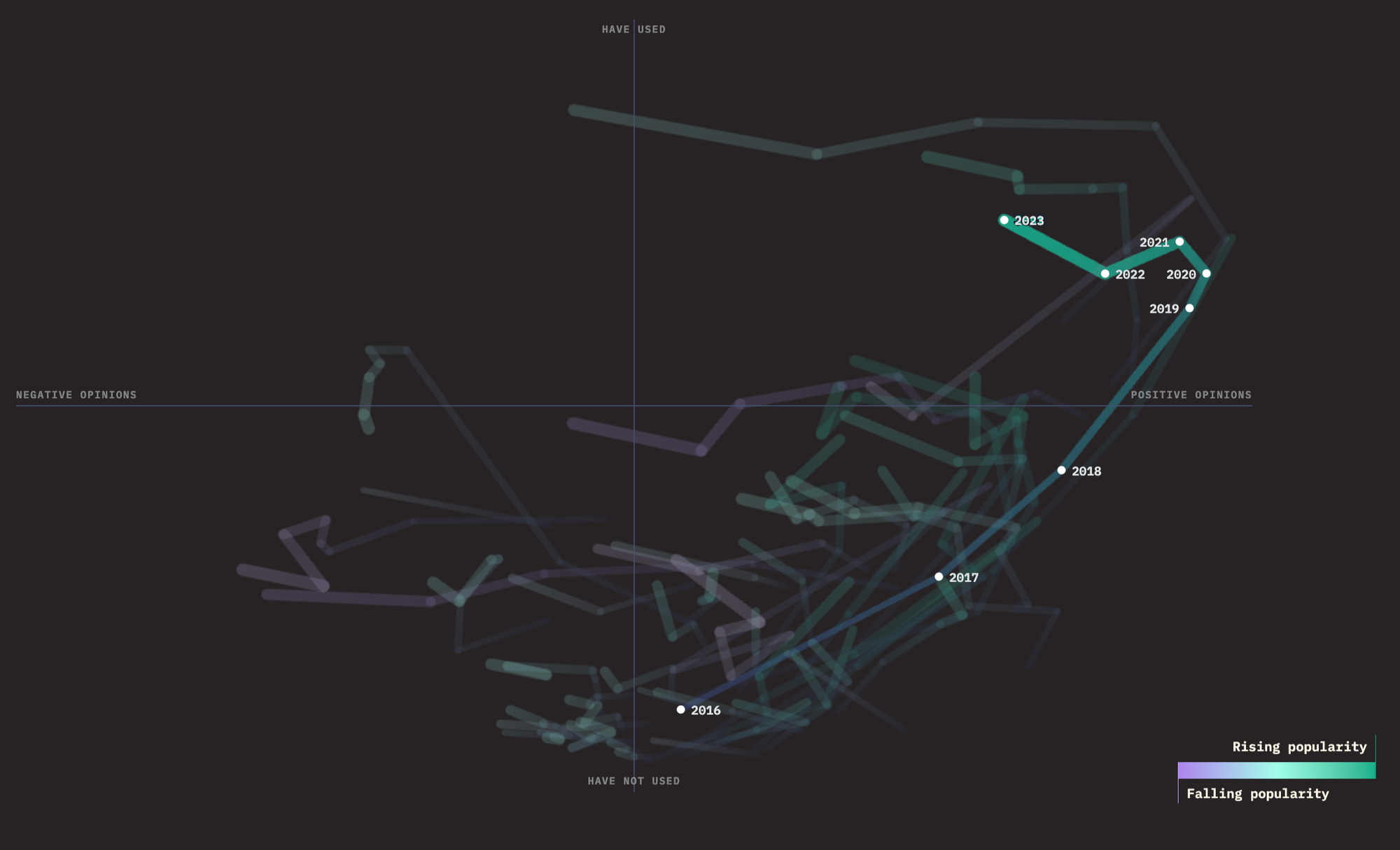
Webpack 并不是唯一一个向左弯曲的包。重量级的 Jest 和 React 似乎也在遵循相同的轨迹。Jest 的左勾拳很容易用 Vitest 的崛起来解释,Vitest 是 2023 年的另一大赢家。React 则更难解释。在“前端框架”类别中,最接近巨头的是 Svelte,但即使是它,似乎也略微向左弯曲!


2023 年“State of JS”中的 React 和 Jest
🏳️ 2022 年:一个项目在摇摇欲坠
当 Storybook 在 2022 年受到一记漂亮的左勾拳时,我们很担心。根据过去的结果,没有一个项目在遭受左勾拳后能够恢复并走向右上象限。

2022 年的结果并不令人意外。在 2022 年末,Storybook 的稳定版本 6.5 在速度、安装体积、兼容性和稳定性方面面临挑战。它还基于 Webpack 4,而 Webpack 4 比当前版本落后,已经出现了下滑,并且正处于自身的衰退过程中。
❤️🩹 2023 年:扭转局面
我们在 2023 年实现了扭转,其中包括一流的 Vite 支持、一流的 Next.js 支持,修复了我们的依赖结构以支持 pnpm,提高了性能,并总体上解决了社区最抱怨的问题。所有这些都已在 2023 年初登陆Storybook 7,并受到了社区的热烈欢迎。
我们仍然需要等待一年多的时间才能看到 2023 年“State of JS”结果的更广泛采样。那么我们做得怎么样呢?

2023 年表现直线上升!虽然评价与去年相比保持稳定,但我们认为这是一个胜利。这不仅对于之前出现下滑的库来说是不寻常的,而且我们相信社区的质量标准在过去一年里有所提高(这得益于 Vite 等优秀工具)。
所以,保持原地不动意味着 Storybook 的改进速度跟上了标准的提高。
与此同时,使用量却在增长,使我们跻身令人垂涎的右上象限,与另外七个令人惊叹的工具(React、Jest、Vite、Next.js、tsc、Vue 和 esbuild)并列。
🥊 2024 年:应对挑战
尽管 2023 年成功扭转了局面,但仍有工作要做。以下是调查中主要的批评意见以及我们如何解决它们:
依赖项 (12 👎)。 用户抱怨臃肿(8 👎)和过时的依赖项(4 👎)。我们解决了过时依赖项的问题,并认为这些评论源于对早期 7.0 版本之前发布的糟糕体验。至于臃肿问题,我们正在积极努力减少安装体积,并希望发布一个大大精简的 Storybook 9。
维护 (11 👎)。 用户抱怨设置(3 👎)、升级(6 👎)和一般维护(2 👎)Storybook 的困难。我们承认维护 Storybook 一直是用户的一大挑战。自 2023 年调查以来,我们投入了大量精力在自动化迁移上,这些是小的代码片段,通过 codemods 和其他自动化工具来协助版本升级。在 8.x 版本中,我们正致力于让新 Storybook 的设置更加容易。例如,我们在 8.1 版本中引入了用于交互式故事生成的用户界面。
为 Avatar 组件创建新故事
非 React 框架(8 👎)。 用户抱怨对非 React 框架的支持,包括 Vue(3 👎)、Angular(2 👎)、Svelte(1 👎)和 HTML(1 👎)。Storybook 7 的一大主要不满之处是添加了 React 对等依赖项,以支持 pnpm。幸运的是,我们在 8.0 版本中能够移除此要求。
文档 (6 👎)。 几位用户抱怨 Storybook 的文档。这里总有改进的空间,但我们一直在持续投入于文档的改进和平台建设。在此查看!

Bug (5 👎)。 最后一类抱怨是 Storybook 的质量和稳定性。像 Storybook 这样的大型开源项目,其问题是一个无尽的源泉。我们扩大了核心团队,并在每个版本中致力于解决最严重的 Bug。
🏆 雄狮之心
2024 年,我们已摆脱困境,重回 Storybook 的发展轨道。我们通过积极创新实现了这一目标。近两年我们暂停了创新,以偿还技术债务并解决那些理应受到批评的问题。
现在,我们重新开始构建新的想法,让构建和维护 Storybook 变得更容易,并创造组件测试的超能力,让您对 UI 更有信心。
Storybook 8.1 是我们最新的稳定版本,它包含对 2023 年“State of JS”所审查的先前版本的大量改进。Storybook 8.2 即将推出,包含
- 语法改进,使 CSF(Storybook 的文件格式)与现有的 Jasmine 风格单元测试相媲美。
- 全新的入门流程,帮助新用户更快地学会 Storybook。
- 包结构重组,减少安装大小/时间,并朝着消除依赖冲突迈出了重要一步。
查看Storybook 的路线图,了解正在考虑和进行的项目概览。
立即试用 Storybook
Storybook 的最新稳定版本是 8.1。要在新项目中试用它
npx storybook@latest init
或者升级现有项目
npx storybook@latest upgrade
Storybook 在 2023 年“State of JS”结果中备受瞩目!
— Storybook (@storybookjs) 2024 年 7 月 2 日
这些结果对我们意义重大,因为它们是维护者了解生态系统脉搏的一种方式。
本帖分析了这些结果以及我们如何立即采取行动来发展 Storybook。pic.twitter.com/qGXWCNMARX