
Storybook 如何帮助设计师和开发人员保持同步
将组件连接到设计规范、文档和反馈

交付 UI 是一个有损耗的过程。它需要设计和开发之间不断地来回沟通。
设计可以帮助您对用户体验有一个总体的认识,但往往仅限于理想情况。开发者需要去发现所有未明确规定的边缘情况。
与此同时,开发并非第一次就能完美完成。在产品发布之前,需要由设计师提供反馈并批准实现。
我们研究了 Wave、Optimizely、Artsy 等团队,了解他们如何以低沟通成本交付精炼的 UI。本文展示了他们最喜欢的工具和技术,供您的团队参考。
- 🔍 将代码和 Figma 组件放在一起,实现更流畅的设计交接
- 🧳 将代码组件嵌入 Figma,方便快速参考
- ✍️ 如何自动化获取反馈和批准
开发者与设计师协作到底有多重要?
几十年来,设计师和开发者一直在合作构建网站。过去,团队会从收集需求开始。设计师会规划少量页面,然后开发者来实现这些设计。
但现在是 2022 年,应用程序比以往任何时候都更复杂、多状态、个性化。这意味着有成千上万种 UI 组合需要设计、构建和审查。对于现代 UI 广泛的范围来说,传统的协作方法显得笨拙。

设计和开发之间大多数沟通不畅的根源在于两个问题。
没有设计能经受住与代码的第一次接触
UI 工程很难预测。一旦开发者开始构建 UI,他们经常会遇到数据格式不正确或缺失、断点尴尬、跨浏览器问题以及设计中未考虑到的其他边缘情况。
新需求导致重新设计,这意味着真实来源在设计文件和代码之间不断变化。最终,这会导致实现和规范之间出现偏差。
您需要追逐人员以获得批准
要关闭学科之间的反馈循环,您需要与设计师分享实时 UI,以获得“看起来对吗?”这个问题的答案。
对代码进行反馈很简单。您可以在 Github 上将同事分配给一个 Pull Request,让他们留下评论或批准更改。但对于 UI,没有一个中心位置可以捕获反馈。您最终会不断提醒人们审查和批准 UI 更改。
Storybook 连接设计与代码
问题的关键在于设计师和开发者使用不同的工具。您最终不得不手动来回传递信息。
像 Storybook 这样的组件工作台可以将 React 等 JavaScript 框架中编码的组件连接到 Figma 等设计工具。这使您能够在此过程的早期发现不一致之处,并确保设计和代码相互镜像。更重要的是,然后您可以 发布 您的 Storybook,以促进 UI 审查并集中反馈。
并排比较使交接更容易
通过组件,开发者和设计师拥有了一个共享的构造。团队将页面分解为其组成元素,并为每个组件创建变体以适应不同的 UI 状态。
开发者使用 Storybook 来开发 UI 组件,并将它们的状态捕获为 故事。而设计师则在 Figma 中将这些状态建模为 组件变体。Storybook 将两者连接起来,使交接更加顺畅。
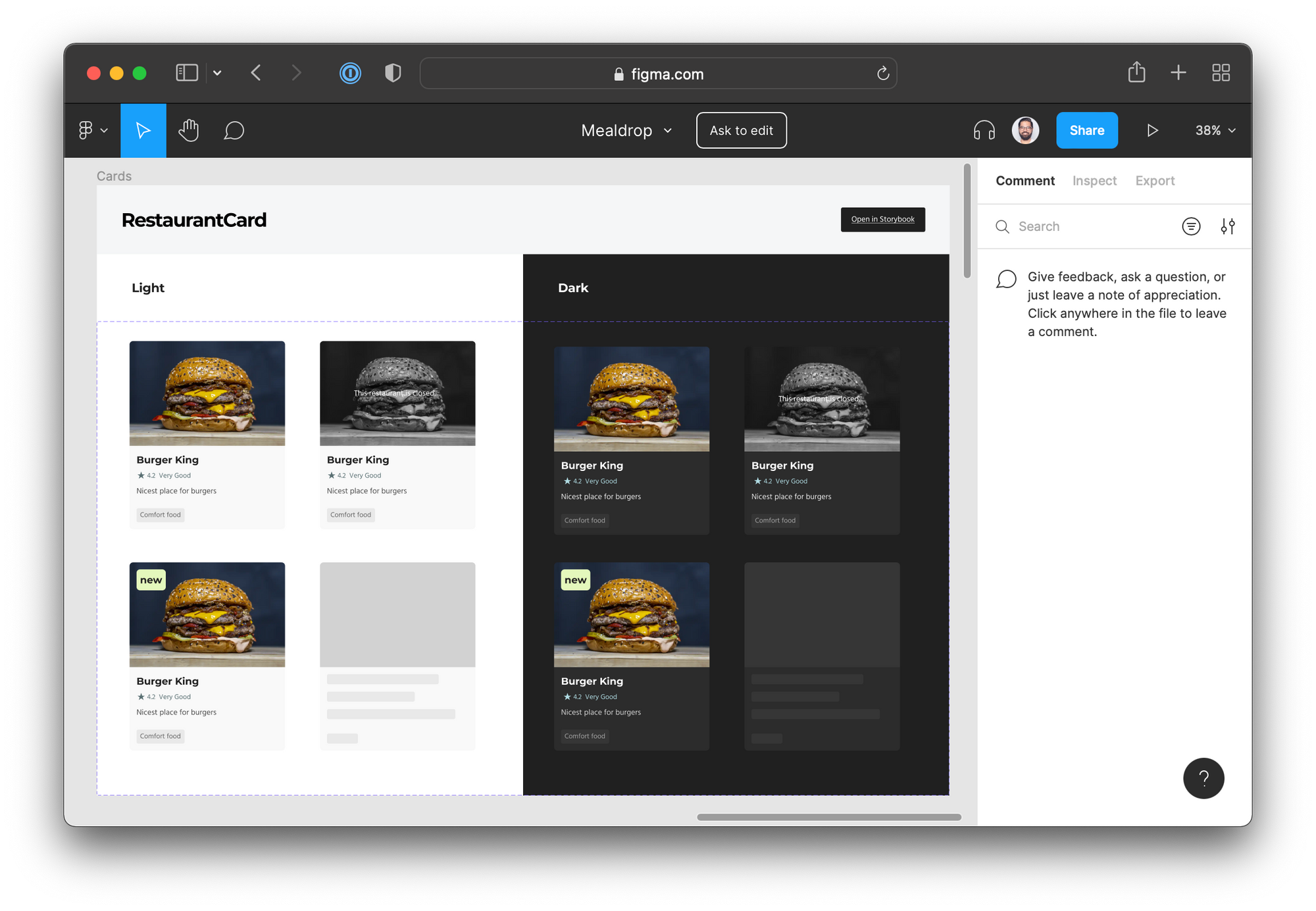
过程始于设计师组合一个变体网格,通常称为贴纸表。

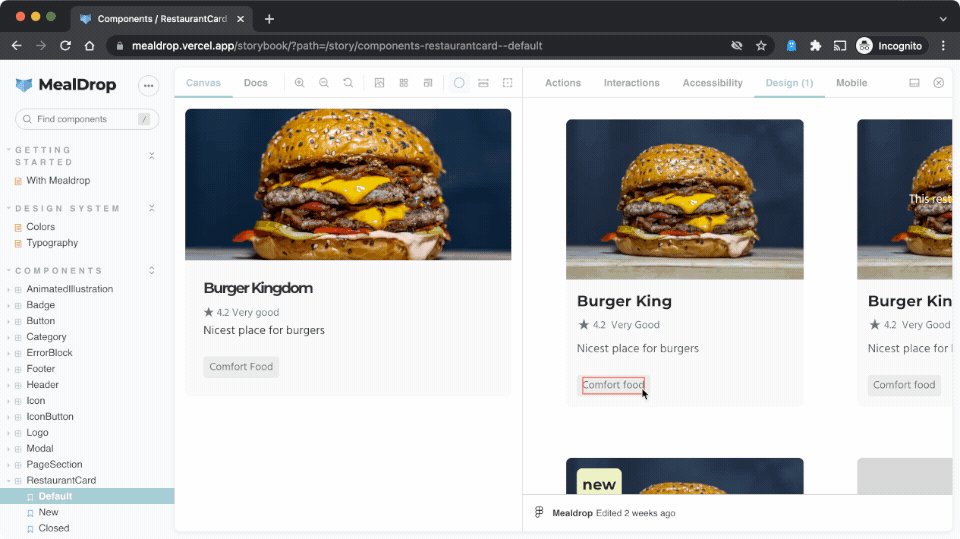
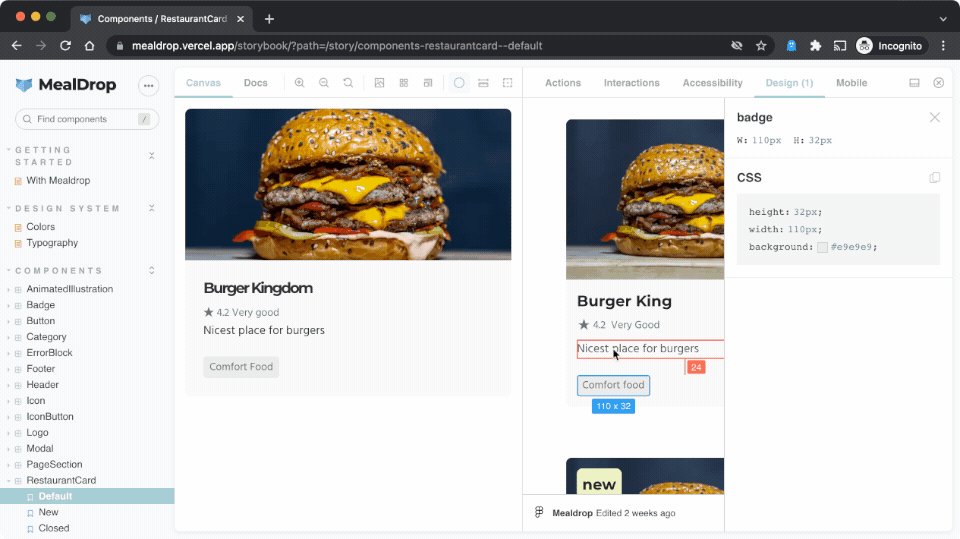
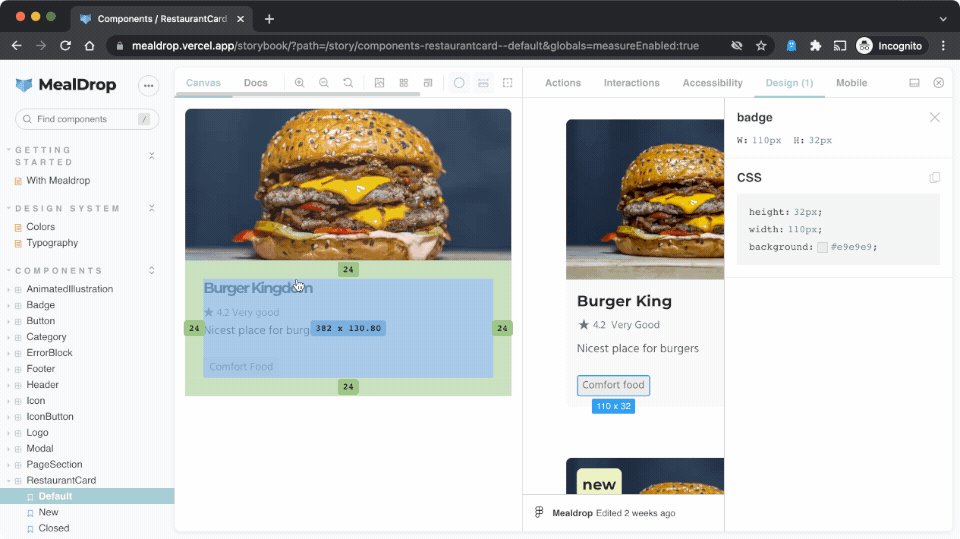
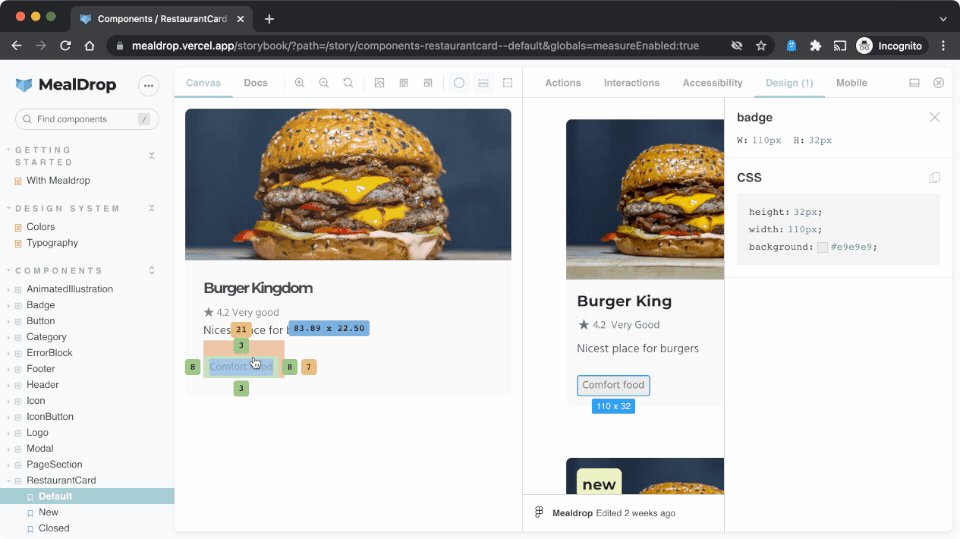
作为开发者,您的目标是确保编码的 UI 与原始设计相匹配。将设计和实时 UI 并排展示,可以更容易地按照规范进行构建。Storybook 的 设计插件 使您能够直接将 Figma 文件嵌入 Storybook 本身。
这些是您可以检查的实时文件。如果设计师推送任何更改,您会立即看到。

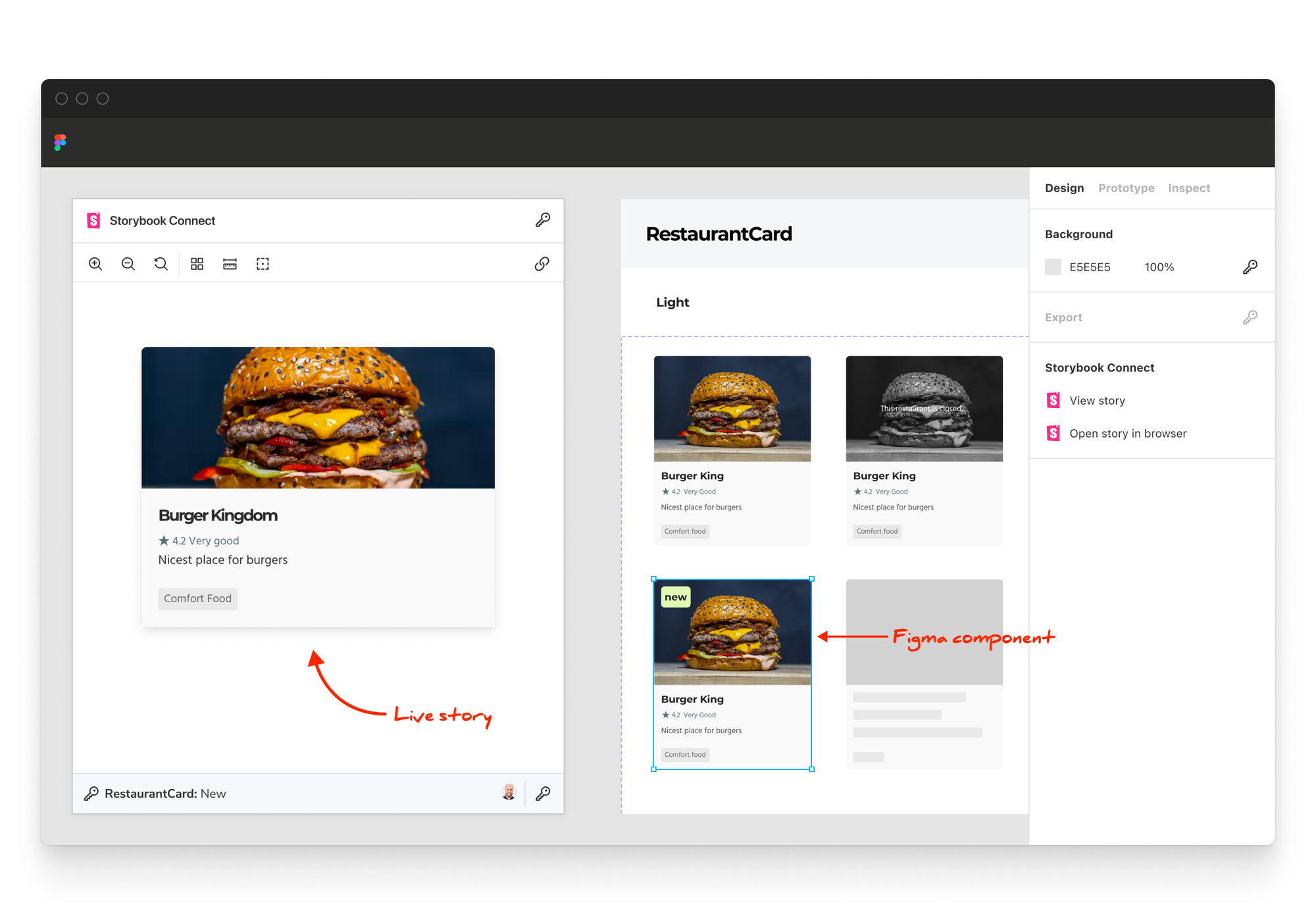
同样,即将推出的 Storybook Connect 插件 将允许设计师将实时故事嵌入 Figma。这使他们更容易更新设计以匹配生产中的实时内容。

将 Storybook 发布到共享工作空间以获得批准
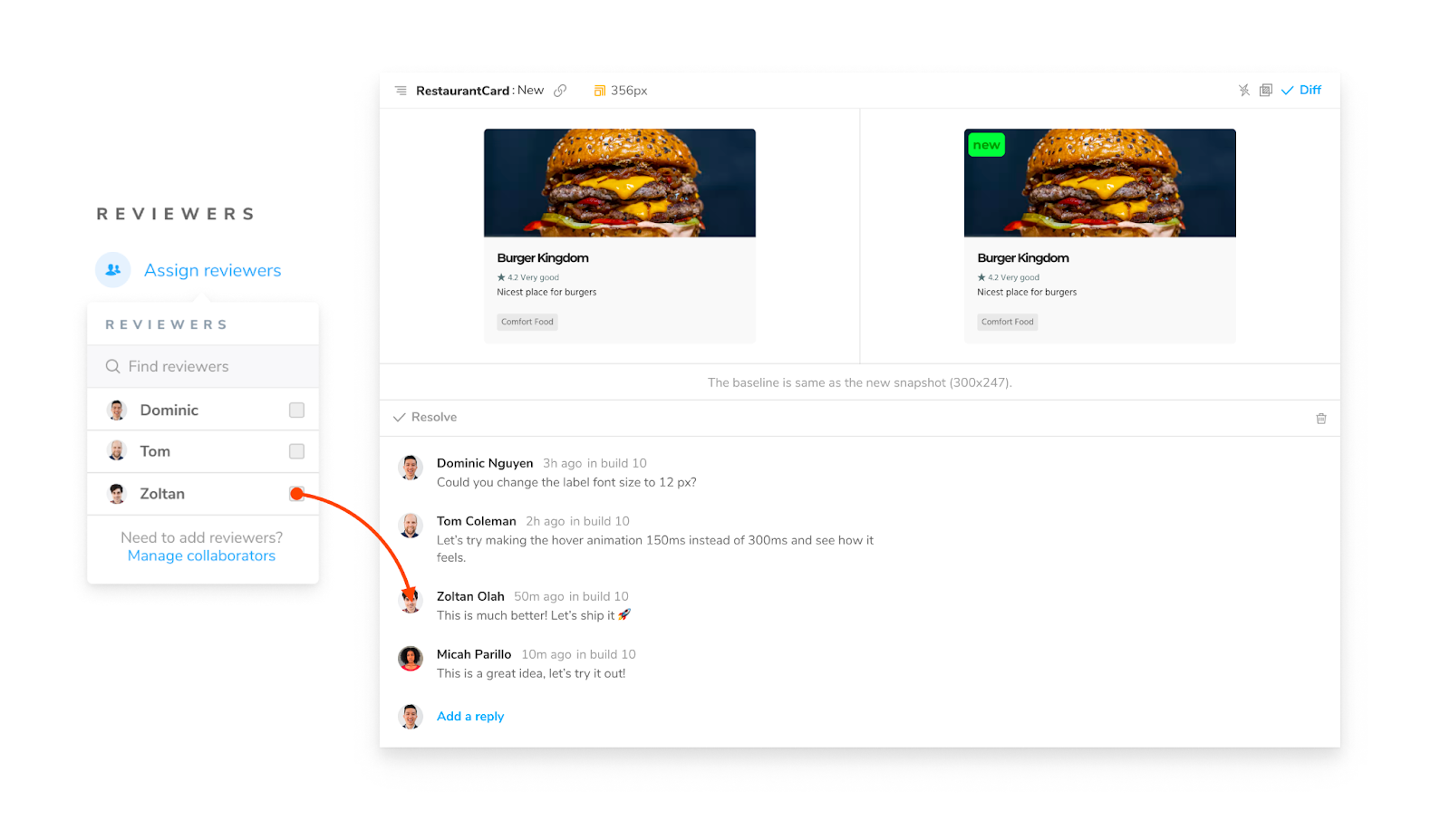
在发布之前,您会想邀请设计师审查 UI,以确保其正确,并获得“LGTM—Ship it!”这样的评论。Github 充当一个基于云的工作空间,分配的审阅者可以在其中留下评论并批准您的代码的 Pull Request。Chromatic(由 Storybook 团队开发)提供类似的服务,但针对您的 UI。它通过 发布 您的 Storybook 来帮助您收集 UI 反馈。

Chromatic 集成到您的 CI 管道中。它会在创建 Pull Request 时自动发布您的 Storybook。然后,您可以分配审阅者,他们可以评论和请求对不正确的更改进行微调。将其视为代码审查,但针对您的 UI。

结论
开发者和设计师使用不同的工作流程,这常常使合作变得棘手。最高效的团队会创造一个明确的合作时间和地点。
在将设计移交给开发人员时,将设计与实现放在一起。在 Storybook 中,使用 设计插件。在 Figma 中,使用即将推出的 Storybook Connect 插件。
在与设计师审查开发时,将您的 Storybook 发布到像 Chromatic 这样的共享工作空间。这为您提供了最新的参考点,您可以在其中留下评论、获取反馈和分配审阅者。
本文介绍了在设计与开发之间处理模糊区域的最新技术。希望它能为您的跨学科团队提供一个起点。
交付 UI 是一个有损耗的过程——它需要不断地来回沟通
— Storybook (@storybookjs) 2022 年 3 月 10 日
🔍 开发者去寻找所有未明确规定的边缘情况
🧐 设计师在产品发布前必须审查和批准实现
Storybook 连接设计与代码,让协作更轻松https://#/qk7ljiyqXe pic.twitter.com/zvKELOeV18