
主题切换器插件介绍
2023 年 9 月 Storybook 更新

今天,我们激动地推出 Storybook 的首个专用主题切换器插件:@storybook/addon-themes!
请继续阅读,了解该插件的工作原理,以及我们上个月的所有最新消息。
我们最贴合主题的插件
Storybook 的超能力之一是,它允许您在单个界面中记录 UI 组件和页面的每个变体,以便您可以测试 UI 在不同条件、状态和主题下的显示和性能。
为了跨多个主题测试 UI 变体,您可以为每个主题组件创建不同的故事。但是,在任何不断增长的代码库中,这种重复都会变得难以维护。
从历史上看,解决这个问题的方法是在 Storybook 中创建您自己的主题切换器。我们过去曾分享过关于如何做到这一点的教程。
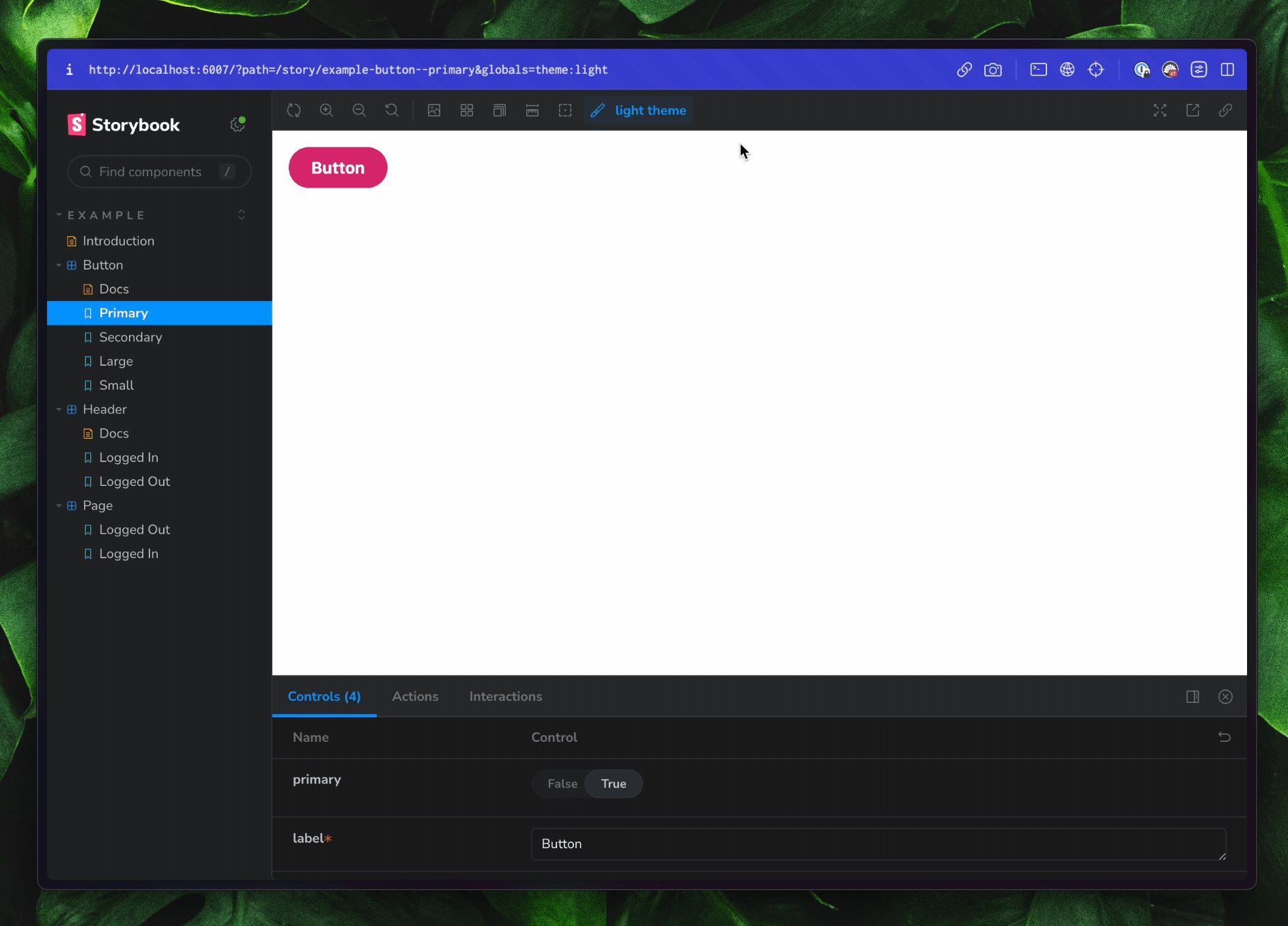
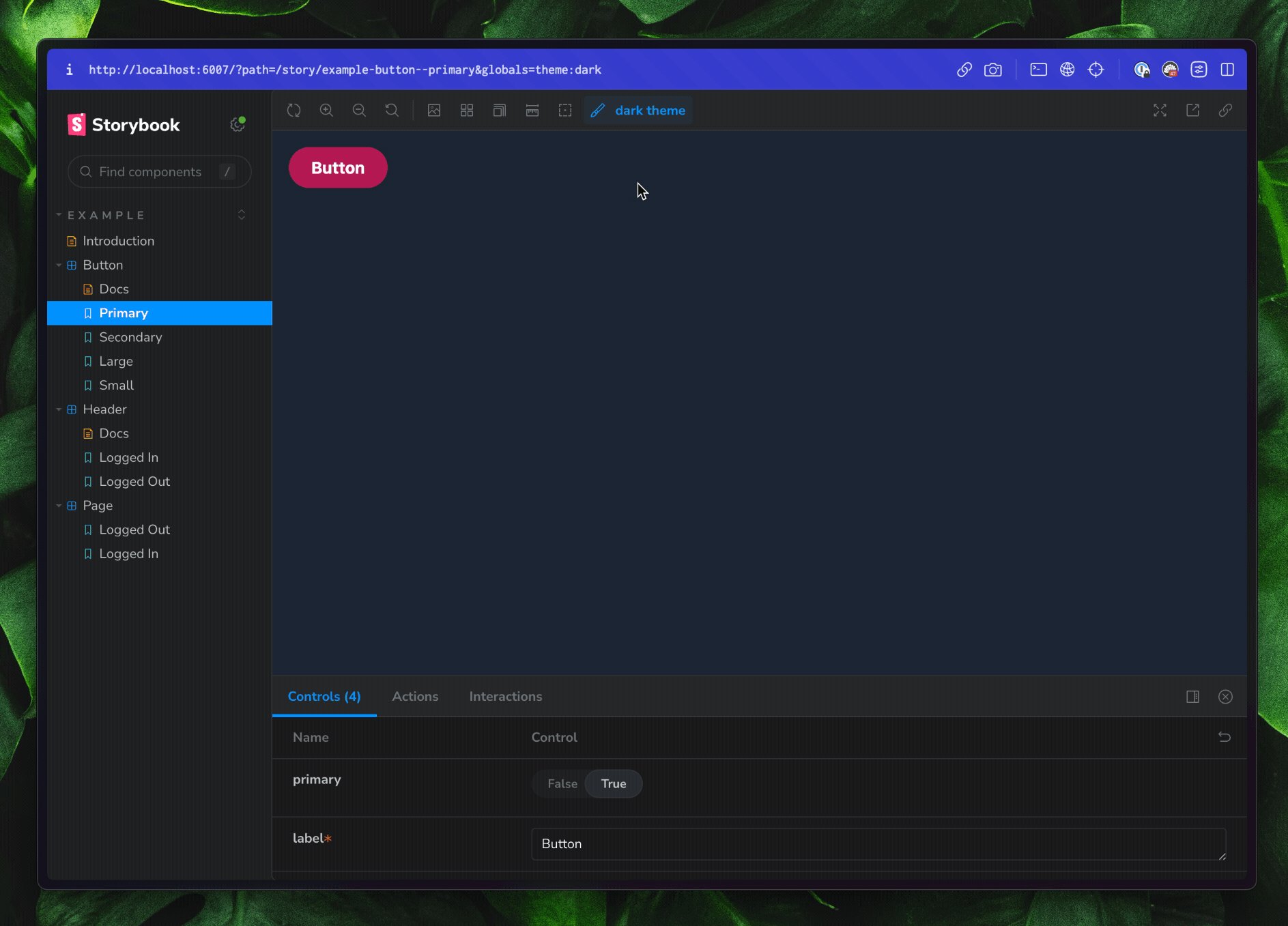
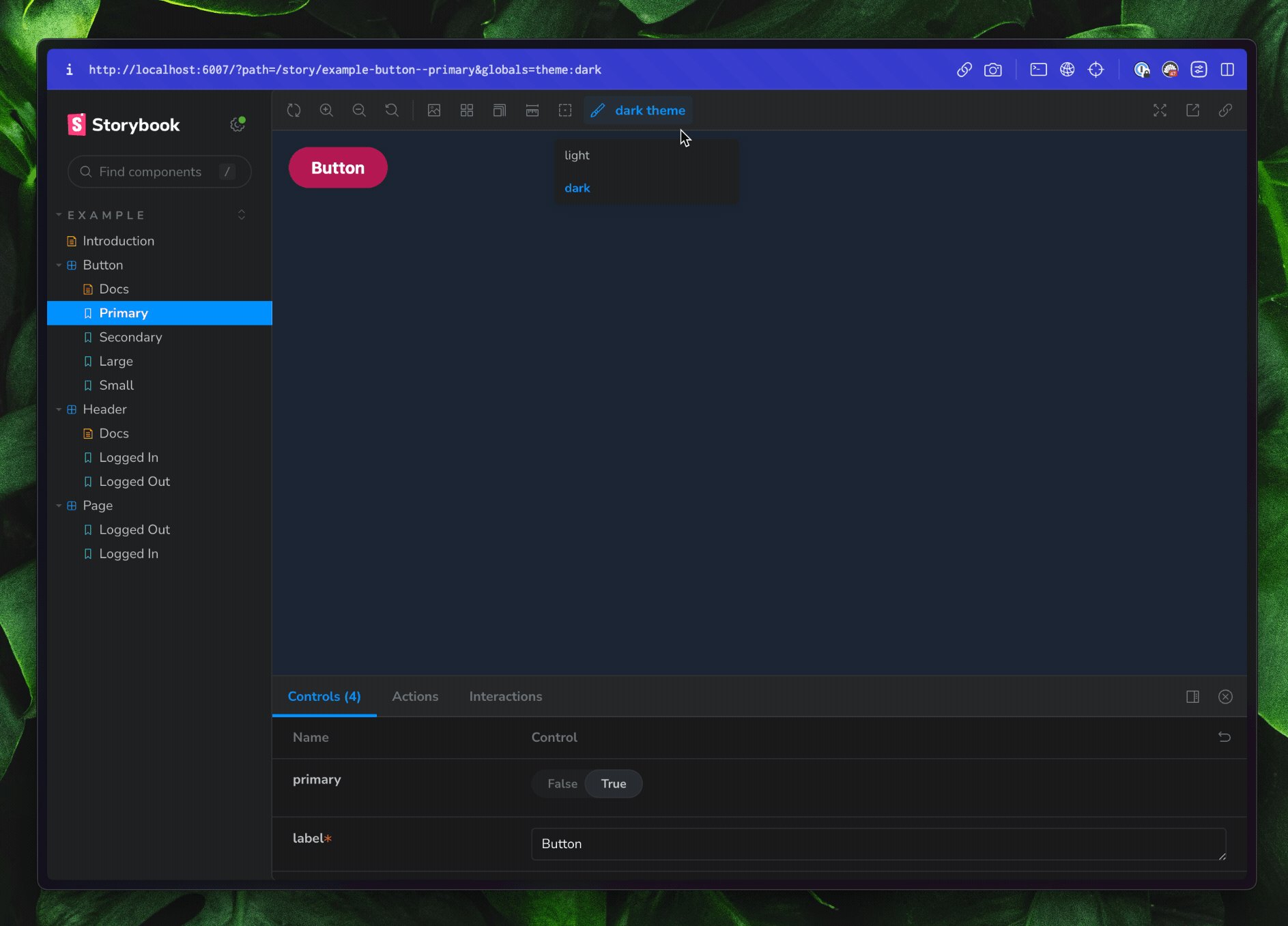
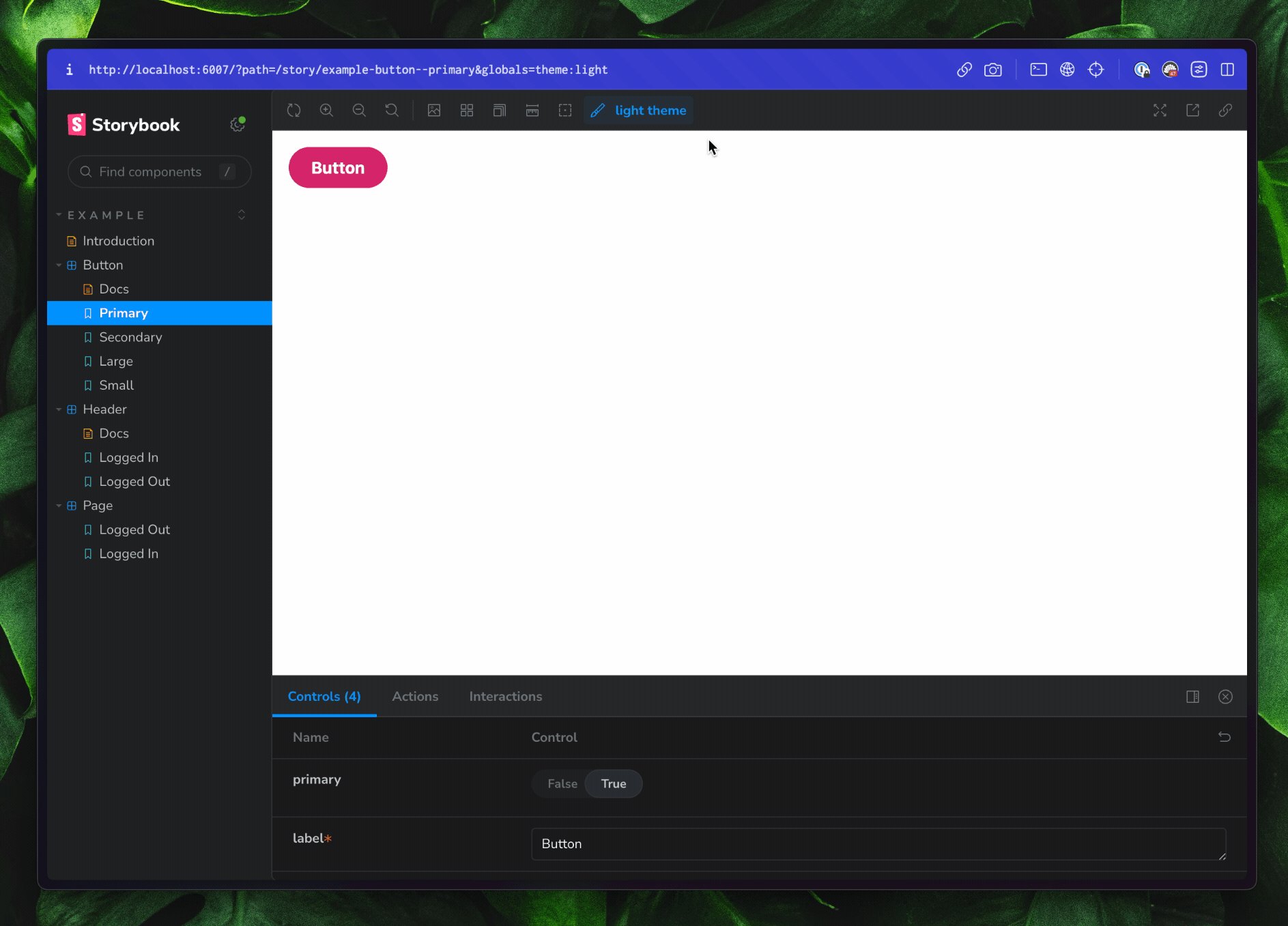
新的主题切换器插件(@storybook/addon-themes)更进一步,为您提供开箱即用的自定义主题切换器。该插件允许您在故事中切换不同的主题,而无需为每个不同的主题组件编写故事。
今天,我们激动地推出 Storybook 的全新主题切换器插件!
— Storybook (@storybookjs) 2023 年 10 月 12 日
它允许您测试组件的多个变体(例如:浅色模式和深色模式),而无需编写更多故事。
继续阅读 👉https://#/ybMzGX4UAR pic.twitter.com/WLKraMidlK
立即试用
要开始使用主题切换器插件,请前往您的 Storybook 项目并运行 npm i -D @storybook/addon-themes。
然后,前往您的 main.js 或 main.ts 文件。如果该文件包含 addons 数组,请将 @storybook/addon-themes 添加到其中。如果该文件没有 addons 数组,请复制并粘贴下面的示例。
然后,使用 @storybook/addon-themes 提供的装饰器之一声明您的主题。如果您使用的是主题提供程序组件,请使用 withThemeFromJSXProvider。如果您要使用 CSS 类切换主题,请使用 withThemeByClassName。最后,如果您希望通过数据属性切换主题,请使用 withThemeByDataAttribute。
// .storybook/preview.ts
import { withThemeByClassName } from '@storybook/addon-themes';
export default {
decorators: [
withThemeByClassName({
themes: {
light: 'light-theme',
dark: 'dark-theme',
},
defaultTheme: 'light',
}),
],
};等等,这不就是 Storybook 样式插件的一部分吗?🧐
从历史上看,是的!
但是,我们意识到样式插件最终做了太多事情。除了让您切换故事主题之外,样式插件还配置了 Webpack 项目中的样式,并包含自动配置脚本。很少有项目需要所有这些功能。
因此,我们最近将 @storybook/addon-styling 拆分为三个新的轻量级软件包,可以根据您项目的特定需求安装这些软件包。这些新软件包是
@storybook/addon-themes(如前所述!)@storybook/addon-styling-webpack:使用此软件包为 Webpack Storybook 中的样式工具配置 Storybook。@storybook/auto-config:这是一个可通过 npx 执行的脚本,它将读取您的项目并为您配置@storybook/addon-styling-webpack和/或@storybook/addon-themes。尝试运行npx @storybook/auto-config styling或npx @storybook/auto-config themes!
与此同时,我们将弃用样式插件。要了解更多信息,请前往样式插件迁移指南,或在 Storybook Discord 中联系我们的维护人员。
Storybook CLI 中的 Add 命令
作为奖励,您现在还可以使用 Storybook CLI 的 add 命令来安装和注册插件!
对于具有安装后脚本的插件(如 @storybook/addon-styling-webpack 和 @storybook/addon-themes),它会自动运行自动配置脚本。通过使用 npx storybook@latest add @storybook/addon-styling-webpack 开始使用。
其他更新
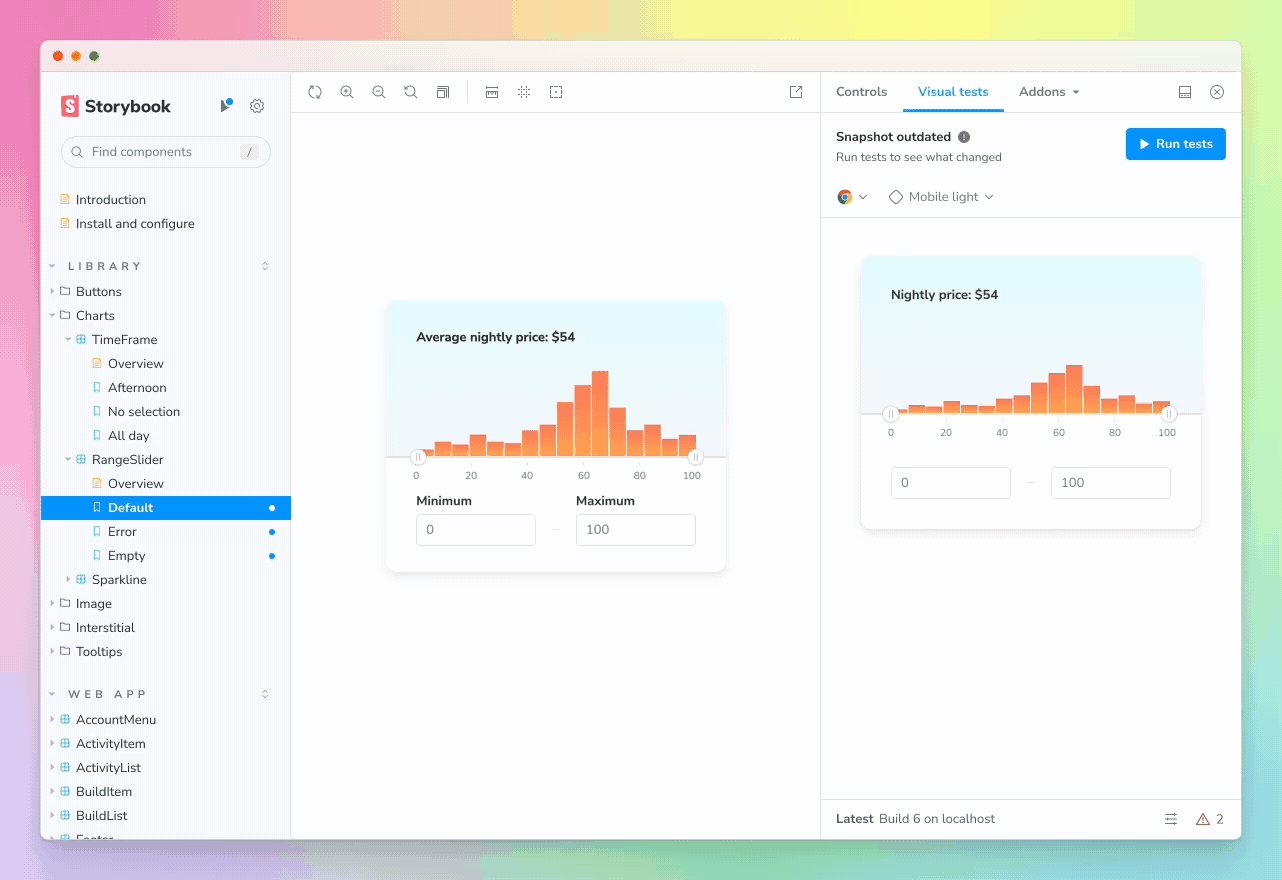
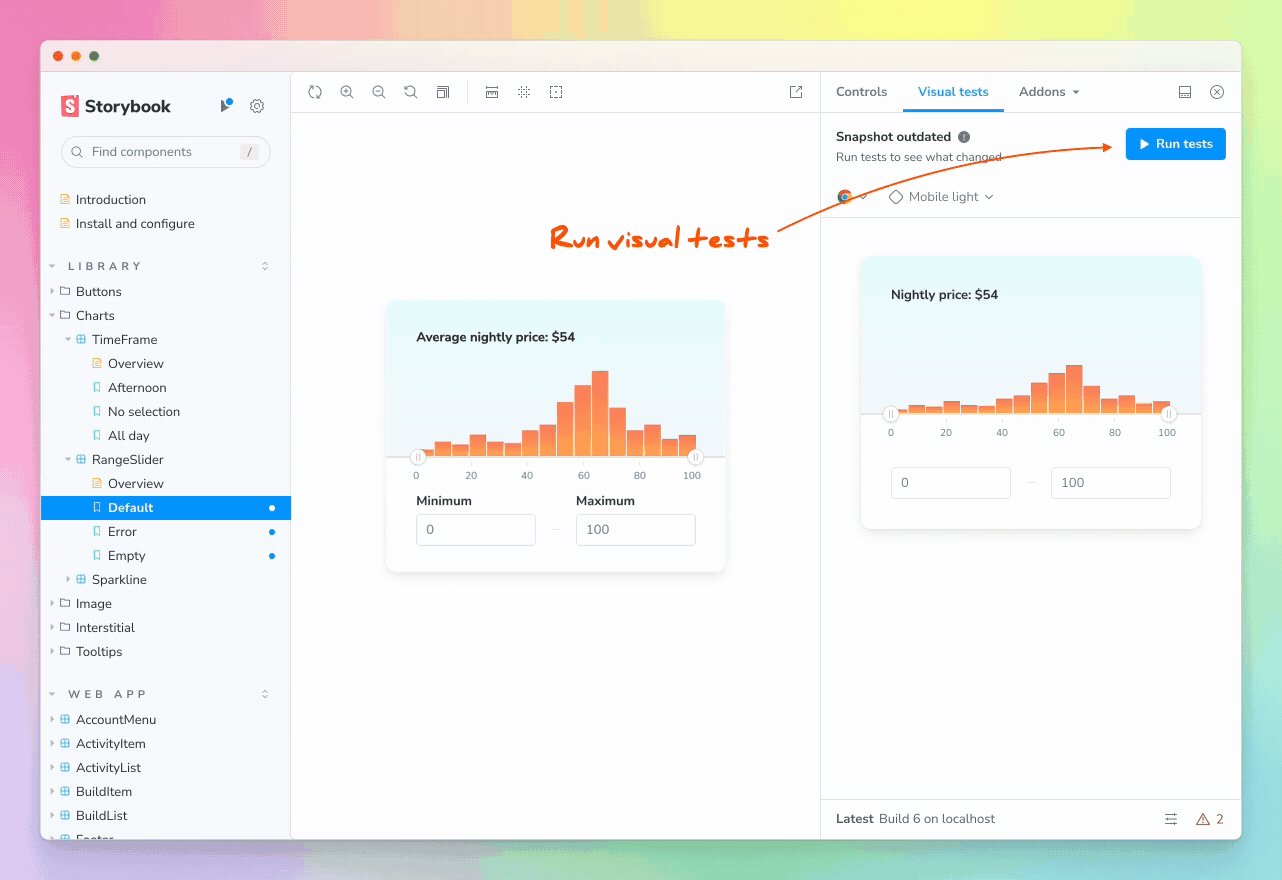
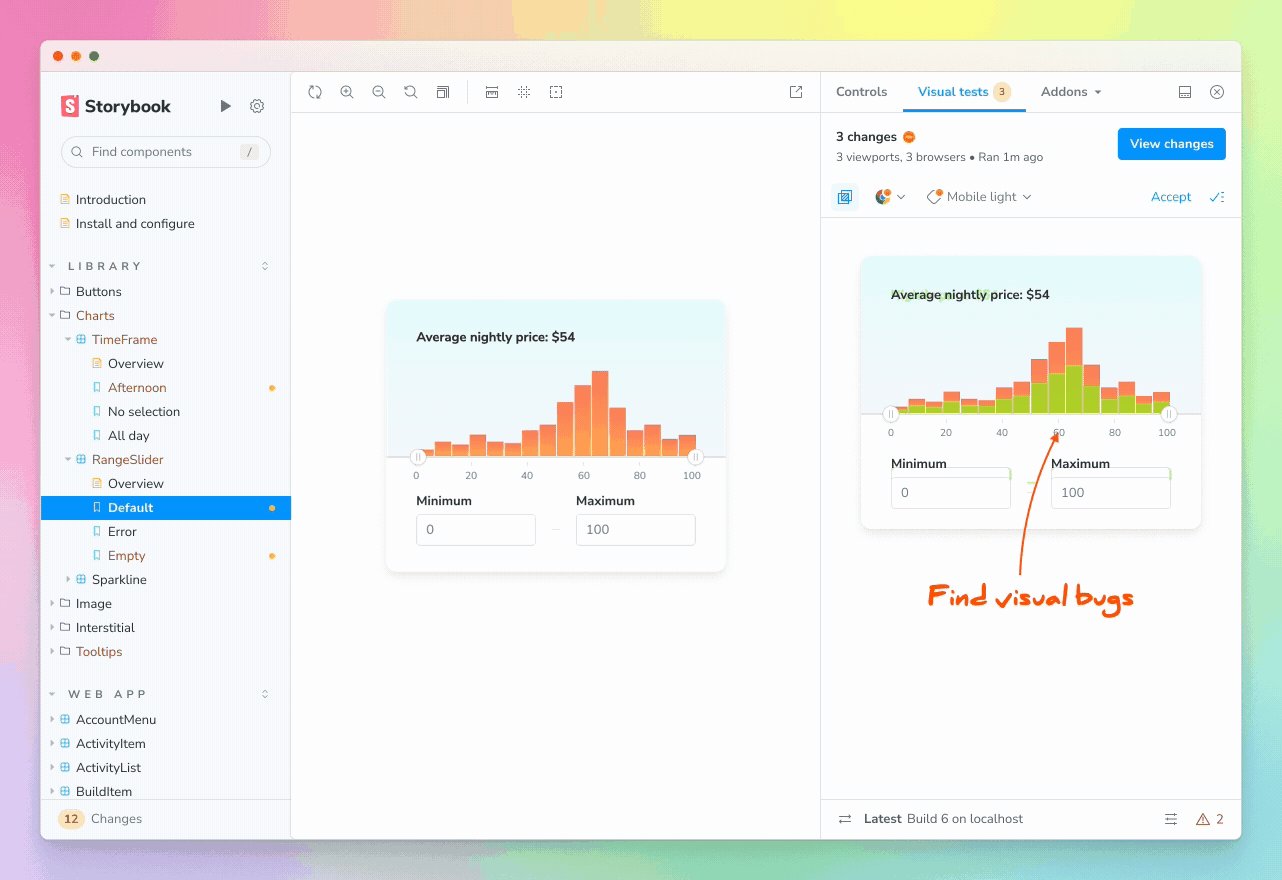
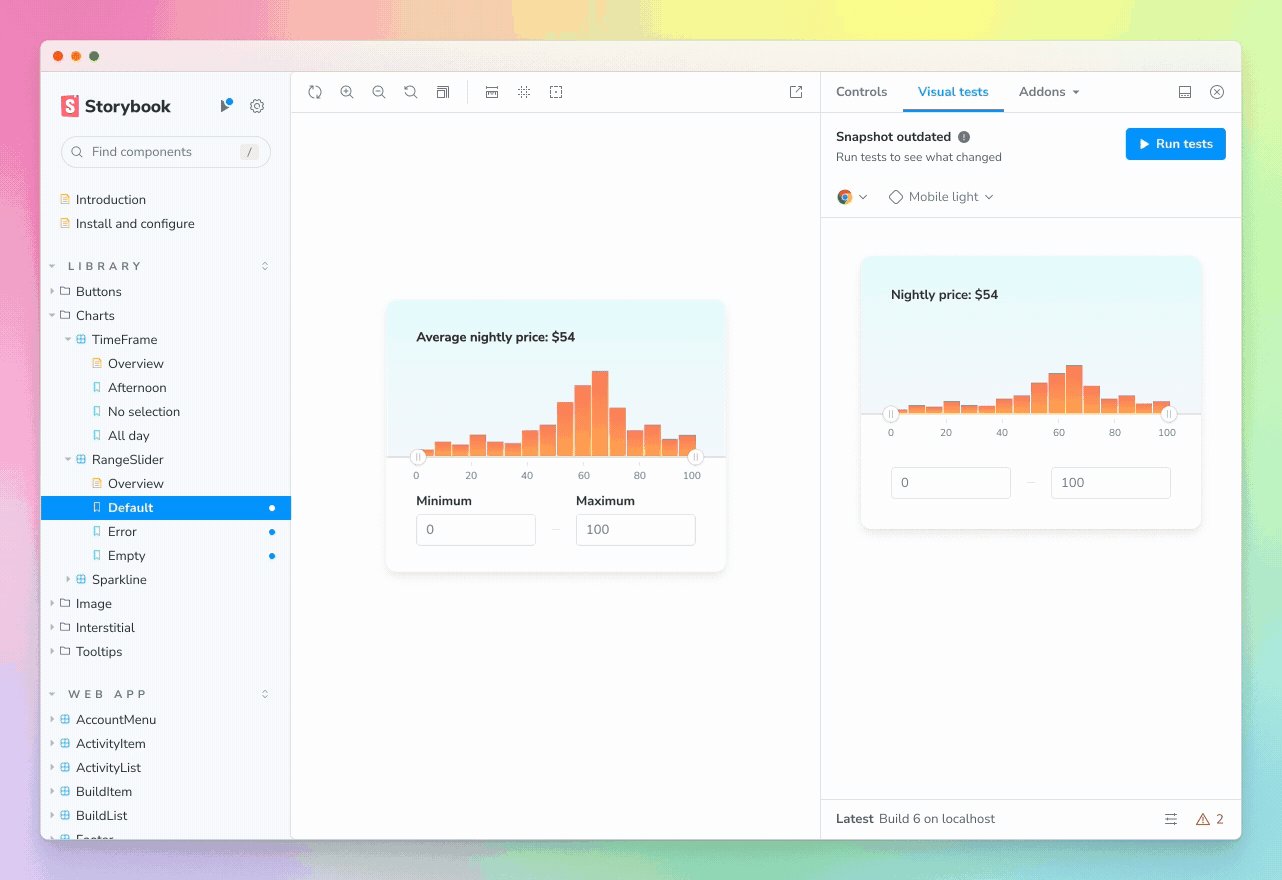
可视化测试插件 – Beta 版本即将推出 👀
我们在可视化测试插件方面取得了一些重大进展,该插件允许您在 Storybook 中运行 Chromatic 的自动化可视化测试。该插件于 9 月初进入私人 Alpha 测试阶段。从那时起,我们完成了其核心可视化测试工作流程的开发。

现在,我们由六名维护人员组成的团队正专注于改进插件的入门体验。我们还在优化插件的性能,以确保它仅拍摄已更改故事的快照。
可视化测试插件将于本月底进入私人 Beta 测试阶段。如果您已经注册了我们的早期访问列表,我们期待尽快与您分享该插件!
伦敦、多伦多和巴黎见面会
9 月份的一个主要亮点是我们在英国举办了首届 Storybook 见面会!来自 Figma、Storybook 和 Immediate Media 的演讲者与 100 多位开发者一起探讨了开发-设计交接的主题。这是一个美妙的夜晚,很高兴见到我们社区的这么多成员!

接下来:我们将在 10 月和 11 月举办两场活动!
🇨🇦 多伦多,10 月 24 日:加入我们,参加由 Rangle、Wealthsimple 和 Chromatic 的演讲者主持的晚间社交活动,探讨 UI 测试主题。RSVP 👉
🇫🇷 巴黎,11 月 7 日:我们的首次法国见面会!与 Back Market 的设计系统团队联合主办,当晚将探讨设计系统工具和自动化主题。届时将有领先的设计系统工程师和 Storybook 维护人员进行演讲。RSVP 👉
Storybook 7.4 和 7.5 Alpha 版本
在上个月内,我们发布了 Storybook 7.4,并进入了 Storybook 7.5 的 Alpha 测试阶段。两者都包含我们的维护人员和社区所做的许多修复和改进。感谢所有贡献者帮助 Storybook 变得更好!
如果您有兴趣为 Storybook 做出贡献,现在是开始的最佳时机!我们会定期浏览 GitHub Issues,并为首次贡献者找出“good first issues”。查看它们!
新的学习资源
最后,这里是我们上个月分享的新的学习资源!
快速设置 Storybook 的三种方法
如何为您的 Storybook 设置主题
组件测试 IRL
本月就到这里!感谢您的阅读,我们期待在 10 月为您带来下一次更新。在此之前:有关社区的所有更新,请在社交媒体上关注我们!