
新用户应用内引导
3 分钟写出你的第一个 Story

当你开始学习一项新技能时,没有什么比有一位好老师更重要的了。Storybook 也是如此。世界领先的前端团队使用 Storybook 来构建他们的 UI,但如果你是自学,可能会觉得很难理解基础知识。
今天,我很高兴能分享 Storybook 7.1 中应用内引导式开发者体验的预览。它教新用户如何从 Storybook 内部开始使用 Storybook!这对所有开发者都很有帮助,无论他们是前端新手还是只是 Storybook 新手。
- 🧑🏫 Storybook 引导式教程
- 📝 编写你的第一个 story
- ✅ 尝试 alpha 版本(目前仅限 React)
等等,为什么?
新用户经常提到,从初次安装 Storybook 到实际在他们的应用中使用它,这是一个很难逾越的鸿沟。我们的文档向您展示了如何编写 stories,但您不应该在网站之间来回切换来学习 Storybook 的工作原理。
我们在新的 Storybook 体验中构建了入门指南,以展示编写应用程序所有变体 story 的简单性。
引导式 Storybook 教程
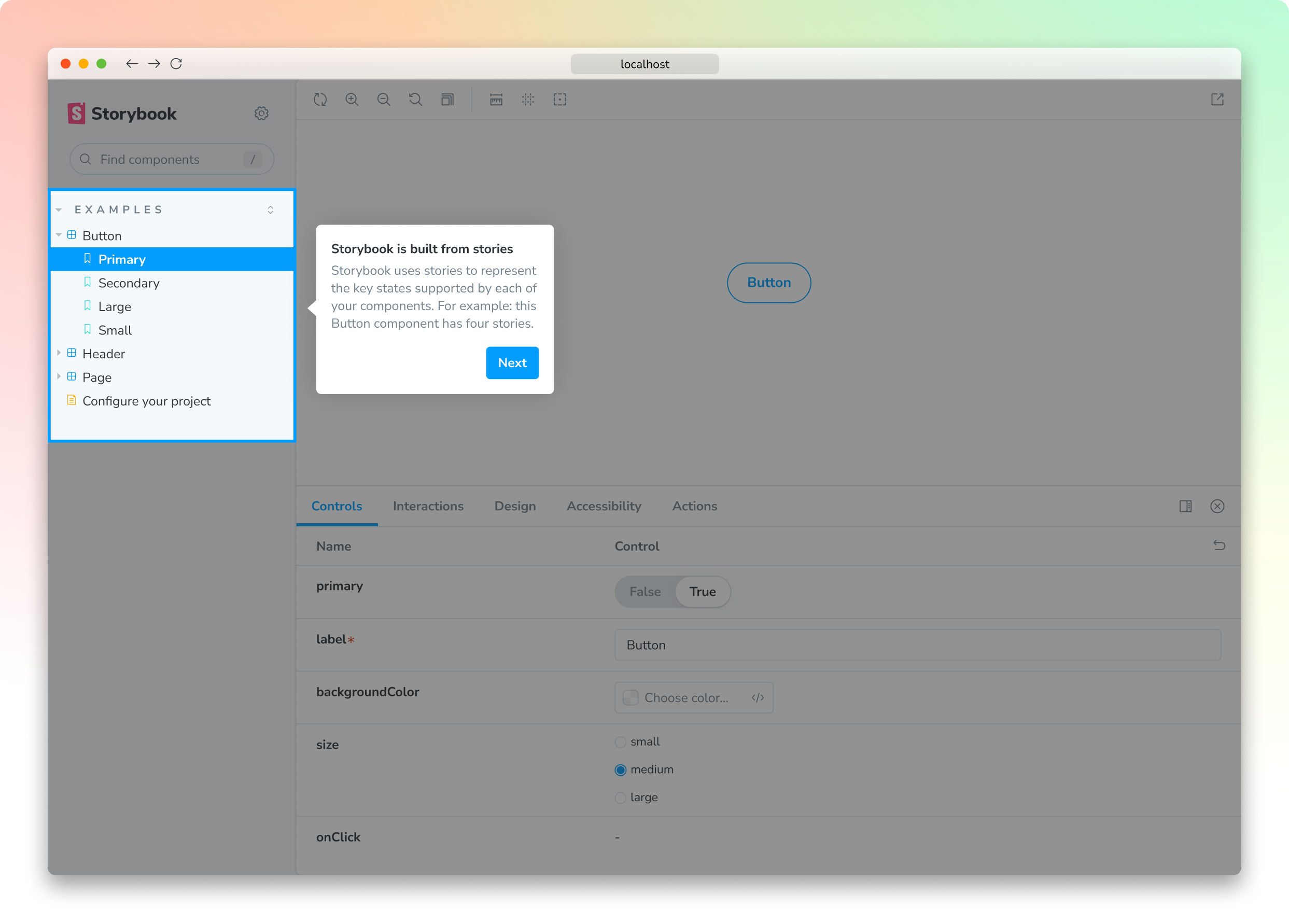
引导式教程旨在让新人感受实际使用 Storybook 的体验。当 Storybook 在新的 React 项目中初始化时,它会启动,向您展示 Storybook UI 的不同部分如何协同工作。
侧边栏显示您的 Storybook 项目的内容。



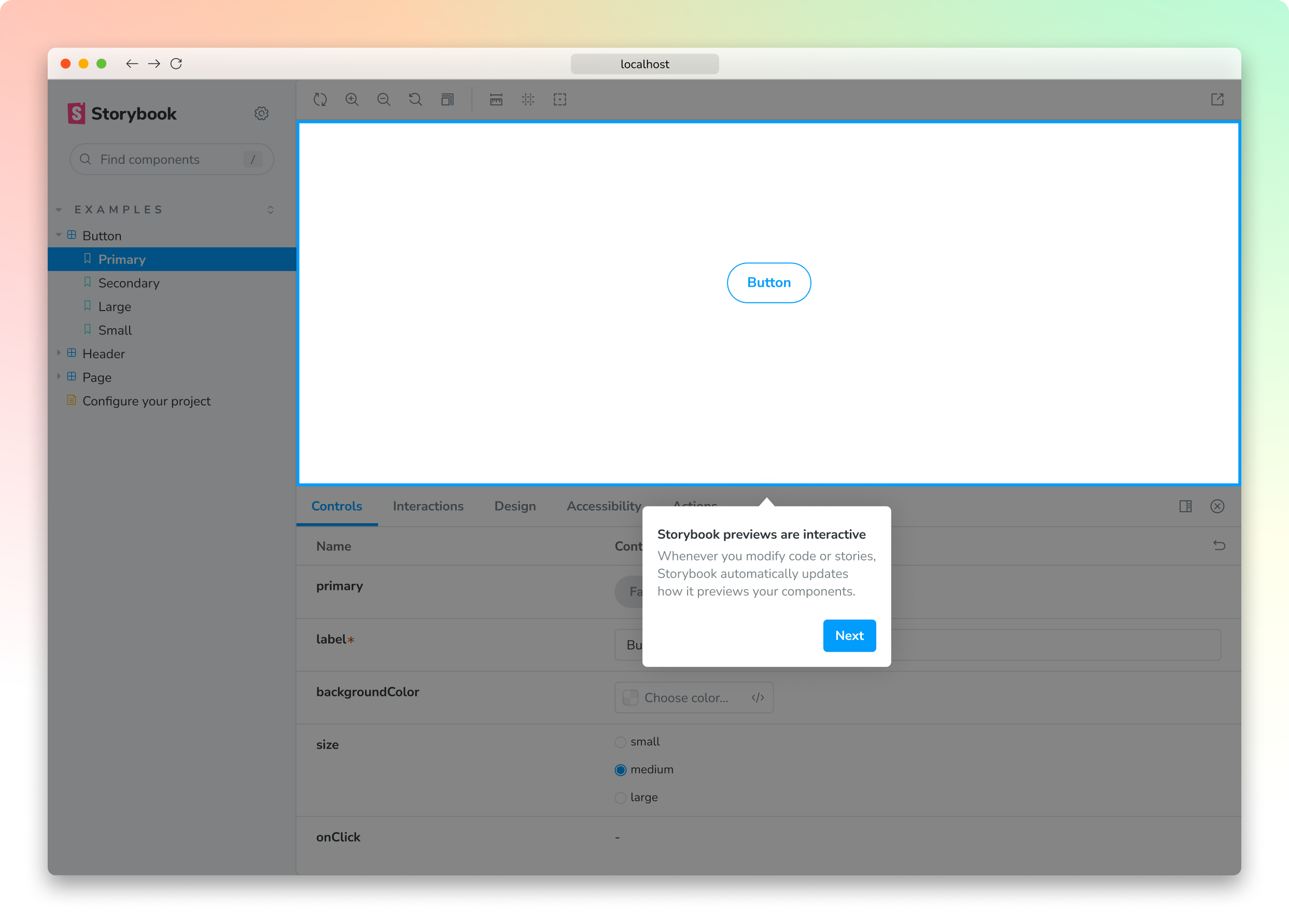
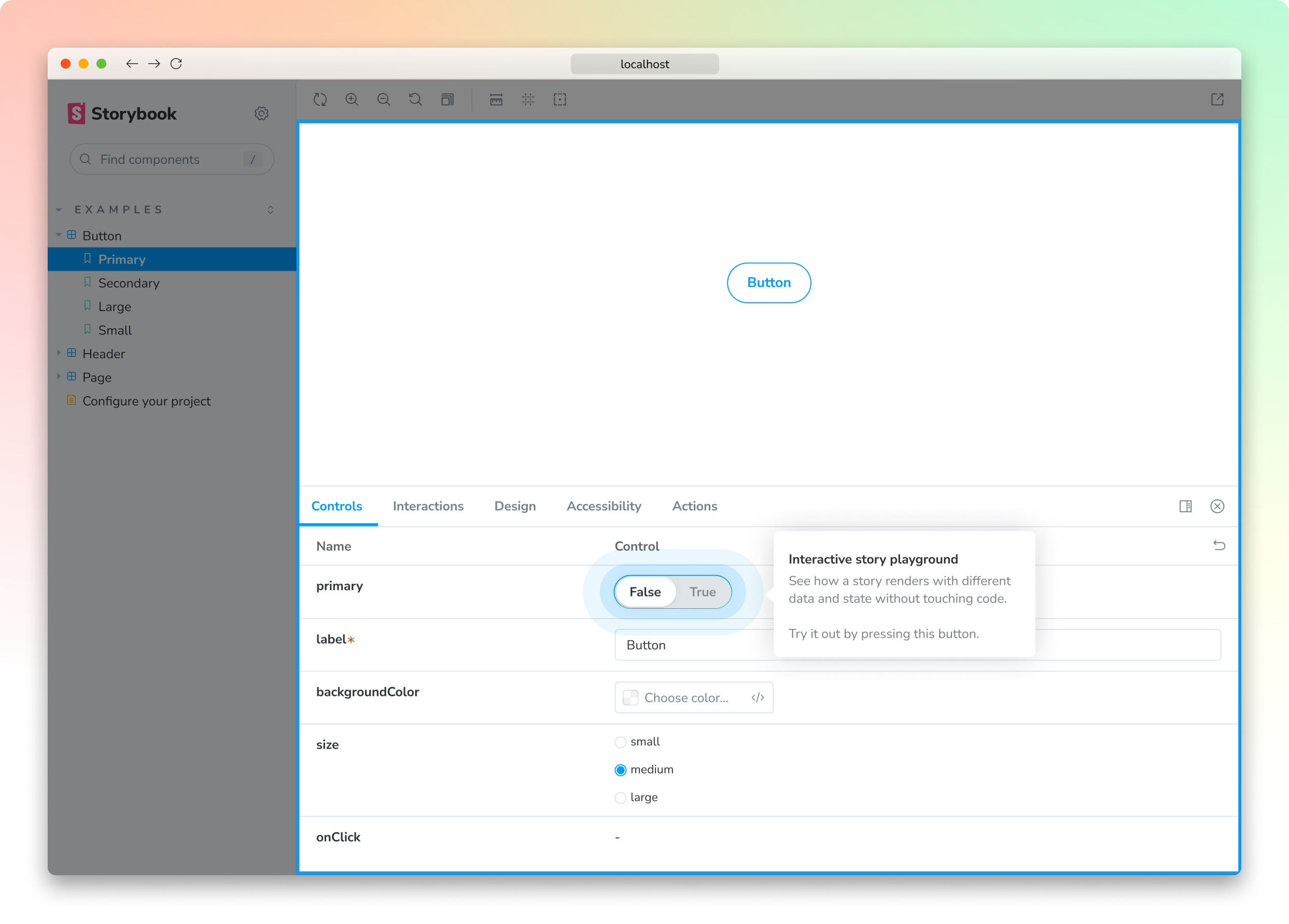
预览画布是组件渲染的隔离 iframe。控件允许您交互式地更改传递给组件的 props 和数据,以查看其响应方式,而无需修改底层组件代码。
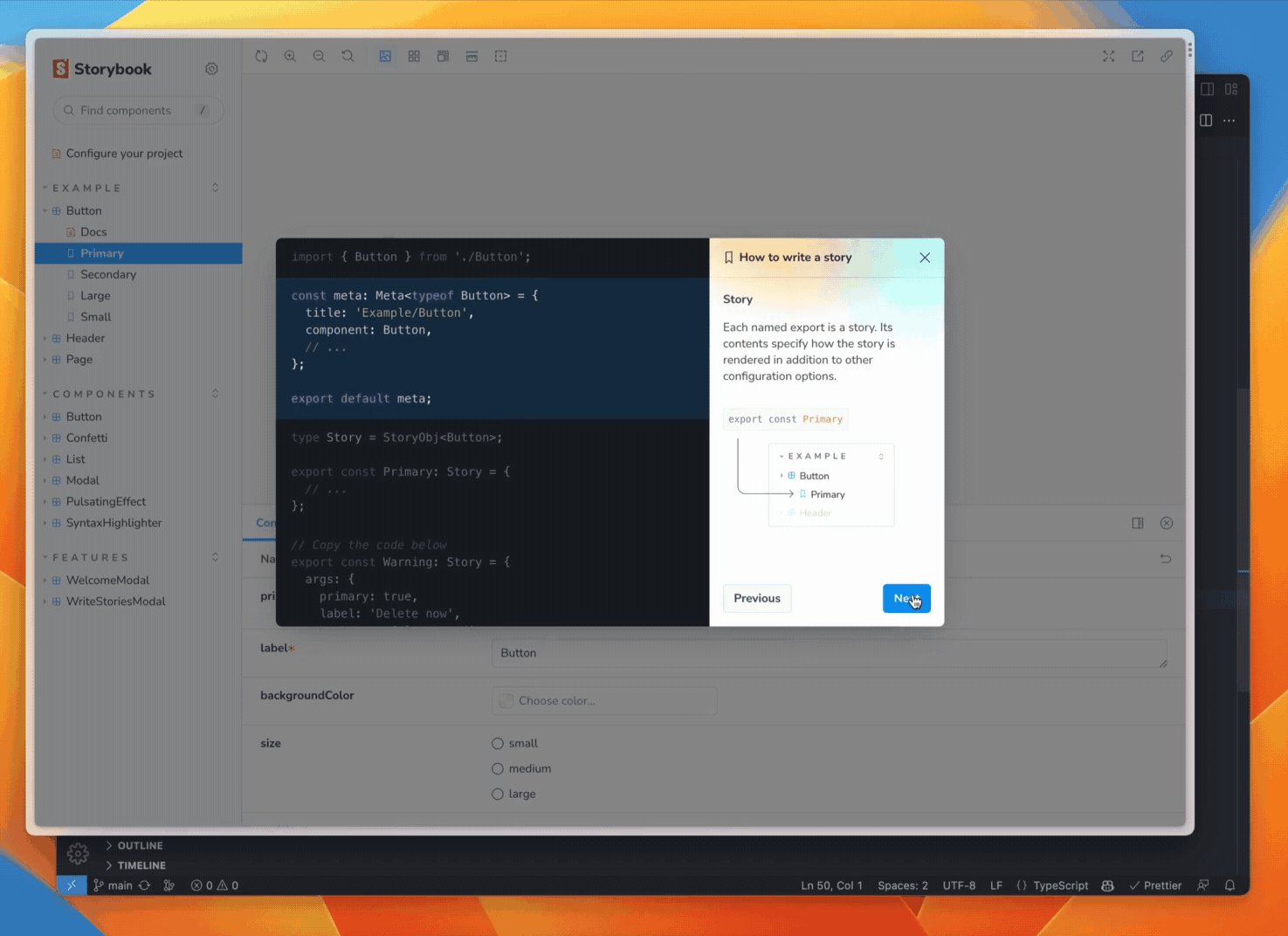
如何编写 story 教程
Stories 是 Storybook 的核心概念。每个 story 都代表了 UI 的不同状态。例如,具有多个 props 的 Button 可以以几种不同的方式呈现。Storybook 的强大之处在于让您在一个地方看到所有这些变体,而无需加载您的应用程序并手动点击以重现某个状态。
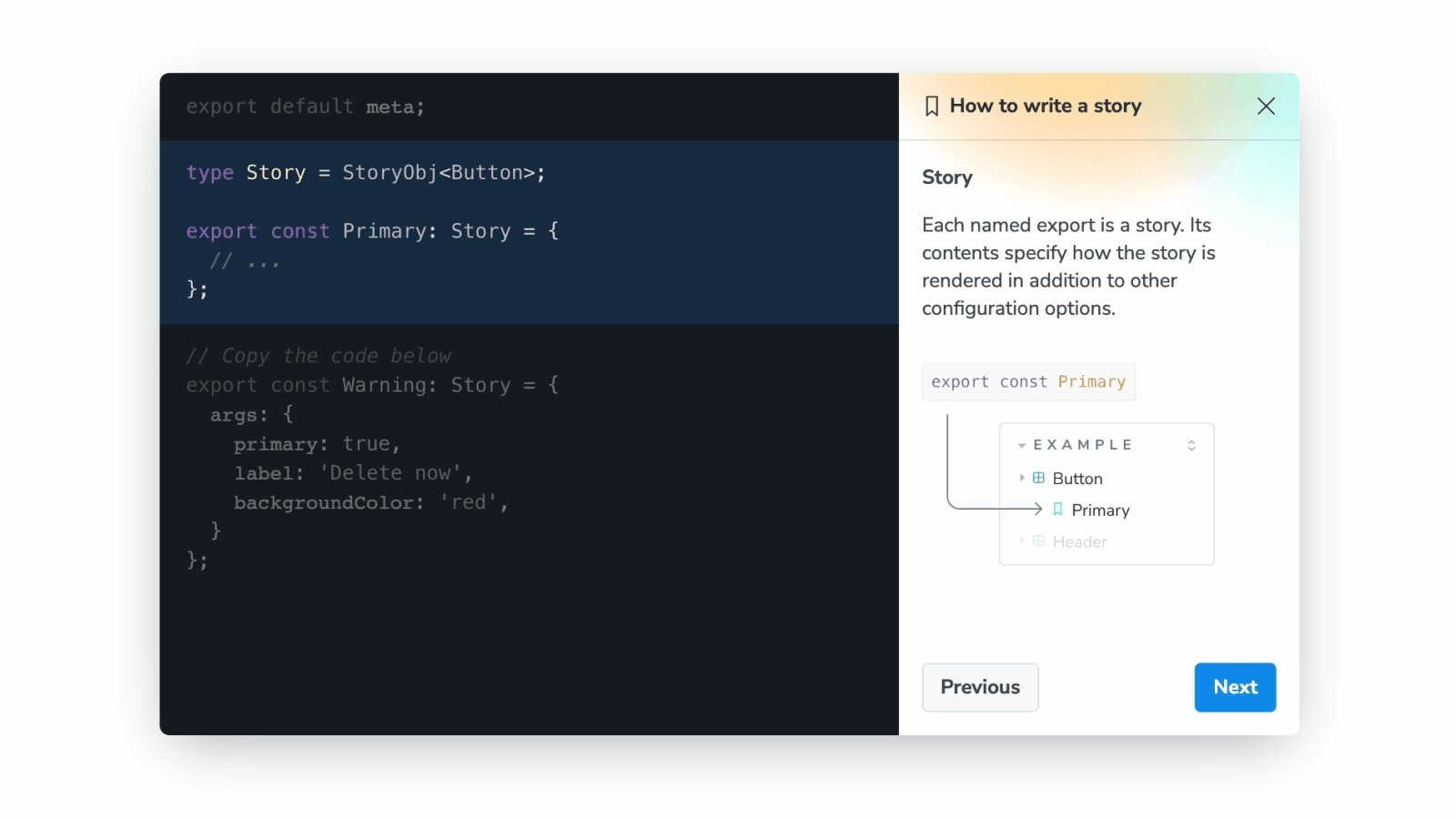
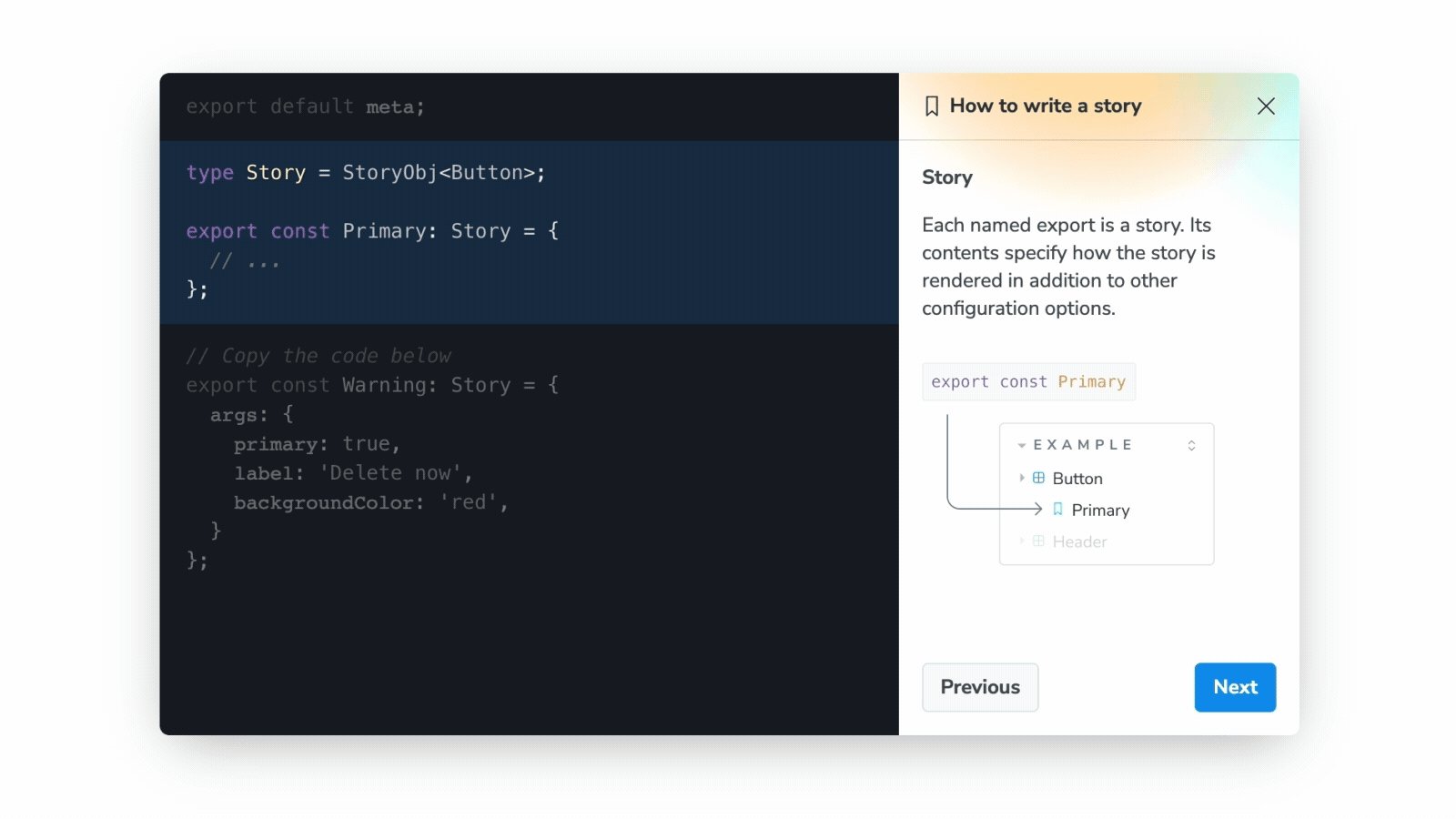
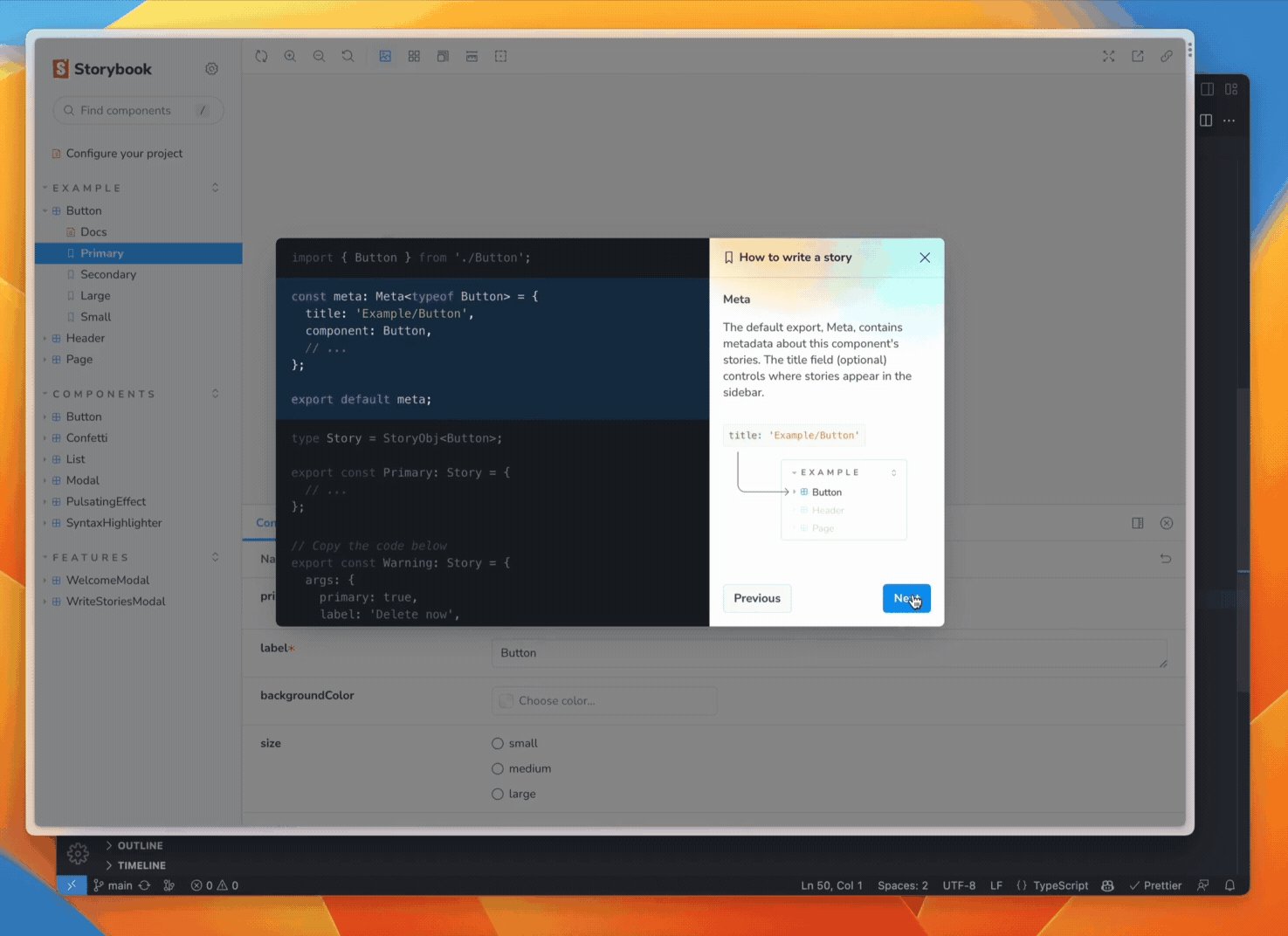
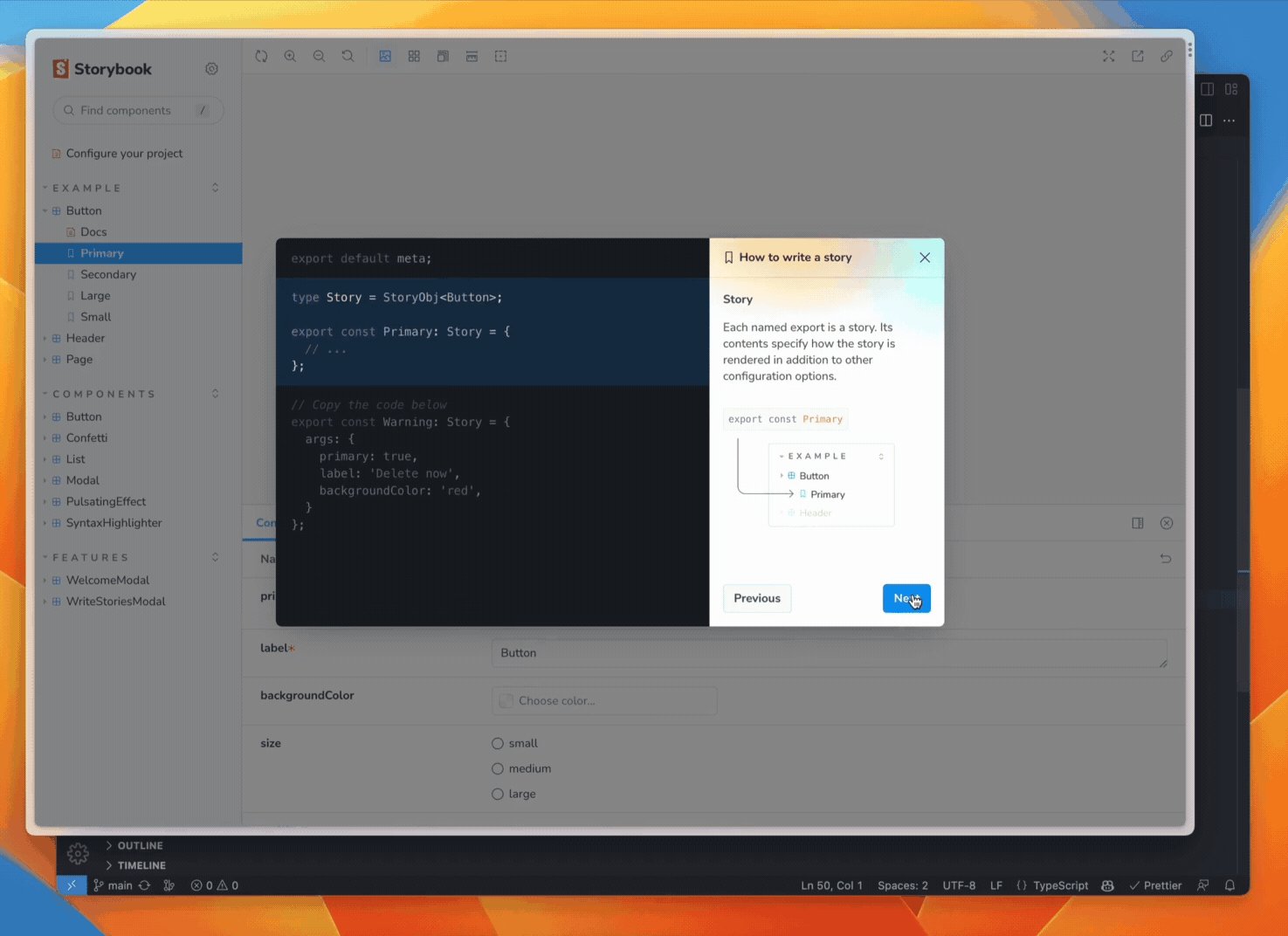
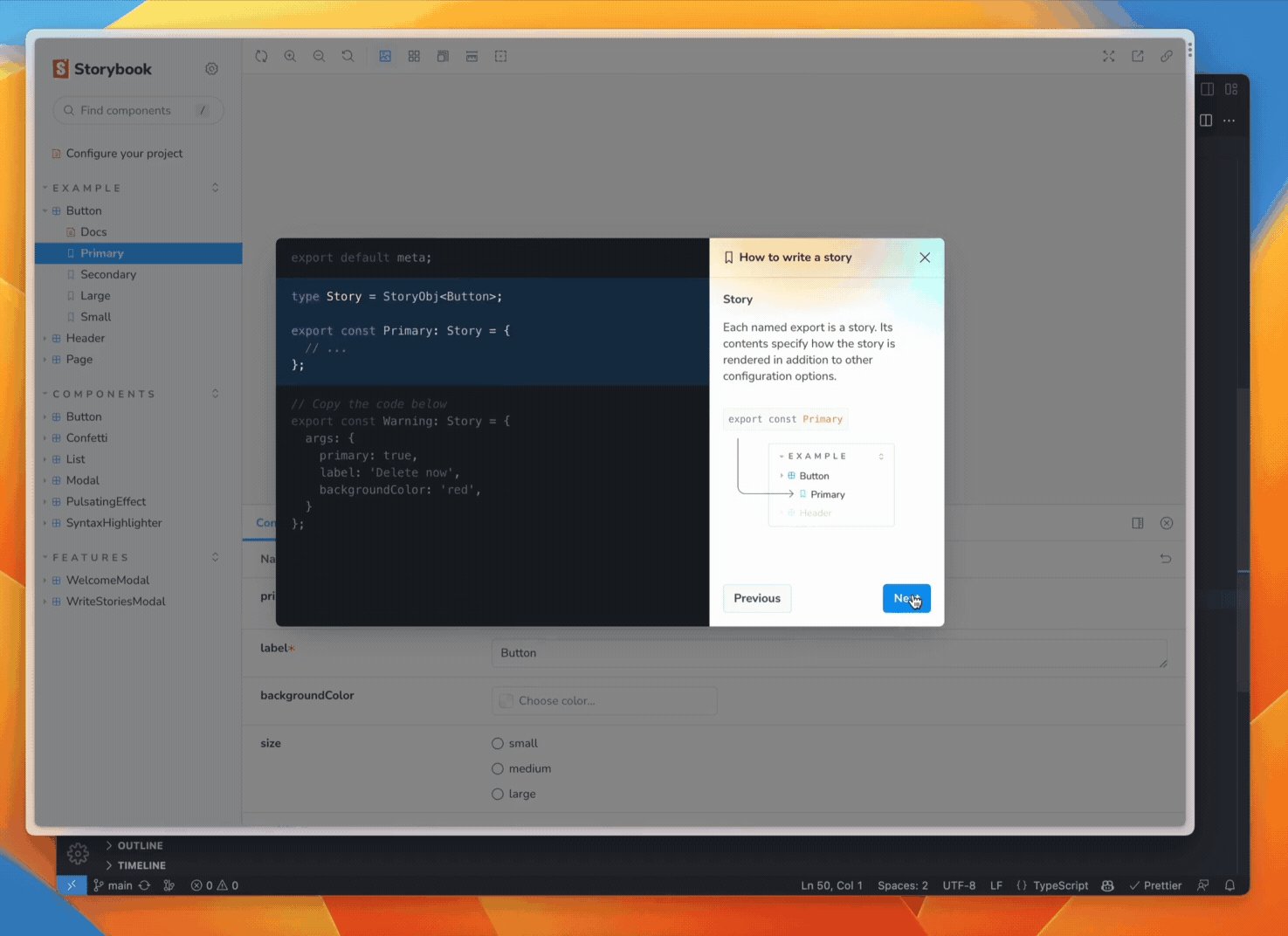
新的入门指南将教您如何在应用内编写第一个 story。它从介绍 story 格式的底层元数据开始。

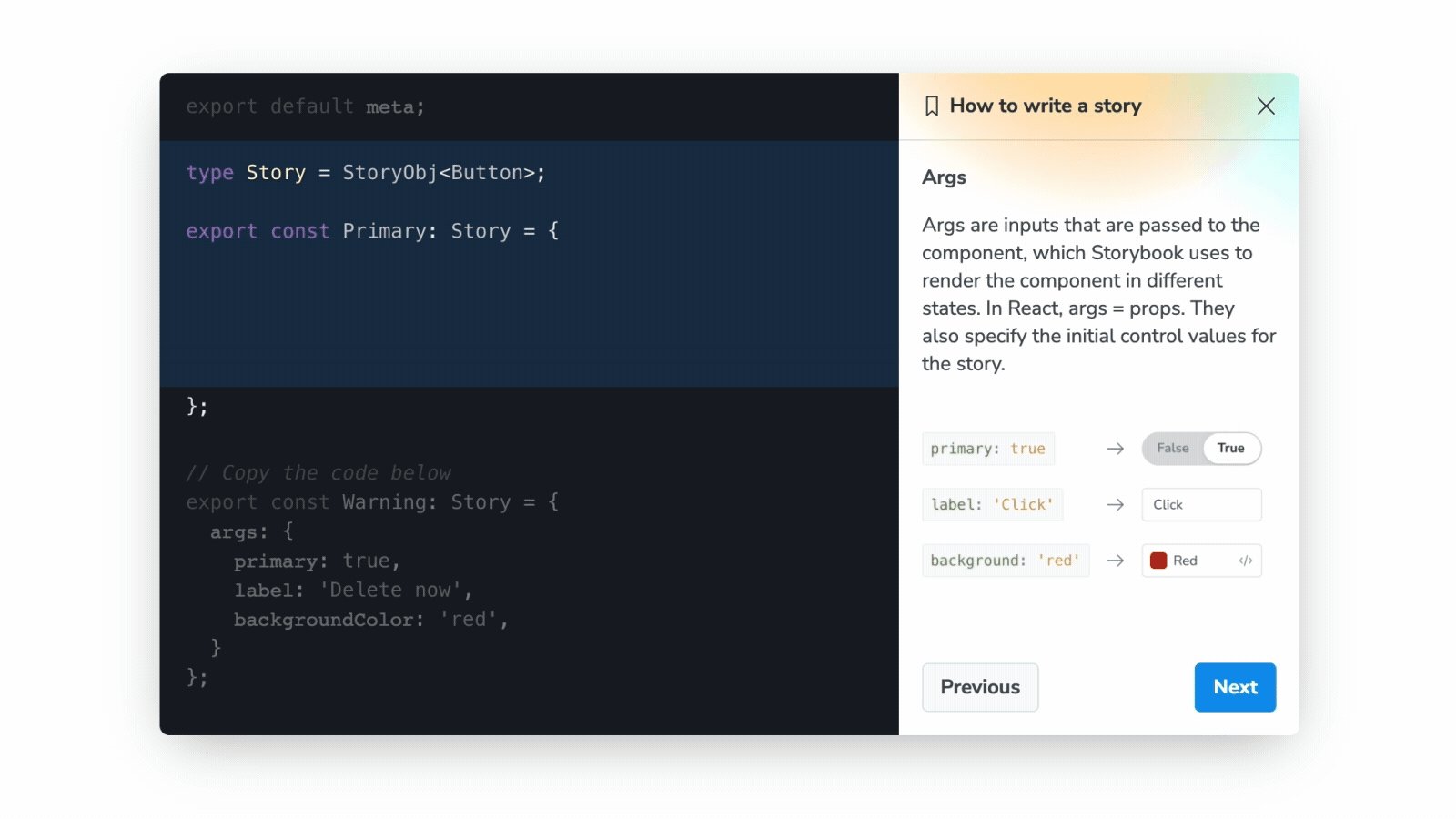
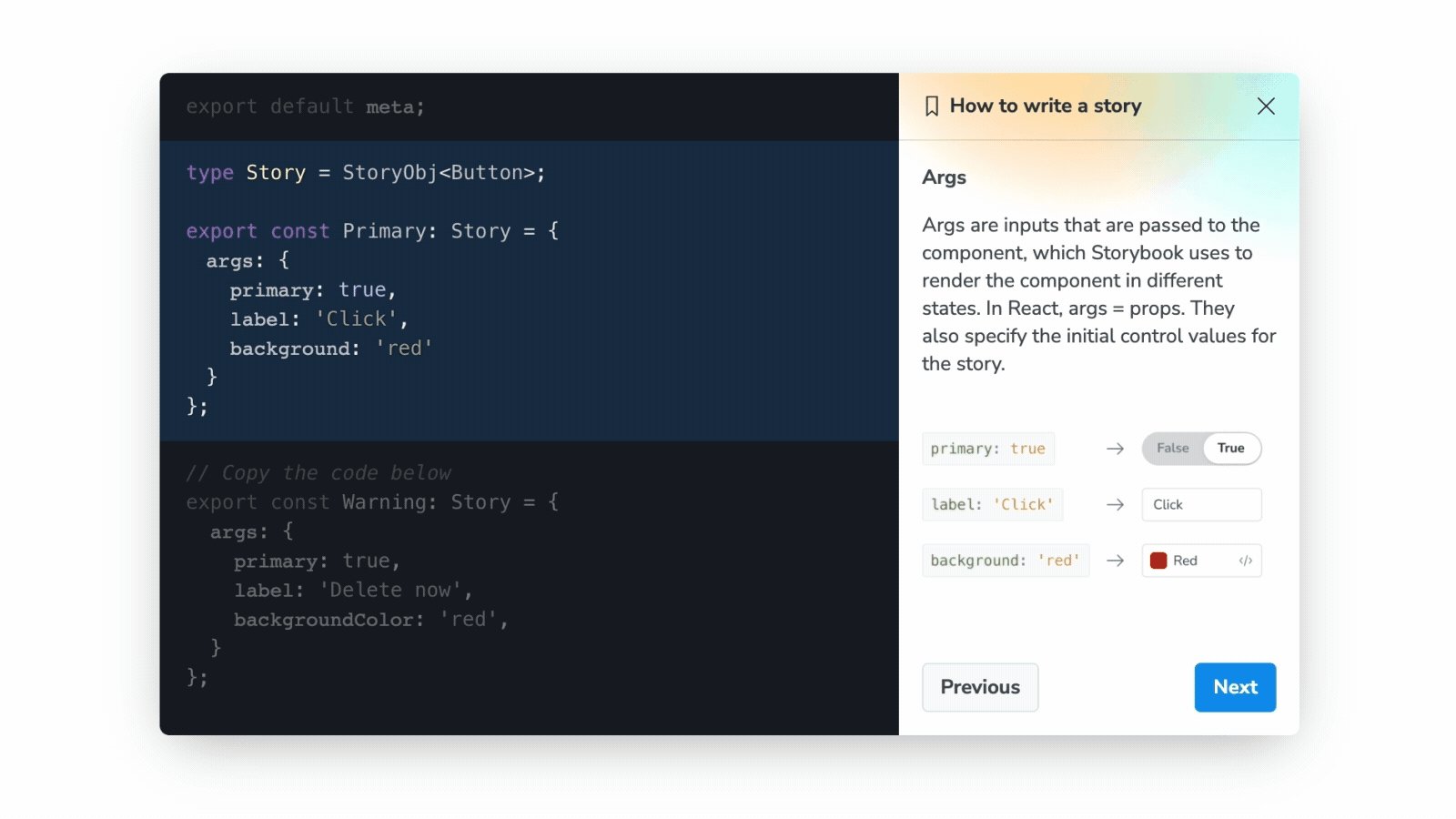
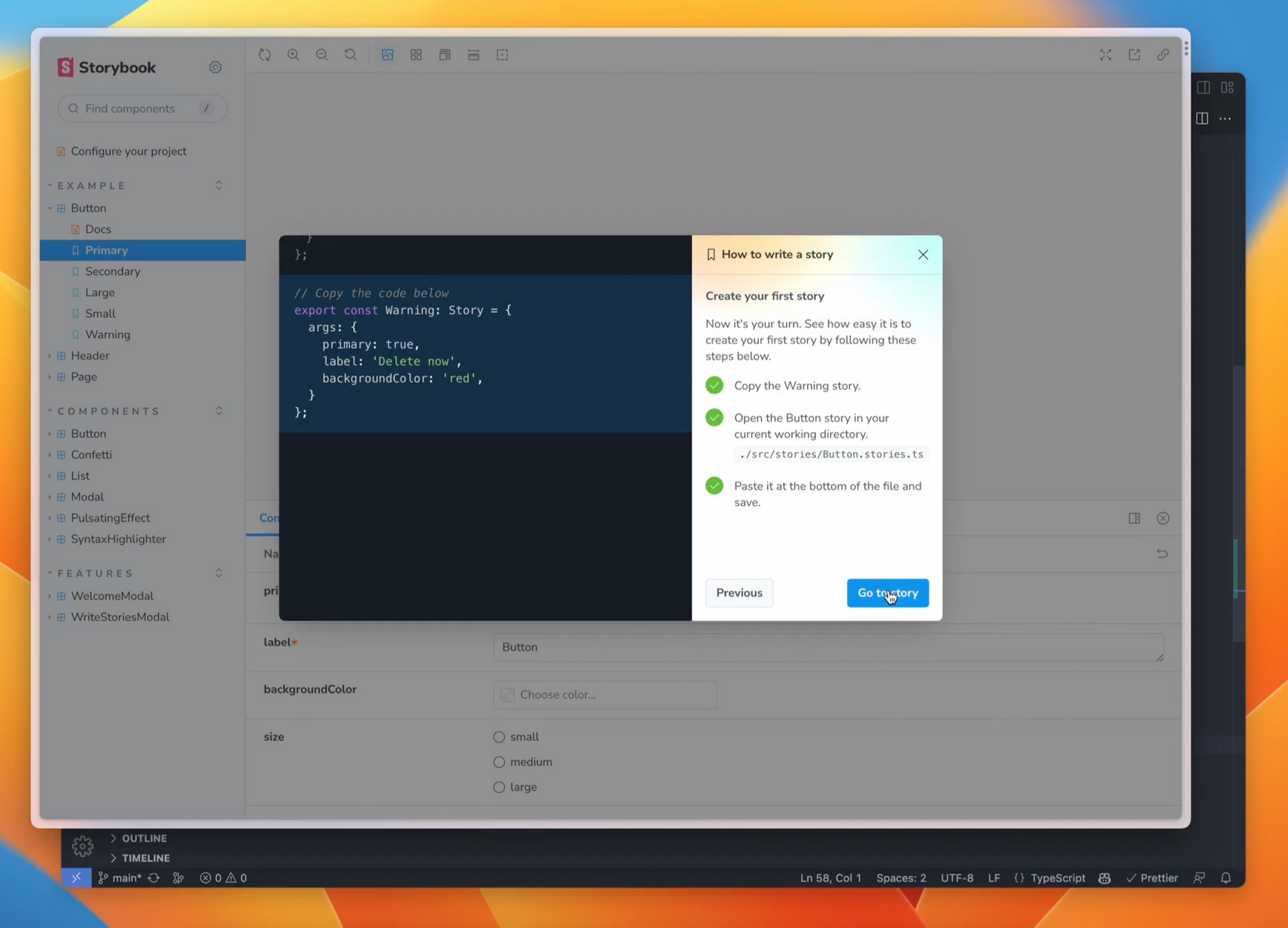
接下来,您将改编代码片段来生成您自己的 story。

立即试用
在最新的 7.1 预发布版本中立即尝试新的入门教程。在没有 stories 的新 React 项目中运行此命令
npx storybook@next init我们很乐意听取您的意见,请与我们分享您的反馈。
在设置过程中遇到问题?请打开 GitHub Issue 或前往我们社区 Discord 的 #prerelease 支持论坛:我们的社区 Discord。
下一步是什么?
我们的目标是帮助您开始学习 Storybook,并提供应用内引导。接下来,我们将添加更多关于 Storybook 测试和文档的教程内容。如果您想了解更多关于这些主题的内容,请查看我们的指南和YouTube 频道。
如果您是经验丰富的用户,并希望帮助我们进一步开发此教程(或为其他框架添加兼容性),我们非常欢迎您加入我们的开源团队并贡献力量。了解有关入门的更多信息或在 Discord 中与我们的维护者交流。
您会支持其他框架吗?
是的,我们将来会逐步将其推广到 Storybook 的核心框架 Vue、Angular 和 Web Components。