
如何将 Storybook 与 ESLint 结合使用
在代码编辑器中自动验证故事

Storybook 被 Audi、Twilio 和 Spotify 等公司数千个团队使用。我们的社区开发了从原子 UI 组件到使用 Storybook 隔离的页面的一切。在此过程中,开发人员编写了无数的故事(stories)。
尽管故事遵循 CSF(一种基于 ES6 的标准格式),但仍然很难发现拼写错误和语法错误。或者不知道哪些实践是官方推荐的。
我很高兴地分享 Storybook 的 官方 ESLint 插件,这是一个自动化工具,可以帮助您更一致地编写故事,并减少错误。您将花费更少的时间修复故事中的错误,因为您根本不会犯这些错误。
- ✅ 在编写故事时验证代码
- 🗂 规范跨项目编写故事的方式
- 📐 12 条规则,并且还在不断增加

为什么要创建 ESLint 插件?
Storybook 的核心创新是“故事”结构。故事以标准化的、基于 ES6 的格式隔离并捕获组件示例。
但有时故事会因为拼写错误、语法错误或忘记默认导出而无法正常工作。有时,您可能想尝试最新的 Storybook 功能,例如 addon-interactions,但没有正确的库来使用它。这些问题很容易修复,但也很容易错过。
我们正在构建 eslint-plugin-storybook,以使故事代码符合标准并确保每个人都遵循最佳实践。
更重要的是,当您的代码遵循一致的格式时,您可以利用 Storybook 在小版本/大版本发布时提供的自动迁移和代码转换。这意味着保持更新需要您付出更少的工作。
在实践中查看
该插件目前有 12 条规则,可以显示错误和警告以及有用的建议。规则集将随着时间的推移不断演进,并添加新规则。以下是一些该插件可以帮助您的用例:
从头开始编写故事storybook/story-exports 和 storybook/default-exports 将确保您的文件包含默认导出(称为 meta)和至少一个命名导出。这对于 Storybook 识别您的组件故事是必需的。

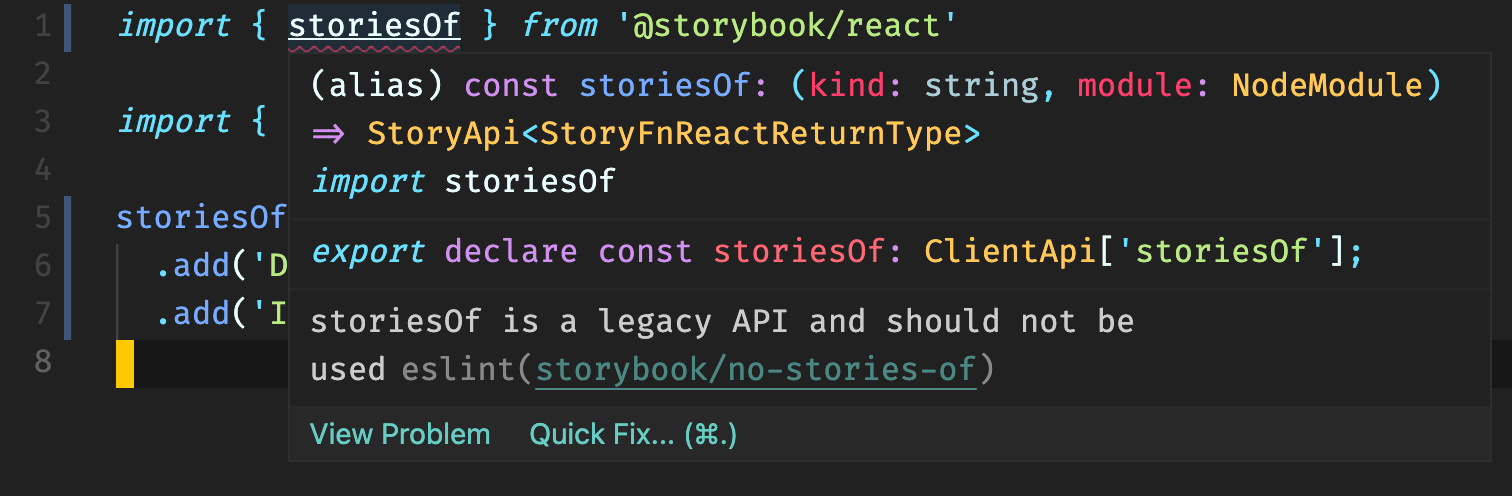
从旧的 storiesOf API 迁移storybook/no-stories-of 可以帮助团队成员避免使用已不再积极开发并将被弃用的旧故事语法。

使用新的 addon-interactions 编写交互式故事
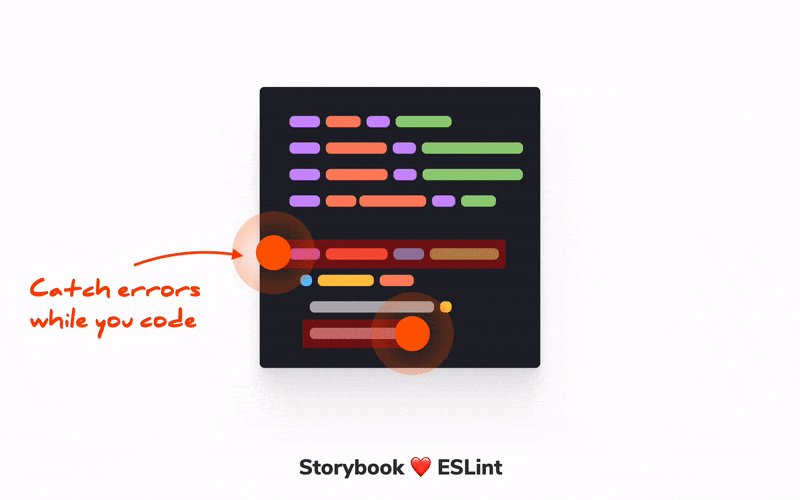
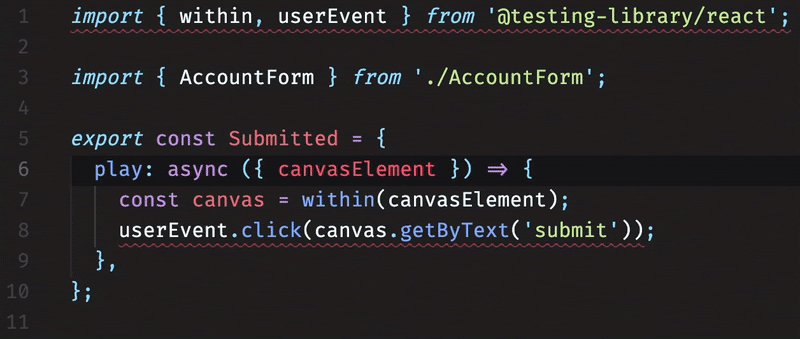
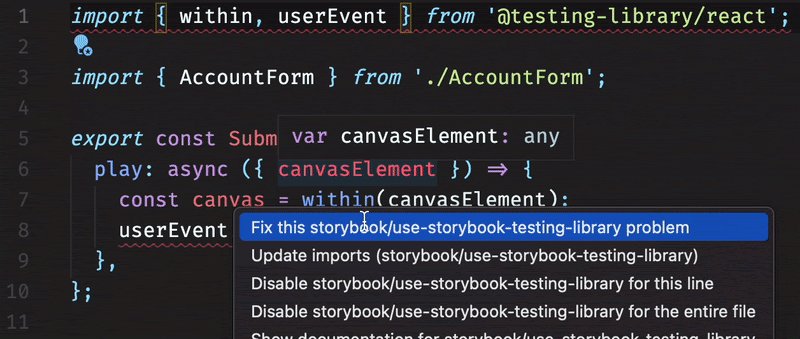
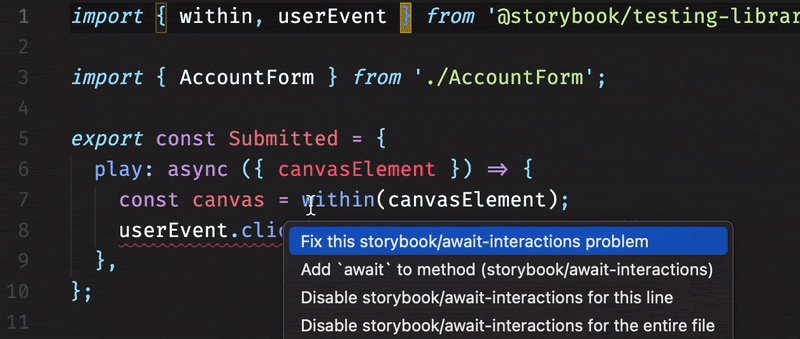
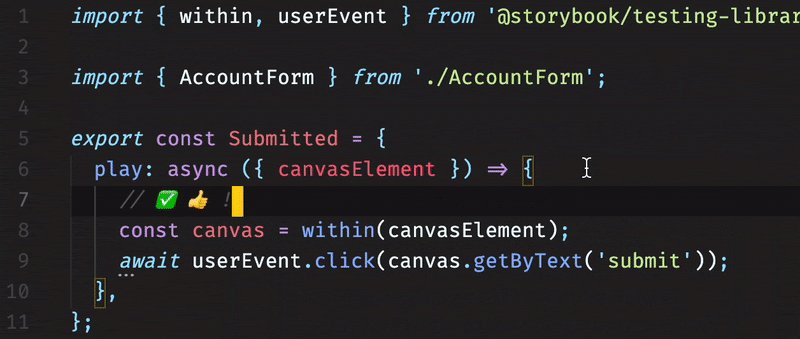
在下面的 GIF 中,您可以看到 linter 正在修复三个与 play 函数和 addon-interactions 相关的不同规则:storybook/await-interactions、storybook/use-storybook-expect 和 storybook/use-storybook-testing-library。

用于自动迁移的代码转换
Storybook 提供代码转换以在 API 更改时进行自动迁移。在 6.4 版本中,这已集成到 npx sb upgrade 命令中。但代码转换仅在代码遵循标准时才有效。我们的 linter 插件确保您的代码遵循 Storybook 标准,因此将始终能够获得自动迁移。
还有更多 lint 规则
安装该插件即可发现所有规则。如果您对某条规则有疑问,请按照上下文链接到文档,其中解释了该规则,并附有正确和不正确的示例。

开始使用 Storybook + ESLint
如果您已经在项目中使用 ESLint,请先尝试 Storybook 的自动迁移,以便自动为您添加和配置 linter。
npx sb@latest automigrate手动安装
如果自动迁移与您的项目设置不兼容,请手动安装该插件。如果您还没有安装 ESLint,则需要先安装它。
npm install eslint --save-dev
# or
yarn add eslint --dev接下来,安装 eslint-plugin-storybook。
npm install eslint-plugin-storybook --save-dev
# or
yarn add eslint-plugin-storybook --dev现在插件已安装,您所要做的就是将 "plugin:storybook/recommended" 添加到您的 .eslintrc 配置文件中的 extends 部分。
{
// extend plugin:storybook/<configuration>, such as:
"extends": ["plugin:storybook/recommended"]
}此 linter 将仅针对遵循 *.stories.*(我们推荐此模式)或 *.story.* 模式的文件运行。这是自动配置,因此您无需执行任何操作!
配置插件
请在此处 遵循说明 以更改插件的行为。例如,忽略规则或抛出错误而不是警告。
参与进来
eslint-plugin 由 Yann Braga(我!) 和 Michael Shilman 开发,并获得了整个 Storybook 社区的反馈。特别感谢 Kyle Gach、Norbert de Langen、Tom Coleman 和 Oscar Dominguez 的早期反馈,以及 Rafael Rozon 最初创建该库。
该项目由 1400 多名开源贡献者维护,并由指导委员会指导。如果您有兴趣贡献,请在 GitHub 上查看 Storybook,创建 issue 或提交 pull request。
在 Discord 上与我们聊天 — 通常会有一名维护者在线。在 Open Collective 上捐赠。 在 Twitter 上 关注 Storybook 的最新消息,或者订阅我们的邮件列表。
Storybook 的 ESLint 插件来了!
— Storybook (@storybookjs) 2021 年 12 月 22 日
✅ 在编写故事时验证代码
🗂 规范跨项目编写故事的方式
✨ 通过代码转换简化版本之间的自动迁移
安装它:https://#/JbdD9lEi3L
感谢 @yannbf @mshilman @geteslint