
两个新的 Storybook 版本和更快的发布周期
2023 年 7 月 Storybook 更新

七月是 Storybook 世界忙碌的一个月!
亮点是发布了 Storybook 7.1(自 Storybook 7 以来的首次发布)。它包含大量功能,旨在简化 Storybook 的学习曲线和设置难度,同时使 Storybook 与不断变化的趋势保持同步(不,我们不是指芭比电影)。
此外,Storybook 7.2 也已发布——这是一个规模更小但速度更快的版本,因为我们正在试验一种新的、更频繁的发布周期。
浏览以下上个月的所有更改。
🏄 7.1:用户引导、零配置样式和 TypeScript 文档
🧰 7.2:Angular、TypeScript、Vue2 修复
🚅 新功能:更快的发布周期
Storybook 7.1
Storybook 7.1 让您可以通过 Storybook 7 实现更多功能。在数百个较小的修复和优化中,一些突出的功能包括
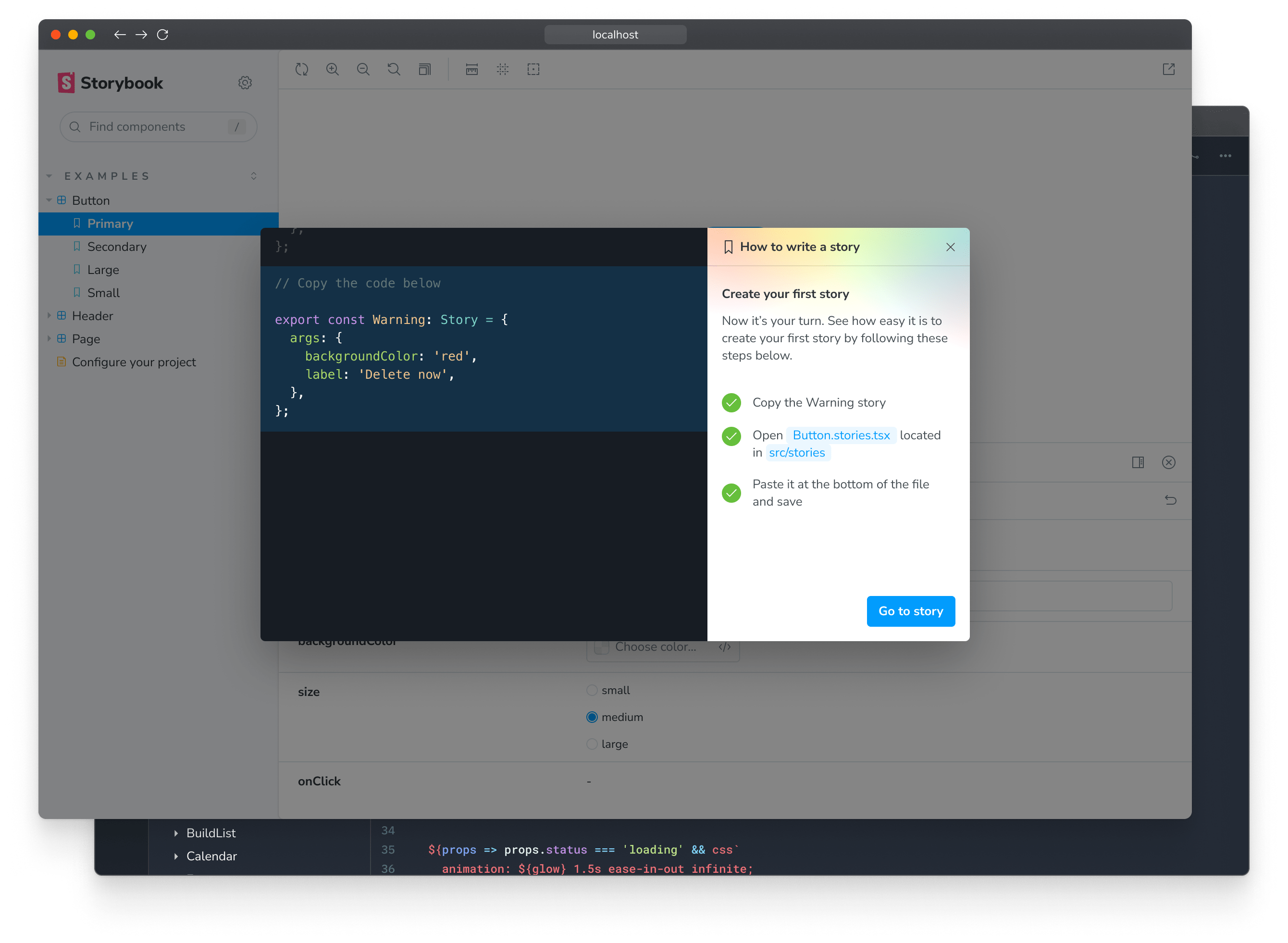
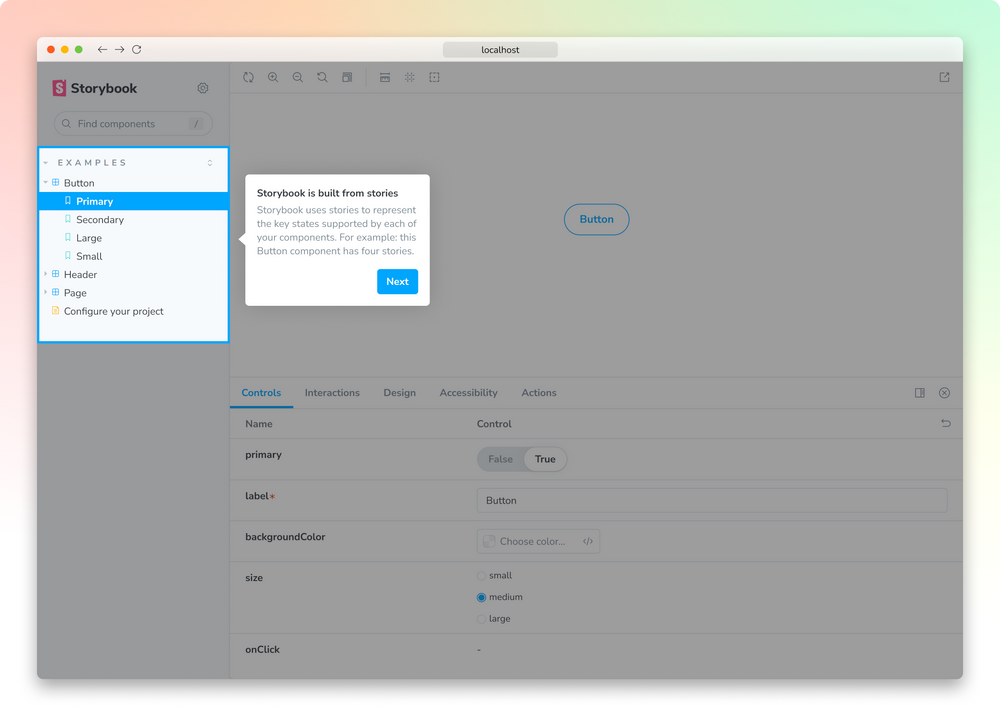
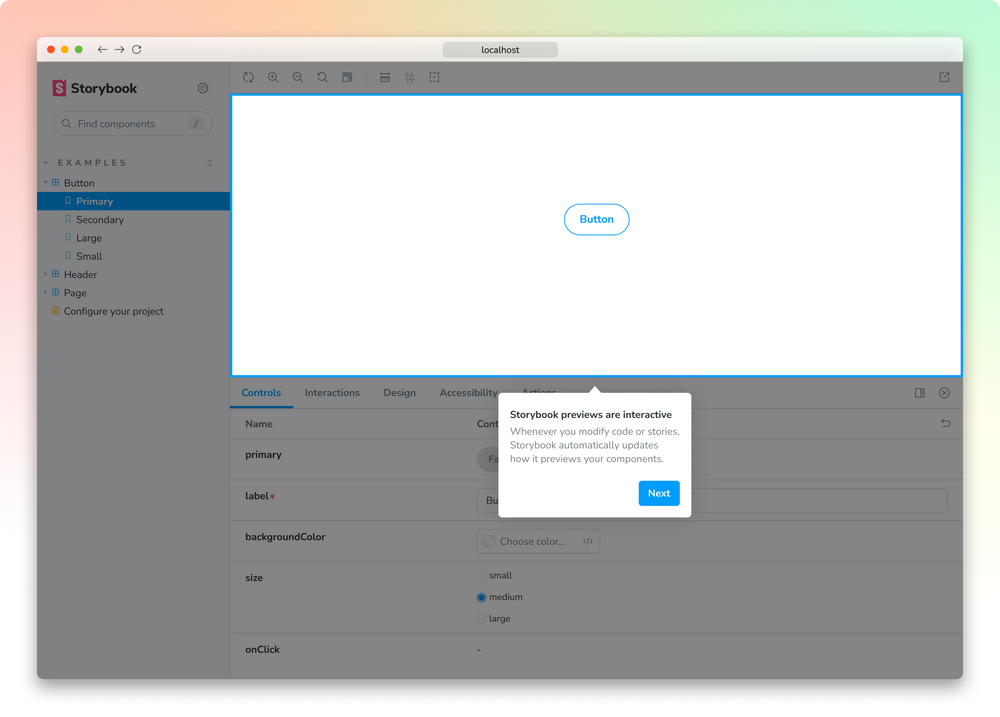
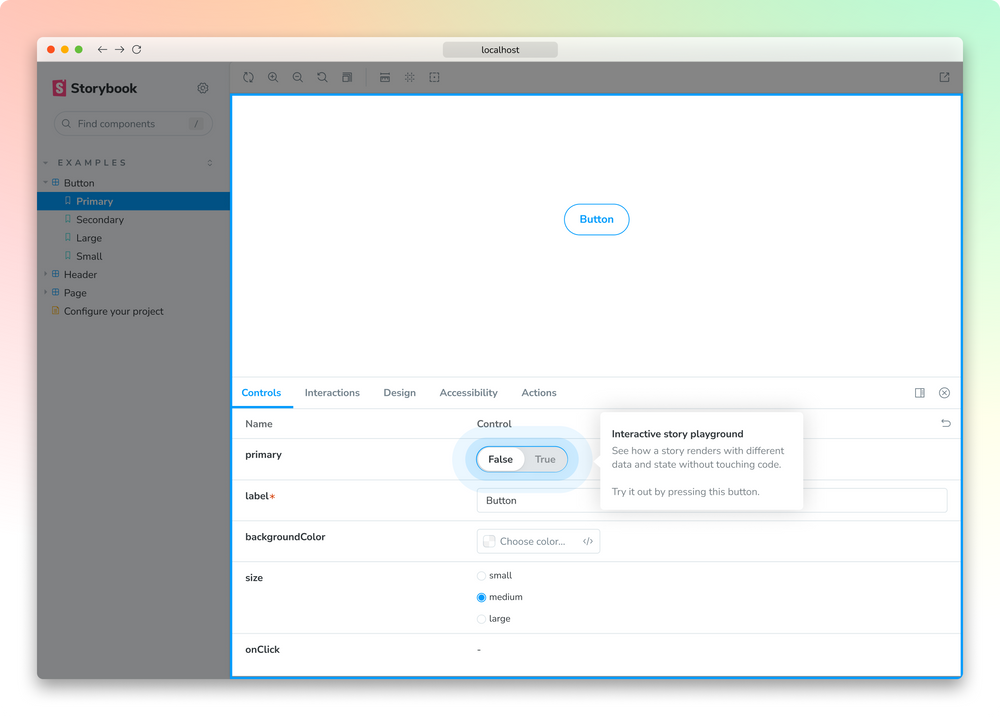
应用内引导
通过我们的新用户引导在 Storybook 中学习 Storybook,并获得有关如何编写您的第一个 story 的指导。



目前在所有新的 React 项目中可用,更多框架支持即将推出。 阅读更多。
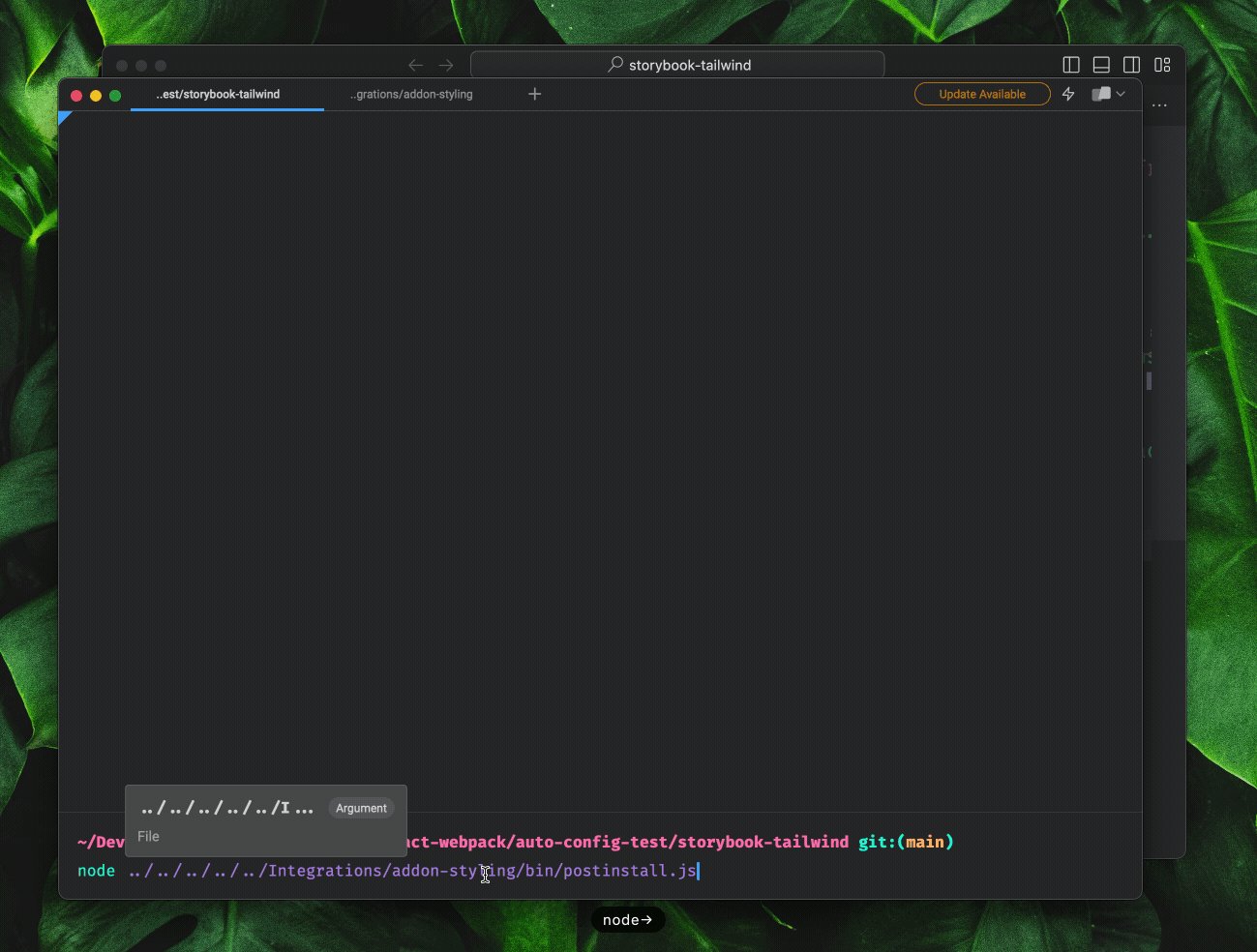
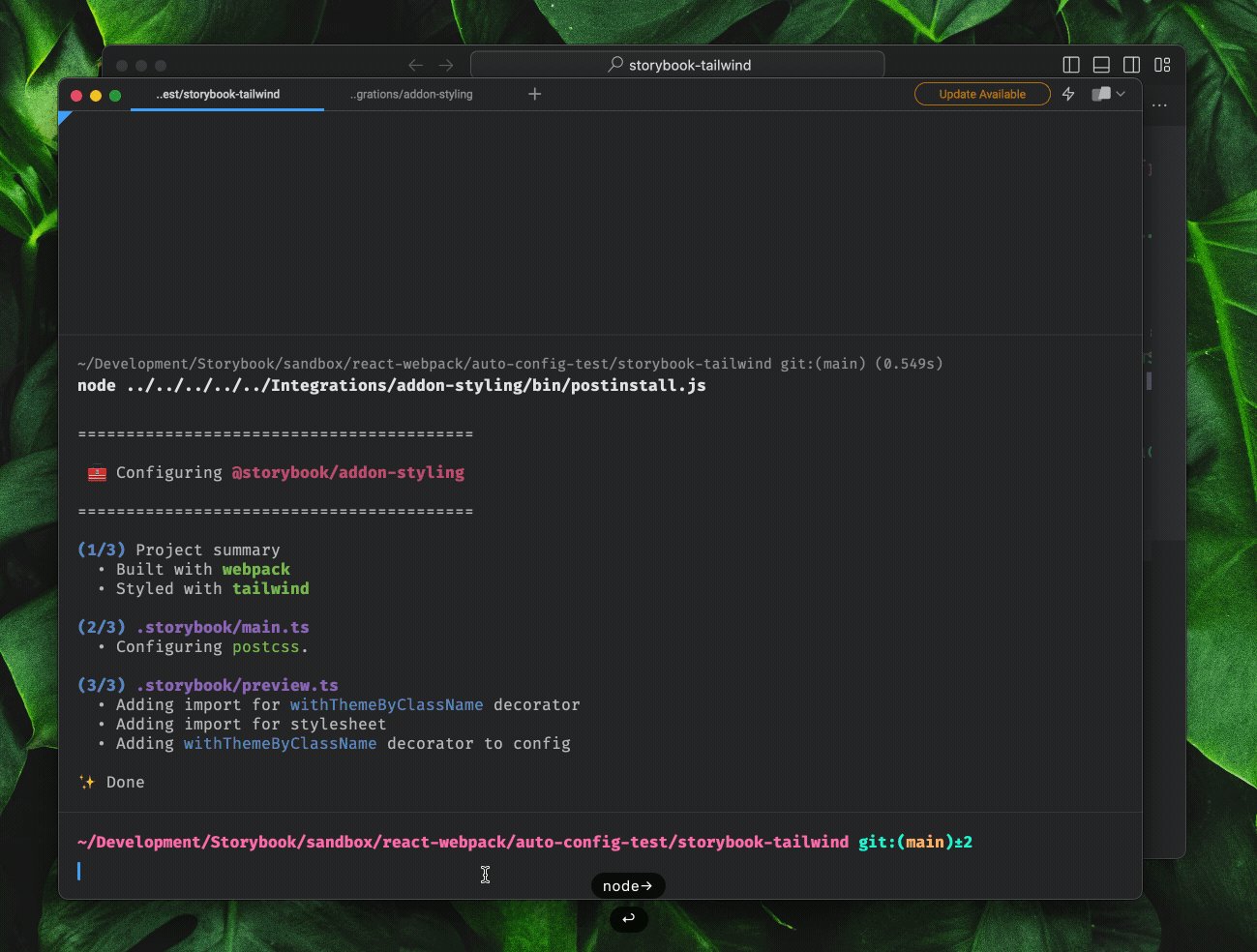
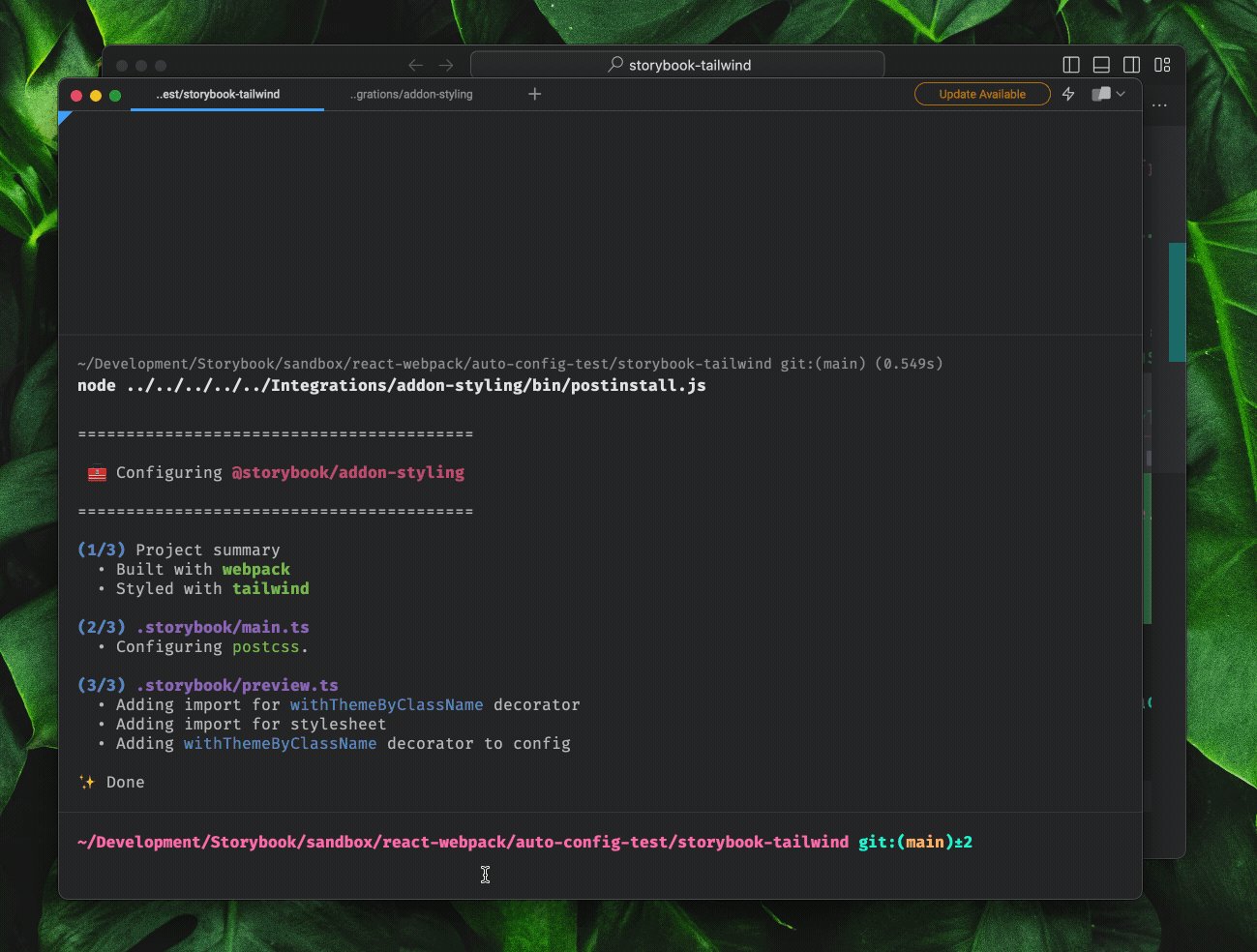
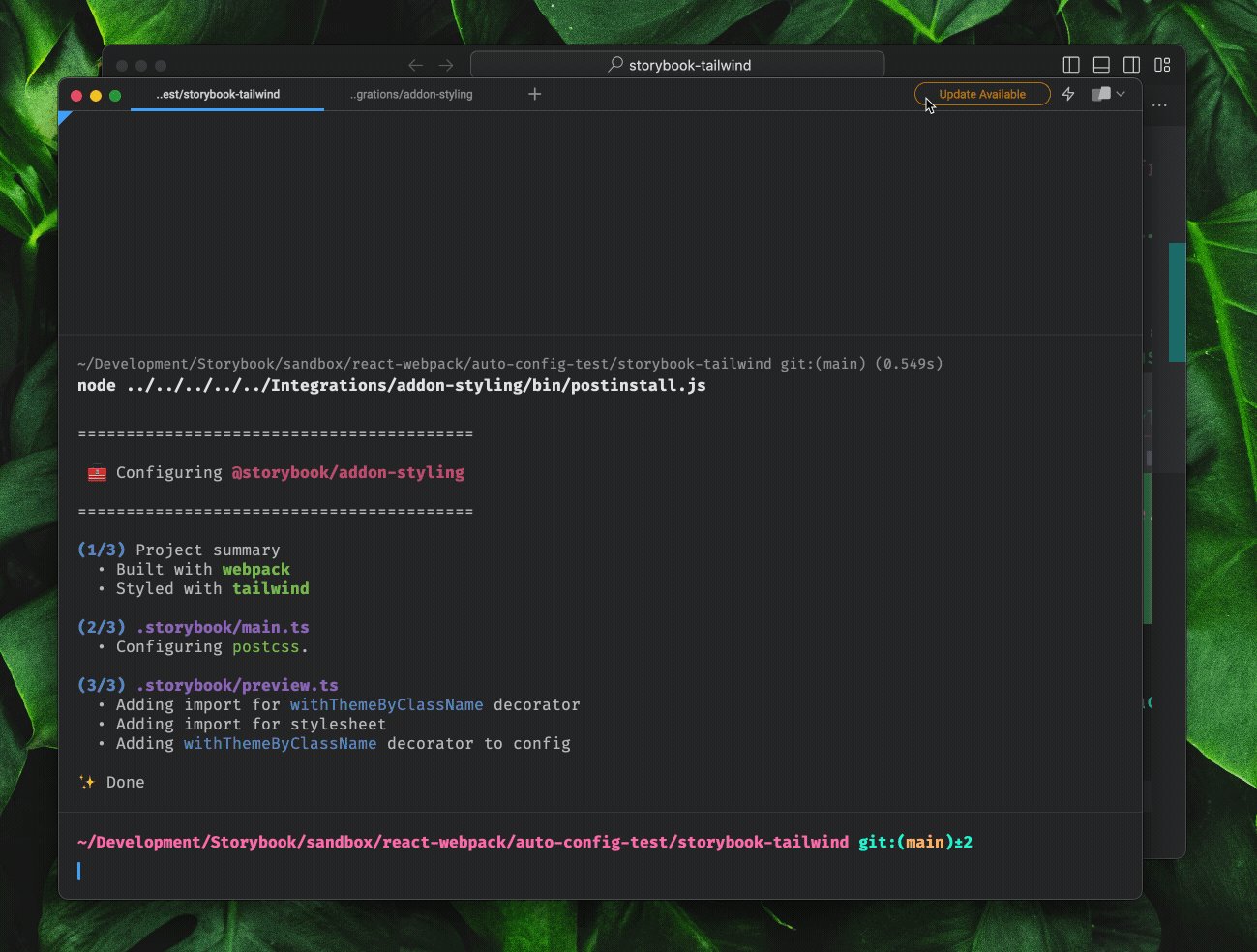
零配置样式
我们更新的 Styling Addon 现在可以为您的项目的样式工具自动配置 Storybook。目前,它支持 Tailwind、Material UI、Emotion 和 styled-components,未来将有更多库加入列表。 阅读更多。

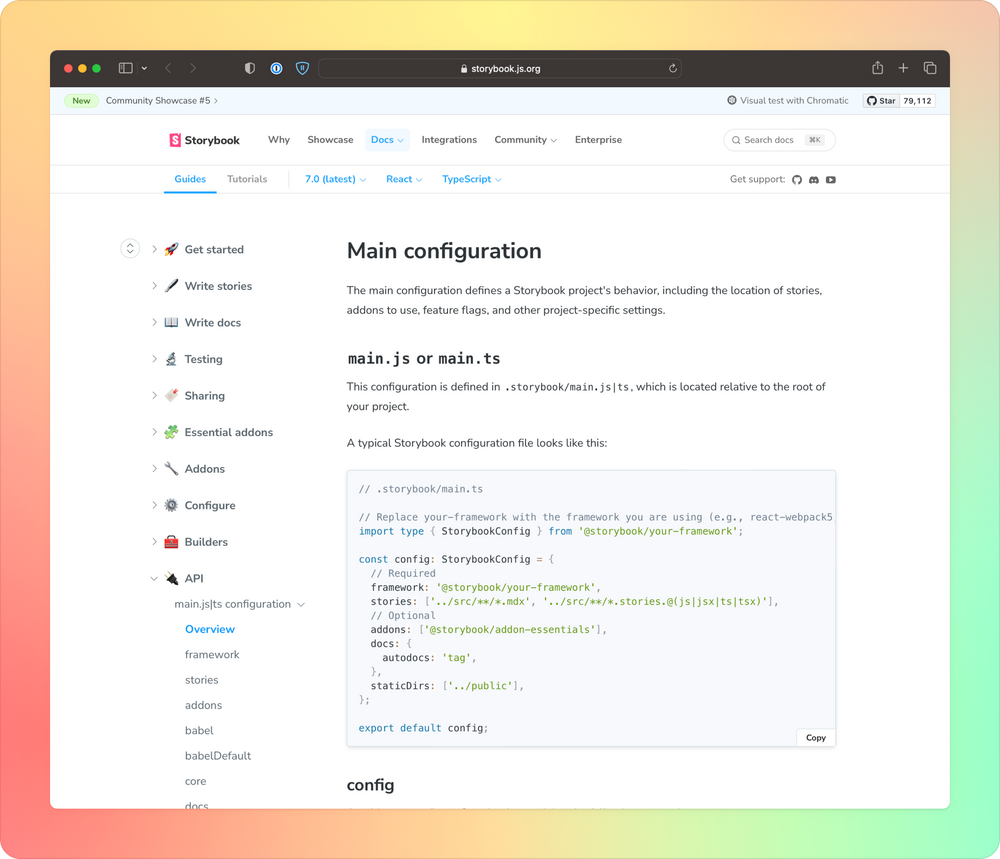
TypeScript 默认文档
TypeScript 现在是 Storybook 文档的默认语言。这与前端开发领域的变化保持一致,目前 TypeScript 出现在 80% 的 Storybook 中。 阅读更多。

其他功能
- 新的 API 参考资料
- 改进的 Vue3 源代码片段和响应性
- Storybook 文档的目录
- Design Addon 官方支持

Storybook 7.2
本月,我们正在试验我们的发布周期,发布规模更小但频率更高的新版本 Storybook。我们的目标是更快地为您带来新功能,并简化升级过程。
7.2 是这些更快版本中的第一个。它包含多项生活质量修复和升级,包括
- Angular:在构建 Storybook 时添加了可选的
prod模式 - TypeScript:修复了关键字
satisfies和as被 stories 错误解析的问题 - Vue2:修复了响应性错误
立即通过 npx storybook@latest upgrade 升级到 7.2!
Storybook 的可视化组件测试
Chromatic 是 Storybook 维护者提供的一项服务,旨在帮助前端团队自动化视觉和交互测试,并通过 CI/CD 简化利益相关者的批准流程。 了解更多 »
招聘板
在领先的前端团队中探索使用 Storybook 的职位。 访问我们的社区招聘板 »

感谢阅读!通过在 Twitter、LinkedIn 或 Discord 上加入我们的开发者社区,及时了解 Storybook 的所有动态。