
交互测试抢先看
使用 Storybook 的 play 函数测试已连接的组件
Storybook 是构建组件驱动的用户界面的行业标准工具。它支持结构化的 UI 开发、文档和测试。
我很高兴能与大家分享 Storybook 超强测试功能的预览。Stories 捕获了您组件的关键状态。Shopify、Adobe 和 O'Reilly Media 等领先团队已在测试文件中导入 stories 以扩大 UI 测试覆盖范围。现在,这种工作流程已直接内置到 Storybook 中。
Storybook 交互测试允许您在 story 本身中编写交互脚本并检查预期。这使您能够在开发它们的相同环境中运行跨 UI 的功能测试:浏览器。
- ✅ 在真实浏览器中运行
- ⚡️ 无等待,无不稳定
- 🐙 由 Testing Library 提供支持
- 🔗 通过 URL 重现错误
- 🔍 快速调试
- 🛠 低维护
等等,为什么?
Storybook 的核心创新是“story”的构造。只需付出很小的努力,您就可以捕获组件支持的每一种状态。
Stories 就像测试一样,但却是针对 UI 的。它们代表了当组件接收静态输入(如 props 和 context)时应该如何渲染。这种粒度简化了 UI 错误的根源调试,消除了不稳定,并且易于编写。
但是,如果您想测试交互式组件行为——真实用户如何与组件交互呢?
目前,您需要将 stories 导入到测试工具中来编写额外的交互脚本。或者,您需要运行一个笨拙的 QA 套件并重复测试用例。在这两种情况下,您都可能花费更多时间来维护测试套件,而不是实际编写测试。
如何防止 UI 损坏
想象一下,如果您可以在同一个地方构建 UI 和测试 UI?如果您的组件包含了预期的行为,您会在它们损坏时立即知道。
Storybook 交互测试会探测和测试 UI 以模拟用户行为。它们在后台运行,随时通知您代码更改是否导致组件行为异常。
// FormExample.stories.js|tsx
import { expect, screen, userEvent } from '@storybook/addon-test';
export default { component: FormExample }
export const Empty = {};
export const Filled = {
...Empty,
play: async () => {
await userEvent.type(screen.getById('user'), 'shilman@example.com');
await userEvent.type(screen.getById('password'), 'blahblahblah');
await userEvent.click(screen.getByText('Submit'));
await expect(handleSubmit).toHaveBeenCalledWith({
user: 'shilman@example.com',
password: 'blahblahblah',
});
}
}用于 UI 测试的 Storybook
我们与 Shopify、Washington Post、Adobe 以及更广泛的 Storybook 社区的团队进行了交流。很明显,开发人员需要测试组件行为,但却被笨拙的 QA 工具和不稳定所困扰。
UI 测试应该快速而简单。Storybook 允许您在 story 本身内编写交互测试。每次保存,您的测试都会运行。
用于交互和期望的 play 函数
交互测试通过 Component Story Format 的 play 函数解锁。play 函数是一小段代码,在 story 渲染后执行。它允许您:
- 在真实浏览器中编写用户交互脚本
- 通过断言/期望来验证行为
- 组合交互以减少维护负担
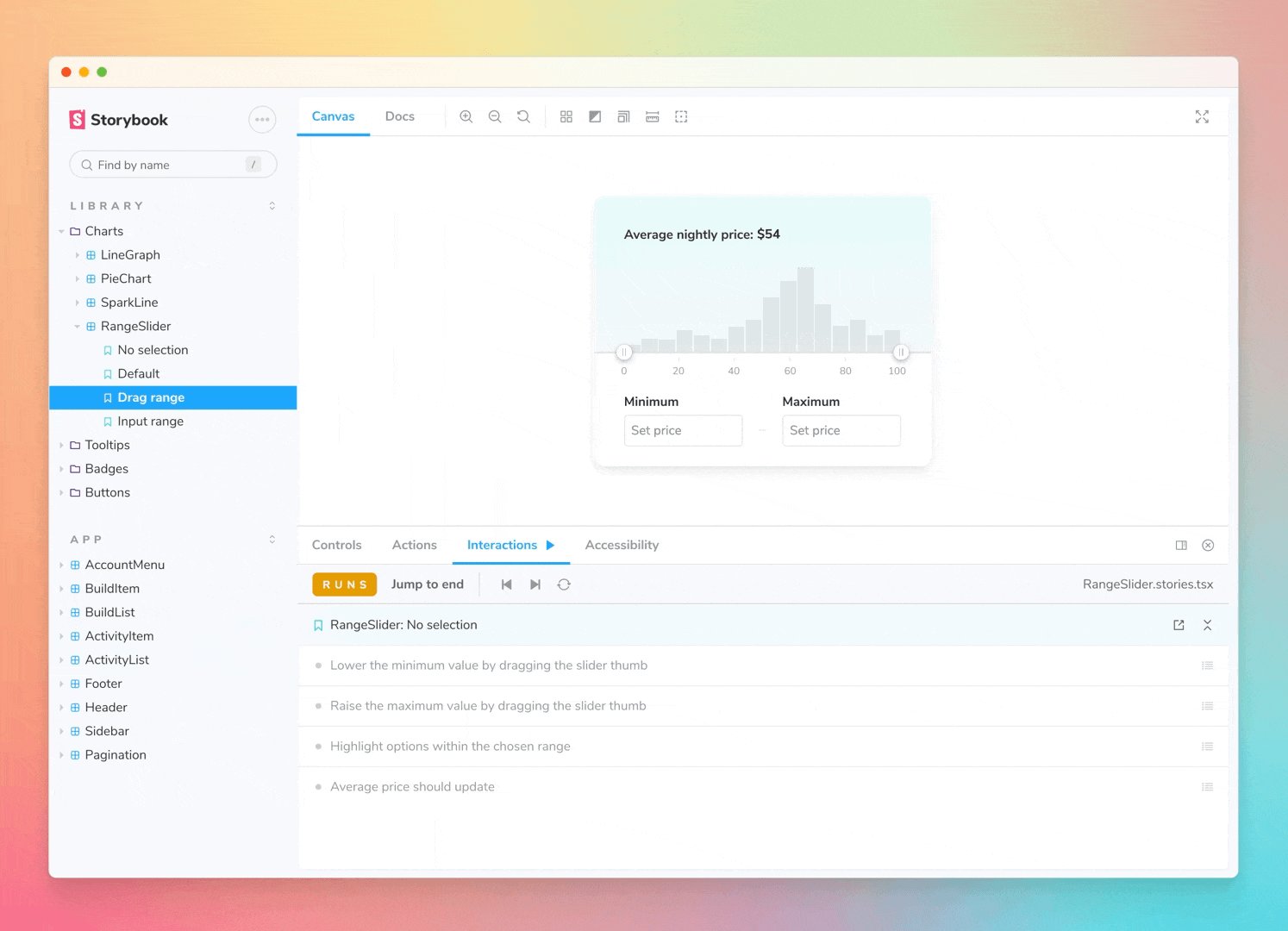
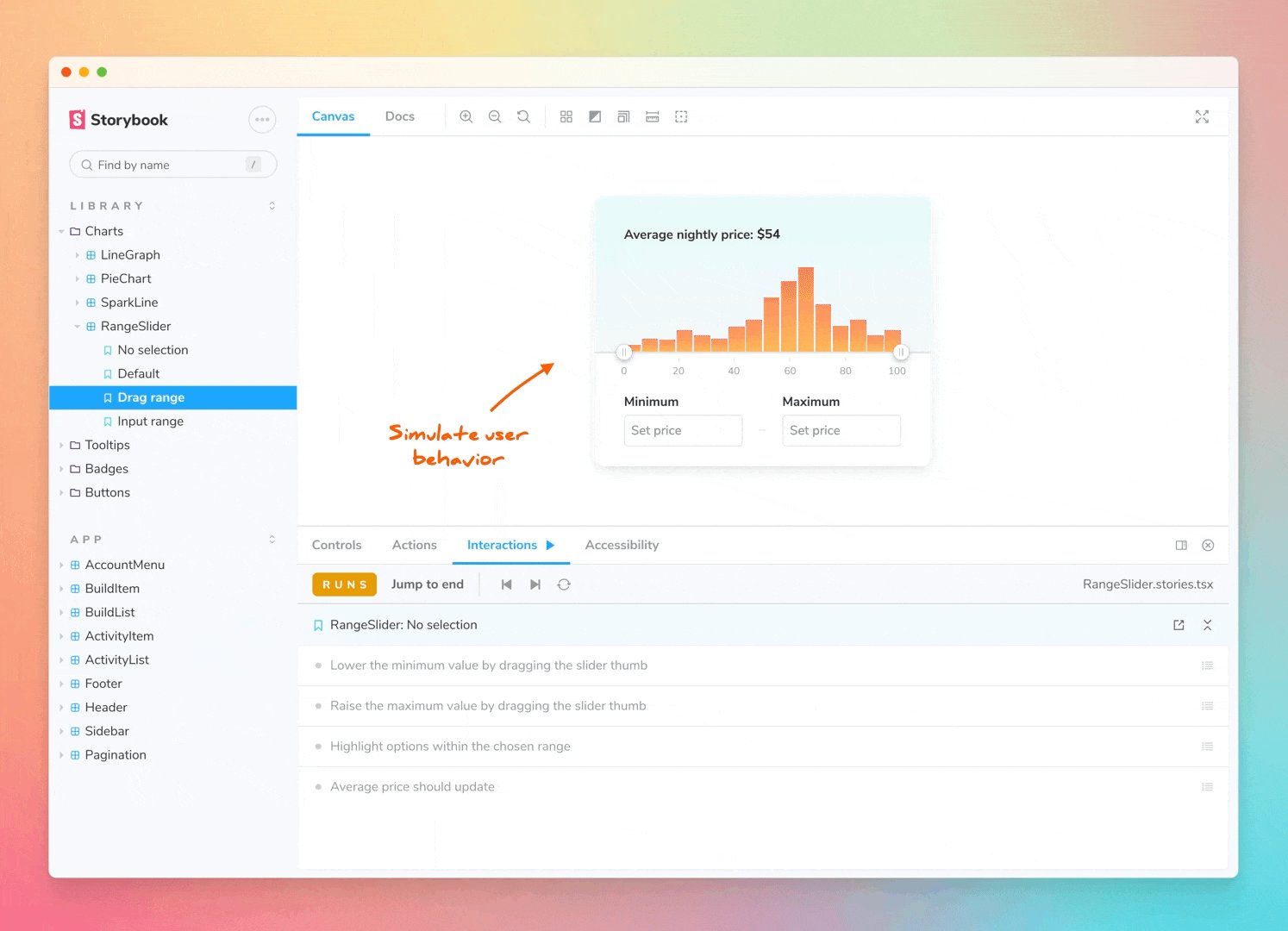
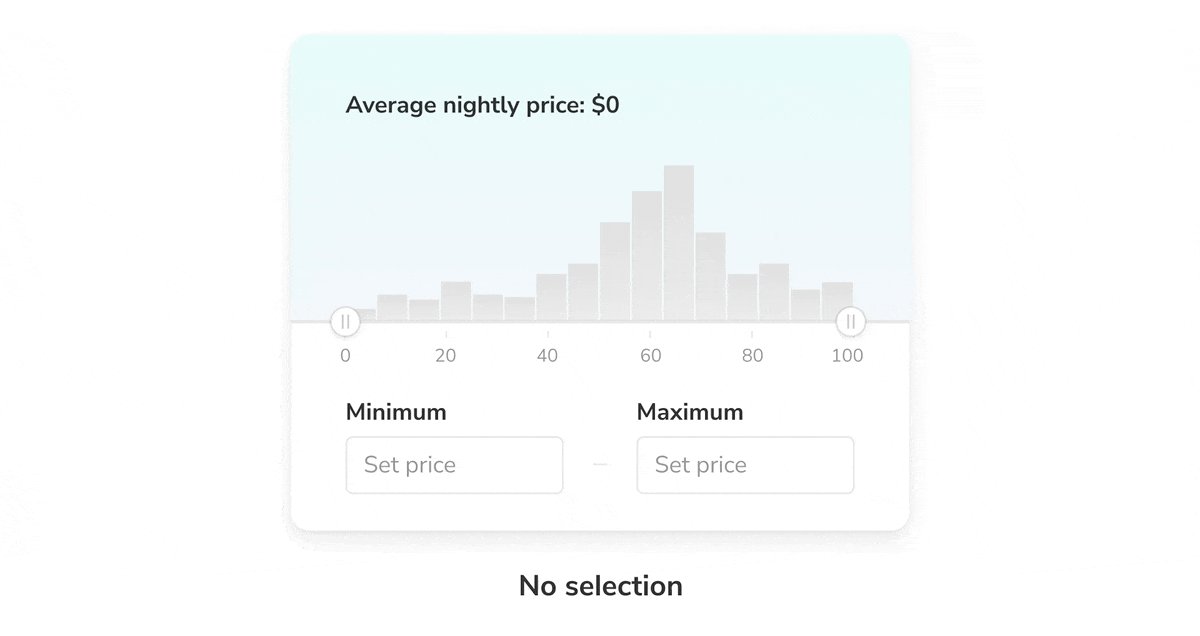
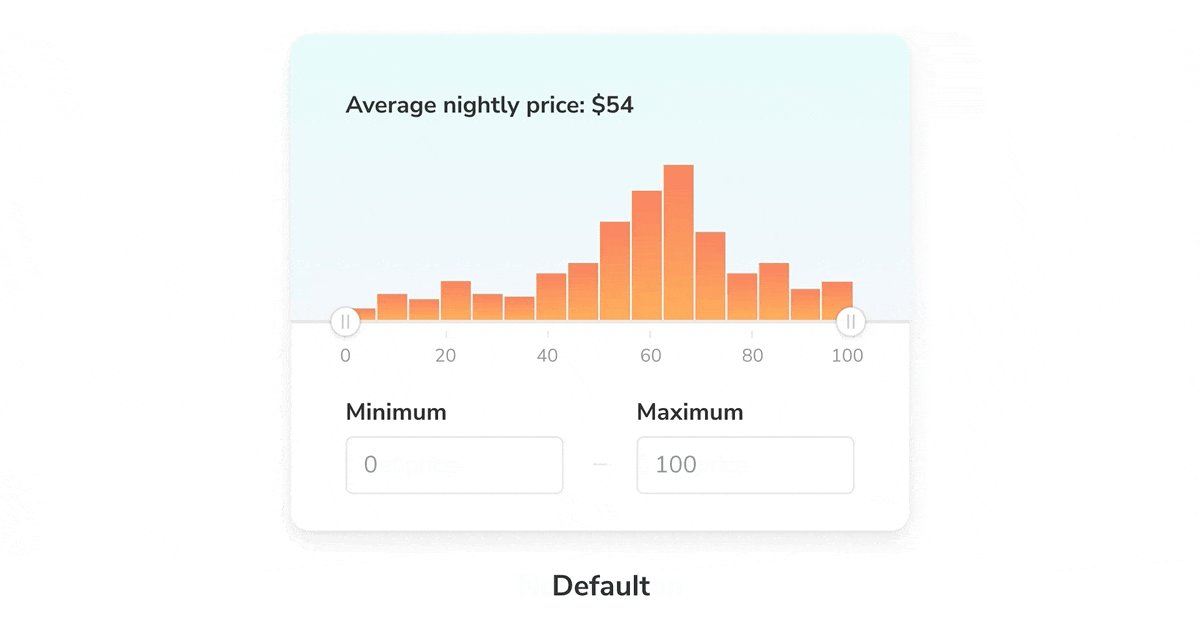
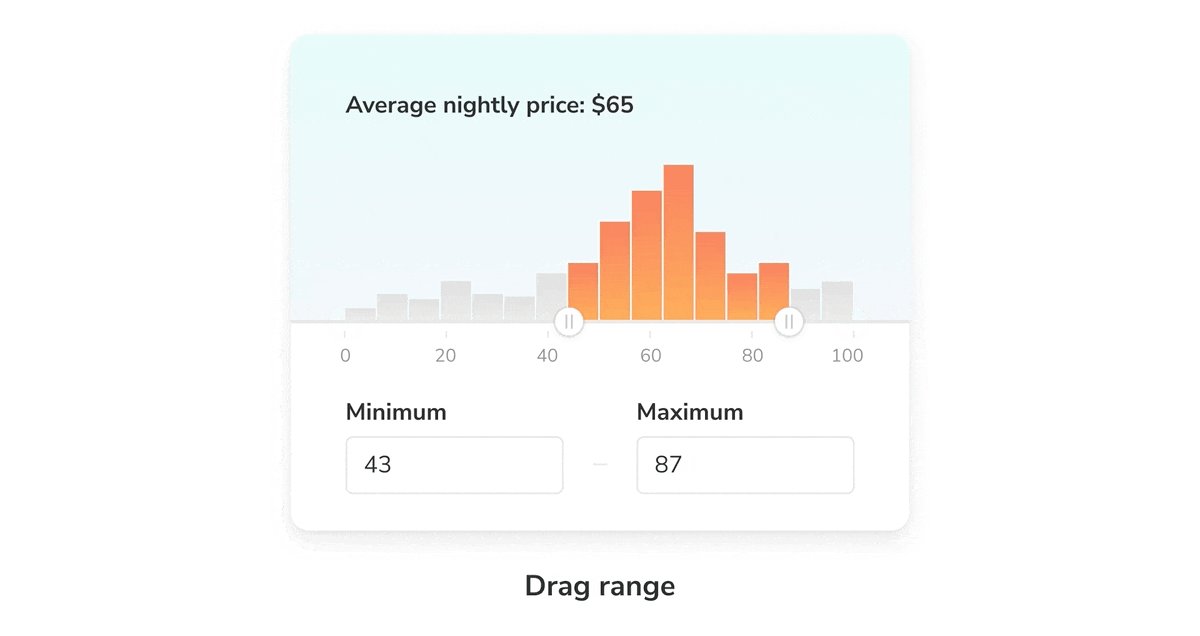
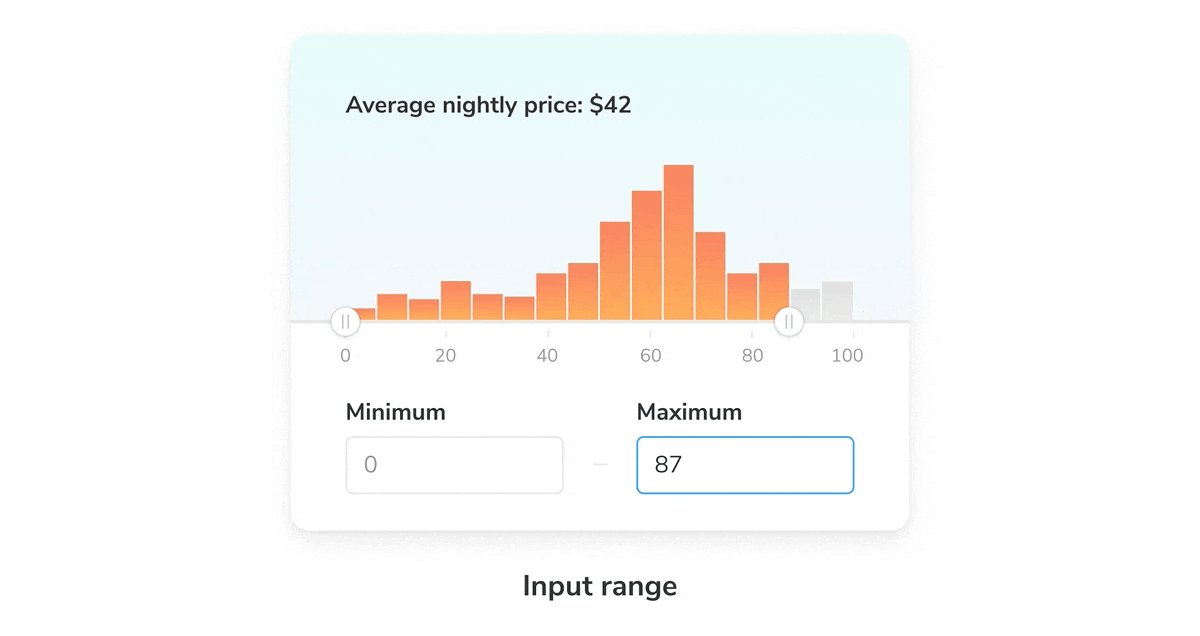
考虑一个带有 4 个 stories 的 RangeSlider 组件。为了检查它是否正常工作,您需要输入价格或拖动滑块来更改平均价格。这时 play 函数就派上用场了。

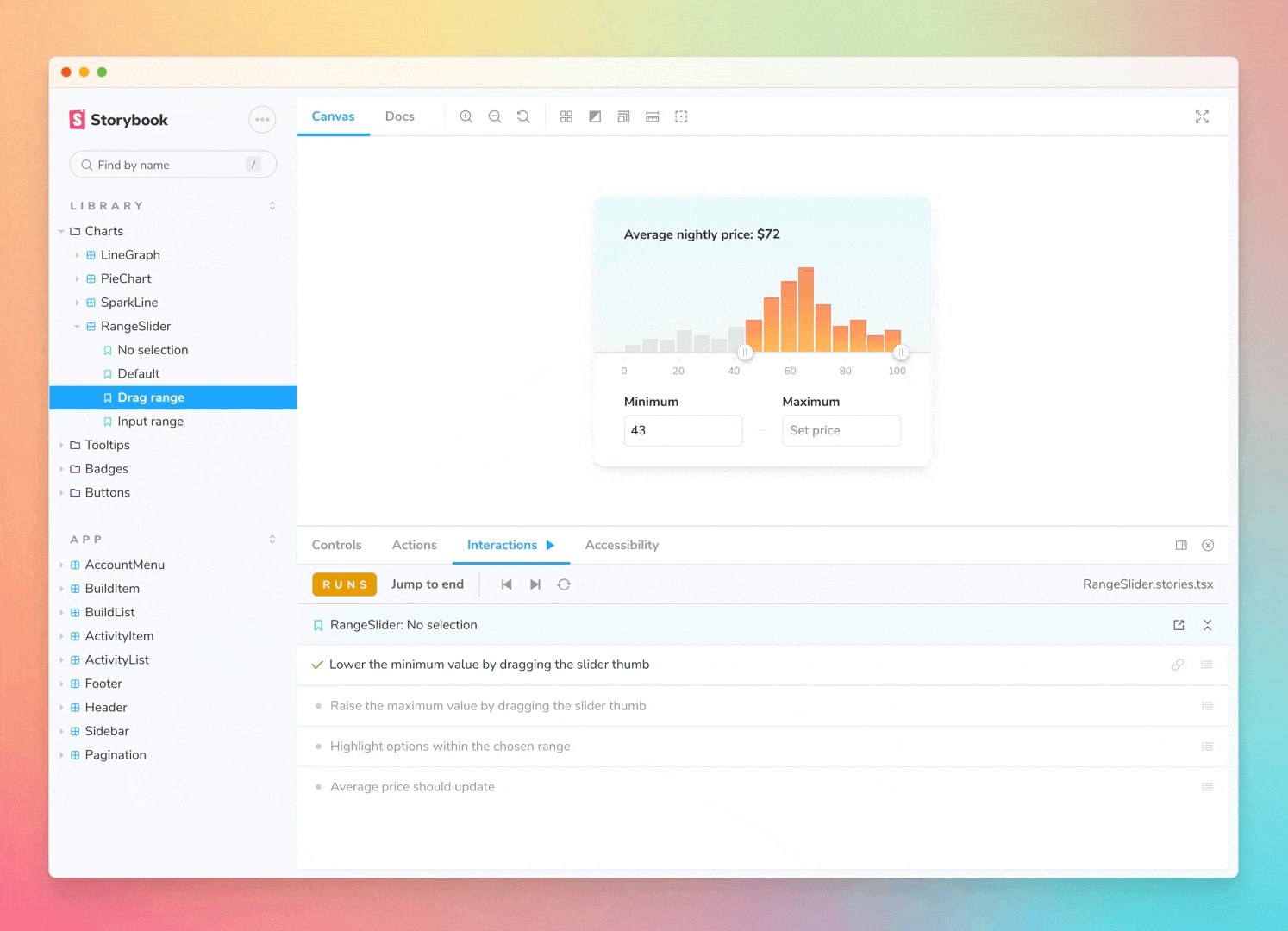
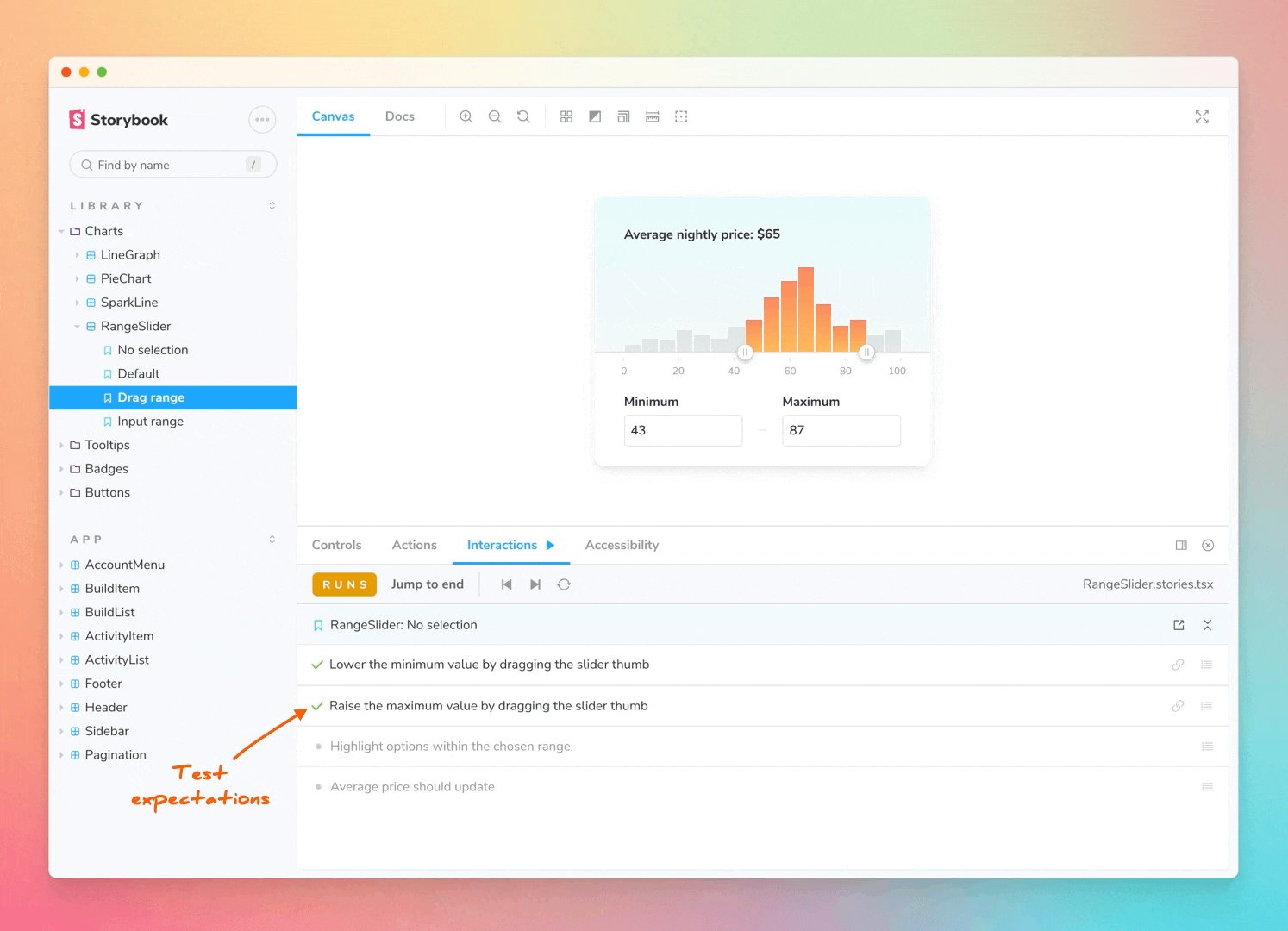
当每个 story 渲染时,play 函数会运行交互和期望。测试结果会立即显示在 story 的旁边。
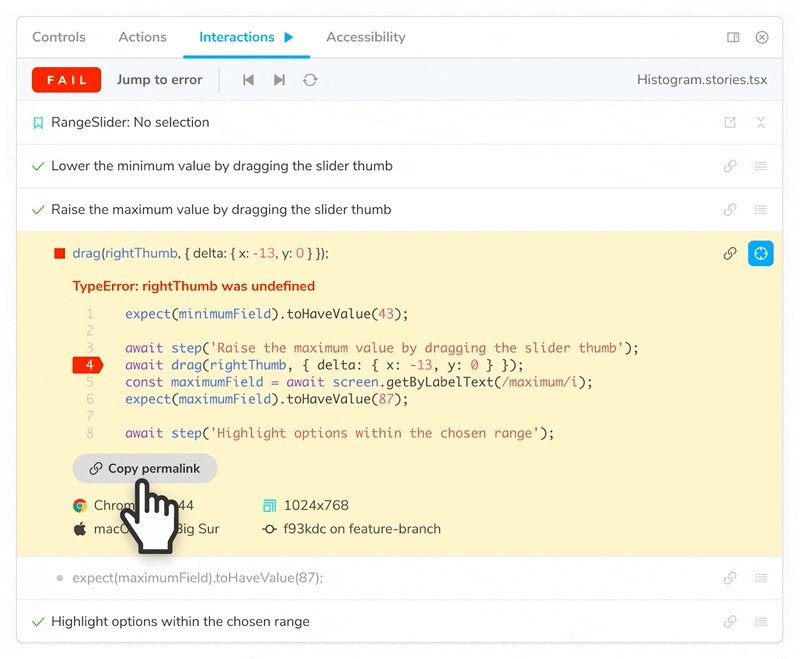
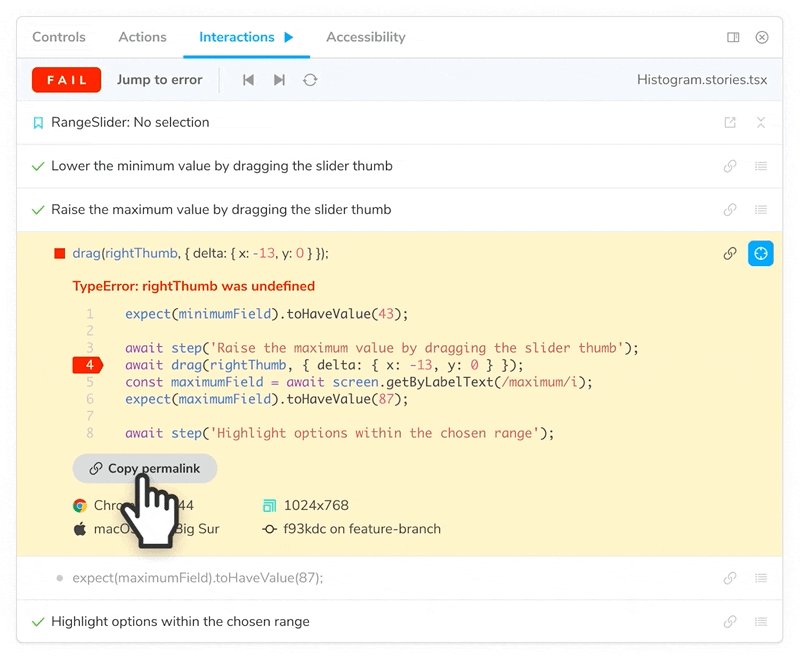
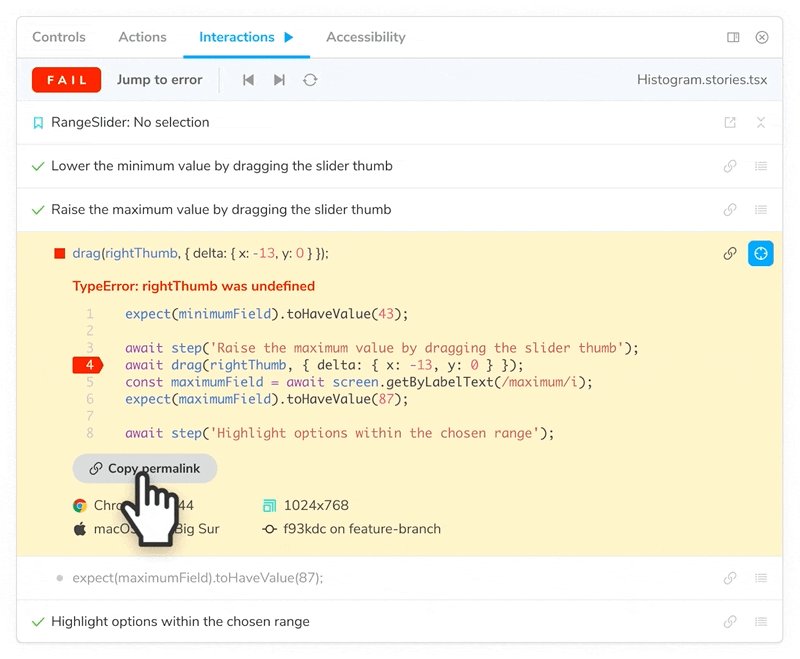
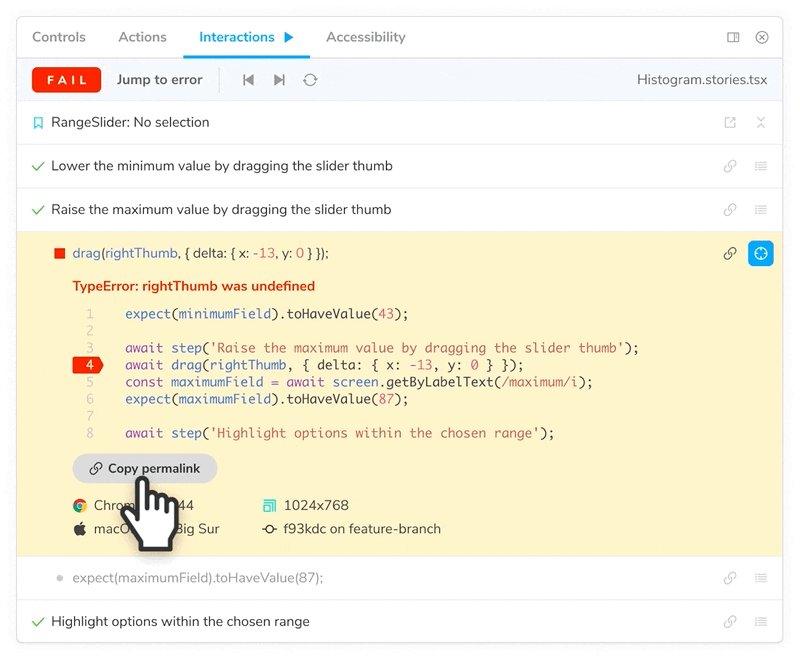
用于调试的回放控件
“交互”面板可视化 play 函数中的每一次交互,并包含用于重现每一步的回放控件。
点击一个步骤,可以跳转到用户事件发生时组件的确切状态。
使用回放控件观察步骤之间的中间状态。或者重放 story 的所有步骤,以仔细检查交互测试是否按预期工作。
立即注册以获取交互测试的早期访问机会!
无不稳定,无等待
交互测试使用您最终用户实际使用的 DOM 元素在真实浏览器中运行。由于 UI 与后端 concerns 分离,因此堆栈中其他部分的错误不会触发误报(不稳定!)。
更重要的是,Storybook 交互测试以 JavaScript 执行的速度(毫秒)运行,因为 UI 需要渲染的所有数据都已经存在于客户端。
由 Testing Library 提供支持
Storybook 交互测试由 Testing Library 提供支持,并可以在您喜欢的命令行工具(如 Jest 和 Playwright)中运行。我们不是在 reinventing the wheel;我们的目标是在现有最佳实践之上提供开发者友好的便利性。
便于重现的固定链接
Storybook 是一个 Web 应用程序,可以在您的本地开发环境或静态主机上运行。Storybook 的状态始终编码在其 URL 中。
这意味着您可以将 URL 发送给同事来重现精确的测试错误——即使他们没有本地开发环境。错误还包括相关的环境信息。
这与需要额外应用程序来执行测试和调试的 QA 工具不同。Storybook 测试开箱即用,与您已使用的浏览器和 devtools 兼容。

无 API 锁定
Component Story Format 会编译成 JavaScript 模块。当您编写 stories 时,您就是在投资 JavaScript 作为一种标准。
CSF 与整个生态系统兼容。例如,您可以使用 Chromatic(由 Storybook 维护者提供)、Axe 进行可访问性测试,以及 Lighthouse 进行性能测试来验证 story 的外观。
注册以获取早期访问版本
Storybook 交互测试目前正处于积极开发阶段,因此这是一个预览。我们需要您的帮助和反馈来让它成为现实。在下方注册 Storybook 的邮件列表,以获取早期访问和项目更新的通知。
加入我们 Storybook 的 Discord 聊天 #testing 和 GitHub。我们欢迎新老开发者的贡献。
Storybook 交互测试由 Gert Hengeveld、Deen Denno、Yann Braga、Michael Shilman、Tom Coleman、Michael Arestad 和 Dominic Nguyen(我!)开发,并得到了整个 Storybook 社区的反馈。
您编写 stories,Storybook 运行测试
— Storybook (@storybookjs) 2021 年 8 月 12 日
Storybook 将很快允许您在 story 本身内编写交互测试
🐙 由 @TestingLib 提供支持
✅ 在浏览器中运行
🛠 低维护和快速调试
⚡ 无不稳定
注册以获取早期访问:https://#/N9vNfSKvNT pic.twitter.com/QtrvW7e0iL