
富文檔 (Rich docs) 与 Storybook MDX
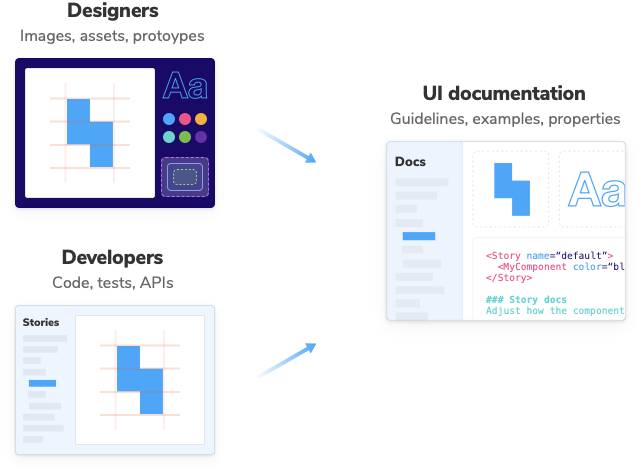
组件和文档的和谐统一

Storybook 是 UI 组件开发的标准工具。它被用于构建网络上最流行的设计系统,包括 Shopify Polaris、IBM Carbon、Salesforce Lightning、Auth0 Cosmos 和 Airbnb Lunar。
像这样的高质量文档对于帮助人们重用您的 UI 组件至关重要,但要做到这一点也非常令人头疼。实际上,您花在维护文档系统上的时间比实际编写文档的时间还要多!
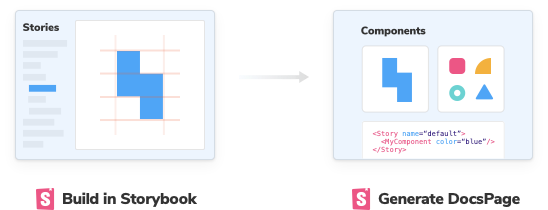
这就是为什么在 Storybook,我们致力于让 UI 组件文档变得快速而简单。我们的第一步是 DocsPage,一个从现有 stories 中自动生成最佳实践文档的工具。
而今天,我很高兴地宣布,在 Storybook 5.3 中,通过 MDX 支持的快速、完全可定制的文档!🎉
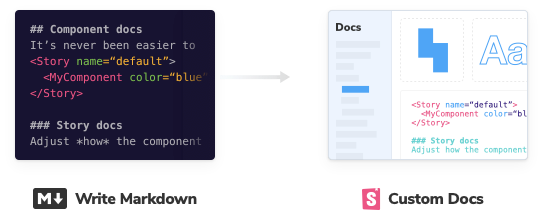
MDX 使您能够使用自己的组件自定义 Storybook 的自动生成文档,混合搭配 DocBlocks,并将非技术团队成员纳入其中。所有这些都在 Markdown 的舒适范围内完成。
- 🎨 可定制的文档: 简单实现完全可定制的文档。
- 📦 现成的构建块: 重用 Storybook 强大的 DocBlocks。
- 🤝 共同编写文档: 对开发者强大,对设计师和产品经理友好
- 🔌 100% 兼容: 无缝的 Storybook 集成,零配置

💡 有什么大不了的?
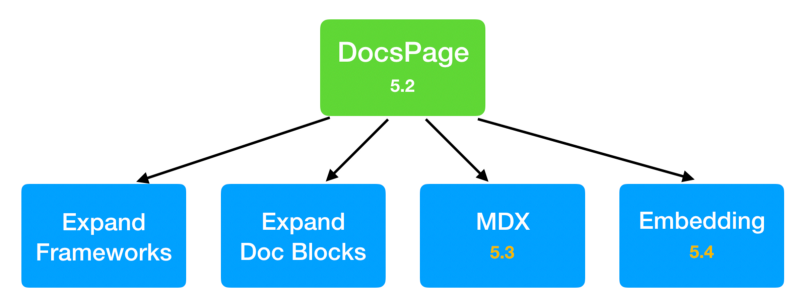
今年早些时候,团队提出了一个 雄心勃勃的愿景,旨在重新思考组件文档。我们的第一个里程碑是 Storybook 5.2,它引入了 DocsPage,可以从您现有的 stories 中自动生成最佳实践 UI 文档。

Storybook Docs 迅速走红,在几周内就成为最受欢迎的文档工具之一(按 npm 下载量 统计)!但即使团队拥抱了 DocsPage,他们编写完全自定义文档的愿望也显而易见。
Storybook MDX 为组件作者提供了无与伦比的灵活性、简洁性和易用性的平衡。 MDX 是一种开放的、可编写的格式,它在同一个文件中流畅地交织 Markdown 和 JSX 组件。这使得将现成的构建块(如颜色方案、排版样本和属性表)组合成长篇文档变得容易。

此外,直接的 MDX 编写体验意味着设计师、产品经理和任何熟悉 Markdown 的人都可以为共享 UI 文档做出贡献。大胆的预发布用户已经在将 Storybook 作为其组件库和设计系统的单一事实来源。
Storybook MDX 是我的梦想文档系统。我保留了 Storybook 受欢迎的“Canvas”的强大功能和灵活性,现在有了一种功能齐全的方式来编写优美且可移植的长篇文档,真正抓住了我们设计系统的核心。 — Vince Speelman,前端工程师 @ TEDtalks
📝 MDX 简化了文档编写
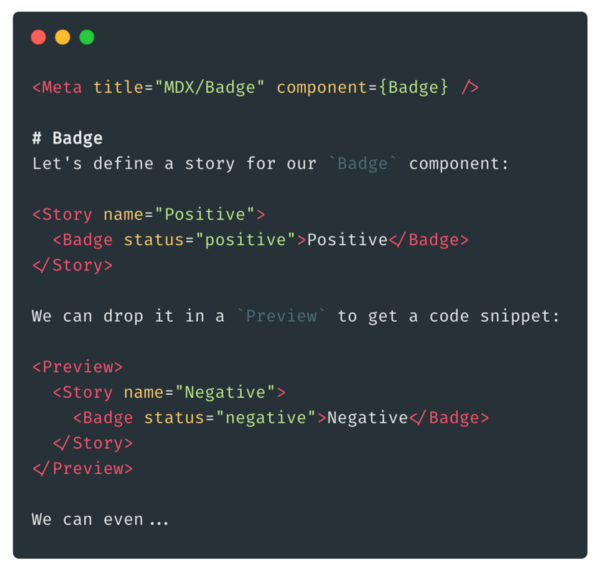
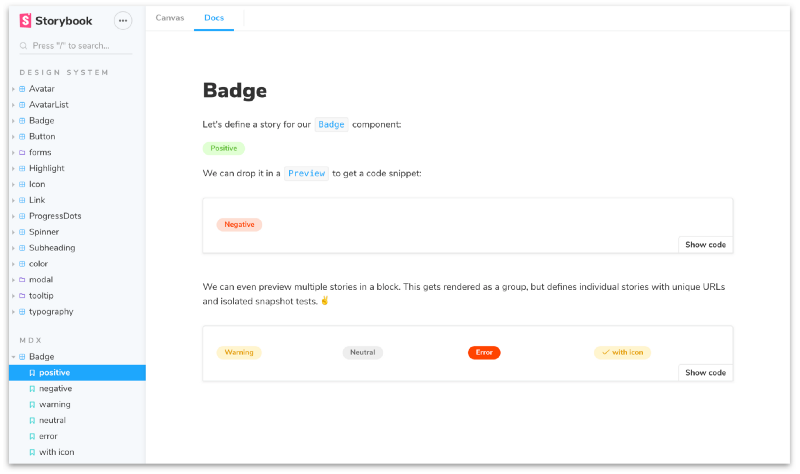
Storybook 5.3 的关键新增功能是 MDX 支持。MDX(“组件时代的 markdown”)是一个基础项目,它流畅地混合了 markdown 和嵌入式 JSX 组件。下面是一个 MDX story 的样子


您可能在像 # Badge、Let's define 和 We can even 这样的块中认出了 Markdown。还有一些 JSX 元素
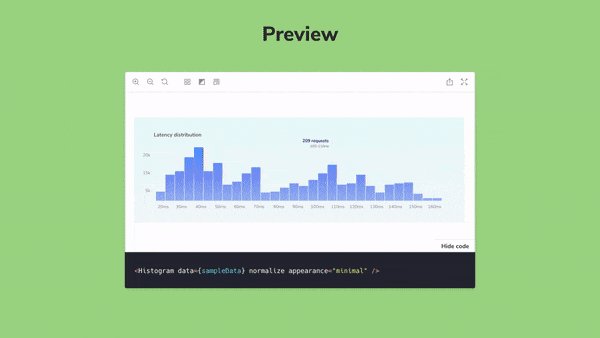
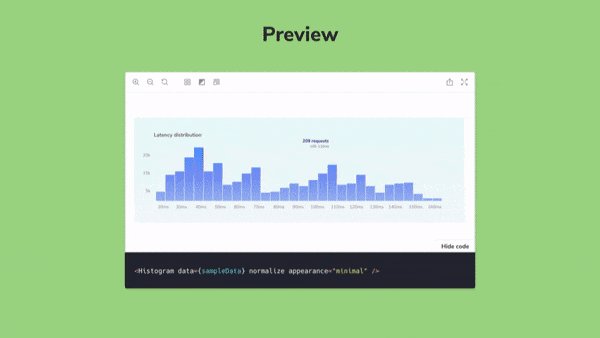
Meta是一个将您的组件置于 Storybook 中的元素。Story定义了一个新的 story(或引用了一个现有的 story)。Preview框定了一个(或多个)story 并显示它们的源代码。
这些DocBlocks构成了 Storybook MDX 的基础。我们将在下一节介绍更多。
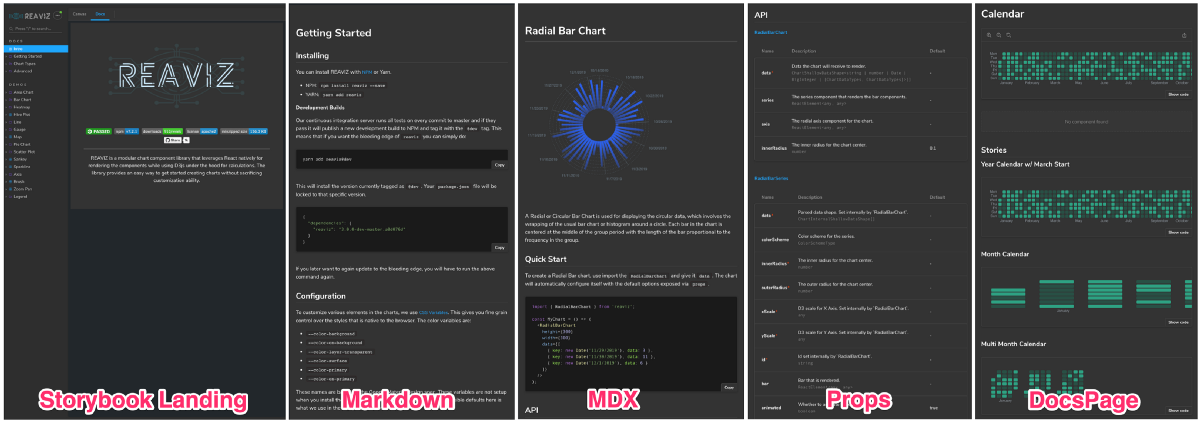
但在那之前,让我们先看一个完整的示例:REAVIZ,一个在 Storybook 中构建和记录的 React 可视化库。它在一个 Storybook 中展示了主题化、静态 markdown 页面、自定义 MDX 和 DocsPage。

📦 重用 Storybook 的现成构建块
除了渲染 stories,包含其他设计系统文档也很有用,例如属性表、颜色方案和排版。
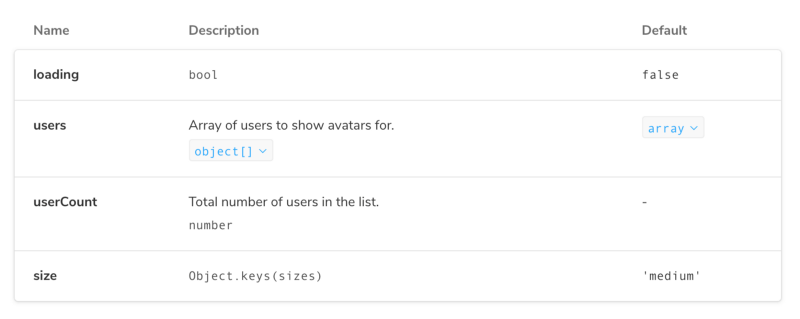
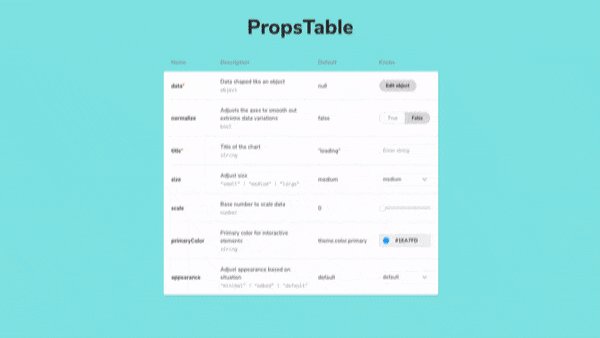
我们为组件的 API 制作了一个属性表 DocBlock。
<Props of={AvatarList} />当应用于 React 组件时,它会显示每个属性的名称、描述、类型和默认值

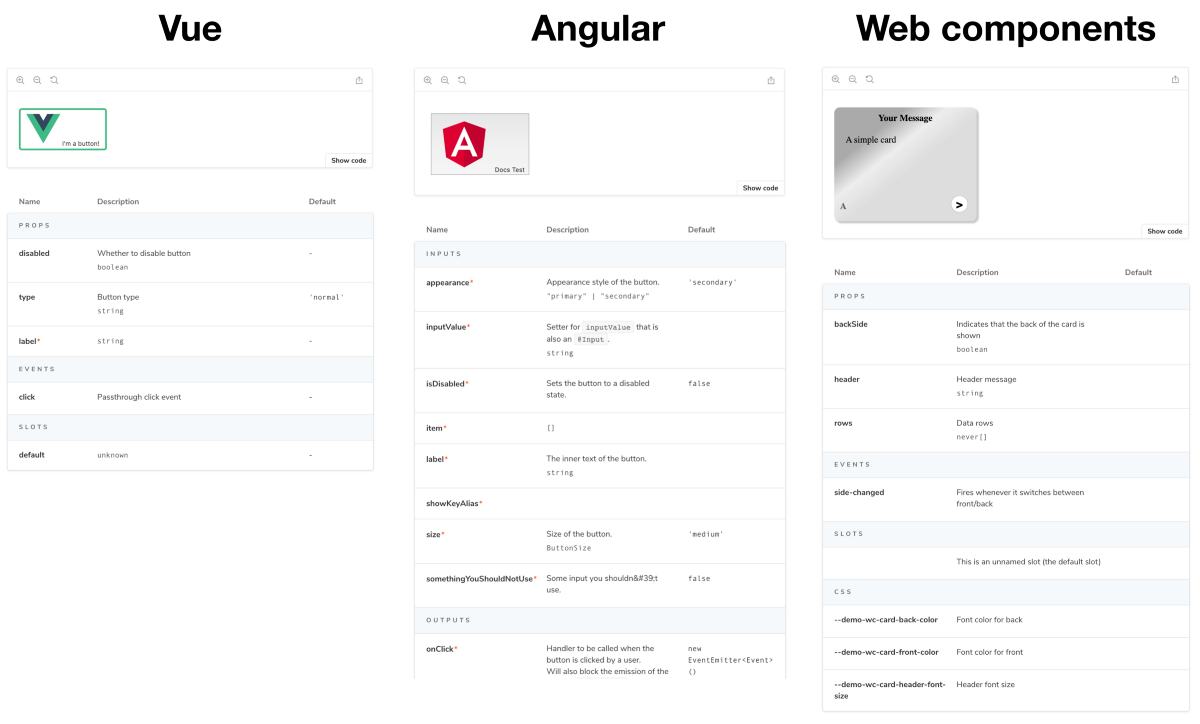
Patrick Lafrance 和 Francis Thibault 花了很多精力来做好这一点。当应用于其他框架时 — 例如由 Aaron Pool 和 Shota Fuji 维护的 Vue / 由 Kai Röder 维护的 Angular / 由 Thomas Allmer 维护的 Web Components / 由 Matthew Irish 维护的 Ember — 属性表会分为诸如输入、输出、插槽、事件等部分。更多细节将在另一篇文章中公布!😘

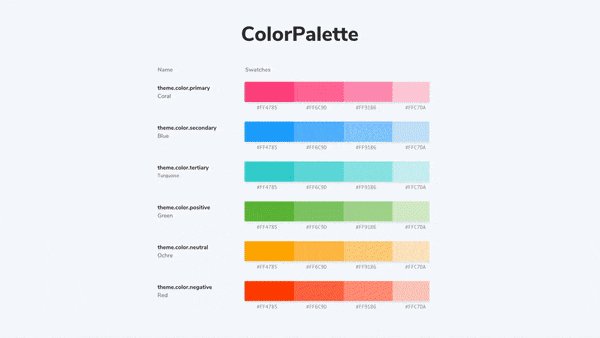
在 Storybook MDX 中记录您的样式也很容易。颜色方案、图标和排版开箱即用。未来,您将能够与不同的设计令牌来源实现更紧密的集成,这基于 Philipp Siekmann 在 storybook-design-token 中的出色工作。
# Colors
<ColorPalette>
<ColorItem
title="theme.color.greyscale"
subtitle="Some of the greys"
colors={['#FFFFFF', '#F8F8F8', '#F3F3F3']}
/>
...
</ColorPalette>
# Icons
<IconGallery>
<IconItem name="add"><ExampleIcon icon="add" /></IconItem>
...
</IconGallery>
# Typography
<Typeset fontSizes={['12px', '14px', ...]} sampleText="Heading" />
Storybook Docs 为我们所有的组件提供了人类可读的文档。MDX 降低了复杂性,并使组织中的所有部分都能参与到对话中。 — Sean Luo,软件工程师 @ Kickstarter
🤝 为您的整个团队提供 UI 文档
Storybook 最初是一个用于组织、开发、记录和测试组件的开发工具。随着其受欢迎程度的提高,团队开始将他们的 Storybook 用作设计师、产品经理和 QA 的共享资源。
通过 MDX,非技术团队成员现在可以帮助更新共享的 UI 文档。这能让您的同事参与进来,并减少您的维护工作。这是一种双赢的局面,开启了 Storybook 支持跨职能协作的新方向。

🔌 与生态系统无缝集成
Storybook MDX 与 Storybook 生态系统的其余部分 100% 兼容。
有了 Storybook MDX 带来的所有功能,您可能会猜测将其集成到 Storybook 庞大的原型设计、审查、测试、文档和协作工具及服务的生态系统中会很困难。幸运的是,您错了!
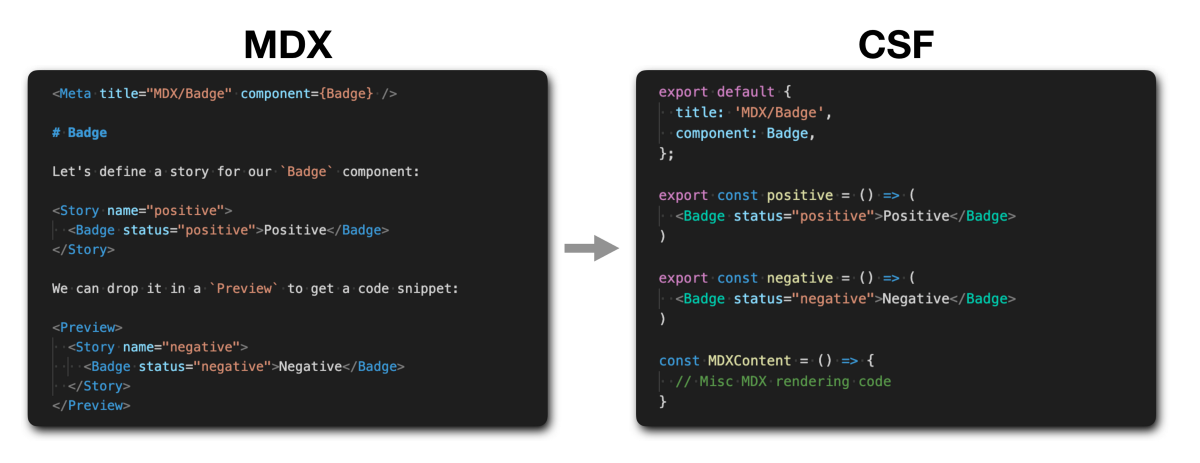
今年早些时候,我们引入了 Component Story Format (CSF),这是一种基于 ES6 模块导出的组件示例的开放标准。CSF 是 Storybook 的基础。在底层,我们的 MDX stories 会被透明地编译成 CSF。这意味着任何可以加载 CSF 的东西都可以加载 Storybook MDX,而无需额外的集成。

我们通过添加 webpack 加载器在 Storybook 本身展示了这一点,并通过添加一个用于 Storyshots(我们开源的 DOM 快照库)的 jest transformer 在 Jest 中展示了这一点。Chromatic 等云服务在第一天就内置了对 MDX 的完全支持。
⚡️ 1 分钟安装
想要吗?首先将您的项目升级到 Storybook 5.3-rc
npx npm-check-updates '/storybook/' -u
npm install # or yarn if you prefer然后将 docs 添加到现有项目中
npm install @storybook/addon-docs --save-dev # or yarn最后,在您的 .storybook/main.js 文件中添加以下行
module.exports = {
addons: ['@storybook/addon-docs'];
}有关配置 MDX 的更多信息,请阅读安装说明。
🚀 我们需要您的帮助来使 Docs 变得更好
您可以做的最简单的帮助就是将 Storybook 5.3-rc 安装到您的项目中,并在我们的 GitHub 项目中提问和/或提交 bug。如果您发现可以修复的 bug,我们欢迎所有贡献!
此外,我们还有很多正在进行的工作

- 我们正在扩展支持增强文档的框架集。React 在 5.2 中,Vue/Angular/Web Components/Ember 在 5.3 中。我们很乐意在您的帮助下添加 Svelte 和其他框架。
- 我们正在创建一个丰富的 DocBlocks 库,例如用于组件的 GitHub 协作者头像、组件状态徽章等。
- 最后,我们还希望能够将 Storybook 文档嵌入到其他文档系统中,例如 Gatsby。
如果您有兴趣在这方面进行合作,或者只是想了解最新动态,项目社区主要活跃在我们的 Discord 的 #docs-mode 频道。
🙏 感谢社区
Storybook Docs 由 Michael Shilman(我!)、Atanas Stoyanov、Patrick Lafrance、Francis Thibault、Aaron Pool、Shota Fuji、Kai Röder、Tom Coleman、Norbert de Langen、Lionel Benychou、Matthew Irish、Thomas Allmer 和 Igor Davydkin 开发。设计和主题化由 Dominic Nguyen 负责。特别感谢 MDX 的早期采用者 Austin McDaniel、Vince Speelman、Kevin Suttle、Alex Wilson 和 Tom Speak。非常感谢 Brad Frost 在设计系统项目上的指导。
如果 Storybook 使您的 UI 开发工作流程更容易,请帮助 Storybook 变得更好。您可以贡献一个新功能,修复一个 bug,或改进文档。加入我们的Discord,在Open Collective上支持我们,或者直接在GitHub上参与。