
如何使用 Github Actions 自动化 UI 测试
加快您的工作流程,并交付更高质量的代码

开发人员每周花费4-8 小时修复 bug。如果 bug 悄悄地潜入生产环境,情况只会变得更糟。修复它的时间将是5-10 倍。UI 测试对于交付高质量的体验至关重要,但可能非常耗时。每次更改后手动运行所有测试太麻烦了。
Twilio、Target 和 Adobe 的领先 UI 工程团队正在自动化 UI 测试。测试在开发人员推送代码时触发。它们在后台执行并在完成后报告结果。这样您就可以自动检测回归。
本文将向您展示如何使用 Github Actions 自动化您的测试管道。您将学习如何通过拉取请求检查来报告测试状态。在此过程中,我将指出常见的错误。
持续 UI 测试
代码审查是开发人员工作的重要组成部分。它有助于及早发现 bug 并保持高质量的代码。
为了确保拉取请求 (PR) 不会破坏生产环境,您通常需要拉取代码并在本地运行测试套件。这会中断您的工作流程并花费大量时间。借助持续集成 (CI),您可以获得测试的所有好处,而无需任何手动干预。
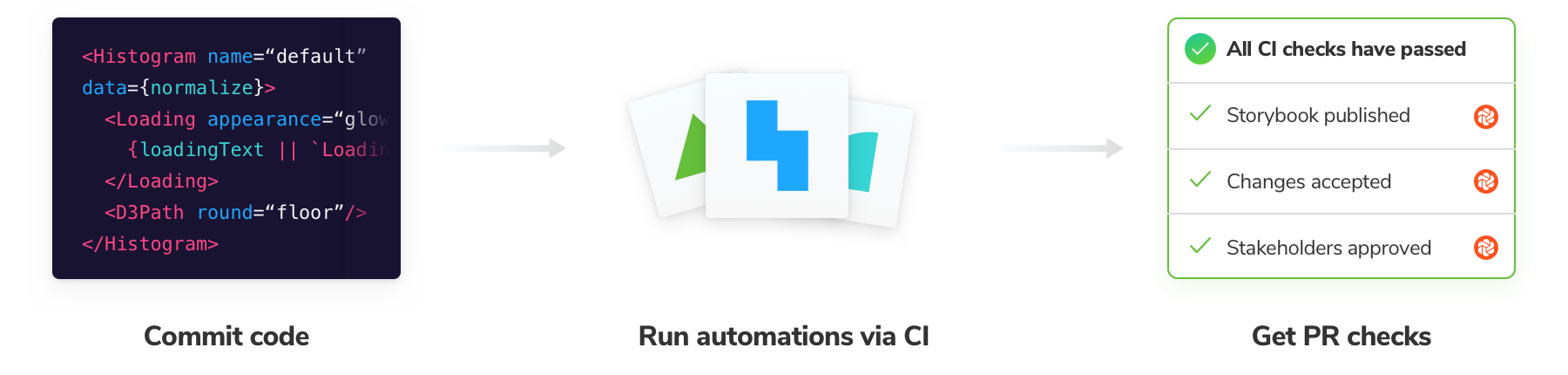
您可以调整 UI、构建新功能或更新依赖项。当您打开拉取请求时,CI 服务器将自动运行全面的 UI 测试—视觉、组合、可访问性、交互和用户流程。
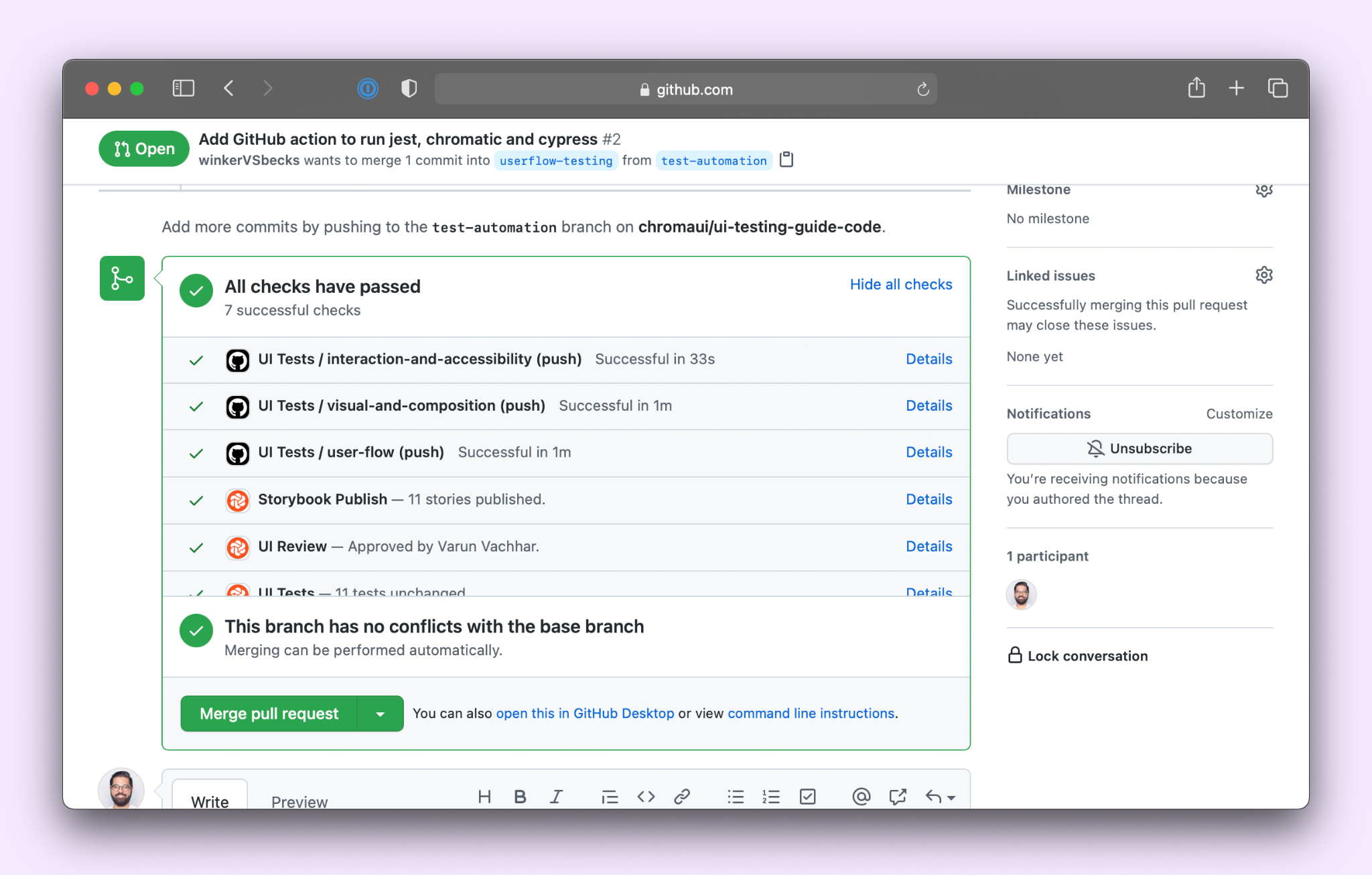
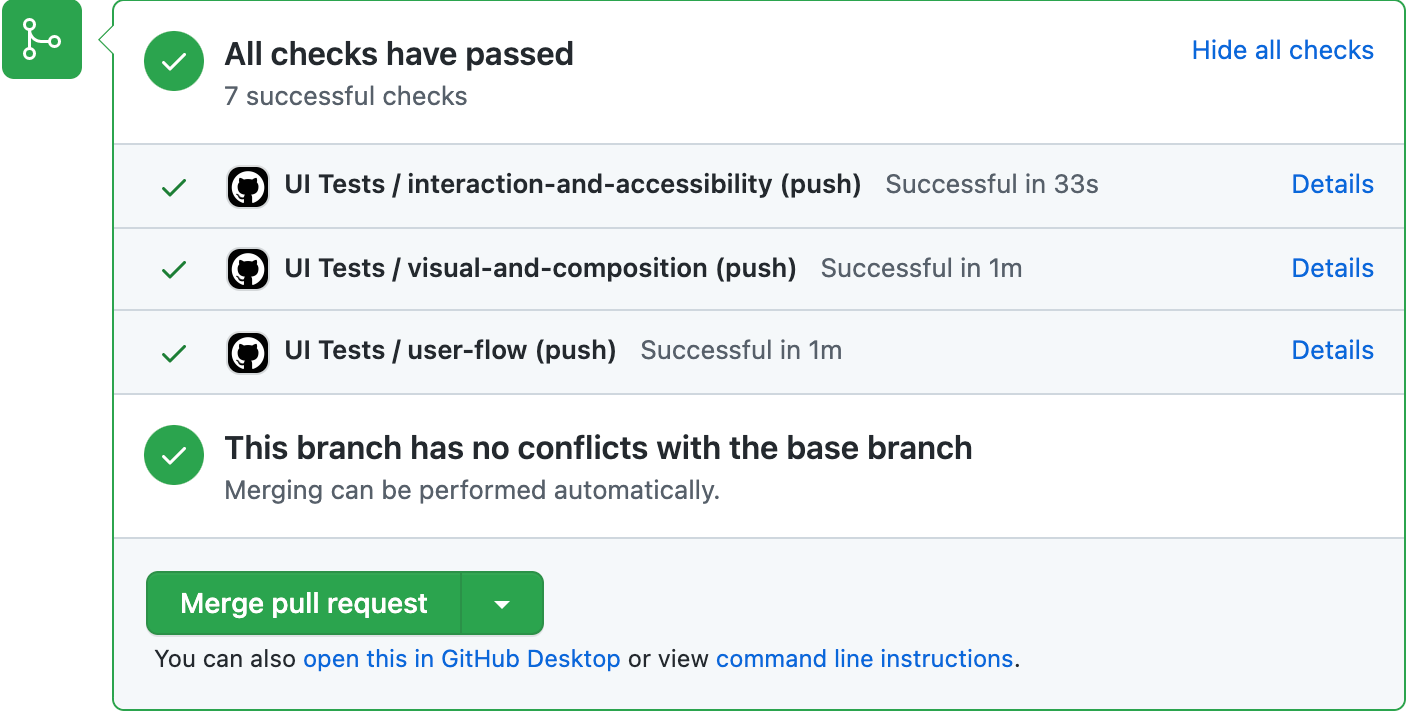
您将通过 PR 徽章获取测试结果,这些徽章提供所有检查的摘要。

一目了然,您可以判断拉取请求是否通过了您的 UI 质量检查。如果通过,请继续审查实际代码。如果没有,请深入查看日志以找出问题所在。
教程
在上一篇文章中,我介绍了 Taskbox 应用,并演示了如何测试此 UI 的各种方面。在此基础上,我们将使用 GitHub Actions 设置持续集成。请获取代码并跟随。

设置 CI
首先在您的存储库中创建一个 .github/workflows/ui-tests.yml 文件。工作流程是一组您想要自动化的作业。它由事件触发,例如提交代码或创建拉取请求。
我们的工作流程将在代码推送到存储库的任何分支时运行,并将包含三个作业:
- 使用 Jest 运行交互测试和可访问性审计
- 使用 Chromatic 运行视觉和组合测试
- 使用 Cypress 运行用户流程测试
# .github/workflows/ui-tests.yml
name: 'UI Tests'
on: push
jobs:
# Run interaction and accessibility tests with Axe
interaction-and-accessibility:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Install dependencies
run: yarn
- name: Run test
run: yarn test
# Run visual and composition tests with Chromatic
visual-and-composition:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
with:
fetch-depth: 0 # Required to retrieve git history
- name: Install dependencies
run: yarn
- name: Publish to Chromatic
uses: chromaui/action@v1
with:
token: ${{ secrets.GITHUB_TOKEN }}
# Grab this from the Chromatic manage page
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
# Run user flow tests with Cypress
user-flow:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Install dependencies
run: yarn
- name: Cypress run
uses: cypress-io/github-action@v2
with:
start: npm start
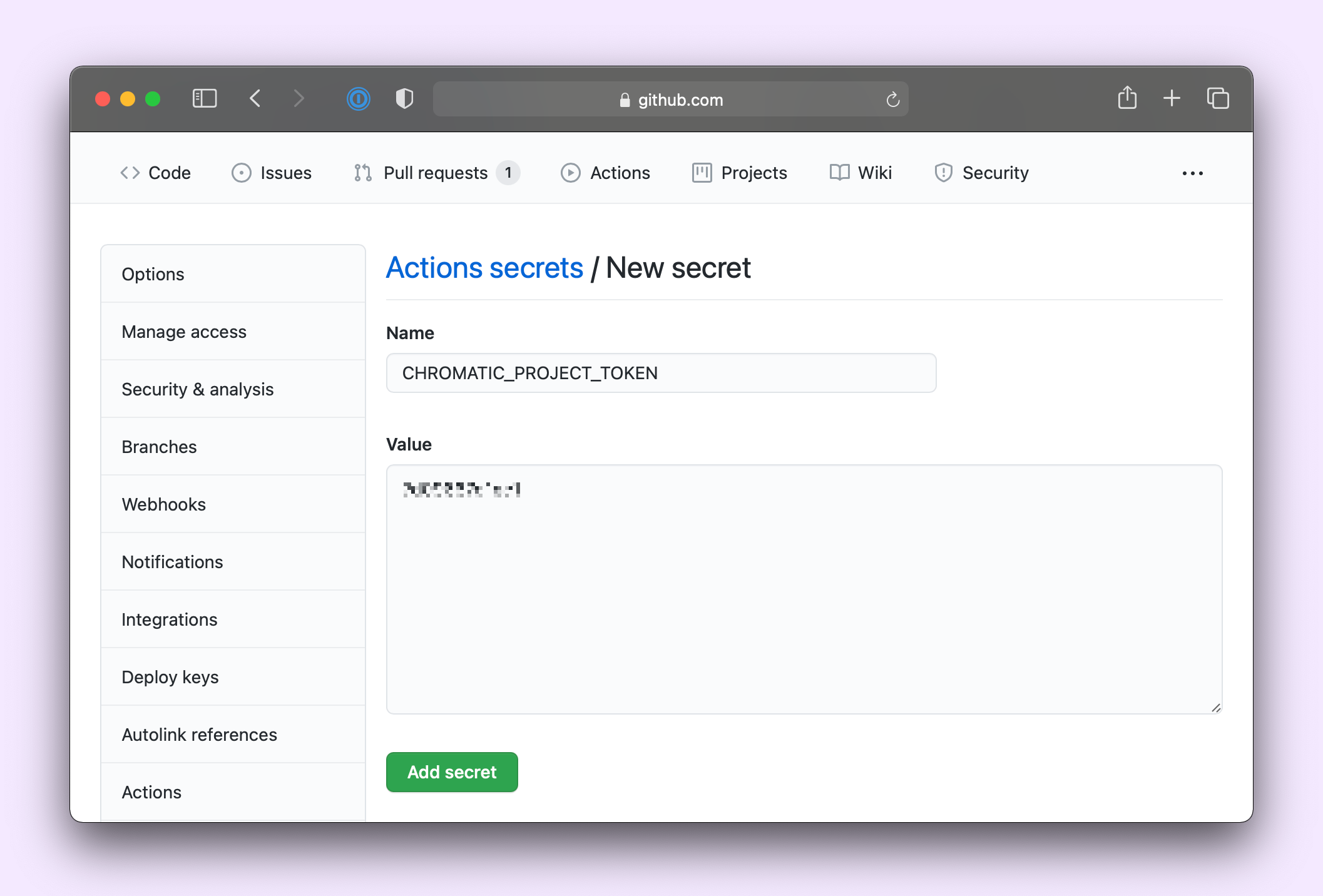
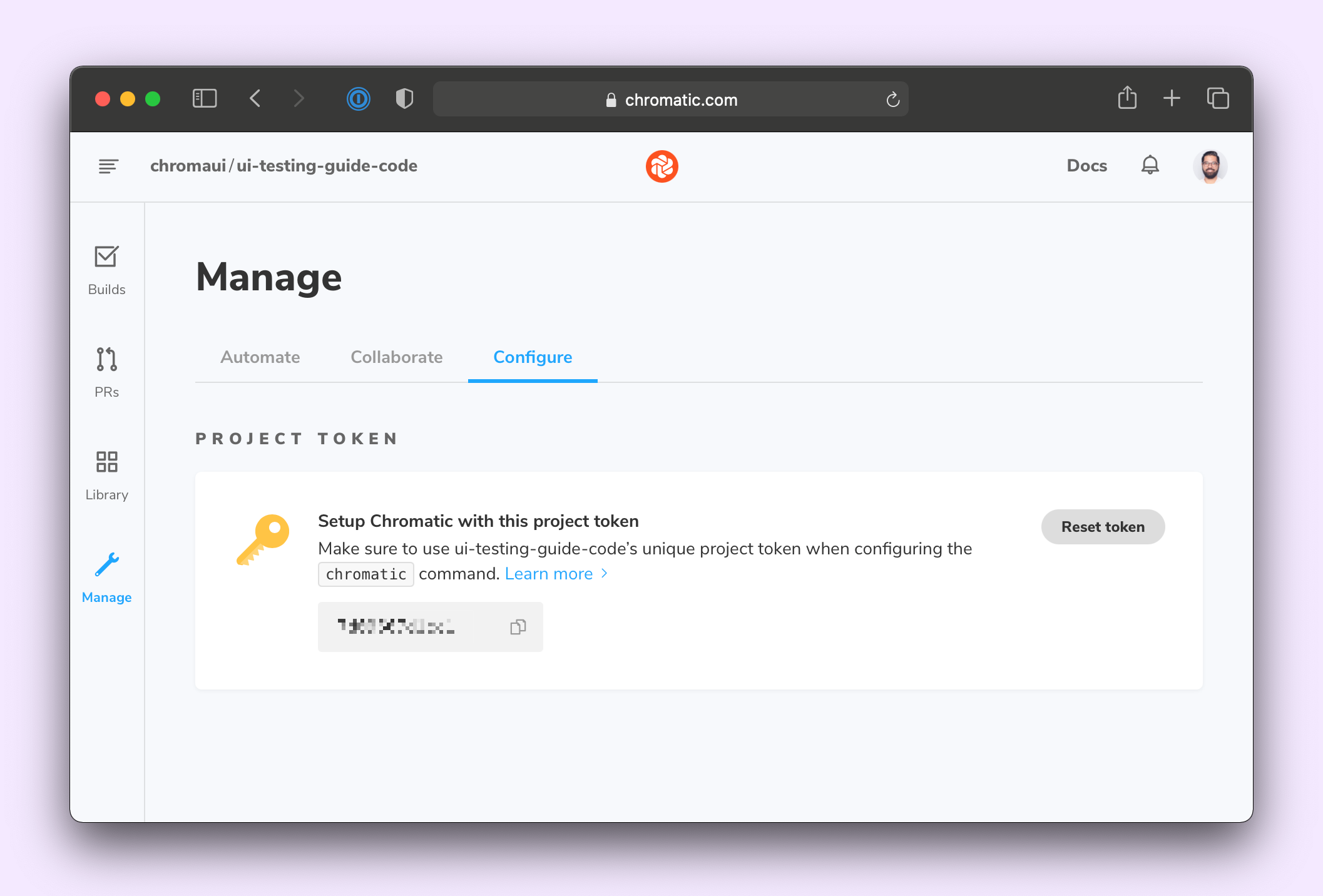
注意,要运行 Chromatic,您需要 CHROMATIC_PROJECT_TOKEN。您可以从 Chromatic 管理页面获取它,并将其添加到您的存储库secrets中。而 GITHUB_TOKEN 默认可用。


最后,创建一个新提交,将您的更改推送到 GitHub,您应该就能看到您的工作流程运行了!

缓存依赖项
每个作业都是独立运行的,这意味着 CI 服务器必须在所有三个作业中都安装依赖项。这会减慢测试速度。我们可以缓存依赖项,并且仅在锁文件发生更改时才运行 yarn install 来避免这种情况。让我们更新工作流程以包含 install-cache 作业。
name: 'UI Tests'
on: push
jobs:
# Install and cache npm dependencies
install-cache:
runs-on: ubuntu-latest
steps:
- name: Checkout Commit
uses: actions/checkout@v2
- name: Cache yarn dependencies and cypress
uses: actions/cache@v2
id: yarn-cache
with:
path: |
~/.cache/Cypress
node_modules
key: ${{ runner.os }}-yarn-v1-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-v1
- name: Install dependencies if cache invalid
if: steps.yarn-cache.outputs.cache-hit != 'true'
run: yarn
# Run interaction and accessibility tests with Axe
interaction-and-accessibility:
runs-on: ubuntu-latest
needs: install-cache
steps:
- uses: actions/checkout@v2
- name: Restore yarn dependencies
uses: actions/cache@v2
id: yarn-cache
with:
path: |
~/.cache/Cypress
node_modules
key: ${{ runner.os }}-yarn-v1-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-v1
- name: Run test
run: yarn test
# Run visual and composition tests with Chromatic
visual-and-composition:
runs-on: ubuntu-latest
needs: install-cache
steps:
- uses: actions/checkout@v2
with:
fetch-depth: 0 # Required to retrieve git history
- name: Restore yarn dependencies
uses: actions/cache@v2
id: yarn-cache
with:
path: |
~/.cache/Cypress
node_modules
key: ${{ runner.os }}-yarn-v1-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-v1
- name: Publish to Chromatic
uses: chromaui/action@v1
with:
token: ${{ secrets.GITHUB_TOKEN }}
# Grab this from the Chromatic manage page
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
# Run user flow tests with Cypress
user-flow:
runs-on: ubuntu-latest
needs: install-cache
steps:
- uses: actions/checkout@v2
- name: Restore yarn dependencies
uses: actions/cache@v2
id: yarn-cache
with:
path: |
~/.cache/Cypress
node_modules
key: ${{ runner.os }}-yarn-v1-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-v1
- name: Cypress run
uses: cypress-io/github-action@v2
with:
start: npm start
我们还调整了其他三个作业,让它们等待 install-cache 作业完成。这样它们就可以使用缓存的依赖项。再提交一次以重新运行工作流程。
成功!您已经自动化了测试工作流程。当您打开 PR 时,它将在并行运行 Jest、Chromatic 和 Cypress,并在 PR 页面上显示结果。

自信地合并
您运行测试的频率越高,遇到的 bug 就越少。微软的研究表明,通过自动化测试,您可以缺陷减少 20.9%。
UI 测试充当应用程序外观和感觉的健康检查。它们验证视觉外观,确认底层逻辑,甚至检测集成问题。持续集成帮助您测试每个提交,从而减少 bug,而无需您付出额外的努力。
当您的测试通过时,您将确信您的 UI 没有 bug。
📉 缺陷减少 20%,额外工作量为 0%
— Storybook (@storybookjs) 2021 年 9 月 16 日
自动化是秘密武器,它使您能够通过在每次提交时运行检查来减少 bug。
通过我们关于使用@github actions 自动化 UI 测试的教程开始。 https://#/1jXReaUS5d pic.twitter.com/mMy63Uod7Z