
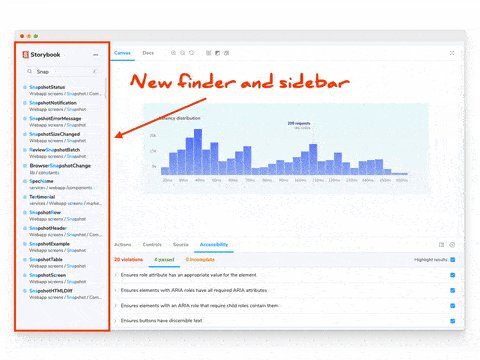
新的组件查找器和侧边栏
快速导航组件库
组件越多,越难找到所需内容。
Storybook 是组织组件库的行业标准。但随着团队转向 组件驱动 UI,从 组件 到 完整页面 都已在 Storybook 中构建。
管理数百个组件和数千个 story 是非常繁琐的。6.1 版本中新的组件查找器和侧边栏专为帮助开发人员导航大型组件库而设计。
- 🔍 通过模糊搜索快速查找组件
- 🔄 在最近打开的组件之间切换
- 🔭 展开和折叠所有节点
- ⚡️ 通过键盘导航获得更快的 UI 体验
为什么现在?
Storybook 最初是为小型组件库设计的。2016 年推出时,React、Vue 和 Angular 都还很新。构建和管理组件的最佳实践尚未出现。
多年来,Storybook 不断发展。它已成为最受欢迎的设计系统工具。Adobe、Shopify 和 GitHub 等公司都在使用它。
如今,团队使用 Storybook 来单独构建整个 UI:从组件开始,到页面结束。BBC 和 The Guardian 等全球品牌维护着数千个 story。Storybook 的开发人员体验需要与它们一起扩展。
更快地找到组件
6.1 引入了重新设计的搜索体验。大型组件库难以导航,因为你会丢失组件的位置。
查找器通过索引组件的名称和路径来帮助你定位组件。
结果会随着你的输入而显示。当结果与你的查询匹配时,Storybook 会突出显示匹配的字符串。即使有错别字,“模糊匹配” 仍然会显示正确的结果。
查看最近打开的组件
通过“最近打开”视图在正在处理的组件之间切换。Storybook 会保留你打开的组件历史记录,并在你打开查找器时显示它们以便快速访问。
开发人员经常查看一个组件及其依赖项来检查 bug。例如,在开发 CreditCardForm 时,你还会想在 BillingPage 上检查其集成。这些组件现在只需点击一下即可访问。
展开和折叠组件树
展开给定“根”目录(组件组织的顶层)下的所有嵌套文件夹。高级团队使用文件夹来组织 Storybook。但在大型库中,逐个打开文件夹来查看其内容是非常繁琐的。现在,你只需单击一下即可递归打开所有文件夹。
当有许多子文件夹时,这尤其有用。例如,过去需要 4 次点击才能到达此路径的末尾: /screens/../../AboutScreen。现在只需两次点击即可。
此外,键盘导航可帮助你在不移动手部位置的情况下浏览组件。
立即试用
通过升级到 Storybook 6.1 来试用新的查找器和侧边栏。
npx sb upgrade参与进来
专业的 UI 开发者每天都在依赖 Storybook。我们的目标是简化常见流程,让您能够事半功倍。
新的侧边栏由 Gert Hengeveld 和 Norbert de Langen 开发。设计由 Dominic Nguyen(我!)完成。感谢 Yann Braga 进行 QA。
Storybook 由 1,176+ 名开源贡献者维护,并由顶级维护者指导委员会指导。如果你有兴趣贡献,请在 GitHub 上查看 Storybook,创建一个 issue,或提交一个 pull request。在 Open Collective 上捐赠。在 Discord 上与我们聊天 — 通常会有一名维护者在线。
在 Twitter 上关注 Storybook 的最新消息,并注册我们的邮件列表。