
Netlify 如何在短短 6 周内为其应用进行品牌重塑
使用 Storybook 和 Chromatic 进行品牌重塑的大师课

Netlify 已经成为领先的 Web 开发平台超过9年。如今,他们的服务被超过一百万开发者用于部署应用和网站。
今年早些时候,Netlify 对其所有属性进行了品牌重塑——包括营销页面、文档网站和应用内 UI。考虑到繁多的环节、利益相关者和时区,这类工作通常需要六个月甚至更长时间。
以下是 Netlify 如何在短短六周内完成这项工作的,他们使用了 Storybook 和 Chromatic。
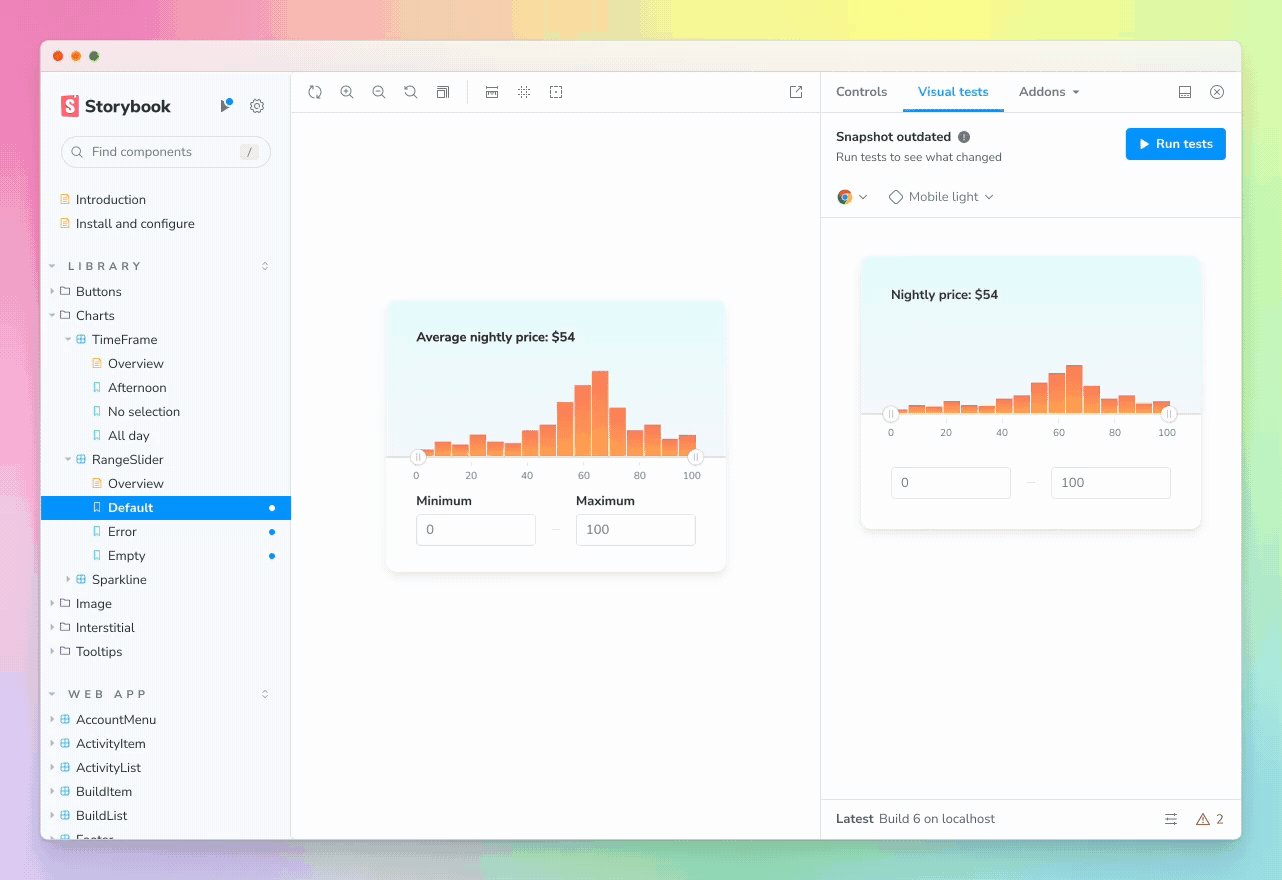
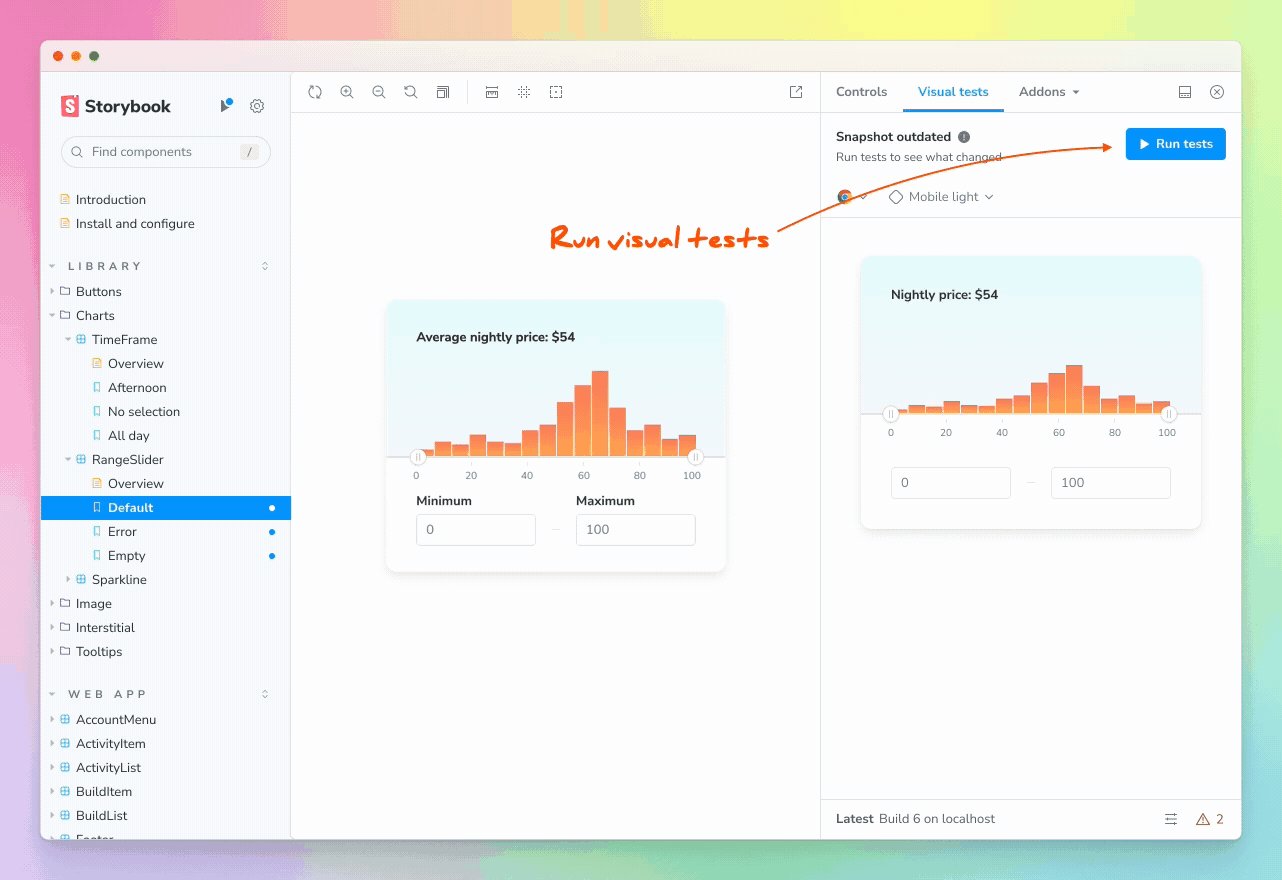
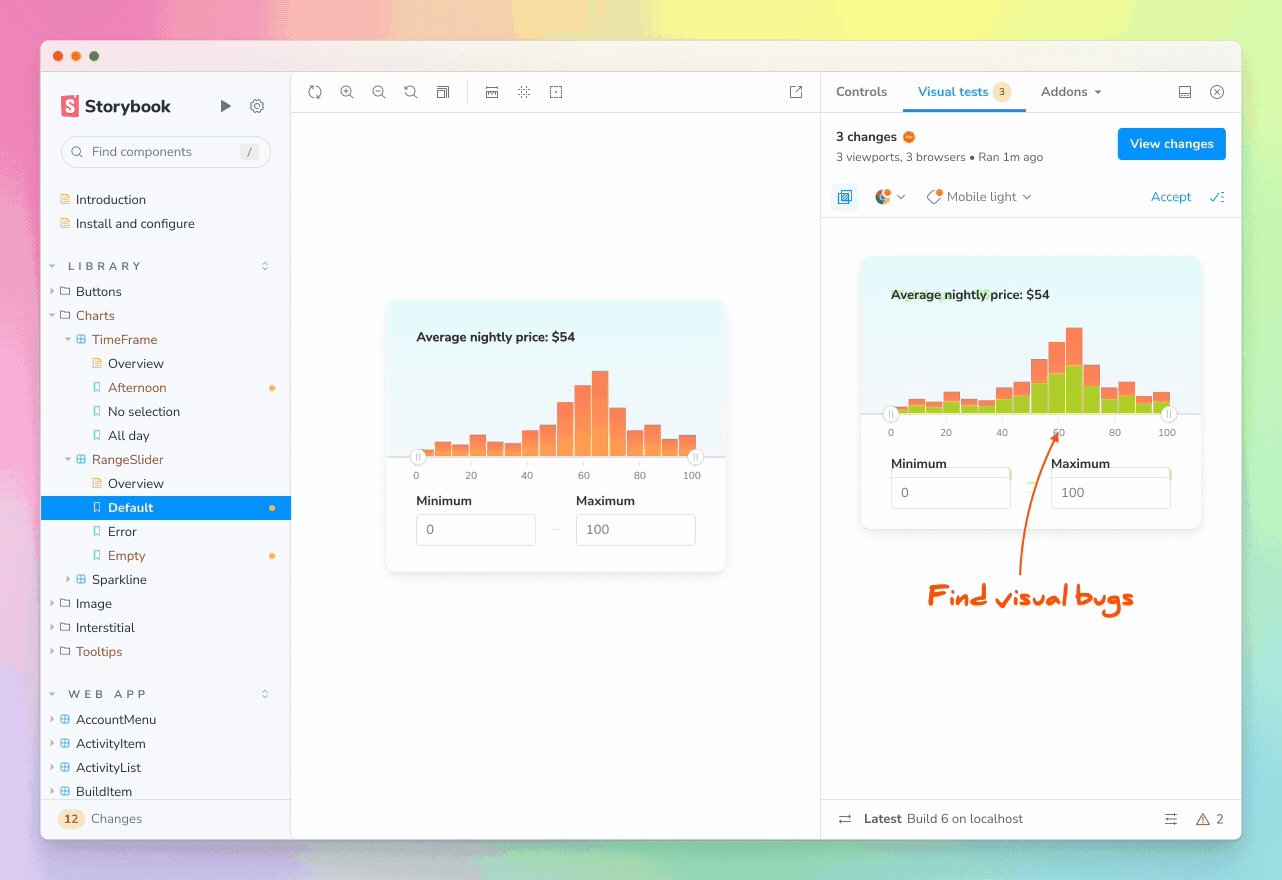
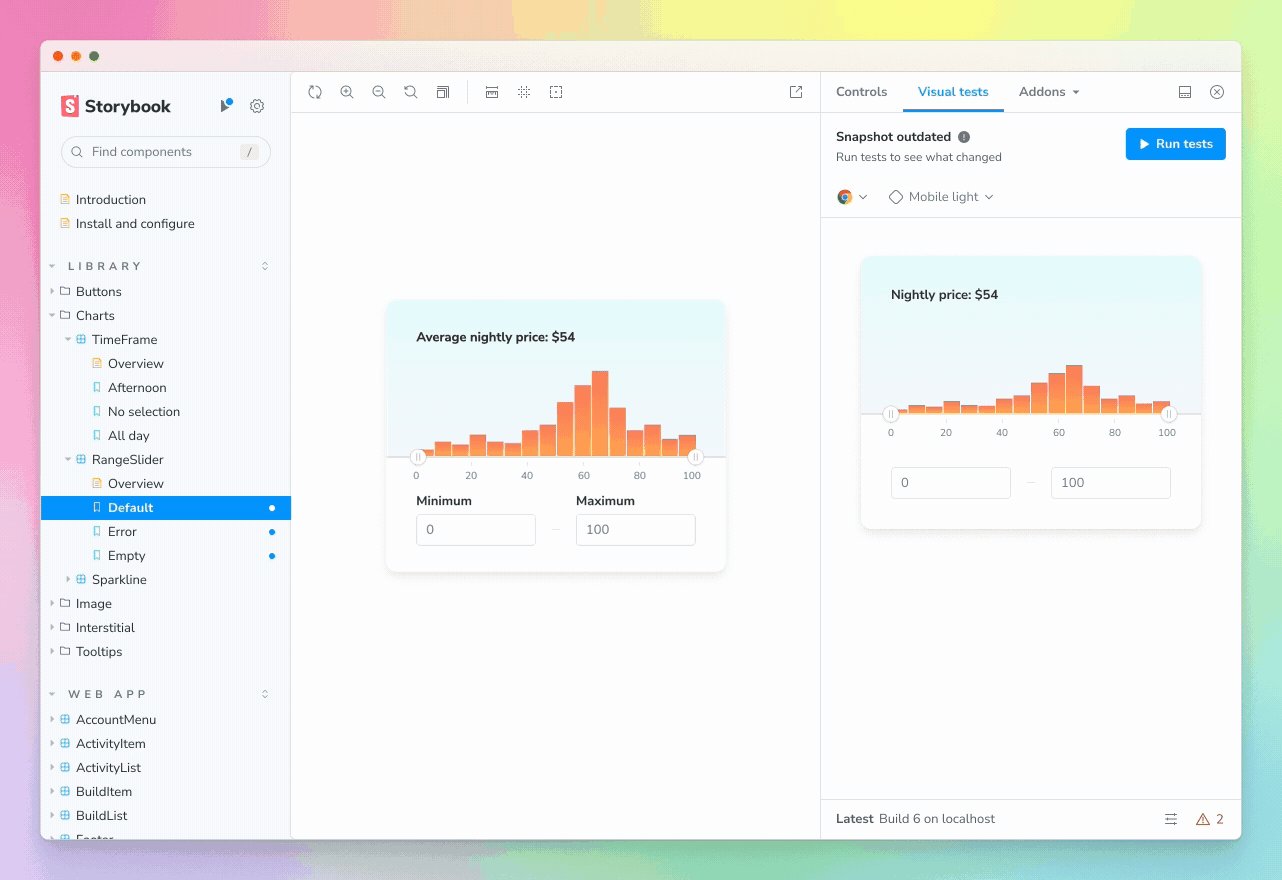
早期访问:将 Chromatic 和 Storybook 集成在一个界面中,使用 Storybook 的新 Chromatic 视觉测试插件。 立即获取早期访问权限 ≫

Netlify 的 UI 技术栈
Netlify 的开发者使用 React 和 Tailwind CSS 创建 UI 组件。他们使用 Storybook 将所有组件和变体集中在一个地方进行管理。
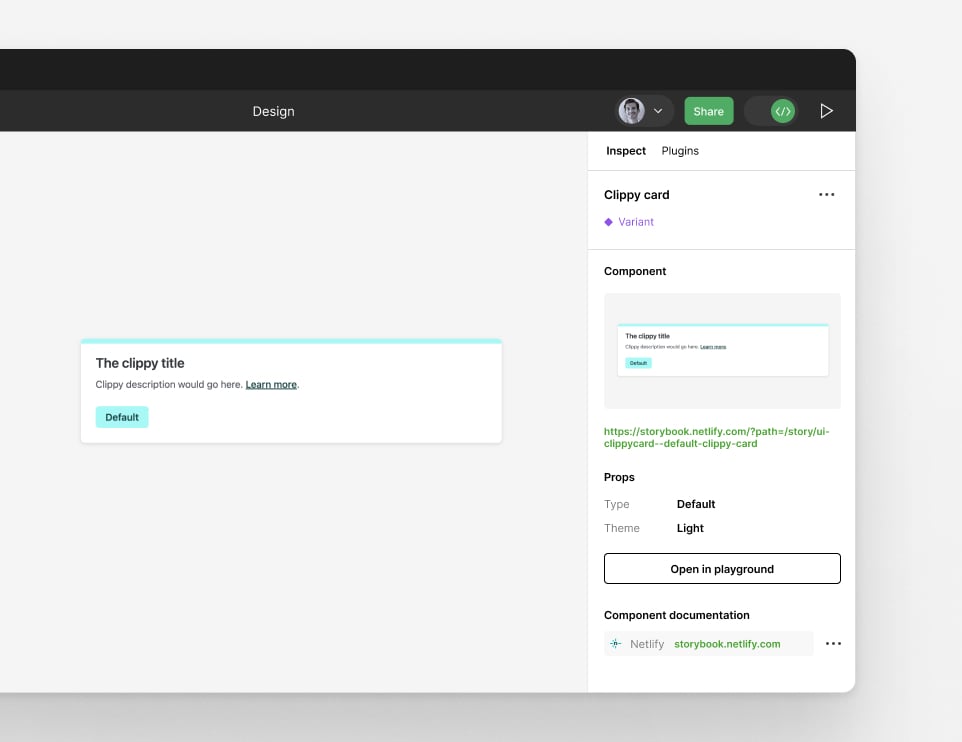
Storybook 是 UI 的单一事实来源,所有团队成员——从开发者、设计师到产品负责人——都会参考它。 了解更多关于 Netlify 团队如何使用 Storybook 的信息。
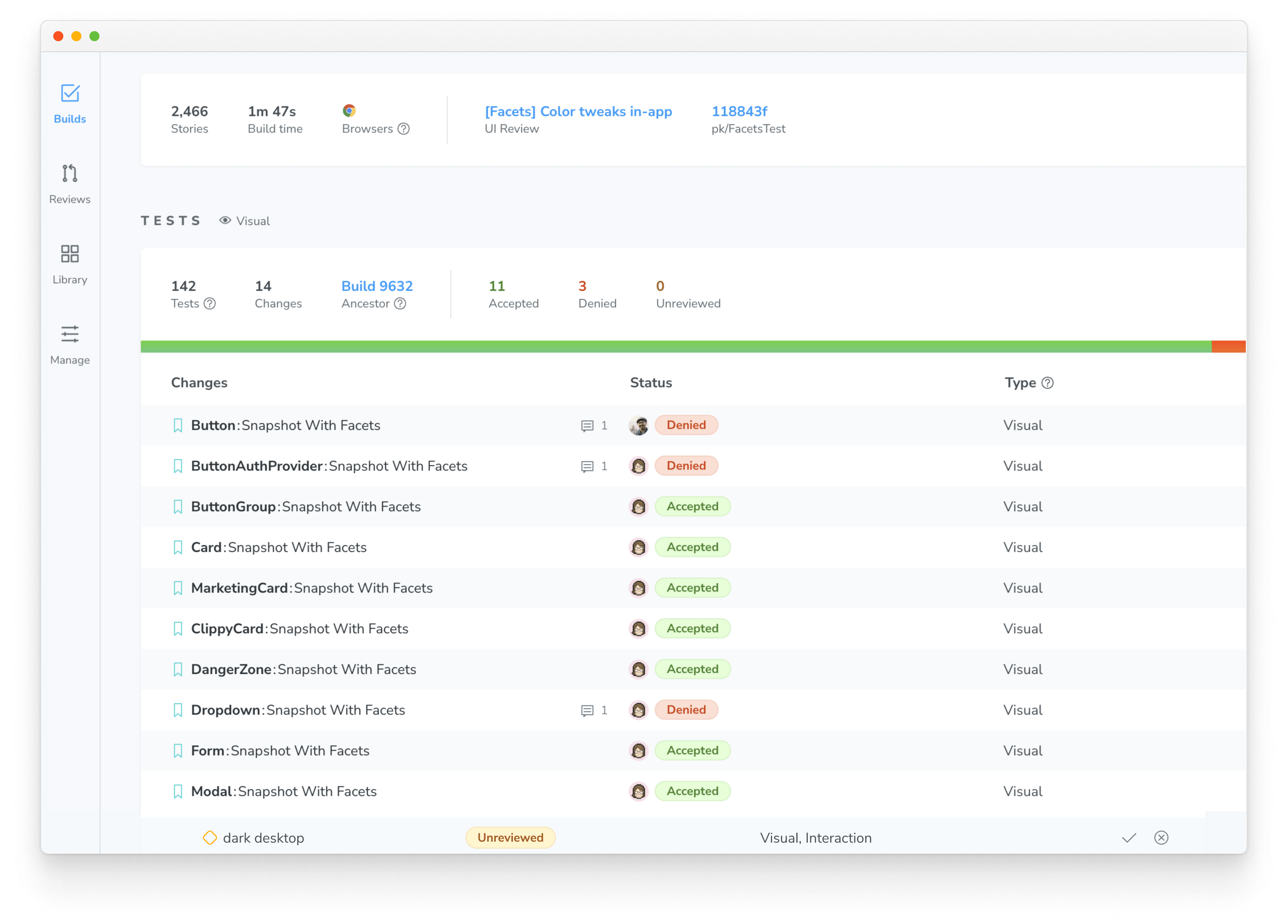
Netlify 使用 Chromatic(Storybook 的姐妹工具,由 Storybook 的核心维护者创建)自动化这个工作流程。它允许他们自动进行视觉故事测试,并发布他们的 Storybook 以供他人参考。QA 经常感觉像一场漫长的“找不同”游戏。Chromatic 为所有人消除了这些烦恼。
Storybook 和 Chromatic 在 Netlify 的应用品牌重塑中发挥了关键作用,覆盖了约 2,500 个不同的故事。让我们看看 Netlify 面临的挑战。
新的配色方案
Netlify 品牌重塑的第一阶段围绕着新配色方案的实施。其中一个主要功能是更新 Netify 的品牌蓝绿色,该颜色用于应用中的字体和组件。他们还引入了新的绿色调用于成功状态。
首先,团队更新了全局颜色标记,然后使用 Chromatic 来追踪这些变化在应用中的传播情况,并验证新颜色是否正确显示。在此过程中,Netlify 发现他们不知不觉地滥用了品牌颜色一段时间。
主要的品牌蓝绿色本应仅用于品牌元素。然而,Chromatic 发现它被错误地用作了应用的动作颜色和成功颜色。这不仅模糊了他们的品牌,还影响了应用的 UX。


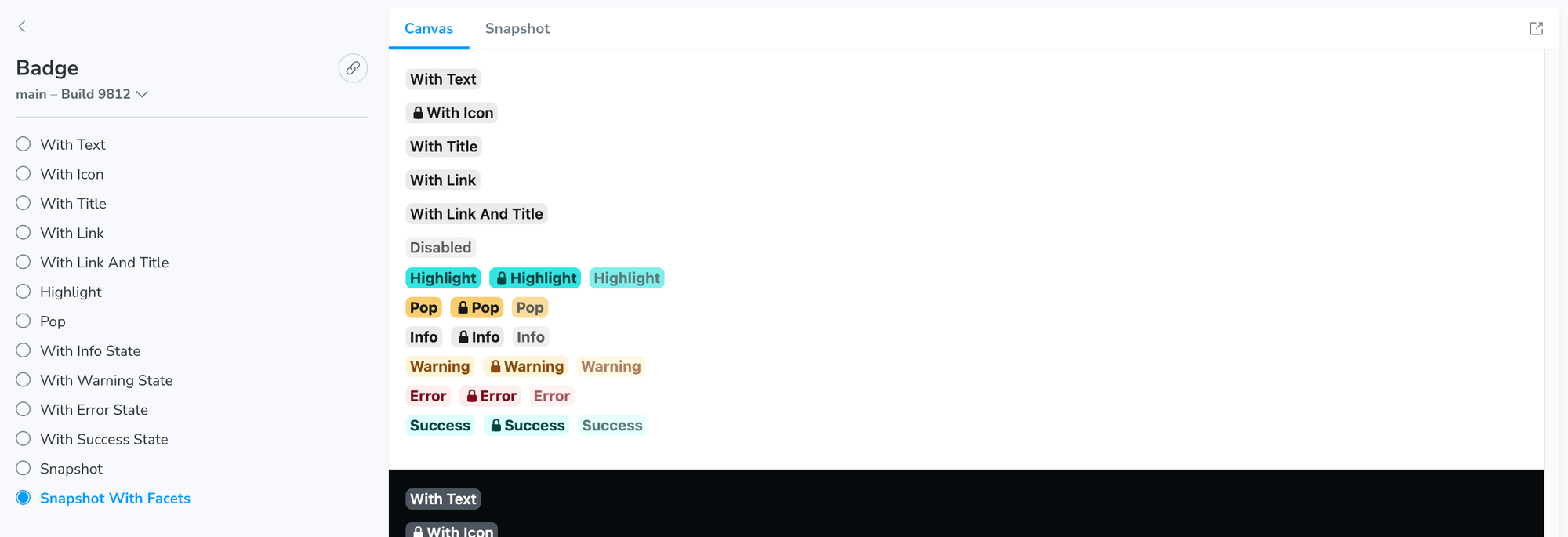
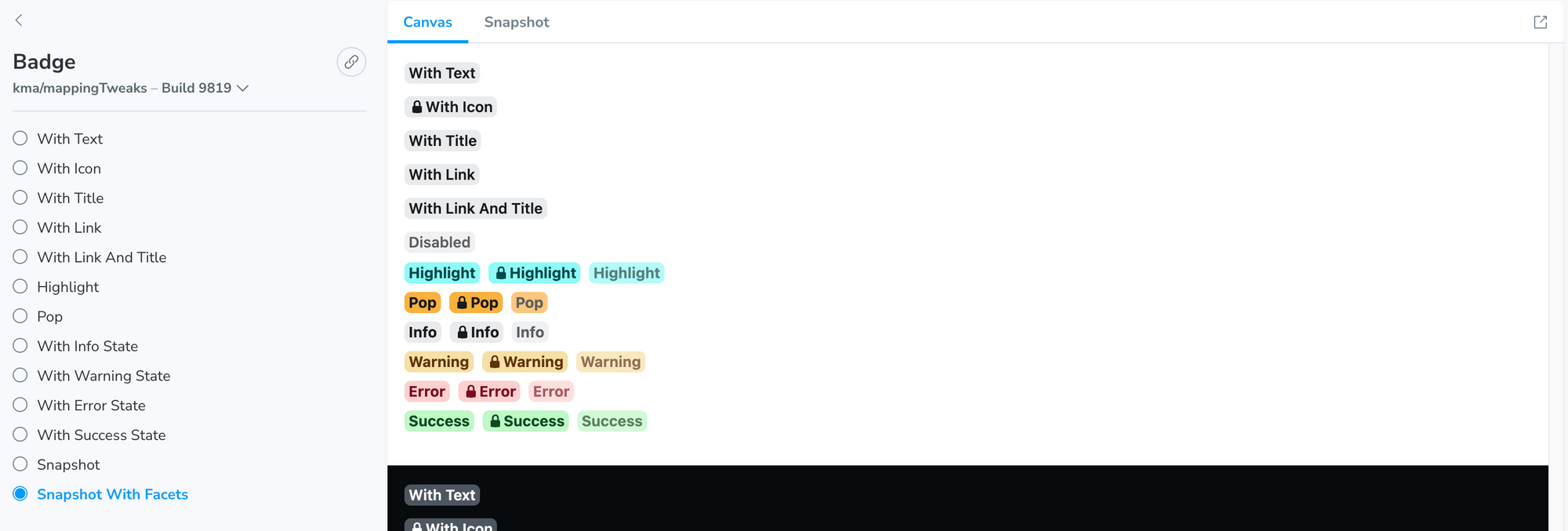
Netlify 的 Badge 组件——颜色更新前后
展示以前未知的组件的视觉差异,帮助 Netlify 改进了 UX 并正确实施了品牌指南。
为了在工作时更轻松地进行视觉比较,Netlify 还构建了一个自定义的 Storybook 插件。它允许他们切换旧的和新的品牌颜色范围。

这些本地的、自动化的视觉测试很快将直接在 Storybook 中提供。这是通过新的 Chromatic 视觉测试插件实现的。 它目前处于早期访问阶段,请立即注册!

"我对应用的方方面面都很有信心!这让我感到非常安心。"
Kristy Marcinova,Netlify 的首席产品设计师
新的 Logo

没有新的 Logo 就不算完整的品牌重塑。这个过程听起来像一个相当直接的查找和替换。然而,Netlify 很快发现旧 Logo 出现在了大量意想不到的地方——包括插图和吉祥物。手动追踪所有这些将是一项巨大的手工侦探工作。
取而代之的是,Netlify 使用了 Storybook 和 Chromatic。在 Storybook 中更新 Logo SVG 文件并提交更改后,Chromatic 自动显示了旧 Logo 出现的所有地方,供团队审查。
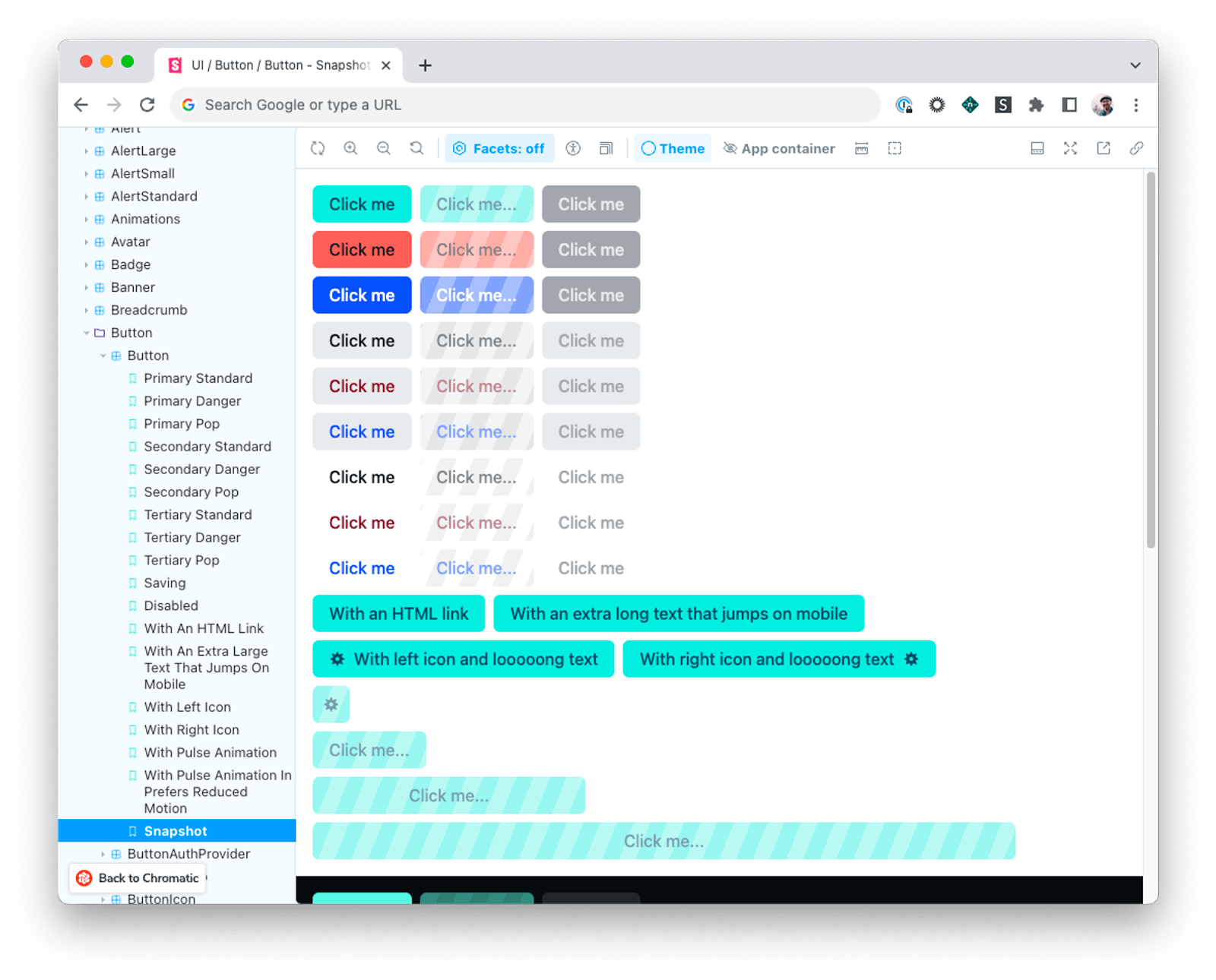
大规模更新设计
Netlify 需要更新数百个组件变体以适应新设计。使用 Storybook 使这个过程变得轻而易举。Netlify 将所有 Figma 中的设计链接到 Storybook 中对应的实现,从而可以轻松地识别出需要更新的组件。

完成这些后,Netlify 使用 Chromatic 来验证这些更改。每次提交后,都会对更改的组件进行新的快照,并与之前的基线进行比较以检测变化。
使用 Chromatic 进行视觉测试——即将通过 Chromatic 视觉测试插件 在 Storybook 中推出——让团队中的设计师可以在不破坏生产环境的情况下提交代码。这是因为 Chromatic 在合并之前捕获了任何意外的错误。这意味着像将蓝绿色改为绿色这样的细节调整可以由设计师独立地在代码中进行,而无需占用开发人员的时间。
"知道我们没有遗漏任何需要深入代码才能发现的东西,这真是太棒了。"
Prabhav Khandelwal,Netlify 产品设计师
与非技术利益相关者签字
在 Storybook 中开发组件是一种将 UI 集中起来供利益相关者审查的自然方式。Netlify 使用 Chromatic 的协作工具,允许团队成员在发布前对每个故事进行明确的签字。利益相关者可以在一个地方留下实现反馈并讨论 UI 更改。

重新设计完成
在一个有很多团队成员、拥有不同优先级和技术知识的项目中,很难将所有人聚集在一个地方。
借助 Storybook 和 Chromatic,Netlify 以一种简单的方式完成了一个复杂的项目。他们能够彻底更新每个 UI 状态,防止 bug,并以前所未有的速度完成了品牌重塑。
感谢 Kaelig Deloumeau-Prigent、Kristy Marcinova、Prabhav Khandelwal 和整个 Netlify 团队与我们合作撰写这篇文章!
有兴趣效仿 Netlify 的做法,在 Storybook 中自动化视觉测试吗? 立即注册 Chromatic 视觉测试插件的早期访问权限!
今年,@Netlify 使用 Storybook + @chromaui 在短短 6 周内完成了其应用 UI 的全面品牌重塑 🤯
— Storybook (@storybookjs) 2023年10月26日
他们是如何做到的 👉
🎨 更新配色方案
🎞️ 跨越 2,000 多个故事的自动化测试
🤝 @figma 集成
🙌 非技术 UI 评审https://#/MiYFegvv7w