
Storybook 新网站
2022年全新面貌
每隔几年,我们都会更新Storybook的网站,以展示新功能和新兴的工作流。这为新用户提供了生态系统的最新概览,也让我们有机会庆祝社区的成就。双赢。
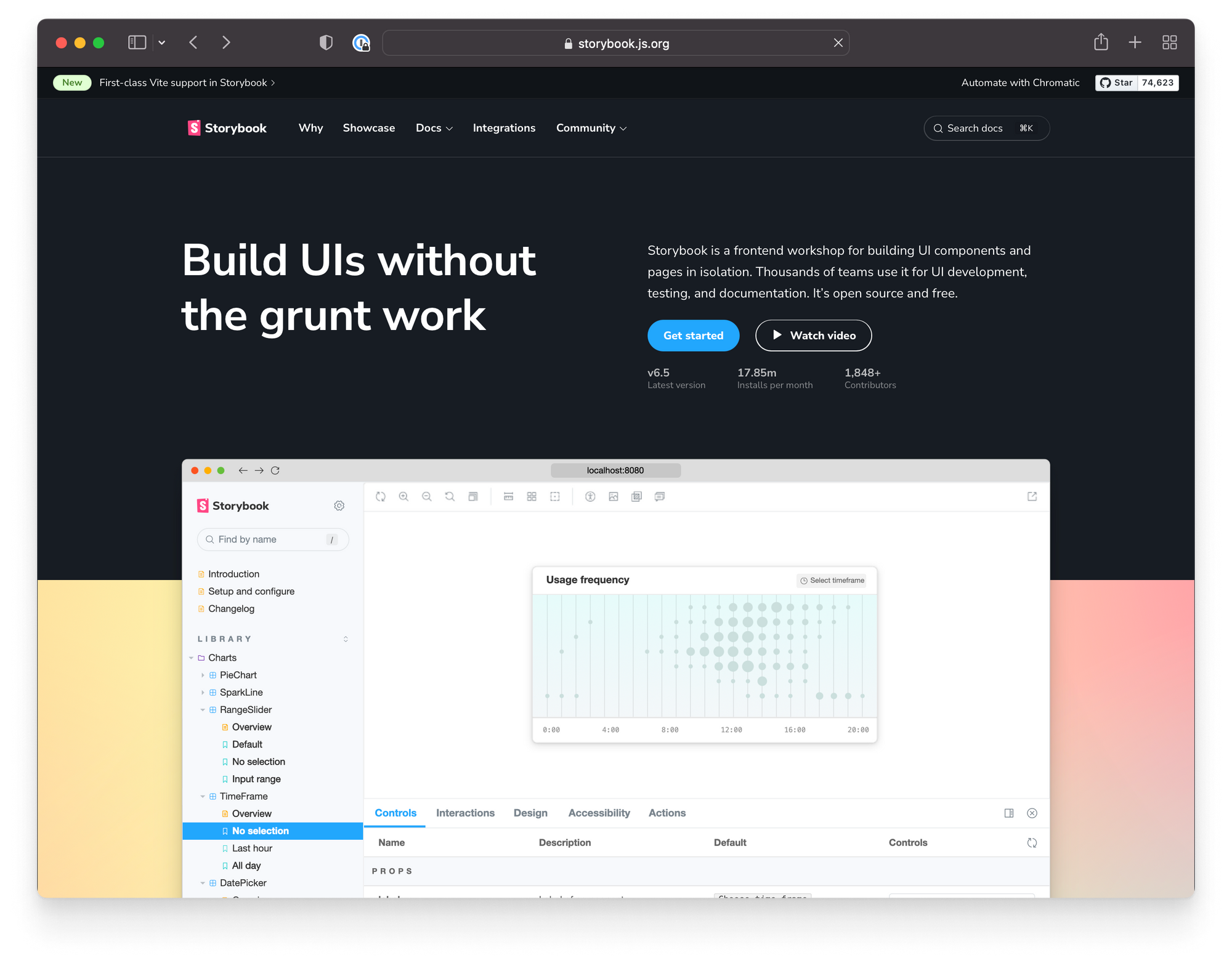
我很高兴能分享新的Storybook网站。本文将重点介绍主要的变化,并深入探讨网站的构建方式。继续阅读,或者直接访问网站。
- 🏠 主页改版
- 🤲🏻 社区页面大修
- 🎨 品牌重塑
- 📚 技术栈

主页改版
改版后的主页突出了Storybook的不断发展以及成就这一切的蓬勃发展的生态系统。
经过五年多每周多次的补丁发布,Storybook的功能比以往任何时候都更加强大。新主页旨在清晰且有趣地传达这些功能。
独立开发UI
Storybook提供了一个独立的UI开发工作区。它能帮助你开发难以触及的状态和边缘情况,而无需运行整个应用程序。
更轻松、无错误的UI测试
Stories捕获了UI组件的“已知良好”状态。它们是跟踪UI边缘情况的实用、可重现的方式。

记录UI供团队复用
Storybook将UI、示例和文档集中在一处。这有助于你的团队采纳现有的UI模式。

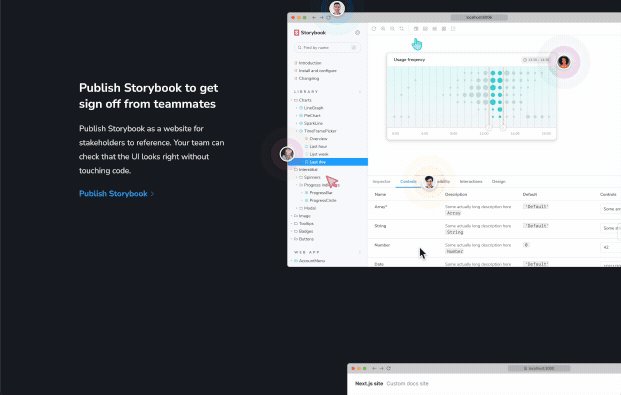
分享UI的实际工作方式
Stories展示了UI的实际工作方式,而不仅仅是静态的设计图。这有助于大家对当前生产中的内容保持一致。

自动化UI工作流
将Storybook添加为CI步骤,以自动化UI开发工作流。这可以帮助你更快地发布,减少手动工作。
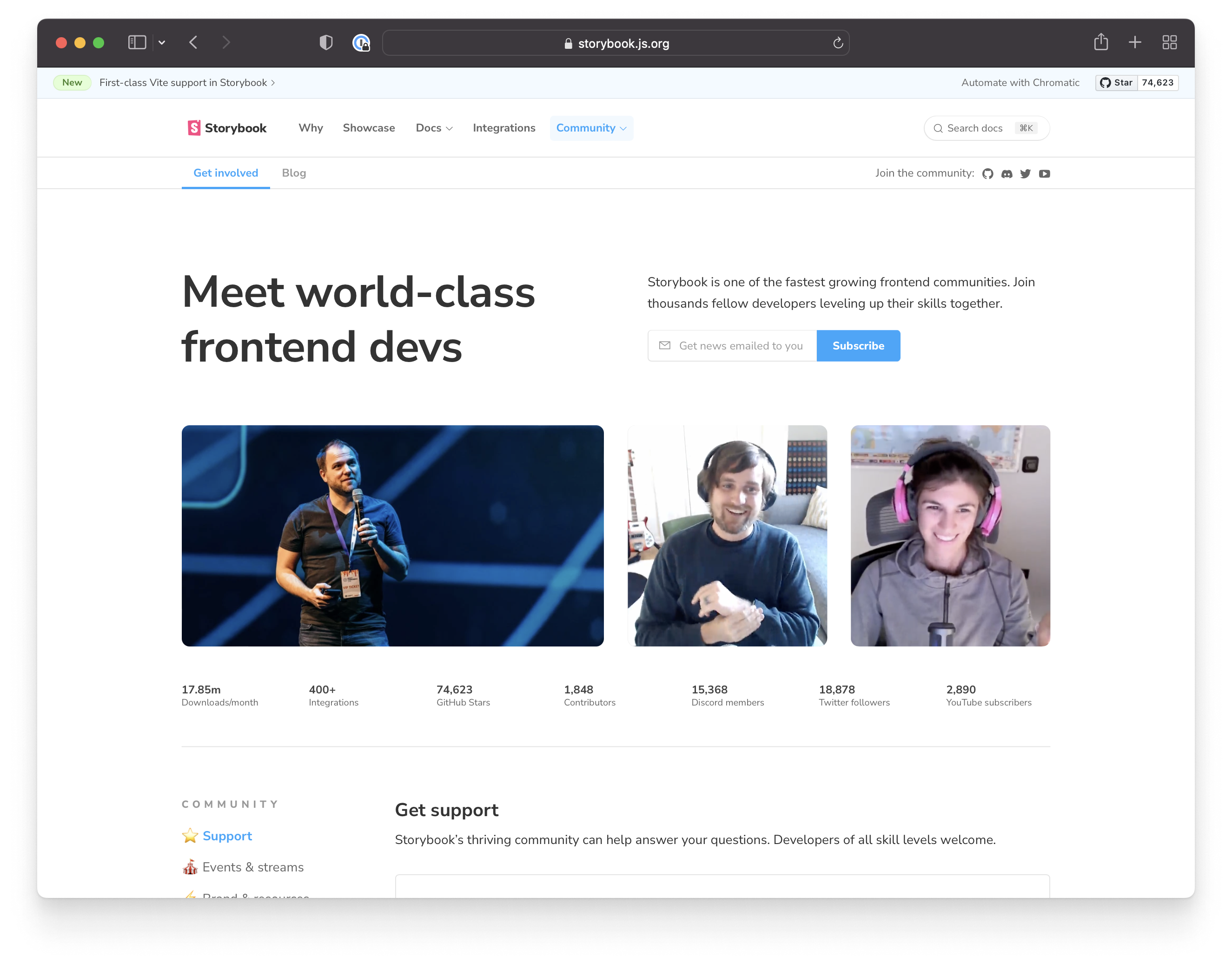
社区页面大修
在考虑一个开源项目时,开发者不仅仅看功能,还会赌它的长远发展。如果没有活跃社区的支持,一个项目很容易就会被淘汰。
Storybook是前端领域增长最快的社区之一。短短几年内,我们已发展到拥有1848名贡献者、400个集成和数万用户。新社区页面列出了你可以参与的各种方式。
更重要的是,我们社区的活力最近将我们推到了GitHub上星标排名第55位。这让我们与TensorFlow、Django和Rust等令人难以置信的项目并列。

品牌重塑
Storybook的外观和感觉得到了更新,以迎接即将发布的7.0版本。我们借鉴了7.0设计更新中的设计模式。你会注意到新的动画、图标和改进的设计细节。
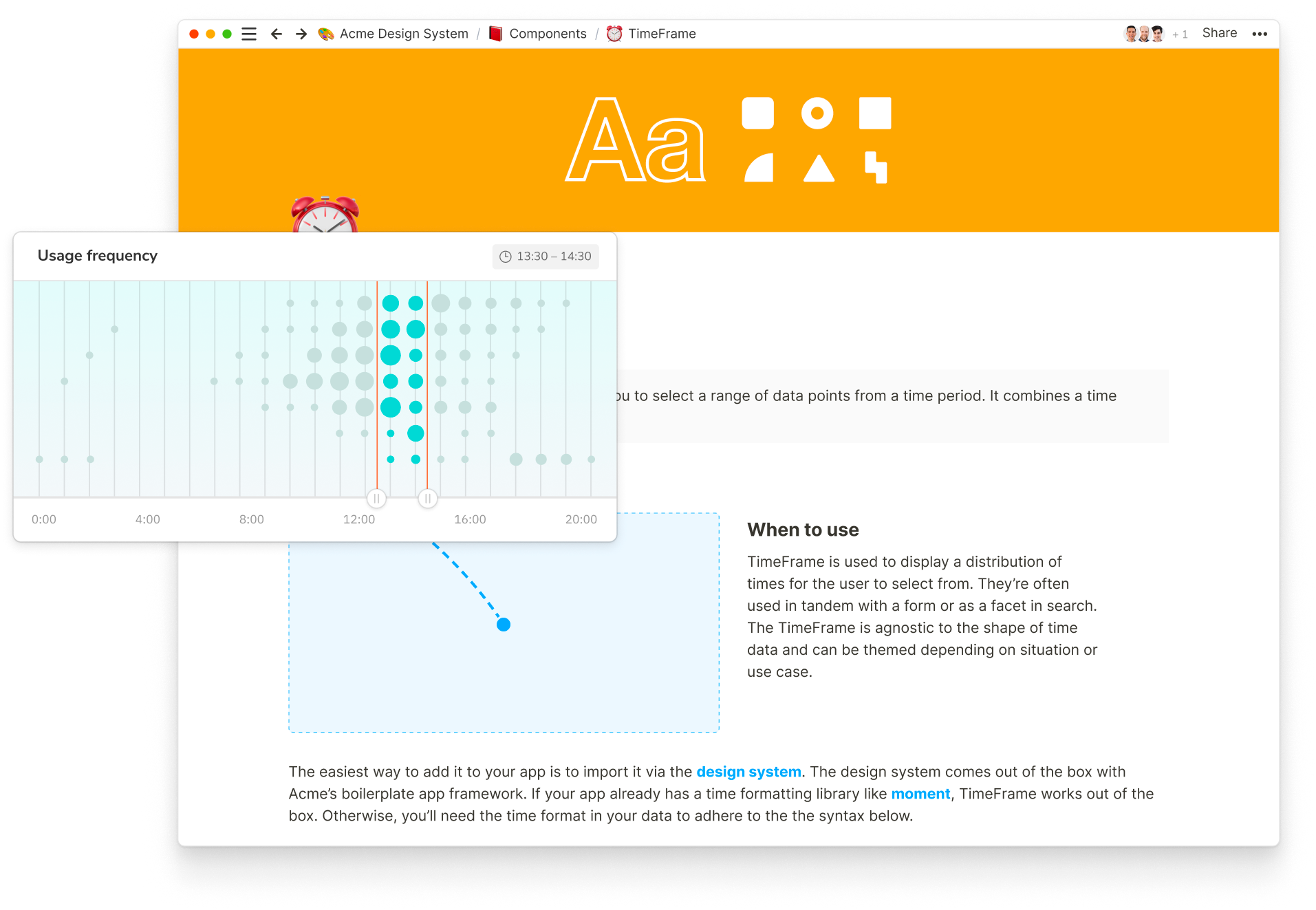
动画
每个核心工作流都有新的动画来展示其工作原理。Storybook赋予开发者超能力,但仅用文字或静态图片来解释是棘手的。视频有助于我们阐述工作流中的细微差别。

图标重绘
Storybook拥有200个自定义图标,用于整个开源项目。我们从头开始重新绘制了每个图标,以提高视觉清晰度,然后优化了矢量路径以减小文件大小。
技术栈
Storybook
像我们网站这样的内容站点非常适合Storybook。你可以独立开发各种内容类型、视口和用户偏好的组合,而无需启动后端。每种变体都保存为故事,以便在开发和QA期间回顾。
我们为新网站采用了组件驱动的方法。首先,我们构建了原子组件,然后将它们组合起来组装页面。一旦所有UI都在独立环境中构建完成,连接到数据源就变得很简单。在这里浏览我们的Storybook。
Chromatic
Chromatic自动化UI测试和审查。它在多个浏览器和视口中对每个故事进行视觉测试,以发现视觉bug。这让我们有信心UI的外观正确且能长期保持。
Gatsby & NextJS
Storybook.js.org作为一个静态网站交付。每个页面都在服务器上预先构建。当用户访问页面时,他们会收到一个存储在CDN中的静态文档。实际上,由于无需等待服务器动态构建页面,因此可以获得更快的用户体验。
我们在网站上同时使用了Gatsby和NextJS(是的,真的!)。每个站点都从我们的设计系统中提取一组通用组件,因此无论底层框架如何,访客都能获得无缝的体验。
Framer Motion
Framer Motion是一个JavaScript动画库,允许你以声明式的方式进行动画。也就是说,你声明动画的关键状态,库会处理关键状态之间的过渡动画。
如果你曾经像我一样需要实现动画,你可能为命令式地链接动画而苦恼。动画越复杂,调试每个步骤就越困难。Framer Motion解决了这个问题(想想在🪦 Adobe Flash中的“缓动”)。

Emotion CSS-in-JS
CSS-in-JS可在组件级别实现样式封装。这可以防止在组合组件时出现样式冲突,因为样式会被分配唯一的哈希值。它还有助于我们避免因未作用域的全局样式而导致的意外样式污染。
下一步是什么?
我们相信Storybook不仅仅是一个工具,它是一个由维护者、贡献者、用户和工具组成的社区。我们很乐意听取你对新网站的看法和体验。请在GitHub上报告问题。在Discord的#design频道与维护者聊天。
- 前往新网站
- GitHub: storybookjs/frontpage
由@winkervsbecks @domyen(我!)@kylegach @xapaxa @yannbraga为您带来
我们构建了一个新网站来展示Storybook的全部内容,并庆祝我们充满活力的社区。本文重点介绍了主要变化,并分享了网站的构建方式和原因。
— Storybook (@storybookjs) 2022年10月20日
🏠 主页改版
🤲🏻 社区页面大修
🎨 品牌重塑
📚 技术栈
https://#/Id33CIrRLN pic.twitter.com/5o3ILL8OIQ